本项目为java+springboot+vue+mysql的动画素材整合应用源码(附源码)基于java+springboot+vue+mysql的动画素材整合应用设计与实现计算机毕业设计java+springboot+vue+mysql动画素材整合应用基于java+springboot+vue+mysql的动画素材整合应用设计课程设计java+springboot+vue+mysql实现的动画素材整合应用代码【源码+数据库+开题报告】基于java+springboot+vue+mysql的动画素材整合应用开发 【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今数字化时代,动画素材整合应用的开发与实现成为了JavaWeb技术的重要应用领域。本论文旨在探讨如何利用先进的JavaWeb技术构建高效、安全的动画素材整合应用系统。首先,我们将概述动画素材整合应用的需求背景及重要性,阐述其在行业中的地位。接着,详细分析动画素材整合应用的技术架构,包括前端界面设计与后端服务的搭建。然后,深入研究动画素材整合应用的关键功能模块,如用户管理、数据交互等。最后,我们将评估系统的性能并提出可能的优化策略,以期为动画素材整合应用的未来发展提供理论支持和实践指导。此研究不仅深化了对JavaWeb技术的理解,也为同类项目的开发提供了参考。
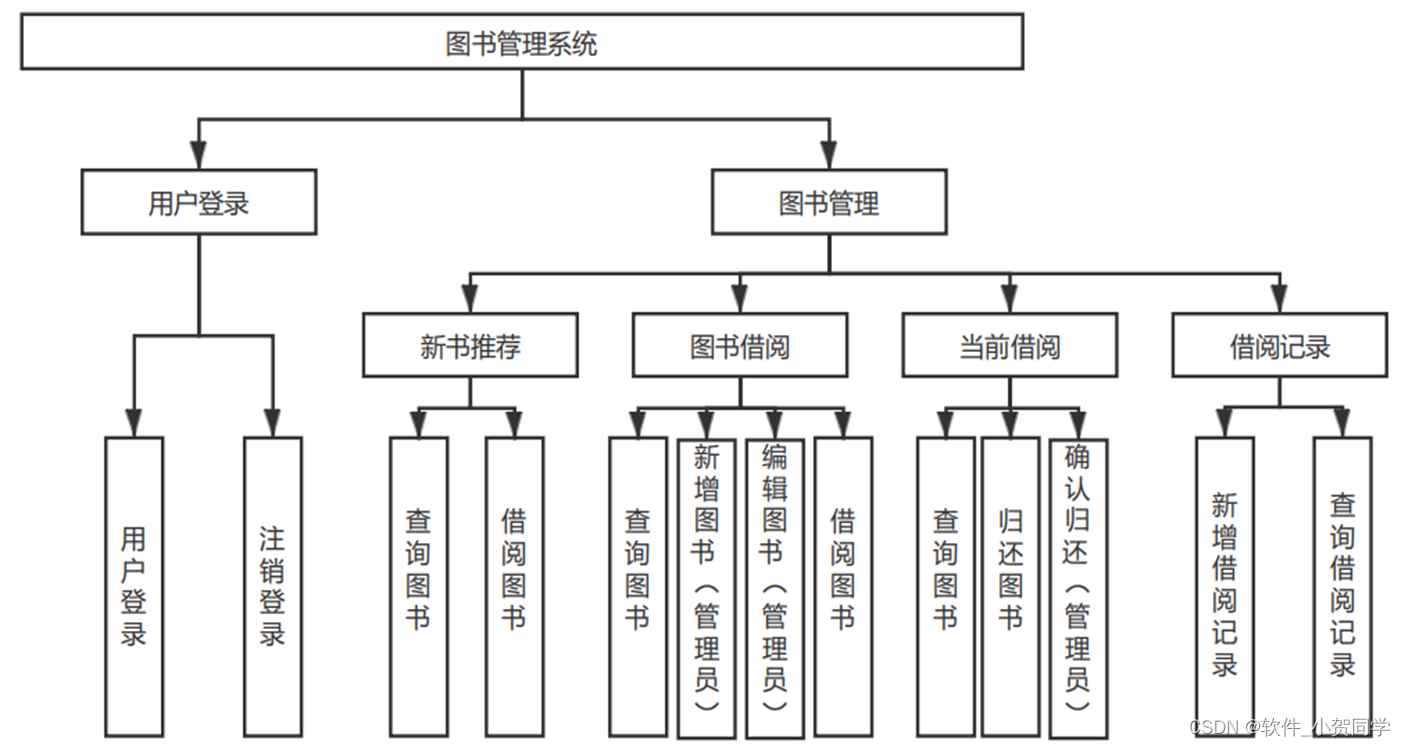
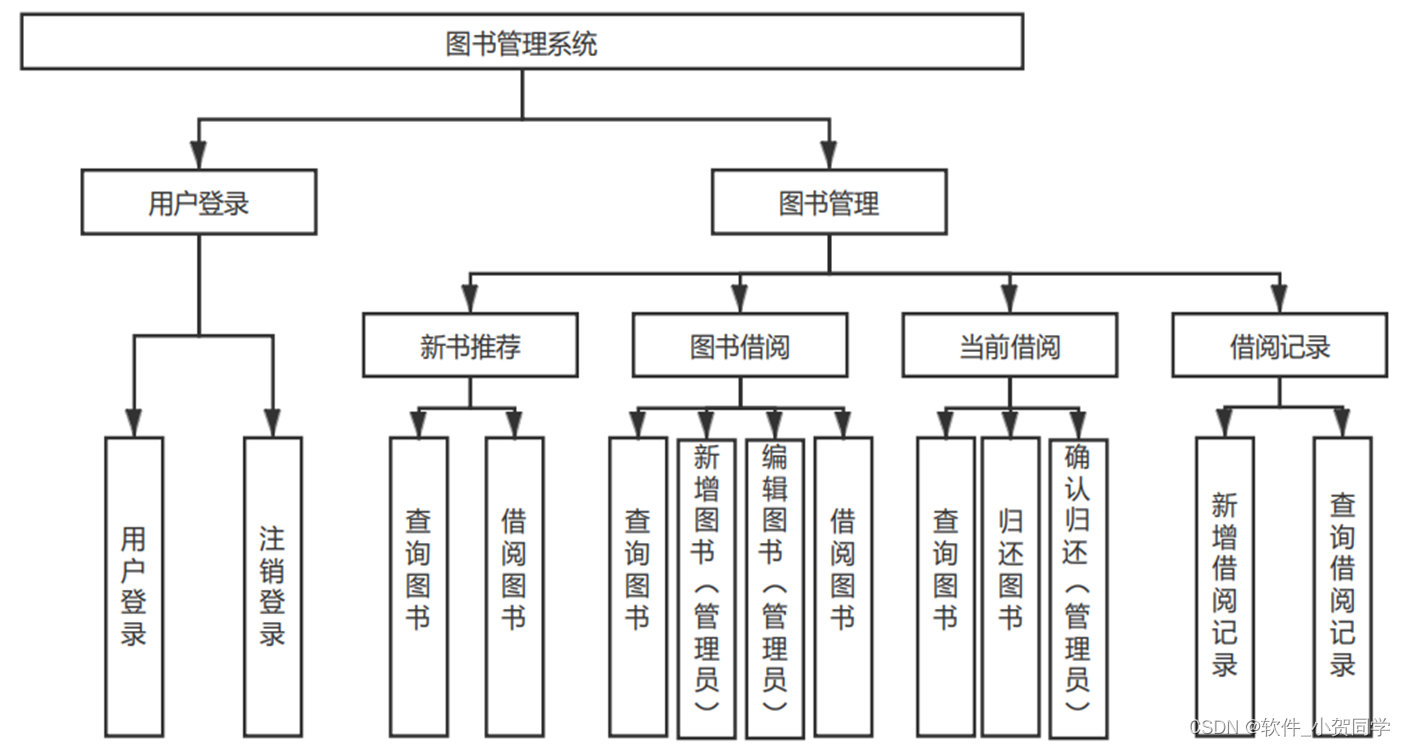
动画素材整合应用系统架构图/系统设计图




动画素材整合应用技术框架
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,RDBMS),其独特优势使之成为业界广受欢迎的选择。MySQL以其轻量级、高效运行的特性区别于Oracle和DB2等其他大型数据库系统,尤其适合实际的租赁环境需求。此外,MySQL的低成本和开源本质是其备受青睐的关键因素,这些特质使其在满足项目需求的同时,也确保了经济性和灵活性。
Java语言
Java是一种广泛应用的编程语言,以其跨平台和多领域适应性而闻名。它不仅支持桌面应用的开发,还特别适用于构建Web应用程序。Java以其为核心构建的后端系统在现今信息技术环境中占据主导地位。在Java中,变量扮演着至关重要的角色,它们是数据存储的载体,与内存管理紧密相关,从而间接增强了程序的安全性,使得由Java编写的程序更能抵抗病毒攻击,提升了程序的稳定性和持久性。此外,Java具备强大的动态运行特性,允许程序员对预定义的类进行扩展和重写,极大地丰富了其功能集。这使得开发者能够封装通用功能模块,供其他项目复用,只需简单地引入并调用相应方法,极大地提高了开发效率和代码的可维护性。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的模块化、可维护性和可扩展性。该模式将程序结构划分为三个关键部分。