本项目为SSM和maven的纹理优化在WebGL中的应用源码开源SSM和maven实现的纹理优化在WebGL中的应用研究与开发SSM和maven实现的纹理优化在WebGL中的应用设计基于SSM和maven实现纹理优化在WebGL中的应用(项目源码+数据库+源代码讲解)SSM和maven实现的纹理优化在WebGL中的应用代码(项目源码+数据库+源代码讲解)SSM和maven的纹理优化在WebGL中的应用源码。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,纹理优化在WebGL中的应用作为JavaWeb技术的重要应用,已深入到各个业务领域。本论文以“纹理优化在WebGL中的应用的开发与实现”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的纹理优化在WebGL中的应用系统。首先,我们将概述纹理优化在WebGL中的应用的需求背景及重要性,接着详细阐述其系统架构设计。然后,通过Java编程语言和相关框架,如Spring Boot、MyBatis等,实现纹理优化在WebGL中的应用的功能模块。最后,对系统进行性能测试和优化,确保其在实际环境中的稳定运行。此研究不仅加深了对JavaWeb技术的理解,也为同类项目的开发提供了参考。
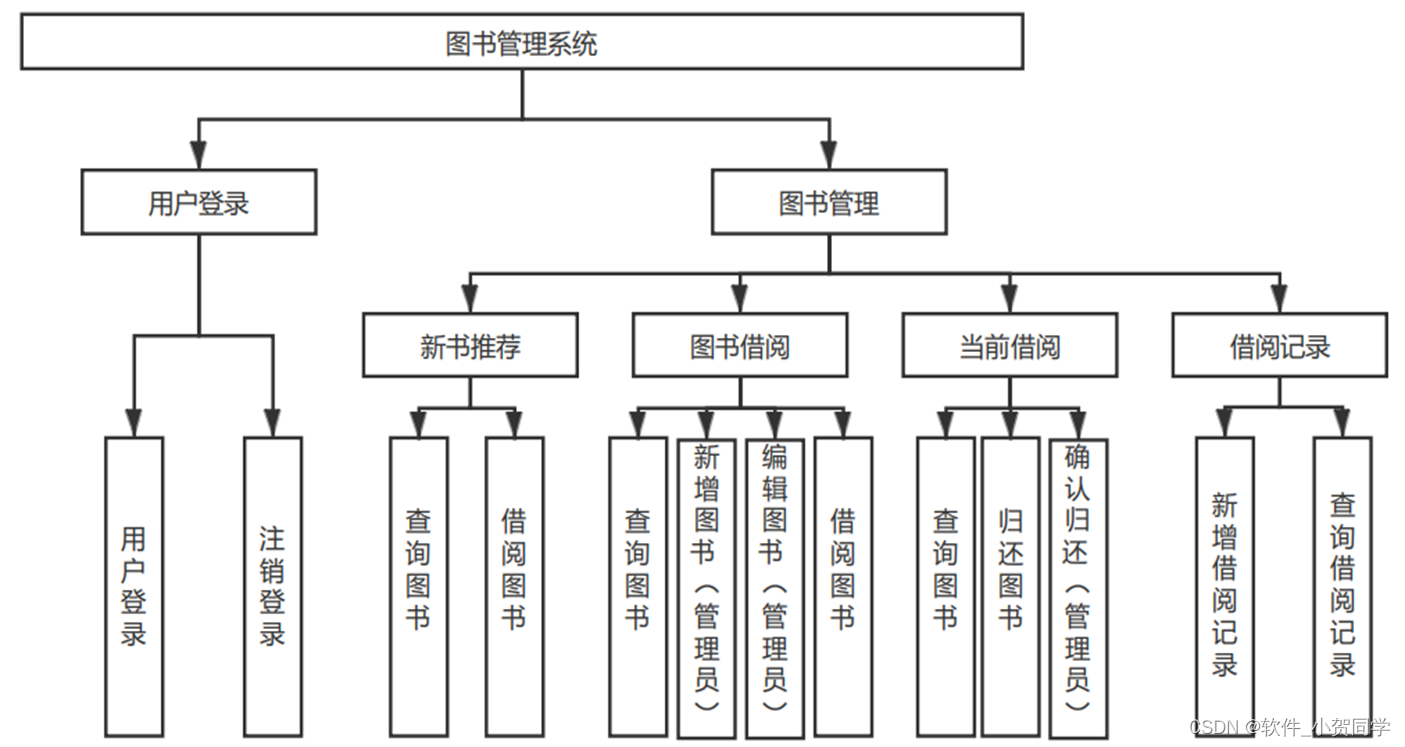
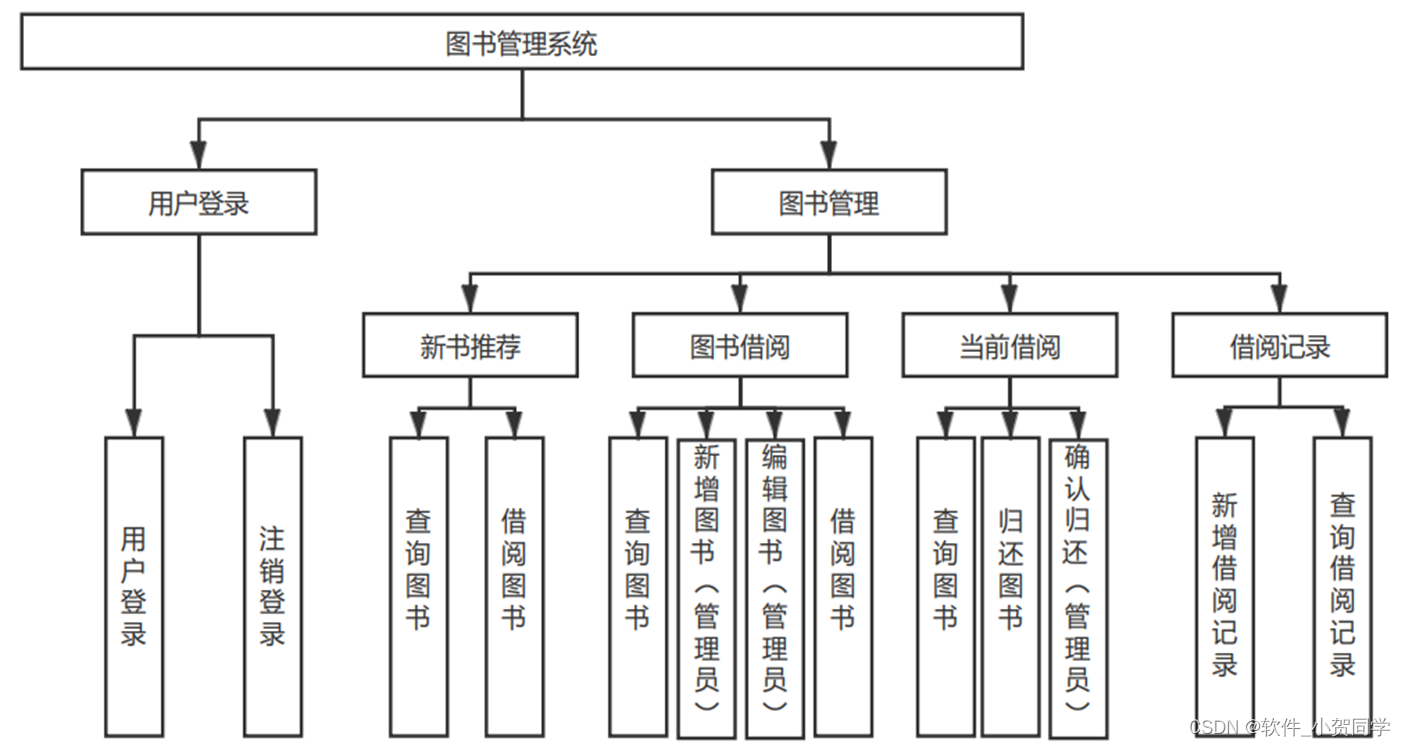
纹理优化在WebGL中的应用系统架构图/系统设计图




纹理优化在WebGL中的应用技术框架
Java语言
Java语言,作为一种广泛应用的编程语言,以其跨平台的特性占据着重要地位,既能支持桌面应用的开发,也能满足Web应用程序的需求。其核心优势在于以Java为基础的后台处理,使得程序具备了强大的生命力。在Java中,变量扮演着关键角色,它们是数据存储的抽象概念,与内存管理紧密相关,这也间接增强了Java程序的安全性,使其能够抵御针对Java代码的直接攻击,从而提高程序的稳定性和持久性。 Java还拥有动态执行的能力,它的类库不仅限于预定义的基本类,允许开发者进行重写和扩展,极大地丰富了语言的功能性。此外,通过模块化编程,开发者可以封装常用功能,形成可复用的代码库。当其他项目需要这些功能时,只需简单引入并调用相应方法,大大提升了开发效率和代码的可维护性。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是Java EE领域广泛采纳的企业级应用开发体系结构。该框架在构建复杂的企业系统时展现出强大的实力。Spring作为核心组件,扮演着项目中的胶合剂角色,它管理着对象(bean)的实例化和生命周期,实现了依赖注入(DI)的理念,以提高代码的灵活性和可测试性。SpringMVC用于处理用户请求,DispatcherServlet是其关键,它能精确路由请求至相应的Controller,确保业务逻辑的有序执行。MyBatis作为JDBC的轻量级替代,简化了数据库操作,通过配置文件将SQL指令与实体类映射,使得数据库交互更为直观和便捷。