本项目为基于Java WEB的React Native打造跨平台校园APP设计 基于Java WEB的React Native打造跨平台校园APP基于Java WEB的React Native打造跨平台校园APP设计与实现【源码+数据库+开题报告】基于Java WEB的React Native打造跨平台校园APP(项目源码+数据库+源代码讲解)基于Java WEB的React Native打造跨平台校园APP开发课程设计Java WEB实现的React Native打造跨平台校园APP代码【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,React Native打造跨平台校园APP作为一款基于JavaWeb技术的创新应用,其开发与研究显得尤为重要。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的React Native打造跨平台校园APP系统,以满足现代用户对互联网服务的多元化需求。首先,我们将详述React Native打造跨平台校园APP的业务需求与系统架构设计;其次,深入剖析JavaWeb核心技术在React Native打造跨平台校园APP中的应用,包括Servlet、JSP与数据库交互等;再者,讨论系统实现过程中的问题及解决方案;最后,对React Native打造跨平台校园APP进行性能测试与优化,确保其稳定运行。此研究不仅提升JavaWeb开发能力,也为同类项目的开发提供参考。
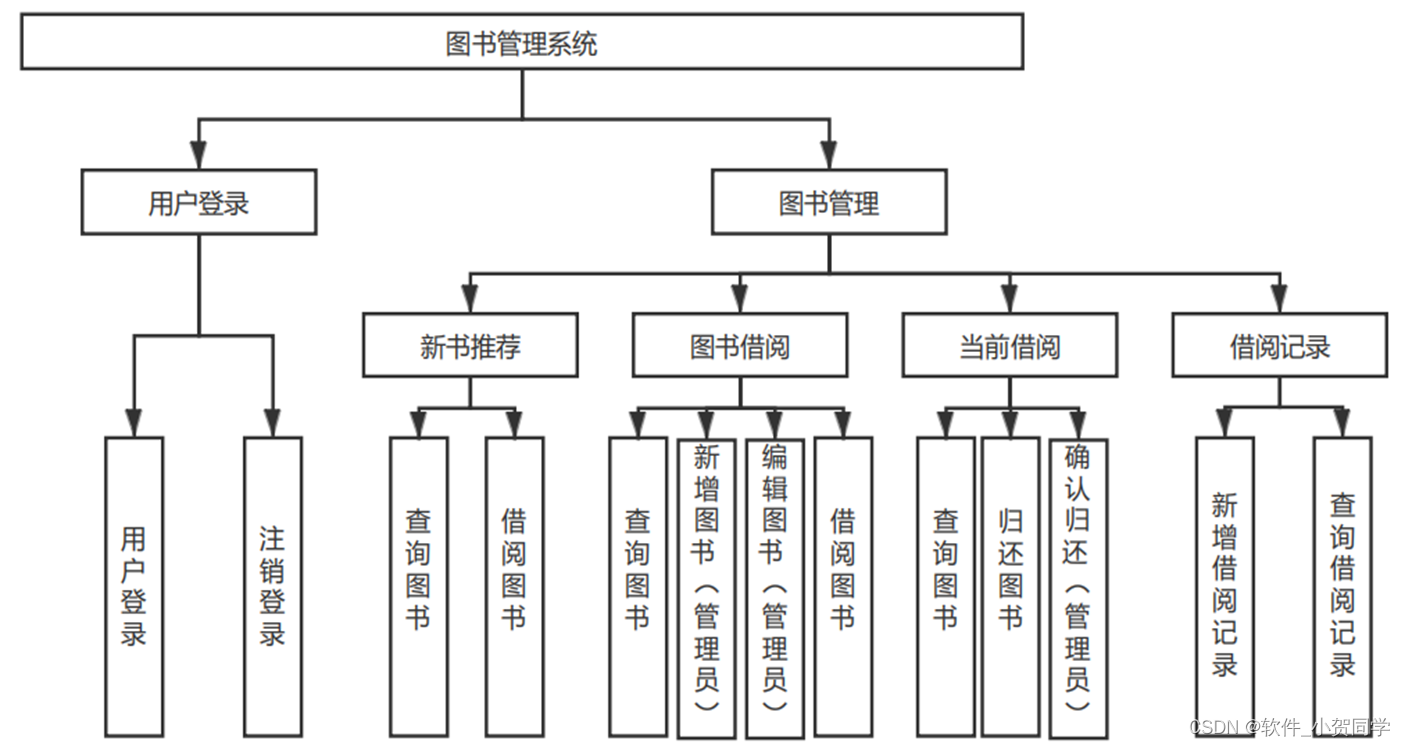
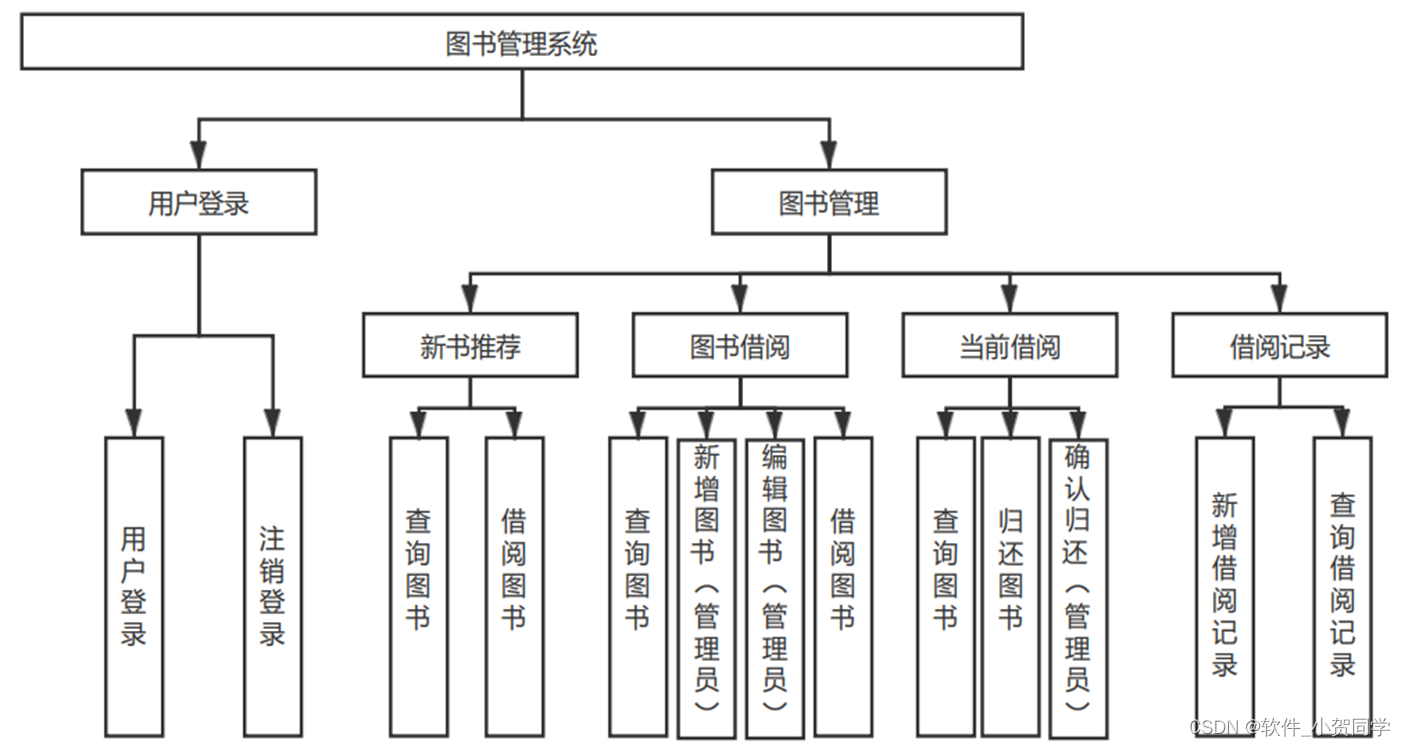
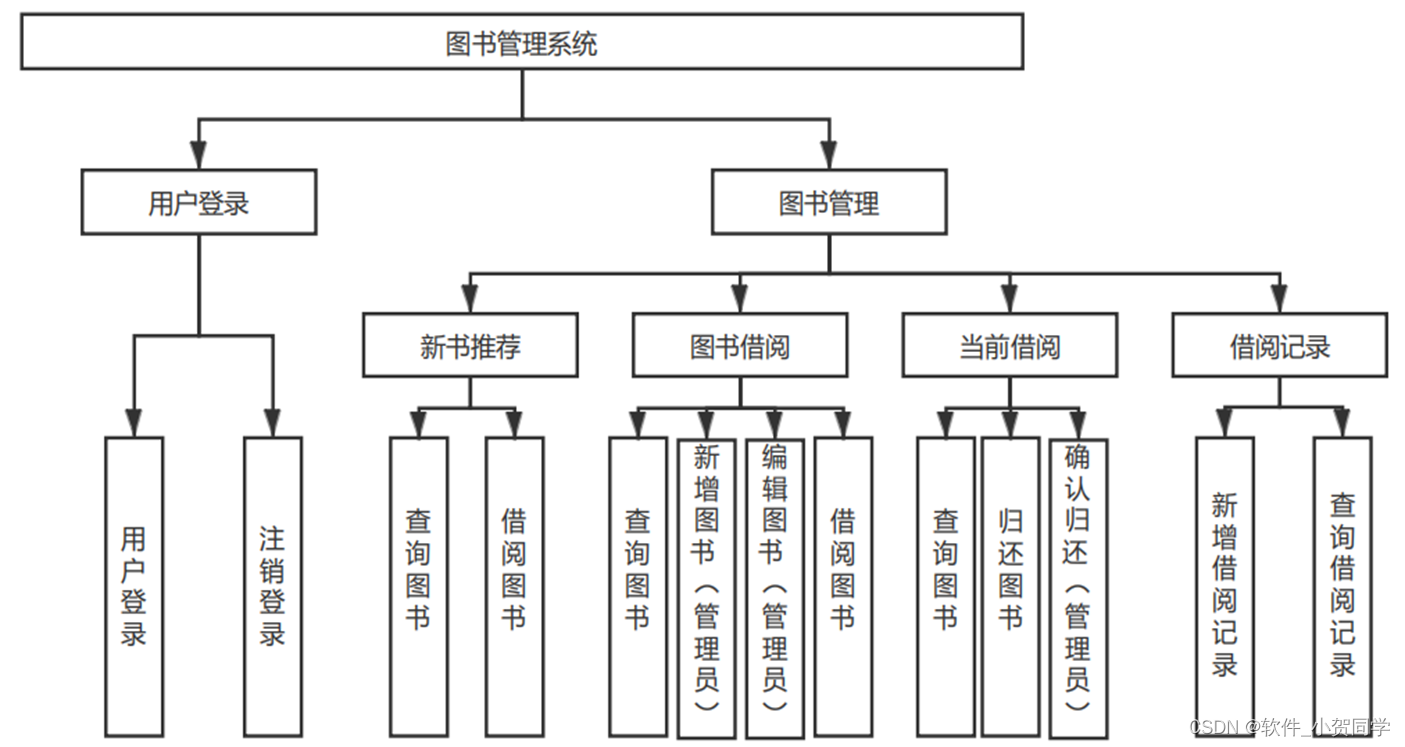
React Native打造跨平台校园APP系统架构图/系统设计图




React Native打造跨平台校园APP技术框架
MVC(Model-View-Controller)架构是一种常用于构建软件应用的结构模式,旨在优化代码组织和解耦不同功能模块。该模式强调了三个关键组件的独立性,从而提升系统的可维护性与扩展性。Model(模型)专注于数据的结构与业务逻辑,包含数据的存储、处理和获取,而不涉及用户界面的实现细节。View(视图)充当用户与应用交互的界面,它展示由模型提供的信息,并允许用户进行操作,其形式可多样,如GUI、网页或命令行。Controller(控制器)作为中枢,接收用户输入,协调模型与视图响应用户请求,它调用模型以处理数据,并指示视图更新以反映结果。通过MVC模式,各部分职责明确,降低了代码的复杂度,提高了维护效率。