本项目为基于jsp的基于HTML5+CSS3的科普网站设计开发课程设计基于jsp实现基于HTML5+CSS3的科普网站设计(项目源码+数据库+源代码讲解)(附源码)基于jsp的基于HTML5+CSS3的科普网站设计(附源码)基于jsp实现基于HTML5+CSS3的科普网站设计基于jsp的基于HTML5+CSS3的科普网站设计(项目源码+数据库+源代码讲解)j2ee项目:基于HTML5+CSS3的科普网站设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,基于HTML5+CSS3的科普网站设计作为一款基于JavaWeb技术的创新应用,其开发与实现旨在提升用户体验和业务处理效率。本论文以基于HTML5+CSS3的科普网站设计为核心,探讨了在JavaWeb环境下,如何利用Servlet、JSP、Hibernate及Spring等技术构建高效、稳定的后台系统。首先,我们将分析基于HTML5+CSS3的科普网站设计的需求背景与市场定位,继而阐述系统设计原则与架构。然后,详细描述开发过程中的关键技术实现,包括数据库设计、前端交互以及安全策略。最后,通过测试与评估,验证基于HTML5+CSS3的科普网站设计的功能性和性能,以期为同类项目的开发提供参考。
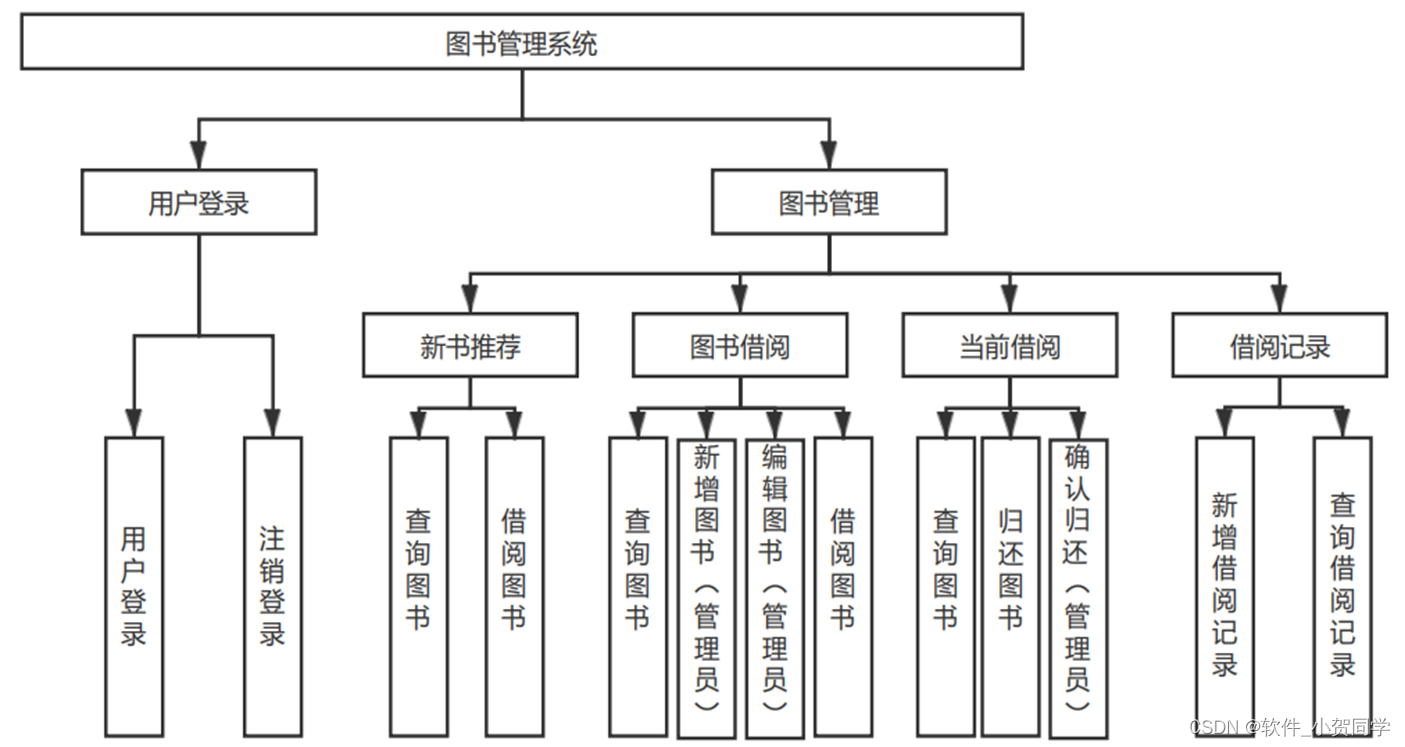
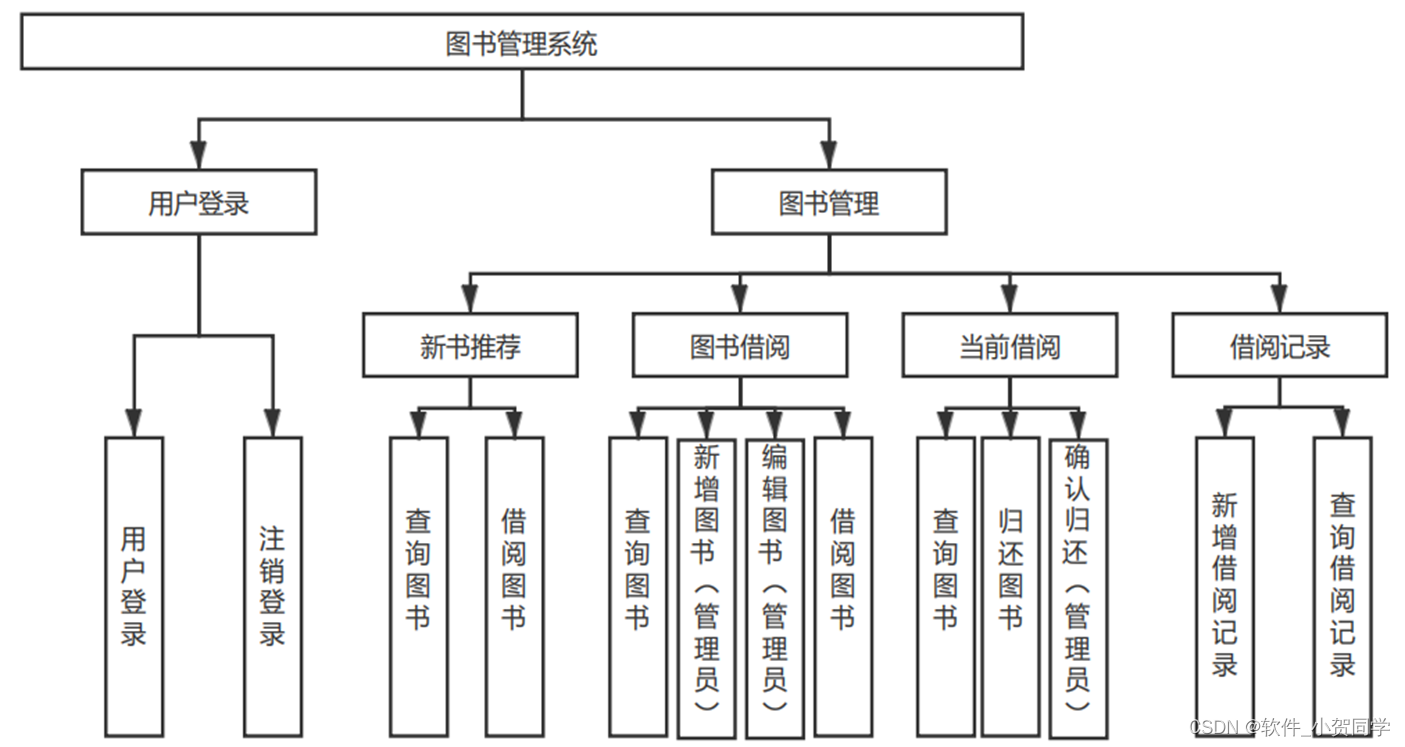
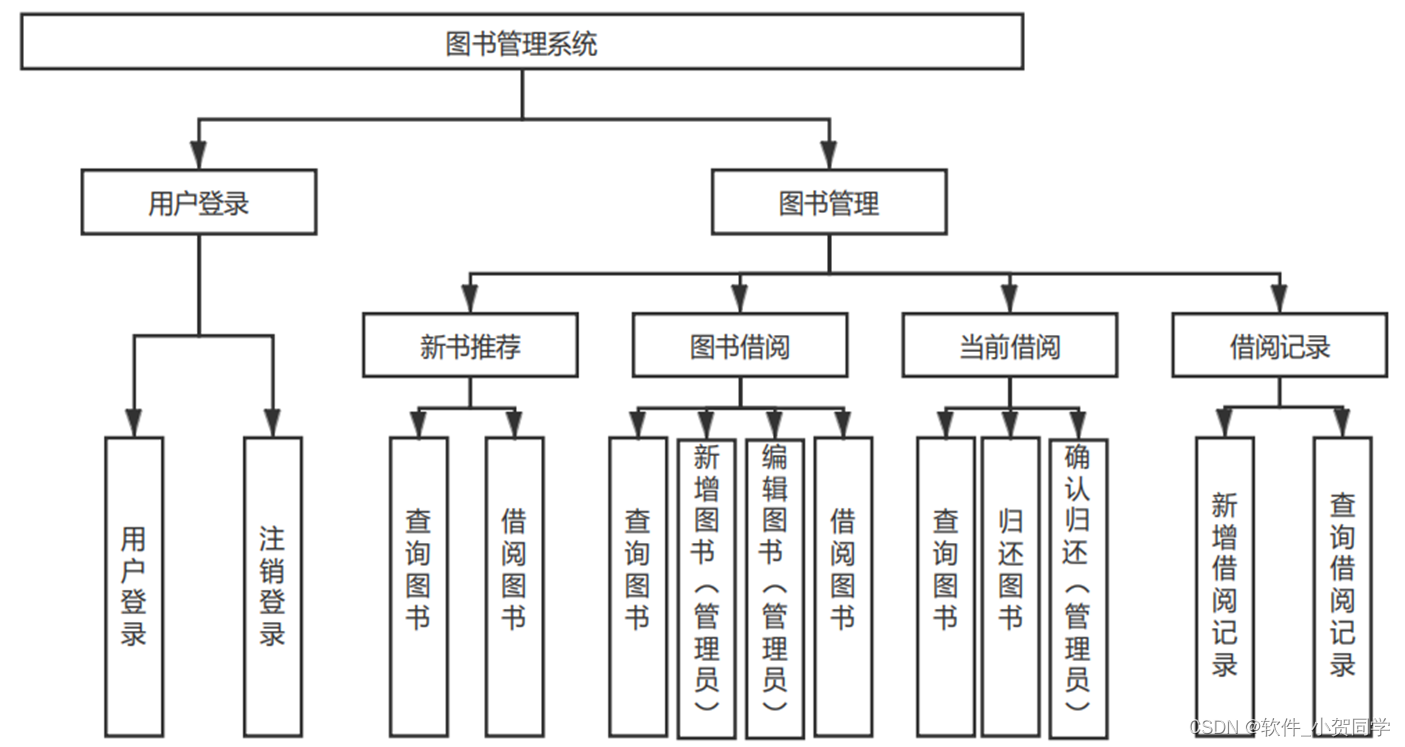
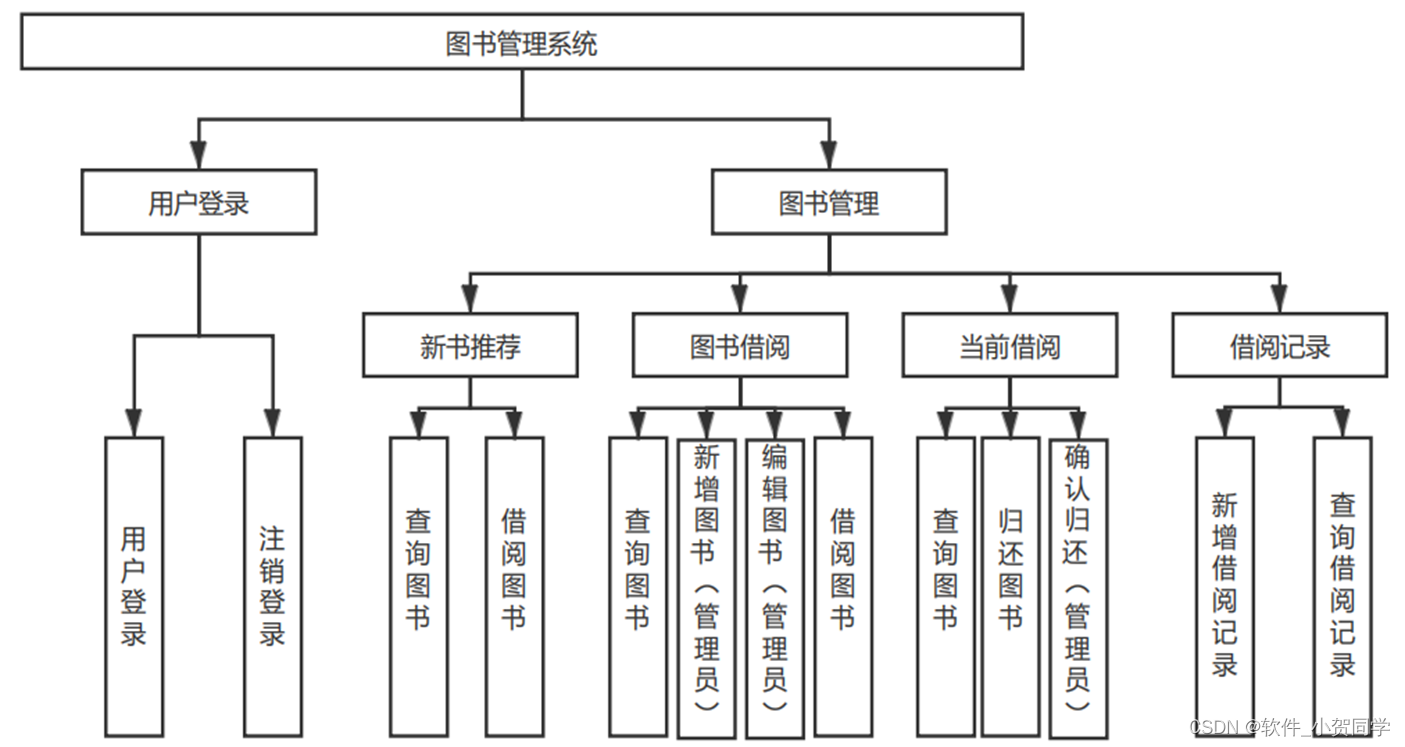
基于HTML5+CSS3的科普网站设计系统架构图/系统设计图




基于HTML5+CSS3的科普网站设计技术框架
