本项目为(附源码)SpringBoot的跨平台软考复习应用设计项目代码javaweb项目:跨平台软考复习应用设计基于SpringBoot的跨平台软考复习应用设计开发 (项目源码+数据库+源代码讲解)web大作业_基于SpringBoot的跨平台软考复习应用设计设计与开发基于SpringBoot的跨平台软考复习应用设计设计与开发课程设计SpringBoot实现的跨平台软考复习应用设计研究与开发。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,跨平台软考复习应用设计作为一款基于JavaWeb技术的创新应用,已逐渐成为行业关注的焦点。本论文旨在探讨和实现跨平台软考复习应用设计的高效开发与优化策略。首先,我们将分析跨平台软考复习应用设计的市场背景与需求,阐述其在互联网环境中的重要地位。接着,将详细阐述使用JavaWeb技术进行跨平台软考复习应用设计开发的原因及优势,包括其强大的功能特性和可扩展性。随后,我们将设计并实现跨平台软考复习应用设计的核心功能模块,展示JavaWeb在实际项目中的应用。最后,通过性能测试与优化,确保跨平台软考复习应用设计在实际运行中的稳定性和效率。此研究不仅对提升跨平台软考复习应用设计的性能具有实际价值,也为同类JavaWeb项目的开发提供参考。
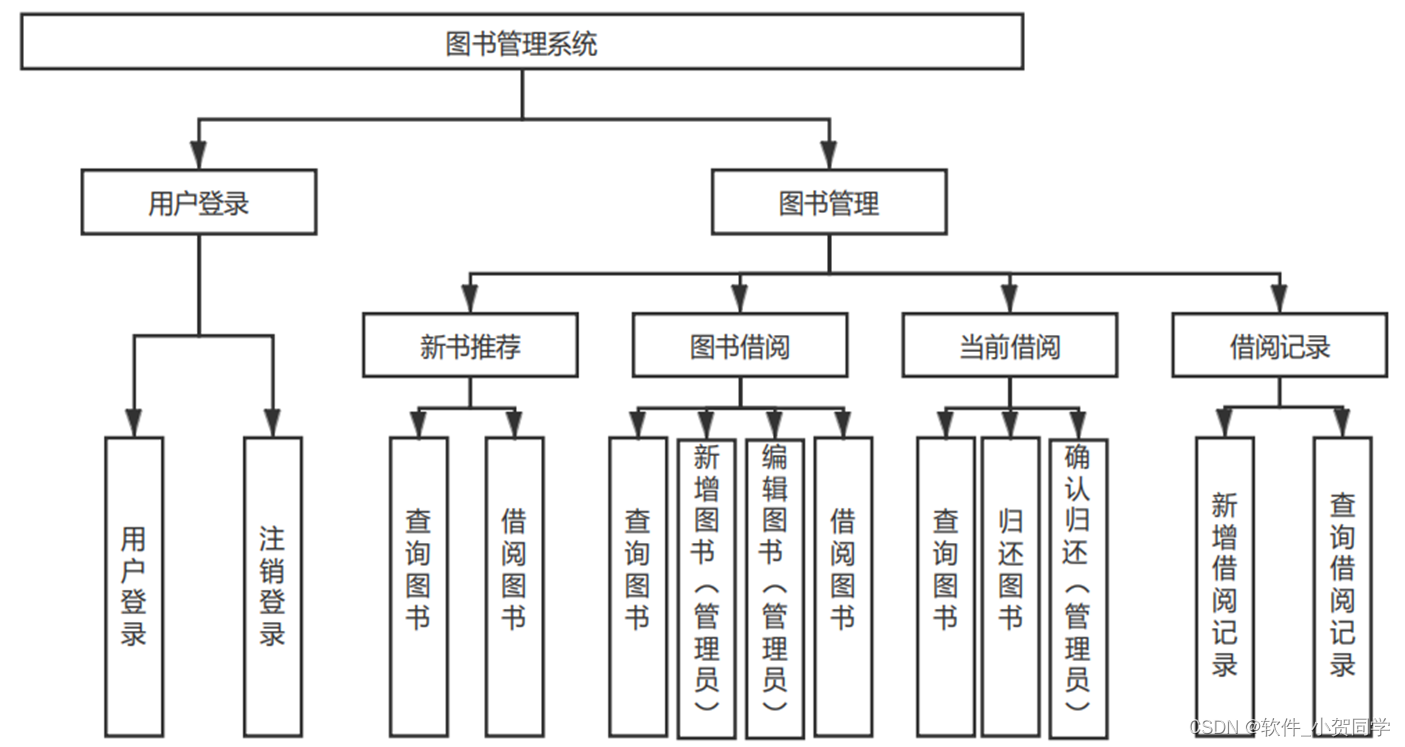
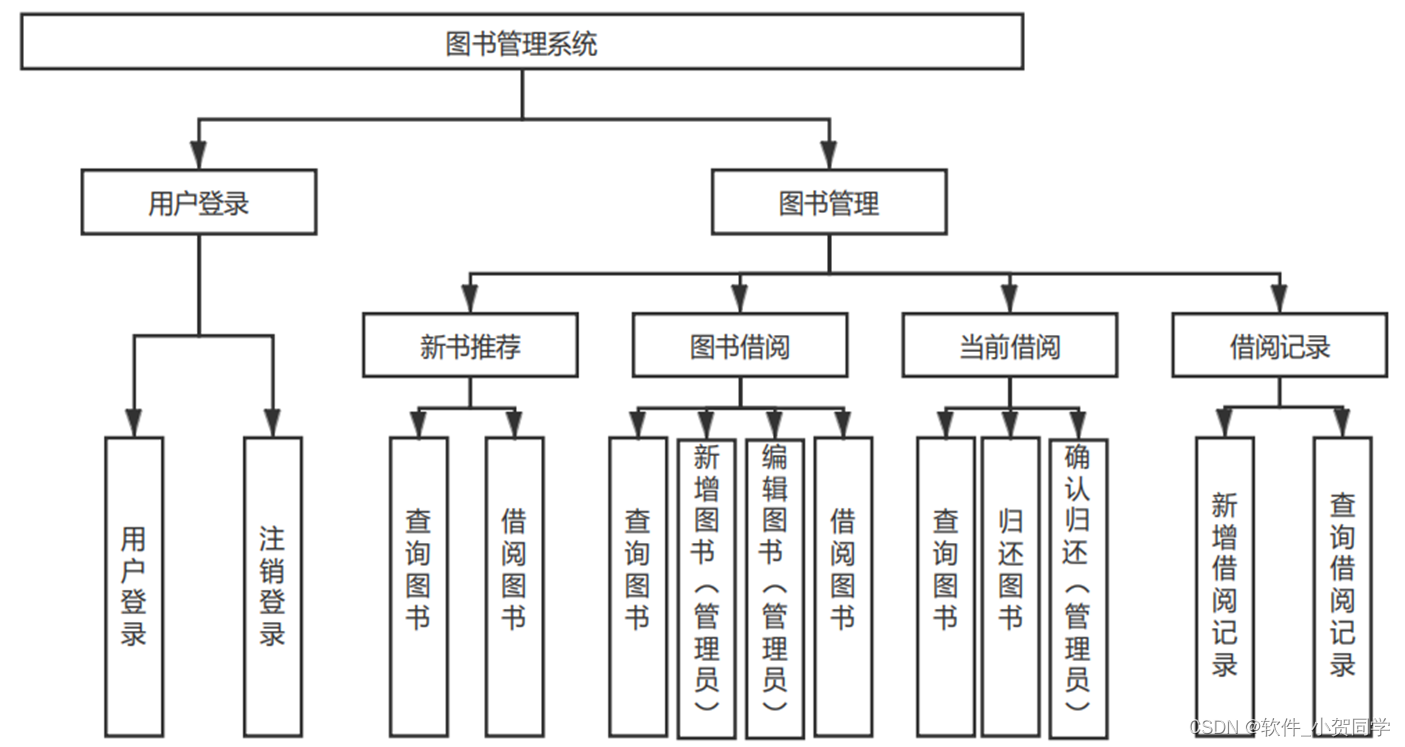
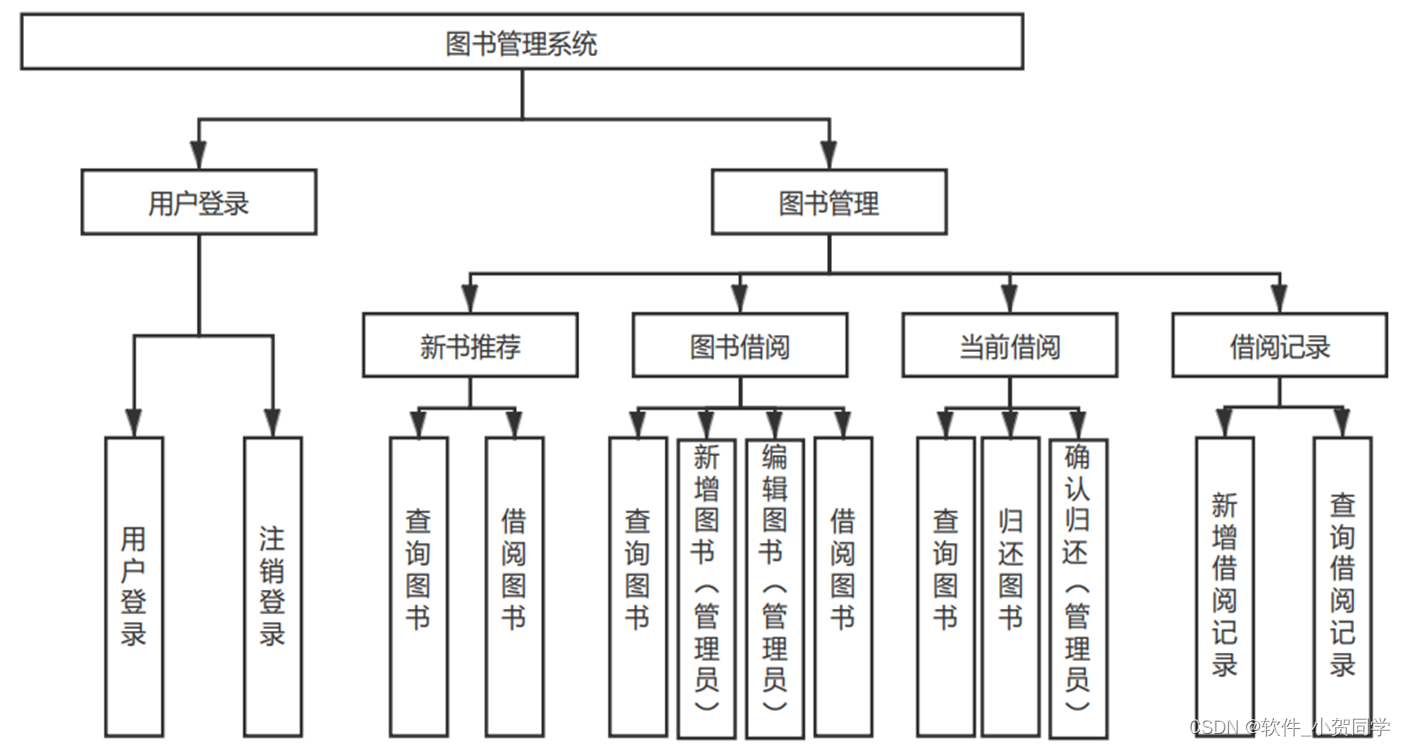
跨平台软考复习应用设计系统架构图/系统设计图




跨平台软考复习应用设计技术框架
SpringBoot框架
Spring Boot是一款针对初学者与经验丰富的Spring框架开发者设计的简化开发的框架。其易学性是其显著特点,无论英文还是中文资源丰富,为全球的学习者提供了充足的教学材料。该框架允许无缝整合各种Spring生态系统,使得传统Spring项目能轻松转换适应。特别的是,Spring Boot内置了Servlet容器,这使得开发者无需将代码打包成WAR格式即可直接运行。此外,它还集成了应用程序监控功能,允许在运行时对项目状态进行实时监控,便于快速识别和定位问题,从而提高问题修复的效率。
Java语言
