本项目为计算机毕业设计javawebb数字工坊网站构建基于javawebb的数字工坊网站构建实现基于javawebb的数字工坊网站构建研究与实现课程设计javawebb实现的数字工坊网站构建研究与开发【源码+数据库+开题报告】基于javawebb的数字工坊网站构建javawebb的数字工坊网站构建源码下载。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会飞速发展的今天,数字工坊网站构建作为JavaWeb技术的重要应用,已日益凸显其价值。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的数字工坊网站构建系统。首先,我们将概述数字工坊网站构建的现状及需求,阐述其在互联网环境中的重要地位。接着,深入剖析JavaWeb开发框架,如Spring Boot和Hibernate,以支撑数字工坊网站构建的实现。再者,详述设计与实现过程,包括数据库设计、前端交互以及后端逻辑处理,确保数字工坊网站构建功能完备。最后,通过性能测试和问题分析,对数字工坊网站构建进行优化,以提升用户体验。此研究旨在为JavaWeb领域的数字工坊网站构建开发提供实践指导,推动相关技术的进步。
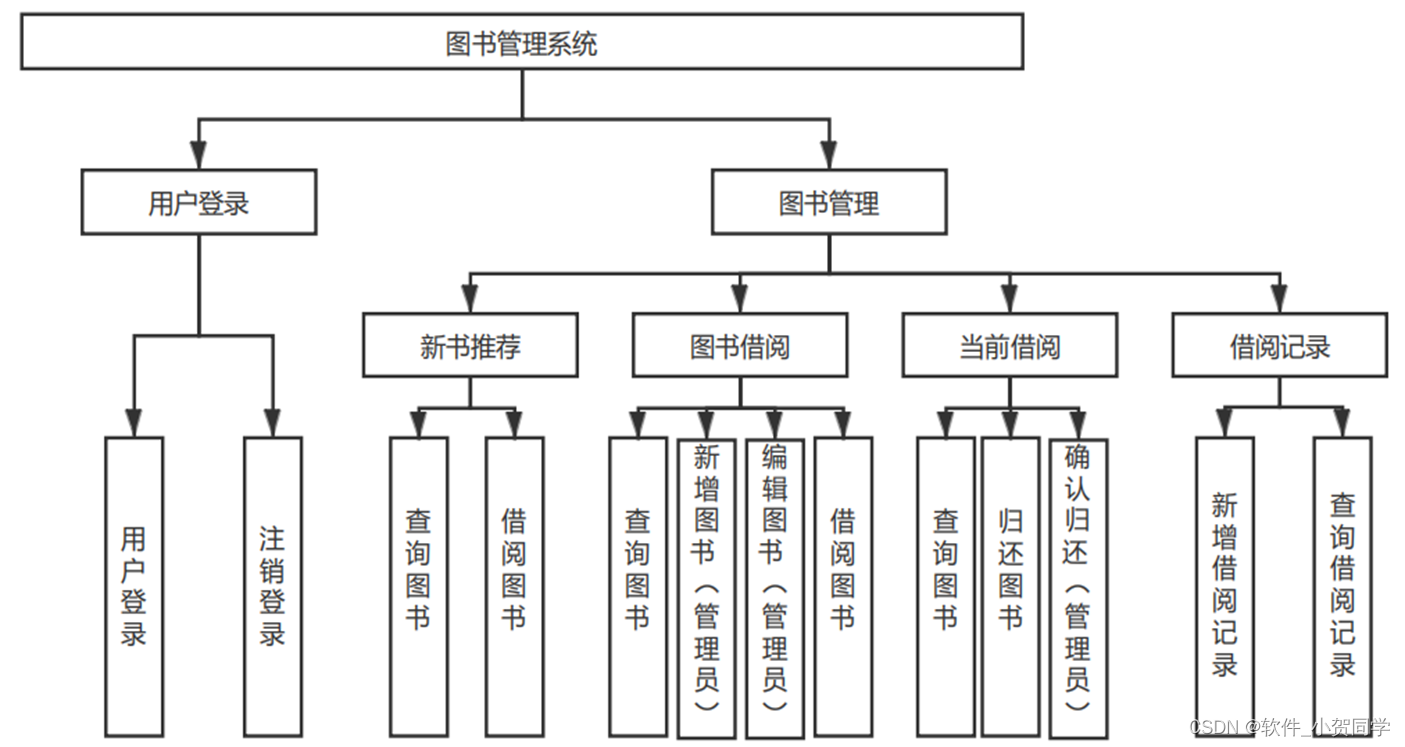
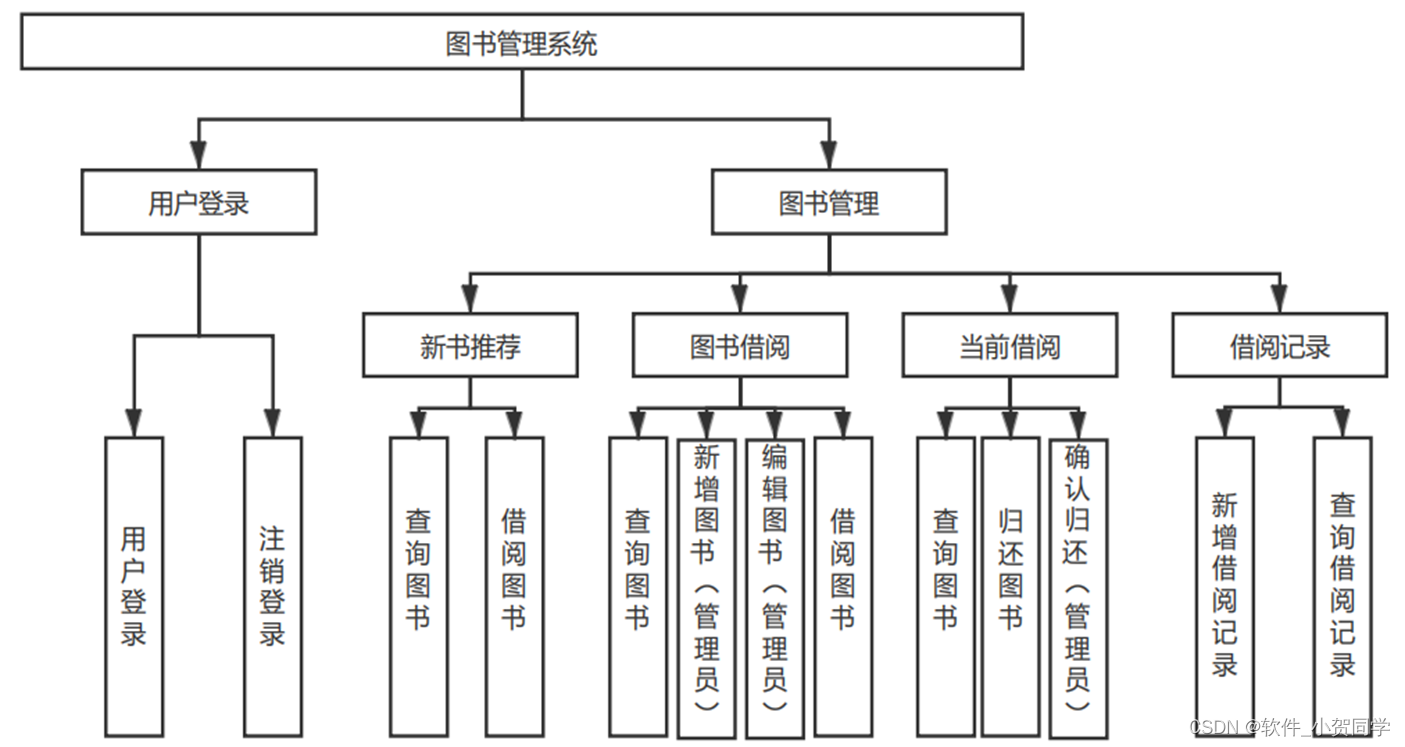
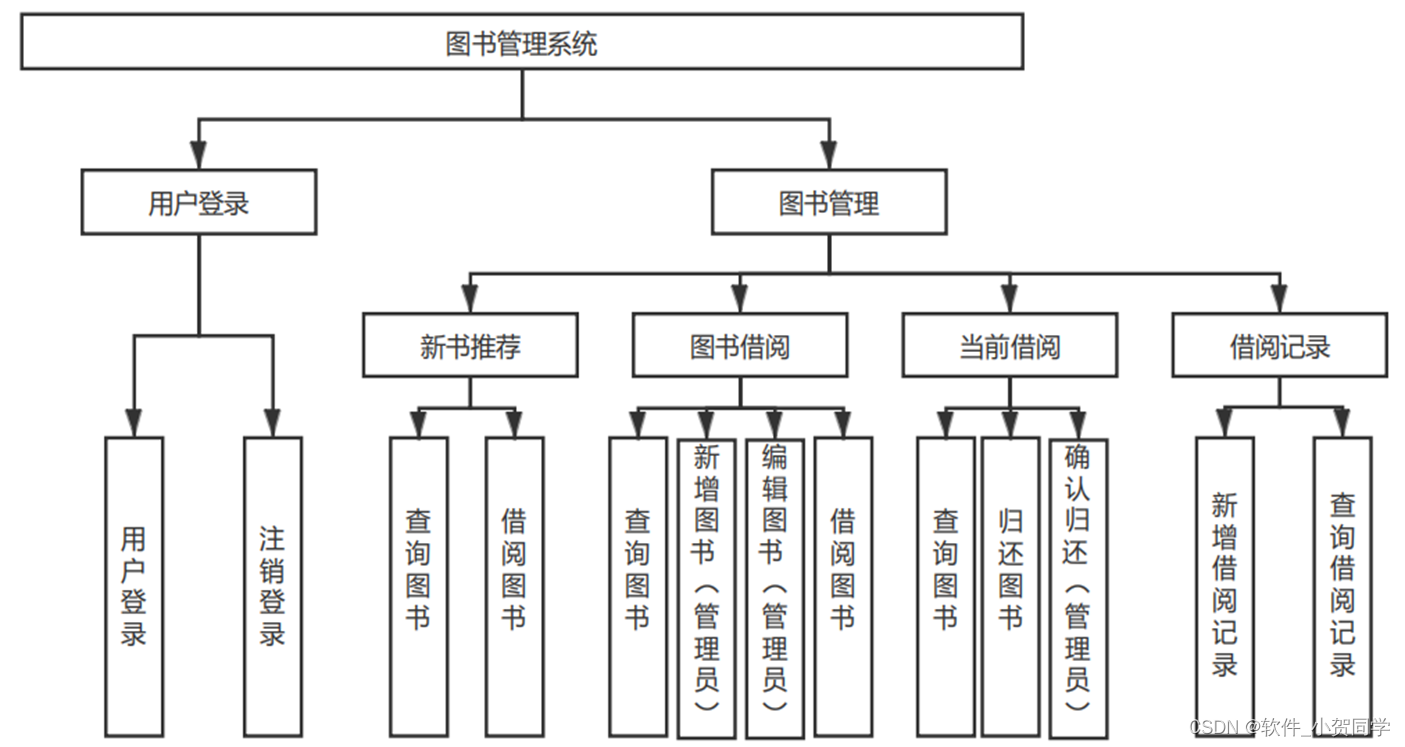
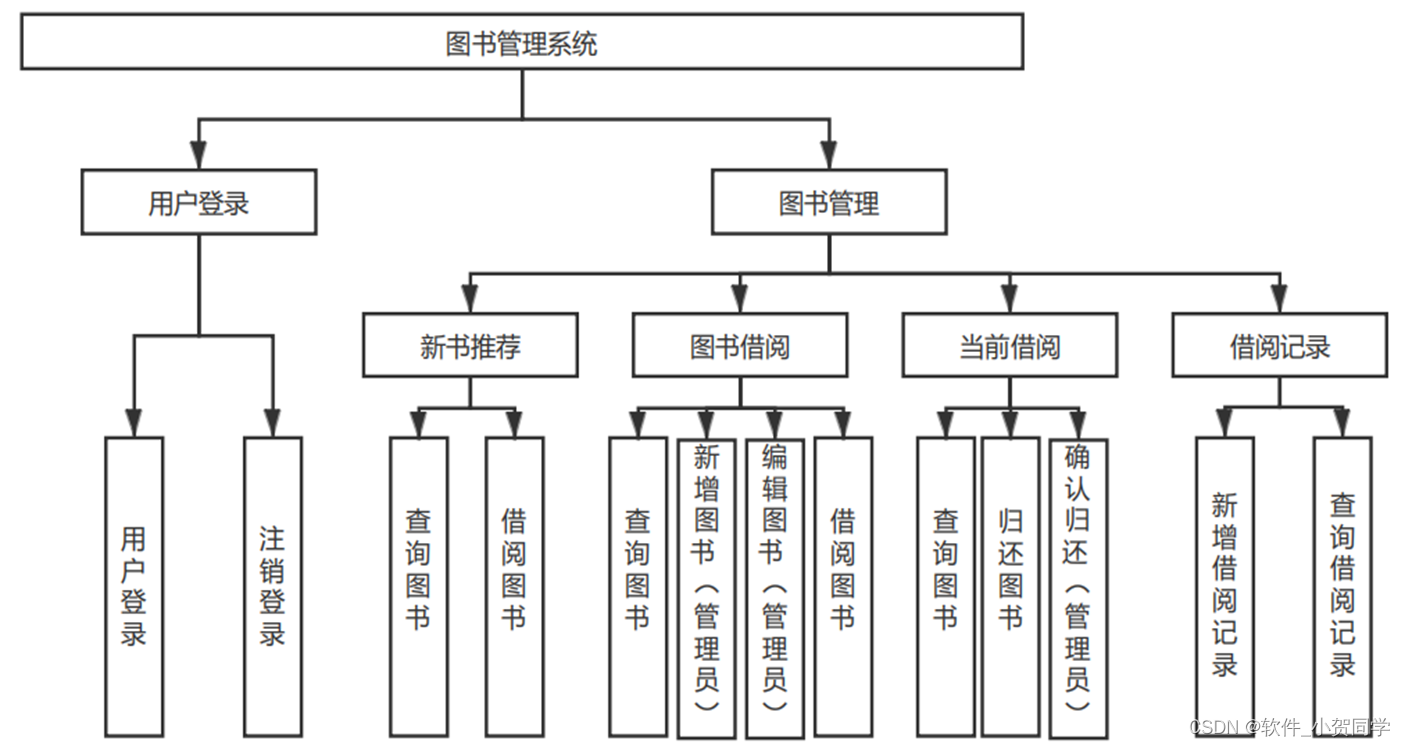
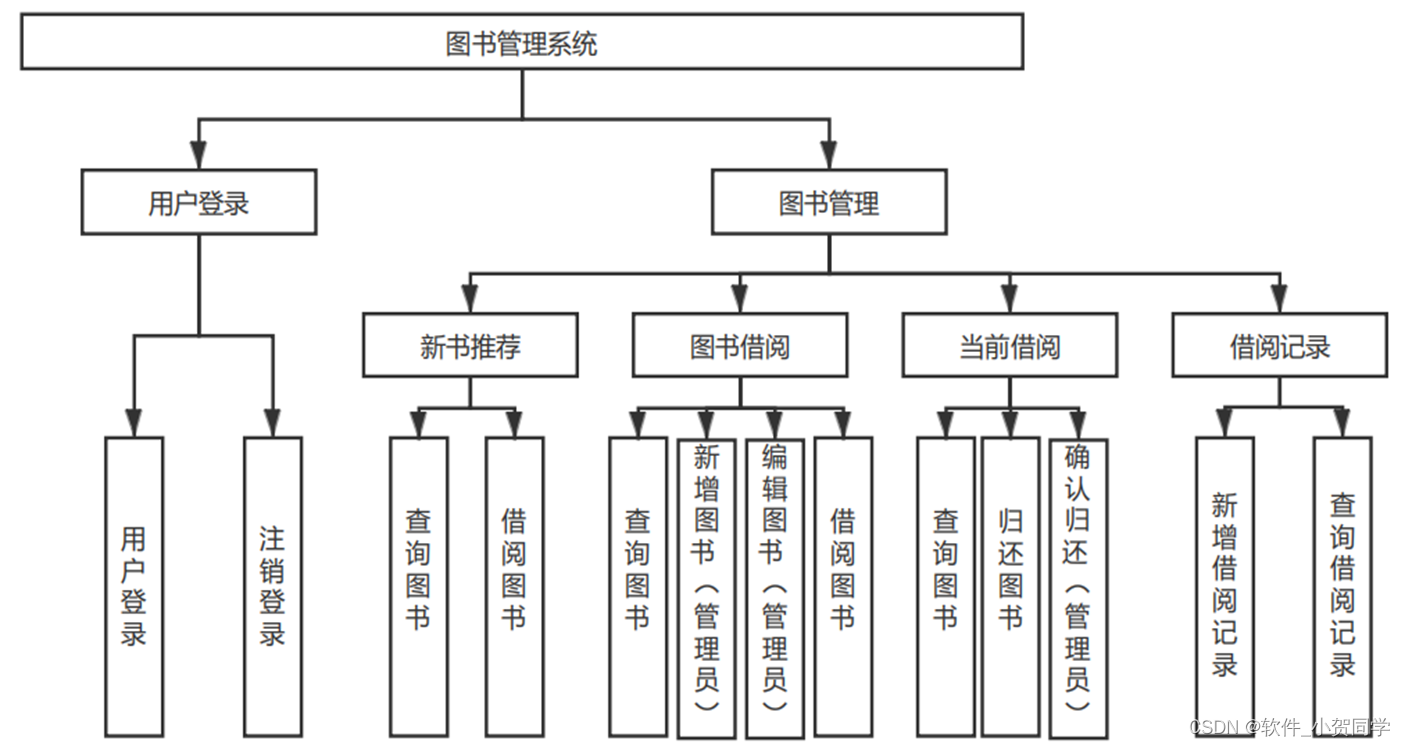
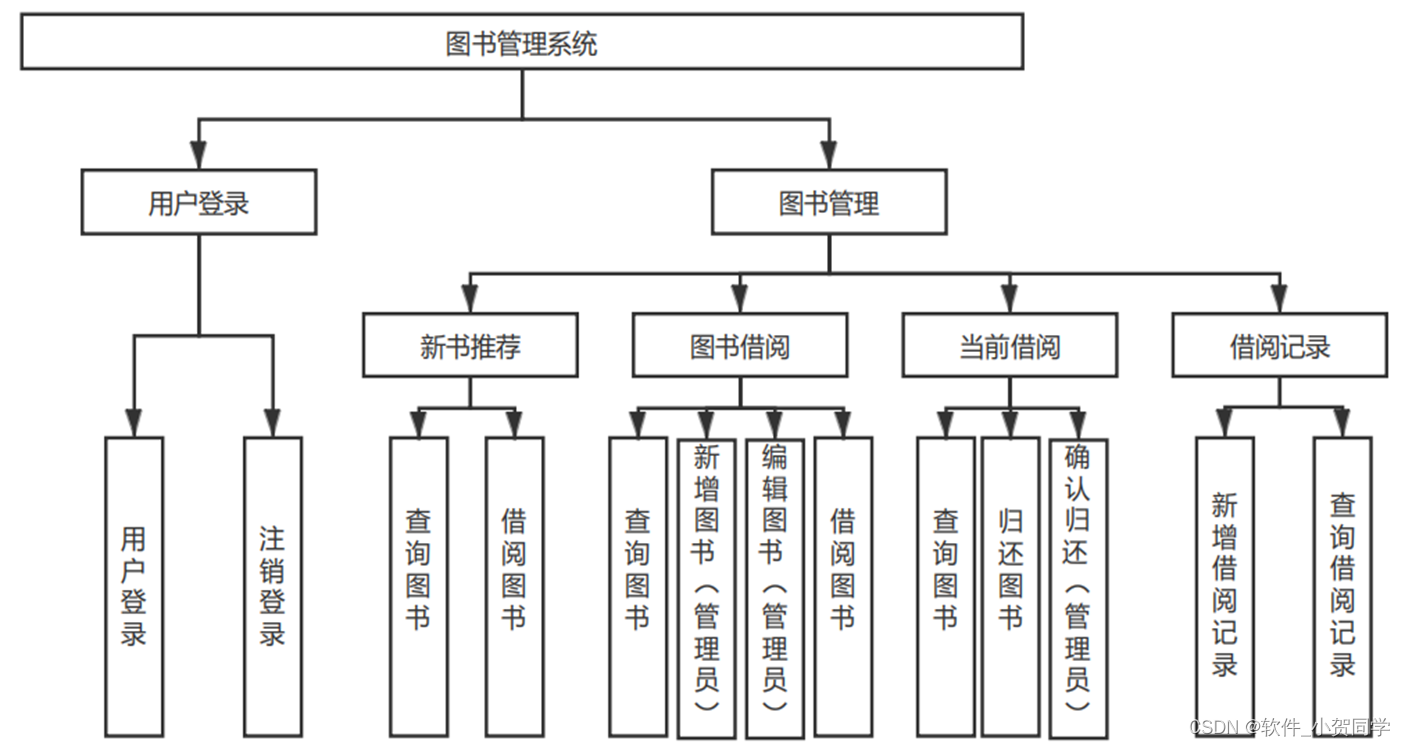
