本项目为springmvc实现的数字化校园信息门户研究与开发毕业设计项目: 数字化校园信息门户springmvc实现的数字化校园信息门户代码(项目源码+数据库+源代码讲解)web大作业_基于springmvc的数字化校园信息门户实现(附源码)springmvc实现的数字化校园信息门户代码基于springmvc实现数字化校园信息门户课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,数字化校园信息门户的开发与实现成为关注焦点。本论文旨在探讨如何运用JavaWeb技术构建高效、安全的数字化校园信息门户系统。首先,我们将介绍数字化校园信息门户的基本概念及其在当前领域的应用需求;接着,详述选题背景及研究意义,阐述JavaWeb在数字化校园信息门户开发中的核心地位。随后,将分析现有解决方案的优缺点,并提出我们的设计策略。通过此项目,旨在提升JavaWeb应用能力,为数字化校园信息门户的未来发展提供新的思路和技术支持。
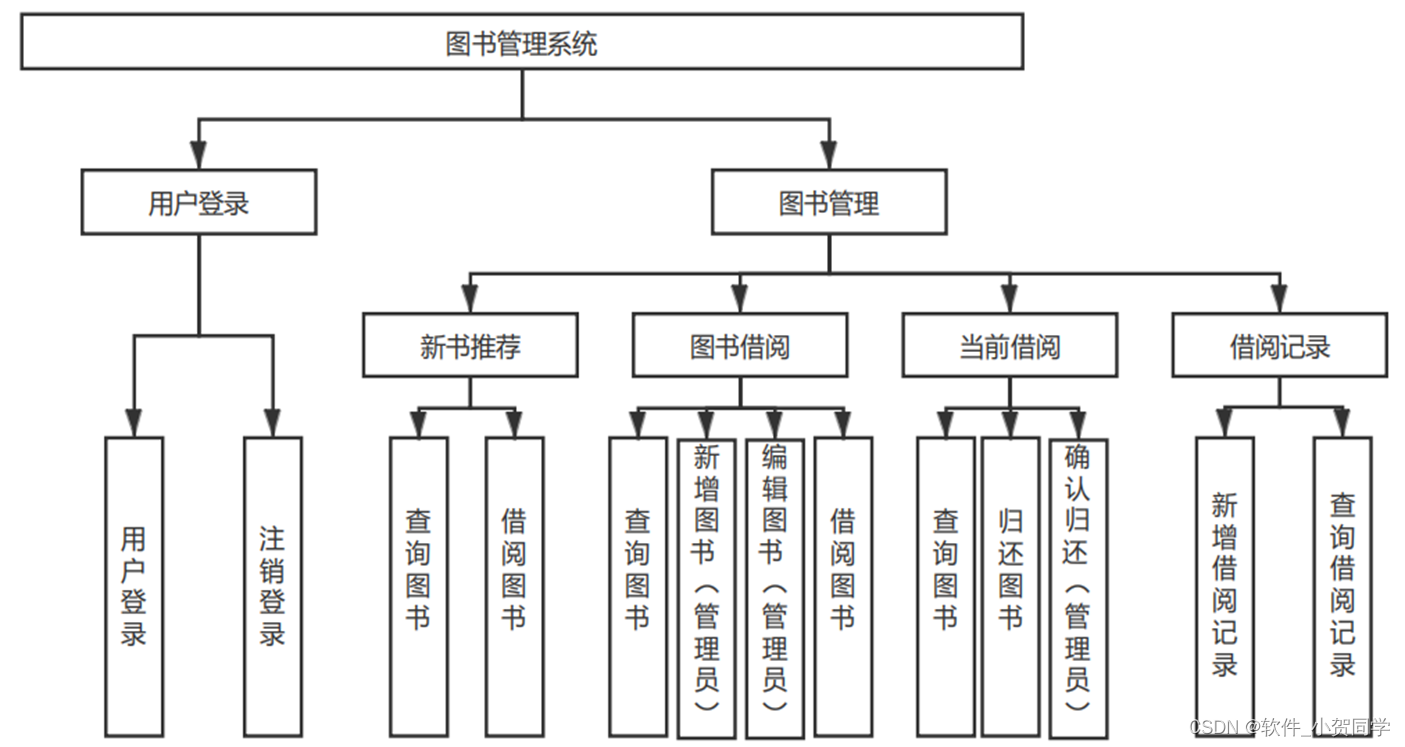
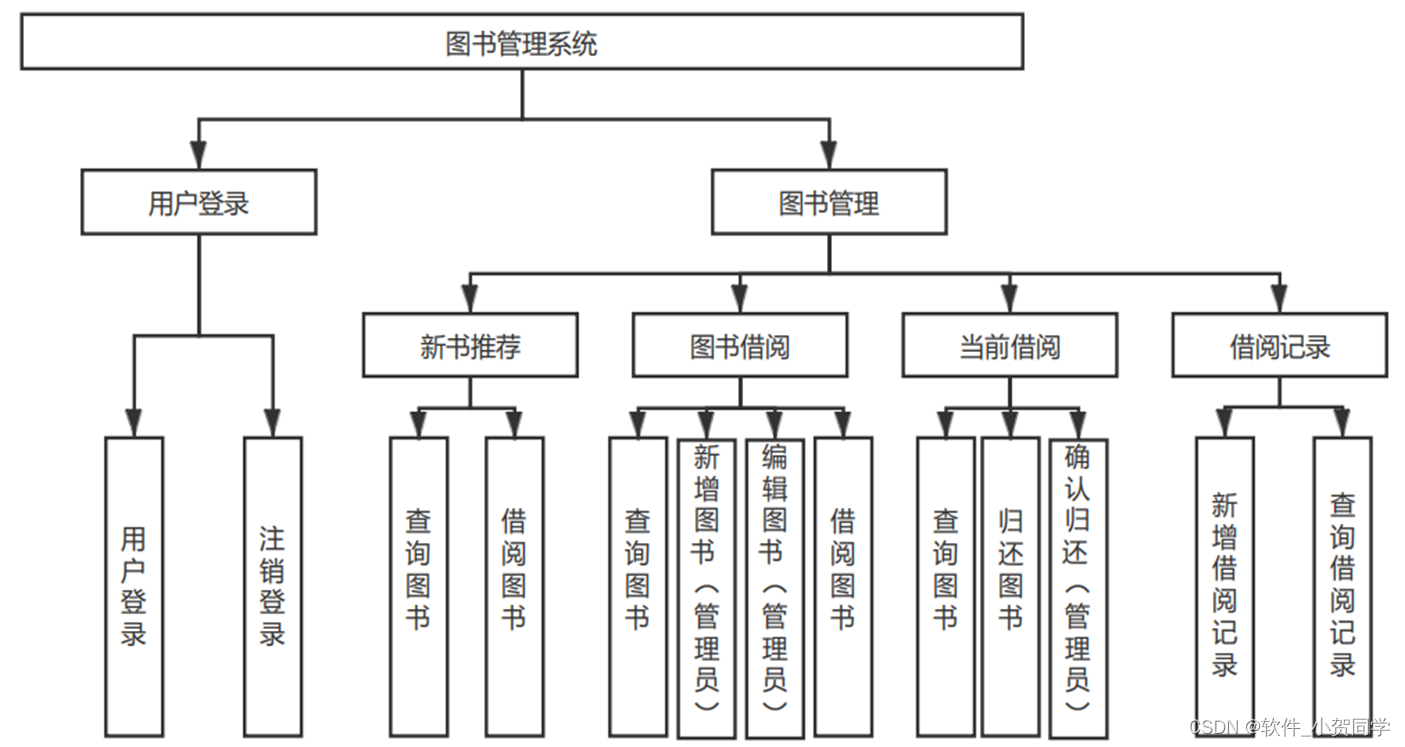
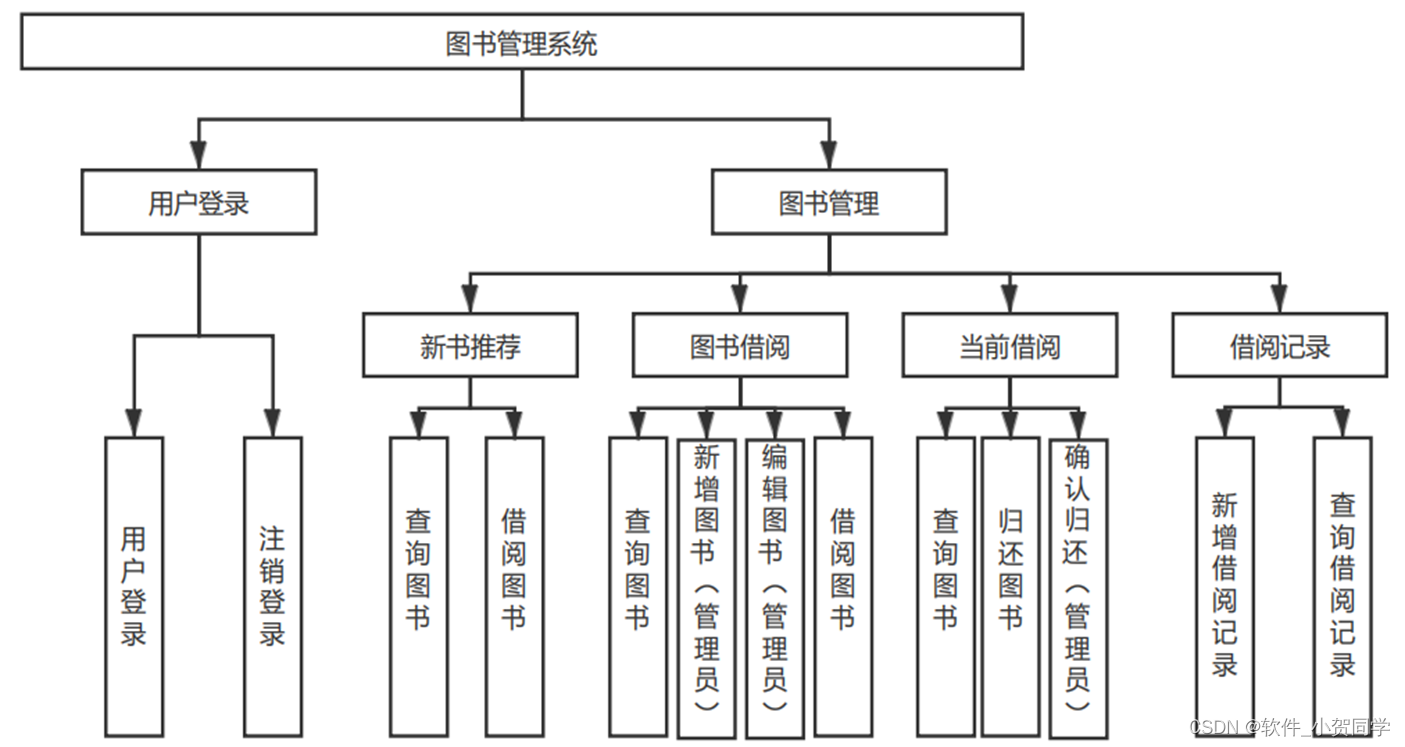
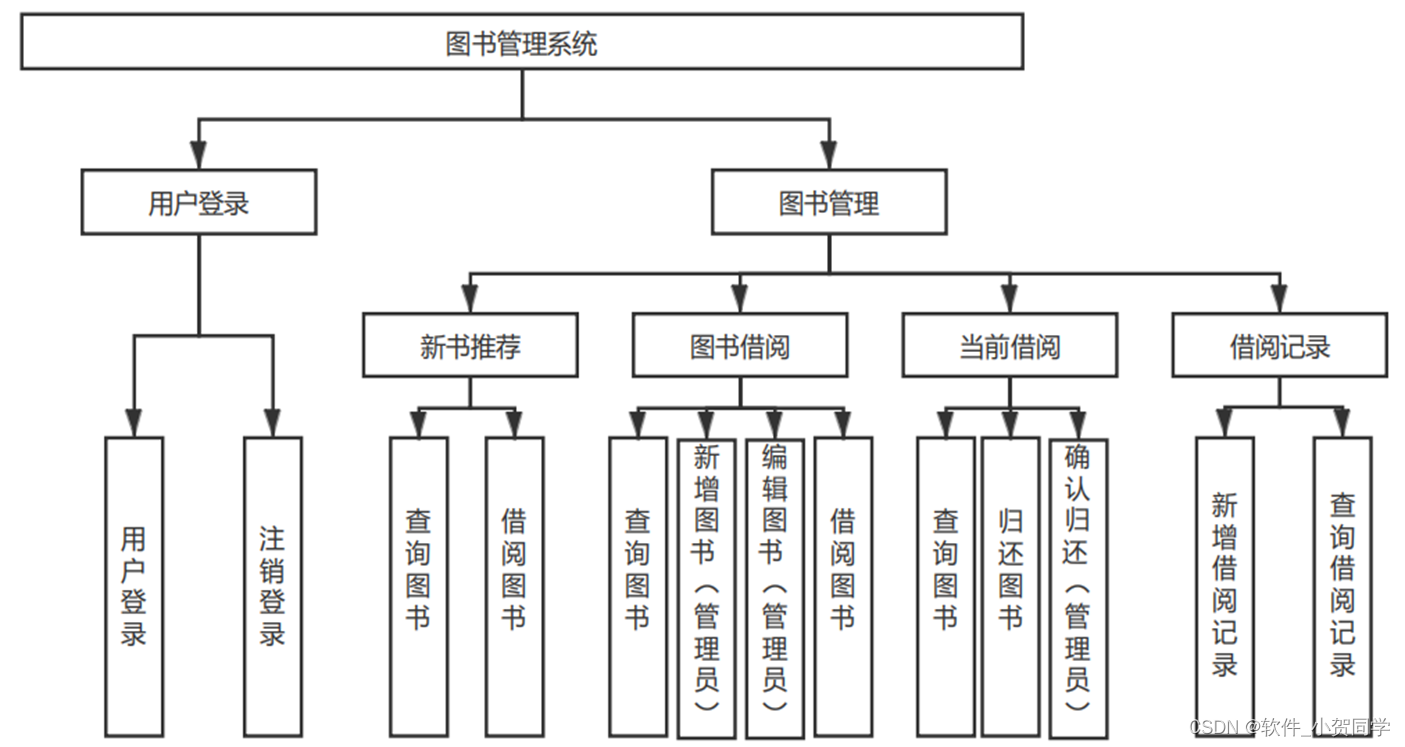
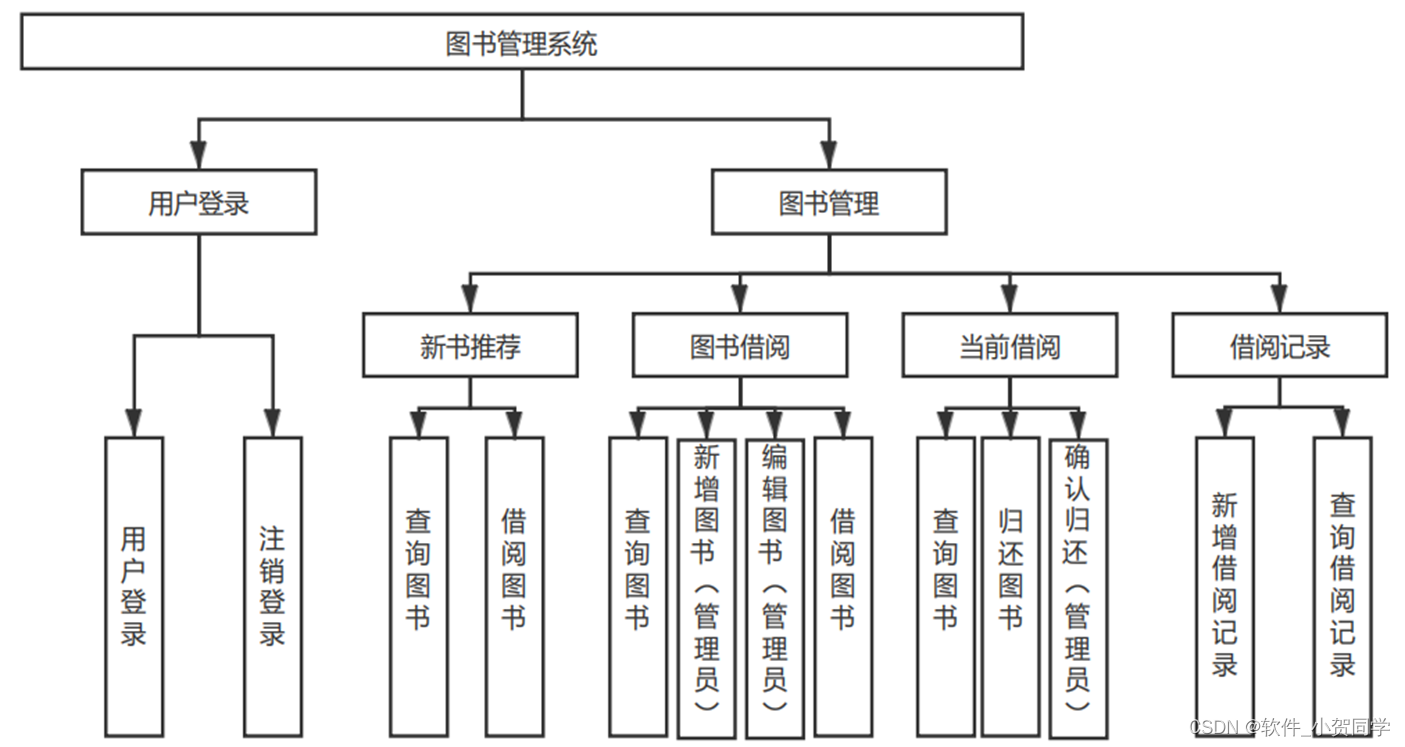
