本项目为基于javaweb+Mysql实现线上面试平台设计javaweb+Mysql实现的线上面试平台设计源码基于javaweb+Mysql的线上面试平台设计(项目源码+数据库+源代码讲解)(附源码)基于javaweb+Mysql的线上面试平台设计设计与实现j2ee项目:线上面试平台设计基于javaweb+Mysql的线上面试平台设计设计与开发。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,线上面试平台设计的开发与实现成为当前JavaWeb技术研究的重要领域。本论文旨在探讨如何利用先进的JavaWeb技术构建高效、安全且用户友好的线上面试平台设计系统。首先,我们将阐述线上面试平台设计在现代互联网环境中的需求与重要性,分析其功能定位及预期目标。接着,深入研究相关的技术框架,如Spring Boot、Hibernate和Thymeleaf等,为线上面试平台设计的开发奠定基础。然后,详细描述系统的设计与实现过程,包括前端界面设计和后端业务逻辑处理。最后,通过测试与性能优化,确保线上面试平台设计满足实际应用需求。此研究旨在为JavaWeb领域的创新实践提供有价值的参考。
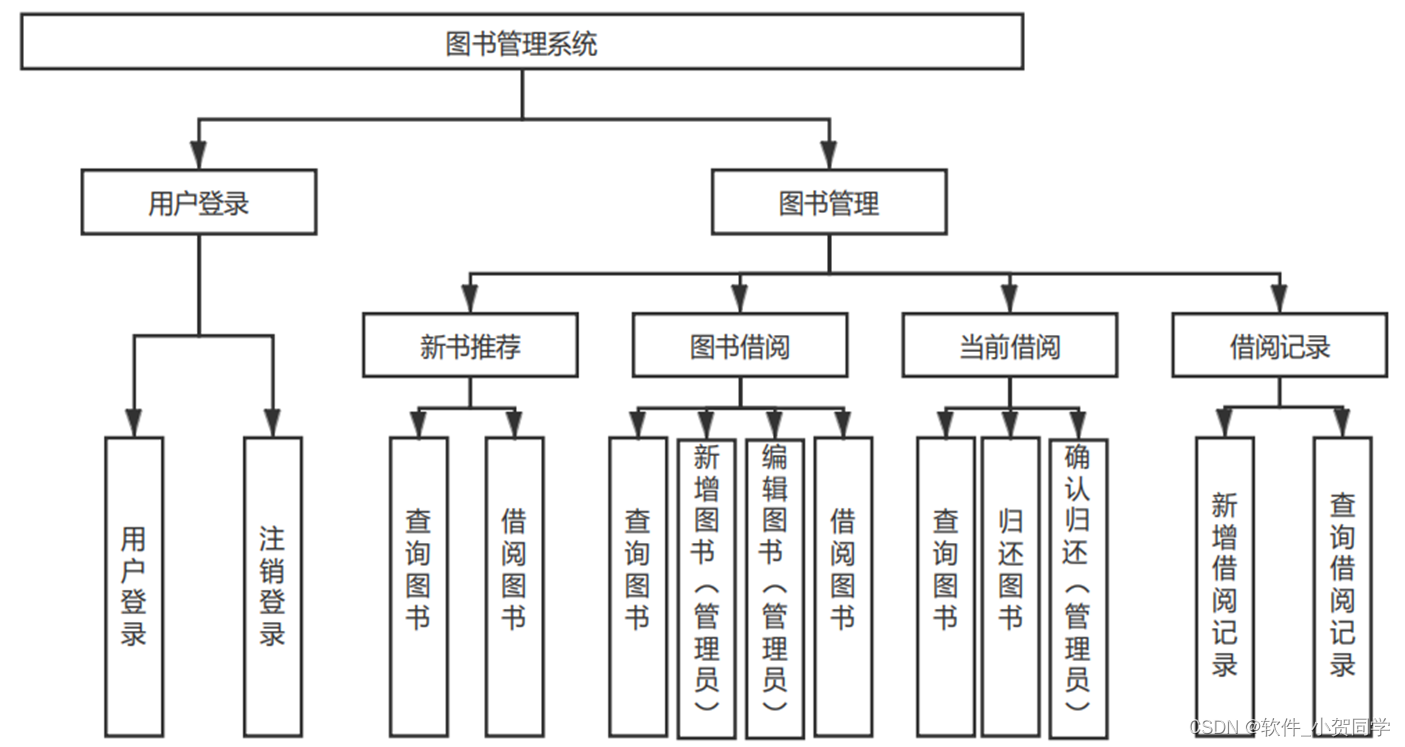
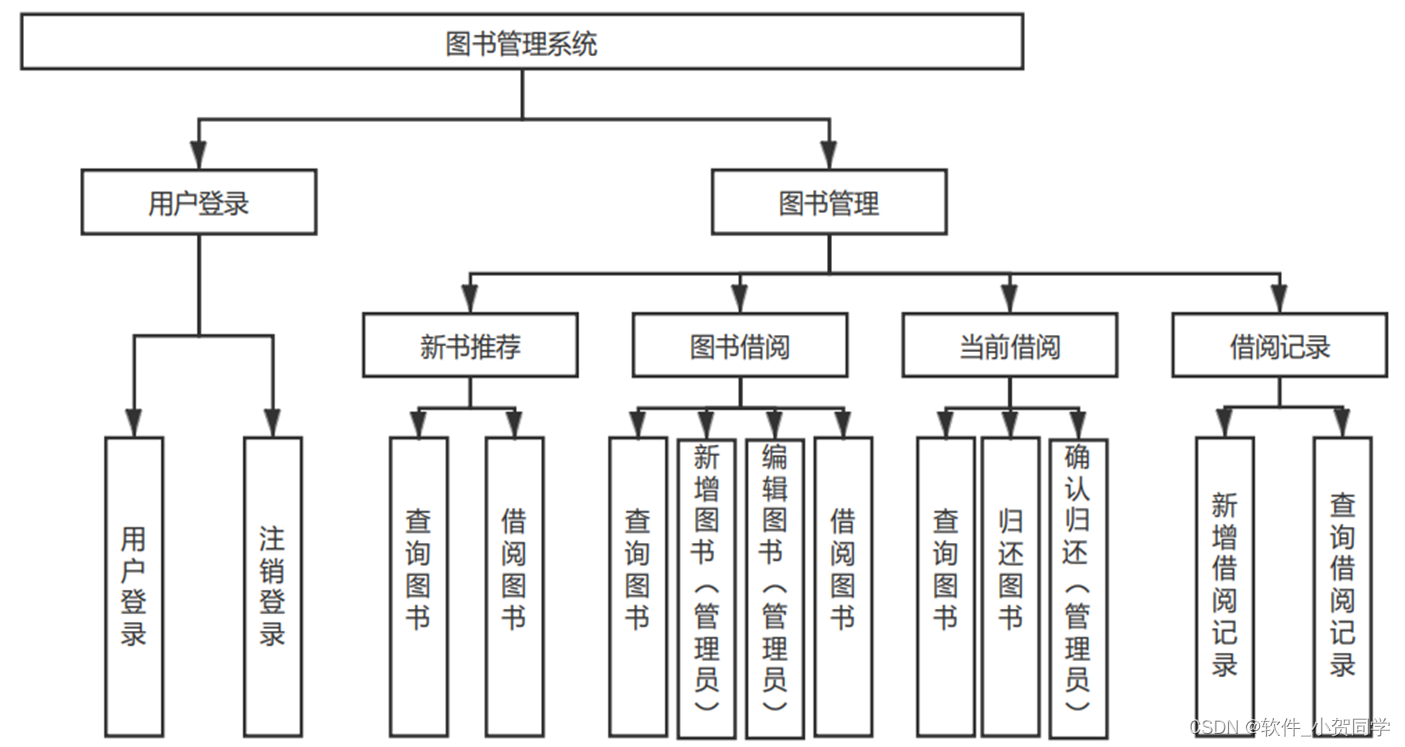
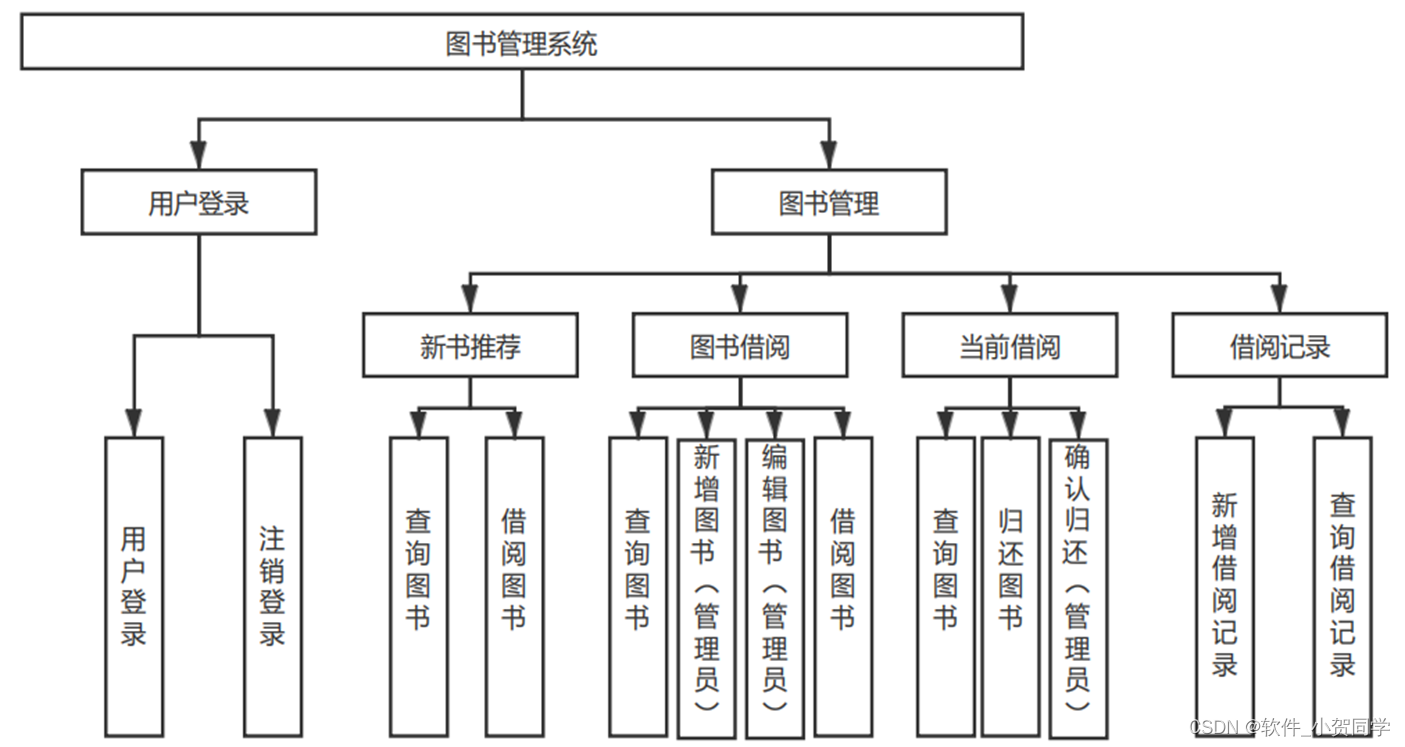
线上面试平台设计系统架构图/系统设计图




线上面试平台设计技术框架
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的编程技术,它将Java代码融入HTML文档中,以实现服务器端的逻辑处理。在运行时,JSP页面由服务器解析并转化为Servlet——这是一种Java编写的服务器端程序,专门设计来处理HTTP请求并产生响应。JSP的便利性在于它简化了开发具有交互功能的Web应用的过程。值得注意的是,尽管用户看不到,但每个JSP页面实质上都会被编译为一个内部的Servlet类,以此确保其背后的逻辑有效执行。Servlet作为JSP的基础,定义了一套标准的接口和方法,为处理网络通信提供了强大的支持。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构模式的核心特点是用户通过Web浏览器即可与服务器进行交互,实现业务功能。在当前信息化时代,B/S架构仍广泛应用,主要原因是其独特的优点。首先,从开发角度来看,B/S架构提供了便捷的开发环境,降低了客户端的硬件要求,只需一个能上网的浏览器即可满足用户需求,这对于大规模用户群体来说,显著节省了硬件成本。其次,由于数据存储在服务器端,安全性和数据管理更为可靠,用户无论身处何处,只要有网络连接,都能轻松获取所需信息和资源。再者,考虑到用户的使用习惯,人们更倾向于使用浏览器浏览各类信息,相比于安装专门软件,浏览器的通用性减少了用户的抵触感和不信任。因此,从综合考量来看,B/S架构能够满足本设计对于易用性、经济性和安全性的要求。
