本项目为基于Web的动画效果设计平台(项目源码+数据库+源代码讲解)web大作业_基于Web的动画效果设计平台实现(附源码)基于Web的动画效果设计平台研究与实现基于Web的动画效果设计平台设计与实现(项目源码+数据库+源代码讲解)基于Web实现动画效果设计平台基于Web的动画效果设计平台实现【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会飞速发展的今天,动画效果设计平台作为JavaWeb技术的重要应用,已日益凸显其价值。本论文以“基于JavaWeb的动画效果设计平台系统开发”为主题,旨在探讨如何利用JavaWeb技术构建高效、安全的动画效果设计平台平台。首先,我们将介绍动画效果设计平台的基本概念和市场背景,阐述研究的重要性。接着,详细分析系统需求,设计动画效果设计平台的架构,采用Spring Boot、MyBatis等核心技术实现功能模块。此外,还将讨论安全策略与性能优化,确保动画效果设计平台服务的稳定运行。通过此项目,期望能为动画效果设计平台领域的开发提供实践参考,推动JavaWeb技术在实际业务中的广泛应用。
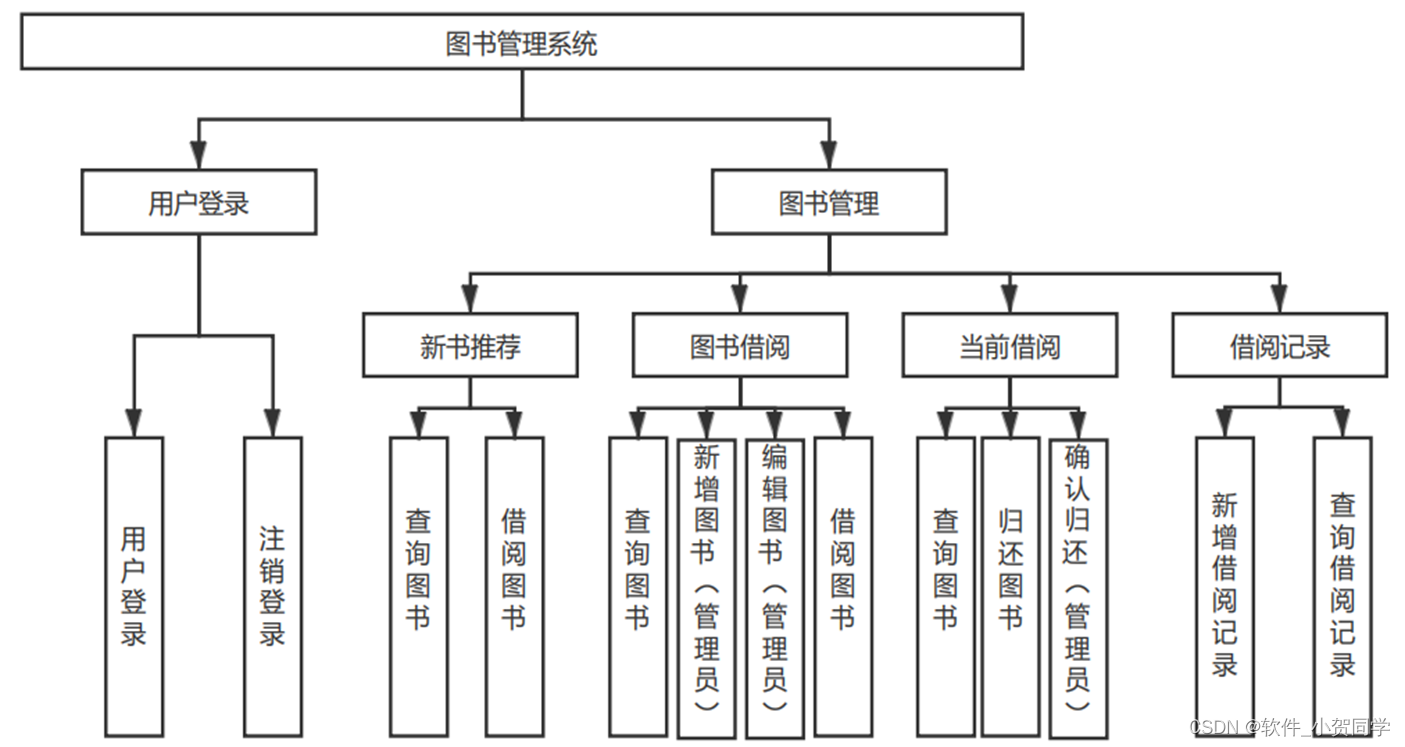
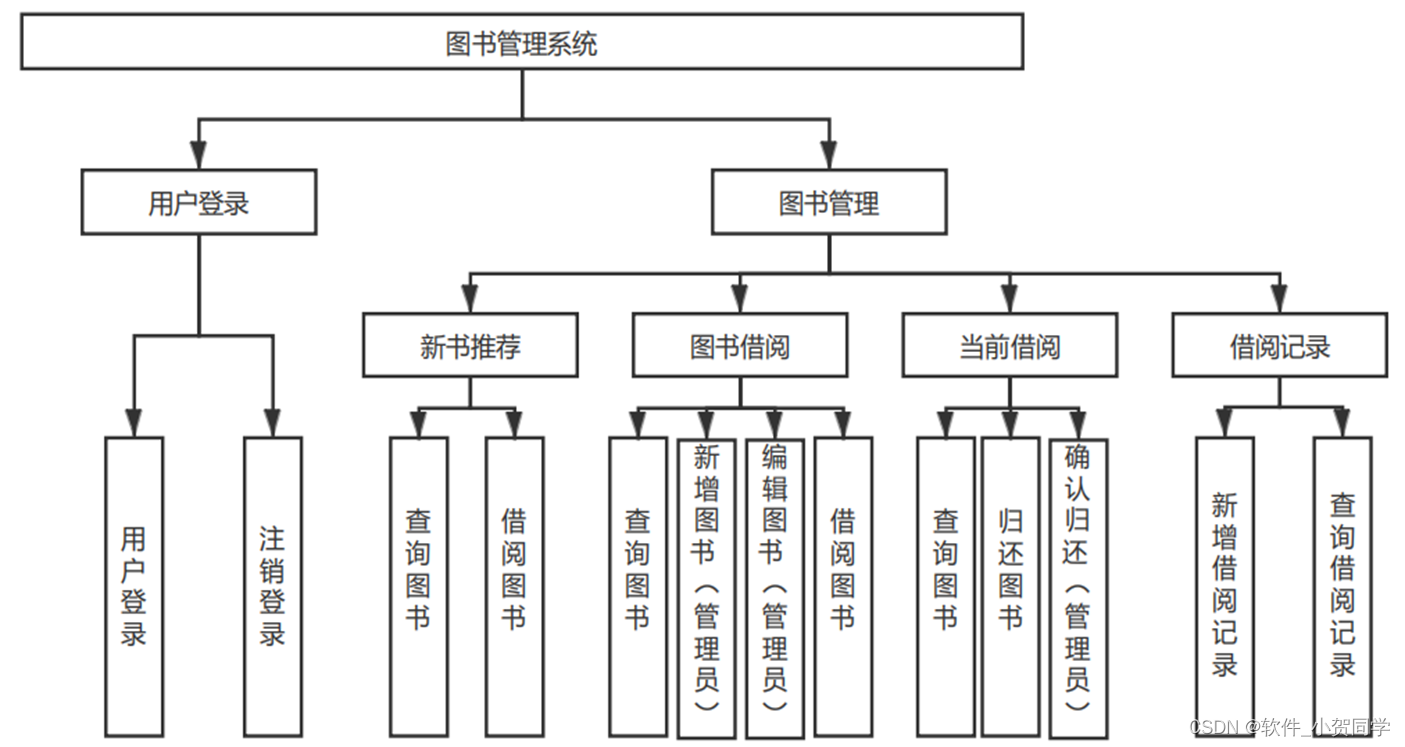
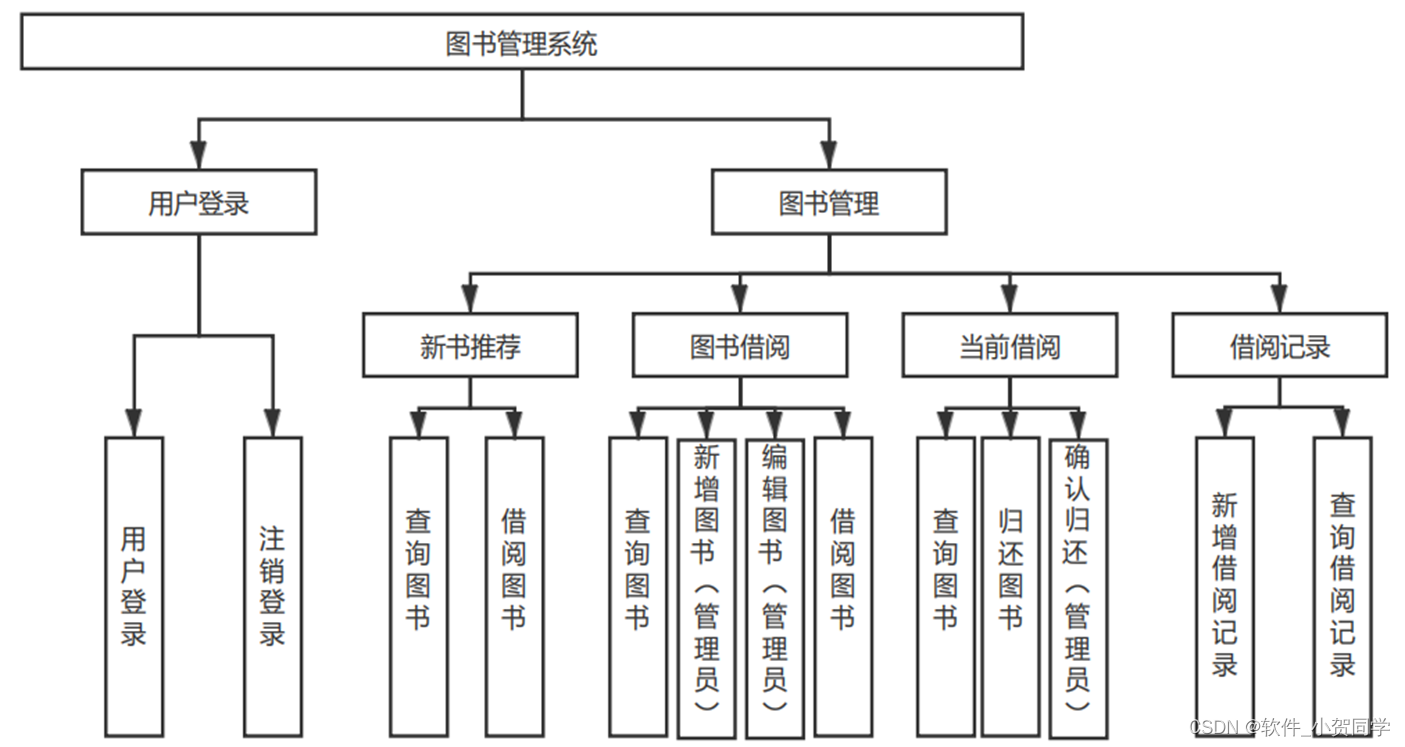
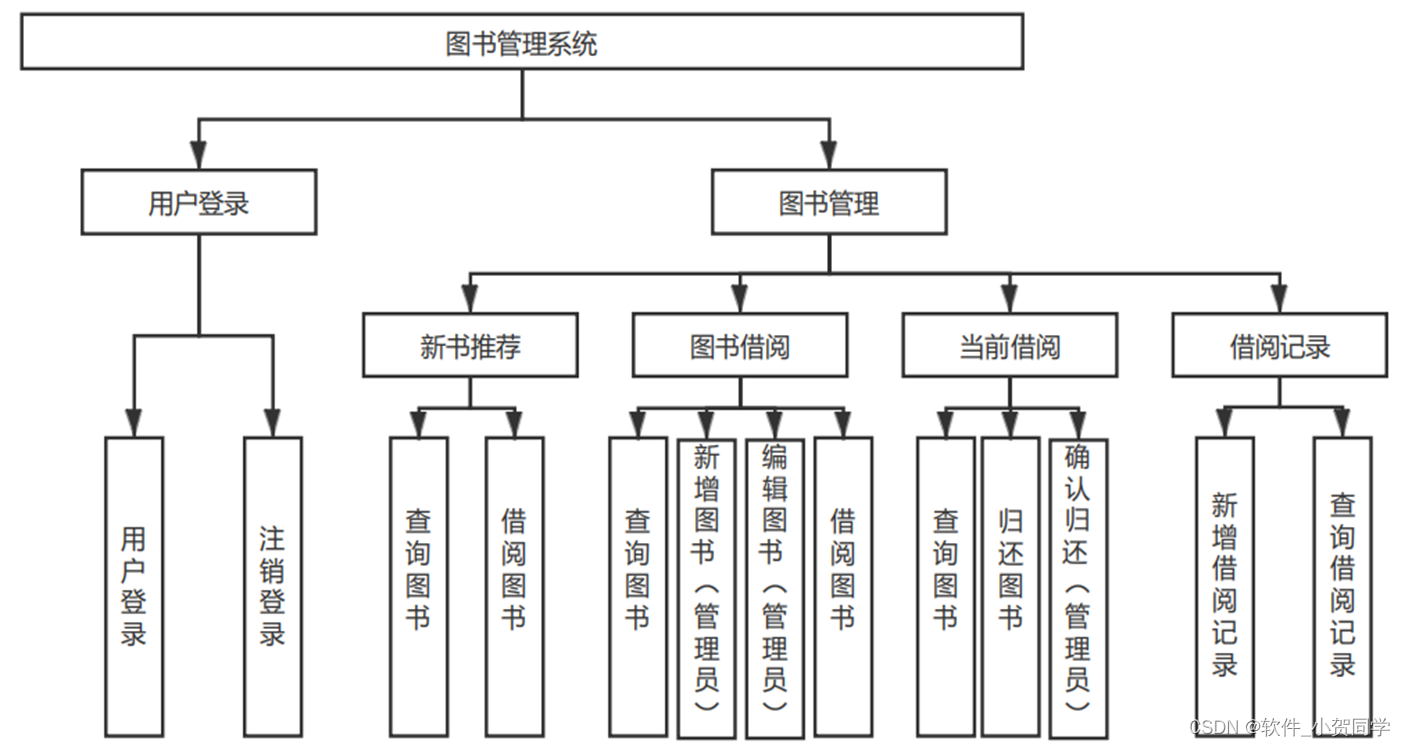
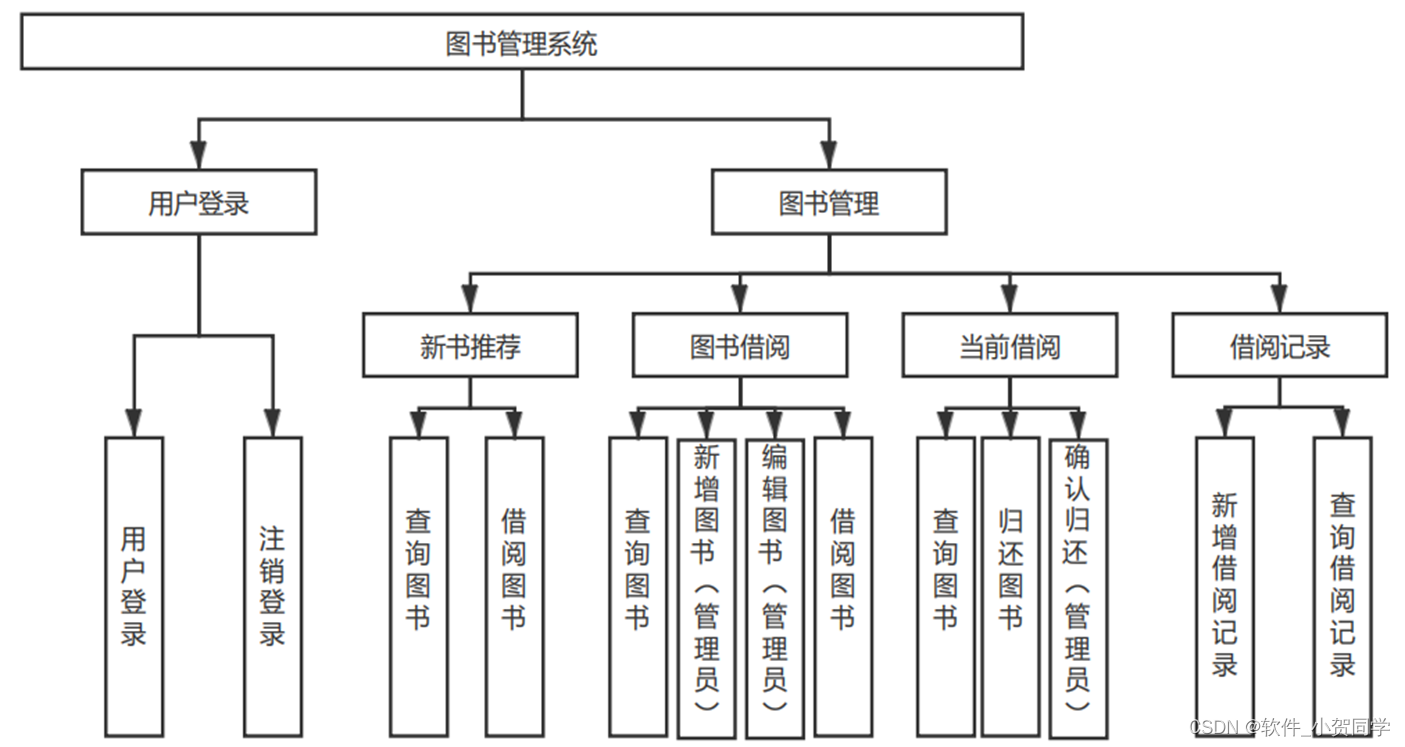
动画效果设计平台系统架构图/系统设计图




动画效果设计平台技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级数据库,MySQL以其小巧的体积、高效的运行速度以及对复杂查询的良好支持而著称。在实际的租赁业务场景下,MySQL因其开源、低成本的特性而备受青睐,相较于Oracle和DB2等其他数据库系统,它为毕业设计提供了更为契合的解决方案,这也是我们选择MySQL的主要依据。
