本项目为web大作业_基于j2ee+mysql的使用React构建聊天应用设计与开发基于j2ee+mysql的使用React构建聊天应用设计与实现【源码+数据库+开题报告】(附源码)基于j2ee+mysql实现使用React构建聊天应用j2ee+mysql实现的使用React构建聊天应用代码(项目源码+数据库+源代码讲解)j2ee+mysql实现的使用React构建聊天应用研究与开发【源码+数据库+开题报告】基于j2ee+mysql的使用React构建聊天应用实现(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,使用React构建聊天应用作为一款基于JavaWeb技术构建的创新型应用,其开发与研究显得尤为重要。本论文以使用React构建聊天应用为研究核心,旨在探讨如何利用JavaWeb技术打造高效、安全且用户友好的网络平台。首先,我们将分析使用React构建聊天应用的市场需求与现有解决方案,接着深入研究JavaWeb开发框架,如Spring Boot和Hibernate,以优化系统架构。然后,详细阐述使用React构建聊天应用的系统设计与实现过程,包括前端界面设计和后端业务逻辑处理。最后,通过测试与性能评估,验证使用React构建聊天应用的实用性和可行性,为同类项目的开发提供参考。此研究不仅提升JavaWeb技术的应用水平,也为使用React构建聊天应用在未来的发展奠定了坚实基础。
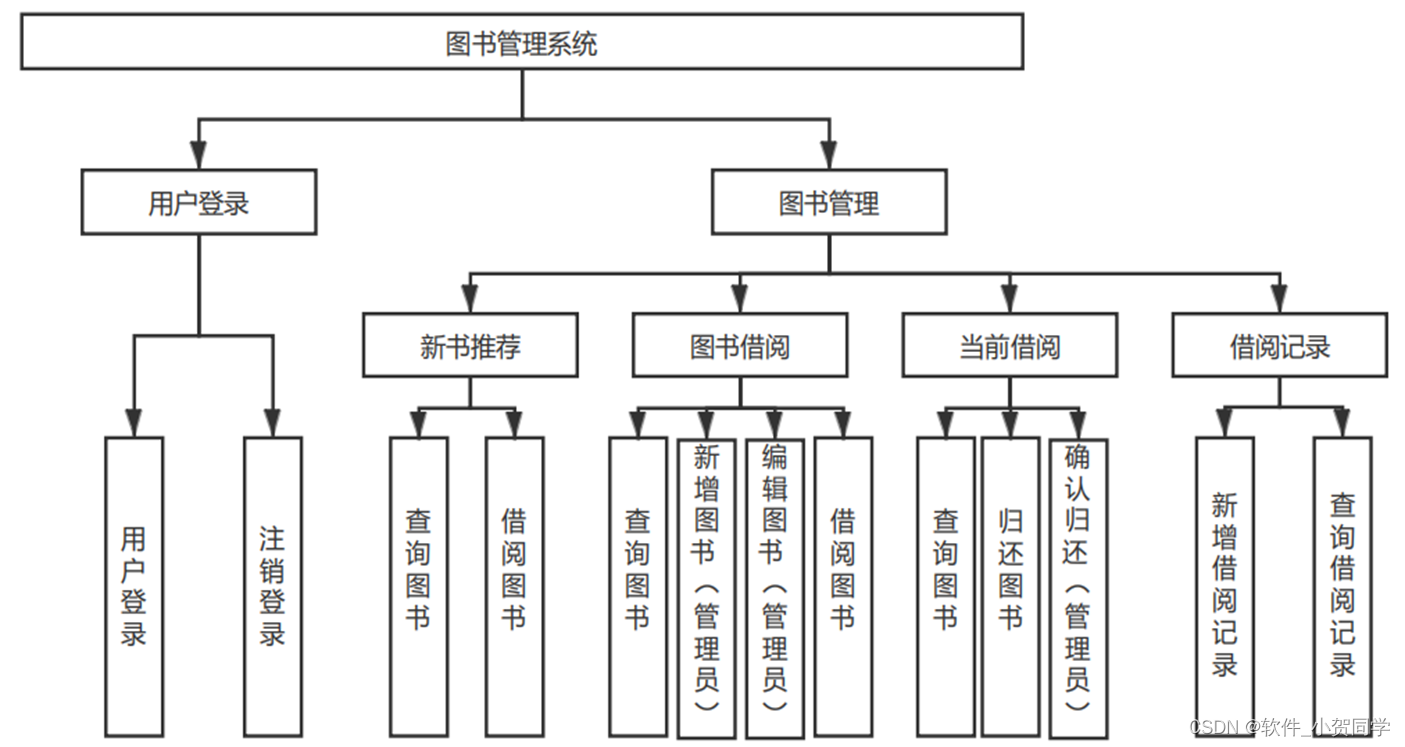
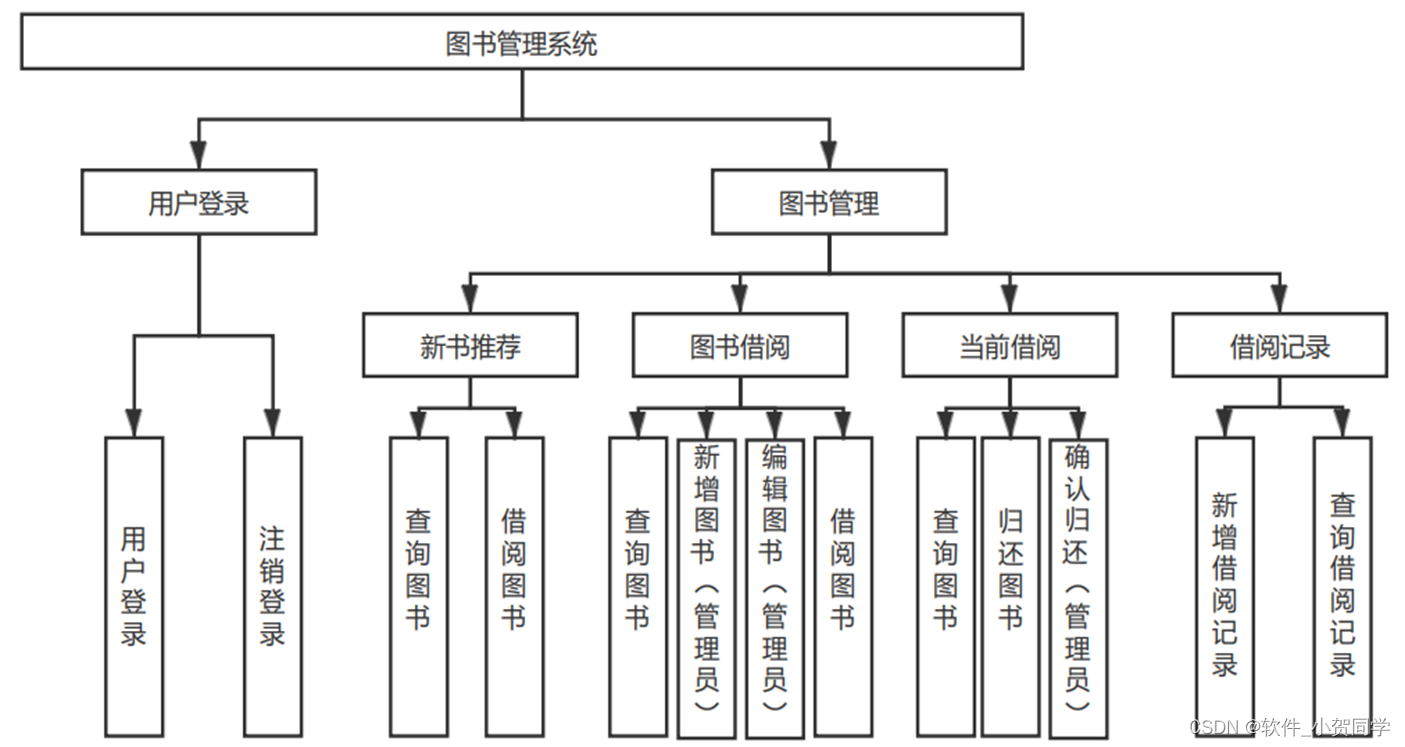
使用React构建聊天应用系统架构图/系统设计图




使用React构建聊天应用技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类产品中脱颖而出,因而备受青睐。相较于Oracle和DB2等大型数据库系统,MySQL以其小巧轻便、高效快速的性能著称。尤其是在实际的租赁场景下,MySQL能够满足毕业设计的需求,关键在于其经济性与开源本质。这不仅降低了使用成本,也提供了灵活的开发选项,成为选择它的主要理由。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它融合了Java编程语言于HTML页面中,以实现数据的动态呈现。在服务器端运行时,JSP会将含有Java代码的页面转化为普通的HTML,并将结果传递给用户的浏览器。这项技术极大地简化了构建具备交互功能的Web应用的过程。其工作原理背后,Servlet扮演了关键角色,作为JSP的基础支撑。本质上,每个JSP页面在执行时都会被翻译并编译为一个Servlet实例,Servlet遵循标准的协议处理HTTP请求,并生成相应的响应内容。
Java语言
