本项目为基于Springboot的汉服摄影预约平台实现Springboot实现的汉服摄影预约平台开发与实现基于Springboot的汉服摄影预约平台设计与实现课程设计(附源码)基于Springboot的汉服摄影预约平台开发 基于Springboot的汉服摄影预约平台设计与实现【源码+数据库+开题报告】基于Springboot的汉服摄影预约平台设计与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化飞速发展的时代,汉服摄影预约平台的智能化与网络化已成为必然趋势。本论文以“基于JavaWeb的汉服摄影预约平台系统开发”为题,旨在利用JavaWeb技术构建高效、安全的汉服摄影预约平台管理平台。汉服摄影预约平台的Web化不仅可以提升业务处理效率,还能实现跨平台访问,增强用户体验。首先,我们将探讨汉服摄影预约平台的需求分析与系统设计;其次,详述采用JavaWeb框架(如Spring Boot、Struts等)进行开发的过程;再者,深入研究数据库设计与优化,确保数据安全;最后,通过测试验证系统的功能与性能,提出改进策略。此研究不仅对汉服摄影预约平台行业有实际应用价值,也为JavaWeb开发提供了新的实践案例。
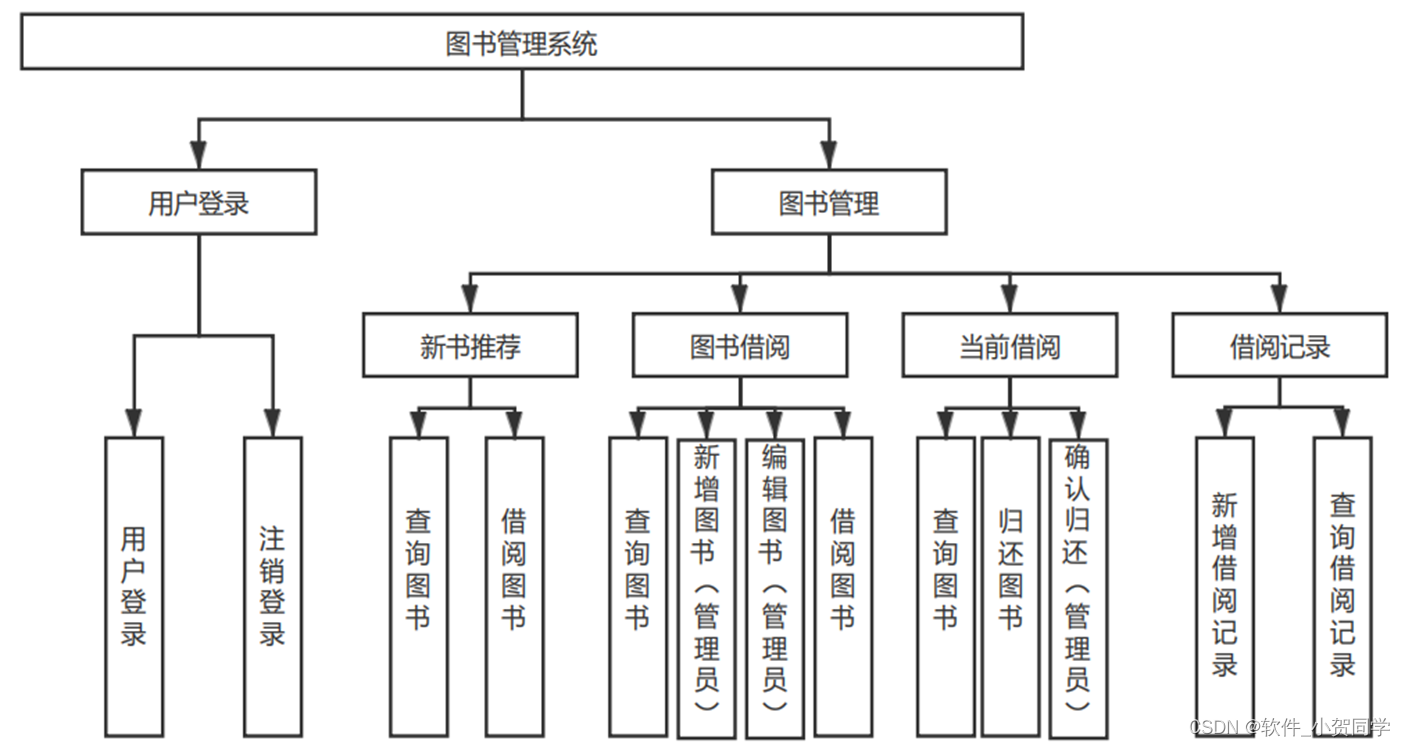
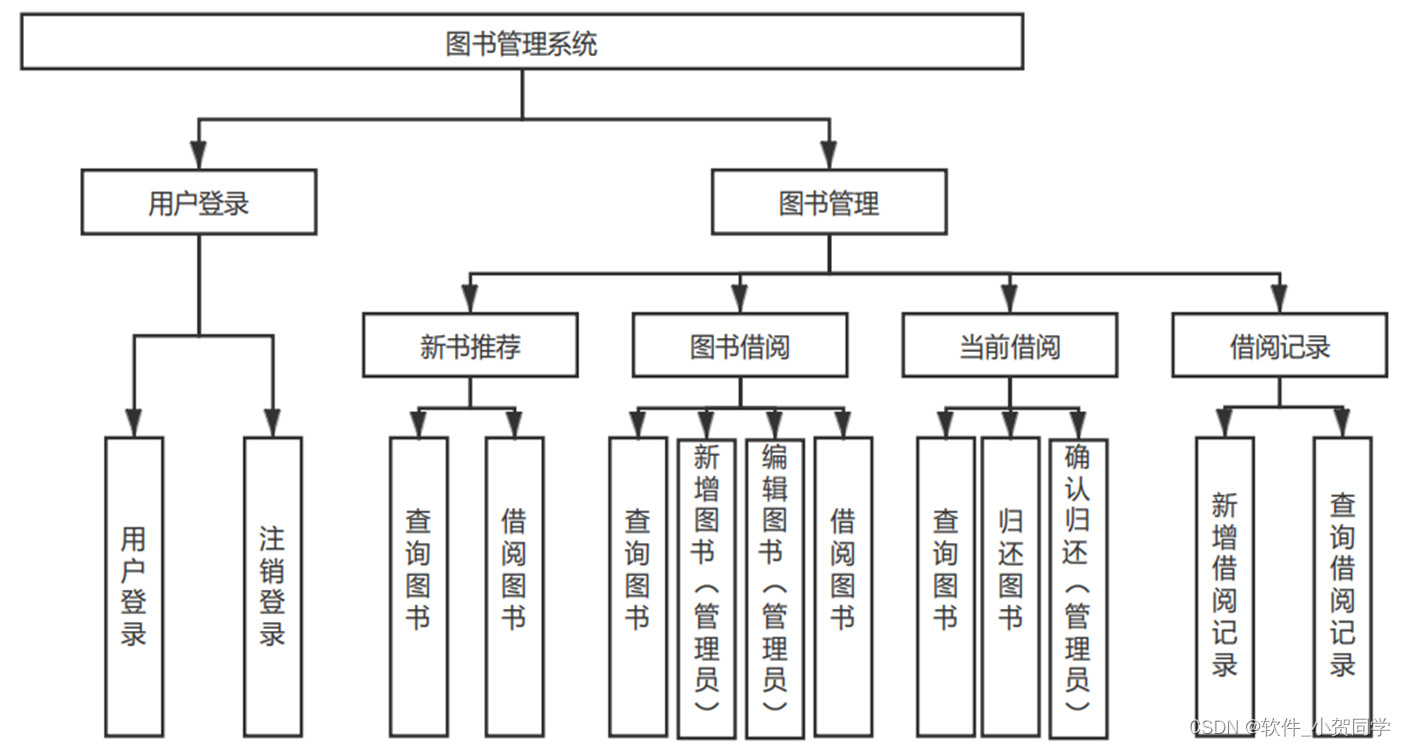
汉服摄影预约平台系统架构图/系统设计图




汉服摄影预约平台技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。它的特性使其在同类系统中脱颖而出,成为极具人气的选择。相较于Oracle和DB2等大型数据库系统,MySQL以其轻量级的体积、高效的运行速度而著称。尤其是在实际的租赁环境应用中,它满足了低成本和高效运营的需求。此外,MySQL的开源性质也是其吸引力的关键因素,这使得它成为许多毕业设计项目的理想选择。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在将应用程序的各个关键部分解耦,以优化管理和维护。此模式强调了组件间的职责划分,增强了系统的可扩展性和组织结构。Model(模型)承担着应用的数据核心与业务逻辑,独立于用户界面,专注于数据的管理与处理。View(视图)构成了用户与应用交互的界面,它展示由模型提供的数据,并响应用户的操作,形式多样,如GUI、网页或命令行界面。Controller(控制器)作为中心协调者,接收并解析用户的输入,调度模型进行数据处理,随后指示视图更新以反映处理结果。MVC模式通过分离关注点,显著提升了代码的可维护性。
Vue框架
