本项目为java+springboot+vue+mysql实现的低龄儿童图形化编程平台开发与实现j2ee项目:低龄儿童图形化编程平台java+springboot+vue+mysql实现的低龄儿童图形化编程平台研究与开发(项目源码+数据库+源代码讲解)web大作业_基于java+springboot+vue+mysql的低龄儿童图形化编程平台设计与开发基于java+springboot+vue+mysql的低龄儿童图形化编程平台设计与开发web大作业_基于java+springboot+vue+mysql的低龄儿童图形化编程平台开发 。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,低龄儿童图形化编程平台的开发与实现成为当前Web技术领域的焦点。本论文旨在探讨如何运用JavaWeb技术构建高效、安全的低龄儿童图形化编程平台系统。低龄儿童图形化编程平台不仅代表了现代互联网应用的趋势,也是对企业级Web解决方案的一次创新尝试。首先,我们将分析低龄儿童图形化编程平台的需求背景及现有解决方案,然后详细介绍设计架构和关键技术,如Servlet、JSP与MySQL数据库的整合。接着,阐述开发过程及其实现细节,最后对系统性能进行测试与优化,以确保低龄儿童图形化编程平台在实际运营中的稳定性和用户体验。本文期望通过深入研究,为同类项目的开发提供有价值的参考。
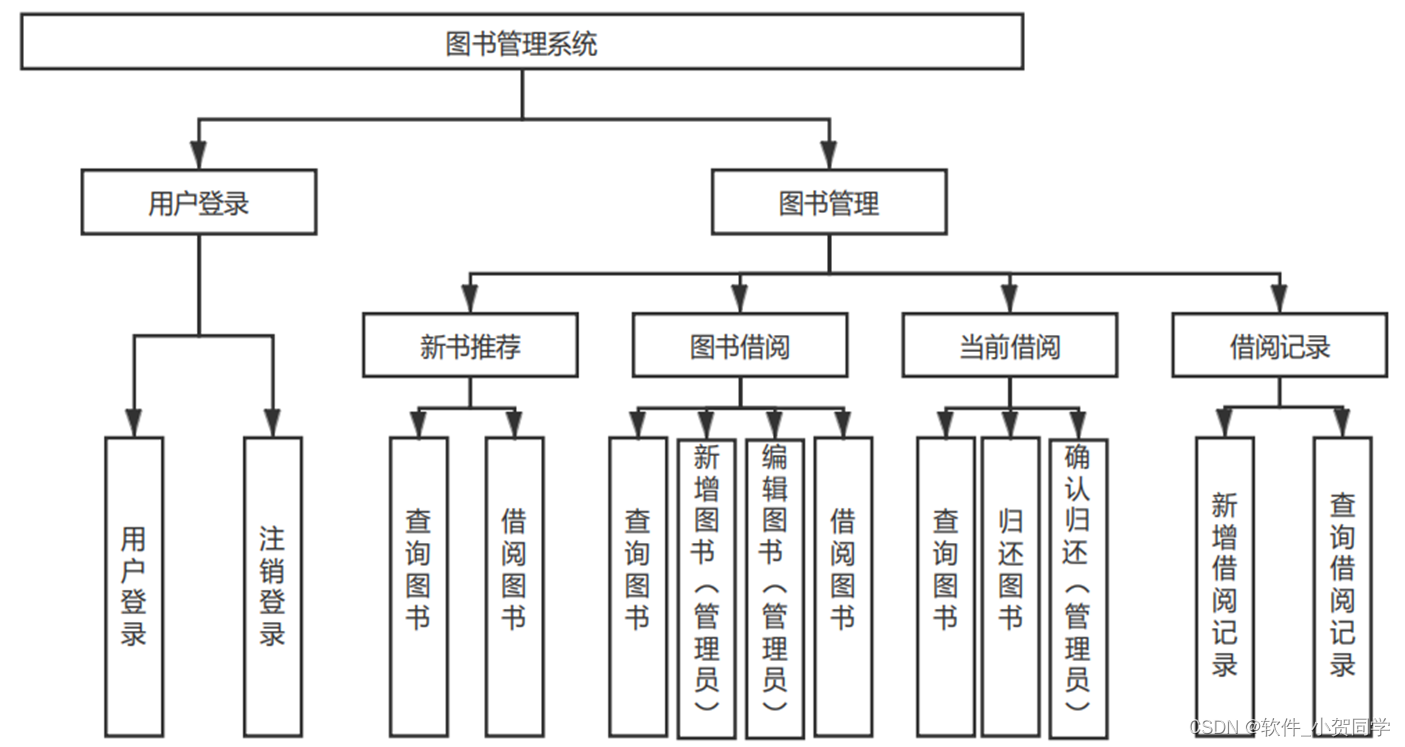
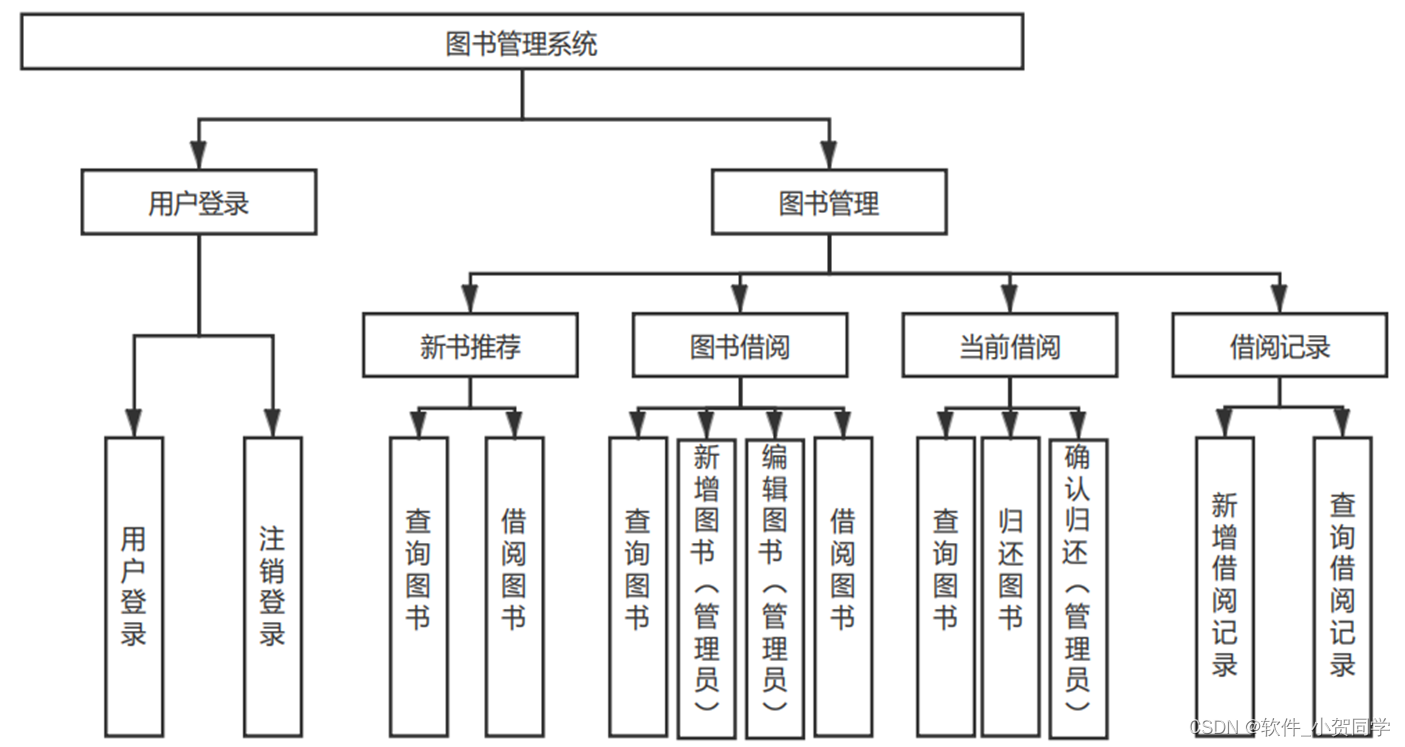
低龄儿童图形化编程平台系统架构图/系统设计图




低龄儿童图形化编程平台技术框架
Vue框架
Vue.js,作为一种渐进式的JavaScript框架,专门用于构建用户界面及单页应用(SPA)。它的设计理念在于无缝融入现有项目,既能作为小规模功能的增强工具,也能支持大规模前端应用的开发。核心库专注于视图层,以其易学易用性著称,并集成了强大的数据绑定、组件系统和客户端路由功能。通过组件化开发,Vue.js鼓励将界面拆分为独立、可重用的部分,每个组件承载特定的功能,从而提升代码的模块化和可维护性。其平滑的学习曲线、详尽的文档以及活跃的社区支持,使得新手能够迅速适应并高效开发。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,与传统的C/S(Client/Server)架构形成对比,其核心特点是利用Web浏览器作为客户端来接入服务器。