本项目为(附源码)基于JSP的签证办理在线咨询系统研究与实现基于JSP的签证办理在线咨询系统设计与开发JSP实现的签证办理在线咨询系统研究与开发【源码+数据库+开题报告】基于JSP的签证办理在线咨询系统课程设计基于JSP实现签证办理在线咨询系统(项目源码+数据库+源代码讲解)基于JSP的签证办理在线咨询系统设计课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,签证办理在线咨询系统的开发与实现成为当前Web技术领域的热点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的签证办理在线咨询系统系统。首先,我们将阐述签证办理在线咨询系统的重要性和现有问题,为后续研究奠定基础。接着,深入研究JavaWeb框架,如Spring Boot和Hibernate,以优化签证办理在线咨询系统的后端架构。再者,通过Ajax和jQuery提升前端交互体验,使签证办理在线咨询系统更具用户友好性。最后,详述系统测试与优化过程,确保签证办理在线咨询系统的稳定运行。本文期望能为签证办理在线咨询系统的开发提供实践指导,也为同类项目的研发提供参考。
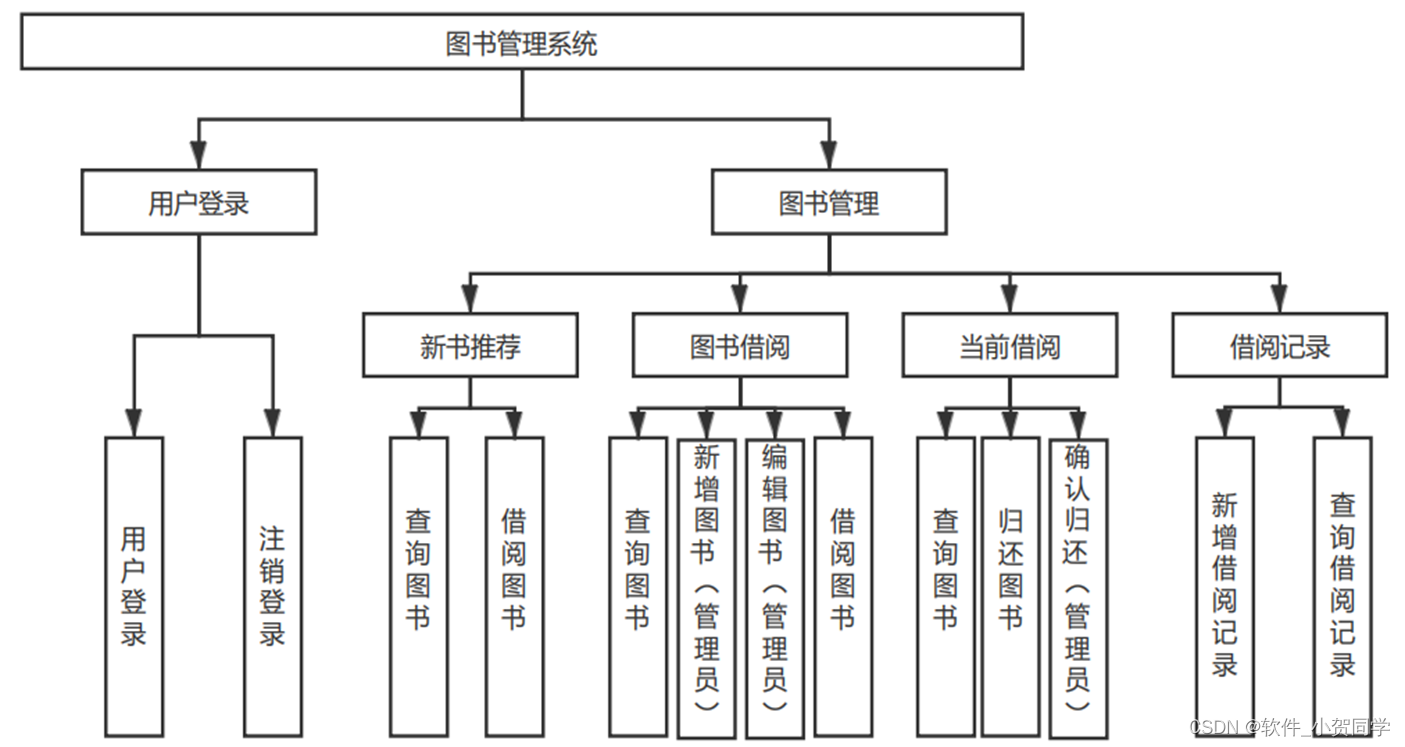
签证办理在线咨询系统系统架构图/系统设计图




签证办理在线咨询系统技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构模式的核心在于利用浏览器作为用户界面,与服务器进行通信以获取和提交数据。在当前信息化时代,B/S架构广泛存在,主要因为它具备显著的优势。首先,它极大地简化了程序开发流程,对开发者友好。其次,对于终端用户而言,只需具备基本的网络浏览器,无需高性能计算机,即可访问应用,这在大规模用户群体中能显著降低硬件成本。此外,由于数据存储在服务器端,安全性能得到提升,用户无论身处何处,只要有网络连接,都能便捷地访问所需信息和资源。在用户体验上,浏览器的普遍使用使得用户更倾向于无须额外安装软件的方式,避免了可能产生的不适应感或信任障碍。因此,从多方面权衡,B/S架构在本设计中显得尤为适宜。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在提升应用程序的结构清晰度、可维护性和扩展性。该模式将程序拆分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型承担着应用程序的核心职责,包含了数据结构和业务逻辑,专注于数据的管理与处理,而不涉及用户界面的细节。视图则构成了用户与应用交互的界面,它展示由模型提供的数据,并允许用户发起交互。多种形态的视图,如GUI、网页或命令行界面,都是其可能的形式。控制器作为中介,接收用户的输入,协调模型和视图的协作,根据用户请求从模型获取数据,再指示视图更新展示。这种分离使得各组件的关注点明确,从而提高了代码的可维护性。