Java编程语言现已成为业界广泛采纳的主流语言,其独特之处在于能支持多种应用场景,从传统的桌面应用程序到互联网应用,甚至是后台服务处理。在Java中,变量是核心概念,代表着数据的存储单元,通过操作变量来管理内存,这种机制间接增强了程序的安全性,使得由Java编写的程序能够抵抗某些特定的病毒攻击,从而提升程序的稳定性和持久性。 Java还具备强大的运行时灵活性,其类库不仅包含基础组件,还能被开发者重写和扩展,以满足更复杂的需求。这使得Java能够实现丰富的功能,并且鼓励代码重用。开发者可以封装常用功能为独立模块,当其他项目需要类似功能时,只需引入这些模块,通过调用相应方法即可,极大地提高了开发效率和代码的可维护性。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将程序拆分为三个关键部分,以实现关注点的有效分离。Model(模型)专注于应用程序的核心数据结构和业务逻辑,独立于用户界面,负责数据的管理、存储和处理。View(视图)作为用户与应用交互的界面,展示由模型提供的信息,并允许用户进行操作,其形态可多样,如GUI、网页或文本界面。Controller(控制器)充当协调者角色,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而确保各组件间的协同工作,提高代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比,主要特点是通过Web浏览器来交互和访问服务器上的应用程序。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,这种架构极大地简化了软件开发过程,因为开发者只需关注服务器端的编程,而用户端仅需一个标准的网络浏览器即可,降低了客户端的硬件要求和维护成本。其次,当用户基数庞大时,这种架构能显著节省用户的设备投入,因为只需具备上网条件的浏览器就能获取所需信息和服务,有利于资源优化。再者,B/S架构将数据存储在服务器端,从而提供了较好的数据安全保护,用户无论身处何处,只要有互联网连接,都能便捷地访问个人资料。此外,考虑到用户使用习惯,人们更倾向于使用熟悉的浏览器浏览各类信息,而非安装特定软件,这使得B/S架构在用户体验上更具优势。综上所述,选择B/S架构作为设计基础,能够满足项目需求并提供高效、经济且用户友好的解决方案。
使用React构建聊天应用项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React构建聊天应用数据库表设计
用户表 (React_USER)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 用户唯一标识符,主键,使用React构建聊天应用中的用户ID |
| USERNAME | VARCHAR(50) | 用户名,用于登录使用React构建聊天应用系统 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于使用React构建聊天应用的账户安全 |
| VARCHAR(100) | 用户邮箱,使用React构建聊天应用的联系方式 | |
| CREATE_DATE | TIMESTAMP | 用户创建时间,记录用户在使用React构建聊天应用的注册日期 |
| LAST_LOGIN | TIMESTAMP | 最后一次登录时间,记录用户最近访问使用React构建聊天应用的时间 |