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的技术,它将Java代码集成到HTML文档中,实现网页的智能化和交互性。在服务器端运行时,JSP会将这些内嵌的Java指令转化为HTML,并将生成的静态内容发送至用户浏览器。JSP的优势在于它简化了开发高效Web应用的过程,特别适合构建具有实时交互功能的应用。 在JSP的背后,Servlet扮演着核心支撑的角色。实质上,每一个JSP页面在执行过程中都会被转化并编译为一个Servlet实例。Servlet是Java定义的一种标准接口,专门用来处理HTTP请求并生成相应的服务响应。这种规范化的处理方式确保了JSP和Servlet的兼容性与可扩展性。
MySQL数据库
在毕业设计的背景下,我选择了MySQL作为核心的数据存储系统。MySQL是一种关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。其主要优势在于轻量级架构、高效运行速度以及对小型到中型企业环境的高度适应性。相较于Oracle和DB2等其他大型数据库,MySQL以其小巧的体积、快速的响应时间和较低的运营成本脱颖而出。尤为关键的是,MySQL是开源软件,这不仅降低了使用成本,还允许我们深入定制以满足实际租赁系统的特定需求。因此,基于以上理由,MySQL成为了本次毕业设计的理想选择。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。在当前数字化时代,B/S架构仍广泛应用,主要原因在于其独特优势。首先,该架构极大地简化了软件开发过程,因为它依赖于浏览器作为通用客户端,无需为每个用户安装特定应用程序,降低了开发复杂性和成本。其次,从用户的角度来看,只需具备网络连接和基本的浏览器即可访问系统,这显著降低了客户端硬件配置要求,节省了用户的硬件投入。此外,由于数据存储在服务器端,B/S架构提供了更好的数据安全性和统一管理,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息。在用户体验方面,用户已习惯于通过浏览器浏览各类信息,避免安装额外软件可以减少用户的抵触感,增强信任度。因此,综合考虑,B/S架构是满足本设计需求的理想选择。
Java语言
Java是一种广泛应用的编程语言,以其跨平台和多功能性著称。它不仅支持桌面应用程序的开发,还广泛用于构建网络应用程序,特别是作为后端服务的基础。在Java中,变量扮演着核心角色,它们是存储数据的基本单元,与内存管理紧密相关,这在一定程度上增强了Java程序的安全性,因为它们对病毒的直接攻击具有一定的抵御能力,从而提升了程序的稳定性和持久性。 Java的动态特性使得其运行时能够灵活适应变化,程序员不仅可以利用内置的类库,还可以自定义和重写类,以扩展其功能。这种特性鼓励了代码的复用,开发者可以创建可重用的模块或库,当其他项目需要类似功能时,只需引入相应模块并调用预定义的方法,极大地提高了开发效率和代码质量。