Vue.js,作为一个渐进式的JavaScript框架,专门用于构建用户界面和高效开发单页应用(SPA)。它的设计理念是无缝融入既有项目,既能作为小型功能的增强工具,也可支持构建复杂的全栈前端应用。该框架的核心聚焦于视图层,学习曲线平缓,且具备良好的可扩展性。Vue.js 提供了强大的数据绑定机制、组件系统以及客户端路由功能,倡导组件化开发模式。通过将界面分解为独立、可重用的组件,每个组件承担特定的功能,从而实现代码的高模块化和易维护性。此外,Vue.js拥有详尽的文档和活跃的社区支持,为新手提供友好的入门体验。
Java语言
Java语言作为一种广泛应用的编程语言,以其跨平台的特性,涵盖了从桌面应用到Web服务的广泛领域。它以变量为核心,将数据存储于内存中,从而涉及到了计算机安全的关键层面。由于Java对内存操作的特殊性,它能够抵御针对Java程序的直接攻击,增强了由Java编写的软件的安全性和健壮性。此外,Java的动态运行机制赋予了其高度的灵活性,开发者不仅可以利用预置的基础类库,还能自定义和重写类,实现功能的扩展。这种特性使得Java开发者能够构建可复用的模块,当其他项目需要相似功能时,只需简单引用并调用相应方法,极大地提升了开发效率和代码的可维护性。
SpringBoot框架
Spring Boot是一款面向新手及经验丰富的Spring框架开发者的理想选择,其学习曲线平缓,丰富的学习资源遍布全球,无论英文原版教程还是中文译本都易于获取。该框架全面支持Spring生态系统的项目开发,允许无缝迁移和整合。值得一提的是,Spring Boot内建了Servlet容器,使得无需将代码打包成WAR格式即可直接运行。此外,它还集成了应用程序监控功能,开发者能在项目运行时实时监控并诊断问题,精准定位故障点,从而高效地进行错误修复。
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构形成对比,主要特点是通过Web浏览器来访问和交互服务器。这种架构模式在现代社会中广泛应用,主要原因在于其独特的优势。首先,从开发角度,B/S架构提供了便捷的编程环境,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可,极大地降低了客户端的成本,尤其在大规模用户群体中,这一优点尤为显著。其次,由于数据存储在服务器端,B/S架构在数据安全方面有较好的保障,用户无论身处何地,只要有网络连接,都能即时访问所需的信息和服务,提供了良好的可访问性和灵活性。此外,用户通常习惯于使用浏览器浏览各类信息,因此采用无需额外安装软件的B/S架构,更符合用户的使用习惯,有利于提升用户体验和系统接受度。综上所述,选择B/S架构作为设计基础,是充分考虑到其实用性、经济性和用户友好性的理想选择。
汉服摄影预约平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
汉服摄影预约平台数据库表设计
用户表 (hanfu_USER)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符, 自增主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名, 不可重复, 描述用户登录的汉服摄影预约平台身份 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码, 用于汉服摄影预约平台系统的安全登录 |
