本项目为springboot+vue实现的手机官网管理系统的开发与实现(项目源码+数据库+源代码讲解)基于springboot+vue的手机官网管理系统的实现课程设计springboot+vue的手机官网管理系统的源码下载web大作业_基于springboot+vue的手机官网管理系统的开发 基于springboot+vue的手机官网管理系统的研究与实现毕业设计项目: 手机官网管理系统的。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,手机官网管理系统的的开发与应用成为JavaWeb技术的热点研究领域。本文以\"基于JavaWeb的手机官网管理系统的系统设计与实现\"为题,旨在探讨如何利用先进的JavaWeb技术构建高效、安全的手机官网管理系统的平台。首先,我们将阐述手机官网管理系统的的重要性和现状,分析市场需求;随后,详细描述系统的设计理念和架构,包括前端交互与后端逻辑处理;接着,深入讨论关键技术,如Servlet、JSP及数据库连接;最后,通过实际操作演示和性能测试,验证手机官网管理系统的系统的功能与性能。此研究不仅提升JavaWeb开发能力,也为同类项目的开发提供参考。
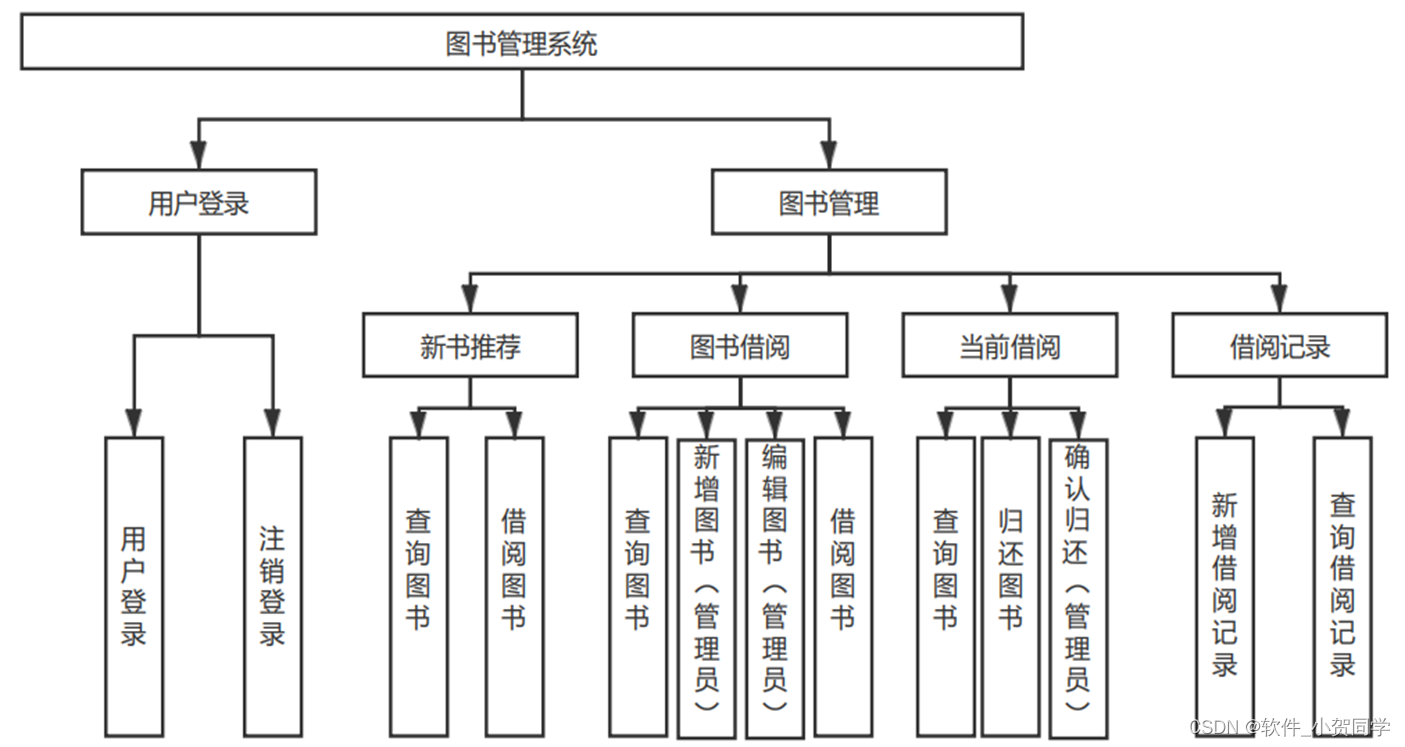
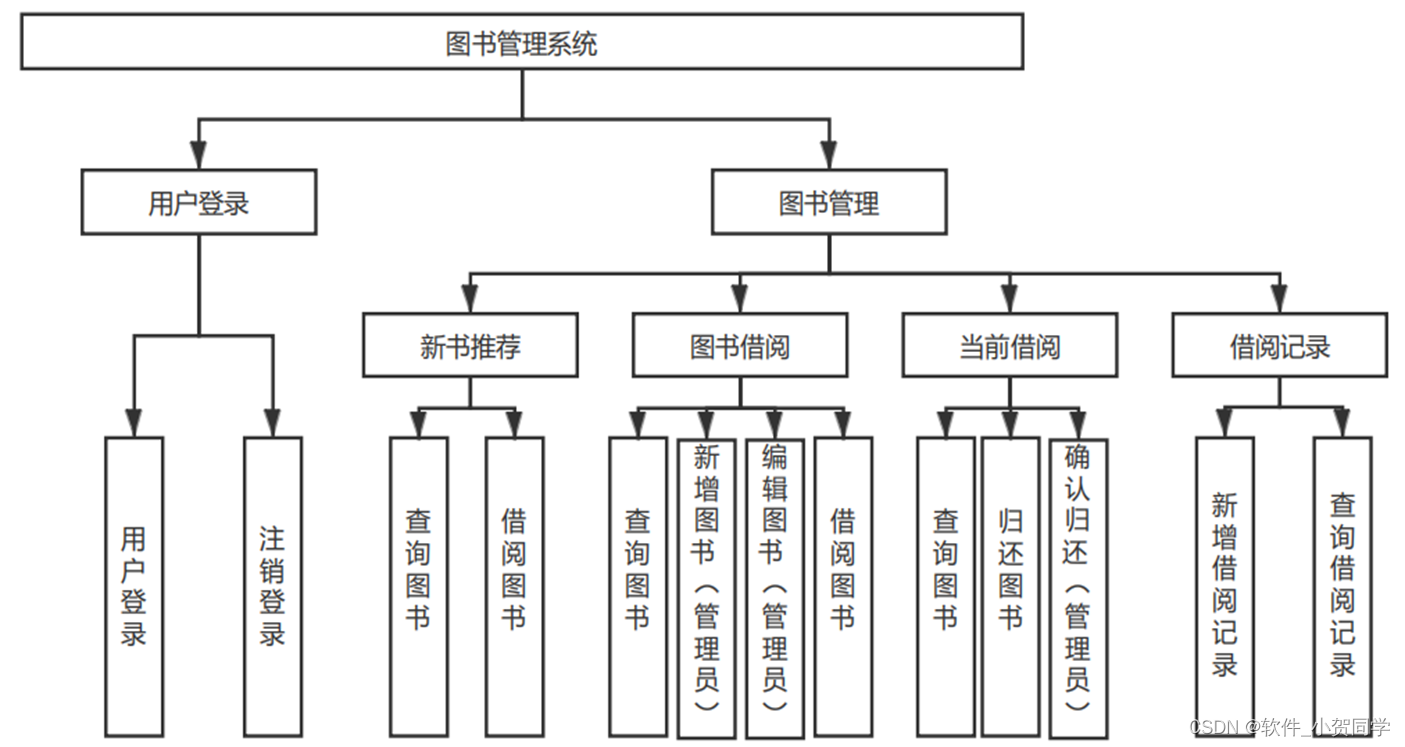
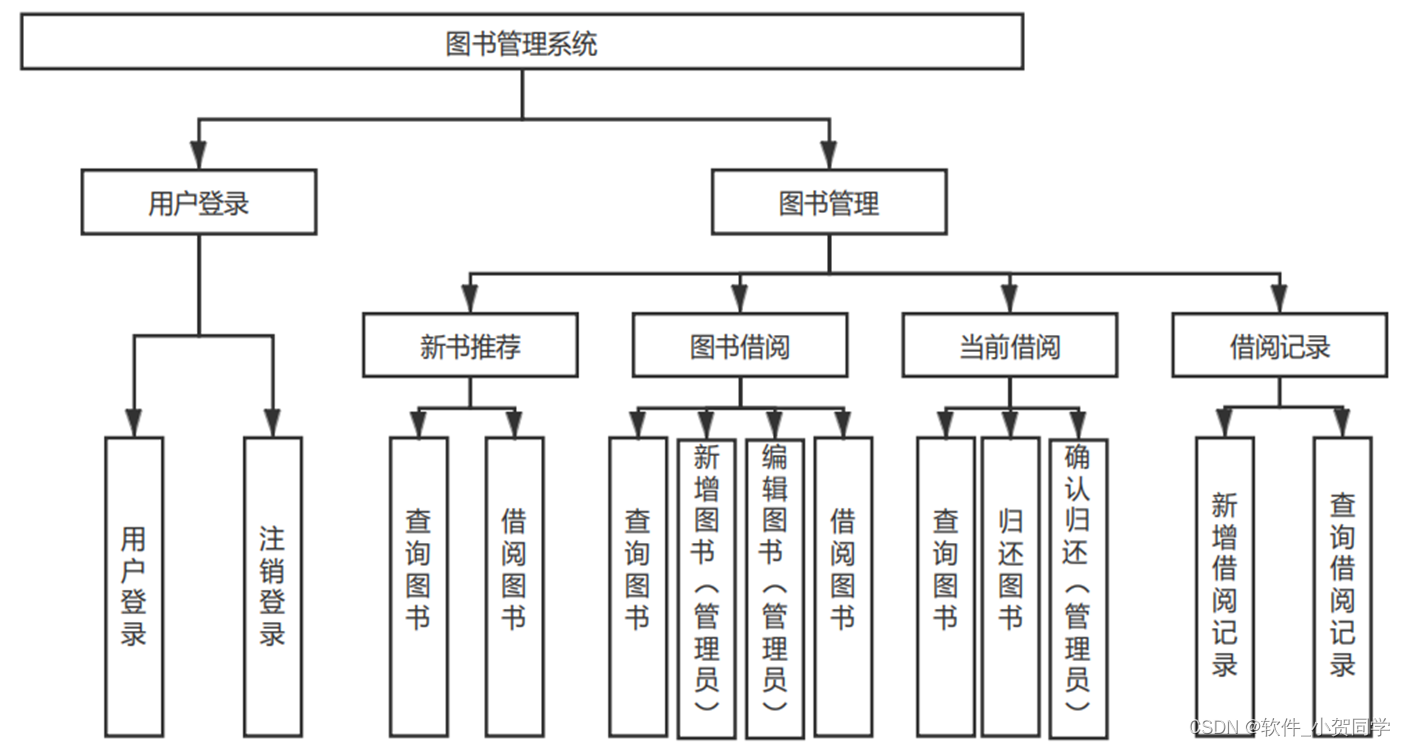
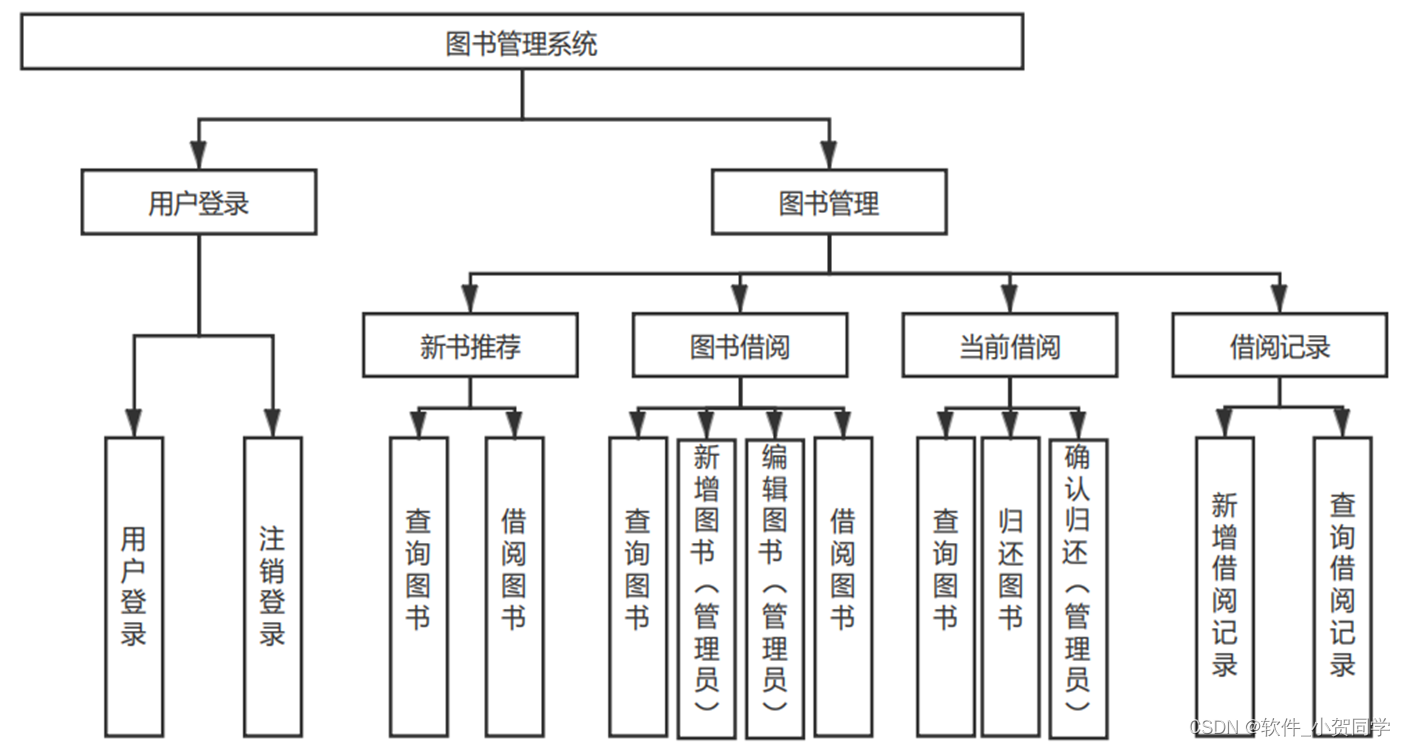