React Native打造跨平台校园APP项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
React Native打造跨平台校园APP数据库表设计
用户表 (kuapingtai_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符, 自增长主键 |
| USERNAME | VARCHAR(50) | 用户名, 不可为空,React Native打造跨平台校园APP系统的登录用户名 |
| PASSWORD | VARCHAR(100) | 加密后的密码, 不可为空,用于React Native打造跨平台校园APP系统的身份验证 |
| VARCHAR(100) | 用户邮箱, 用于React Native打造跨平台校园APP系统的通讯和找回密码 | |
| CREATE_DATE | TIMESTAMP | 用户创建时间, 记录用户在React Native打造跨平台校园APP系统中的注册日期 |
日志表 (kuapingtai_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符, 自增长主键 |
| USER_ID | INT | 关联用户ID, 外键引用kuapingtai_USER表的ID |
| ACTION | VARCHAR(100) | 用户在React Native打造跨平台校园APP系统执行的操作描述 |
| ACTION_DATE | TIMESTAMP | 操作发生的时间, 记录在React Native打造跨平台校园APP系统中的具体时间点 |
| IP_ADDRESS | VARCHAR(45) | 用户执行操作时的IP地址, 用于React Native打造跨平台校园APP系统的审计追踪 |
管理员表 (kuapingtai_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符, 自增长主键 |
| USERNAME | VARCHAR(50) | 管理员用户名, 不可为空,React Native打造跨平台校园APP系统的超级用户登录名 |
| PASSWORD | VARCHAR(100) | 加密后的密码, 不可为空,用于React Native打造跨平台校园APP系统的管理员身份验证 |
| VARCHAR(100) | 管理员邮箱, 用于React Native打造跨平台校园APP系统的通讯和内部通知 | |
