本项目为(附源码)基于j2ee+mysql实现在线教育平台的交互设计基于j2ee+mysql的在线教育平台的交互设计研究与实现【源码+数据库+开题报告】基于j2ee+mysql的在线教育平台的交互设计(项目源码+数据库+源代码讲解)j2ee+mysql实现的在线教育平台的交互设计开发与实现【源码+数据库+开题报告】基于j2ee+mysql实现在线教育平台的交互设计j2ee+mysql实现的在线教育平台的交互设计研究与开发(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代,在线教育平台的交互设计 的开发与应用已成为现代企业提升效率的关键。本论文以在线教育平台的交互设计——一个基于JavaWeb技术的创新型系统为例,探讨了如何利用JavaWeb平台构建高效、安全的业务解决方案。首先,我们将介绍在线教育平台的交互设计的背景和意义,阐述其在当前行业中的重要地位。接着,详述系统的设计理念和开发流程,重点讨论JavaWeb技术在其中的角色。此外,还将分析在线教育平台的交互设计的架构设计,包括数据库模型和功能模块实现。最后,通过实际运行与测试,评估在线教育平台的交互设计的性能并提出优化建议。本文旨在为JavaWeb应用开发提供实践参考,促进技术与业务的深度融合。
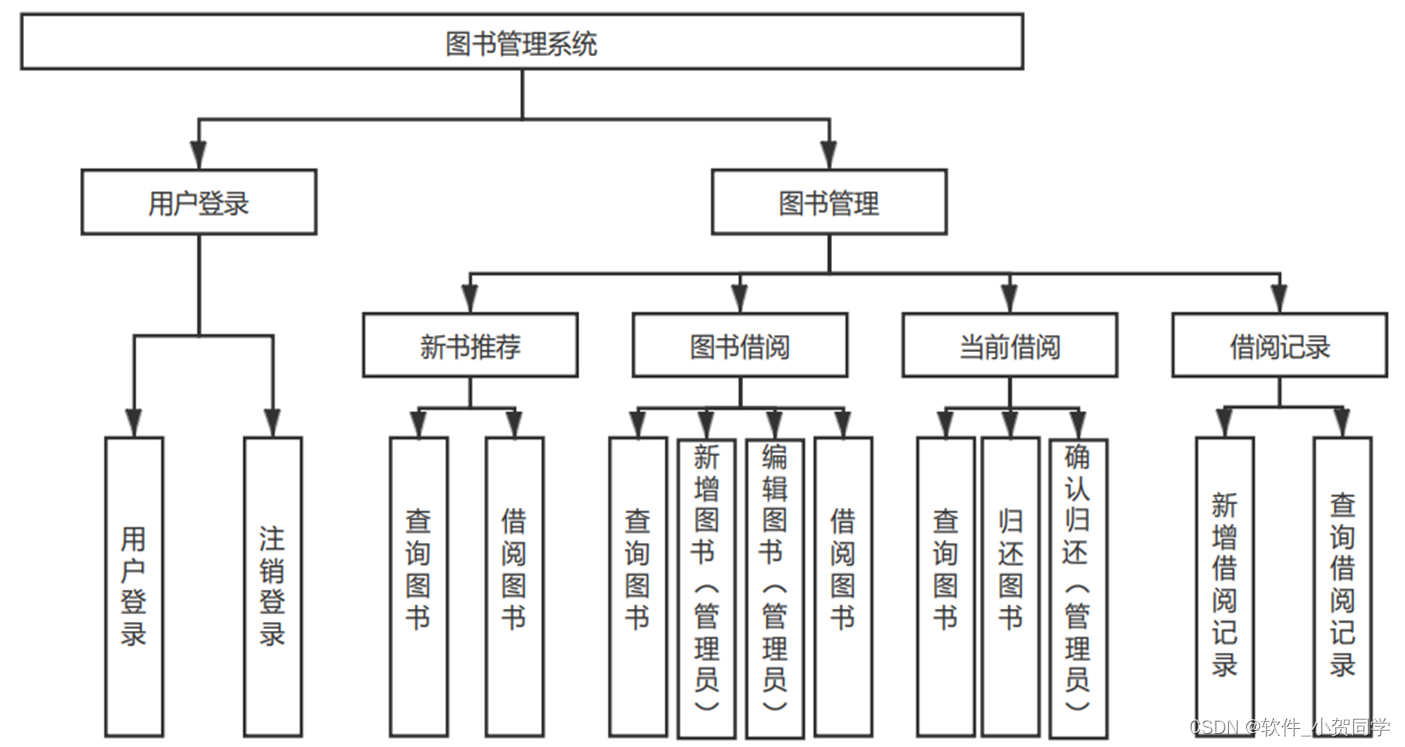
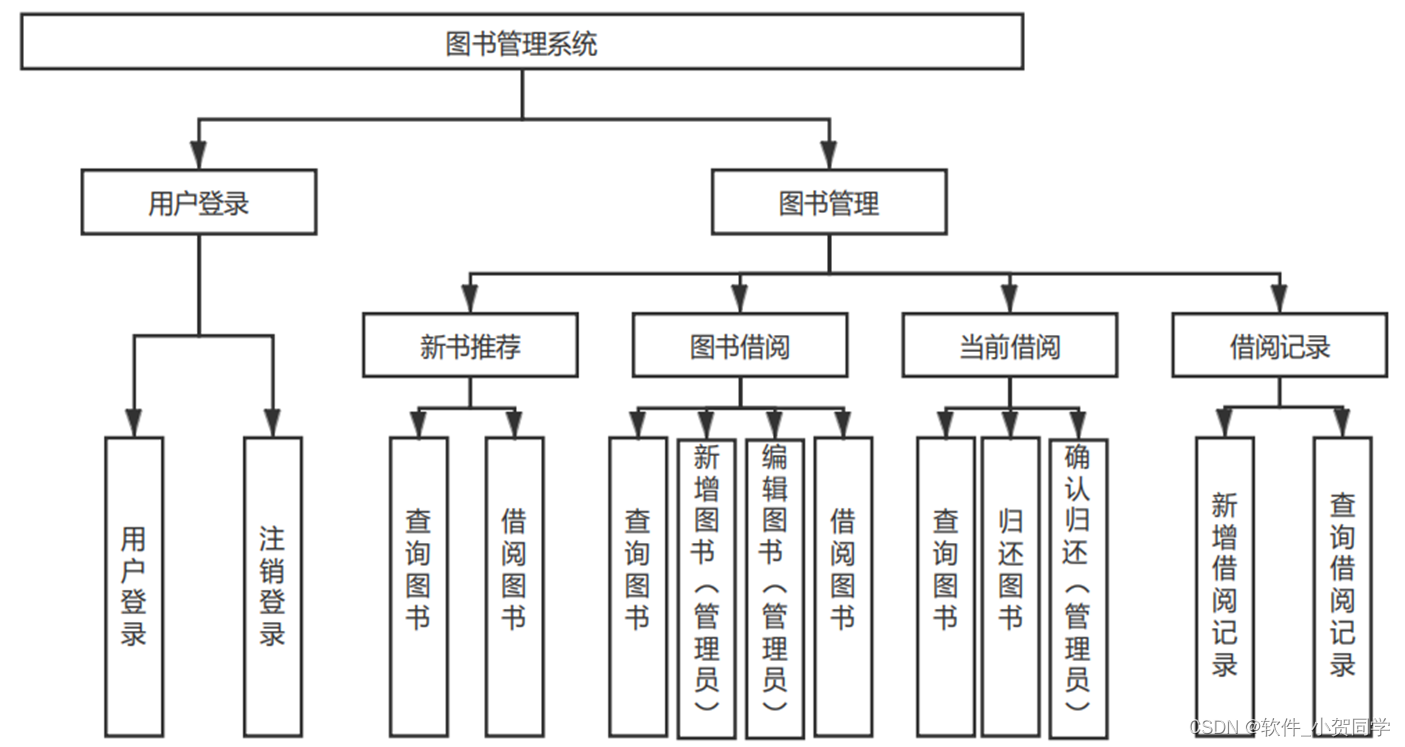
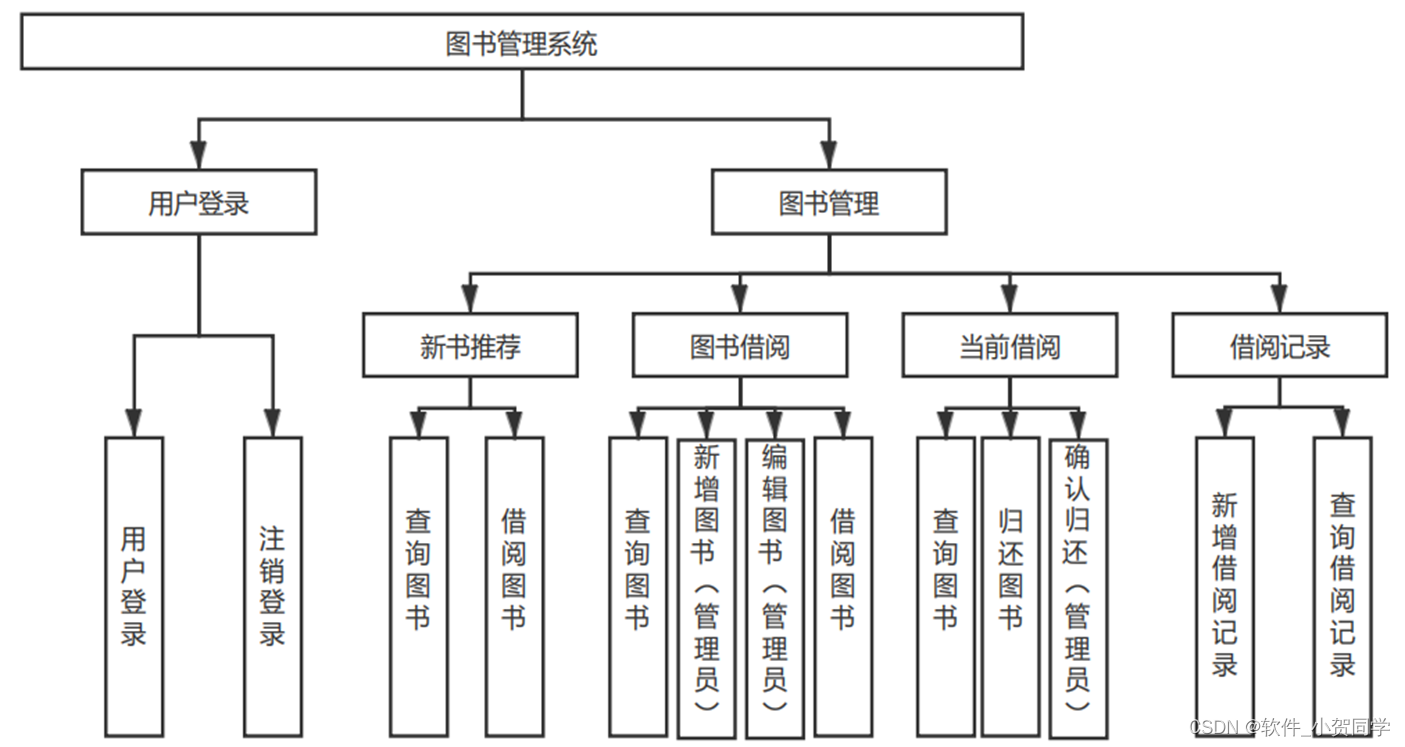
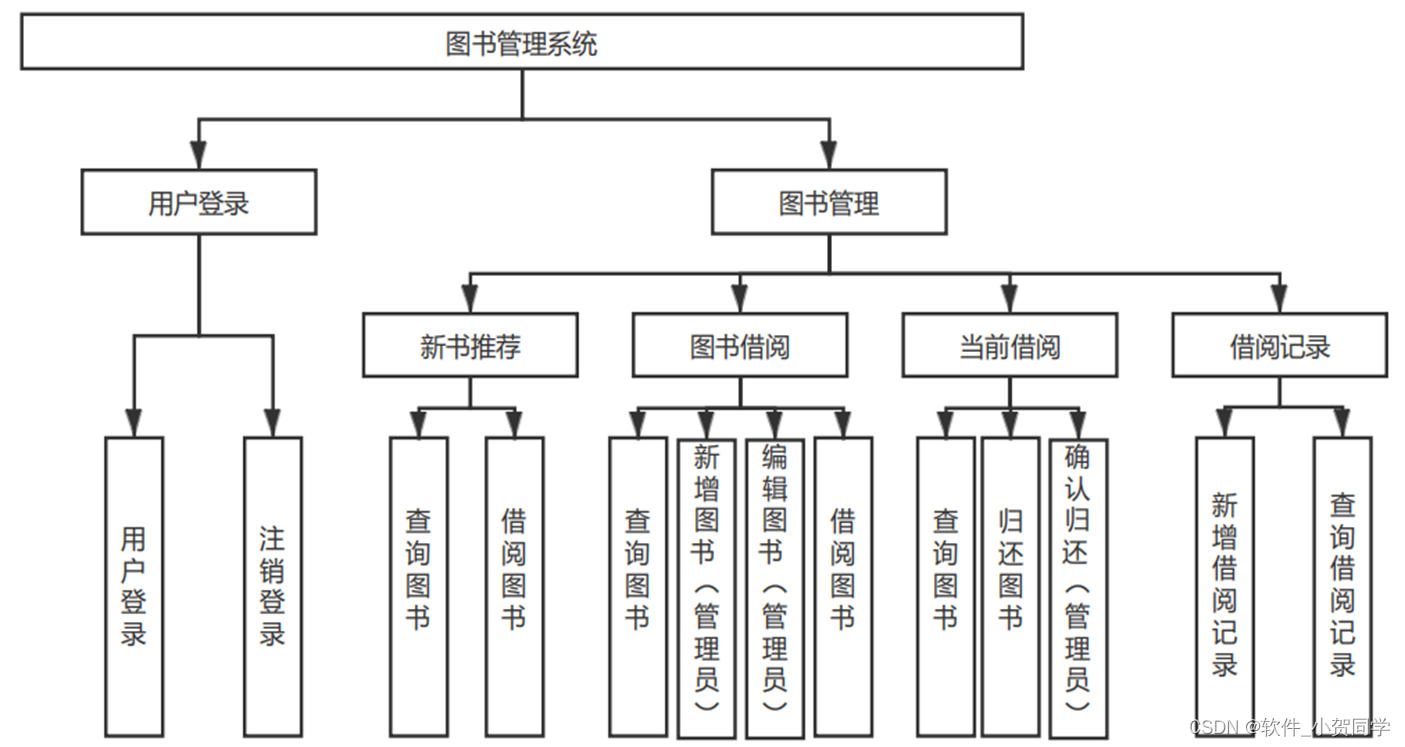
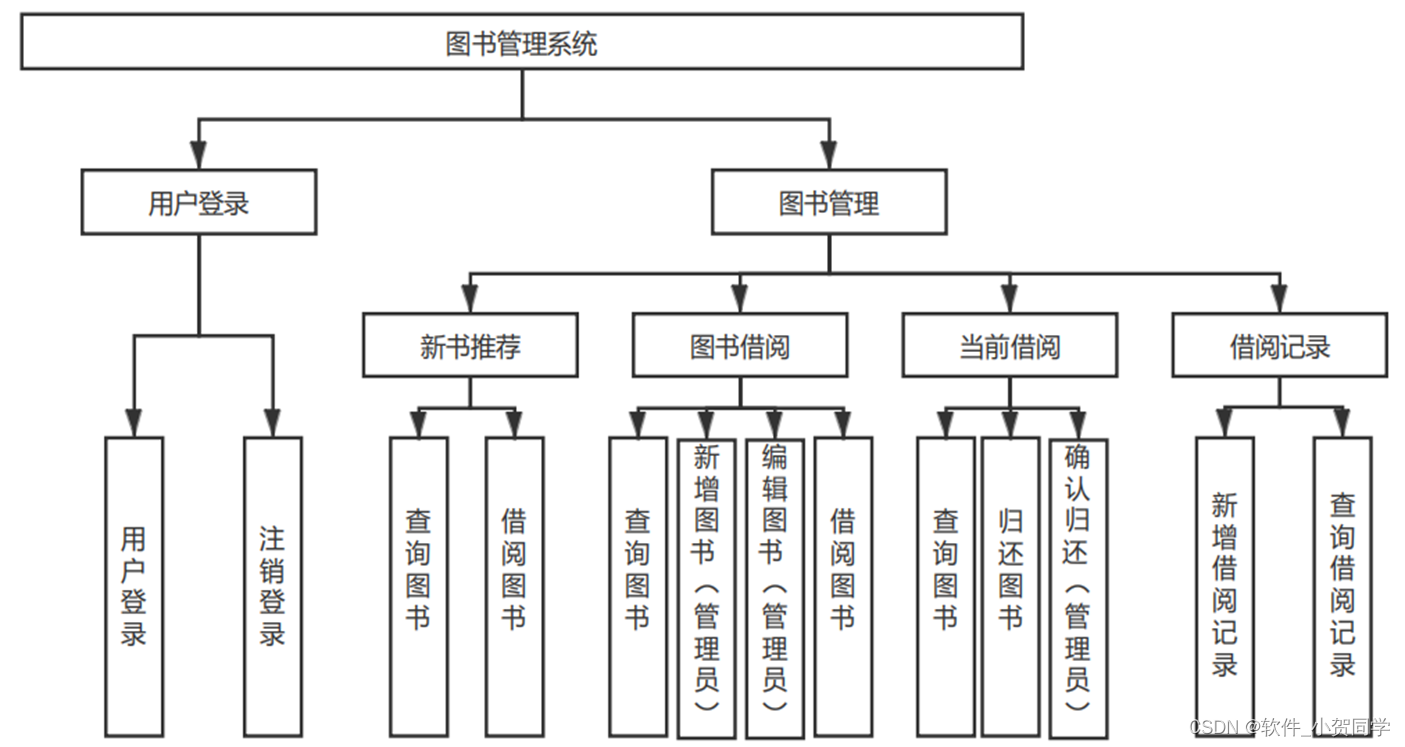
