本项目为基于JavaWEB的移动端MOOC应用开发开发课程设计基于JavaWEB的移动端MOOC应用开发开发 (附源码)基于JavaWEB的移动端MOOC应用开发基于JavaWEB的移动端MOOC应用开发设计课程设计基于JavaWEB的移动端MOOC应用开发设计与实现【源码+数据库+开题报告】JavaWEB实现的移动端MOOC应用开发开发与实现【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化飞速发展的时代,移动端MOOC应用开发作为JavaWeb技术的重要应用,日益凸显其在互联网领域的核心地位。本论文以“移动端MOOC应用开发的开发与实现”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的移动端MOOC应用开发系统。首先,我们将详述移动端MOOC应用开发的需求分析,阐述其在当前环境下的必要性。接着,通过设计与实现移动端MOOC应用开发的架构,展示JavaWeb的强大功能。最后,对系统进行性能测试和优化,确保移动端MOOC应用开发在实际运营中的稳定性和用户体验。此研究不仅深化了对JavaWeb技术的理解,也为同类项目的开发提供了参考。
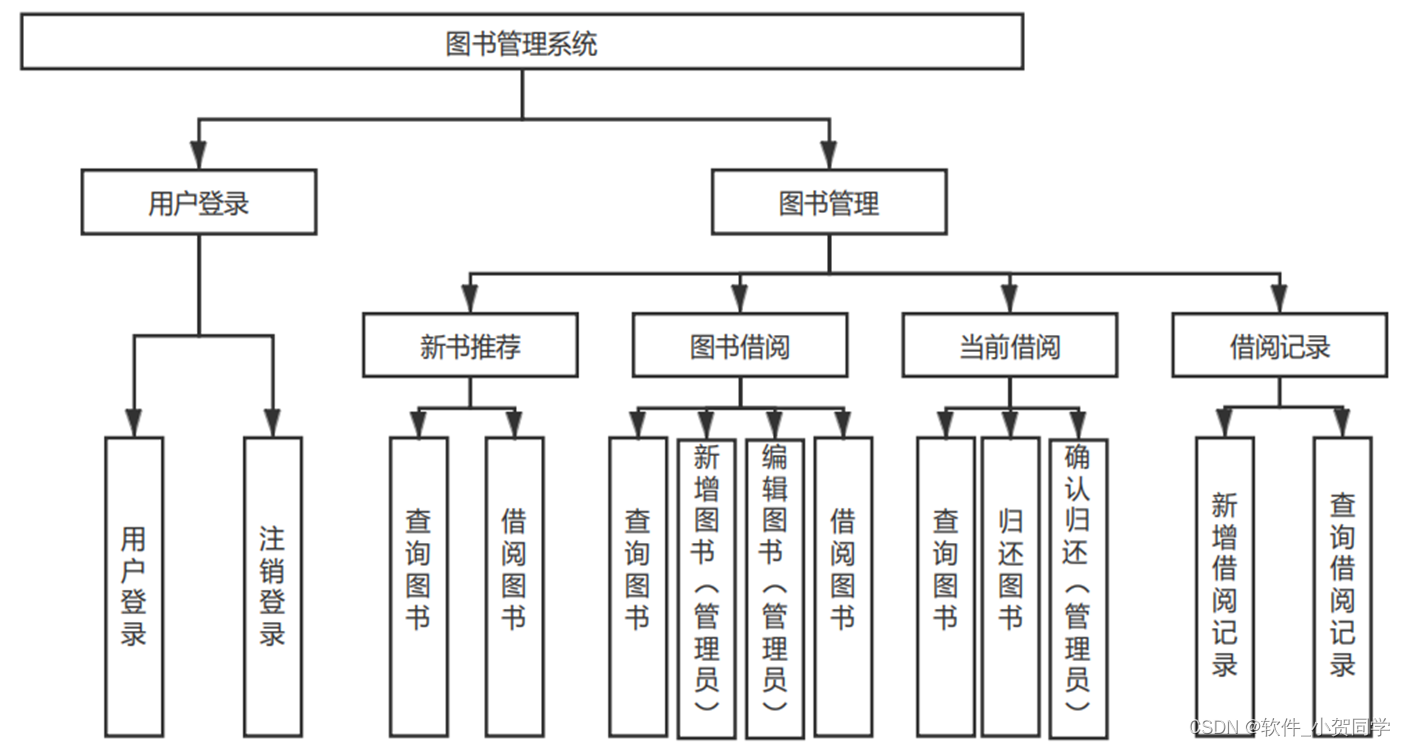
移动端MOOC应用开发系统架构图/系统设计图




移动端MOOC应用开发技术框架
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在提升应用程序的模块化、可维护性和扩展性。该模式将程序结构划分为三大关键部分。Model(模型)专注于数据的管理与业务流程,包含了数据的存储、获取和处理,但不涉及任何用户界面的实现。View(视图)作为用户与应用交互的界面,展示由模型提供的数据,并允许用户进行操作,其形态可多样化,如GUI、网页或命令行界面。Controller(控制器)扮演协调者的角色,接收用户输入,调度模型以处理请求,并指示视图更新以反映结果,从而实现了关注点的分离,提升了代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(客户端/服务器)架构相对应,主要依赖于浏览器来实现对服务器的访问。在当前信息化时代,B/S架构仍然广泛应用,主要原因是其独特的优点。首先,从开发角度来看,B/S架构极大地简化了程序的开发过程,同时降低了客户端的硬件要求,用户只需拥有能够上网的浏览器即可,无需高配置的计算机。这对于大规模用户群体来说,显著节省了硬件成本。 其次,由于数据存储在服务器端,B/S架构提供了更好的数据安全保护,用户无论身处何处,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验层面,用户已普遍习惯于通过浏览器浏览各类信息,若需安装专门软件来访问特定内容,可能会引发用户的抵触情绪,降低信任感。因此,从整体考量,选择B/S架构作为设计基础,既能满足功能需求,又能兼顾用户友好性和经济效率。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。在学术语境下,MySQL以其特有的优势脱颖而出,被誉为轻量级但高效的解决方案。相较于Oracle和DB2等其他知名数据库系统,MySQL以其小巧的体积、快速的运行效率以及对实际租赁场景的良好适应性而备受青睐。尤其值得一提的是,MySQL的成本效益高,且源代码开放,这些关键因素使其成为本毕业设计的理想选择。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员将Java代码无缝集成到HTML文档中。在服务器端运行的JSP会将这些含有Java代码的页面转化为普通的HTML,随后发送至客户端浏览器进行显示。这项技术极大地简化了构建具备交互功能的Web应用的过程。在JSP的背后,Servlet扮演着关键角色,它们是JSP实现的基础。实质上,每一个JSP页面在执行时都会被转化并编译为一个Servlet实例。Servlet遵循标准的接口来处理HTTP请求,并生成相应的服务器响应。
