本项目为(附源码)SSM架构实现的跨平台移动应用React Native实战研究与开发javaee项目:跨平台移动应用React Native实战基于SSM架构的跨平台移动应用React Native实战(附源码)基于SSM架构的跨平台移动应用React Native实战研究与实现基于SSM架构的跨平台移动应用React Native实战设计 SSM架构的跨平台移动应用React Native实战源码开源。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,跨平台移动应用React Native实战的开发成为提升业务效率的关键。本论文以跨平台移动应用React Native实战——一个基于JavaWeb技术的创新应用为研究对象,旨在探讨如何利用JavaWeb的强大功能构建高效、安全的网络平台。首先,我们将阐述跨平台移动应用React Native实战的设计理念与目标,强调其在当前市场环境中的重要地位。接着,深入分析JavaWeb技术栈,包括Servlet、JSP和MVC模式,阐述它们在跨平台移动应用React Native实战中的应用。再者,详细描述系统架构与实现过程,展示跨平台移动应用React Native实战如何通过JavaWeb技术解决实际问题。最后,对项目进行测试与评估,总结经验,展望跨平台移动应用React Native实战未来的发展趋势与优化方向。此研究不仅丰富了JavaWeb的应用实践,也为同类项目的开发提供了参考。
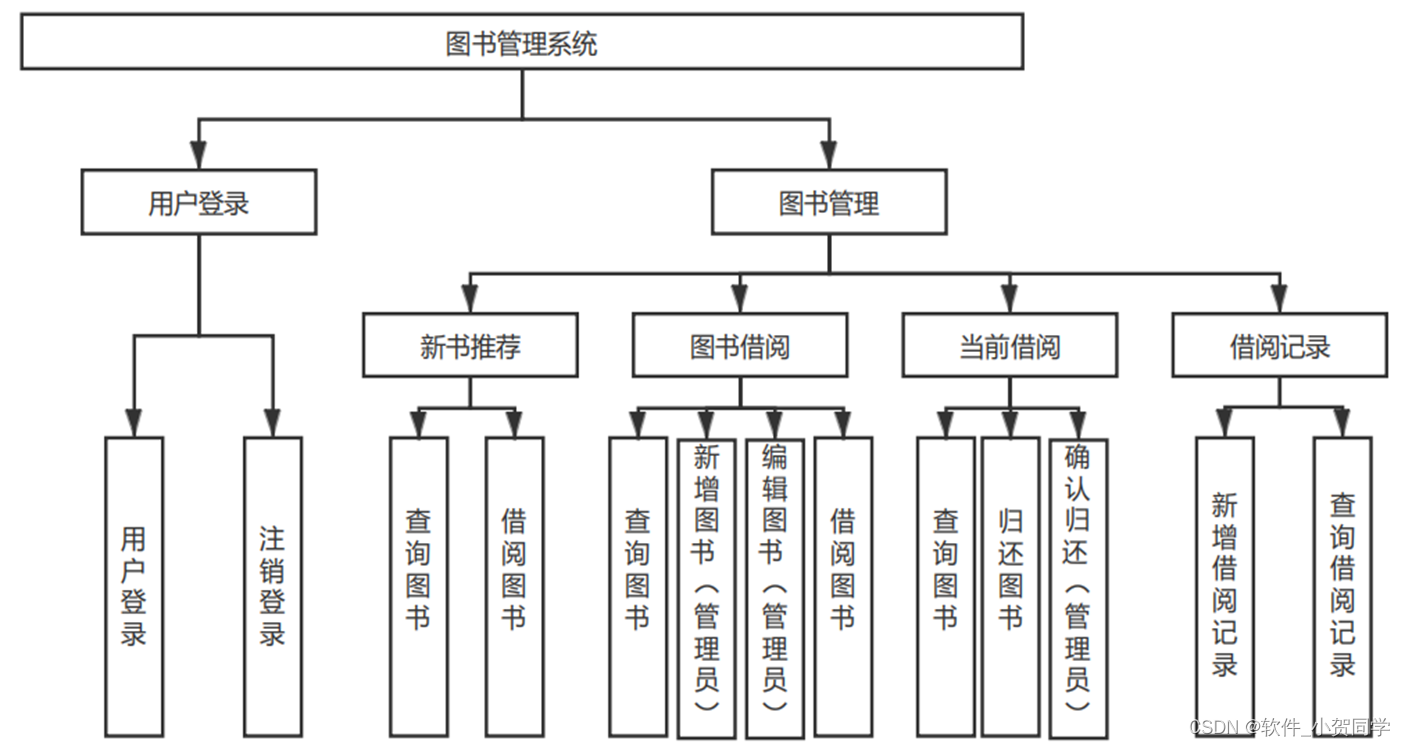
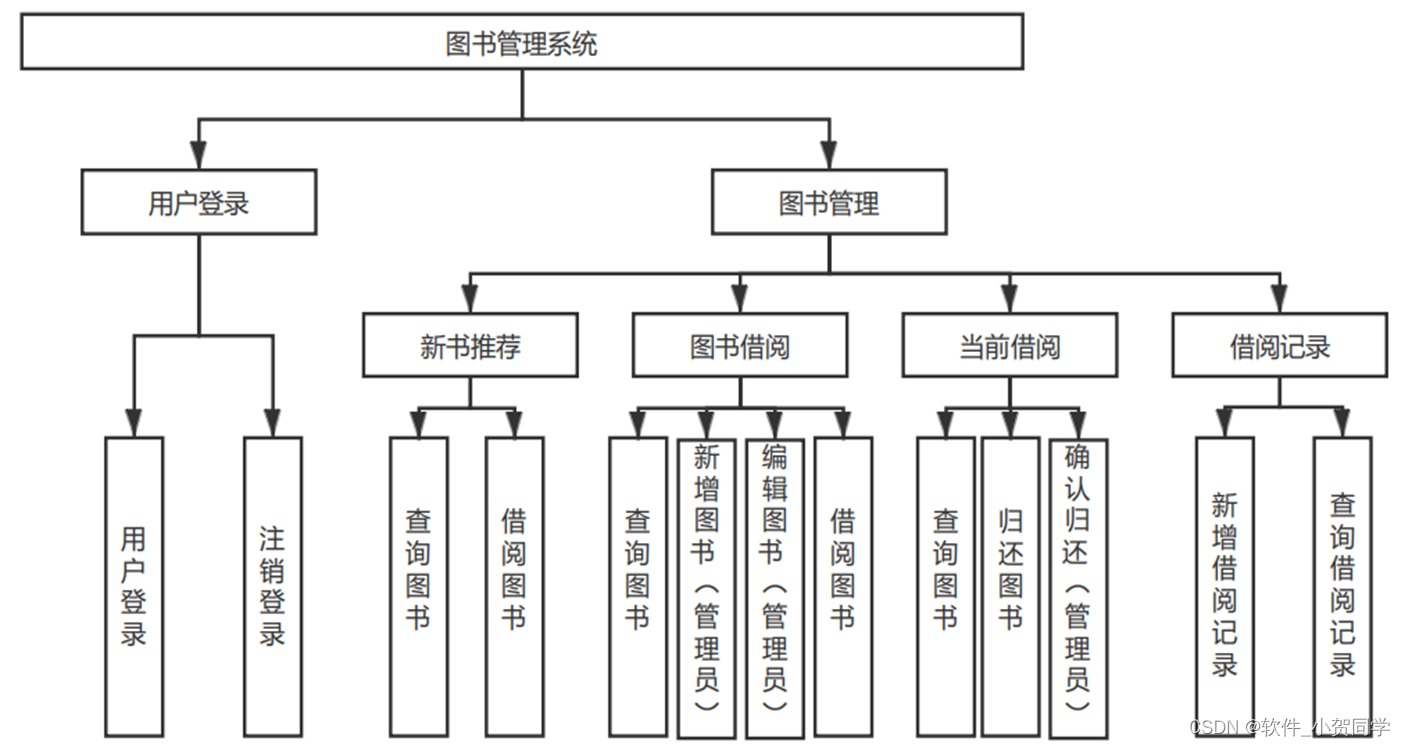
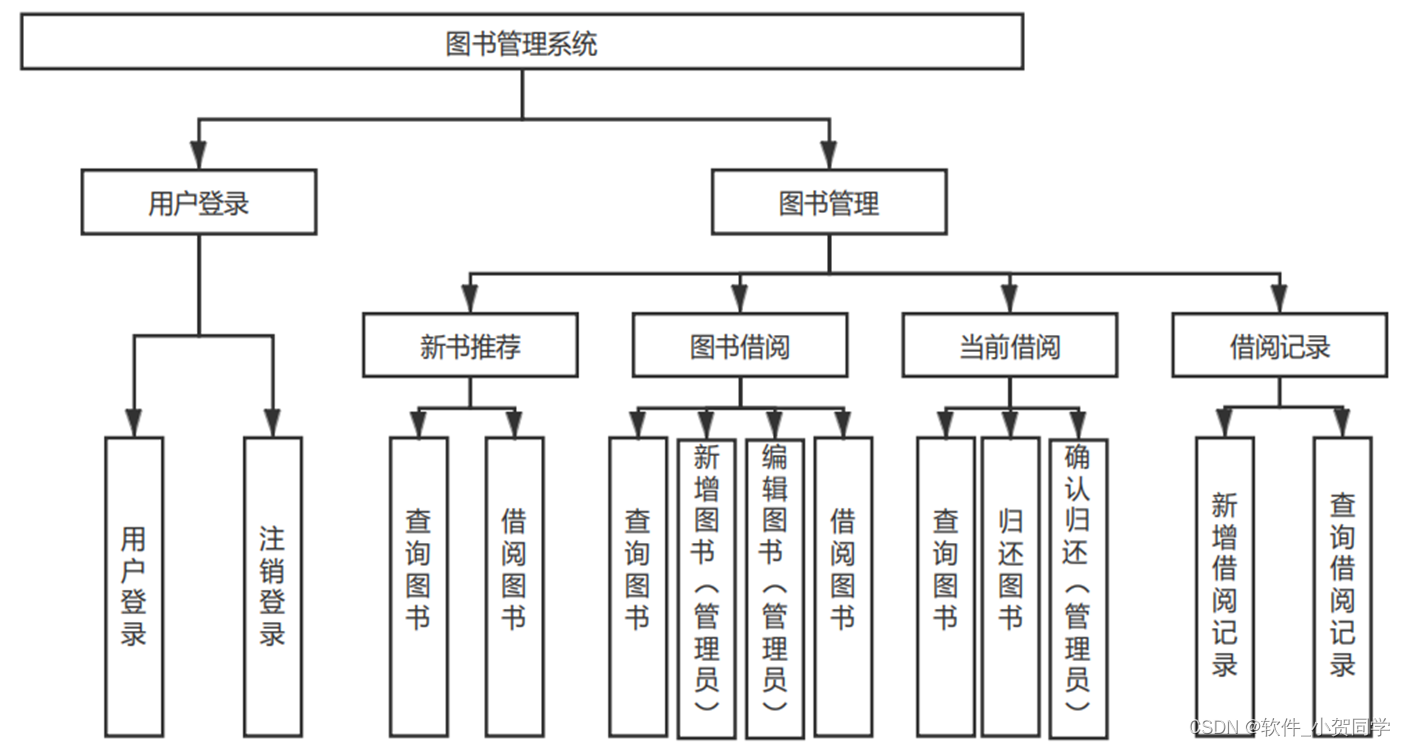
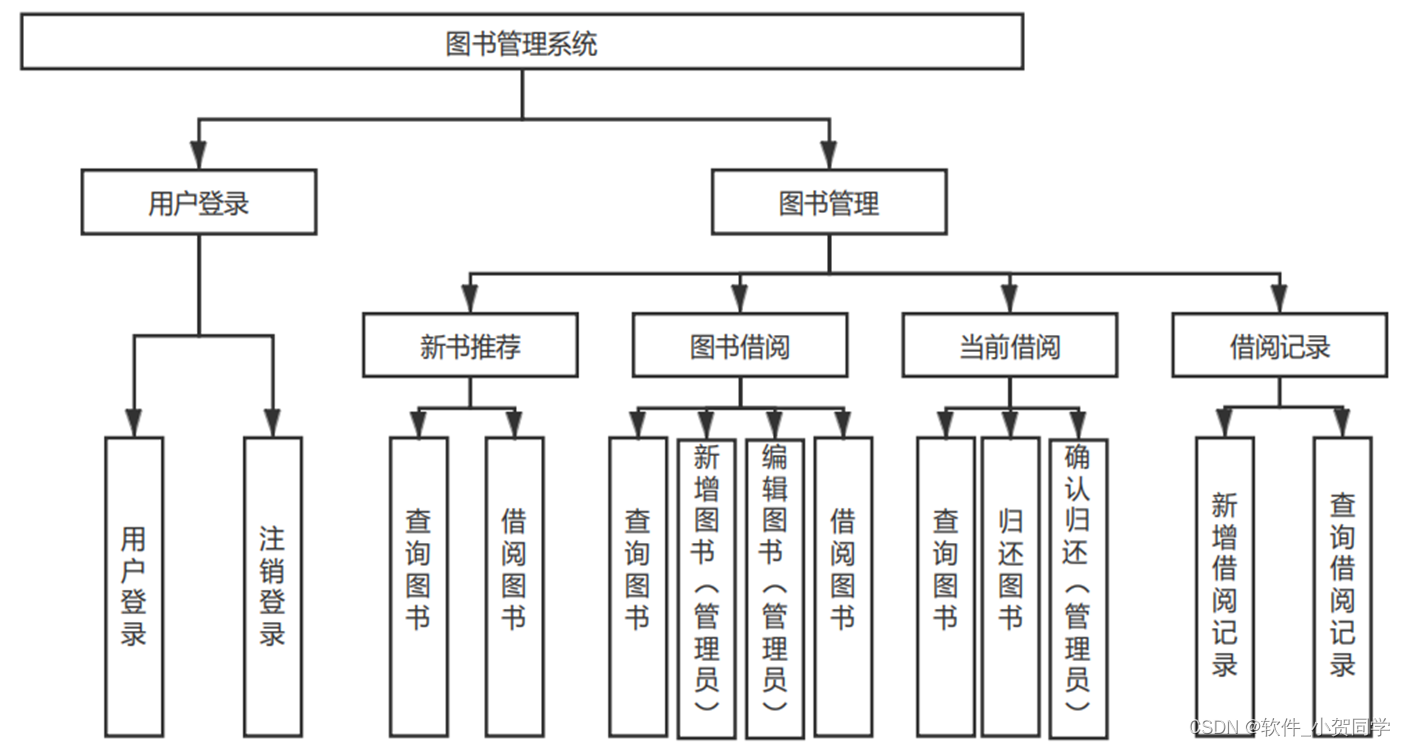
跨平台移动应用React Native实战系统架构图/系统设计图




