本项目为web大作业_基于Java WEB的数字化艺术博物馆平台设计与实现基于Java WEB的数字化艺术博物馆平台基于Java WEB的数字化艺术博物馆平台开发 【源码+数据库+开题报告】基于Java WEB的数字化艺术博物馆平台研究与实现【源码+数据库+开题报告】(附源码)基于Java WEB实现数字化艺术博物馆平台Java WEB实现的数字化艺术博物馆平台开发与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,数字化艺术博物馆平台的开发与实现成为当前Web技术领域的热点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的数字化艺术博物馆平台系统。数字化艺术博物馆平台作为互联网应用的重要一环,其需求日益增长,要求我们深入理解JavaWeb框架,如Spring Boot和Hibernate。首先,我们将分析数字化艺术博物馆平台的需求背景及意义,随后详细阐述系统设计与实现过程,包括前端界面设计和后端服务开发。最后,通过性能测试与优化,确保数字化艺术博物馆平台在实际运行中的稳定性和用户体验。本文期望能为JavaWeb开发者在构建类似数字化艺术博物馆平台项目时提供参考和启示。
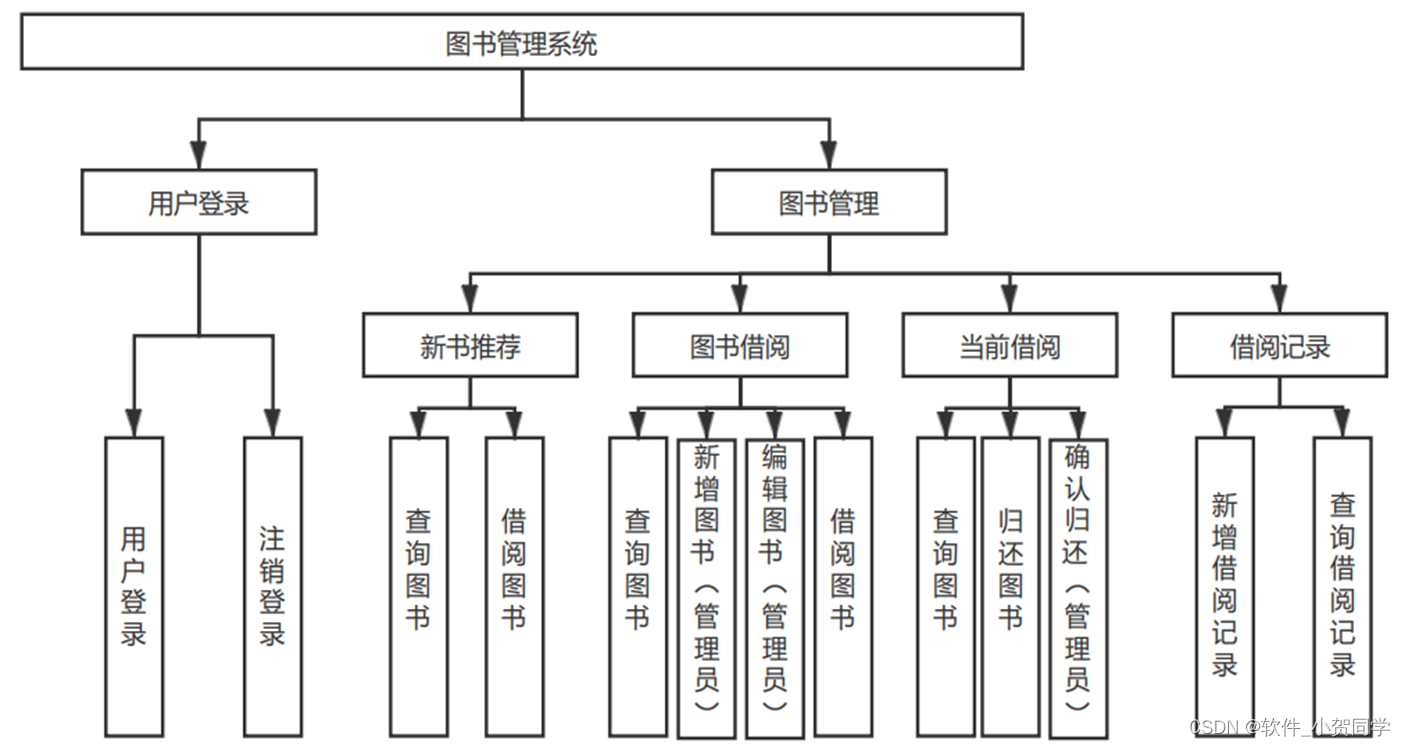
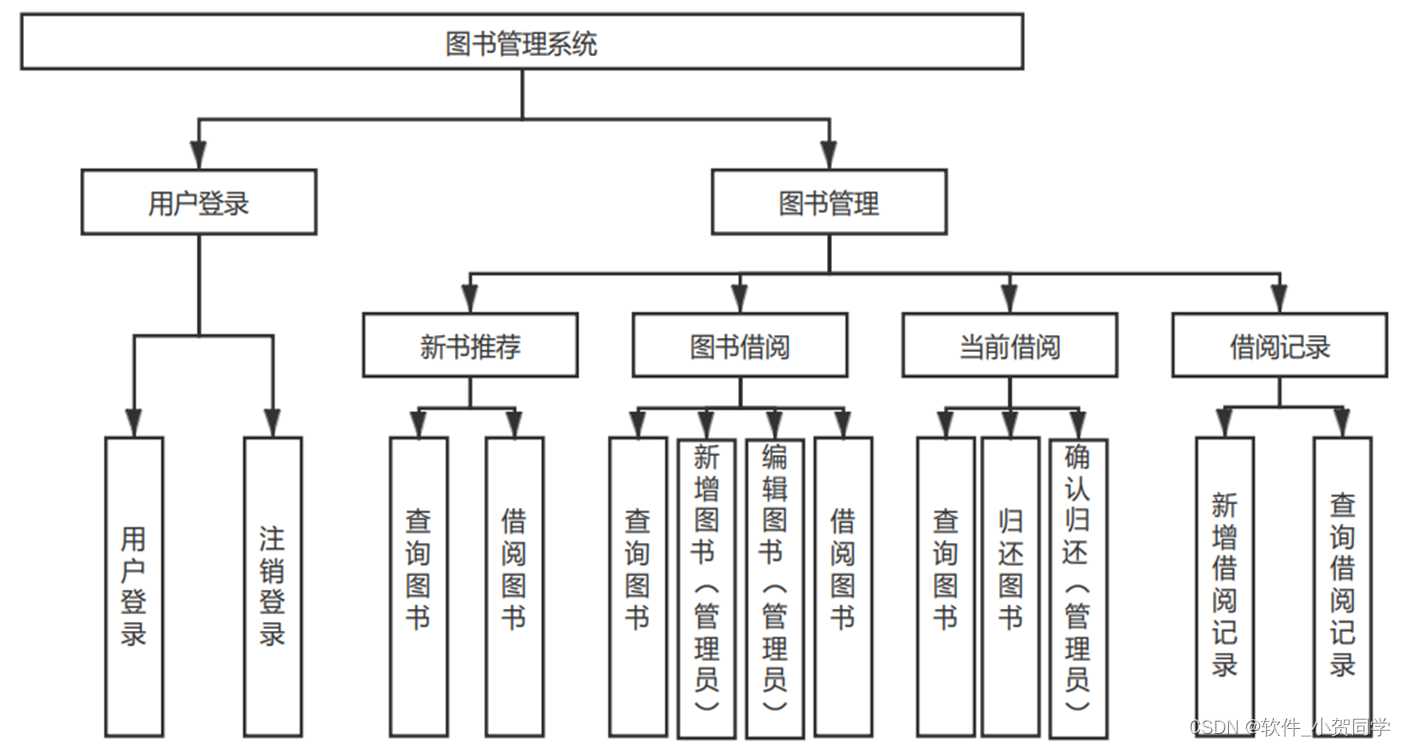