日志表 (React_LOG)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符,主键 |
| USER_ID | INT | 关联React_USER表的用户ID,记录操作用户 |
| ACTION | VARCHAR(50) | 用户在使用React构建聊天应用执行的操作描述 |
| ACTION_TIME | TIMESTAMP | 操作时间,记录用户在使用React构建聊天应用执行动作的具体时间 |
| DETAILS | TEXT | 操作详情,描述使用React构建聊天应用中具体发生了什么变化 |
管理员表 (React_ADMIN)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符,主键 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,使用React构建聊天应用后台的管理员身份标识 |
| PASSWORD | VARCHAR(255) | 加密后的管理员密码,用于使用React构建聊天应用后台登录 |
| CREATE_DATE | TIMESTAMP | 创建时间,记录管理员在使用React构建聊天应用的添加时间 |
核心信息表 (React_CORE_INFO)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 信息键,唯一标识使用React构建聊天应用中的关键配置项 |
| INFO_VALUE | TEXT | 信息值,存储使用React构建聊天应用的核心配置信息或状态数据 |
| DESCRIPTION | VARCHAR(200) | 对该核心信息的描述,解释在使用React构建聊天应用中的作用和意义 |
| UPDATE_DATE | TIMESTAMP | 最后更新时间,记录使用React构建聊天应用配置信息的修改时间 |
使用React构建聊天应用系统类图




使用React构建聊天应用前后台
使用React构建聊天应用前台登陆地址 https://localhost:8080/login.jsp
使用React构建聊天应用后台地址 https://localhost:8080/admin/login.jsp
使用React构建聊天应用测试用户 cswork admin bishe 密码 123456
使用React构建聊天应用测试用例
基本信息
| 序号 | 测试编号 | 功能模块 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC001 | 登录 | 正确用户名,正确密码 | 成功登录界面 | 使用React构建聊天应用显示登录成功 | PASS |
| 2 | TC002 | 注册 | 新用户信息 | 注册成功提示 | 使用React构建聊天应用返回注册成功信息 | PASS |
| 3 | TC003 | 数据检索 | 关键词 "test" | 包含关键词的记录 | 使用React构建聊天应用显示相关记录 | PASS/FAIL |
功能测试
