本项目为基于JSP的基于React的医疗预约系统设计设计与实现课程设计基于JSP的基于React的医疗预约系统设计开发 【源码+数据库+开题报告】毕设项目: 基于React的医疗预约系统设计JSP实现的基于React的医疗预约系统设计代码(项目源码+数据库+源代码讲解)JSP实现的基于React的医疗预约系统设计开发与实现(项目源码+数据库+源代码讲解)JSP的基于React的医疗预约系统设计源码开源。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,基于React的医疗预约系统设计作为一款基于JavaWeb技术构建的创新型应用,其开发与研究显得尤为重要。本论文旨在探讨如何利用JavaWeb技术,设计并实现高效、安全的基于React的医疗预约系统设计系统。首先,我们将分析基于React的医疗预约系统设计的需求,阐述其在当前市场环境中的定位;其次,详细描述采用的开发框架及技术栈,如Servlet、JSP和Spring Boot等;再者,深入讨论基于React的医疗预约系统设计的数据库设计与实现,确保数据管理的有效性;最后,通过测试与优化,确保系统的稳定运行。此研究不仅提升基于React的医疗预约系统设计的用户体验,也为JavaWeb开发提供实践参考。
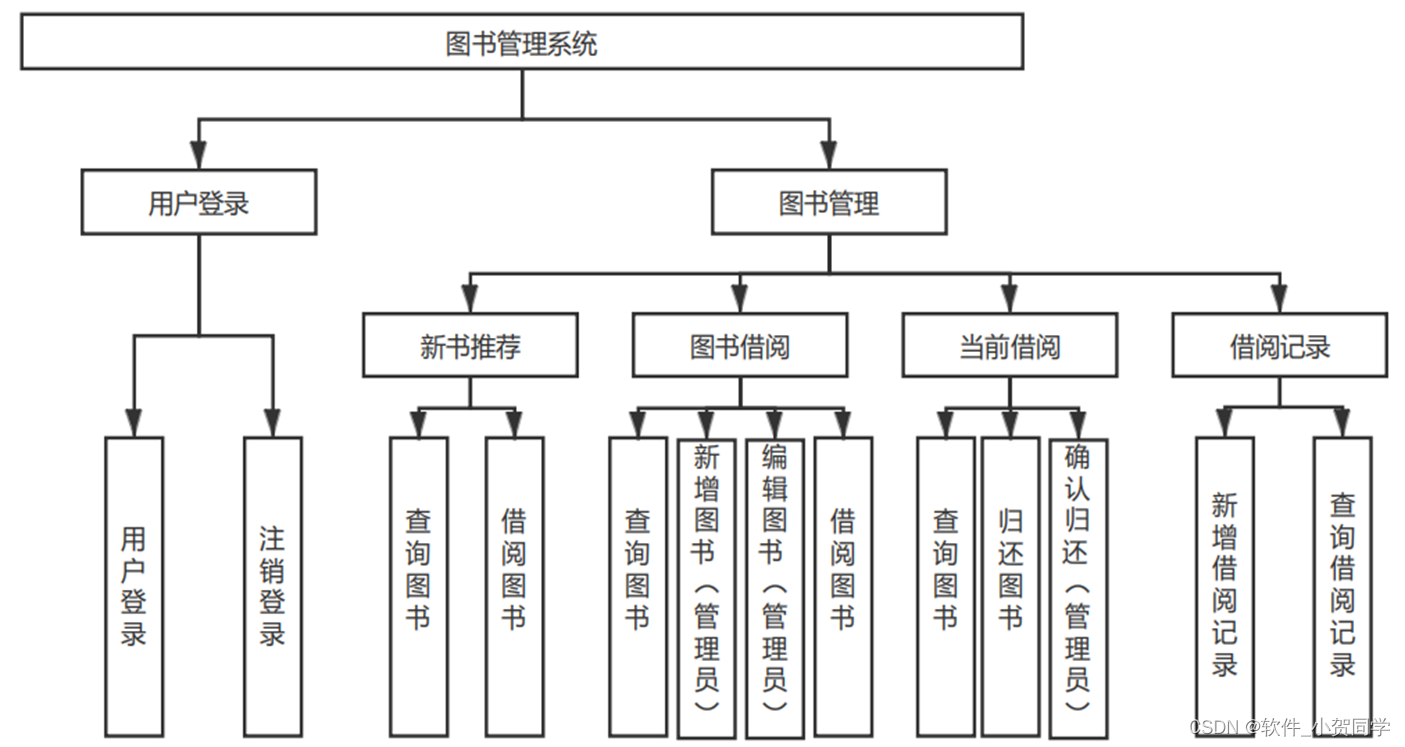
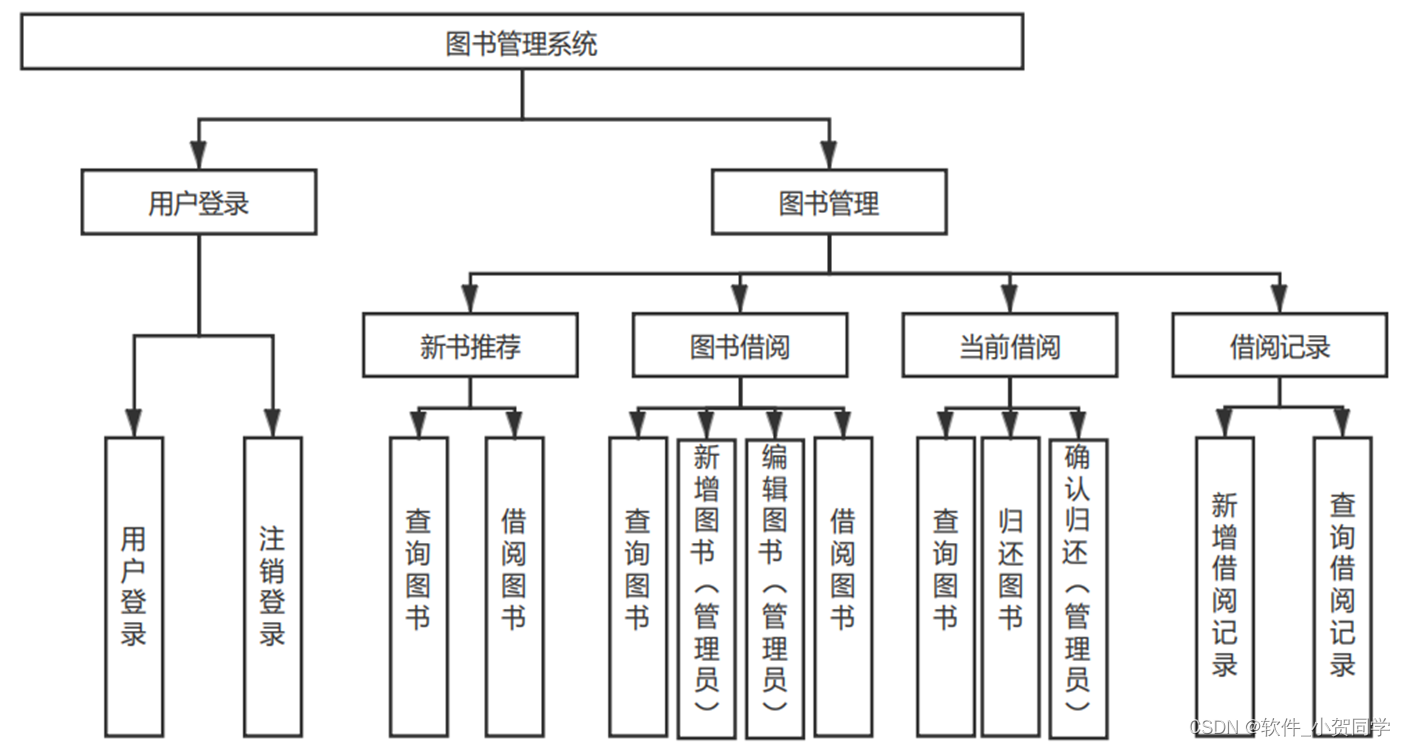
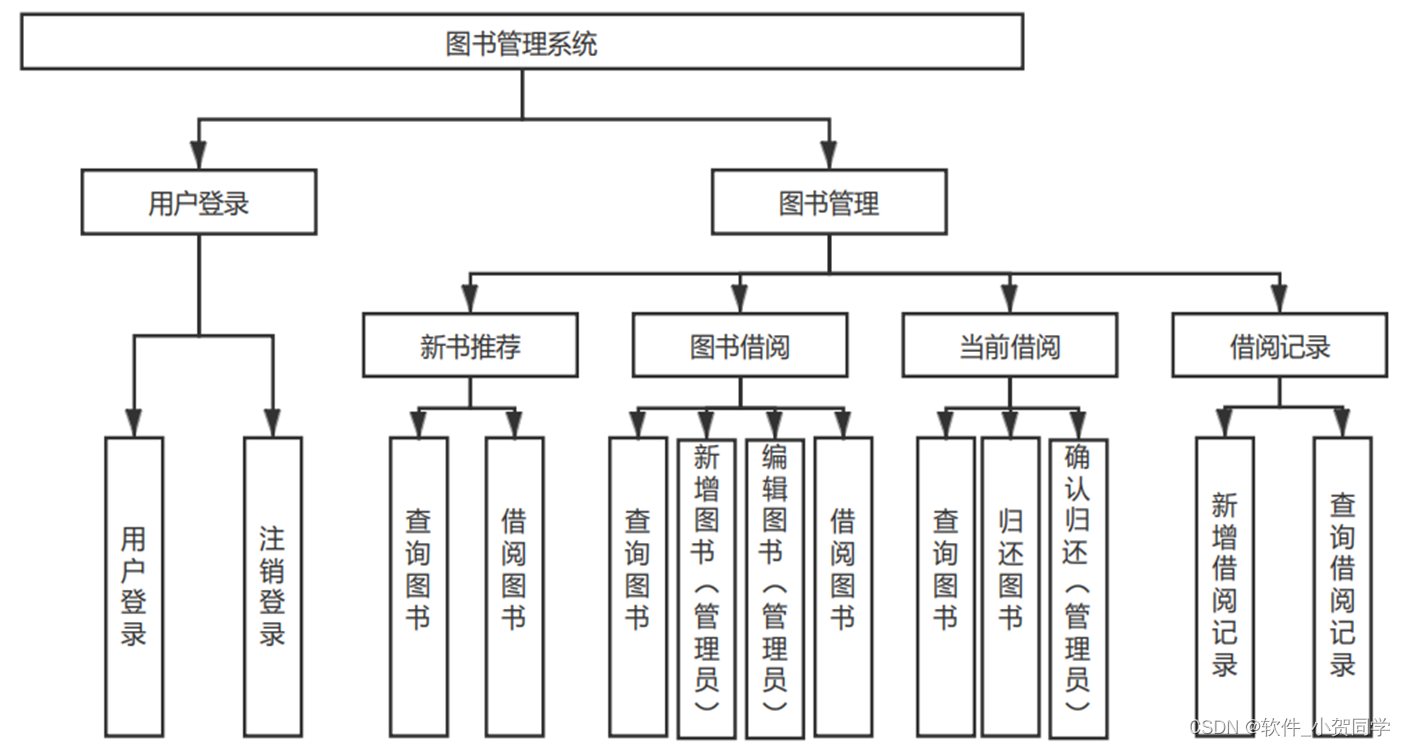
基于React的医疗预约系统设计系统架构图/系统设计图




基于React的医疗预约系统设计技术框架
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的编程框架,它将Java代码集成到HTML文档中,以实现服务器端的数据处理和逻辑控制。在运行时,JSP页面会被服务器转化为Servlet——一个Java编写的服务器端程序,负责响应HTTP请求并生成相应的HTML响应内容。这种技术极大地简化了开发人员构建具有丰富交互特性的Web应用的过程。Servlet作为JSP的基础,定义了一套标准的接口和方法,确保了对HTTP请求的有效管理和响应生成的规范化操作。