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用的开发,也擅长构建可在浏览器环境中运行的程序。如今,Java作为后端开发的基础,备受青睐。该语言的核心在于其对变量的操作,变量是存储数据的关键,同时也涉及内存管理,这一特性间接增强了Java程序的抗病毒能力,提升了软件的稳定性和安全性。此外,Java具备动态执行的特性,允许开发者对预定义的类进行扩展和重写,从而极大地丰富了其功能。开发者可以封装一系列功能模块,当其他项目需要时,只需简单引用并调用相应方法,实现了代码的高效复用。
移动端MOOC应用开发项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
移动端MOOC应用开发数据库表设计
用户表 (MOOC_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 主键,唯一标识符 |
| username | VARCHAR(50) | 用户名,移动端MOOC应用开发系统的登录账号 |
| password | VARCHAR(100) | 密码,加密存储,用于移动端MOOC应用开发系统身份验证 |
| VARCHAR(100) | 用户邮箱,用于移动端MOOC应用开发的通信和找回密码 | |
| created_at | TIMESTAMP | 用户创建时间,记录移动端MOOC应用开发系统中的注册时间 |
| updated_at | TIMESTAMP | 最后修改时间,跟踪移动端MOOC应用开发用户信息的更新 |
日志表 (MOOC_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 日志ID,主键 |
| user_id | INT | 关联用户表的id,记录移动端MOOC应用开发操作用户 |
| action | VARCHAR(50) | 操作描述,如“登录”,“修改信息”等,反映在移动端MOOC应用开发中的行为 |
| timestamp | TIMESTAMP | 日志时间,记录移动端MOOC应用开发系统中的操作时间点 |
| details | TEXT | 操作详情,记录移动端MOOC应用开发系统中的具体变动信息 |
管理员表 (MOOC_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 管理员ID,主键 |
| username | VARCHAR(50) | 管理员用户名,移动端MOOC应用开发后台系统的登录账号 |
| password | VARCHAR(100) | 密码,加密存储,用于移动端MOOC应用开发后台系统的身份验证 |
| VARCHAR(100) | 管理员邮箱,用于移动端MOOC应用开发后台通信和管理事务 | |
| created_at | TIMESTAMP | 创建时间,记录加入移动端MOOC应用开发管理团队的时间 |
| permissions | TEXT | 权限列表,定义在移动端MOOC应用开发中可以执行的操作 |
核心信息表 (MOOC_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_id | INT | 核心信息ID,主键 |
| product_name | VARCHAR(100) | 移动端MOOC应用开发产品名称,显示在系统界面中 |
| description | TEXT | 产品描述,简述移动端MOOC应用开发的功能和用途 |
| version | VARCHAR(20) | 产品版本,记录移动端MOOC应用开发的迭代状态 |