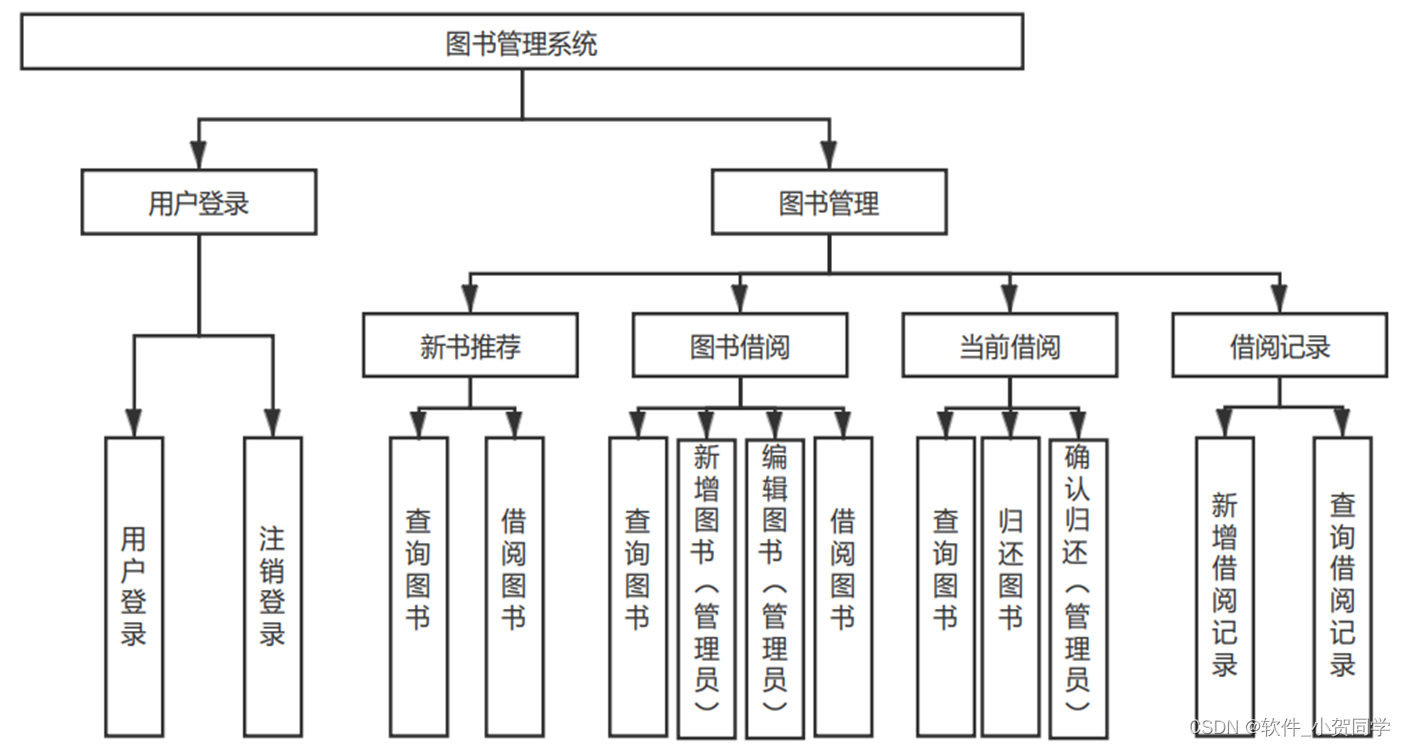
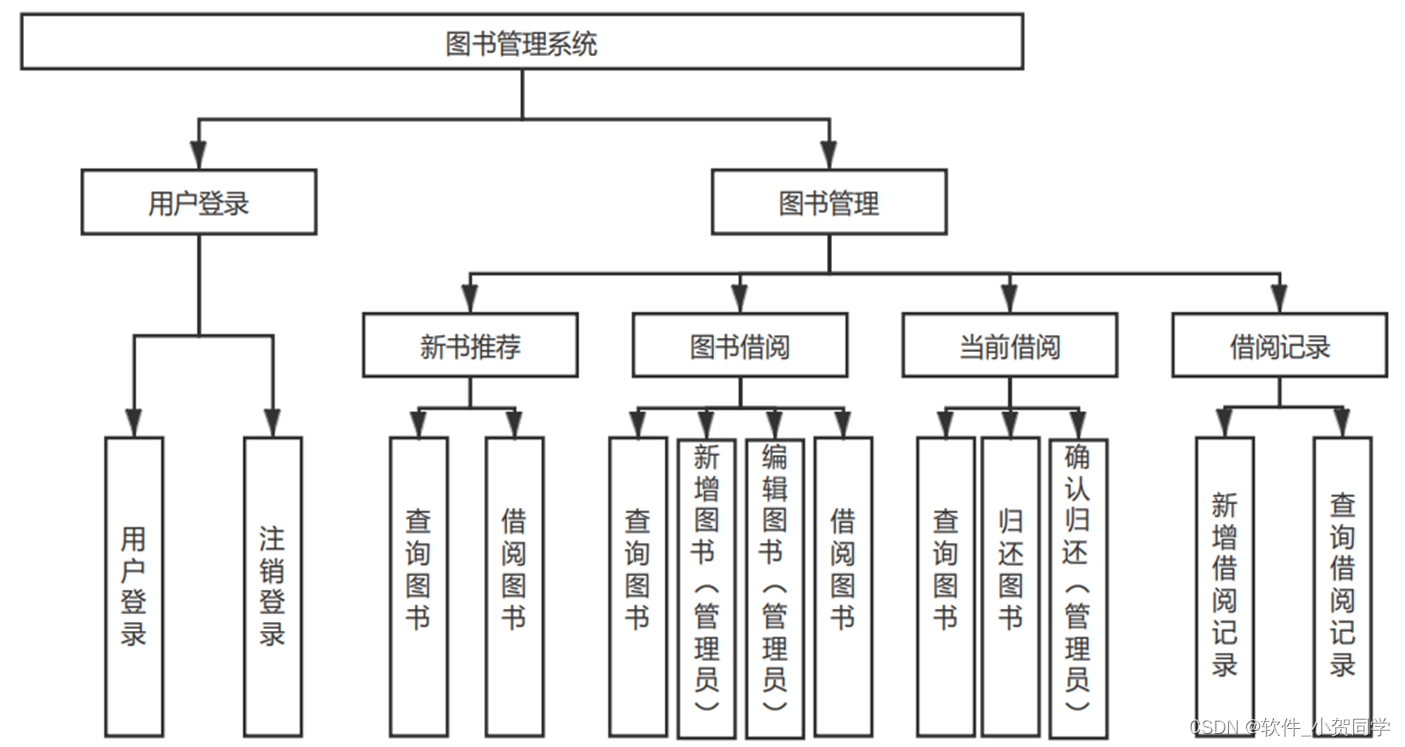
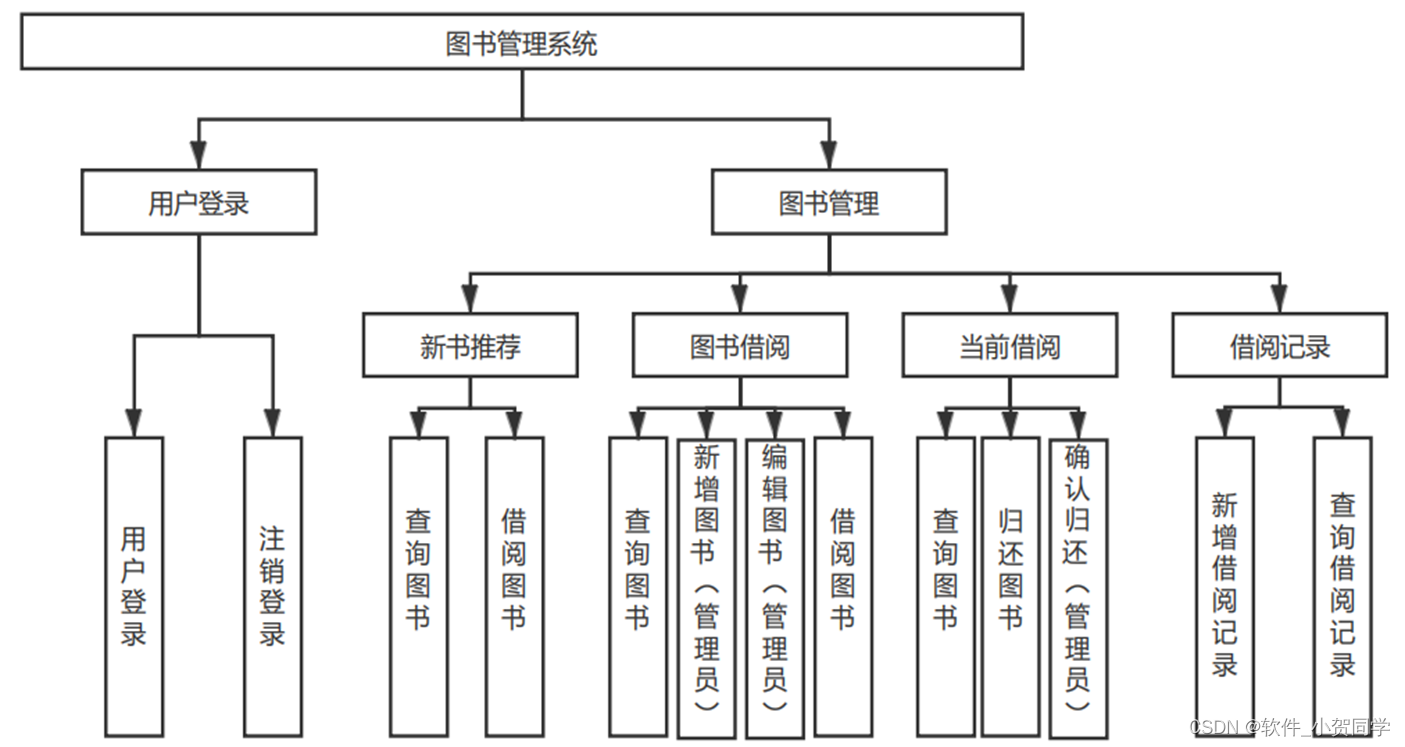
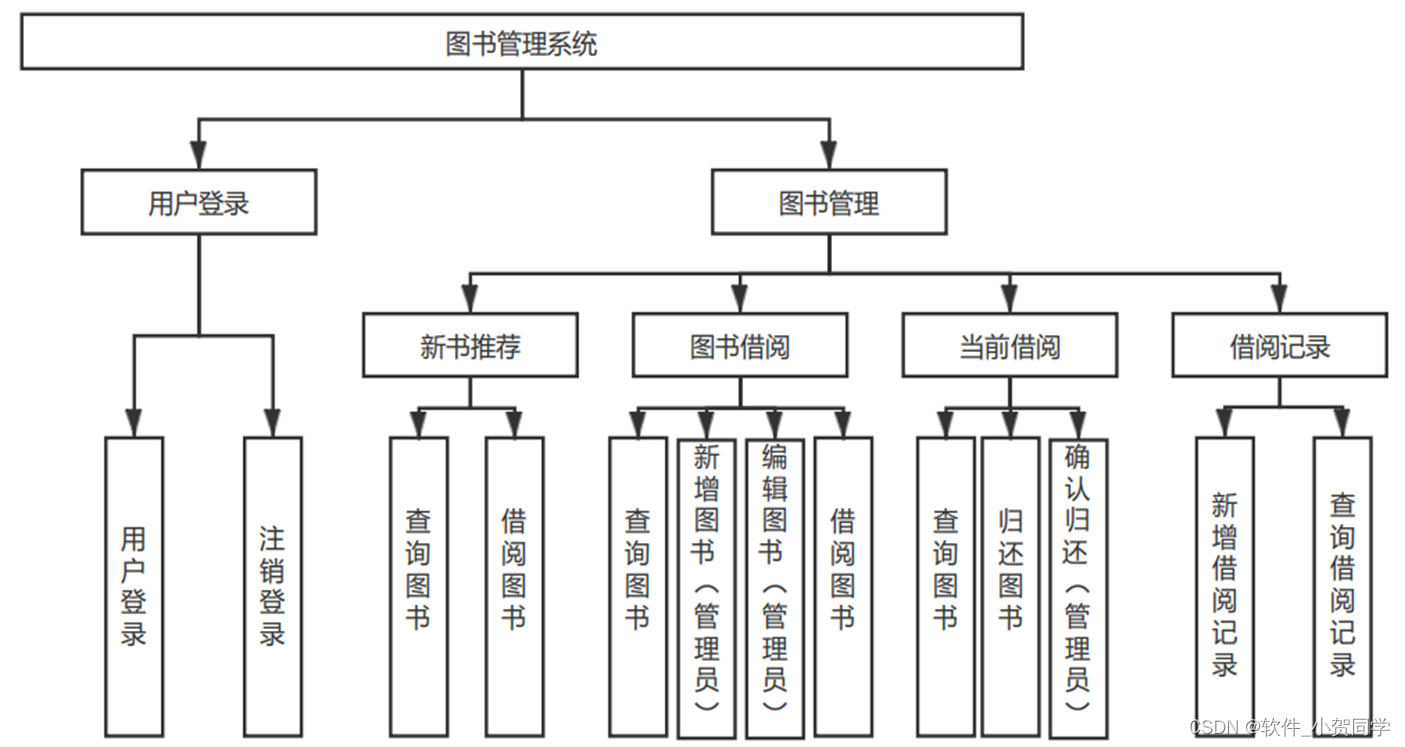
手机官网管理系统的系统架构图/系统设计图




手机官网管理系统的技术框架
SpringBoot框架
Spring Boot是一款面向初学者及经验丰富的Spring框架开发者设计的框架,其学习曲线平缓,丰富的学习资源,无论是英文文档还是中文教程,都易于获取和理解。该框架允许无缝集成各种Spring生态系统,使得已有的Spring项目能轻松迁移和运行。值得注意的是,Spring Boot内置了Servlet容器,因此无需将代码打包成WAR格式即可直接执行。此外,它还提供了一套内置的应用程序监控机制,这使得在项目运行时能够实时监控并诊断问题,帮助开发者迅速定位并修复故障,从而提升开发效率和应用性能。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),以其特有的优势在同类产品中占据显著地位。它的核心特性包括轻量级架构、高效运行速度以及开源、低成本的属性。相较于Oracle和DB2等其他大型数据库系统,MySQL以其小巧的体积和快速的响应赢得了广泛青睐。尤其对于实际的租赁环境项目,MySQL不仅满足功能需求,而且具备经济实惠和源代码开放的优势,这正是我们在毕业设计中选用它的关键原因。