本项目为基于Springboot的基于React的课程作业展示系统设计与开发Springboot实现的基于React的课程作业展示系统开发与实现基于Springboot的基于React的课程作业展示系统基于Springboot的基于React的课程作业展示系统设计课程设计Springboot的基于React的课程作业展示系统源码开源(附源码)基于Springboot的基于React的课程作业展示系统设计与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会的快速发展背景下,基于React的课程作业展示系统的设计与实现成为当前Web技术领域的热点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的基于React的课程作业展示系统系统。首先,我们将阐述基于React的课程作业展示系统的重要性和研究背景,分析现有解决方案的优缺点。接着,详细描述项目的技术选型,包括Java语言、Servlet和JSP等关键组件在基于React的课程作业展示系统中的应用。再者,通过需求分析和系统设计,展示基于React的课程作业展示系统的功能模块与架构。最后,我们将进行系统实现与性能测试,证明基于React的课程作业展示系统的可行性和优越性。此研究不仅提升JavaWeb开发能力,也为同类项目的开发提供参考。
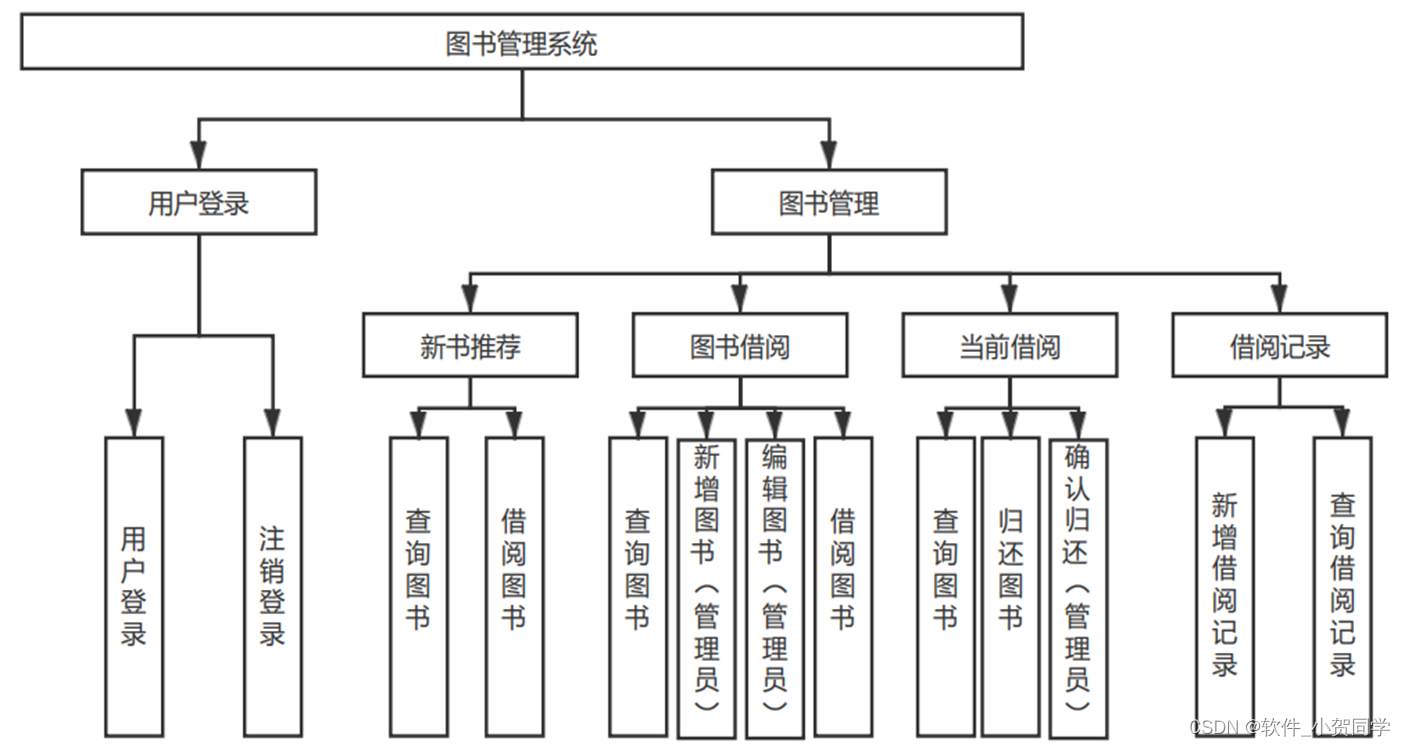
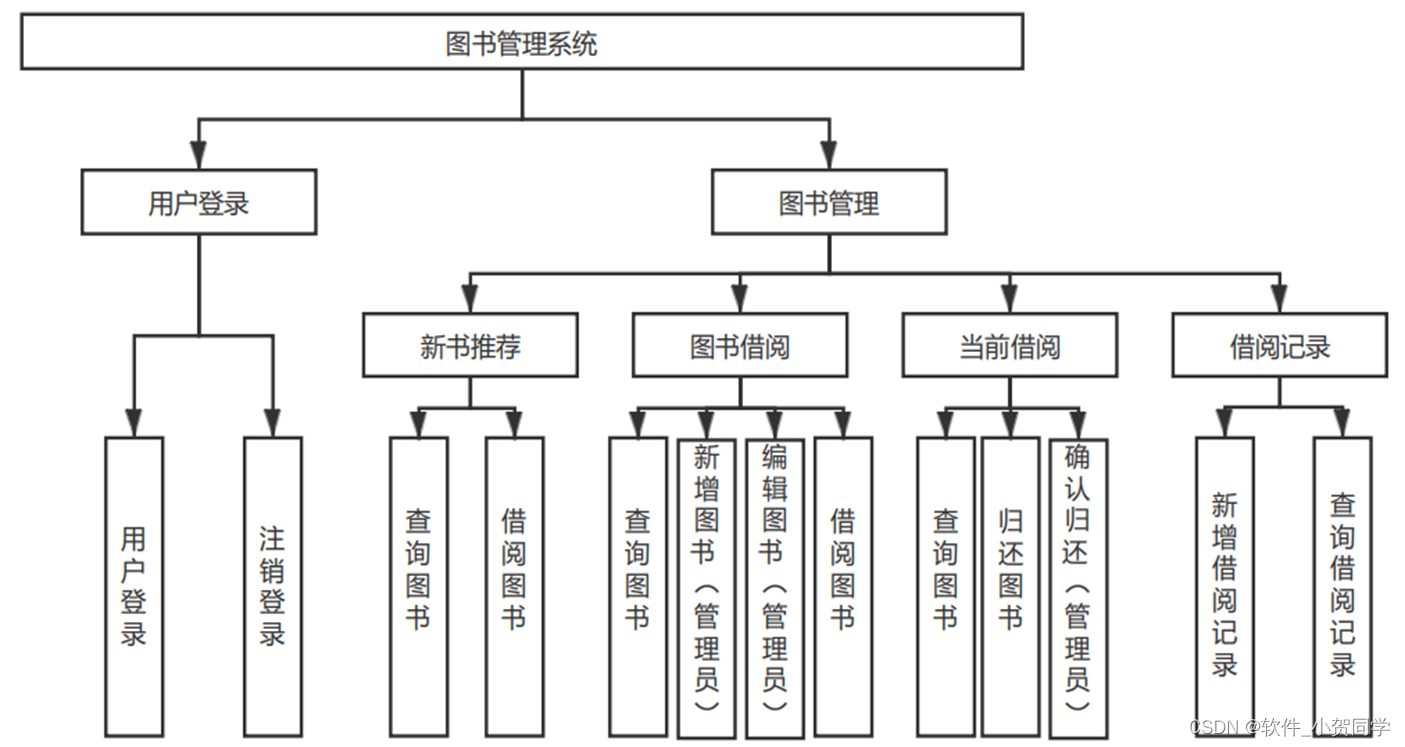
基于React的课程作业展示系统系统架构图/系统设计图




基于React的课程作业展示系统技术框架
B/S架构
在信息化时代,B/S架构(Browser/Server)模型常被视为与C/S架构(Client/Server)的对立面,其核心特征在于利用Web浏览器来接入服务器提供的服务。尽管现代技术日新月异,B/S架构仍然广泛应用,主要归因于其独特的优势。首先,B/S架构极大地简化了软件开发流程,用户只需具备基本的网络浏览器即可使用,无需在客户端进行繁琐的安装和配置,这显著降低了用户的硬件成本,尤其当用户基数庞大时,这种经济效益更为显著。其次,由于所有数据存储在服务器端,安全性和数据一致性得到较好保障,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。此外,考虑到用户习惯,人们更倾向于使用熟悉的浏览器浏览信息,若需安装专用软件可能引起用户的抵触情绪,影响用户体验。因此,从实用性和用户接受度的角度出发,B/S架构成为满足设计需求的理想选择。
Java语言
Java作为一种广泛应用的编程语言,以其跨平台的特性独树一帜,既能支持桌面应用程序的开发,也能满足Web应用的需求。它以其强大的后端处理能力,深受开发者青睐。在Java中,变量扮演着核心角色,它们是程序对数据存储的抽象,通过操作变量间接管理内存,这一机制在一定程度上提升了程序的安全性,使得Java具备抵御针对其代码的直接攻击,从而增强了程序的稳定性和持久性。 Java还具备动态执行的特性,允许程序员不仅使用内置的基础类,还能自定义和重写类,极大地扩展了其功能范畴。