| VARCHAR | 100 | 用户邮箱地址, 可选, 用于汉服摄影预约平台的通信和找回密码 | ||
| REG_DATE | DATETIME | NOT NULL | 注册日期, 记录用户加入汉服摄影预约平台的时间 | |
| LAST_LOGIN_DATE | DATETIME | 最后一次登录汉服摄影预约平台的时间 |
日志表 (hanfu_LOG)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志唯一ID, 自增主键 |
| USER_ID | INT | 11 | NOT NULL | 关联的用户ID, 引用hanfu_USER表中的ID, 记录操作用户在汉服摄影预约平台的行为 |
| ACTION | VARCHAR | 255 | NOT NULL | 操作描述, 描述用户在汉服摄影预约平台上执行的动作 |
| ACTION_DATE | DATETIME | NOT NULL | 操作时间, 记录用户在汉服摄影预约平台执行动作的时间点 | |
| IP_ADDRESS | VARCHAR | 15 | 用户执行操作时的IP地址, 用于汉服摄影预约平台的日志追踪 |
管理员表 (hanfu_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员唯一标识符, 自增主键 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名, 在汉服摄影预约平台系统中的管理角色名称 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码, 用于汉服摄影预约平台后台管理系统登录 |
| VARCHAR | 100 | 管理员邮箱地址, 用于汉服摄影预约平台的内部沟通和通知 | ||
| CREATION_DATE | DATETIME | NOT NULL | 创建日期, 记录管理员加入汉服摄影预约平台管理团队的时间 |
核心信息表 (hanfu_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息键, 如'company_name', 'product_version', 描述汉服摄影预约平台的关键属性或配置 |
| INFO_VALUE | VARCHAR | 255 | NOT NULL | 关键信息值, 根据INFO_KEY存储对应的汉服摄影预约平台信息或配置详情 |
| UPDATE_DATE | DATETIME | NOT NULL | 最后更新时间, 记录汉服摄影预约平台核心信息最近的修改时间 |
汉服摄影预约平台系统类图




汉服摄影预约平台前后台