MVC(Model-View-Controller)架构是一种常用于构建Web应用程序的软件设计模式,旨在优化代码组织和职责划分。该模式将应用划分为三个关键部分,以提升可维护性、可扩展性和模块化。Model(模型)专注于处理应用程序的数据模型和业务逻辑,独立于用户界面,负责数据的管理与操作。View(视图)则担当用户交互的界面,展示由模型提供的信息,并允许用户与应用进行互动,其形态可以多样化,如GUI、网页或命令行。Controller(控制器)作为中心协调者,接收用户的输入,调度模型执行相应操作,并指示视图更新以响应用户请求,从而实现业务逻辑与用户界面的解耦,提高代码的可维护性。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,简称RDBMS)。其独特的优势使得MySQL在同类系统中占据显著地位,被誉为最受欢迎的RDBMS之一。相较于Oracle和DB2等其他大型数据库,MySQL以其小巧轻便、运行高效的特点脱颖而出。尤为关键的是,它完全契合实际的租赁系统需求,具备低成本和开源的特性,这也是我们最终选择MySQL的根本原因。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构模式的核心特点是用户通过网络浏览器来访问和交互服务器上的应用。在当前时代,B/S架构仍然广泛应用,主要原因是其在多方面展现出显著优势。首先,它极大地简化了程序开发流程,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可,这极大地节省了大规模用户群体的设备成本。其次,由于数据存储在服务器端,数据安全得到了更好的保障,用户无论身处何处,只要有网络连接,都能便捷地获取所需信息和资源。此外,考虑到用户的使用习惯,浏览器访问模式更为直观和普遍,避免了安装额外软件可能带来的用户抵触感和信任问题。因此,根据上述分析,选择B/S架构作为设计基础是符合实际需求的合理选择。
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于既能支持传统的桌面应用程序开发,也能满足Web应用的需求。它以其强大的后端处理能力,成为了众多开发者的首选。在Java中,变量是数据存储的基础,它们在内存中发挥作用,同时,由于Java对内存管理的安全特性,使得由Java编写的程序能够抵抗某些特定类型的病毒攻击,从而增强了程序的健壮性和持久性。 此外,Java具备动态运行的特性,允许开发者不仅使用内置的基本类,还能对这些类进行重写和扩展,极大地丰富了其功能。这使得Java成为了一个高度可定制的语言。开发者可以封装一些通用功能为独立的模块,当其他项目需要这些功能时,只需简单地引入并调用相应的方法,实现了代码的高效复用,进一步提升了开发效率和软件质量。