Java语言
Java是一种广泛应用的编程语言,以其跨平台能力和多领域的适应性而闻名。它不仅支持桌面应用的开发,也广泛应用于创建网络应用程序,特别是在构建后端系统方面扮演着重要角色。在Java中,变量是核心概念,代表着程序中数据的存储单元,它们在内存中动态操作,从而关联到计算机系统的安全性。由于Java的这种特性,它能有效抵御针对Java程序的直接攻击,增强了由Java编写的软件的安全性和健壮性。 此外,Java具备强大的运行时灵活性,其类库不仅包含基础组件,还允许开发者对已有类进行扩展和重写,这极大地丰富了语言的功能。开发者可以封装特定功能为独立模块,供其他项目便捷地引用和调用,促进了代码的复用性和效率,这也是Java成为高效开发工具的关键因素之一。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,RDBMS),其独特优势使其在同类系统中备受青睐。MySQL以其轻量级、高效能的特性区别于如ORACLE和DB2等其他大型数据库系统。尤为关键的是,它在实际的租赁场景中表现得相当适用,同时具备低成本和开源的特质。这些核心优点成为了我们选择MySQL的主要依据。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织,提升可维护性和扩展性。该模式将程序划分为三个关键部分:Model(模型)、View(视图)和Controller(控制器)。模型专注于数据的管理,包含了应用的核心数据结构和业务规则,独立于用户界面。视图则担当用户交互的界面角色,展示由模型提供的信息,并允许用户与应用互动,形式多样,如GUI、网页等。控制器作为中枢,接收用户输入,协调模型和视图,根据用户请求调用相应功能,从模型获取数据后更新视图以反馈结果。这种分离关注点的策略显著提高了代码的可维护性。
线上面试平台设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
线上面试平台设计数据库表设计
线上面试平台设计 用户表 (mianshi_users)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符,主键 |
| username | VARCHAR | 50 | NOT NULL | 用户名,用于登录 线上面试平台设计 系统 | |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于验证用户身份 | |
| VARCHAR | 100 | 用户的电子邮件地址,可用于找回密码或通知 | |||
| phone | VARCHAR | 20 | 用户的联系电话,用于紧急联系 | ||