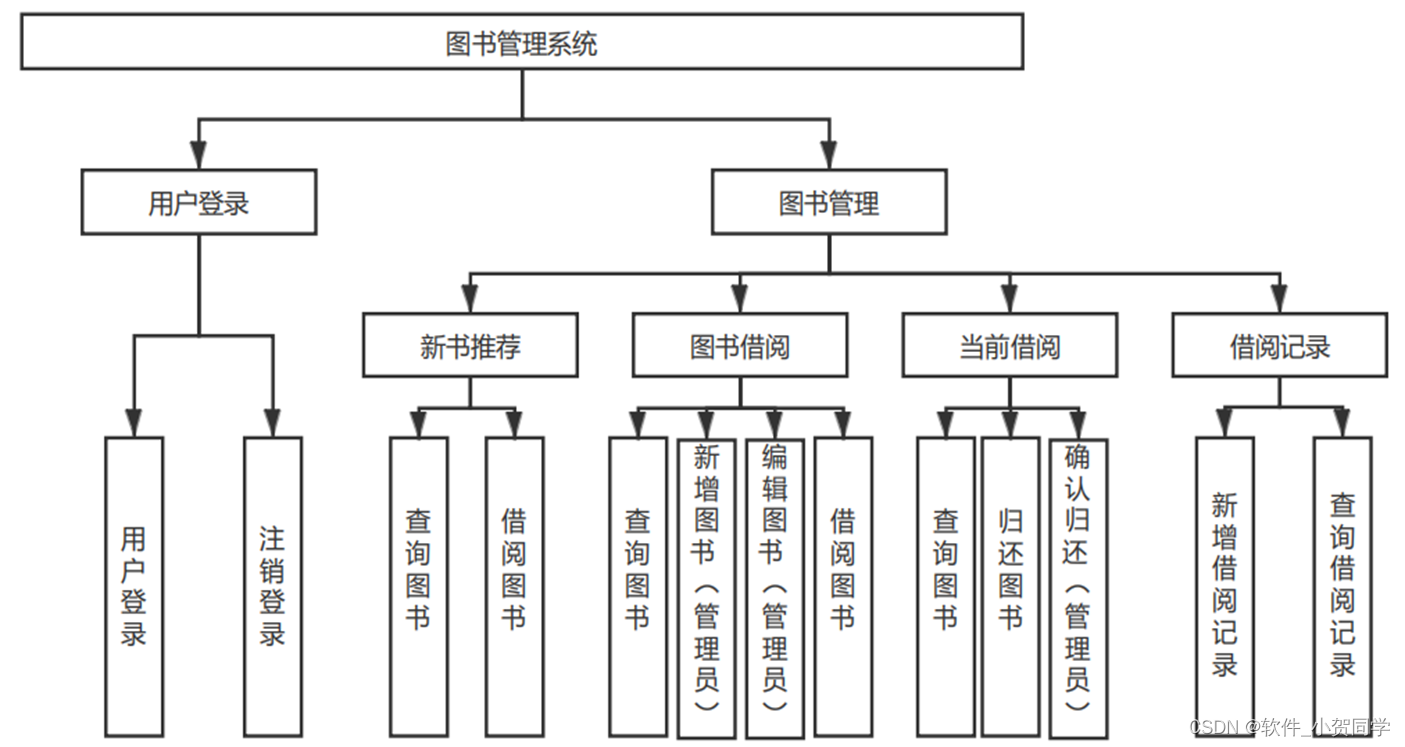
在线教育平台的交互设计系统架构图/系统设计图




在线教育平台的交互设计技术框架
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构形成对比,主要特点是用户通过Web浏览器与服务器进行交互。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,这种架构极大地简化了软件开发过程,降低了对客户端计算机硬件配置的要求,用户只需具备基本的网络浏览器即可访问系统,这在大规模用户群体中能显著节省设备成本。其次,由于数据存储在服务器端,B/S架构提供了较好的数据安全保护,用户无论身处何处,只要有网络连接,都能便捷地获取所需信息和资源。此外,用户对浏览器的普遍熟悉度提升了系统的易用性,避免了安装额外软件可能带来的用户抵触感和信任问题。综上所述,B/S架构适应了本设计对于便捷性、经济性和用户接受度的考量。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心优势在于其简洁轻量、运行高效。相较于Oracle和DB2等大型数据库系统,MySQL以其小巧的体积和快速的响应时间脱颖而出。在实际的租赁业务场景中,MySQL因其开源、低成本的特性,成为理想的数据库解决方案。这些关键因素共同奠定了MySQL在众多RDBMS中的广泛应用地位,也是我们在毕业设计中优先选用它的主要原因。
