本项目为基于MVC构架的动态图形展示平台设计与实现(项目源码+数据库+源代码讲解)基于MVC构架的动态图形展示平台课程设计基于MVC构架的动态图形展示平台设计与实现【源码+数据库+开题报告】web大作业_基于MVC构架的动态图形展示平台设计与实现(附源码)MVC构架实现的动态图形展示平台代码基于MVC构架实现动态图形展示平台课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,动态图形展示平台作为一款基于JavaWeb技术的创新应用,其开发与实现旨在提升用户体验和业务处理效率。本论文以动态图形展示平台为核心,探讨了在JavaWeb环境下,如何利用Servlet、JSP、Hibernate及Spring等技术构建高效、稳定的后台系统。首先,我们将分析动态图形展示平台的需求背景与市场定位,继而阐述系统设计原则与架构。然后,详细描述开发过程中的关键技术实现,包括数据库设计、前端交互以及安全策略。最后,通过测试与评估,验证动态图形展示平台的功能性和性能,以期为同类项目的开发提供参考。
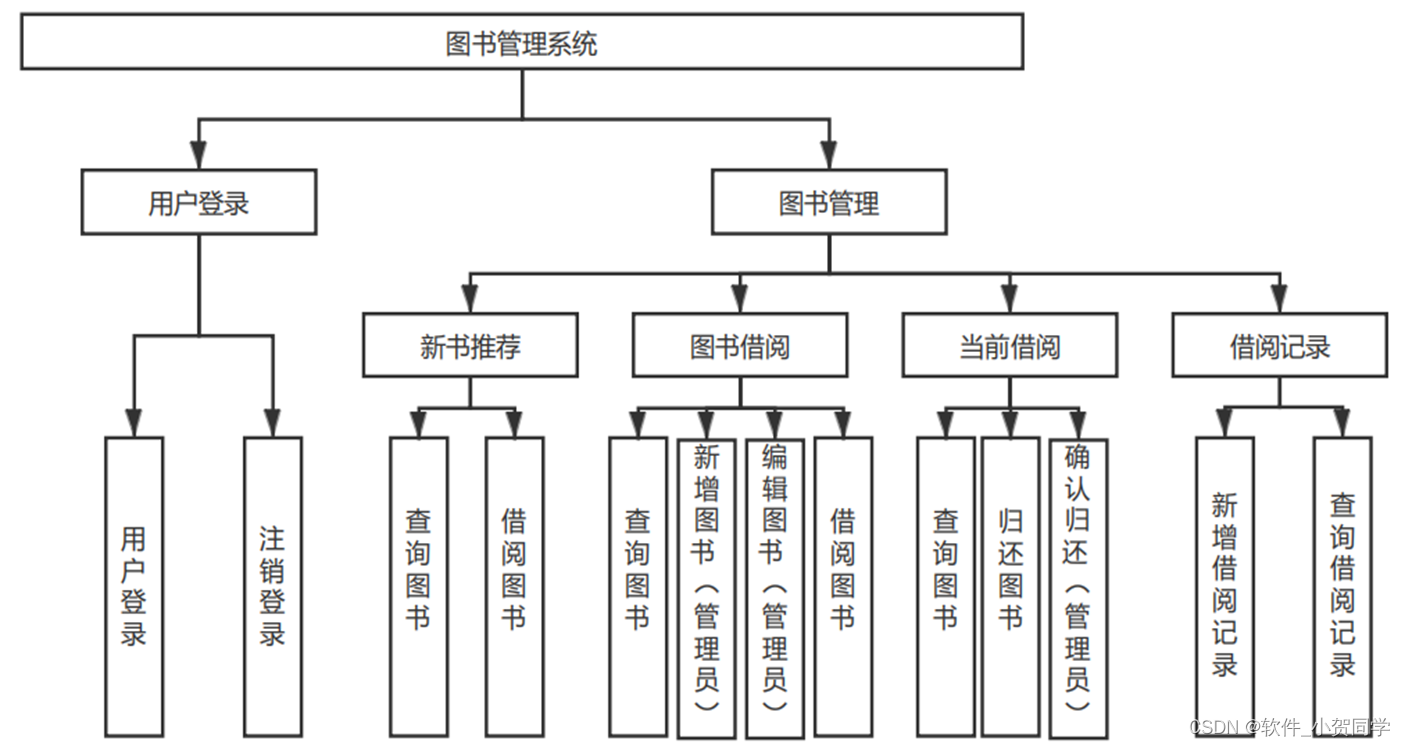
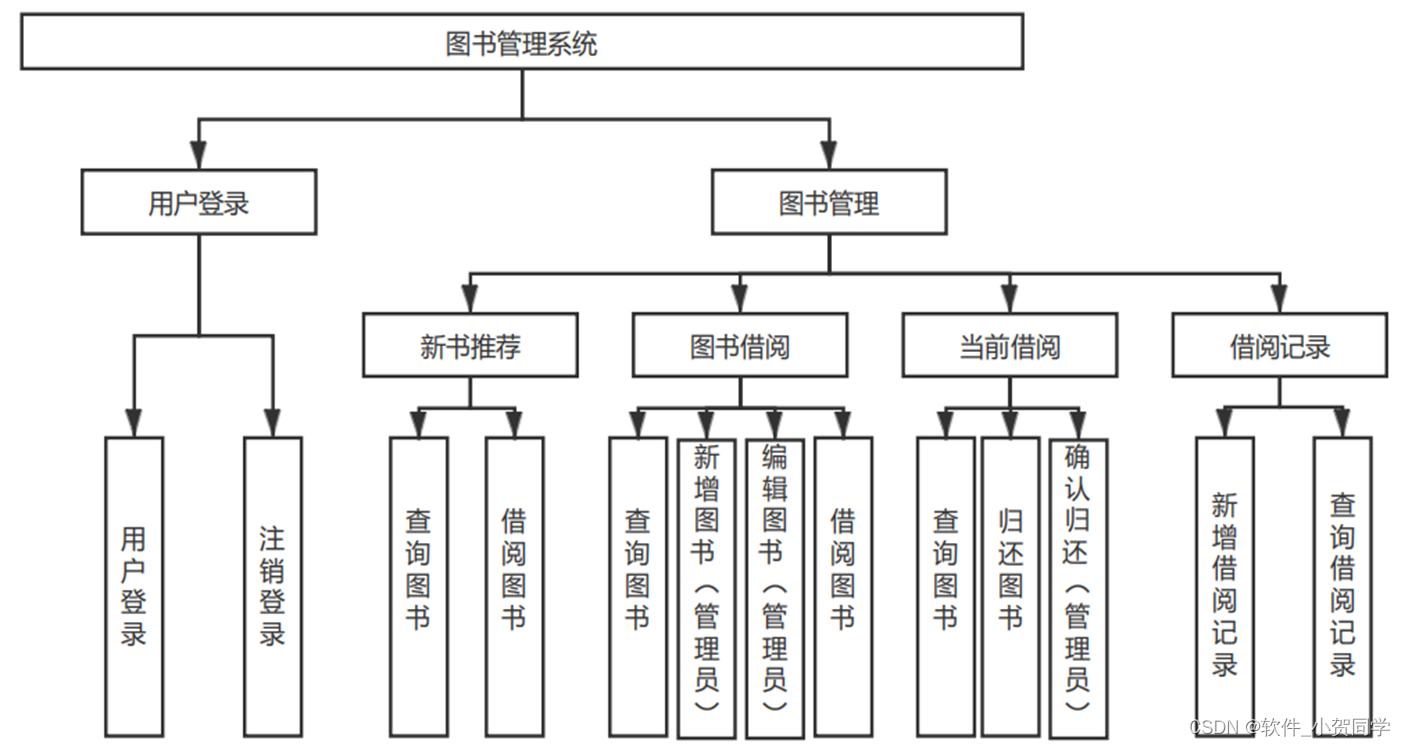
动态图形展示平台系统架构图/系统设计图




动态图形展示平台技术框架
B/S架构
在当前数字化时代,B/S架构(Browser/Server,浏览器/服务器模式)作为一种与C/S架构相对的体系,其主要特点是通过Web浏览器来交互式地访问远程服务器。尽管技术日新月异,但B/S架构仍然广泛应用,这主要归因于其独特的优势。首先,从开发角度来看,B/S架构极大地简化了程序的开发和维护,因为所有的处理逻辑集中在服务器端。其次,对于终端用户而言,它降低了硬件要求,用户只需具备基本的网络浏览器即可访问系统,这在大规模用户群体中显著节省了设备成本。此外,由于数据存储在服务器端,B/S架构提供了较好的数据安全性和跨地域访问能力,用户无论身处何地,只要有互联网连接,就能便捷地获取所需信息和资源。考虑到用户体验,大多数用户已习惯于浏览器的使用,避免安装额外软件可以减少用户的抵触感,增强使用舒适度和信任度。因此,根据上述分析,选择B/S架构作为设计基础是合理的决策。
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用程序的开发,也广泛应用于构建网络应用程序,特别是作为后端处理的核心技术。在Java中,变量扮演着至关重要的角色,它们是数据在程序中的抽象表示,用于管理内存空间,这种特性间接增强了Java程序的安全性,因为它们能抵御针对Java编写的程序的直接攻击,从而提升了程序的健壮性。此外,Java具备强大的运行时灵活性,其类库不仅包含基础类,还允许开发者重写和扩展,这使得Java的功能得以无限拓展。