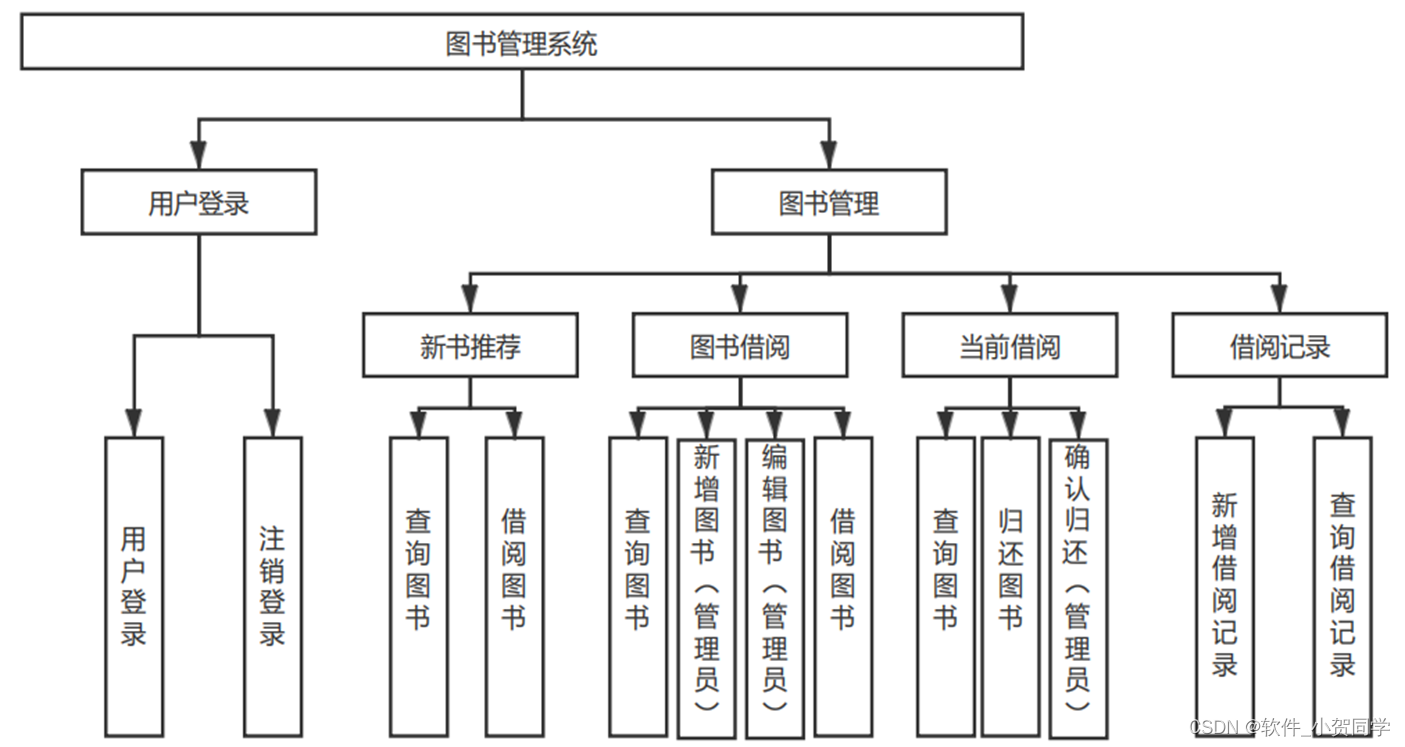
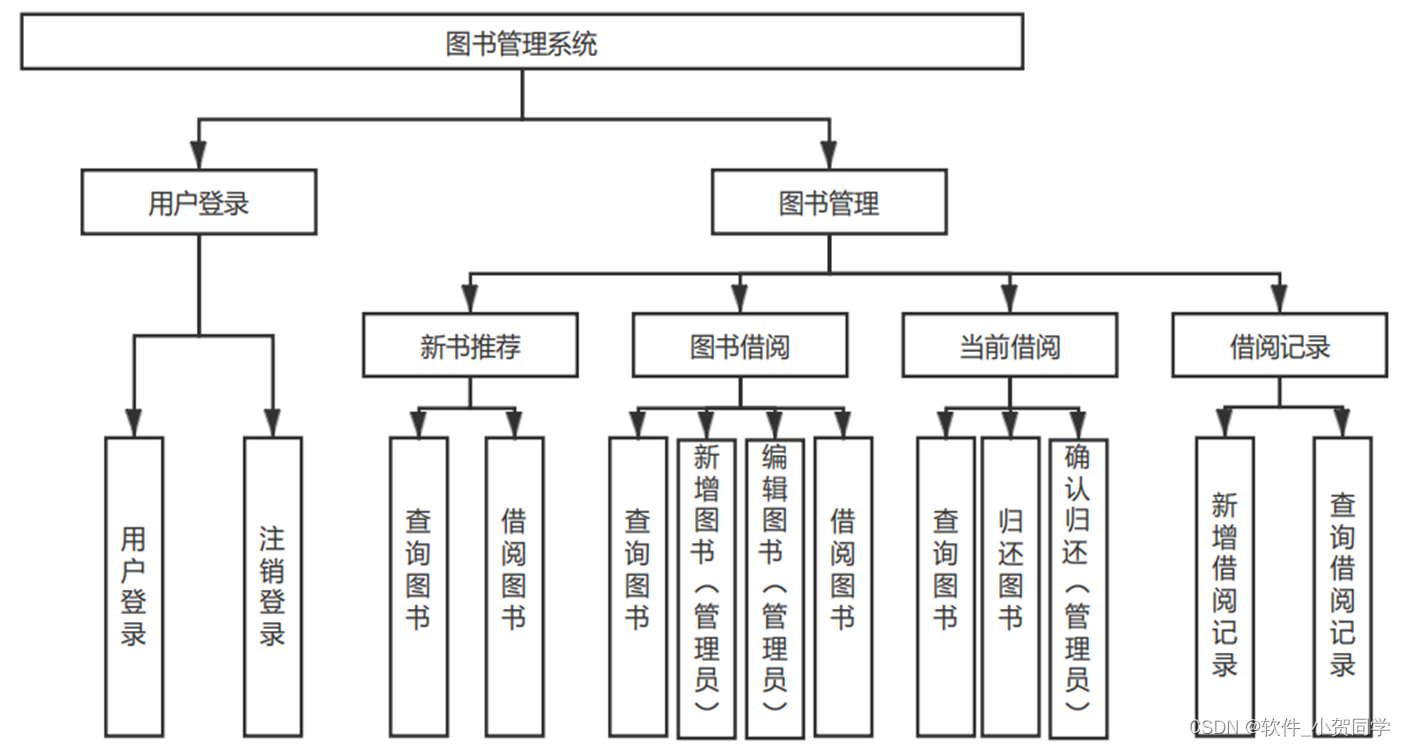
数字化校园信息门户系统架构图/系统设计图




数字化校园信息门户技术框架
Java语言
Java是一种广泛应用的编程语言,以其跨平台和多功能性著称。它不仅支持桌面应用程序的开发,还特别适用于构建网络应用程序,尤其是作为后端处理技术的基础。在Java中,变量是数据存储的关键概念,它们在内存中管理数据,从而间接涉及到计算机安全。由于Java的内存管理和执行模型,它能够提供一定的防护,使得由Java编写的程序对病毒具有一定的免疫力,增强了程序的稳定性和持久性。 Java的动态特性赋予了它强大的运行时灵活性。开发者不仅可以利用Java核心库中的基础类,还可以对这些类进行扩展和重写,以满足特定需求。这种面向对象的特性使得Java能够实现功能丰富的代码复用。开发者可以封装常用功能为独立模块,当其他项目需要这些功能时,只需简单引入并调用相关方法,极大地提高了开发效率和代码的可维护性。
Vue框架
Vue.js,作为一种渐进式的JavaScript框架,专注于构建用户界面与单页应用(SPA)。它的设计理念在于无缝融入现有项目,既能作为局部解决方案,也可支持全方位的前端开发。核心库专注于视图层,学习曲线平缓,且具备强大的数据绑定、组件体系以及客户端路由功能。