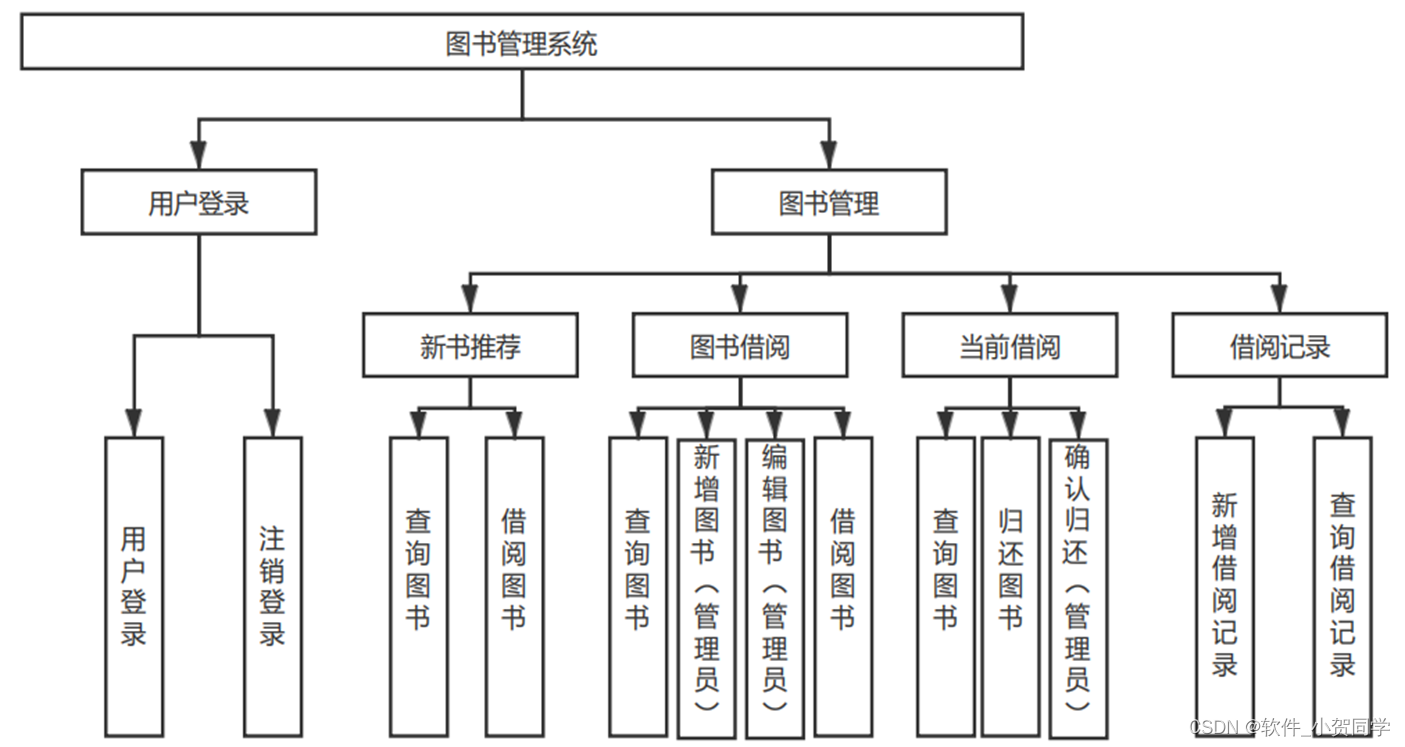
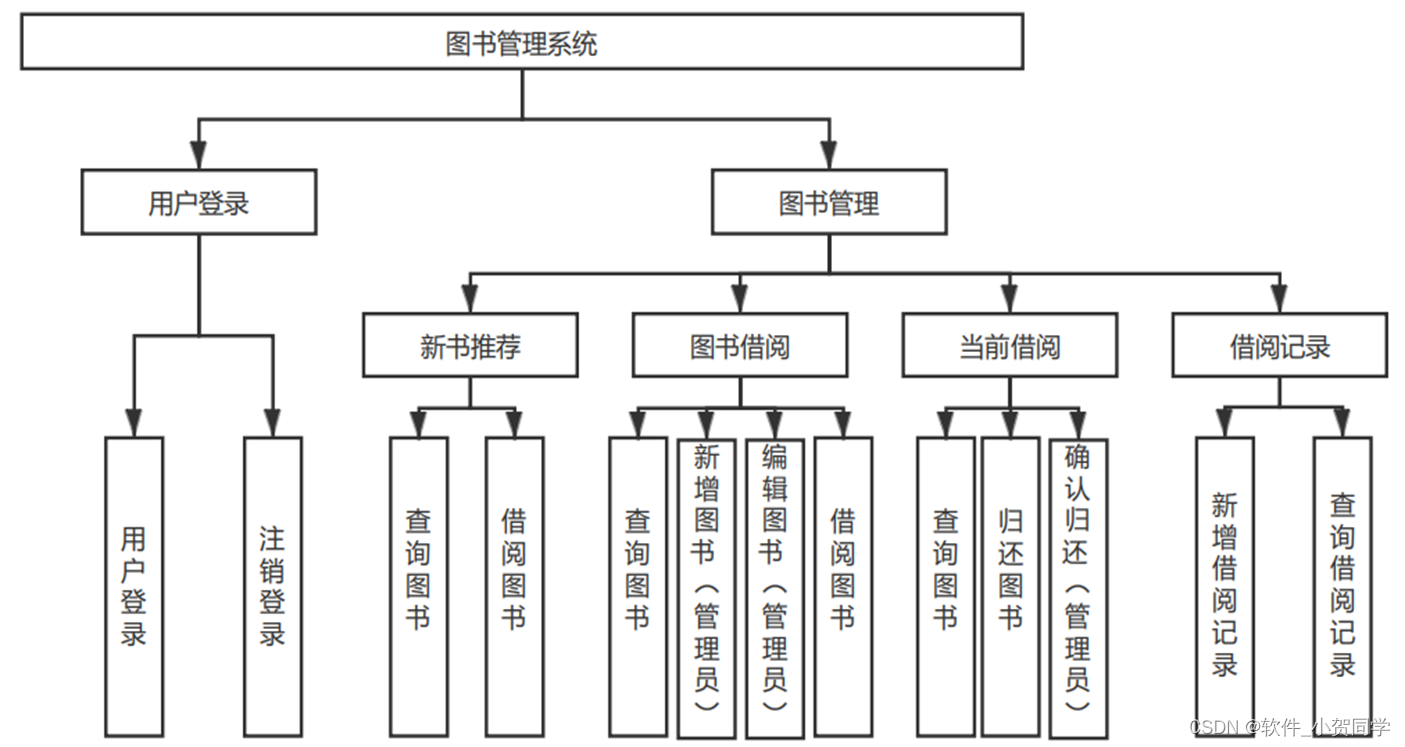
数字工坊网站构建系统架构图/系统设计图




数字工坊网站构建技术框架
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构相对,主要特点是通过Web浏览器来交互式地访问服务器。在当前信息化时代,B/S架构仍然广泛应用,其主要原因在于它提供了诸多优势。首先,从开发角度来看,B/S架构极大地简化了程序的开发流程。其次,对于终端用户而言,系统需求较低,只需具备基本的网络浏览器即可,无需高昂的硬件配置,这对于大规模用户群来说,显著降低了成本。此外,由于数据存储在服务器端,安全性能得以提升,用户无论身处何处,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