MVC架构(Model-View-Controller)是一种常用于构建软件应用的结构模式,旨在优化代码组织,提升可维护性和扩展性。该模式将应用划分为三个关键部分:Model(模型)处理数据和业务逻辑,独立于用户界面,专注于数据的存储、获取和处理;View(视图)作为用户交互的界面,展示由模型提供的信息,并允许用户与应用进行互动,其形式多样,包括GUI、网页或文本界面等;Controller(控制器)充当中枢,接收用户指令,协调模型和视图以响应这些请求,它从模型获取数据并指示视图更新以反映结果。这种分离关注点的设计有助于提高代码的可读性和可维护性。
JSP技术
JSP(JavaServer Pages)是用于创建交互式动态网页的技术,它鼓励开发者在HTML文档中融入Java编程元素。该技术的工作原理是,服务器负责解析并执行JSP页面,将执行结果转化为HTML格式,随后传递给用户的浏览器展示。JSP为开发人员提供了便捷的途径,以构建具备高度动态特性的Web应用。在幕后,JSP依赖于Servlet技术作为其基础。实质上,每个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet作为一种标准的编程接口,能够高效地管理和响应HTTP请求,同时生成相应的服务器响应。
Java语言
Java是一种广泛应用的编程语言,以其跨平台和安全性备受青睐。它不仅支持桌面应用程序的开发,还特别适合构建Web应用程序。Java的核心特性在于其变量系统,它们是程序中数据存储的抽象概念,用于管理内存,从而间接增强了对计算机安全的保护,使得由Java编写的程序更能抵御病毒攻击,提升了软件的健壮性。此外,Java具备动态执行的能力,允许开发者对预定义的类进行扩展和定制,这极大地丰富了其功能。开发者还可以将常用功能模块化,方便在不同项目中复用,只需简单地引入并调用相应方法即可,这大大提高了开发效率和代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server架构,与传统的C/S架构相对应,其核心特点是通过Web浏览器来交互与服务器进行数据通信。