本项目为基于j2ee+mysql的漫画翻译与多语言平台设计 j2ee+mysql实现的漫画翻译与多语言平台开发与实现基于j2ee+mysql的漫画翻译与多语言平台基于j2ee+mysql的漫画翻译与多语言平台研究与实现web大作业_基于j2ee+mysql的漫画翻译与多语言平台开发 基于j2ee+mysql的漫画翻译与多语言平台实现【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会中,漫画翻译与多语言平台 的开发与实现已成为JavaWeb技术领域的热点话题。本论文旨在探讨如何利用先进的JavaWeb技术构建高效、安全的漫画翻译与多语言平台系统。首先,我们将介绍漫画翻译与多语言平台的基本概念和其在行业中的重要地位,阐述研究背景及意义。接着,详细分析现有漫画翻译与多语言平台系统的不足,提出改进方案,并设计基于JavaWeb的架构。通过实际开发过程,展示技术应用,包括Servlet、JSP以及框架(如Spring Boot或Struts)的整合。最后,对系统进行性能测试与优化,以确保漫画翻译与多语言平台在实际环境中的稳定运行。此研究旨在为漫画翻译与多语言平台的未来发展提供理论支持和技术参考。
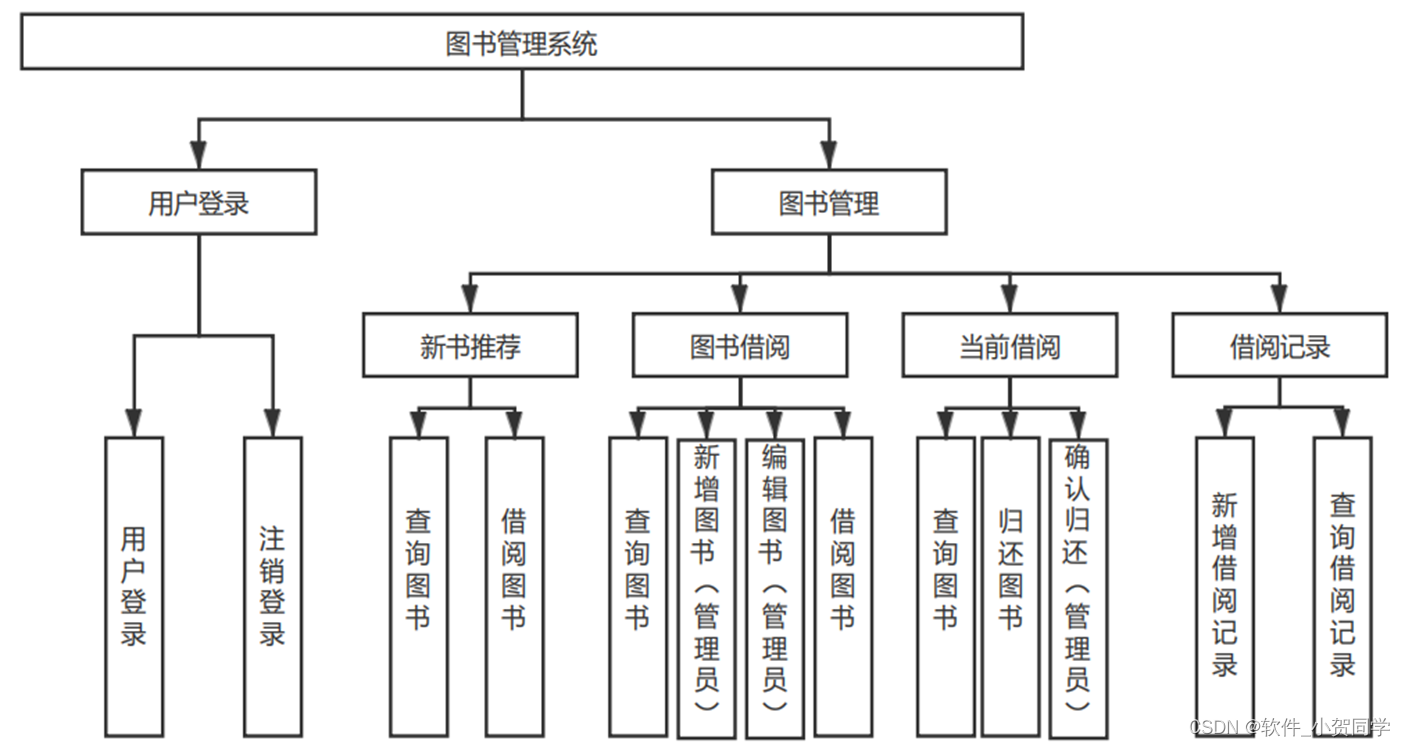
漫画翻译与多语言平台系统架构图/系统设计图




漫画翻译与多语言平台技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它是相对于C/S(Client/Server,客户端/服务器)架构的一种提法。该架构的核心特点是用户通过Web浏览器即可与服务器进行交互,实现业务功能。在当前信息化社会中,B/S架构仍广泛应用,主要原因是其独特的优势。首先,从开发角度来看,B/S架构极大地简化了程序开发过程,降低了客户端的硬件要求,只需具备基本的网络浏览器功能即可,这对于用户来说,减少了高昂的计算机配置成本。其次,由于数据存储在服务器端,这在一定程度上保证了数据的安全性,用户无论身处何处,只要有网络连接,就能便捷地获取所需信息和资源。再者,考虑到用户的使用习惯,人们更倾向于使用熟悉的浏览器浏览各类信息,相比安装特定软件,浏览器访问方式更显自由,不易引发用户的抵触情绪。因此,综合考量,B/S架构模式在满足本设计需求方面具有显著优势。
Java语言
Java作为一种广泛采纳的编程语言,以其跨平台特性著称,既能支持桌面应用的开发,也能构建网络应用程序,特别是在后端服务领域占据重要地位。Java的核心在于其变量管理机制,变量是存储数据的关键,它们在内存中操作,从而涉及计算机安全。由于Java的这一特性,它能对某些直接攻击提供防护,增强了由Java编写的程序的健壮性。 此外,Java具备强大的动态执行能力,其类库不仅包含基础类,还允许开发者进行重写和扩展,这极大地丰富了语言的功能。程序员可以封装特定功能为模块,当其他项目需要复用这些功能时,只需简单引入并调用相关方法,显著提高了代码的复用性和效率。
JSP技术
JavaServer Pages(JSP)是用于创建动态Web内容的一种核心技术,它融合了HTML与Java编程,允许开发人员在网页中嵌入Java代码。JSP在服务器端运行,其机制是将Java代码片段转化为HTML,并将生成的静态页面发送至客户端浏览器。这种技术极大地简化了构建具备交互功能的Web应用的过程。值得注意的是,JSP的本质是建立在Servlet基础之上的,每个JSP页面在执行时都会被翻译成一个Servlet实例。Servlet作为一种标准的接口,负责处理HTTP请求并构造相应的响应,为JSP提供了强大的后端支持。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。它的特性使其在众多同类系统中脱颖而出,成为受欢迎的RDBMS选择之一。相较于Oracle和DB2等其他大型数据库,MySQL以其小巧的体积、高效的运行速度以及对实际租赁环境的良好适应性而著称。尤其是其低成本和开源的特性,这些因素构成了选用MySQL作为毕业设计基础的关键原因。