在当前时代,众多系统依然选择B/S架构,主要原因在于它能有效应对特定业务需求。首先,B/S架构极大地简化了程序开发流程,用户只需具备基本的网络浏览器,即可轻松访问,无需在客户端进行复杂配置,降低了对用户设备性能的要求。这对于大规模用户群体而言,可以显著节省硬件成本。其次,由于数据存储在服务器端,这种架构提供了相对较高的数据安全。用户无论身处何处,只要有网络连接,都能便捷地获取所需信息和资源。从用户体验角度,人们已习惯于通过浏览器浏览各类信息,若需安装专用软件才能访问特定内容,可能会引起用户的不便和抵触,降低信任感。综上所述,B/S架构的特性使其成为满足本设计需求的理想选择。
MySQL数据库
在毕业设计的背景下,MySQL被选用为一种关键的技术组件,它是一种关系型数据库管理系统(RDBMS)。MySQL以其特有的优势在众多同类系统中脱颖而出,被誉为最受欢迎的RDBMS之一。其小巧的体积、高效的运行速度以及开源的本质,使得MySQL在实际应用中展现出极高的性价比。相较于Oracle和DB2等其他大型数据库系统,MySQL具备更低的成本和更灵活的开发模式,这正是它适应本次毕业设计中模拟真实租赁环境的核心价值。因此,MySQL成为了我们的首选,主要基于其经济高效和源代码开放的特性。
Java语言
Java作为一种广泛使用的编程语言,其独特之处在于能支持多平台应用,既可构建桌面应用程序,也能创建Web应用程序。它以其为基础构建的后端系统尤其受到青睐。在Java中,变量扮演着核心角色,它们是数据存储的抽象表示,直接与内存交互,这一特性同时也强化了Java的安全性,因为它能够防止恶意代码直接针对由Java编写的程序,从而增强了软件的健壮性和生存能力。 Java的动态性是其另一大亮点,它允许程序员在运行时调整和扩展程序功能。通过重写类和利用继承机制,开发者能够丰富Java的基础功能,并且可以封装成可复用的模块。这些模块可以在不同的项目中便捷地导入和调用,大大提升了开发效率和代码的复用性。
SpringBoot框架
Spring Boot是一款面向各层次开发者,尤其是初学者的友好框架,它简化了Spring应用程序的初始设置和配置。丰富的学习资源,无论英文还是中文,都使得学习过程更为便捷。该框架允许无缝集成各种Spring生态系统,使已有的Spring项目能够轻松迁移。值得注意的是,Spring Boot内置了Servlet容器,因此开发者无需将代码打包成WAR文件即可直接运行。此外,它还提供了一套内置的应用程序监控功能,在运行时能实时洞察项目状态,帮助开发者快速定位并解决问题,从而提高故障排查和修复的效率。