Model,即模型,包含了应用的核心数据结构和业务逻辑,专注于数据的管理,包括存储、获取和处理,但不涉及任何用户界面的细节。View,视图,构成了用户与应用交互的界面,它展示由模型提供的数据,并允许用户发起交互。它可以表现为图形界面、网页或是文本终端。Controller,控制器,作为应用的中枢,接收用户的输入,协调模型和视图以响应用户请求。它从用户那里接收指令,向模型请求处理数据,随后更新视图以展示结果。这种分离的关注点设计使得代码更易于维护和理解。
Vue框架
Vue.js,作为一个渐进式的JavaScript框架,专注于构建用户界面与单页应用(SPA)。它的设计理念在于无缝融入既有项目,既能作为小型功能的增强工具,也能支撑起复杂的全栈前端应用。核心库聚焦于视图层,学习曲线平缓,且具备高效的视图数据绑定、组件系统以及客户端路由机制。Vue.js倡导组件化开发,将界面拆分为独立、可重用的组件,每个组件承载特定的功能,从而提升代码的模块化和维护性。得益于其详尽的文档和活跃的社区支持,开发者能迅速掌握并投入实践。
SpringBoot框架
Spring Boot是一款面向初学者及资深Spring框架开发者同样友好的框架,其学习曲线平缓,丰富的学习资源,无论是英文文档还是中文教程,都易于获取。它全面支持Spring项目,允许无缝迁移已有的Spring应用程序。Spring Boot内置了Servlet容器,使得无需将代码打包成WAR格式即可直接运行。此外,它集成了应用监控功能,使得在运行时能够实时监控项目状态,高效地定位和解决问题,从而促进开发人员及时、精准地进行故障修复。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。该架构的核心特点是用户通过Web浏览器即可访问和交互服务器上的应用,无需在本地计算机上安装专门的客户端软件。在当前数字化时代,B/S架构依然广泛应用,主要原因在于其显著的优势。首先,从开发角度,B/S模式简化了程序设计过程,降低了客户端的硬件要求,只需具备基本的网络浏览器功能即可。其次,对于大规模用户群体,这种架构极大地节省了用户的硬件成本,因为不再需要为每台设备配置高性能计算机。再者,由于数据存储在服务器端,安全性和访问的灵活性得到保证,用户无论身处何处,只要有互联网连接,就能获取所需信息。此外,用户已习惯于使用浏览器浏览各种内容,若需安装多个应用程序来访问特定服务,可能会引起用户的不便和疑虑,降低用户体验。因此,基于上述理由,选择B/S架构作为设计方案能够满足实际需求并提供良好的用户感受。
动画素材整合应用项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
动画素材整合应用数据库表设计
用户表 (zhenghe_user)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT PRIMARY | 用户ID,主键 |
| username | VARCHAR(50) | 用户名,唯一标识动画素材整合应用系统的用户 |