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。该架构的核心特点是用户通过Web浏览器来访问和交互服务器上的应用。在当前数字化时代,B/S架构广泛应用的原因在于其独特的优势。首先,从开发角度,B/S模式简化了程序开发流程,降低了客户端的硬件要求,只需具备基本的网络浏览器即可,这极大地降低了用户的系统维护成本。尤其在大规模用户群体中,这种架构能显著节省用户的设备投入。 其次,由于数据存储在服务器端,B/S架构提供了较好的安全性,用户无论身处何地,只要有网络连接,都能安全地访问所需的信息和资源。在用户体验层面,人们已习惯于使用浏览器浏览各类信息,因此,无需安装额外软件即可使用的特性更符合用户的使用习惯,避免了可能引发的用户抵触或不信任情绪。综上所述,B/S架构的特性使其成为满足本设计需求的理想选择。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。它以其轻量级、高效能的特质而著称,同时,MySQL在实际的租赁场景中表现出良好的适应性。相较于Oracle和DB2等其他大型数据库,MySQL具备体积小巧、响应快速的优势。尤为关键的是,其开源且低成本的特性,极大地降低了使用门槛,这也是在毕业设计中优先选择MySQL的重要原因。
MVC架构,即模型-视图-控制器模式,是一种常用于构建应用程序的软件设计策略,旨在优化代码结构和职责划分。该模式通过将应用划分为三个关键部分,提升了代码的可管理性、可维护性和可扩展性。模型(Model)专注于数据的结构和业务逻辑,独立于用户界面,负责数据的存储、获取和处理。视图(View)是用户与应用交互的界面,展示由模型提供的数据,并允许用户进行操作,其形态可多样化,如GUI、网页或命令行界面。控制器(Controller)作为协调者,接收用户的输入,调度模型执行相应操作,并指示视图更新以响应用户请求,从而有效地解耦了数据处理、用户交互和界面显示,增强了代码的可读性和可维护性。
纹理优化在WebGL中的应用项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
纹理优化在WebGL中的应用数据库表设计
wenli_USER 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 主键,用户ID |
| USERNAME | VARCHAR(50) | 用户名,唯一标识纹理优化在WebGL中的应用中的用户 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于纹理优化在WebGL中的应用登录验证 |
| VARCHAR(100) | 用户邮箱,用于纹理优化在WebGL中的应用通信和找回密码 | |
| NICKNAME | VARCHAR(50) | 用户昵称,显示在纹理优化在WebGL中的应用中的名称 |
| REG_DATE | TIMESTAMP | 用户注册时间,记录用户在纹理优化在WebGL中的应用的注册日期 |
wenli_LOG 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 主键,日志ID |