MVC架构(Model-View-Controller)是一种常用于构建应用程序的软件设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将程序拆分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型负责封装应用程序的核心数据和业务逻辑,独立于用户界面,专注于数据处理与管理。视图则呈现给用户一个交互界面,展示由模型提供的信息,并允许用户与应用进行互动,形式多样,涵盖GUI、网页等。控制器充当沟通桥梁,接收用户的指令,协调模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,提高代码的可维护性。
低龄儿童图形化编程平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
低龄儿童图形化编程平台数据库表设计
低龄儿童图形化编程平台 管理系统数据库表格模板
1.
diling_user
- 用户表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 用户ID, 主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于登录验证和通知 | |
| phone | VARCHAR(20) | 用户电话,备用联系方式 |
| 低龄儿童图形化编程平台 | VARCHAR(100) | 用户在低龄儿童图形化编程平台中的角色或权限描述 |
| created_at | TIMESTAMP | 用户创建时间 |
| updated_at | TIMESTAMP | 用户信息最后更新时间 |
2.
diling_log
- 日志表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 日志ID, 主键,自增长 |
| user_id | INT | 关联用户ID,外键 |
| action | VARCHAR(100) | 操作类型(登录、修改信息等) |
| description | TEXT | 操作描述,详细说明用户在低龄儿童图形化编程平台中的活动 |
| timestamp | TIMESTAMP | 操作时间 |
3.