Java语言
Java编程语言是当今广泛应用的软件开发工具之一,它不仅支持桌面应用程序的开发,同时也擅长构建网络应用程序。其核心优势在于它的多用途性,尤其是在后端服务开发中扮演着重要角色。在Java中,变量是基本的数据存储单元,它们在内存中存储信息,从而涉及到了计算机安全的核心领域。由于Java对内存操作的特定方式,它能够抵御某些针对Java程序的直接攻击,增强了由Java编写的软件的安全性和健壮性。 Java还具备强大的动态执行特性,允许开发者利用其类的继承和重写机制来扩展功能。这使得Java不仅能利用预定义的基本类库,还能根据需要创建自定义的功能模块。这些模块可以被其他项目轻松复用,只需简单地引入并调用相应的方法,极大地提高了开发效率和代码的可维护性。
MVC架构,即模型-视图-控制器模式,是一种常用于构建应用程序的结构化设计方法,旨在优化代码组织和职责划分。该模式通过将程序分解为三个关键部分,增强了系统的可维护性、可扩展性和模块化。模型(Model)主要承载应用程序的数据模型和业务逻辑,独立于用户界面,负责数据的管理、获取和处理。视图(View)则担当用户交互的界面角色,它展示由模型提供的数据,并允许用户与应用进行互动,其形态可多样化,如GUI、网页或命令行界面。控制器(Controller)作为中心协调者,接收用户的输入指令,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现业务流程的控制和不同组件间的解耦,提升了代码的可维护性。
B/S架构
在计算机领域,B/S架构(Browser/Server,浏览器/服务器模式)是相对于C/S架构的一种设计模式,它主要依赖浏览器作为用户界面来与远程服务器交互。尽管现代技术不断发展,B/S架构仍然广泛应用,其主要原因在于它提供了一系列显著的优势。首先,采用B/S架构进行应用开发具有高度便利性,对开发者而言,维护和更新更为便捷。其次,从用户角度出发,仅需具备基本的网络浏览器环境,无需高性能的客户端设备,这极大地降低了用户的硬件成本。