跨平台移动应用React Native实战技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL相比Oracle和DB2等其他知名数据库,具有体积小巧、运行速度快的优势。特别是在实际的租赁环境背景下,MySQL以其低成本和开源本质,成为毕业设计的理想选择。这些因素共同构成了选用MySQL的主要考量。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是Java企业级开发中广泛采用的体系架构。这套框架在构建复杂的企业级应用程序方面展现出显著的实用性。Spring作为核心组件,担当着整体项目的胶水角色,它管理着对象(bean)的创建与生命周期,实现了依赖注入(DI),从而提升了系统的灵活性和可测试性。SpringMVC在处理用户请求时发挥关键作用,DispatcherServlet负责调度,根据请求路由至对应的Controller以执行业务逻辑。MyBatis是对传统JDBC的轻量级封装,它使得数据库交互更为简洁,通过XML或注解配置,将SQL语句映射至模型类,降低了数据层的操作复杂度。
Java语言
Java作为一种广泛使用的编程语言,其优势在于既能支持桌面应用的开发,也能构建Web应用程序。它以其独特的机制,如基于变量的数据操作,来确保程序的安全性。在Java中,变量是数据存储的抽象,直接影响内存管理,这一特性间接增强了对由Java编写的程序的防护能力,使其更能抵御病毒攻击,从而提升程序的稳定性和持久性。此外,Java的动态执行特性和类的可重写性极大地扩展了其功能。开发者不仅能够利用Java核心库的类,还能自定义和重写类,创建功能模块进行封装。这种高可复用性的设计使得在不同项目中只需简单引用并调用相应方法,就能实现所需功能,大大提升了开发效率。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,提升其模块化、可维护性和可扩展性。在该模式中,程序被划分为三个关键部分: - Model(模型):专注于应用程序的数据管理和业务逻辑。它包含了数据的存储、处理及检索功能,但不直接涉及用户界面的任何呈现细节。 - View(视图):构成了用户与应用程序交互的界面层。视图展示由模型提供的数据,并允许用户进行各种操作。视图的形式多样,可以是图形界面、网页或是命令行等。 - Controller(控制器):作为整个应用的中枢,它接收用户的输入,协调模型和视图以响应用户请求。