MVC(模型-视图-控制器)架构是一种常用于构建Web应用的软件设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将程序分解为三个关键部分:模型(Model)专注于处理应用程序的数据模型和业务逻辑,独立于用户界面;视图(View)作为用户交互的界面,展示由模型提供的数据,并允许用户与应用进行互动,形式多样,如GUI、网页等;控制器(Controller)充当协调者,接收用户输入,调度模型执行相应操作,并指示视图更新以响应用户请求,从而实现关注点的分离,增强代码的可维护性。
漫画翻译与多语言平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
漫画翻译与多语言平台数据库表设计
用户表 (manhua_USER)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符, 漫画翻译与多语言平台系统中的主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名, 在漫画翻译与多语言平台系统中用于登录 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码, 保护漫画翻译与多语言平台用户账户安全 |
| VARCHAR | 50 | NOT NULL | 用户邮箱, 漫画翻译与多语言平台的联系方式 | |
| REG_DATE | TIMESTAMP | NOT NULL | 用户注册日期, 记录在漫画翻译与多语言平台系统中的时间 | |
| LAST_LOGIN | TIMESTAMP | 最后一次登录漫画翻译与多语言平台的时间 | ||
| STATUS | TINYINT | 1 | NOT NULL | 用户状态, 活跃/禁用等, 影响漫画翻译与多语言平台的使用权限 |
日志表 (manhua_LOG)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志唯一ID, 漫画翻译与多语言平台操作记录的主键 |
| USER_ID | INT | 11 | NOT NULL | 关联用户ID, 指示漫画翻译与多语言平台操作的用户 |
| ACTION | VARCHAR | 100 | NOT NULL | 操作描述, 描述在漫画翻译与多语言平台中执行的动作 |
| ACTION_DATE | TIMESTAMP | NOT NULL | 操作时间, 记录在漫画翻译与多语言平台中的具体时间点 | |
| IP_ADDRESS | VARCHAR | 15 | NOT NULL | 客户端IP地址, 漫画翻译与多语言平台操作的来源 |
管理员表 (manhua_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员唯一标识符, 漫画翻译与多语言平台后台管理角色的主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 管理员用户名, 登录漫画翻译与多语言平台后台的身份标识 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码, 保障漫画翻译与多语言平台后台的安全 |
| VARCHAR | 50 | NOT NULL | 管理员邮箱, 漫画翻译与多语言平台的联系信息 | |
| CREATE_DATE | TIMESTAMP | NOT NULL | 创建日期, 管理员在漫画翻译与多语言平台系统中的入职时间 |