基于React的医疗预约系统设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
基于React的医疗预约系统设计数据库表设计
数据库表格模板
1. React_USER 表(用户表)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| ID | INT | 用户ID,主键,自增长 |
| USERNAME | VARCHAR(50) | 用户名,唯一标识符 |
| PASSWORD | VARCHAR(255) | 加密后的密码 |
| VARCHAR(50) | 用户邮箱,用于登录验证和通知 | |
| ${PRODUCT}_ROLE | VARCHAR(20) | 用户在基于React的医疗预约系统设计中的角色(如:管理员、普通用户) |
| CREATE_DATE | TIMESTAMP | 用户创建日期 |
2. React_LOG 表(日志表)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键,自增长 |
| USER_ID | INT | 关联的用户ID |
| ACTION | VARCHAR(50) | 用户执行的操作 |
| DESCRIPTION | TEXT | 操作描述,包括基于React的医疗预约系统设计中的具体动作和结果 |
| TIMESTAMP | TIMESTAMP | 日志记录时间 |
3. React_ADMIN 表(管理员表)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID,主键,自增长 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名 |
| ADMIN_EMAIL | VARCHAR(50) | 管理员邮箱,用于登录和通知 |
| PASSWORD | VARCHAR(255) | 加密后的管理员密码 |
| ${PRODUCT}_PRIVILEGE | INT | 管理员在基于React的医疗预约系统设计中的权限等级(如:1-基础,2-高级) |