| USER_ID | INT | 外键,关联wenli_USER表,记录操作用户ID |
| ACTION | VARCHAR(100) | 操作描述,记录在纹理优化在WebGL中的应用中的具体活动或事件 |
| IP_ADDRESS | VARCHAR(45) | 用户执行操作时的IP地址,用于纹理优化在WebGL中的应用日志分析 |
| OPERATION_DATE | TIMESTAMP | 操作时间,记录在纹理优化在WebGL中的应用上执行动作的时间点 |
wenli_ADMIN 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 主键,管理员ID |
| USERNAME | VARCHAR(50) | 管理员用户名,用于纹理优化在WebGL中的应用后台管理 |
| PASSWORD | VARCHAR(255) | 加密后的密码,管理员在纹理优化在WebGL中的应用后台的登录凭证 |
| VARCHAR(100) | 管理员邮箱,用于纹理优化在WebGL中的应用内部通讯和通知 | |
| CREATE_DATE | TIMESTAMP | 创建时间,记录管理员账号在纹理优化在WebGL中的应用的创建日期 |
wenli_INFO 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_ID | INT | 主键,核心信息ID |
| KEY | VARCHAR(50) | 关键字,标识纹理优化在WebGL中的应用中的特定信息类别 |
| VALUE | TEXT | 值,存储与关键字相关的核心信息,如纹理优化在WebGL中的应用版本、公司信息等 |
| UPDATE_DATE | TIMESTAMP | 更新时间,记录纹理优化在WebGL中的应用信息最近修改的时间 |
纹理优化在WebGL中的应用系统类图




纹理优化在WebGL中的应用前后台
纹理优化在WebGL中的应用前台登陆地址 https://localhost:8080/login.jsp
纹理优化在WebGL中的应用后台地址 https://localhost:8080/admin/login.jsp
纹理优化在WebGL中的应用测试用户 cswork admin bishe 密码 123456
纹理优化在WebGL中的应用测试用例
一、登录功能
| 序号 | 测试用例 ID | 输入描述 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| 1 | TC_Login_01 | 正确用户名和密码 | 登录成功,跳转至主页面 | 纹理优化在WebGL中的应用显示用户个人信息 | Pass |
| 2 | TC_Login_02 | 错误用户名 | 登录失败,提示错误信息 | 显示“用户名不存在” | Pass |
| 3 | TC_Login_03 | 空白密码 | 登录失败,提示错误信息 | 显示“密码不能为空” | Pass |
二、信息添加功能