验层面,用户普遍习惯于浏览器的使用,避免了安装多个专用软件可能带来的不便和抵触感,从而增加了用户的接受度。综上所述,B/S架构在满足设计需求方面展现出明显的优势。
Java语言
Java语言,作为一种广泛采用的编程语言,以其多平台适应性而著称,既能支持桌面应用的开发,也能构建网络应用程序,尤其是作为后端技术的基础。其核心在于对变量的管理,变量作为数据存储的抽象概念,在Java中扮演着操控内存的关键角色。由于Java对内存操作的安全特性,它能够有效抵御针对由Java编写的程序的直接攻击,从而增强了程序的健壮性和安全性。 此外,Java具备强大的运行时灵活性,允许程序员对内置类进行扩展和重写,这极大地丰富了其功能集合。开发者可以创建可复用的代码模块,这些模块如同积木般,能够在不同的项目中被便捷地引用和调用,促进了代码的高效利用和软件开发的模块化。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。它的名称直译为“我的SQL”,简洁而直观。MySQL以其小巧精悍、运行速度快而著称,尤其适合于实际的租赁环境应用。相较于Oracle和DB2等其他大型数据库系统,MySQL具有更低的运行成本和开放源码的优势,这使得它成为许多项目,尤其是毕业设计的理想选择。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML文档中集成Java脚本。在服务器端,JSP将这些含有Java代码的页面解析并转化为普通的HTML,随后将生成的静态页面发送至客户端浏览器。这种技术极大地简化了构建具备交互性的Web应用的过程。在JSP的背后,Servlet扮演着核心角色,为JSP提供基础运行机制。实质上,每个JSP页面在执行时都会被翻译成一个Servlet实例,而Servlet遵循标准接口处理HTTP请求,并生成相应的响应。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的模块化、可维护性和扩展性。该模式将程序结构划分为三大关键部分。Model(模型)承担着业务逻辑与数据管理的角色,包含应用程序的核心数据结构,并负责数据的存取及处理,而不直接参与用户界面的呈现。View(视图)作为用户界面,展示由模型提供的信息,并且使用户能够与应用进行互动,其形态可多样化,如GUI、网页或文本界面。Controller(控制器)作为协调者,接收用户的输入,调度模型进行数据处理,并根据需要更新视图以响应用户请求,从而有效地解耦了各组件间的关联,提升了代码的可维护性。
数字工坊网站构建项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
数字工坊网站构建数据库表设计
数字工坊网站构建 管理系统数据库表格模板
1.
gongfang_user
表 - 用户表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 用户ID,主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(100) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于登录和通信 | |
| 数字工坊网站构建 | VARCHAR(100) | 用户与数字工坊网站构建的关系描述,例如用户角色或权限等级 |
| create_time | DATETIME | 用户创建时间 |
| update_time | DATETIME | 最后一次信息更新时间 |
2.
