本项目为(附源码)springboot+vue实现的多式联运物流信息平台代码springboot+vue实现的多式联运物流信息平台开发与实现(项目源码+数据库+源代码讲解)基于springboot+vue的多式联运物流信息平台设计与开发课程设计基于springboot+vue的多式联运物流信息平台实现基于springboot+vue的多式联运物流信息平台设计与实现【源码+数据库+开题报告】web大作业_基于springboot+vue的多式联运物流信息平台。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会中,多式联运物流信息平台 的开发与应用已成为企业数字化转型的关键。本论文以“基于JavaWeb技术的多式联运物流信息平台系统设计”为题,旨在探讨如何利用JavaWeb的强大功能,构建高效、安全的多式联运物流信息平台平台。首先,我们将阐述多式联运物流信息平台在当前领域的迫切需求和重要地位;其次,详细描述系统开发的技术背景及选型理由,包括JavaWeb框架的选用;接着,深入研究系统的设计与实现,包括前端界面、后端逻辑以及数据库设计;最后,对系统进行测试与优化,确保多式联运物流信息平台的稳定运行。此研究不仅提升多式联运物流信息平台的使用体验,也为同类项目的开发提供参考。
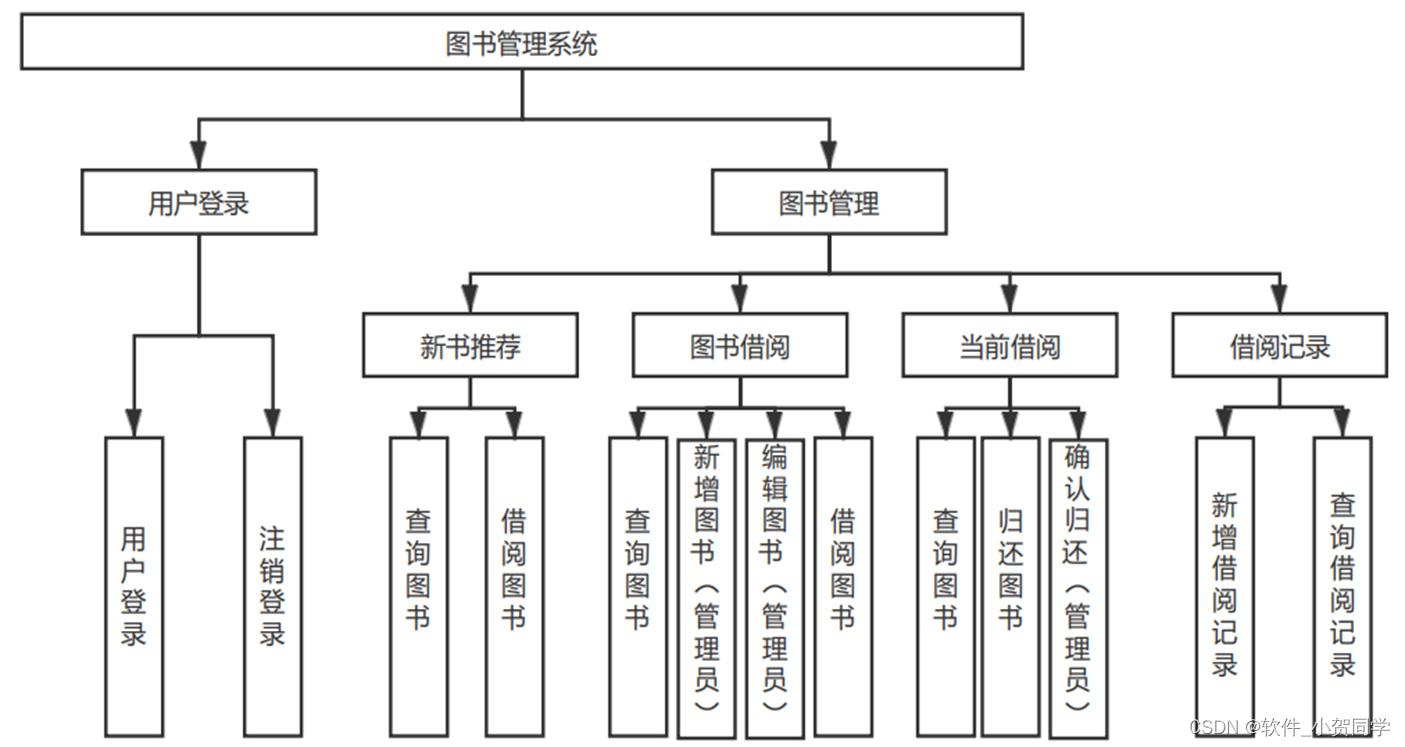
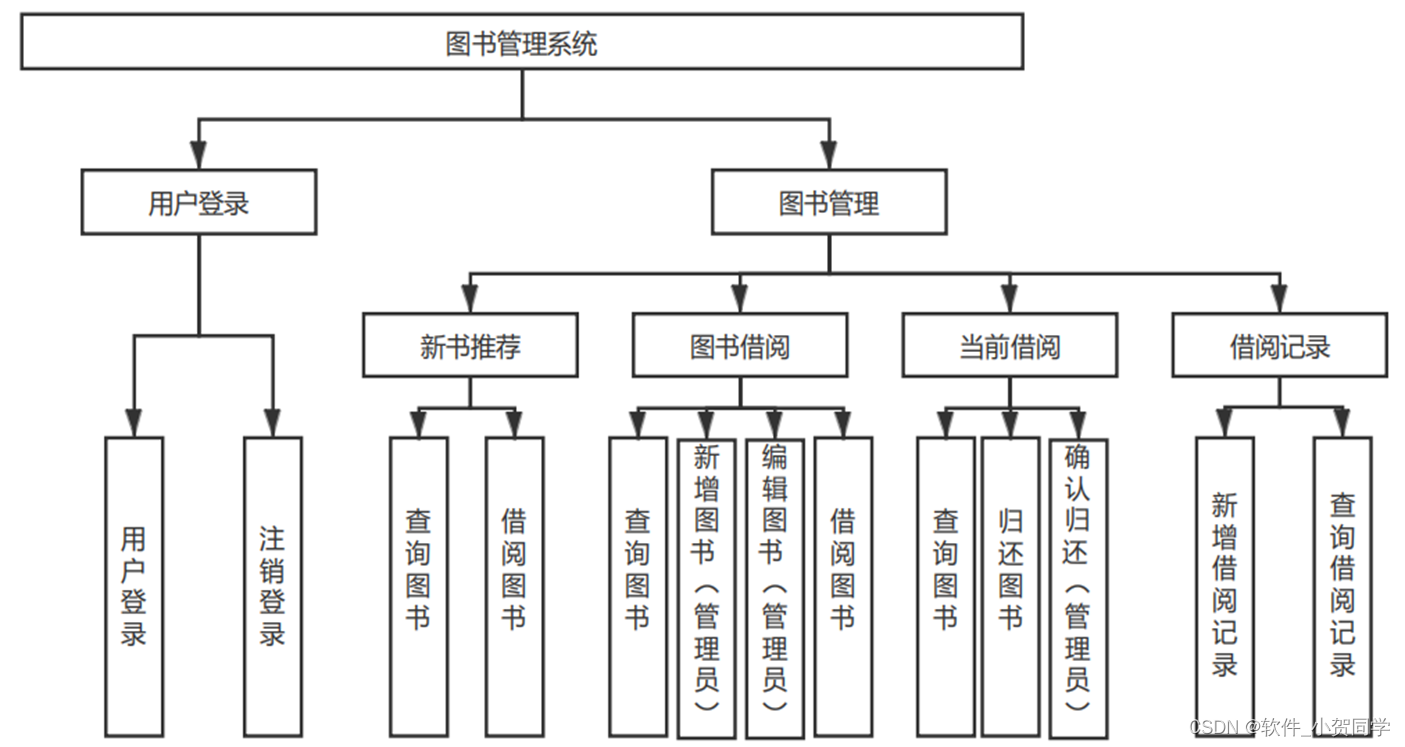
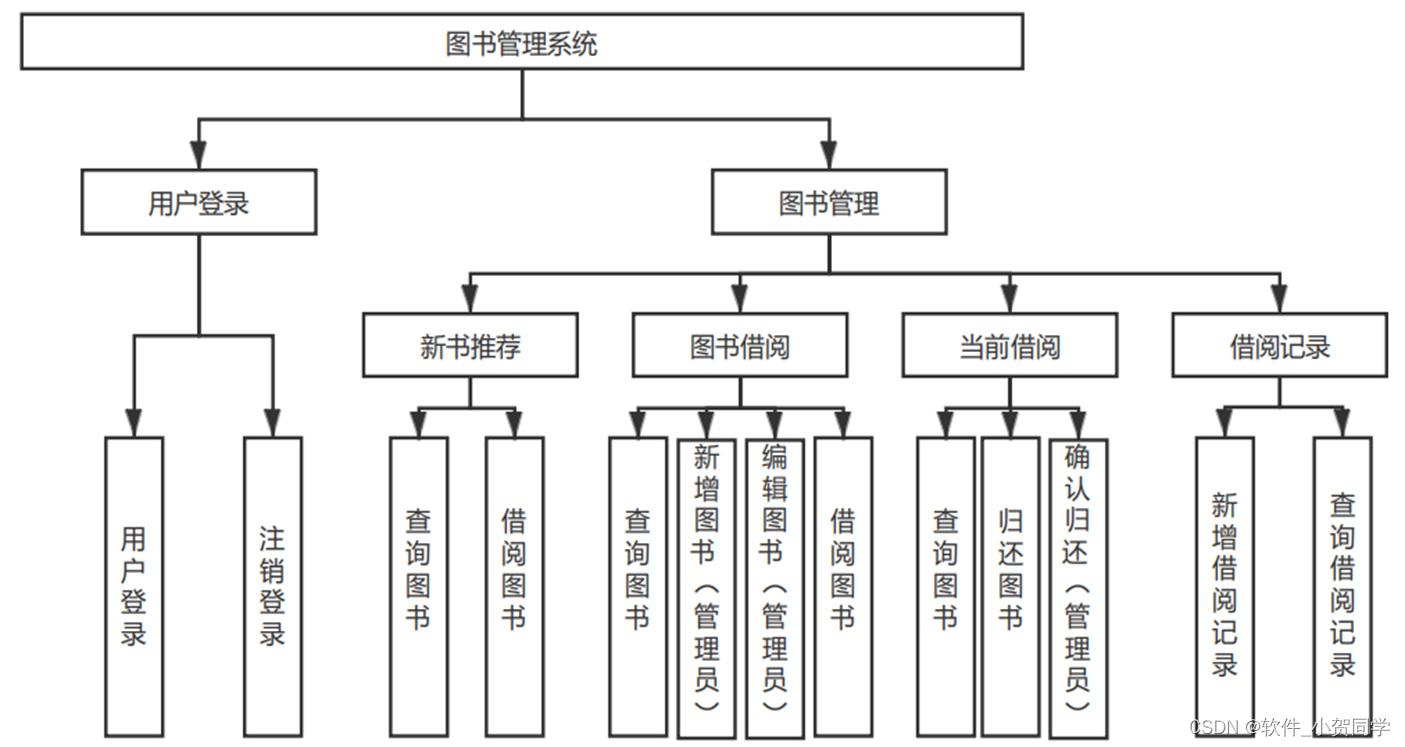
多式联运物流信息平台系统架构图/系统设计图




多式联运物流信息平台技术框架
SpringBoot框架
Spring Boot是一款面向初学者与经验丰富的Spring框架开发者同样友好的框架,其学习曲线平缓,丰富的英文和中文教程资源遍布网络,为学习者提供了便利。它能够支持所有Spring生态系统中的项目,实现无缝集成。特别的是,Spring Boot内置了Servlet容器,允许开发者无需将代码打包成WAR文件即可直接运行。此外,它还集成了应用程序监控功能,使得在运行过程中,开发者能够实时监控项目状态,快速定位并解决问题,从而提高故障排查和修复的效率。
