本项目为基于javaweb+Mysql的前端Vue.js的新闻资讯应用实现(项目源码+数据库+源代码讲解)web大作业_基于javaweb+Mysql的前端Vue.js的新闻资讯应用开发 基于javaweb+Mysql的前端Vue.js的新闻资讯应用开发 基于javaweb+Mysql的前端Vue.js的新闻资讯应用研究与实现【源码+数据库+开题报告】javaweb+Mysql实现的前端Vue.js的新闻资讯应用研究与开发(项目源码+数据库+源代码讲解)基于javaweb+Mysql的前端Vue.js的新闻资讯应用设计课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会中,前端Vue.js的新闻资讯应用作为一款基于JavaWeb技术的创新型应用,日益凸显其重要性。本论文旨在探讨并实现前端Vue.js的新闻资讯应用的设计与开发,以提升用户体验和系统性能。首先,我们将分析前端Vue.js的新闻资讯应用的市场背景及需求,阐述其在现代互联网环境下的价值。其次,详述采用JavaWeb技术的原因,讨论其架构设计与关键技术。再者,通过实际开发过程,展示前端Vue.js的新闻资讯应用的功能实现与优化策略。最后,进行系统测试,评估其稳定性和效率,为同类项目的开发提供参考。此研究旨在深化对JavaWeb技术的理解,推动前端Vue.js的新闻资讯应用在行业中的广泛应用。
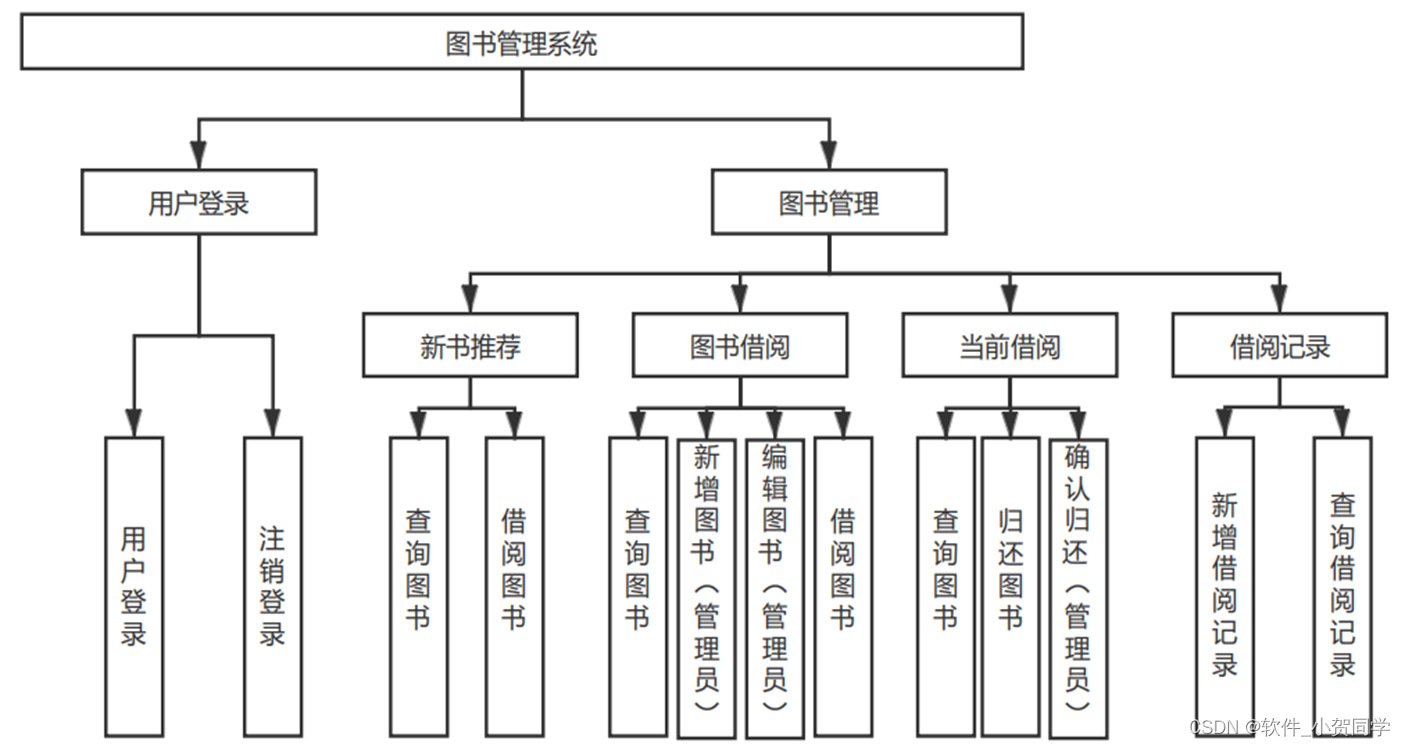
前端Vue.js的新闻资讯应用系统架构图/系统设计图




前端Vue.js的新闻资讯应用技术框架
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用的开发,也广泛应用于构建网络应用程序,特别是作为后端服务的主力。其核心在于变量的管理和操作,这些变量在内存中存储数据,同时也涉及到计算机安全的层面。由于Java的这种特性,它能有效抵挡直接针对由Java编写的程序的恶意攻击,从而增强了程序的安全性和持久性。 Java还具备强大的动态执行能力,允许开发者对预定义的类进行扩展和重写,极大地丰富了其功能集。这使得程序员能够创建可复用的代码模块,当其他项目需要类似功能时,只需引入相应模块并调用相应方法,大大提升了开发效率和代码的可维护性。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织,提升可维护性和扩展性。该模式将程序划分为三个关键部分:Model(模型)、View(视图)和Controller(控制器)。模型专注于数据的管理,包含了应用的核心数据结构和业务规则,独立于用户界面。视图则担当用户交互的界面角色,展示由模型提供的信息,并允许用户与应用互动,形式多样,如GUI、网页等。控制器作为中枢,接收用户输入,协调模型和视图,根据用户请求调用相应功能,从模型获取数据后更新视图以反馈结果。这种分离关注点的策略显著提高了代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构的核心特点是利用Web浏览器作为客户端来与服务器进行交互。在当前信息化社会中,B/S架构仍广泛应用,主要归因于其独特的优势。首先,开发B/S架构应用具有高效便捷性,减少了客户端的维护成本。其次,用户端仅需具备基本的网络浏览器即可访问系统,无需高性能计算机,这显著降低了用户的硬件投入,尤其在大规模用户群体中,能节省大量资金。此外,由于数据存储在服务器端,安全性得到增强,用户无论身处何地,只要有网络连接,都能轻松获取所需信息和资源。从用户体验角度看,用户已习惯于浏览器的使用,避免安装额外软件可以提升用户的接受度和信任感。综上所述,选择B/S架构作为设计基础,充分满足了本毕业设计的实用性和用户友好性要求。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。该系统以其实用性和高效性著称,尤其是相较于Oracle和DB2等大型数据库,MySQL显得更为轻量级且快速。在考虑实际的租赁环境应用中,MySQL的优势在于其低成本和开源本质,这使得它成为毕业设计项目的理想选择。