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于既能支持传统的桌面应用程序,也能构建Web应用程序,特别是在后台服务开发中占据主导地位。Java的核心特性在于其变量机制,它通过变量对内存中的数据进行操作,这种机制在一定程度上增强了程序的安全性,使得基于Java开发的软件能够抵御某些特定病毒,从而提升程序的稳定性和持久性。此外,Java具备强大的动态运行特性,允许开发者对内置类进行扩展和重写,这极大地丰富了语言的功能。开发者还能封装自定义的功能模块,供其他项目重复使用,只需简单地引入并调用相关方法,大大提升了开发效率和代码的可复用性。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在提升应用程序的模块化、可维护性和扩展性。该模式将程序拆分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型负责封装应用的核心数据结构与业务逻辑,独立于用户界面,专注于数据的管理与处理。视图则担当用户界面的角色,展示由模型提供的信息,并允许用户与应用进行互动,其形态可多样化,涵盖图形界面、网页等。控制器作为中介,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户需求,有效解耦了各个组件,提升了代码的可维护性。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它融合了HTML与Java编程,使得开发人员能够在网页中直接嵌入Java脚本。在服务器端运行时,JSP会将这些Java代码解析并转化为HTML文档,随后将生成的静态内容传递给客户端浏览器。这一机制使得JSP成为构建具备交互性和实时反馈功能的Web应用的理想工具。在JSP的背后,Servlet扮演着基础架构的角色,每个JSP页面在执行过程中实质上都被翻译成一个Servlet实例。Servlet遵循标准的接口,有效管理HTTP请求的接收与响应的生成。