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用程序的开发,也广泛应用于构建网络应用程序。其核心特性在于它的后端处理能力,使得Java成为许多系统开发的首选。在Java中,变量是数据存储的关键概念,它们在内存中管理和操作数据,这种机制间接增强了Java程序的安全性,防止了针对Java应用的直接病毒攻击,从而提升了程序的健壮性。 Java还具备强大的动态运行特性,允许程序员对内置类进行扩展和重写,极大地丰富了其功能。此外,Java支持代码复用,开发者可以创建可封装的功能模块,当其他项目需要类似功能时,只需引入相应模块并调用相关方法即可,这极大地提高了开发效率和代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。它的名称直译为“我的SQL”,彰显了其与SQL语言的紧密关联。MySQL以其轻量级、高效能的特质著称,相较于Oracle和DB2等其他大型数据库系统,它显得更为小巧且快速。特别是在实际的租赁场景下,MySQL能满足毕业设计的需求,因为其具备低成本和开源的优势,这也是我们选择它的首要考虑因素。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,其核心理念是利用Web浏览器作为客户端与服务器进行交互。在当前信息化时代,众多系统选择B/S架构,主要源于其独特优势。首先,开发效率高是其一大亮点,开发者只需关注服务器端的编程,降低了客户端的维护成本。其次,对于终端用户而言,无需配置高性能计算机,仅需具备网络连接和标准浏览器即可访问应用,这显著降低了用户的硬件投入。尤其在大规模用户场景下,这种经济效应更为明显。 此外,B/S架构将数据存储于服务器端,增强了数据的安全性,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。从用户体验角度来看,人们已习惯于通过浏览器浏览各类内容,若需安装专用软件,可能会引起用户的抵触情绪,影响信任感。因此,基于上述考量,采用B/S架构作为设计基础能够满足本项目的需求,并展现出良好的适用性和用户友好性。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和解耦不同功能模块。该模式下,程序被划分为三个关键部分,以提升可维护性和扩展性。Model,即模型,专注于管理应用程序的数据模型和业务逻辑,独立于用户界面处理数据的存储和处理。View,视图,构成了用户与应用交互的界面,展示由模型提供的信息,并支持用户操作。Controller,控制器,充当协调者,接收用户的指令,调度模型进行数据处理,并指示视图更新以响应用户请求。这种架构通过分离关注点,显著提升了代码的可维护性。
Vue框架