开发者可以创建可复用的功能模块进行封装,当其他项目需要这些功能时,只需简单引入并调用相关方法,极大地提高了代码的效率和可维护性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML文档中直接集成Java代码。JSP在服务器端运行,通过将这些内嵌的Java代码执行结果转化为HTML格式,随后传输至客户端浏览器。这种技术极大地简化了构建具有交互功能的Web应用的过程。在JSP的背后,Servlet扮演了基础架构的角色。实质上,每一个JSP页面在执行时都会被转化并编译为一个Servlet实例。Servlet遵循标准的协议来处理HTTP请求,并生成相应的响应,为JSP提供了强大的后端支持。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在优化应用程序的结构,实现各部分功能的解耦和专业化。此模式将应用划分为三个关键部分,以提升可管理性、可维护性和可扩展性。Model组件专注于应用程序的数据模型和业务逻辑,独立于用户界面,处理数据的存储、获取和处理。View则担当用户界面的角色,展示由Model提供的信息,并且使用户能够与应用进行交互,其形态可多样化,如GUI、网页或命令行。Controller作为中心协调者,接收用户的指令,调度Model进行数据处理,并指示View更新显示,确保了各个组件间的通信和职责划分,从而增强了代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL相比Oracle和DB2等其他大型数据库,具备体积小巧、运行速度快的优势。尤其值得注意的是,MySQL在实际的租赁场景中表现得尤为适用,因其经济高效和开源的特性,大大降低了使用成本。这些关键因素构成了选择MySQL作为毕业设计数据库系统的首要考量。
动态图形展示平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
动态图形展示平台数据库表设计
用户表 (zhanshi_USER)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名, 动态图形展示平台系统的登录名 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码 |
| VARCHAR | 100 | NOT NULL | 用户邮箱地址, 用于动态图形展示平台系统通信 | |
| CREATE_TIME | TIMESTAMP | NOT NULL | 用户创建时间 | |
| UPDATE_TIME | TIMESTAMP | 最后一次信息更新时间 |
日志表 (zhanshi_LOG)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志ID |