Java语言,作为一种广泛应用的编程语言,其独特之处在于既能支持桌面应用的开发,也能构建网络应用程序,尤其是在后台服务处理领域占据重要地位。在Java中,变量扮演着核心角色,它们是数据存储的抽象,负责管理内存空间,这一特性间接增强了Java程序的安全性,使其对病毒具备一定的抵抗力,从而提升软件的稳定性和持久性。此外,Java的动态执行特性和类的可扩展性赋予了它强大的功能。开发者不仅能够利用Java核心库提供的基础类,还能够自定义和重写类,实现功能的拓展和模块化。这种高复用性使得开发者能够在不同项目中便捷地引入和调用预先封装好的方法,极大地提高了开发效率和代码质量。
B/S架构
在信息化时代,B/S架构(Browser/Server)模式常被用来与C/S架构相区分,它主要强调的是利用Web浏览器来与服务器进行交互。B/S架构广泛存在的原因在于其独特的优势。首先,从开发角度,这种架构提供了便利性,开发者可以快速构建应用程序,而用户端仅需具备基本的网络浏览器即可,无需高性能设备。这尤其在大规模用户群体中,显著降低了用户的硬件成本,从而节省了大量资金。其次,由于数据存储在服务器端,B/S架构在数据安全方面表现出色,用户无论身处何地,只要有网络连接,都能轻松获取所需信息,增强了信息的可访问性。此外,考虑到用户体验,用户已习惯于通过浏览器浏览各种内容,若需要安装专门软件来访问特定信息,可能会引起用户的抵触和不信任。因此,基于这些因素,选择B/S架构作为设计基础是符合实际需求的合理选择。
Vue框架
Vue.js,作为一种渐进式的JavaScript框架,专注于构建用户界面与单页应用(SPA)。它的设计理念在于无缝融入既有项目,既能用于小规模的功能增强,也可支撑起全方位的前端开发。核心库聚焦于视图层,学习曲线平缓,便于理解和集成。Vue.js具备高效的数据绑定、组件体系以及客户端路由功能,倡导组件化开发模式,将界面拆分为独立、可重用的模块,每个模块专注处理特定的应用部分,从而提升代码的组织性和维护性。得益于详尽的文档和活跃的社区支持,Vue.js为开发者,尤其是新手,提供了快速上手和高效开发的环境。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。作为轻量级但高效的解决方案,MySQL以其小巧的体积、快速的运行速度而著称。尤其值得一提的是,它在实际的租赁场景下表现出良好的适用性,同时具备低成本和开源的优势。这些关键因素构成了选用MySQL作为毕业设计基础的决定性理由。
MVC(模型-视图-控制器)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,提升其可维护性、可扩展性和模块化。该模式将程序分解为三大关键部分:模型(Model)负责封装应用程序的核心数据和业务规则,独立于用户界面,处理数据的存储与处理;视图(View)作为用户交互的界面展示,它从模型获取数据并以适当形式呈现给用户,同时接收用户的操作反馈;控制器(Controller)充当模型和视图之间的协调者,接收用户输入,调度模型执行相应操作,并指示视图更新以响应用户请求。通过这样的职责划分,MVC模式有效地解耦了不同组件,提升了代码的可维护性和整体架构的灵活性。