这种灵活性使得Java开发者能够构建可复用的功能模块,这些模块可以被其他项目轻松引用,只需在需要的地方简单调用相关方法,大大提高了开发效率和代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL相比Oracle和DB2等其他大型数据库,具备体积小巧、运行速度快的优势。尤其值得注意的是,MySQL在实际的租赁场景中表现得尤为适用,因其经济高效和开源的特性,大大降低了使用成本。这些关键因素构成了选择MySQL作为毕业设计数据库系统的首要考量。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在提升应用程序的结构清晰度、可维护性和扩展性。该模式将程序拆分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型承担着应用程序的核心职责,包含了数据结构和业务逻辑,专注于数据的管理与处理,而不涉及用户界面的细节。视图则构成了用户与应用交互的界面,它展示由模型提供的数据,并允许用户发起交互。多种形态的视图,如GUI、网页或命令行界面,都是其可能的形式。控制器作为中介,接收用户的输入,协调模型和视图的协作,根据用户请求从模型获取数据,再指示视图更新展示。这种分离使得各组件的关注点明确,从而提高了代码的可维护性。
Vue框架
Vue.js,作为一个渐进式的JavaScript框架,专门用于构建用户界面和高效开发单页应用(SPA)。它的设计理念是无缝融入既有项目,既能作为小型功能的增强工具,也可支持构建复杂的全栈前端应用。该框架的核心聚焦于视图层,学习曲线平缓,且具备良好的可扩展性。Vue.js 提供了强大的数据绑定机制、组件系统以及客户端路由功能,倡导组件化开发模式。通过将界面分解为独立、可重用的组件,每个组件承担特定的功能,从而实现代码的高模块化和易维护性。此外,Vue.js拥有详尽的文档和活跃的社区支持,为新手提供友好的入门体验。
SpringBoot框架
Spring Boot是一款针对初学者与经验丰富的Spring框架开发者设计的简化开发的框架。其易学性是其显著特点,无论英文还是中文资源丰富,为全球的学习者提供了充足的教学材料。该框架允许无缝整合各种Spring生态系统,使得传统Spring项目能轻松转换适应。特别的是,Spring Boot内置了Servlet容器,这使得开发者无需将代码打包成WAR格式即可直接运行。此外,它还集成了应用程序监控功能,允许在运行时对项目状态进行实时监控,便于快速识别和定位问题,从而提高问题修复的效率。
基于React的课程作业展示系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
基于React的课程作业展示系统数据库表设计
用户表 (kecheng_USER)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符(基于React的课程作业展示系统中的用户ID) |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名(基于React的课程作业展示系统登录名) |
| PASSWORD | VARCHAR | 64 | NOT NULL | 用户密码(加密存储) |
| VARCHAR | 100 | NOT NULL | 用户邮箱(用于基于React的课程作业展示系统通信) | |