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这一架构模式的核心特点是用户通过网络浏览器来访问和交互服务器上的应用。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度来看,B/S架构提供了便利性,开发者可以更高效地构建和维护系统。其次,对于终端用户,他们无需拥有高性能的计算机,只需具备能够上网的浏览器即可,这极大地降低了硬件成本,尤其在用户基数庞大的情况下,节省了大量费用。此外,由于数据存储在服务器端,B/S架构在安全性方面具有一定的保证,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验上,人们已习惯于浏览器的使用,避免安装额外软件可以减少用户的抵触感,增强信任度。综上所述,选择B/S架构作为设计方案,能够满足项目需求并提供经济、便捷和安全的服务。
Java语言
Java是一种广泛应用的编程语言,以其跨平台的特性在桌面应用和Web服务领域占据重要地位。它以其核心机制——变量,来管理和操作数据,这些变量实质上是对内存空间的抽象,同时也构成了Java应对安全威胁的一道屏障,使得由Java编写的程序能够抵抗某些特定的病毒攻击,增强了程序的稳定性和生存能力。此外,Java的动态性体现在其允许对类进行扩展和重写,这不仅丰富了语言的基本功能,还促进了代码的复用。开发者可以封装通用的功能模块,当其他项目需要时,只需简单引用并调用相关方法,极大地提高了开发效率和代码质量。
Vue框架