4. React_INFO 表(核心信息表)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 信息键,唯一标识,如:“system.version” |
| INFO_VALUE | VARCHAR(255) | 对应的信息值,如:“1.0.1” |
| DESCRIPTION | TEXT | 信息的详细描述,可能关联基于React的医疗预约系统设计的核心功能或配置 |
以上模板中的
React
需替换为实际项目前缀,
基于React的医疗预约系统设计
表示具体的系统名称。
基于React的医疗预约系统设计系统类图




基于React的医疗预约系统设计前后台
基于React的医疗预约系统设计前台登陆地址 https://localhost:8080/login.jsp
基于React的医疗预约系统设计后台地址 https://localhost:8080/admin/login.jsp
基于React的医疗预约系统设计测试用户 cswork admin bishe 密码 123456
基于React的医疗预约系统设计测试用例
基于React的医疗预约系统设计: 基于React的医疗预约系统设计信息管理系统测试用例模板
确保基于React的医疗预约系统设计信息管理系统的功能完整性和稳定性。
- 硬件: 标准PC配置
- 软件: Java ${java_version}, Tomcat ${tomcat_version}, MySQL ${mysql_version}
- 浏览器: Chrome最新版, Firefox最新版
3.1 登录功能
| 序号 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 正确用户名和密码 | 成功登录,跳转至主界面 | 基于React的医疗预约系统设计 | PASS |
| 2 | 错误用户名 | 登录失败,提示错误信息 | 基于React的医疗预约系统设计 | PASS/FAIL |
| 3 | 空白密码 | 登录失败,提示错误信息 | 基于React的医疗预约系统设计 | PASS/FAIL |
3.2 数据添加功能
| 序号 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 4 | 添加有效数据 | 数据成功入库,页面显示新数据 | 基于React的医疗预约系统设计 | PASS |