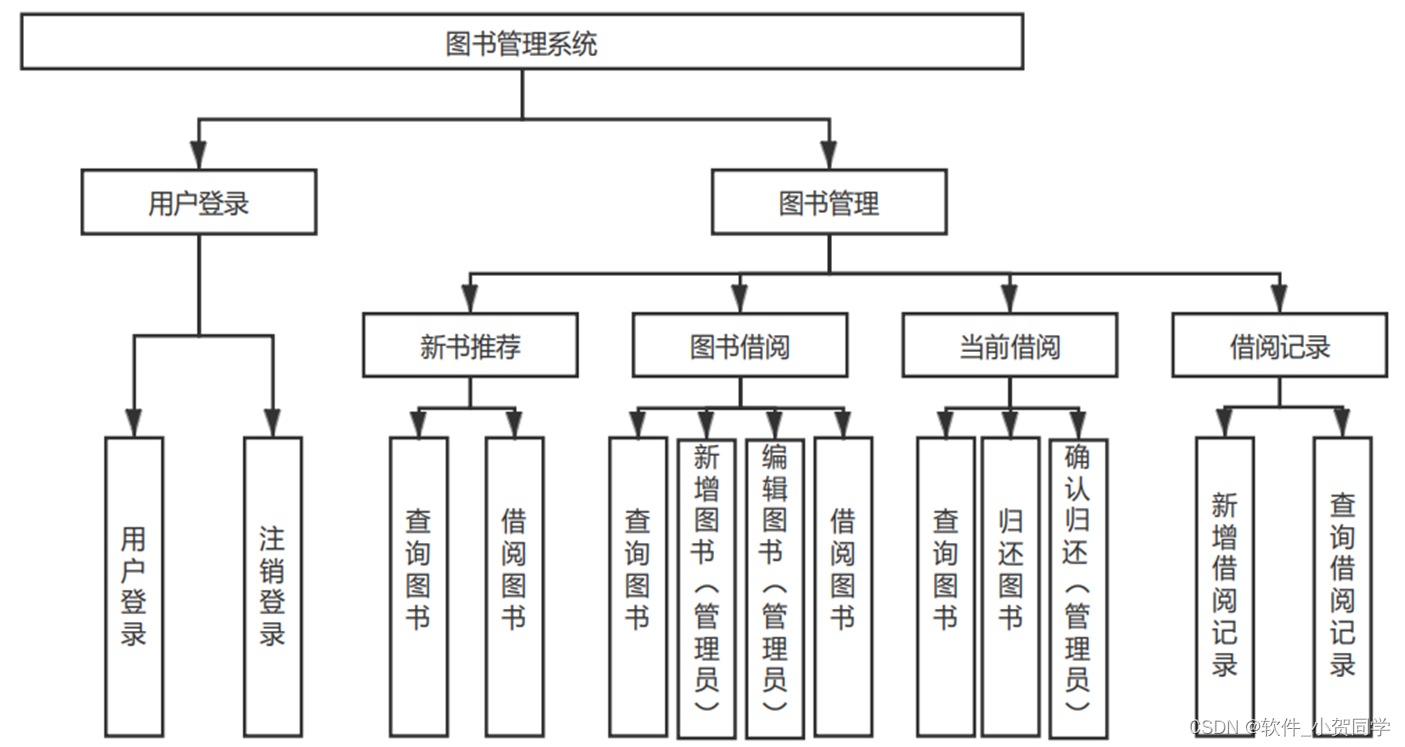
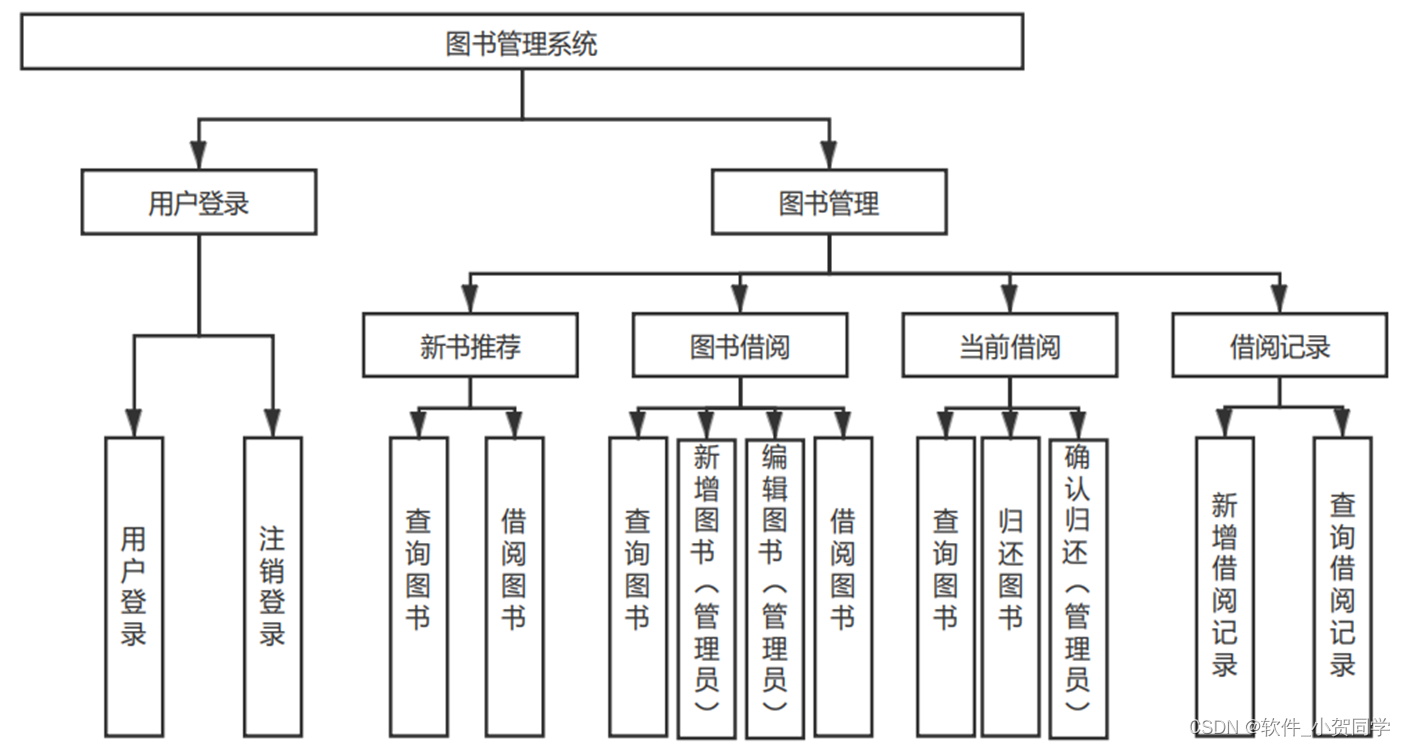
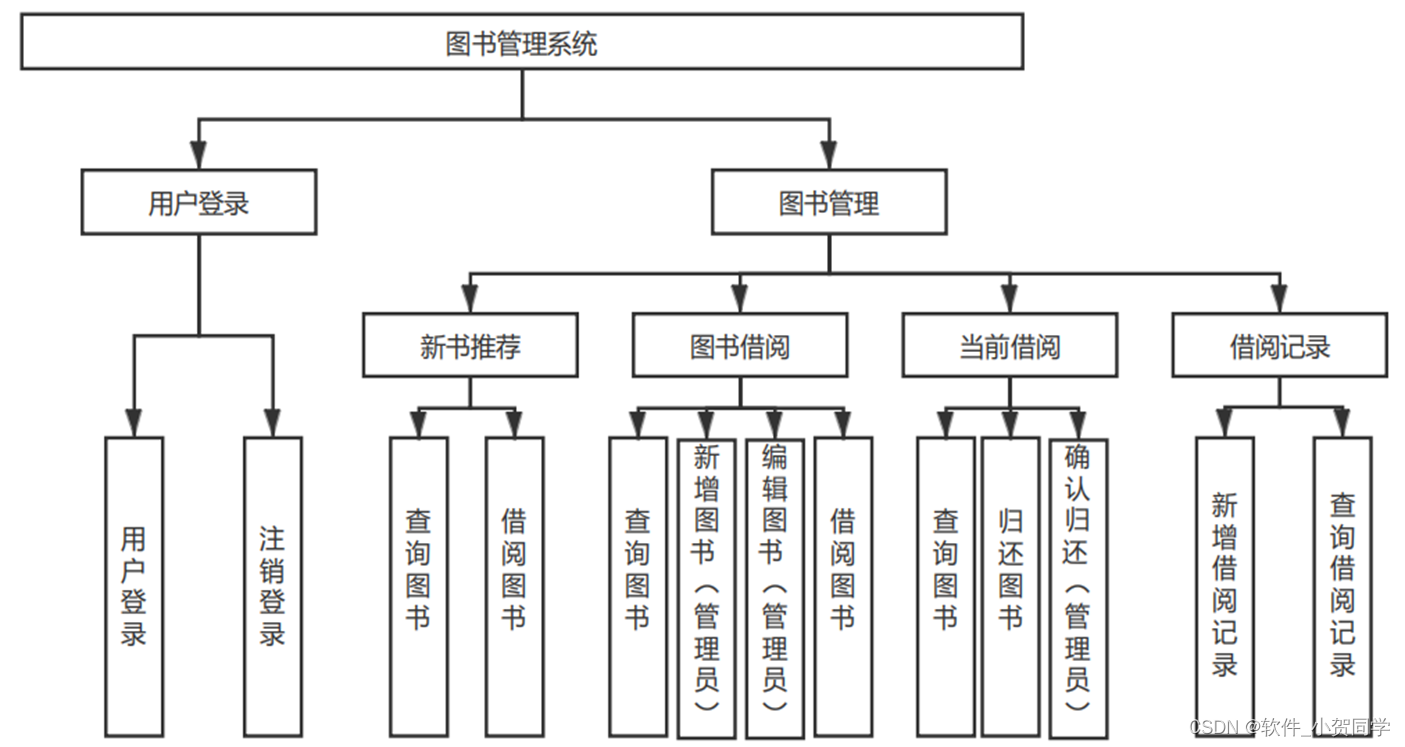
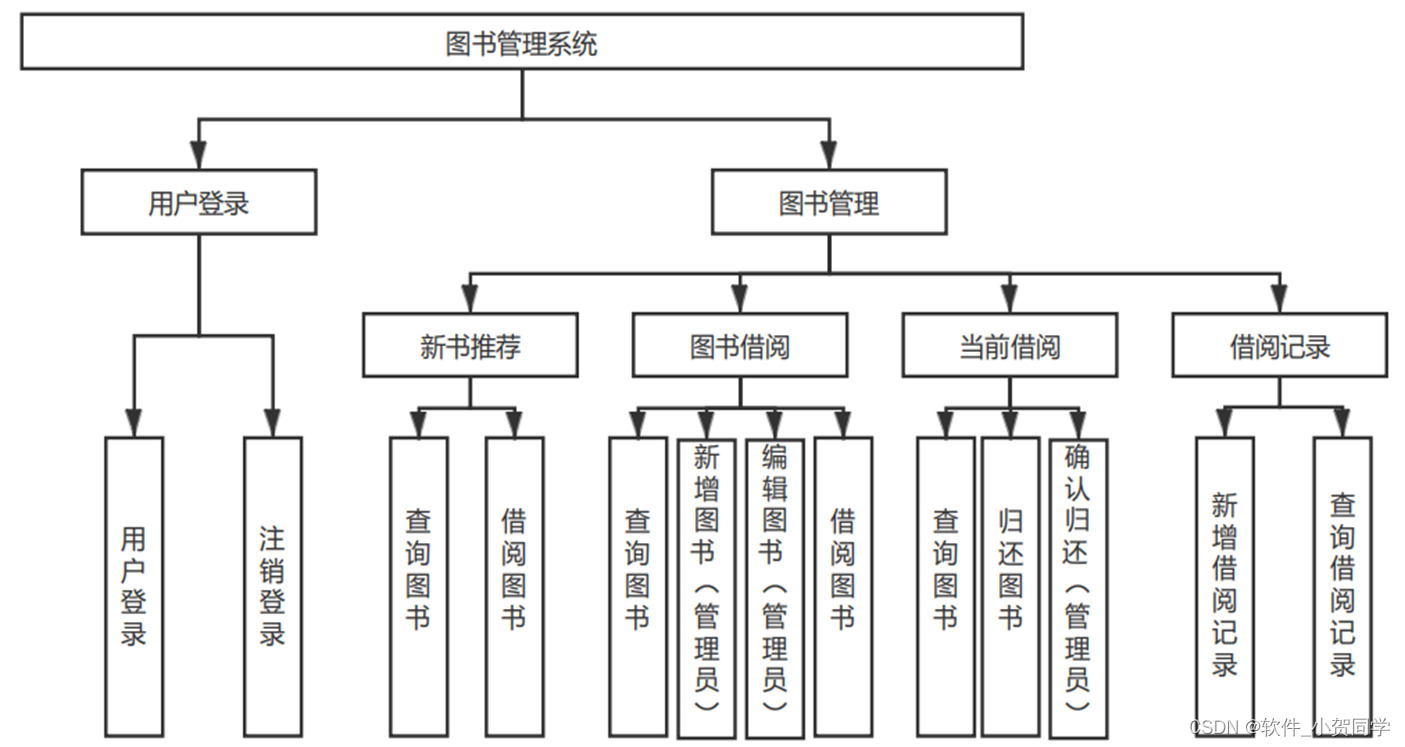
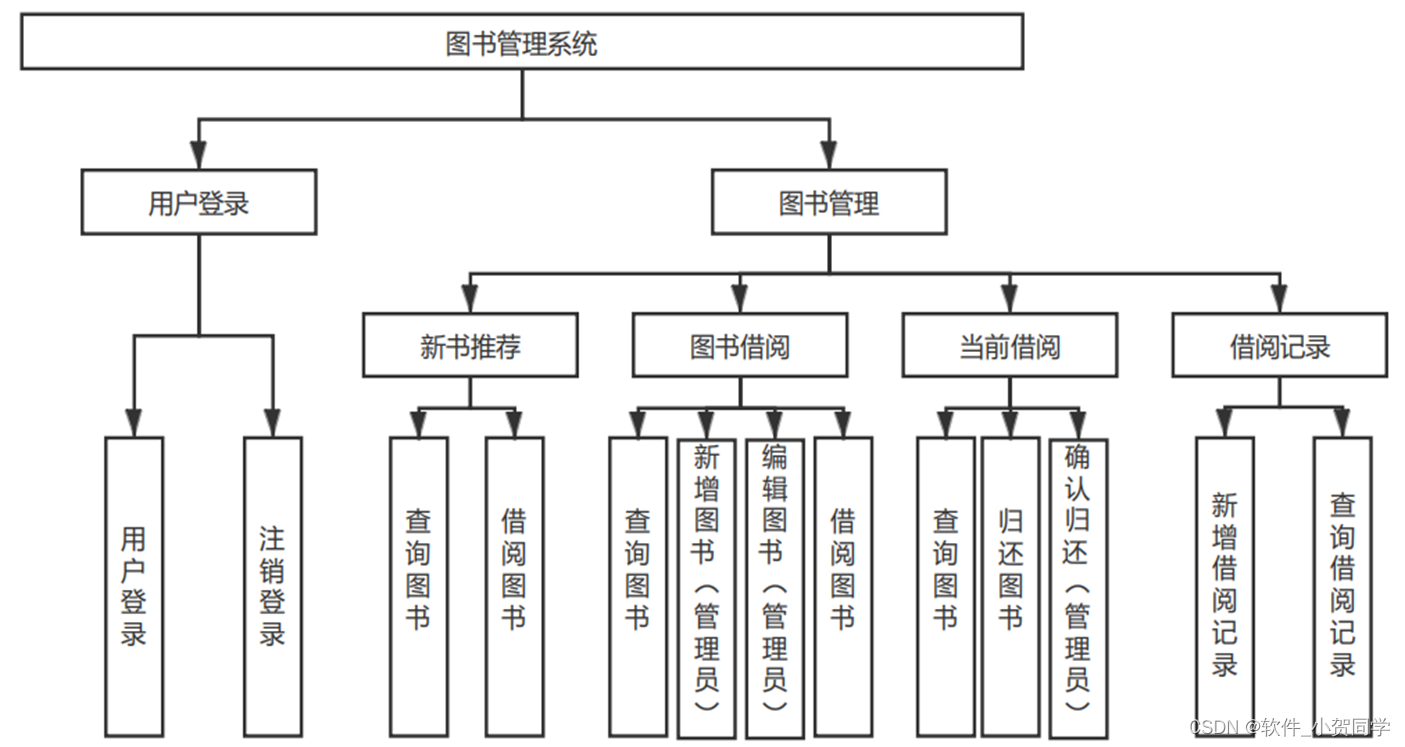
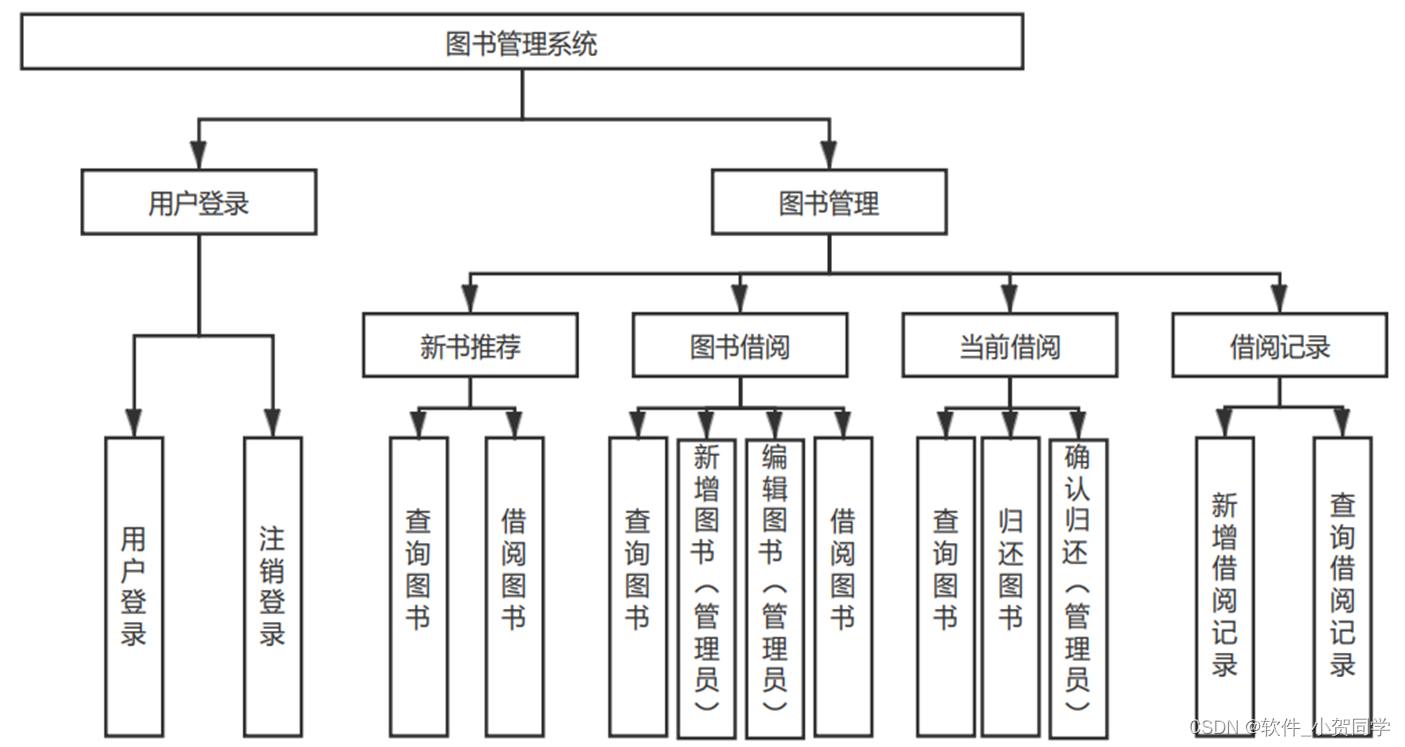
数字化艺术博物馆平台系统架构图/系统设计图




数字化艺术博物馆平台技术框架
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构形成对比,主要特点是通过Web浏览器来与服务器进行交互。在当前信息化时代,B/S架构依然广泛应用,主要原因在于其独特的优势。首先,该架构极大地简化了软件开发过程,对开发者而言十分友好。其次,从用户角度出发,使用B/S架构的系统对客户端硬件配置要求较低,只需具备基本的网络浏览器即可,这显著降低了大规模用户的设备成本。此外,由于数据存储在服务器端,安全性和数据一致性得到保障,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验层面,用户已习惯于浏览器的便捷操作,若需安装额外软件可能会引发不便感和不信任。