这种架构模式在现代社会中广泛应用,主要原因在于其独特的优势。首先,从开发角度来看,B/S架构极大地简化了程序的开发流程,降低了客户端的硬件要求,用户只需拥有基本的网络浏览器即可访问系统,这在大规模用户群体中能显著节省硬件成本。其次,由于数据存储在服务器端,安全性得到保障,用户可以随时随地通过互联网访问所需的信息和资源,增强了系统的可访问性和便捷性。再者,考虑到用户的使用习惯,人们更倾向于使用浏览器浏览信息,而避免安装特定软件,这有助于提升用户体验和对系统的接受度。综上所述,B/S架构以其灵活性、经济性和用户友好性,成为满足当前设计需求的理想选择。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL以其小巧的体积、快速的运行速度以及对开源理念的支持,赢得了众多用户的青睐。相较于Oracle和DB2等其他知名数据库系统,MySQL在成本效益方面表现出色,尤其适合于实际的租赁环境应用。其开源、低成本的特性,成为了在毕业设计中选用MySQL的主要决策因素。
基于HTML5+CSS3的科普网站设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
基于HTML5+CSS3的科普网站设计数据库表设计
CSS3_USER 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 主键,用户ID |
| USERNAME | VARCHAR(50) | 用户名,唯一标识基于HTML5+CSS3的科普网站设计中的用户 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于基于HTML5+CSS3的科普网站设计登录验证 |
| VARCHAR(100) | 用户邮箱,用于基于HTML5+CSS3的科普网站设计通信和找回密码 | |