Vue.js,作为一种渐进式的JavaScript框架,专用于构建用户界面及单页面应用(SPA)。它的设计理念在于无缝融入既有项目,既能用于小规模的功能增强,也可支撑起大型前端应用的开发。该框架的核心聚焦于视图层,学习曲线平缓,且具备高效的"data binding"、组件系统以及客户端路由功能。Vue.js推崇组件化开发,允许开发者将界面拆解为独立、可重用的组件,每个组件专注于特定的应用逻辑,从而提升代码的模块化和可维护性。得益于其详尽的文档和活跃的社区支持,Vue.js为新手提供了友好的入门体验。
多式联运物流信息平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
多式联运物流信息平台数据库表设计
多式联运物流信息平台 管理系统数据库设计模板
1. 用户表 (lianyun_users)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 用户名,多式联运物流信息平台系统的登录账号 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于多式联运物流信息平台系统身份验证 |
| VARCHAR | 100 | NOT NULL | 用户电子邮件地址,用于多式联运物流信息平台系统通信 | |
| created_at | TIMESTAMP | NOT NULL | 用户账户创建时间 | |
| updated_at | TIMESTAMP | 用户账户最后更新时间 |
2. 日志表 (lianyun_logs)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | 日志唯一标识符 |
| user_id | INT | 11 | NOT NULL | 与lianyun_users表的外键关联,记录操作用户 |
| action | VARCHAR | 50 | NOT NULL | 操作类型,如登录、修改信息等,与多式联运物流信息平台系统相关 |
| description | TEXT | NOT NULL | 具体操作描述,记录在多式联运物流信息平台系统中的活动详情 | |
| timestamp | TIMESTAMP | NOT NULL | 日志生成时间 |
3. 管理员表 (lianyun_admins)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | 管理员唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,多式联运物流信息平台系统的后台管理员账号 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于多式联运物流信息平台系统后台身份验证 |