汉服摄影预约平台前台登陆地址 https://localhost:8080/login.jsp
汉服摄影预约平台后台地址 https://localhost:8080/admin/login.jsp
汉服摄影预约平台测试用户 cswork admin bishe 密码 123456
汉服摄影预约平台测试用例
| 序号 | 测试用例ID | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC001 | 登录功能 |
用户名:admin
密码:123456 |
登录成功,跳转至汉服摄影预约平台管理页面 | N/A | 未执行 |
| 2 | TC002 | 注册新用户 |
用户名:newUser
邮箱:new@example.com 密码:Password123 |
注册成功,发送验证邮件 | N/A | 未执行 |
| 3 | TC003 | 添加汉服摄影预约平台 |
汉服摄影预约平台名称:TestItem
汉服摄影预约平台描述:Test description |
新汉服摄影预约平台成功添加到数据库 | N/A | 未执行 |
| 4 | TC004 | 搜索汉服摄影预约平台 | 关键词:TestItem | 显示包含"TestItem"的汉服摄影预约平台列表 | N/A | 未执行 |
| 5 | TC005 | 编辑汉服摄影预约平台信息 |
汉服摄影预约平台ID:1
新名称:UpdatedItem 新描述:Updated description |
汉服摄影预约平台信息更新成功 | N/A | 未执行 |
| 6 | TC006 | 删除汉服摄影预约平台 | 汉服摄影预约平台ID:1 | 汉服摄影预约平台从数据库中成功删除 | N/A | 未执行 |
| 7 | TC007 | 权限控制 | 无权限用户尝试访问汉服摄影预约平台管理页面 | 访问被拒绝,显示错误消息 | N/A | 未执行 |
汉服摄影预约平台部分代码实现
(附源码)Springboot实现的汉服摄影预约平台代码源码下载
- (附源码)Springboot实现的汉服摄影预约平台代码源代码.zip
- (附源码)Springboot实现的汉服摄影预约平台代码源代码.rar
- (附源码)Springboot实现的汉服摄影预约平台代码源代码.7z
- (附源码)Springboot实现的汉服摄影预约平台代码源代码百度网盘下载.zip
总结
在我的本科毕业论文《汉服摄影预约平台:一款基于JavaWeb的创新应用开发》中,我深入探索了JavaWeb技术在构建高效、安全的Web系统中的应用。通过汉服摄影预约平台的设计与实现,我掌握了Servlet、JSP、Spring Boot等核心框架,并实践了MVC模式。此项目让我理解了数据库优化、前后端交互及异常处理的关键点。此外,团队协作与项目管理经验提升了我的沟通与组织能力。汉服摄影预约平台的开发不仅巩固了我的理论知识,也锻炼了解决实际问题的能力,为未来职业生涯奠定了坚实基础。







还没有评论,来说两句吧...