Vue.js,作为一个渐进式的JavaScript框架,专注于构建用户界面与单页应用(SPA)。它提倡逐步采用,既能无缝融入现有项目,也可支持构建复杂的全栈前端应用。该框架的核心聚焦于视图层,学习曲线平缓,且具备了精巧的数据绑定、组件系统和客户端路由机制。Vue.js鼓励采用组件化开发,将界面分解为独立、可重用的组件,每个组件承载特定的功能,从而提升代码的模块化和可维护性。丰富的文档和活跃的社区进一步降低了新开发者的入门难度,促进了项目的高效开发和扩展。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码结构,提升模块间的解耦度和可维护性。该模式将程序划分为三个关键部分:Model(模型)负责封装应用的核心数据和业务规则,独立于用户界面执行数据操作;View(视图)作为用户交互的界面,展示由模型提供的信息,并允许用户与应用进行互动,其形态可多样化,如GUI、网页或命令行界面;Controller(控制器)充当协调者角色,接收用户输入,调度模型处理数据,并指示视图更新以响应用户请求,从而实现关注点的分离,增强代码的可扩展性和可维护性。
手机官网管理系统的项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
手机官网管理系统的数据库表设计
1. guanwang_USER 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 唯一标识符,主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名 | |
| PASSWORD | VARCHAR | 64 | NOT NULL | 加密后的密码 | |
| VARCHAR | 100 | 用户邮箱地址,手机官网管理系统的系统通信使用 | |||
| REG_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 用户注册时间 | |
| LAST_LOGIN | DATETIME | NULL | 最后登录时间 | ||
| 手机官网管理系统的_ROLE | INT | 1 | NOT NULL | 0 | 用户在手机官网管理系统的系统中的角色标识 |
2. guanwang_LOG 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志ID,主键 |
| USER_ID | INT | 11 | NOT NULL | 操作用户ID,关联guanwang_USER表的ID | |
| ACTION | VARCHAR | 255 | NOT NULL | 用户执行的操作 | |
| ACTION_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 操作时间 | |
| DESCRIPTION | TEXT | 操作描述,记录手机官网管理系统的系统中的具体行为 |
3. guanwang_ADMIN 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员ID,主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 管理员用户名 | |