Vue.js倡导组件化开发,将界面分解为独立、可重用的组件,每个组件承载特定的功能,从而提升代码的模块化和维护性。得益于详尽的文档与活跃的社区支持,Vue.js为开发者提供了友好的入门体验,特别适合不同技能水平的程序员快速适应和使用。
MySQL数据库
在毕业设计的背景下,MySQL被选为关系型数据库管理系统(RDBMS)的核心组件,其特性显著。MySQL可被诠释为一种轻量级且高效的解决方案,相较于Oracle和DB2等其他大型数据库系统,它以其小巧的体积、快速的运行速度以及对实际租赁场景的良好适应性脱颖而出。尤为关键的是,MySQL的成本效益高,同时支持开源代码,这两大优势成为了选用它的决定性因素。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在优化应用程序的结构,通过分离不同的职责来提升其可维护性、可读性和可扩展性。在该模式中,应用被划分为三个关键部分: 1. Model(模型):这部分专注于应用程序的核心数据结构和业务逻辑。它管理数据的存取和处理,独立于用户界面,确保了数据层的纯粹性。 2. View(视图):视图是用户与应用交互的界面,展示由模型提供的信息。它可以表现为各种形式,如图形界面、网页或者命令行界面,主要任务是呈现数据并接收用户的输入。 3. Controller(控制器):作为应用的中枢,控制器负责协调模型和视图的活动。它接收用户的指令,调用模型进行数据处理,随后根据需要更新视图以反映结果。 MVC模式通过明确的职责划分,实现了关注点的隔离,从而提升了代码质量,使得软件的维护和升级更为便捷。