控制器会根据用户的操作调用相应的模型进行数据处理,随后更新视图以展示结果,确保了业务逻辑与界面展示的有效解耦。 通过这种分离关注点的方式,MVC架构使得代码更易于理解和维护,促进了团队协作,并简化了系统升级的过程。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构相区别。该架构的核心特点是用户通过Web浏览器来与服务器交互,实现业务功能。在当前信息化时代,B/S架构仍然广泛应用,主要原因是其独特的优势。首先,从开发角度来看,B/S模式极大地简化了程序的开发和维护,因为所有的逻辑处理和数据存储集中在服务器端。其次,对于终端用户,硬件要求极低,只需具备网络连接和基本的浏览器即可,这极大地降低了用户的设备成本,尤其当用户基数庞大时,这种经济效益更为显著。此外,由于数据集中管理,安全性得到保证,用户无论身处何处,只要有网络连接,都能便捷地获取和使用信息资源。在用户体验上,浏览器的普遍使用使得用户无需安装额外软件,避免了对新应用的抵触感和不安全感。因此,根据上述分析,B/S架构模式对于满足本设计需求而言,无疑是适宜的选择。
跨平台移动应用React Native实战项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
跨平台移动应用React Native实战数据库表设计
用户表 (React_user)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户唯一标识符,主键 |
| username | VARCHAR(50) | 用户名,用于跨平台移动应用React Native实战登录 |
| password | VARCHAR(255) | 加密后的密码,用于跨平台移动应用React Native实战身份验证 |
| VARCHAR(100) | 用户邮箱,用于跨平台移动应用React Native实战通信和找回密码 | |
| created_at | TIMESTAMP | 用户创建时间 |
| updated_at | TIMESTAMP | 用户信息最后更新时间 |