| PASSWORD | VARCHAR | 64 | NOT NULL | 加密后的管理员密码 | |
| VARCHAR | 100 | NOT NULL | 管理员邮箱地址,手机官网管理系统的系统通信使用 | ||
| CREATE_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 创建管理员账号的时间 |
4. guanwang_CORE_INFO 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息标识,如系统名称、版本等 | |
| INFO_VALUE | VARCHAR | 255 | NOT NULL | 与INFO_KEY对应的值,手机官网管理系统的系统的核心配置信息 | |
| UPDATE_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 最后修改时间 |
手机官网管理系统的系统类图




手机官网管理系统的前后台
手机官网管理系统的前台登陆地址 https://localhost:8080/login.jsp
手机官网管理系统的后台地址 https://localhost:8080/admin/login.jsp
手机官网管理系统的测试用户 cswork admin bishe 密码 123456
手机官网管理系统的测试用例
| 序号 | 测试用例ID | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC_手机官网管理系统的_01 | 登录功能 | 正确用户名和密码 | 成功登录消息 | 手机官网管理系统的显示用户界面 | Pass |
| 2 | TC_手机官网管理系统的_02 | 注册新用户 | 合法用户信息 | 注册成功确认 | 用户信息保存并跳转至登录页 | Pass |
| 3 | TC_手机官网管理系统的_03 | 数据检索 | 搜索关键字 | 相关手机官网管理系统的数据列表 | 显示搜索结果 | Pass/NPass |
| 4 | TC_手机官网管理系统的_04 | 数据添加 | 新手机官网管理系统的项 | 添加成功提示 | 新记录出现在手机官网管理系统的列表中 | Pass |
| 5 | TC_手机官网管理系统的_05 | 数据编辑 | 存在的手机官网管理系统的ID及更新信息 | 更新成功通知 | 相应记录更新后展示 | Pass/NPass |
| 6 | TC_手机官网管理系统的_06 | 数据删除 | 存在的手机官网管理系统的ID | 删除确认对话框 | 相应记录从列表中移除 | Pass/NPass |
| 7 | TC_手机官网管理系统的_07 | 权限控制 | 不同用户角色 | 受限功能不可见或禁用 | 按角色显示/隐藏功能 | Pass |
| 8 | TC_手机官网管理系统的_08 | 界面兼容性 | 多种浏览器(Chrome, Firefox, Safari) | 正常显示与操作 | 手机官网管理系统的界面响应式适配 | Pass |