diling_admin
- 管理员表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 管理员ID, 主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于登录验证和通知 | |
| role | VARCHAR(50) | 管理员角色(超级管理员、普通管理员等) |
| 低龄儿童图形化编程平台 | VARCHAR(100) | 在低龄儿童图形化编程平台中的特殊权限或职责描述 |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 最后更新时间 |
4.
diling_core_info
- 核心信息表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 主键,自增长 |
| key | VARCHAR(50) | 核心信息键,如“system_name”、“company_address”等 |
| value | TEXT | 对应键的值,如“低龄儿童图形化编程平台管理系统”、“123 Main St”等 |
| description | VARCHAR(255) | 关键信息的简短描述,解释该信息在低龄儿童图形化编程平台中的作用 |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 更新时间 |
低龄儿童图形化编程平台系统类图




低龄儿童图形化编程平台前后台
低龄儿童图形化编程平台前台登陆地址 https://localhost:8080/login.jsp
低龄儿童图形化编程平台后台地址 https://localhost:8080/admin/login.jsp
低龄儿童图形化编程平台测试用户 cswork admin bishe 密码 123456
低龄儿童图形化编程平台测试用例
1. 登录模块
| 序号 | 测试用例 ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_Login_01 | 正确用户名,正确密码 | 成功登录,跳转至主页面 | 低龄儿童图形化编程平台显示用户信息 | Pass |
| 2 | TC_Login_02 | 错误用户名,任意密码 | 登录失败,提示错误信息 | 低龄儿童图形化编程平台提示“用户名不存在” | Pass |
| 3 | TC_Login_03 | 正确用户名,错误密码 | 登录失败,提示错误信息 | 低龄儿童图形化编程平台提示“密码错误” | Pass |
2. 注册模块
| 序号 | 测试用例 ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_Register_01 | 新用户名,有效邮箱 | 用户注册成功,发送验证邮件 | 低龄儿童图形化编程平台显示注册成功信息 | Pass |
| 2 | TC_Register_02 | 已存在用户名,任意邮箱 | 注册失败,提示用户名已被占用 | 低龄儿童图形化编程平台显示“用户名已存在” | Pass |
| 3 | TC_Register_03 | 空用户名,无效邮箱 | 注册失败,提示输入错误 | 低龄儿童图形化编程平台显示“用户名不能为空”和“邮箱格式错误” | Pass |
3. 数据查询模块
| 序号 | 测试用例 ID | 查询条件 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_Search_01 | 正确关键字 | 显示包含关键字的信息列表 | 低龄儿童图形化编程平台列出相关记录 | Pass |
| 2 | TC_Search_02 | 空关键字 | 显示所有信息 | 低龄儿童图形化编程平台显示所有记录 | Pass |
| 3 | TC_Search_03 | 非法关键字 | 提示错误,无结果显示 | 低龄儿童图形化编程平台提示“请输入有效关键字” | Pass |
4. 数据修改模块
| 序号 | 测试用例 ID | 修改内容 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_Edit_01 | 有效信息ID,更新内容 | 信息更新成功,提示成功信息 | 低龄儿童图形化编程平台显示“信息已更新” | Pass |
| 2 | TC_Edit_02 | 无效信息ID,任意内容 | 更新失败,提示错误信息 | 低龄儿童图形化编程平台显示“信息ID不存在” | Pass |
| 3 | TC_Edit_03 | 未登录状态,尝试修改 | 无法访问,提示登录要求 | 低龄儿童图形化编程平台重定向至登录页面 | Pass |
低龄儿童图形化编程平台部分代码实现
(附源码)基于java+springboot+vue+mysql的低龄儿童图形化编程平台开发源码下载
- (附源码)基于java+springboot+vue+mysql的低龄儿童图形化编程平台开发源代码.zip
- (附源码)基于java+springboot+vue+mysql的低龄儿童图形化编程平台开发源代码.rar
- (附源码)基于java+springboot+vue+mysql的低龄儿童图形化编程平台开发源代码.7z
- (附源码)基于java+springboot+vue+mysql的低龄儿童图形化编程平台开发源代码百度网盘下载.zip
总结
在我的本科毕业论文《低龄儿童图形化编程平台:基于JavaWeb的开发与实践》中,我深入探讨了如何运用JavaWeb技术构建高效、安全的Web应用。通过低龄儿童图形化编程平台的开发,我掌握了Servlet、JSP、MVC模式等核心概念,并实践了数据库设计与集成。此过程强化了我的问题解决能力和团队协作技巧。低龄儿童图形化编程平台的实现,不仅验证了理论知识,也让我体验到持续集成和测试的重要性,为未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...