日志表 (React_log)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 日志唯一标识符,主键 |
| user_id | INT | 关联的用户ID |
| action | VARCHAR(50) | 在跨平台移动应用React Native实战中执行的操作类型 |
| description | TEXT | 操作描述,记录跨平台移动应用React Native实战中用户的行为详情 |
| timestamp | TIMESTAMP | 日志记录时间 |
管理员表 (React_admin)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 管理员唯一标识符,主键 |
| username | VARCHAR(50) | 管理员用户名,用于跨平台移动应用React Native实战后台管理 |
| password | VARCHAR(255) | 加密后的密码,用于跨平台移动应用React Native实战后台身份验证 |
| created_at | TIMESTAMP | 管理员账号创建时间 |
| updated_at | TIMESTAMP | 管理员信息最后更新时间 |
核心信息表 (React_core_info)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 核心信息唯一标识符,主键 |
| info_key | VARCHAR(50) | 信息键,对应跨平台移动应用React Native实战中的配置项 |
| info_value | TEXT | 信息值,存储跨平台移动应用React Native实战的配置内容 |
| description | VARCHAR(200) | 关键信息描述,说明该配置在跨平台移动应用React Native实战中的作用和意义 |
| created_at | TIMESTAMP | 信息添加时间 |
| updated_at | TIMESTAMP | 信息最后更新时间 |
跨平台移动应用React Native实战系统类图