| NICKNAME | VARCHAR(50) | 用户昵称,显示在基于HTML5+CSS3的科普网站设计中的名称 |
| REG_DATE | TIMESTAMP | 用户注册时间,记录用户在基于HTML5+CSS3的科普网站设计的注册日期 |
CSS3_LOG 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 主键,日志ID |
| USER_ID | INT | 外键,关联CSS3_USER表,记录操作用户ID |
| ACTION | VARCHAR(100) | 操作描述,记录在基于HTML5+CSS3的科普网站设计中的具体活动或事件 |
| IP_ADDRESS | VARCHAR(45) | 用户执行操作时的IP地址,用于基于HTML5+CSS3的科普网站设计日志分析 |
| OPERATION_DATE | TIMESTAMP | 操作时间,记录在基于HTML5+CSS3的科普网站设计上执行动作的时间点 |
CSS3_ADMIN 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 主键,管理员ID |
| USERNAME | VARCHAR(50) | 管理员用户名,用于基于HTML5+CSS3的科普网站设计后台管理 |
| PASSWORD | VARCHAR(255) | 加密后的密码,管理员在基于HTML5+CSS3的科普网站设计后台的登录凭证 |
| VARCHAR(100) | 管理员邮箱,用于基于HTML5+CSS3的科普网站设计内部通讯和通知 | |
| CREATE_DATE | TIMESTAMP | 创建时间,记录管理员账号在基于HTML5+CSS3的科普网站设计的创建日期 |
CSS3_INFO 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_ID | INT | 主键,核心信息ID |