因此,根据上述分析,选择B/S架构作为设计基础能够满足实际需求并提供良好的用户满意度。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为一款关系数据库,MySQL以其轻量级、高效能的特点著称,这使得它在众多企业及项目中备受青睐。相较于Oracle和DB2等其他大型数据库系统,MySQL显得更为小巧且快速。尤其值得一提的是,它完全适应实际的租赁场景,同时具备低成本和开源的优势,这些都是在进行毕业设计时优先选择MySQL的关键因素。
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用程序的开发,也广泛应用于构建Web应用程序。其独特之处在于,Java以其为基础构建的后台系统能够有效抵御针对程序的直接攻击,增强了软件的安全性。在Java中,变量是数据存储的关键,它们在内存中操控数据,而对内存的管理直接影响到计算机系统的安全性。Java的动态特性使得程序在运行时具备灵活性,开发者不仅可以利用内置的类库,还能自定义和重写类,扩展其功能。此外,Java鼓励代码复用,允许开发人员将功能模块封装起来,供其他项目便捷地引用和调用,从而提高开发效率和程序的可维护性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的编程模型,它将Java代码融入HTML文档中,以实现网页的交互性。在服务器端运行时,JSP会将这些含有Java代码的页面转换为Servlet,这是一种Java程序,专门设计用来处理HTTP请求并生成相应的响应。Servlet是JSP的基础,确保了JSP页面能够有效地响应用户交互,从而助力开发者构建高效、动态的Web应用程序。简而言之,每个JSP页面本质上都是通过编译转化为Servlet实例来实现其功能的。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和解耦不同功能模块。该模式提升了系统的可维护性、扩展性和模块化。Model组件专注于应用程序的核心数据结构和业务逻辑,独立于用户界面,处理数据的存储、获取和处理。View部分则构成了用户与应用交互的界面,展示由Model提供的信息,并允许用户进行操作,其形态可多样,如GUI、网页或命令行界面。Controller作为中介,接收并处理用户输入,协调Model和View之间的通信,它根据用户请求从Model获取数据,并指示View更新以呈现结果。通过MVC模式,各组件的职责明确,降低了代码的复杂度,从而增强了代码的可维护性。
数字化艺术博物馆平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
数字化艺术博物馆平台数据库表设计
用户表 (shuzihua_USER)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 用户唯一标识符,主键,数字化艺术博物馆平台中的用户ID |