此外,由于数据存储在服务器端,信息安全得以增强,用户无论身处何地,只要有网络连接,都能无缝访问个人数据和资源。在用户体验层面,人们已习惯通过浏览器获取信息,安装额外软件可能会引起用户的抵触情绪,降低信任感。因此,综合考量功能需求、成本效益和用户接受度,B/S架构仍然是一个理想的选择,尤其适用于大规模用户群体的系统设计。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的编程框架,它将Java代码融入HTML文档中,以实现网页的交互性。在服务器端,JSP会解析这些页面,执行其中的Java片段,并将输出转化为标准的HTML,随后发送至用户浏览器。这一技术极大地简化了开发人员构建具备实时交互功能的Web应用的过程。在JSP的背后,Servlet扮演着核心支撑角色。本质上,每一个JSP页面在运行时都会被编译为一个Servlet实例,Servlet按照预定义的接口处理HTTP请求并生成相应的响应,为JSP提供了强大的功能基础。
动画效果设计平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
动画效果设计平台数据库表设计
pingtai_USER TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique user identifier |
| username | VARCHAR(50) | User's login name |
| password | VARCHAR(255) | Encrypted password, do not store plain text |
| VARCHAR(100) | User's email address | |
| 动画效果设计平台 | VARCHAR(100) | The specific 动画效果设计平台 associated with this user account |