| USER_ID | INT | 11 | NOT NULL | 与zhanshi_USER表关联的用户ID |
| ACTION | VARCHAR | 100 | NOT NULL | 用户在动态图形展示平台系统中的操作描述 |
| ACTION_TIME | TIMESTAMP | NOT NULL | 操作发生的时间 | |
| IP_ADDRESS | VARCHAR | 45 | NOT NULL | 用户执行操作时的IP地址 |
管理员表 (zhanshi_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员唯一标识符 |
| USERNAME | VARCHAR | 50 | NOT NULL | 管理员用户名, 在动态图形展示平台系统中的身份 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的管理员密码 |
| VARCHAR | 100 | NOT NULL | 管理员邮箱地址, 用于动态图形展示平台系统内部通讯 | |
| CREATE_TIME | TIMESTAMP | NOT NULL | 管理员账号创建时间 |
核心信息表 (zhanshi_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| INFO_ID | INT | 11 | NOT NULL | 核心信息ID |
| KEY | VARCHAR | 100 | NOT NULL | 关键信息的标识符, 例如:系统版本, 动态图形展示平台的配置参数等 |
| VALUE | TEXT | NOT NULL | 对应的值 | |
| UPDATE_TIME | TIMESTAMP | NOT NULL | 最后一次信息更新时间, 可能影响动态图形展示平台的运行状态 |
动态图形展示平台系统类图




动态图形展示平台前后台
动态图形展示平台前台登陆地址 https://localhost:8080/login.jsp
动态图形展示平台后台地址 https://localhost:8080/admin/login.jsp
动态图形展示平台测试用户 cswork admin bishe 密码 123456
动态图形展示平台测试用例
动态图形展示平台 测试用例模板
| 序号 | 功能模块 | 测试用例ID | 测试类型 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|---|
| 1 | 用户登录 | TC_动态图形展示平台_001 | 功能性 | 正确用户名/密码 | 登录成功界面 | - | PASS |
| 2 | 用户注册 | TC_动态图形展示平台_002 | 功能性 | 新用户信息 | 注册成功提示 | - | PASS/FAIL |