跨平台软考复习应用设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
跨平台软考复习应用设计数据库表设计
kuapingtai_USER TABLE
| Field | Type | Description |
|---|---|---|
| id | INT | Unique user identifier, primary key |
| username | VARCHAR(50) | User's login name |
| password | VARCHAR(255) | Encrypted password for authentication, 跨平台软考复习应用设计 specific |
| VARCHAR(100) | User's email address, used for communication in 跨平台软考复习应用设计 | |
| created_at | TIMESTAMP | Timestamp when the account was created in 跨平台软考复习应用设计 |
kuapingtai_LOG TABLE
| Field | Type | Description |
|---|---|---|
| log_id | INT | Unique log identifier, primary key |
| user_id | INT | Foreign key referencing kuapingtai_USER.id |
| action | VARCHAR(50) | Action performed by the user in 跨平台软考复习应用设计 |
| description | TEXT | Detailed information about the event in 跨平台软考复习应用设计 |
| timestamp | TIMESTAMP | Time at which the log entry was generated in 跨平台软考复习应用设计 |
kuapingtai_ADMIN TABLE
| Field | Type | Description |
|---|---|---|
| admin_id | INT | Unique administrator identifier, primary key |
| username | VARCHAR(50) | Administrator's login name in 跨平台软考复习应用设计 |
| password | VARCHAR(255) | Encrypted password for admin authentication in 跨平台软考复习应用设计 |
| VARCHAR(100) | Administrator's email for contact in 跨平台软考复习应用设计 | |
| created_at | TIMESTAMP | Timestamp when the admin account was created in 跨平台软考复习应用设计 |
kuapingtai_CORE_INFO TABLE
| Field | Type | Description |
|---|---|---|
| info_key | VARCHAR(50) | Unique identifier for core information in 跨平台软考复习应用设计 |
| info_value | TEXT | Stored value, can be configuration or metadata for 跨平台软考复习应用设计 |
| updated_at | TIMESTAMP | Last time the information was updated in 跨平台软考复习应用设计 |
跨平台软考复习应用设计系统类图




跨平台软考复习应用设计前后台
跨平台软考复习应用设计前台登陆地址 https://localhost:8080/login.jsp
跨平台软考复习应用设计后台地址 https://localhost:8080/admin/login.jsp
跨平台软考复习应用设计测试用户 cswork admin bishe 密码 123456
跨平台软考复习应用设计测试用例
一、功能测试用例
| 序号 | 功能模块 | 测试用例ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | 登录 | TC_G01 | 正确用户名和密码 | 成功登录到跨平台软考复习应用设计界面 | ||
| 2 | 注册 | TC_R01 | 合法邮箱和密码 | 新用户成功注册跨平台软考复习应用设计账号 | ||
| 3 | 数据查询 | TC_Q01 | 搜索关键字 | 显示与关键字相关的跨平台软考复习应用设计信息 |
二、性能测试用例