| created_at | TIMESTAMP | Timestamp when the user account was created |
| updated_at | TIMESTAMP | Timestamp of the last update to the user's information |
pingtai_LOG TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique log identifier |
| user_id | INT | Foreign key referencing pingtai_USER.id |
| action | VARCHAR(50) | Description of the action performed |
| details | TEXT | Detailed information about the logged event |
| 动画效果设计平台 | VARCHAR(100) | Contextual 动画效果设计平台 information for the log entry |
| timestamp | TIMESTAMP | Time when the event occurred |
pingtai_ADMIN TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique administrator identifier |
| user_id | INT | Foreign key referencing pingtai_USER.id, links admin to user |
| role | VARCHAR(20) | Administrator role (e.g., 'SuperAdmin', 'Moderator') |
| 动画效果设计平台 | VARCHAR(100) | The specific 动画效果设计平台 area this admin has access to |
pingtai_CORE_INFO TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique core info identifier |
| setting_key | VARCHAR(50) | Unique identifier for the setting |
| setting_value | VARCHAR(255) | Value associated with the setting key for 动画效果设计平台 |
| description | VARCHAR(200) | Brief description of the setting and its impact on 动画效果设计平台 |
| modified_by_admin | INT | Foreign key referencing pingtai_ADMIN.id, who last modified |
| modified_at | TIMESTAMP | Timestamp of the last change to the setting value |
动画效果设计平台系统类图




动画效果设计平台前后台
动画效果设计平台前台登陆地址 https://localhost:8080/login.jsp
动画效果设计平台后台地址 https://localhost:8080/admin/login.jsp
动画效果设计平台测试用户 cswork admin bishe 密码 123456
动画效果设计平台测试用例
| 序号 | 测试用例名称 | 输入数据 | 预期输出 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | 动画效果设计平台 登录功能 | 正确用户名、密码 | 登录成功提示 | 动画效果设计平台用户登录成功 | Pass |
| 2 | 错误用户名登录 | 错误用户名、正确密码 | 登录失败提示 | 显示“用户名不存在” | Pass |