| 3 | 数据检索 | TC_动态图形展示平台_003 | 性能 | 关键词 | 快速响应结果 | - | - |
| 序号 | 界面元素 | 测试用例ID | 测试类型 | 预期显示 | 实际显示 | 结果 |
|---|---|---|---|---|---|---|
| 1 | 主页布局 | TC_动态图形展示平台_UI01 | UI | 清晰,逻辑有序 | - | PASS/FAIL |
| 2 | 表单验证 | TC_动态图形展示平台_UI02 | UI | 错误输入时显示错误提示 | - | PASS/FAIL |
| 序号 | 操作场景 | 测试用例ID | 测试类型 | 输入数据 | 预期异常处理 | 实际处理 | 结果 |
|---|---|---|---|---|---|---|---|
| 1 | 无效登录 | TC_动态图形展示平台_EX01 | 异常 | 错误用户名/密码 | 显示错误信息 | - | PASS |
| 2 | 数据库连接失败 | TC_动态图形展示平台_EX02 | 异常 | - | 显示错误提示并记录日志 | - | PASS/FAIL |
| 序号 | 测试点 | 测试用例ID | 测试类型 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|---|---|
| 1 | SQL注入 | TC_动态图形展示平台_SEC01 | 安全 | 阻止恶意SQL执行 | - | PASS/FAIL |
| 2 | XSS攻击 | TC_动态图形展示平台_SEC02 | 安全 | 过滤或转义输出 | - | PASS/FAIL |
注意:请根据动态图形展示平台(例如:“图书管理系统”)的实际需求填充具体测试用例的输入数据和预期输出。
动态图形展示平台部分代码实现
基于MVC构架的动态图形展示平台设计与实现课程设计源码下载
- 基于MVC构架的动态图形展示平台设计与实现课程设计源代码.zip
- 基于MVC构架的动态图形展示平台设计与实现课程设计源代码.rar
- 基于MVC构架的动态图形展示平台设计与实现课程设计源代码.7z
- 基于MVC构架的动态图形展示平台设计与实现课程设计源代码百度网盘下载.zip
总结
在我的本科毕业论文《动态图形展示平台:基于JavaWeb的开发与实践》中,我深入研究了JavaWeb技术在构建高效、安全的Web应用方面的潜力。通过动态图形展示平台的开发,我掌握了Servlet、JSP、Spring Boot等核心技术,理解了MVC架构模式。实际操作中,我学会了如何进行数据库设计,优化SQL查询,以及运用Ajax实现页面异步交互。此外,项目经验使我认识到版本控制(如Git)和团队协作的重要性。这次经历不仅提升了我的编程技能,也锻炼了解决问题和项目管理的能力,为未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...