| create_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 用户创建时间 | |
| update_time | TIMESTAMP | ON UPDATE CURRENT_TIMESTAMP | 用户信息最后更新时间 |
线上面试平台设计 日志表 (mianshi_logs)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志唯一标识符,主键 |
| user_id | INT | 11 | NOT NULL | 关联的用户ID,外键引用 mianshi_users.id | |
| action | VARCHAR | 100 | NOT NULL | 用户执行的操作描述,如“登录”、“修改信息”等 | |
| description | TEXT | 操作详情,对动作的详细解释 | |||
| log_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 日志记录时间 |
线上面试平台设计 管理员表 (mianshi_admins)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员唯一标识符,主键 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,用于登录 线上面试平台设计 管理后台 | |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于验证管理员身份 | |
| VARCHAR | 100 | 管理员的电子邮件地址,用于接收系统通知 | |||
| create_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 管理员账户创建时间 | |
| update_time | TIMESTAMP | ON UPDATE CURRENT_TIMESTAMP | 管理员信息最后更新时间 |
线上面试平台设计 核心信息表 (mianshi_core_info)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| info_id | INT | 11 | NOT NULL | AUTO_INCREMENT | 核心信息唯一标识符,主键 |
| key | VARCHAR | 50 | NOT NULL | 信息键,如“system_name”、“version”等 | |
| value | TEXT | NOT NULL | 对应的信息值 | ||
| create_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 信息创建时间 |