跨平台移动应用React Native实战前后台
跨平台移动应用React Native实战前台登陆地址 https://localhost:8080/login.jsp
跨平台移动应用React Native实战后台地址 https://localhost:8080/admin/login.jsp
跨平台移动应用React Native实战测试用户 cswork admin bishe 密码 123456
跨平台移动应用React Native实战测试用例
一、功能测试用例
| 序号 | 测试编号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TCF001 | 登录系统 | 用户名: admin, 密码: 跨平台移动应用React Native实战123 | 登录成功,显示管理界面 | Pass/Fail | |
| 2 | TCF002 | 添加跨平台移动应用React Native实战 | 跨平台移动应用React Native实战名称: TestItem, 描述: Sample Description | 新跨平台移动应用React Native实战出现在列表中 | Pass/Fail | |
| 3 | TCF003 | 修改跨平台移动应用React Native实战信息 | 跨平台移动应用React Native实战ID: 1, 新名称: Updated跨平台移动应用React Native实战, 新描述: Changed Desc | 跨平台移动应用React Native实战信息更新成功 | Pass/Fail |
二、性能测试用例
| 序号 | 测试编号 | 测试场景 | 并发用户数 | 响应时间 | 结果 |
|---|---|---|---|---|---|
| 4 | TPF001 | 大量跨平台移动应用React Native实战查询 | 100 | ≤2秒 | Pass/Fail |
| 5 | TPF002 | 同时添加跨平台移动应用React Native实战 | 50 | ≤5秒 | Pass/Fail |
三、兼容性测试用例