SpringBoot框架
Spring Boot作为一种友好的框架,不仅适宜初学者探索,也深受有经验的Spring开发者青睐。其易学性得益于丰富的学习资源,无论英文原版教程还是中文译本,都能为学习者提供充分的指导。该框架全面支持Spring生态系统,使得在不同项目间的迁移变得轻而易举,无需复杂的配置调整。值得一提的是,Spring Boot内置了Servlet容器,简化了部署流程,开发人员可以直接运行未打包为WAR格式的代码。此外,它还集成了应用程序监控功能,允许开发者在运行时实时洞察项目状态,精准定位并解决问题,从而提升故障排查与修复的效率。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,其核心特征在于用户通过Web浏览器与服务器进行交互。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优点。首先,从开发角度,B/S架构极大地简化了程序的开发过程,因为大部分处理逻辑集中在服务器端。其次,对于终端用户而言,无需拥有高性能的计算机,只需具备基本的网络浏览器即可访问系统,这显著降低了用户的硬件成本,尤其在大规模用户群体中,这种节省尤为明显。此外,由于数据存储在服务器上,B/S架构提供了较好的数据安全性和跨地域访问能力,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息。在用户体验层面,浏览器已成为人们获取信息的主要工具,避免安装额外软件可以减少用户的抵触感,增强信任度。因此,考虑到这些因素,选择B/S架构作为设计基础对于满足项目需求是合理的。
数字化校园信息门户项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
数字化校园信息门户数据库表设计
数字化校园信息门户 用户表 (xiaoyuan_users)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户唯一标识 |
| username | VARCHAR | 50 | NOT NULL | 用户名,数字化校园信息门户系统中的登录名 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码 |
| VARCHAR | 100 | 用户邮箱,用于数字化校园信息门户系统通信 | ||
| created_at | TIMESTAMP | NOT NULL | 用户创建时间 | |
| updated_at | TIMESTAMP | NOT NULL | 最后修改时间 |