| 9 | TC_手机官网管理系统的_09 | 错误处理 | 无效输入或异常情况 | 清晰错误提示 | 提供错误信息反馈 | Pass/NPass |
| 10 | TC_手机官网管理系统的_10 | 性能测试 | 大量手机官网管理系统的数据 | 快速加载和响应 | 系统性能稳定,无明显延迟 | Pass |
手机官网管理系统的部分代码实现
web大作业_基于springboot+vue的手机官网管理系统的设计源码下载
- web大作业_基于springboot+vue的手机官网管理系统的设计源代码.zip
- web大作业_基于springboot+vue的手机官网管理系统的设计源代码.rar
- web大作业_基于springboot+vue的手机官网管理系统的设计源代码.7z
- web大作业_基于springboot+vue的手机官网管理系统的设计源代码百度网盘下载.zip
总结
在以"手机官网管理系统的"为核心的JavaWeb开发毕业设计中,我深入理解了Web应用程序的生命周期与 MVC 模式。通过实践,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,增强了数据库设计与优化能力,特别是在手机官网管理系统的的集成应用上。此外,项目经验让我懂得了需求分析的重要性,以及团队协作和版本控制工具如Git的使用。这次经历不仅提升了我的编程技能,也锻炼了解决问题和文档编写的综合能力,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...