gongfang_log
表 - 日志表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| log_id | INT | 日志ID,主键,自增长 |
| user_id | INT | 关联的用户ID |
| operation | VARCHAR(200) | 操作描述,例如"登录"、"修改密码" |
| detail | TEXT | 操作详细信息 |
| 数字工坊网站构建 | VARCHAR(100) | 操作与数字工坊网站构建的关联,如模块名称或功能点 |
| create_time | DATETIME | 日志记录时间 |
3.
gongfang_admin
表 - 管理员表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| admin_id | INT | 管理员ID,主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,唯一 |
| password | VARCHAR(100) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于工作沟通 | |
| 数字工坊网站构建 | VARCHAR(100) | 管理员负责的数字工坊网站构建相关领域或职责 |
| create_time | DATETIME | 管理员账号创建时间 |
| update_time | DATETIME | 最后一次信息更新时间 |
4.
gongfang_core_info
表 - 核心信息表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| info_id | INT | 核心信息ID,主键,自增长 |
| key | VARCHAR(100) | 信息键,如"system_name"、"version" |
| value | VARCHAR(200) | 对应键的值,如"数字工坊网站构建"的名称或版本 |
| description | TEXT | 关键信息的详细描述,包括其在数字工坊网站构建中的作用和意义 |
| create_time | DATETIME | 信息添加时间 |
| update_time | DATETIME | 信息最后修改时间 |
数字工坊网站构建系统类图




数字工坊网站构建前后台
数字工坊网站构建前台登陆地址 https://localhost:8080/login.jsp
数字工坊网站构建后台地址 https://localhost:8080/admin/login.jsp
数字工坊网站构建测试用户 cswork admin bishe 密码 123456
数字工坊网站构建测试用例
一、功能测试用例
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| 1 | 登录系统 | 正确用户名和密码 | 成功登录,跳转至主页面 | 数字工坊网站构建 | ${pass/fail} |
| 2 | 注册新用户 | 合法用户信息 | 新用户信息保存成功,显示注册成功提示 | 数字工坊网站构建 | ${pass/fail} |
| 3 | 搜索数字工坊网站构建 | 关键字“数字工坊网站构建” | 显示匹配的数字工坊网站构建列表 | 数字工坊网站构建列表 | ${pass/fail} |
二、性能测试用例
| 序号 | 测试点 | 预期负载 | 响应时间 | CPU使用率 | 内存占用 | 测试状态 |
|---|---|---|---|---|---|---|
| 1 | 并发请求 | 100个用户同时搜索数字工坊网站构建 | ≤2秒 | ≤80% | ≤500MB | ${pass/fail} |
| 2 | 数据库压力 | 插入1000条数字工坊网站构建数据 | 数据保存成功,无延迟 | - | - | ${pass/fail} |
三、安全性测试用例
| 序号 | 测试内容 | 输入数据 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| 1 | SQL注入 | 特殊字符注入尝试 | 系统应拒绝非法输入,无数据库异常 | 无异常 | ${pass/fail} |
| 2 | 用户权限验证 | 未登录用户访问数字工坊网站构建编辑页面 | 重定向至登录页面 | 重定向情况 | ${pass/fail} |
四、兼容性测试用例
| 序号 | 测试环境 | 预期表现 | 实际表现 | 测试状态 |
|---|---|---|---|---|
| 1 | Chrome浏览器 | 数字工坊网站构建功能正常运行 | 数字工坊网站构建 | ${pass/fail} |
| 2 | Firefox浏览器 | 数字工坊网站构建功能正常运行 | 数字工坊网站构建 | ${pass/fail} |
| 3 | Android设备 | 数字工坊网站构建界面适配,功能正常 | 数字工坊网站构建 | ${pass/fail} |
数字工坊网站构建部分代码实现
基于javawebb实现数字工坊网站构建(项目源码+数据库+源代码讲解)源码下载
- 基于javawebb实现数字工坊网站构建(项目源码+数据库+源代码讲解)源代码.zip
- 基于javawebb实现数字工坊网站构建(项目源码+数据库+源代码讲解)源代码.rar
- 基于javawebb实现数字工坊网站构建(项目源码+数据库+源代码讲解)源代码.7z
- 基于javawebb实现数字工坊网站构建(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在本科毕业论文《数字工坊网站构建:一款基于JavaWeb的创新应用》的实践中,我深入学习了JavaWeb开发技术,包括Servlet、JSP、MVC模式及Spring Boot框架。通过数字工坊网站构建的设计与实现,我掌握了数据库交互与前端页面的联动,理解了如何构建高效、安全的Web系统。此外,项目管理工具如Git的运用,增强了团队协作与版本控制能力。这次经历让我认识到持续集成与测试的重要性,为未来职场中的实际项目开发积累了宝贵经验。







还没有评论,来说两句吧...