| PRIVILEGE_LEVEL | INT | 管理员权限等级, 决定在React Native打造跨平台校园APP系统中的操作范围 |
核心信息表 (kuapingtai_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_ID | INT | 核心信息唯一标识符, 自增长主键 |
| KEY | VARCHAR(50) | 信息键, 用于在React Native打造跨平台校园APP系统中唯一标识信息项 |
| VALUE | TEXT | 信息值, 存储React Native打造跨平台校园APP系统的核心配置或状态信息 |
| UPDATE_DATE | TIMESTAMP | 最后更新时间, 记录信息在React Native打造跨平台校园APP系统中的修改时间点 |
React Native打造跨平台校园APP系统类图




React Native打造跨平台校园APP前后台
React Native打造跨平台校园APP前台登陆地址 https://localhost:8080/login.jsp
React Native打造跨平台校园APP后台地址 https://localhost:8080/admin/login.jsp
React Native打造跨平台校园APP测试用户 cswork admin bishe 密码 123456
React Native打造跨平台校园APP测试用例
React Native打造跨平台校园APP 测试用例模板
本测试用例针对的是
React Native打造跨平台校园APP
,一个基于JavaWeb技术构建的信息管理系统,旨在高效、安全地管理各类信息。
| 序号 | 功能模块 | 测试编号 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | 用户登录 | TCF001 | 正确账号、密码 | 登录成功界面 | React Native打造跨平台校园APP显示登录成功 | PASS |
| 2 | 数据添加 | TCD002 | 新增信息数据 | 数据成功添加提示 | React Native打造跨平台校园APP反馈添加成功 | PASS/FAIL |
| 3 | 数据查询 | TCR003 | 查询关键词 | 匹配数据列表 | React Native打造跨平台校园APP展示查询结果 | PASS/FAIL |
| 4 | 权限控制 | TCP004 | 无权限用户尝试操作 | 操作受限提示 | React Native打造跨平台校园APP阻止非法操作 | PASS |
| 序号 | 测试场景 | 预期性能指标 | 实际性能 | 结果 |