数字化校园信息门户 日志表 (xiaoyuan_logs)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 日志唯一标识 |
| user_id | INT | 11 | NOT NULL | 关联的用户ID |
| action | VARCHAR | 100 | NOT NULL | 用户在数字化校园信息门户系统执行的操作 |
| description | TEXT | 操作描述 | ||
| log_time | TIMESTAMP | NOT NULL | 日志记录时间 |
数字化校园信息门户 管理员表 (xiaoyuan_admins)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 管理员唯一标识 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,数字化校园信息门户系统的后台身份 |
| password | VARCHAR | 255 | NOT NULL | 加密后的管理员密码 |
| created_at | TIMESTAMP | NOT NULL | 管理员账号创建时间 | |
| updated_at | TIMESTAMP | NOT NULL | 最后修改时间 |
数字化校园信息门户 核心信息表 (xiaoyuan_core_info)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| key | VARCHAR | 50 | NOT NULL | 核心信息键,如'product_name',对应数字化校园信息门户的属性 |
| value | VARCHAR | 255 | NOT NULL | 关联的值,描述数字化校园信息门户的详细信息或配置 |
| created_at | TIMESTAMP | NOT NULL | 信息创建时间 | |
| updated_at | TIMESTAMP | NOT NULL | 最后修改时间 |
数字化校园信息门户系统类图




数字化校园信息门户前后台
数字化校园信息门户前台登陆地址 https://localhost:8080/login.jsp
数字化校园信息门户后台地址 https://localhost:8080/admin/login.jsp
数字化校园信息门户测试用户 cswork admin bishe 密码 123456
数字化校园信息门户测试用例
| 编号 | 测试用例名称 | 操作步骤 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| TC1 | 数字化校园信息门户 登录功能 |
1. 打开数字化校园信息门户系统首页
2. 输入有效用户名和密码 3. 点击“登录”按钮 |
用户成功进入系统界面 | 未测试 | |
| TC2 | 数字化校园信息门户 注册新用户 |