| KEY | VARCHAR(50) | 关键字,标识基于HTML5+CSS3的科普网站设计中的特定信息类别 |
| VALUE | TEXT | 值,存储与关键字相关的核心信息,如基于HTML5+CSS3的科普网站设计版本、公司信息等 |
| UPDATE_DATE | TIMESTAMP | 更新时间,记录基于HTML5+CSS3的科普网站设计信息最近修改的时间 |
基于HTML5+CSS3的科普网站设计系统类图




基于HTML5+CSS3的科普网站设计前后台
基于HTML5+CSS3的科普网站设计前台登陆地址 https://localhost:8080/login.jsp
基于HTML5+CSS3的科普网站设计后台地址 https://localhost:8080/admin/login.jsp
基于HTML5+CSS3的科普网站设计测试用户 cswork admin bishe 密码 123456
基于HTML5+CSS3的科普网站设计测试用例
| 序号 | 测试用例 ID | 功能描述 | 输入数据 | 预期输出 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | TC_基于HTML5+CSS3的科普网站设计_01 | 登录功能 | 用户名: user1, 密码: pass123 | 登录成功,显示欢迎信息 | 基于HTML5+CSS3的科普网站设计显示用户信息界面 | Pass |
| 2 | TC_基于HTML5+CSS3的科普网站设计_02 | 数据添加 | 新增一条基于HTML5+CSS3的科普网站设计信息,如ID:1, 名称: TestItem | 基于HTML5+CSS3的科普网站设计信息存储成功,页面提示“操作成功” | 系统返回成功消息,数据库中存在新记录 | Pass |