| updated_at | TIMESTAMP | 最后更新时间,跟踪移动端MOOC应用开发的核心信息更新历史 |
移动端MOOC应用开发系统类图




移动端MOOC应用开发前后台
移动端MOOC应用开发前台登陆地址 https://localhost:8080/login.jsp
移动端MOOC应用开发后台地址 https://localhost:8080/admin/login.jsp
移动端MOOC应用开发测试用户 cswork admin bishe 密码 123456
移动端MOOC应用开发测试用例
移动端MOOC应用开发(信息管理系统)测试用例模板
本测试用例旨在确保移动端MOOC应用开发系统的核心功能稳定且符合预期。移动端MOOC应用开发是一个基于JavaWeb技术的信息管理平台,旨在高效处理和存储各类信息。
- 确保移动端MOOC应用开发的基础架构稳定
- 验证所有功能模块的正确性
- 检测用户界面的易用性和兼容性
- 硬件:标准PC配置
- 软件:Java 8+, Tomcat 9+, MySQL 5.7+
- 浏览器:Chrome 80+, Firefox 75+, Safari 13+
4.1 登录功能
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC01 | 用户登录 | 正确用户名/密码 | 成功登录,跳转至主页面 | - | - |
4.2 数据添加
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC02 | 添加移动端MOOC应用开发信息 | 合法移动端MOOC应用开发数据 | 数据成功添加,页面显示新记录 | - | - |
4.3 数据查询
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC03 | 搜索移动端MOOC应用开发 | 关键词或ID | 显示匹配的移动端MOOC应用开发信息 | - | - |
4.4 数据修改
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC04 | 修改移动端MOOC应用开发信息 | 错误ID,修正后的数据 | 移动端MOOC应用开发信息更新,页面显示更新后内容 | - | - |
4.5 数据删除
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC05 | 删除移动端MOOC应用开发 | 选择移动端MOOC应用开发记录 | 记录从列表中移除,数据库无该记录 | - | - |
- [ ] 执行所有测试用例
- [ ] 记录并分析测试结果
- [ ] 提交缺陷报告并跟踪修复
移动端MOOC应用开发部分代码实现
(附源码)JavaWEB实现的移动端MOOC应用开发开发与实现源码下载
- (附源码)JavaWEB实现的移动端MOOC应用开发开发与实现源代码.zip
- (附源码)JavaWEB实现的移动端MOOC应用开发开发与实现源代码.rar
- (附源码)JavaWEB实现的移动端MOOC应用开发开发与实现源代码.7z
- (附源码)JavaWEB实现的移动端MOOC应用开发开发与实现源代码百度网盘下载.zip
总结
在以"移动端MOOC应用开发"为核心的JavaWeb开发毕业设计中,我深入理解了Servlet、JSP及MVC架构的精髓。通过实践,我掌握了如何构建动态、数据驱动的Web应用。移动端MOOC应用开发项目让我体验了从需求分析到系统设计,再到编码与调试的全过程,深化了对软件生命周期的理解。此外,运用MySQL数据库管理和Ajax进行前后端交互,提升了我的问题解决能力。这次经历不仅巩固了Java技术栈,还锻炼了我的团队协作和项目管理技巧,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...