1. 访问注册页面
2. 填写必要信息(如姓名、邮箱、密码) 3. 点击“注册”按钮 |
新用户账户创建成功,收到确认邮件 | 未测试 | |
| TC3 | 数字化校园信息门户 数据检索 |
1. 在搜索框输入关键字
2. 点击“搜索”或按回车键 |
显示与关键字匹配的数字化校园信息门户信息列表 | 未测试 | |
| TC4 | 数字化校园信息门户 权限管理 |
1. 登录管理员账户
2. 进入权限设置页面 3. 分配/修改用户角色权限 |
系统保存并显示更新后的权限设置 | 未测试 | |
| TC5 | 数字化校园信息门户 异常处理 |
1. 提交无效数据(如空值、超长字符串)
2. 触发错误条件 |
系统返回错误提示,页面保持稳定 | 未测试 |
数字化校园信息门户部分代码实现
毕设项目: 数字化校园信息门户源码下载
总结
在我的本科毕业论文《数字化校园信息门户: JavaWeb应用的创新与实践》中,我深入研究了数字化校园信息门户在javaweb开发中的核心角色。通过这个项目,我不仅巩固了Java编程和Web框架的知识,还体验了从需求分析到系统实现的完整开发流程。数字化校园信息门户的集成让我理解了如何优化用户体验,同时在解决技术难题时,锻炼了我的问题解决和团队协作能力。此研究强化了我对软件工程的理解,为未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...