| 序号 | 测试编号 | 浏览器/操作系统 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|---|
| 6 | TCM001 | Chrome on Windows 10 | 正常显示和操作 | Pass/Fail | |
| 7 | TCM002 | Safari on macOS Big Sur | 跨平台移动应用React Native实战管理功能可用 | Pass/Fail |
四、安全测试用例
| 序号 | 测试编号 | 安全场景 | 预期防护措施 | 实际防护 | 结果 |
|---|---|---|---|---|---|
| 8 | TSS001 | SQL注入攻击 | 阻止非法SQL语句执行 | Pass/Fail | |
| 9 | TSS002 | 跨平台移动应用React Native实战信息泄露 | 加密传输,不显示完整密码 | Pass/Fail |
跨平台移动应用React Native实战部分代码实现
基于SSM架构的跨平台移动应用React Native实战设计课程设计源码下载
- 基于SSM架构的跨平台移动应用React Native实战设计课程设计源代码.zip
- 基于SSM架构的跨平台移动应用React Native实战设计课程设计源代码.rar
- 基于SSM架构的跨平台移动应用React Native实战设计课程设计源代码.7z
- 基于SSM架构的跨平台移动应用React Native实战设计课程设计源代码百度网盘下载.zip
总结
在我的本科毕业论文《跨平台移动应用React Native实战: JavaWeb开发的应用与实践》中,我深入研究了如何利用JavaWeb技术构建高效、安全的Web应用。通过跨平台移动应用React Native实战的开发,我掌握了Servlet、JSP、Spring Boot等核心框架,并实践了MVC设计模式。这个过程强化了我的问题解决能力和团队协作技巧。跨平台移动应用React Native实战的实现让我理解到数据库优化和前端交互的重要性,同时也体验到持续集成与测试在软件开发中的关键角色。未来,我将带着这些宝贵经验,继续探索JavaWeb的广阔领域。







还没有评论,来说两句吧...