| 3 | 动画效果设计平台 数据添加 | 新增动画效果设计平台信息(如ID、名称、描述) | 数据库中记录增加 | 新记录出现在动画效果设计平台列表中 | Pass/Fail |
| 4 | 动画效果设计平台 数据修改 | 存在的动画效果设计平台 ID,更新信息 | 数据库中记录更新 | 更新后的信息显示在动画效果设计平台详情页 | Pass/Fail |
| 5 | 动画效果设计平台 数据删除 | 选择一个动画效果设计平台并确认删除 | 数据库中记录减少 | 选定的动画效果设计平台从列表中消失 | Pass/Fail |
| 6 | 动画效果设计平台 搜索功能 | 关键词(动画效果设计平台名称或ID) | 相关动画效果设计平台列表 | 返回包含关键词的动画效果设计平台 | Pass/Fail |
| 7 | 无权限访问 | 未登录用户尝试访问动画效果设计平台管理页面 | 访问受限提示 | 弹出登录对话框或重定向至登录页面 | Pass |
动画效果设计平台部分代码实现
web大作业_基于Web的动画效果设计平台实现源码下载
- web大作业_基于Web的动画效果设计平台实现源代码.zip
- web大作业_基于Web的动画效果设计平台实现源代码.rar
- web大作业_基于Web的动画效果设计平台实现源代码.7z
- web大作业_基于Web的动画效果设计平台实现源代码百度网盘下载.zip
总结
在我的本科毕业论文《动画效果设计平台: JavaWeb技术在企业级应用中的实践与探索》中,我深入研究了动画效果设计平台的开发和实施。通过这次项目,我掌握了JavaWeb的核心技术,如Servlet、JSP和Hibernate。我理解了MVC架构模式,并在动画效果设计平台的实现中有效地应用了它。此外,我还学会了如何利用Ajax实现页面无刷新交互,提升用户体验。面对问题时,我不仅锻炼了解决复杂问题的能力,还深化了对软件生命周期管理的理解。这次经历证明,动画效果设计平台的开发不仅是技术的运用,更是团队协作与项目管理能力的综合体现。







还没有评论,来说两句吧...