| 3 | TC_基于HTML5+CSS3的科普网站设计_03 | 数据查询 | 搜索条件: ID=1 | 显示ID为1的基于HTML5+CSS3的科普网站设计详细信息 | 查找到对应基于HTML5+CSS3的科普网站设计并展示其所有字段 | Pass |
| 4 | TC_基于HTML5+CSS3的科普网站设计_04 | 数据修改 | 修改ID为1的基于HTML5+CSS3的科普网站设计,名称改为TestItem2 | 更新成功,页面显示更新后的基于HTML5+CSS3的科普网站设计信息 | 基于HTML5+CSS3的科普网站设计信息已更新,数据库中的记录同步更新 | Pass |
| 5 | TC_基于HTML5+CSS3的科普网站设计_05 | 权限验证 | 未登录用户尝试访问基于HTML5+CSS3的科普网站设计管理页面 | 弹出登录窗口或重定向至登录页 | 用户无法直接访问,需先登录 | Pass |
基于HTML5+CSS3的科普网站设计部分代码实现
jsp实现的基于HTML5+CSS3的科普网站设计源码源码下载
- jsp实现的基于HTML5+CSS3的科普网站设计源码源代码.zip
- jsp实现的基于HTML5+CSS3的科普网站设计源码源代码.rar
- jsp实现的基于HTML5+CSS3的科普网站设计源码源代码.7z
- jsp实现的基于HTML5+CSS3的科普网站设计源码源代码百度网盘下载.zip
总结
在我的本科毕业论文《基于HTML5+CSS3的科普网站设计: JavaWeb技术在企业级应用中的实践与探索》中,我深入研究了基于HTML5+CSS3的科普网站设计如何利用JavaWeb技术构建高效、安全的网络平台。通过本次设计,我熟练掌握了Servlet、JSP和Spring Boot等核心框架,理解了MVC模式在实际开发中的应用。此外,我还体验了数据库设计与优化,以及前后端交互的全过程。这个项目不仅提升了我的编程技能,也锻炼了解决问题和团队协作的能力,为未来职场生涯奠定了坚实基础。







还没有评论,来说两句吧...