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于既能支持传统的桌面应用开发,也能胜任基于浏览器的网络应用。如今,Java在构建各种后台系统中占据主导地位。该语言的核心机制围绕变量操作,其中变量是数据在Java中的表现形式,它们负责管理内存,这一特性间接增强了Java程序的安全性,使其能有效抵御针对Java应用程序的直接病毒攻击,从而提升软件的稳定性和持久性。 Java还具备动态运行的特性,允许开发者不仅使用内置的基础类,还能对这些类进行重写和扩展,极大地丰富了语言的功能。此外,开发者可以编写可复用的模块并进行封装,当其他项目需要类似功能时,只需直接引入并调用相应方法,显著提高了开发效率和代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL相较于Oracle和DB2等其他知名数据库,以其小巧的体积、快速的运行效率而著称。尤为关键的是,它在实际租赁场景下的适用性,加之其低成本和开源的特性,这些都是在毕业设计中优先选择MySQL的主要理由。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML文档中嵌入Java脚本。JSP在服务器端运行,将这些脚本执行的结果转化为标准的HTML,随后传输给用户浏览器。这项技术极大地简化了构建具备交互功能的Web应用的过程。在JSP的背后,Servlet技术扮演着核心角色。实质上,每个JSP页面在运行时都会被翻译并编译为一个Servlet实例。Servlet遵循统一的接口,负责处理HTTP请求并生成相应的响应,为JSP提供了强大的运行基础。
签证办理在线咨询系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
签证办理在线咨询系统数据库表设计
签证办理在线咨询系统 管理系统数据库表格模板
1.
qianzheng_user
- 用户表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 用户ID, 主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于登录验证和通知 | |
| phone | VARCHAR(20) | 用户电话,备用联系方式 |
| 签证办理在线咨询系统 | VARCHAR(100) | 用户在签证办理在线咨询系统中的角色或权限描述 |
| created_at | TIMESTAMP | 用户创建时间 |
| updated_at | TIMESTAMP | 用户信息最后更新时间 |
2.
qianzheng_log
- 日志表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 日志ID, 主键,自增长 |
| user_id | INT | 关联用户ID,外键 |
| action | VARCHAR(100) | 操作类型(登录、修改信息等) |
| description | TEXT | 操作描述,详细说明用户在签证办理在线咨询系统中的活动 |
| timestamp | TIMESTAMP | 操作时间 |
3.
qianzheng_admin
- 管理员表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 管理员ID, 主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于登录验证和通知 | |
| role | VARCHAR(50) | 管理员角色(超级管理员、普通管理员等) |
| 签证办理在线咨询系统 | VARCHAR(100) | 在签证办理在线咨询系统中的特殊权限或职责描述 |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 最后更新时间 |
4.