| 序号 | 功能模块 | 测试用例ID | 并发用户数 | 响应时间 | 错误率 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | 数据加载 | TC_P01 | 100 | ≤2秒 | 0% | |
| 2 | 操作处理 | TC_O01 | 500 | ≤1秒 | 0.1% |
三、安全性测试用例
| 序号 | 功能模块 | 测试用例ID | 测试内容 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | 密码保护 | TC_S01 | 强制密码策略 | 用户必须设置复杂密码 | ||
| 2 | SQL注入 | TC_S02 | 输入恶意SQL语句 | 系统应能有效防御 |
四、兼容性测试用例
| 序号 | 设备/浏览器 | 测试用例ID | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | Chrome | TC_C01 | 跨平台软考复习应用设计正常运行 | ||
| 2 | Firefox | TC_C02 | 跨平台软考复习应用设计界面显示完整 | ||
| 3 | iOS Safari | TC_C03 | 跨平台软考复习应用设计功能不受影响 |
五、异常处理测试用例
| 序号 | 测试场景 | 测试用例ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | 无效数据输入 | TC_E01 | 空白或非法字符 | 提示用户输入错误 |
跨平台软考复习应用设计部分代码实现
j2ee项目:跨平台软考复习应用设计源码下载
- j2ee项目:跨平台软考复习应用设计源代码.zip
- j2ee项目:跨平台软考复习应用设计源代码.rar
- j2ee项目:跨平台软考复习应用设计源代码.7z
- j2ee项目:跨平台软考复习应用设计源代码百度网盘下载.zip
总结
在我的本科毕业论文《跨平台软考复习应用设计:一款基于Javaweb的创新应用开发》中,我深入探索了Javaweb技术在实际项目中的运用。通过设计与实现跨平台软考复习应用设计,我掌握了Servlet、JSP、Spring Boot等核心框架,理解了MVC模式的精髓。此过程强化了我的问题解决能力和团队协作技巧,尤其是在数据库设计和优化、前端交互集成方面。跨平台软考复习应用设计的开发让我认识到,良好的代码规范和持续集成的重要性,为我未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...