| password | VARCHAR(255) | 加密后的密码,用于动画素材整合应用系统登录 |
| VARCHAR(100) | 用户邮箱,用于动画素材整合应用系统通讯 | |
| created_at | TIMESTAMP | 创建时间,记录用户在动画素材整合应用系统中的注册时间 |
| updated_at | TIMESTAMP | 更新时间,记录用户信息在动画素材整合应用系统中的最后修改时间 |
日志表 (zhenghe_log)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT PRIMARY | 日志ID,主键 |
| user_id | INT | 关联的用户ID,记录在动画素材整合应用系统中的操作用户 |
| operation | VARCHAR(100) | 操作描述,描述在动画素材整合应用系统中执行的动作 |
| details | TEXT | 操作详情,记录动画素材整合应用系统中的具体操作内容和结果 |
| timestamp | TIMESTAMP | 记录时间,操作发生的时间点 |
管理员表 (zhenghe_admin)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT PRIMARY | 管理员ID,主键 |
| username | VARCHAR(50) | 管理员用户名,唯一标识在动画素材整合应用系统的管理员身份 |
| password | VARCHAR(255) | 加密后的密码,用于动画素材整合应用系统后台登录 |
| VARCHAR(100) | 管理员邮箱,用于动画素材整合应用系统通讯和工作联系 | |
| created_at | TIMESTAMP | 创建时间,记录管理员在动画素材整合应用系统中的添加时间 |
| updated_at | TIMESTAMP | 更新时间,记录管理员信息在动画素材整合应用系统中的最后修改时间 |
核心信息表 (zhenghe_core_info)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT PRIMARY | 核心信息ID,主键 |
| product_name | VARCHAR(100) | 动画素材整合应用系统名称,展示给用户的系统标识 |
| version | VARCHAR(20) | 动画素材整合应用系统版本,用于更新和兼容性检查 |
| description | TEXT | 系统描述,简述动画素材整合应用的功能和用途 |
| created_at | TIMESTAMP | 创建时间,动画素材整合应用系统初次部署的时间 |
动画素材整合应用系统类图




动画素材整合应用前后台
动画素材整合应用前台登陆地址 https://localhost:8080/login.jsp
动画素材整合应用后台地址 https://localhost:8080/admin/login.jsp