核心信息表 (manhua_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| INFO_ID | INT | 11 | NOT NULL | 核心信息ID, 漫画翻译与多语言平台系统的核心配置的唯一标识 |
| KEY | VARCHAR | 50 | NOT NULL | 配置键, 例如'company_name', 在漫画翻译与多语言平台中的标识符 |
| VALUE | VARCHAR | 255 | NOT NULL | 配置值, 如公司名称, 漫画翻译与多语言平台显示或使用的具体信息 |
| DESCRIPTION | TEXT | 关键信息描述, 说明在漫画翻译与多语言平台中的作用和含义 |
漫画翻译与多语言平台系统类图




漫画翻译与多语言平台前后台
漫画翻译与多语言平台前台登陆地址 https://localhost:8080/login.jsp
漫画翻译与多语言平台后台地址 https://localhost:8080/admin/login.jsp
漫画翻译与多语言平台测试用户 cswork admin bishe 密码 123456
漫画翻译与多语言平台测试用例
| 编号 | 测试用例名称 | 操作步骤 | 预期结果 | 实际结果 | 状态 |
|---|---|---|---|---|---|
| TC01 | 漫画翻译与多语言平台 登录功能 |
1. 打开漫画翻译与多语言平台网页
2. 输入有效用户名和密码 3. 点击“登录”按钮 |
用户成功进入系统界面 | 漫画翻译与多语言平台登录成功 | |
| TC02 | 漫画翻译与多语言平台 注册新用户 |
1. 访问注册页面
2. 填写必填信息 3. 确认并提交 |
新用户账户创建成功通知 | 漫画翻译与多语言平台注册完成 | |
| TC03 | 漫画翻译与多语言平台 数据查询 |
1. 登录漫画翻译与多语言平台系统
2. 输入查询条件 3. 点击“查询” |
显示符合查询条件的数据列表 | 漫画翻译与多语言平台显示正确数据 | |
| TC04 | 漫画翻译与多语言平台 数据添加 |
1. 进入添加页面
2. 填写必要信息 3. 提交新数据 |
新数据出现在漫画翻译与多语言平台的列表中 | 漫画翻译与多语言平台成功添加数据 | |
| TC05 | 漫画翻译与多语言平台 数据编辑与删除 |
1. 选择一条记录进行编辑
2. 修改信息后保存 3. 删除另一条记录 |
编辑后的数据更新成功,删除记录消失 | 漫画翻译与多语言平台数据操作成功 |
漫画翻译与多语言平台部分代码实现
基于j2ee+mysql的漫画翻译与多语言平台开发 (项目源码+数据库+源代码讲解)源码下载
- 基于j2ee+mysql的漫画翻译与多语言平台开发 (项目源码+数据库+源代码讲解)源代码.zip
- 基于j2ee+mysql的漫画翻译与多语言平台开发 (项目源码+数据库+源代码讲解)源代码.rar
- 基于j2ee+mysql的漫画翻译与多语言平台开发 (项目源码+数据库+源代码讲解)源代码.7z
- 基于j2ee+mysql的漫画翻译与多语言平台开发 (项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在以"漫画翻译与多语言平台"为核心的JavaWeb开发项目中,我深入理解了Web应用程序的生命周期和 MVC架构。通过实践,我熟练掌握了Servlet、JSP、Spring Boot以及Hibernate等核心技术,实现了漫画翻译与多语言平台的高效数据交互与动态页面展示。此外,我还学会了使用MySQL进行数据库设计,优化了漫画翻译与多语言平台的数据存储与查询效率。本次毕业设计不仅锻炼了我的编程技能,更提升了我对软件工程的理解,从需求分析到项目部署,每一步都深化了我对漫画翻译与多语言平台整体开发流程的掌握。未来,我将把这些宝贵经验应用到更多复杂的Web开发挑战中。







还没有评论,来说两句吧...