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它允许开发人员将Java语言的逻辑嵌入到HTML文档中。这种技术的工作原理是,服务器负责解析并执行含有Java代码的JSP页面,随后将生成的静态HTML内容传送至客户端浏览器。通过使用JSP,开发者能够便捷地构建具备交互特性的Web应用。 在JSP的背后,Servlet扮演了基础架构的角色。实际上,每个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet是一种标准的Java类,专门设计用来接收和响应HTTP请求,同时生成相应的服务器响应。因此,JSP与Servlet相结合,为开发高效、灵活的Web应用程序提供了强大支持。
前端Vue.js的新闻资讯应用项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
前端Vue.js的新闻资讯应用数据库表设计
用户表 (Vue_user)
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户唯一标识符,主键 |
| username | VARCHAR | 50 | NOT NULL | 用户名,前端Vue.js的新闻资讯应用系统中的登录名 |
| password | VARCHAR | 255 | NOT NULL | 用户密码,加密存储,用于前端Vue.js的新闻资讯应用系统登录验证 |
| VARCHAR | 100 | NOT NULL | 用户邮箱,前端Vue.js的新闻资讯应用系统中的联系方式 | |
| created_at | TIMESTAMP | NOT NULL | 用户创建时间,记录用户在前端Vue.js的新闻资讯应用系统中的注册时间 | |
| updated_at | TIMESTAMP | NOT NULL | 最后修改时间,记录前端Vue.js的新闻资讯应用系统中用户信息的最近更新时间 |
日志表 (Vue_log)
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | 日志ID,主键 |
| user_id | INT | 11 | NOT NULL | 关联用户ID,记录前端Vue.js的新闻资讯应用系统中执行操作的用户 |
| action | VARCHAR | 100 | NOT NULL | 操作类型,描述在前端Vue.js的新闻资讯应用系统中执行的动作 |
| details | TEXT | NOT NULL | 操作详情,记录前端Vue.js的新闻资讯应用系统中的具体操作内容和结果 | |
| timestamp | TIMESTAMP | NOT NULL | 日志生成时间,记录前端Vue.js的新闻资讯应用系统中操作的时间 |
管理员表 (Vue_admin)
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | 管理员ID,主键 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,前端Vue.js的新闻资讯应用系统后台身份标识 |
| password | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储,用于前端Vue.js的新闻资讯应用系统后台登录验证 |
| created_at | TIMESTAMP | NOT NULL | 创建时间,记录管理员在前端Vue.js的新闻资讯应用系统中的添加时间 |
核心信息表 (Vue_core_info)
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 注释 |
|---|---|---|---|---|
| info_id | INT | 11 | NOT NULL | 核心信息ID,主键 |
| key | VARCHAR | 50 | NOT NULL | 信息键,如前端Vue.js的新闻资讯应用的版本、配置项等 |