动画素材整合应用测试用户 cswork admin bishe 密码 123456
动画素材整合应用测试用例
| 序号 | 测试编号 | 测试类型 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|---|
| 1 | TC1 | 功能测试 | 用户注册 | 动画素材整合应用用户名、有效密码 | 新用户成功创建,返回确认信息 | - | PASS/FAIL |
| 2 | TC2 | 性能测试 | 大量动画素材整合应用数据加载 | 1000条动画素材整合应用数据 | 页面加载时间少于3秒 | - | PASS/FAIL |
| 3 | TC3 | 安全测试 | 动画素材整合应用信息篡改尝试 | 修改他人动画素材整合应用信息 | 系统拒绝操作并提示错误 | - | PASS/FAIL |
| 4 | TC4 | 兼容性测试 | 在不同浏览器上查看动画素材整合应用 | Chrome, Firefox, Safari | 动画素材整合应用显示正常,功能可用 | - | PASS/FAIL |
| 5 | TC5 | 异常测试 | 无动画素材整合应用搜索请求 | 空字符串或无效ID | 显示“未找到动画素材整合应用”信息 | - | PASS/FAIL |
备注:
1.
动画素材整合应用
代表具体的系统功能模块,如“学生”,“书籍”,“订单”等,根据实际论文主题替换。
2. “输入数据”列应提供实际操作中可能遇到的数据示例。
3. “预期输出”列描述正常情况下系统应给出的响应。
4. “实际输出”列记录测试执行时系统的实际反应。
5. “结果”列标记测试是否通过(PASS/FAIL)。
动画素材整合应用部分代码实现
web大作业_基于java+springboot+vue+mysql的动画素材整合应用设计与实现源码下载
- web大作业_基于java+springboot+vue+mysql的动画素材整合应用设计与实现源代码.zip
- web大作业_基于java+springboot+vue+mysql的动画素材整合应用设计与实现源代码.rar
- web大作业_基于java+springboot+vue+mysql的动画素材整合应用设计与实现源代码.7z
- web大作业_基于java+springboot+vue+mysql的动画素材整合应用设计与实现源代码百度网盘下载.zip
总结
在我的本科毕业论文《动画素材整合应用:一款基于Javaweb的创新应用开发》中,我深入探讨了如何利用JavaWeb技术构建高效、安全的网络平台。通过该项目,我掌握了Servlet、JSP、MVC模式等核心概念,并实践了数据库设计与集成。动画素材整合应用的开发让我理解了软件生命周期,从需求分析到系统测试,每个阶段都至关重要。此外,团队协作与版本控制工具(如Git)的使用,提升了我的项目管理能力。这次经历不仅巩固了我的编程技能,更锻炼了解决实际问题的能力,为未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...