qianzheng_core_info
- 核心信息表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 主键,自增长 |
| key | VARCHAR(50) | 核心信息键,如“system_name”、“company_address”等 |
| value | TEXT | 对应键的值,如“签证办理在线咨询系统管理系统”、“123 Main St”等 |
| description | VARCHAR(255) | 关键信息的简短描述,解释该信息在签证办理在线咨询系统中的作用 |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 更新时间 |
签证办理在线咨询系统系统类图




签证办理在线咨询系统前后台
签证办理在线咨询系统前台登陆地址 https://localhost:8080/login.jsp
签证办理在线咨询系统后台地址 https://localhost:8080/admin/login.jsp
签证办理在线咨询系统测试用户 cswork admin bishe 密码 123456
签证办理在线咨询系统测试用例
1. 登录功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC1.1 | 正确用户名和密码 | 签证办理在线咨询系统 用户名:admin 密码:123456 | 成功登录,显示用户界面 | 签证办理在线咨询系统 用户名不存在或密码错误 | PASS/FAIL |
| TC1.2 | 错误用户名 | 签证办理在线咨询系统 用户名:invalid 密码:123456 | 无法登录,提示用户名错误 | 显示登录失败信息 | PASS/FAIL |
| TC1.3 | 错误密码 | 签证办理在线咨询系统 用户名:admin 密码:wrongpassword | 无法登录,提示密码错误 | 显示登录失败信息 | PASS/FAIL |
2. 数据添加功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC2.1 | 添加新签证办理在线咨询系统记录 | 签证办理在线咨询系统信息:名称、描述、状态等 | 新签证办理在线咨询系统记录成功添加,显示在列表中 | 签证办理在线咨询系统添加失败,错误提示 | PASS/FAIL |
| TC2.2 | 空签证办理在线咨询系统信息 | 所有字段为空 | 提示签证办理在线咨询系统信息不能为空 | 签证办理在线咨询系统成功添加,未检查空值 | PASS/FAIL |
3. 数据查询功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC3.1 | 搜索签证办理在线咨询系统名称 | 签证办理在线咨询系统名称:example | 查找到匹配的签证办理在线咨询系统记录 | 无搜索结果或错误提示 | PASS/FAIL |
| TC3.2 | 搜索签证办理在线咨询系统状态 | 签证办理在线咨询系统状态:active | 显示所有活动的签证办理在线咨询系统 | 搜索结果与预期不符 | PASS/FAIL |
4. 数据修改功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC4.1 | 修改签证办理在线咨询系统信息 | 签证办理在线咨询系统ID:1,更新后的名称、描述 | 签证办理在线咨询系统信息成功更新,列表中显示新信息 | 签证办理在线咨询系统未更新或错误提示 | PASS/FAIL |
5. 数据删除功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC5.1 | 删除签证办理在线咨询系统 | 签证办理在线咨询系统ID:1 | 签证办理在线咨询系统从列表中移除,确认删除提示 | 签证办理在线咨询系统未删除或错误提示 | PASS/FAIL |
签证办理在线咨询系统部分代码实现
web大作业_基于JSP的签证办理在线咨询系统设计与开发源码下载
- web大作业_基于JSP的签证办理在线咨询系统设计与开发源代码.zip
- web大作业_基于JSP的签证办理在线咨询系统设计与开发源代码.rar
- web大作业_基于JSP的签证办理在线咨询系统设计与开发源代码.7z
- web大作业_基于JSP的签证办理在线咨询系统设计与开发源代码百度网盘下载.zip
总结
在我的本科毕业论文《签证办理在线咨询系统:一款基于Javaweb的创新应用》中,我深入研究了Javaweb技术在开发签证办理在线咨询系统时的关键角色。通过这个项目,我不仅巩固了Servlet、JSP和MVC设计模式的知识,还实践了数据库交互与前端界面的整合。签证办理在线咨询系统的开发让我理解到,优化用户体验与保证系统稳定性同样重要。此外,团队协作与版本控制(如Git)的经验,使我认识到良好的软件工程实践对于复杂项目的重要性。未来,我期待将这些技能应用于更多实际的签证办理在线咨询系统类项目,持续推动技术进步。







还没有评论,来说两句吧...