| USERNAME | VARCHAR(50) | 用户名,用于登录数字化艺术博物馆平台系统 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于数字化艺术博物馆平台的账户安全 |
| VARCHAR(100) | 用户邮箱,数字化艺术博物馆平台的联系方式 | |
| CREATE_DATE | TIMESTAMP | 用户创建时间,记录用户在数字化艺术博物馆平台的注册日期 |
| LAST_LOGIN | TIMESTAMP | 最后一次登录时间,记录用户最近访问数字化艺术博物馆平台的时间 |
日志表 (shuzihua_LOG)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符,主键 |
| USER_ID | INT | 关联shuzihua_USER表的用户ID,记录操作用户 |
| ACTION | VARCHAR(50) | 用户在数字化艺术博物馆平台执行的操作描述 |
| ACTION_TIME | TIMESTAMP | 操作时间,记录用户在数字化艺术博物馆平台执行动作的具体时间 |
| DETAILS | TEXT | 操作详情,描述数字化艺术博物馆平台中具体发生了什么变化 |
管理员表 (shuzihua_ADMIN)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符,主键 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,数字化艺术博物馆平台后台的管理员身份标识 |
| PASSWORD | VARCHAR(255) | 加密后的管理员密码,用于数字化艺术博物馆平台后台登录 |
| CREATE_DATE | TIMESTAMP | 创建时间,记录管理员在数字化艺术博物馆平台的添加时间 |
核心信息表 (shuzihua_CORE_INFO)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 信息键,唯一标识数字化艺术博物馆平台中的关键配置项 |
| INFO_VALUE | TEXT | 信息值,存储数字化艺术博物馆平台的核心配置信息或状态数据 |
| DESCRIPTION | VARCHAR(200) | 对该核心信息的描述,解释在数字化艺术博物馆平台中的作用和意义 |
| UPDATE_DATE | TIMESTAMP | 最后更新时间,记录数字化艺术博物馆平台配置信息的修改时间 |
数字化艺术博物馆平台系统类图




数字化艺术博物馆平台前后台
数字化艺术博物馆平台前台登陆地址 https://localhost:8080/login.jsp