| 序号 | 测试编号 | 功能模块 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 4 | TC004 | 新增信息 | 新增条目 | 提示信息添加成功 | 使用React构建聊天应用显示添加成功 | PASS |
| 5 | TC005 | 修改信息 | 需修改的条目ID | 提示信息已更新 | 使用React构建聊天应用更新后的信息 | PASS/FAIL |
| 6 | TC006 | 删除信息 | 待删除的条目ID | 确认删除并成功执行 | 使用React构建聊天应用从数据库中移除该条目 | PASS |
异常处理
| 序号 | 测试编号 | 功能模块 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 7 | TC007 | 错误登录 | 无效用户名,错误密码 | 错误提示信息 | 使用React构建聊天应用显示登录失败 | PASS |
| 8 | TC008 | 空白检索 | 无关键词 | 显示所有记录或提示信息 | 使用React构建聊天应用返回所有记录 | PASS |
| 9 | TC009 | 重复注册 | 已存在的用户名 | 提示用户名已存在 | 使用React构建聊天应用阻止重复注册 | PASS |
性能测试
| 序号 | 测试编号 | 功能模块 | 测试条件 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|---|---|
| 10 | TC010 | 并发访问 | 多用户同时操作 | 系统稳定,无数据冲突 | 使用React构建聊天应用处理并发请求 | PASS/FAIL |
使用React构建聊天应用部分代码实现
基于j2ee+mysql的使用React构建聊天应用开发 【源码+数据库+开题报告】源码下载
- 基于j2ee+mysql的使用React构建聊天应用开发 【源码+数据库+开题报告】源代码.zip
- 基于j2ee+mysql的使用React构建聊天应用开发 【源码+数据库+开题报告】源代码.rar
- 基于j2ee+mysql的使用React构建聊天应用开发 【源码+数据库+开题报告】源代码.7z
- 基于j2ee+mysql的使用React构建聊天应用开发 【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用React构建聊天应用:一个基于Javaweb的创新实践》中,我深入探讨了如何利用JavaWeb技术构建高效、安全的使用React构建聊天应用系统。通过这次研究,我不仅巩固了Servlet、JSP和MVC设计模式的知识,还学会了数据库设计与优化。在实际开发过程中,使用React构建聊天应用的难点在于集成Spring Boot和MyBatis框架,这一挑战使我更熟练地掌握了依赖注入和ORM映射。此外,我认识到持续集成与单元测试的重要性,为使用React构建聊天应用的质量保证提供了坚实基础。此次项目经验让我深刻理解到,成功的Javaweb开发不仅关乎技术,更关乎解决问题的策略和团队协作。







还没有评论,来说两句吧...