| REG_DATE | DATETIME | NOT NULL | 注册日期 | |
| LAST_LOGIN | DATETIME | NULL | 最后登录时间 | |
| STATUS | TINYINT | 1 | NOT NULL | 用户状态(0-禁用,1-正常) |
| ${PRODUCT} | VARCHAR | 50 | NULL | 用户在基于React的课程作业展示系统中的特定角色或权限描述 |
日志表 (kecheng_LOG)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志ID |
| USER_ID | INT | 11 | NOT NULL | 操作用户ID (kecheng_USER表的外键) |
| ACTION | VARCHAR | 255 | NOT NULL | 操作描述(如:“在基于React的课程作业展示系统中…”) |
| ACTION_TIME | DATETIME | NOT NULL | 操作时间 | |
| IP_ADDRESS | VARCHAR | 15 | NOT NULL | 操作者的IP地址 |
| DETAILS | TEXT | NULL | 操作详细信息 |
管理员表 (kecheng_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员ID(基于React的课程作业展示系统超级用户) |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名 |
| PASSWORD | VARCHAR | 64 | NOT NULL | 管理员密码(加密存储) |
| VARCHAR | 100 | NOT NULL | 管理员邮箱(基于React的课程作业展示系统工作联系) | |
| CREATE_DATE | DATETIME | NOT NULL | 创建日期 |
核心信息表 (kecheng_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息标识(如:“基于React的课程作业展示系统版本号”) |
| INFO_VALUE | VARCHAR | 255 | NOT NULL | 关键信息值(如:“v1.0.1”) |
| UPDATE_DATE | DATETIME | NOT NULL | 最后更新时间 |
基于React的课程作业展示系统系统类图




基于React的课程作业展示系统前后台
基于React的课程作业展示系统前台登陆地址 https://localhost:8080/login.jsp
基于React的课程作业展示系统后台地址 https://localhost:8080/admin/login.jsp
基于React的课程作业展示系统测试用户 cswork admin bishe 密码 123456
基于React的课程作业展示系统测试用例
1. 功能测试
| 序号 | 测试项 | 预期输入 | 预期输出 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | 登录功能 | 正确用户名和密码 | 登录成功,跳转至主页面 | 基于React的课程作业展示系统应显示用户个人信息 | PASS/FAIL |