| VARCHAR | 100 | NOT NULL | 管理员电子邮件地址,用于多式联运物流信息平台系统后台通信 | |
| created_at | TIMESTAMP | NOT NULL | 管理员账户创建时间 | |
| updated_at | TIMESTAMP | 管理员账户最后更新时间 |
4. 核心信息表 (lianyun_core_info)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| info_id | INT | 11 | NOT NULL | 核心信息唯一标识 |
| key | VARCHAR | 50 | NOT NULL | 关键信息键,如系统名称、版本等,与多式联运物流信息平台系统相关 |
| value | TEXT | NOT NULL | 对应的关键信息值 | |
| created_at | TIMESTAMP | NOT NULL | 信息创建时间 | |
| updated_at | TIMESTAMP | 信息最后更新时间 |
多式联运物流信息平台系统类图




多式联运物流信息平台前后台
多式联运物流信息平台前台登陆地址 https://localhost:8080/login.jsp
多式联运物流信息平台后台地址 https://localhost:8080/admin/login.jsp
多式联运物流信息平台测试用户 cswork admin bishe 密码 123456
多式联运物流信息平台测试用例
I. 测试目标
确保多式联运物流信息平台信息管理系统的功能完整性和性能稳定性。
II. 测试环境
- 硬件:标准办公电脑配置
- 软件:Java 8+, Tomcat 9+, MySQL 5.7+
- 浏览器:Chrome 80+, Firefox 75+, Safari 13+
III. 测试分类
A. 功能测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 用户注册 | 新用户能成功注册并登录 | 多式联运物流信息平台账户创建并可登录 | PASS/FAIL |
| 2 | 数据录入 | 可以添加、编辑和删除多式联运物流信息平台信息 | 多式联运物流信息平台信息保存无误,操作可逆 | PASS/FAIL |
| 3 | 搜索功能 | 搜索关键词能精确匹配多式联运物流信息平台信息 | 显示相关多式联运物流信息平台列表 | PASS/FAIL |