|---|---|---|---|---|
| 1 | 并发访问 | 承受50用户同时在线 | React Native打造跨平台校园APP稳定运行 | PASS/FAIL |
| 2 | 响应时间 | 页面加载不超过2秒 | React Native打造跨平台校园APP加载速度 | PASS/FAIL |
| 序号 | 测试内容 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|
| 1 | SQL注入 | 阻止恶意SQL语句 | React Native打造跨平台校园APP有效防护 | PASS/FAIL |
| 2 | 数据加密 | 用户敏感信息加密存储 | React Native打造跨平台校园APP数据安全 | PASS/FAIL |
| 序号 | 测试环境 | 预期表现 | 实际表现 | 结果 |
|---|---|---|---|---|
| 1 | 不同浏览器 | 正常显示和功能 | React Native打造跨平台校园APP在各浏览器一致 | PASS/FAIL |
| 2 | 多种操作系统 | 兼容运行 | React Native打造跨平台校园APP在Windows/Linux/Mac上运行良好 | PASS/FAIL |
React Native打造跨平台校园APP部分代码实现
(附源码)基于Java WEB的React Native打造跨平台校园APP实现源码下载
- (附源码)基于Java WEB的React Native打造跨平台校园APP实现源代码.zip
- (附源码)基于Java WEB的React Native打造跨平台校园APP实现源代码.rar
- (附源码)基于Java WEB的React Native打造跨平台校园APP实现源代码.7z
- (附源码)基于Java WEB的React Native打造跨平台校园APP实现源代码百度网盘下载.zip
总结
在以 "React Native打造跨平台校园APP" 为主题的JavaWeb开发毕业设计中,我深入理解了Web应用程序的生命周期和MVC架构模式。通过实践,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,实现了React Native打造跨平台校园APP的高效后台管理和用户友好的前端展示。此外,我还体验了数据库设计与优化,确保了React Native打造跨平台校园APP数据的安全存储与快速检索。此次项目不仅锻炼了我的编程技能,更让我懂得了团队协作与需求分析的重要性,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...