线上面试平台设计系统类图




线上面试平台设计前后台
线上面试平台设计前台登陆地址 https://localhost:8080/login.jsp
线上面试平台设计后台地址 https://localhost:8080/admin/login.jsp
线上面试平台设计测试用户 cswork admin bishe 密码 123456
线上面试平台设计测试用例
| 序号 | 测试编号 | 功能模块 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC001 | 用户登录 | 线上面试平台设计用户名:testUser, 密码:123456 | 登录成功,显示用户个人信息页 | 线上面试平台设计登录失败/成功 | 通过/未通过 |
| 2 | TC002 | 数据添加 | 新增线上面试平台设计记录:ID=1, 内容:示例数据 | 线上面试平台设计记录添加成功,返回确认消息 | 添加失败/成功 | 通过/未通过 |
| 3 | TC003 | 数据查询 | 搜索关键词:线上面试平台设计ID=1 | 返回匹配的线上面试平台设计详细信息 | 无结果/返回错误/返回正确信息 | 通过/未通过 |
| 4 | TC004 | 权限管理 | 角色:管理员,操作:删除线上面试平台设计ID=1 | 确认删除成功,线上面试平台设计列表中不再显示ID=1的记录 | 删除失败/成功 | 通过/未通过 |
| 5 | TC005 | 异常处理 | 错误线上面试平台设计用户名:不存在的用户,密码:空 | 显示错误提示,不允许登录 | 未显示错误/允许非法登录 | 通过/未通过 |
线上面试平台设计部分代码实现
基于javaweb+Mysql的线上面试平台设计设计与实现【源码+数据库+开题报告】源码下载
- 基于javaweb+Mysql的线上面试平台设计设计与实现【源码+数据库+开题报告】源代码.zip
- 基于javaweb+Mysql的线上面试平台设计设计与实现【源码+数据库+开题报告】源代码.rar
- 基于javaweb+Mysql的线上面试平台设计设计与实现【源码+数据库+开题报告】源代码.7z
- 基于javaweb+Mysql的线上面试平台设计设计与实现【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在以 "线上面试平台设计" 为主题的Javaweb开发毕业设计中,我深入学习了Servlet、JSP、Spring Boot等核心技术,理解了Web应用的生命周期与 MVC 设计模式。通过实际开发线上面试平台设计,我体验了从需求分析到项目部署的全过程,强化了问题解决和团队协作能力。此外,运用数据库设计与优化策略,提升了线上面试平台设计的性能。此项目不仅巩固了我的Java基础,也让我对Web开发有了更实战的理解,为未来职业生涯奠定了坚实基础。







还没有评论,来说两句吧...