B. 性能测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 并发处理 | 系统能处理100并发请求 | 系统响应时间小于2秒,无错误 | PASS/FAIL |
| 2 | 负载测试 | 在高负载下,系统稳定运行 | CPU和内存使用率在合理范围内 | PASS/FAIL |
| 3 | 压力测试 | 承受1000并发请求后,系统仍能正常服务 | 关键功能无异常,数据完整性保持 | PASS/FAIL |
C. 安全性测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | SQL注入 | 防御SQL注入攻击 | 恶意输入被拦截,数据库不受影响 | PASS/FAIL |
| 2 | 密码安全 | 加密存储用户密码,防止明文泄露 | 密码以哈希形式存储 | PASS/FAIL |
| 3 | CSRF防护 | 阻止跨站请求伪造攻击 | CSRF令牌验证有效,操作需用户确认 | PASS/FAIL |
IV. 缺陷跟踪与修复
记录测试过程中发现的问题,分配给相应开发人员进行修复,并在修复后重新执行相关测试用例。
多式联运物流信息平台部分代码实现
基于springboot+vue实现多式联运物流信息平台(项目源码+数据库+源代码讲解)源码下载
- 基于springboot+vue实现多式联运物流信息平台(项目源码+数据库+源代码讲解)源代码.zip
- 基于springboot+vue实现多式联运物流信息平台(项目源码+数据库+源代码讲解)源代码.rar
- 基于springboot+vue实现多式联运物流信息平台(项目源码+数据库+源代码讲解)源代码.7z
- 基于springboot+vue实现多式联运物流信息平台(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在以 "多式联运物流信息平台" 为主题的JavaWeb毕业设计中,我深入探索了现代Web应用的构建与优化。通过开发多式联运物流信息平台,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,理解了MVC架构模式的实际运用。此外,数据库设计与SQL优化增强了我的数据管理能力。实践中遇到的问题,如并发控制和安全防护,让我深刻体验到理论知识与实战结合的重要性。这次经历不仅提升了我的编程技能,也锻炼了解决复杂问题的能力,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...