| 序号 | 测试用例 ID | 输入描述 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| 4 | TC_AddInfo_01 | 合法信息数据 | 数据成功添加,纹理优化在WebGL中的应用更新信息列表 | 显示新添加的信息条目 | Pass |
| 5 | TC_AddInfo_02 | 缺失必填字段 | 添加失败,提示错误信息 | 显示“请填写所有必填项” | Pass |
| 6 | TC_AddInfo_03 | 重复信息 | 提示已存在相同信息,不添加 | 显示“该信息已存在” | Pass |
三、信息查询功能
| 序号 | 测试用例 ID | 输入描述 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| 7 | TC_Search_01 | 存在的关键字 | 显示包含关键字的所有信息 | 纹理优化在WebGL中的应用列出匹配信息 | Pass |
| 8 | TC_Search_02 | 不存在的关键字 | 无匹配信息,提示信息 | 显示“未找到相关信息” | Pass |
| 9 | TC_Search_03 | 空白查询条件 | 显示所有信息 | 纹理优化在WebGL中的应用列出全部信息条目 | Pass |
四、信息删除功能
| 序号 | 测试用例 ID | 输入描述 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| 10 | TC_Delete_01 | 选择有效信息 | 信息删除成功,纹理优化在WebGL中的应用更新列表 | 信息从列表中移除 | Pass |
| 11 | TC_Delete_02 | 选择无效信息 | 删除失败,提示错误信息 | 显示“无法找到该信息” | Pass |
| 12 | TC_Delete_03 | 尝试删除最后一条信息 | 信息删除成功,纹理优化在WebGL中的应用不为空 | 至少保留一条信息 | Pass |
纹理优化在WebGL中的应用部分代码实现
javaee项目:纹理优化在WebGL中的应用源码下载
- javaee项目:纹理优化在WebGL中的应用源代码.zip
- javaee项目:纹理优化在WebGL中的应用源代码.rar
- javaee项目:纹理优化在WebGL中的应用源代码.7z
- javaee项目:纹理优化在WebGL中的应用源代码百度网盘下载.zip
总结
在本科毕业论文《纹理优化在WebGL中的应用: JavaWeb开发实践与探索》中,我深入研究了纹理优化在WebGL中的应用在JavaWeb环境下的应用。通过本次设计,我掌握了Servlet、JSP、Spring Boot等核心技术,理解了MVC架构模式。实践中,纹理优化在WebGL中的应用的集成与优化提升了系统的性能,也让我深刻体会到需求分析与模块化设计的重要性。此外,面对问题时,我学会了利用开源社区资源,如StackOverflow,增强了自主解决问题的能力。这次经历不仅巩固了我的编程技能,更锻炼了我的团队协作和项目管理能力,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...