在线教育平台的交互设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
在线教育平台的交互设计数据库表设计
在线教育平台的交互设计 用户表 (zaixianjiaoyu_user)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户唯一标识符,主键 |
| username | VARCHAR | 50 | NOT NULL | 用户名,用于登录 在线教育平台的交互设计 系统 |
| password | VARCHAR | 255 | NOT NULL | 用户密码,加密存储 |
| VARCHAR | 100 | 用户邮箱,用于接收 在线教育平台的交互设计 的通知和消息 | ||
| phone | VARCHAR | 20 | 用户联系电话,紧急情况时使用 | |
| create_time | TIMESTAMP | NOT NULL | 用户创建时间 | |
| update_time | TIMESTAMP | 用户信息最后更新时间 |
在线教育平台的交互设计 日志表 (zaixianjiaoyu_log)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | 日志唯一标识符,主键 |
| user_id | INT | 11 | NOT NULL | 与zaixianjiaoyu_user表关联的用户ID |
| action | VARCHAR | 50 | NOT NULL | 用户操作类型(如登录、修改信息等) |
| description | TEXT | NOT NULL | 操作描述,记录在线教育平台的交互设计中的具体动作和结果 | |
| create_time | TIMESTAMP | NOT NULL | 日志创建时间 |
在线教育平台的交互设计 管理员表 (zaixianjiaoyu_admin)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | 管理员唯一标识符,主键 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,用于登录 在线教育平台的交互设计 管理后台 |
| password | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储 |
| VARCHAR | 100 | 管理员邮箱,用于官方通知和沟通 | ||
| create_time | TIMESTAMP | NOT NULL | 管理员账户创建时间 |
在线教育平台的交互设计 核心信息表 (zaixianjiaoyu_core_info)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| info_id | INT | 11 | NOT NULL | 核心信息唯一标识符,主键 |
| key | VARCHAR | 50 | NOT NULL | 关键信息键,如系统版本、公司名称等 |
| value | VARCHAR | 255 | NOT NULL | 关键信息值,对应key的内容 |
| create_time | TIMESTAMP | NOT NULL | 信息记录创建时间 |