数字化艺术博物馆平台后台地址 https://localhost:8080/admin/login.jsp
数字化艺术博物馆平台测试用户 cswork admin bishe 密码 123456
数字化艺术博物馆平台测试用例
| 编号 | 测试用例名称 | 输入数据 | 预期输出 | 实际输出 | 测试结果 | 备注 |
|---|---|---|---|---|---|---|
| TC01 | 数字化艺术博物馆平台 登录功能 | 正确用户名、密码 | 登录成功提示 | |||
| TC02 | 数字化艺术博物馆平台 注册新用户 | 非空用户名、邮箱、密码 | 注册成功确认 | 检查用户名唯一性 | ||
| TC03 | 数字化艺术博物馆平台 数据查询 | 搜索关键词 | 相关信息列表 | 搜索结果排序正确性 | ||
| TC04 | 数字化艺术博物馆平台 数据添加 | 新增信息字段 | 添加成功提示 | 验证数据完整性 | ||
| TC05 | 数字化艺术博物馆平台 数据编辑 | 更新后的信息 | 编辑成功提示 | 验证数据更新后一致性 | ||
| TC06 | 数字化艺术博物馆平台 数据删除 | 选定的信息ID | 删除确认提示 | 数据从列表中移除 | ||
| TC07 | 数字化艺术博物馆平台 权限控制 | 无权限用户尝试访问受限功能 | 访问权限错误提示 | 检验权限机制 | ||
| TC08 | 数字化艺术博物馆平台 系统性能 | 大量并发请求 | 快速响应时间 | 测试负载和压力 | ||