| 2 | 注册新用户 | 合法邮箱,用户名,密码 | 注册成功提示 | 基于React的课程作业展示系统反馈注册成功,新用户数据入库 | PASS/FAIL |
| 3 | 数据检索 | 关键字搜索 | 相关信息列表 | 基于React的课程作业展示系统列出与关键字匹配的记录 | PASS/FAIL |
2. 性能测试
| 序号 | 测试项 | 负载条件 | 预期响应时间 | 实际响应时间 | 结果判定 |
|---|---|---|---|---|---|
| 4 | 并发访问 | 100并发用户 | ≤2秒 | 基于React的课程作业展示系统处理请求的时间 | PASS/FAIL |
| 5 | 大数据量处理 | 1000条记录检索 | ≤5秒 | 基于React的课程作业展示系统检索并展示数据的速度 | PASS/FAIL |
3. 兼容性测试
| 序号 | 测试平台/浏览器 | 预期表现 | 实际表现 | 结果判定 |
|---|---|---|---|---|
| 6 | Google Chrome | 正常显示和操作 | 基于React的课程作业展示系统在Chrome上运行无误 | PASS/FAIL |
| 7 | Firefox | 正常显示和操作 | 基于React的课程作业展示系统在Firefox上功能完整 | PASS/FAIL |
| 8 | Mobile (iOS/Android) | 兼容移动设备 | 基于React的课程作业展示系统在移动设备上可正常使用 | PASS/FAIL |
4. 安全性测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 9 | SQL注入 | 非法SQL字符输入 | 拒绝输入并提示错误 | 基于React的课程作业展示系统防止SQL注入攻击 |
| 10 | 用户数据加密 | 用户密码加密存储 | 密码以密文形式保存 | 基于React的课程作业展示系统实现数据安全存储 |
基于React的课程作业展示系统部分代码实现
Springboot实现的基于React的课程作业展示系统代码【源码+数据库+开题报告】源码下载
- Springboot实现的基于React的课程作业展示系统代码【源码+数据库+开题报告】源代码.zip
- Springboot实现的基于React的课程作业展示系统代码【源码+数据库+开题报告】源代码.rar
- Springboot实现的基于React的课程作业展示系统代码【源码+数据库+开题报告】源代码.7z
- Springboot实现的基于React的课程作业展示系统代码【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在以 "基于React的课程作业展示系统" 为主题的Javaweb开发毕业设计中,我深入学习了Servlet、JSP、Spring Boot及MySQL等核心技术。通过实践,我理解了基于React的课程作业展示系统在构建动态web应用中的关键角色,它强化了我对Web交互逻辑和数据库管理的认识。项目开发过程中,我不仅锻炼了问题解决能力,也体会到了团队协作的重要性。此外,运用MVC模式优化基于React的课程作业展示系统的结构,让我更深刻地理解了软件设计模式。这次经历为我未来从事专业开发工作打下了坚实基础。







还没有评论,来说两句吧...