在线教育平台的交互设计系统类图




在线教育平台的交互设计前后台
在线教育平台的交互设计前台登陆地址 https://localhost:8080/login.jsp
在线教育平台的交互设计后台地址 https://localhost:8080/admin/login.jsp
在线教育平台的交互设计测试用户 cswork admin bishe 密码 123456
在线教育平台的交互设计测试用例
I. 前端功能测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 登录界面展示 | 显示用户名和密码输入框,登录按钮 | 在线教育平台的交互设计登录界面正常显示 | PASS |
| 2 | 数据添加 | 用户能成功添加在线教育平台的交互设计数据 | 新数据出现在列表中 | ${result1} |
| 3 | 数据编辑 | 用户可修改在线教育平台的交互设计信息 | 修改后信息保存并更新 | ${result2} |
II. 后端功能测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 4 | 数据验证 | 无效在线教育平台的交互设计数据无法保存 | 提示错误信息,数据未保存 | ${result3} |
| 5 | 数据检索 | 搜索特定在线教育平台的交互设计 | 返回匹配的在线教育平台的交互设计信息 | ${result4} |
| 6 | 权限控制 | 未授权用户不能删除在线教育平台的交互设计 | 删除操作失败,提示无权限 | PASS |
III. 性能测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 7 | 并发访问 | 多用户同时操作在线教育平台的交互设计 | 系统响应快速,无数据冲突 | ${result5} |
| 8 | 负载测试 | 高负载下在线教育平台的交互设计管理 | 系统稳定,性能下降在可接受范围内 | ${result6} |
IV. 安全性测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 9 | SQL注入 | 防御SQL注入攻击 | 无效SQL语句被拦截,系统不受影响 | ${result7} |
| 10 | CSRF攻击防护 | 阻止跨站请求伪造对在线教育平台的交互设计的操作 | CSRF令牌验证有效,操作失败 | ${result8} |
在线教育平台的交互设计部分代码实现
java项目:在线教育平台的交互设计源码下载
- java项目:在线教育平台的交互设计源代码.zip
- java项目:在线教育平台的交互设计源代码.rar
- java项目:在线教育平台的交互设计源代码.7z
- java项目:在线教育平台的交互设计源代码百度网盘下载.zip
总结
在本次以 "在线教育平台的交互设计" 为主题的JavaWeb毕业设计中,我深入理解了Servlet、JSP以及MVC架构的核心原理。通过实际开发在线教育平台的交互设计系统,我掌握了数据库设计与ORM工具(Hibernate)的整合,体验了从需求分析到系统部署的完整开发流程。此外,我运用Ajax实现页面无刷新交互,提升了用户体验。这次实践不仅锻炼了我的编程技能,更让我认识到团队协作和文档编写的重要性,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...