| TC09 | 数字化艺术博物馆平台 错误处理 | 无效输入或异常情况 | 明确错误信息 | 检验异常处理逻辑 | ||
| TC10 | 数字化艺术博物馆平台 系统兼容性 | 不同浏览器/设备 | 正常显示与操作 | 测试跨平台兼容性 |
数字化艺术博物馆平台部分代码实现
(附源码)基于Java WEB的数字化艺术博物馆平台设计与实现源码下载
- (附源码)基于Java WEB的数字化艺术博物馆平台设计与实现源代码.zip
- (附源码)基于Java WEB的数字化艺术博物馆平台设计与实现源代码.rar
- (附源码)基于Java WEB的数字化艺术博物馆平台设计与实现源代码.7z
- (附源码)基于Java WEB的数字化艺术博物馆平台设计与实现源代码百度网盘下载.zip
总结
在以"数字化艺术博物馆平台"为核心的JavaWeb开发项目中,我深入理解了Web应用程序的生命周期和MVC架构模式。通过实践,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,实现了数字化艺术博物馆平台的高效数据交互与动态页面展示。此外,我还探索了数据库优化、安全控制及响应式设计,提升了数字化艺术博物馆平台的用户体验。此过程不仅锻炼了我的编程技能,更强化了团队协作与项目管理能力,为未来职场中的复杂系统开发奠定了坚实基础。







还没有评论,来说两句吧...