| 5 | 添加重复数据 | 提示错误,数据不入库 | 基于React的医疗预约系统设计 | PASS/FAIL |
| 6 | 空白数据提交 | 提示错误,数据不入库 | 基于React的医疗预约系统设计 | PASS/FAIL |
3.3 数据查询功能
| 序号 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 7 | 正确查询条件 | 显示匹配的数据记录 | 基于React的医疗预约系统设计 | PASS |
| 8 | 无效查询条件 | 显示无匹配数据信息 | 基于React的医疗预约系统设计 | PASS |
3.4 数据删除功能
| 序号 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 9 | 删除有效数据 | 数据成功删除,页面更新 | 基于React的医疗预约系统设计 | PASS |
| 10 | 尝试删除不存在数据 | 提示错误,数据未删除 | 基于React的医疗预约系统设计 | PASS/FAIL |
通过以上测试用例,全面评估基于React的医疗预约系统设计信息管理系统的功能性能,确保用户能顺畅地进行信息管理操作。
基于React的医疗预约系统设计部分代码实现
web大作业_基于JSP的基于React的医疗预约系统设计设计与实现源码下载
- web大作业_基于JSP的基于React的医疗预约系统设计设计与实现源代码.zip
- web大作业_基于JSP的基于React的医疗预约系统设计设计与实现源代码.rar
- web大作业_基于JSP的基于React的医疗预约系统设计设计与实现源代码.7z
- web大作业_基于JSP的基于React的医疗预约系统设计设计与实现源代码百度网盘下载.zip
总结
在以 "基于React的医疗预约系统设计" 为主题的JavaWeb开发毕业设计中,我深入探索了现代Web应用的构建与优化。通过实践,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,理解了基于React的医疗预约系统设计在企业级项目中的关键角色。此外,我还学会了如何利用MVC模式提升系统的可维护性,并对数据库设计与SQL优化有了更直观的认知。此过程不仅锻炼了我的编程技能,也强化了团队协作和项目管理经验,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...