| value | VARCHAR | 255 | NOT NULL | 对应键的值,前端Vue.js的新闻资讯应用系统的核心信息 |
| updated_at | TIMESTAMP | NOT NULL | 最后更新时间,记录前端Vue.js的新闻资讯应用信息变更 |
前端Vue.js的新闻资讯应用系统类图




前端Vue.js的新闻资讯应用前后台
前端Vue.js的新闻资讯应用前台登陆地址 https://localhost:8080/login.jsp
前端Vue.js的新闻资讯应用后台地址 https://localhost:8080/admin/login.jsp
前端Vue.js的新闻资讯应用测试用户 cswork admin bishe 密码 123456
前端Vue.js的新闻资讯应用测试用例
I. 前端功能测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 登录界面展示 | 显示用户名和密码输入框,登录按钮 | 前端Vue.js的新闻资讯应用登录界面正常显示 | PASS |
| 2 | 数据添加 | 用户能成功添加前端Vue.js的新闻资讯应用数据 | 新数据出现在列表中 | ${result1} |
| 3 | 数据编辑 | 用户可修改前端Vue.js的新闻资讯应用信息 | 修改后信息保存并更新 | ${result2} |
II. 后端功能测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 4 | 数据验证 | 无效前端Vue.js的新闻资讯应用数据无法保存 | 提示错误信息,数据未保存 | ${result3} |
| 5 | 数据检索 | 搜索特定前端Vue.js的新闻资讯应用 | 返回匹配的前端Vue.js的新闻资讯应用信息 | ${result4} |
| 6 | 权限控制 | 未授权用户不能删除前端Vue.js的新闻资讯应用 | 删除操作失败,提示无权限 | PASS |
III. 性能测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 7 | 并发访问 | 多用户同时操作前端Vue.js的新闻资讯应用 | 系统响应快速,无数据冲突 | ${result5} |
| 8 | 负载测试 | 高负载下前端Vue.js的新闻资讯应用管理 | 系统稳定,性能下降在可接受范围内 | ${result6} |
IV. 安全性测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 9 | SQL注入 | 防御SQL注入攻击 | 无效SQL语句被拦截,系统不受影响 | ${result7} |
| 10 | CSRF攻击防护 | 阻止跨站请求伪造对前端Vue.js的新闻资讯应用的操作 | CSRF令牌验证有效,操作失败 | ${result8} |
前端Vue.js的新闻资讯应用部分代码实现
毕业设计项目: 前端Vue.js的新闻资讯应用源码下载
- 毕业设计项目: 前端Vue.js的新闻资讯应用源代码.zip
- 毕业设计项目: 前端Vue.js的新闻资讯应用源代码.rar
- 毕业设计项目: 前端Vue.js的新闻资讯应用源代码.7z
- 毕业设计项目: 前端Vue.js的新闻资讯应用源代码百度网盘下载.zip
总结
在我的本科毕业论文《前端Vue.js的新闻资讯应用:一个基于Javaweb的创新实践》中,我深入探讨了如何利用JavaWeb技术构建高效、安全的前端Vue.js的新闻资讯应用系统。通过这次研究,我不仅巩固了Servlet、JSP、Spring Boot等核心技术,还掌握了数据库设计与优化、前端交互及安全防护策略。实际开发过程中,前端Vue.js的新闻资讯应用的难点在于需求分析与模块划分,这锻炼了我的问题解决和团队协作能力。此外,项目迭代让我理解到持续集成与测试的重要性。总的来说,这次经历为我未来的职业生涯打下了坚实的理论与实践基础。







还没有评论,来说两句吧...