本项目为基于java+springboot+vue+mysql的税务门户网站设计设计与开发课程设计基于java+springboot+vue+mysql的税务门户网站设计设计与开发基于java+springboot+vue+mysql的税务门户网站设计设计课程设计基于java+springboot+vue+mysql实现税务门户网站设计(项目源码+数据库+源代码讲解)计算机毕业设计java+springboot+vue+mysql税务门户网站设计javaee项目:税务门户网站设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,税务门户网站设计的开发与应用成为现代企业提升效率的关键。本论文以税务门户网站设计——一个基于JavaWeb技术的创新型系统为研究对象,旨在探讨如何利用JavaWeb技术构建高效、安全的网络平台。首先,我们将阐述税务门户网站设计的重要性和市场前景,接着深入剖析JavaWeb的技术框架,包括Servlet、JSP及MVC模式。然后,详细描述系统设计与实现过程,包括需求分析、功能模块设计以及数据库架构。最后,对税务门户网站设计进行性能测试和问题优化,以确保其实用性和稳定性。此研究不仅为税务门户网站设计的实际应用提供理论支持,也为同类项目的开发提供参考经验。
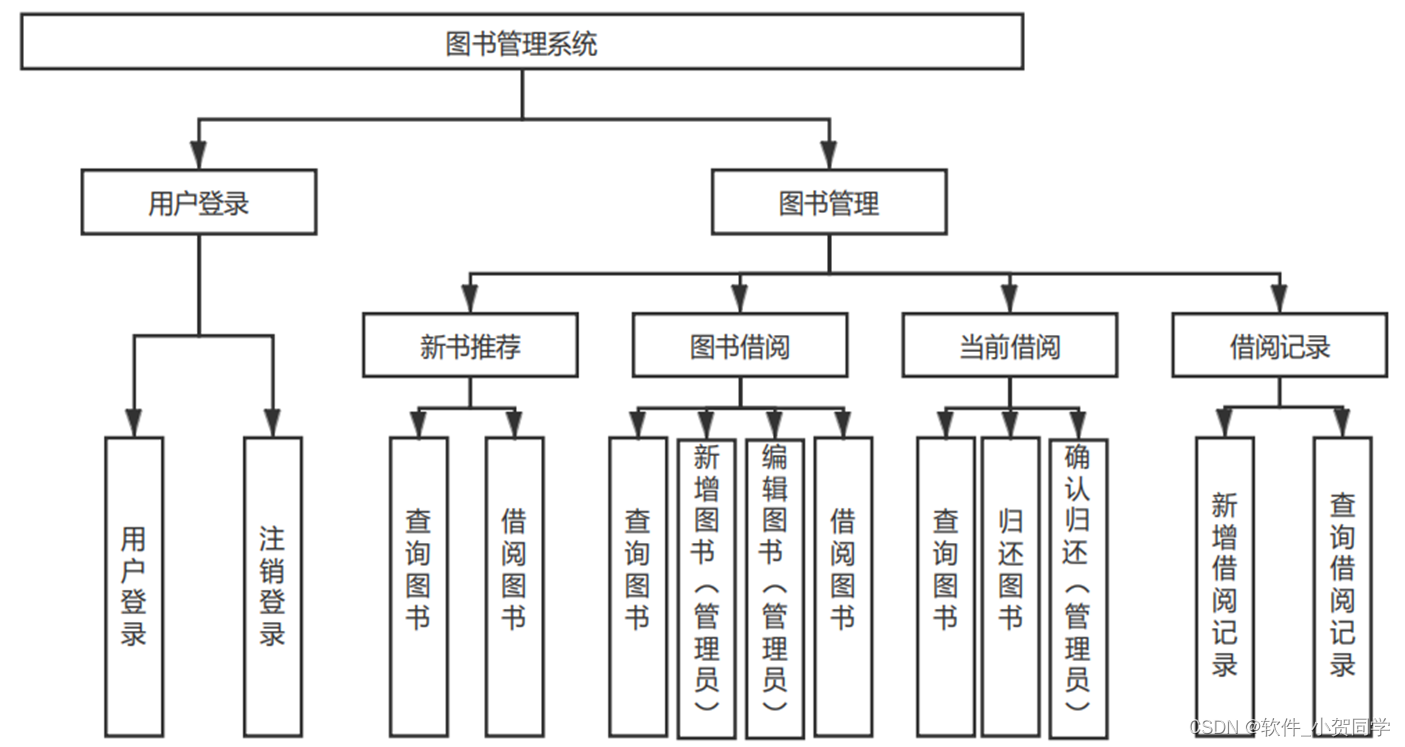
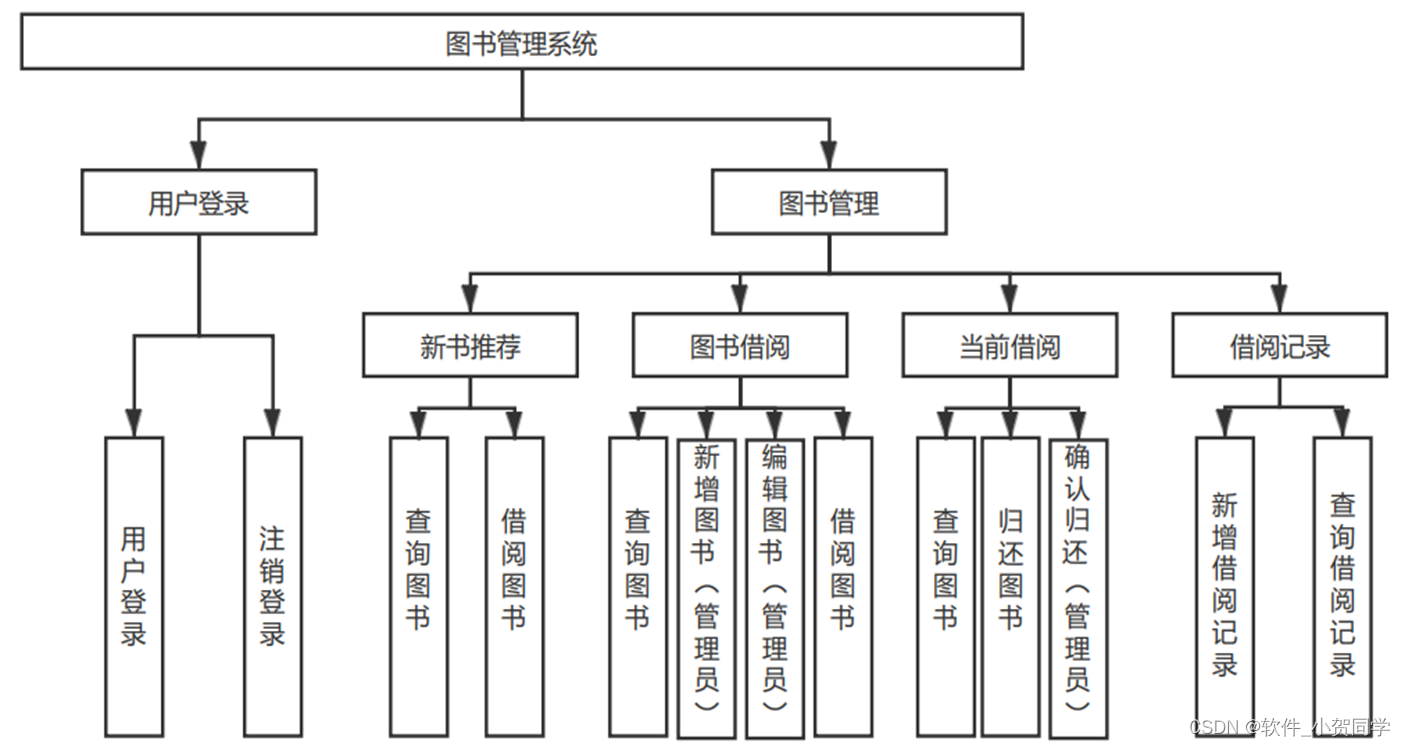
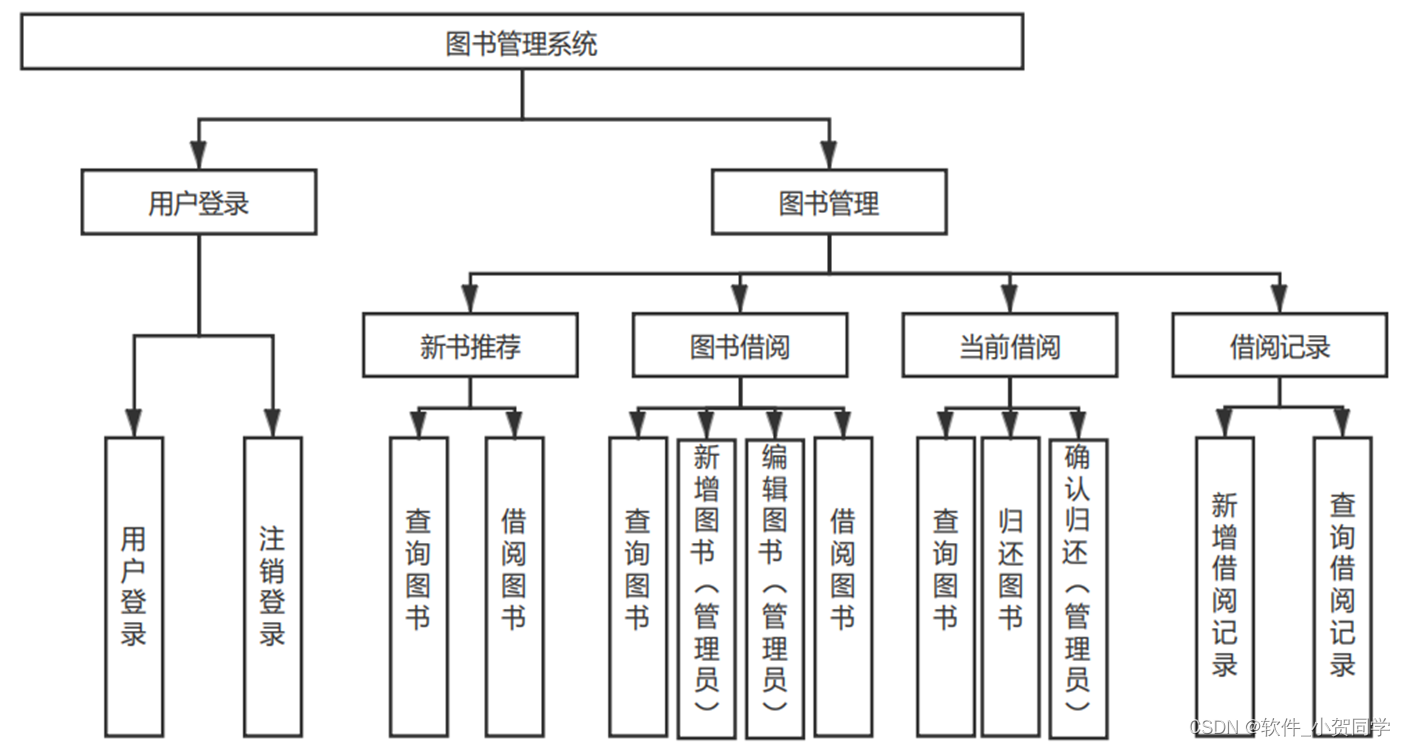
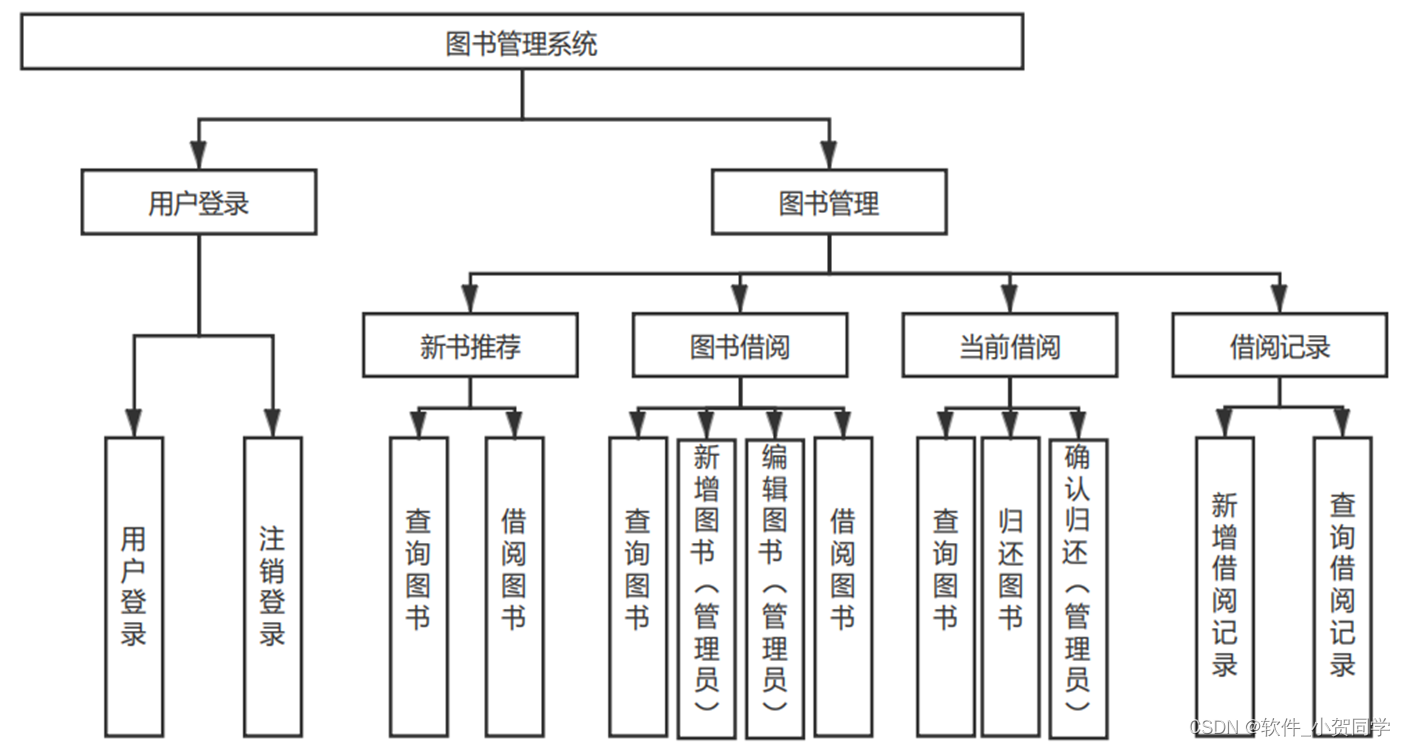
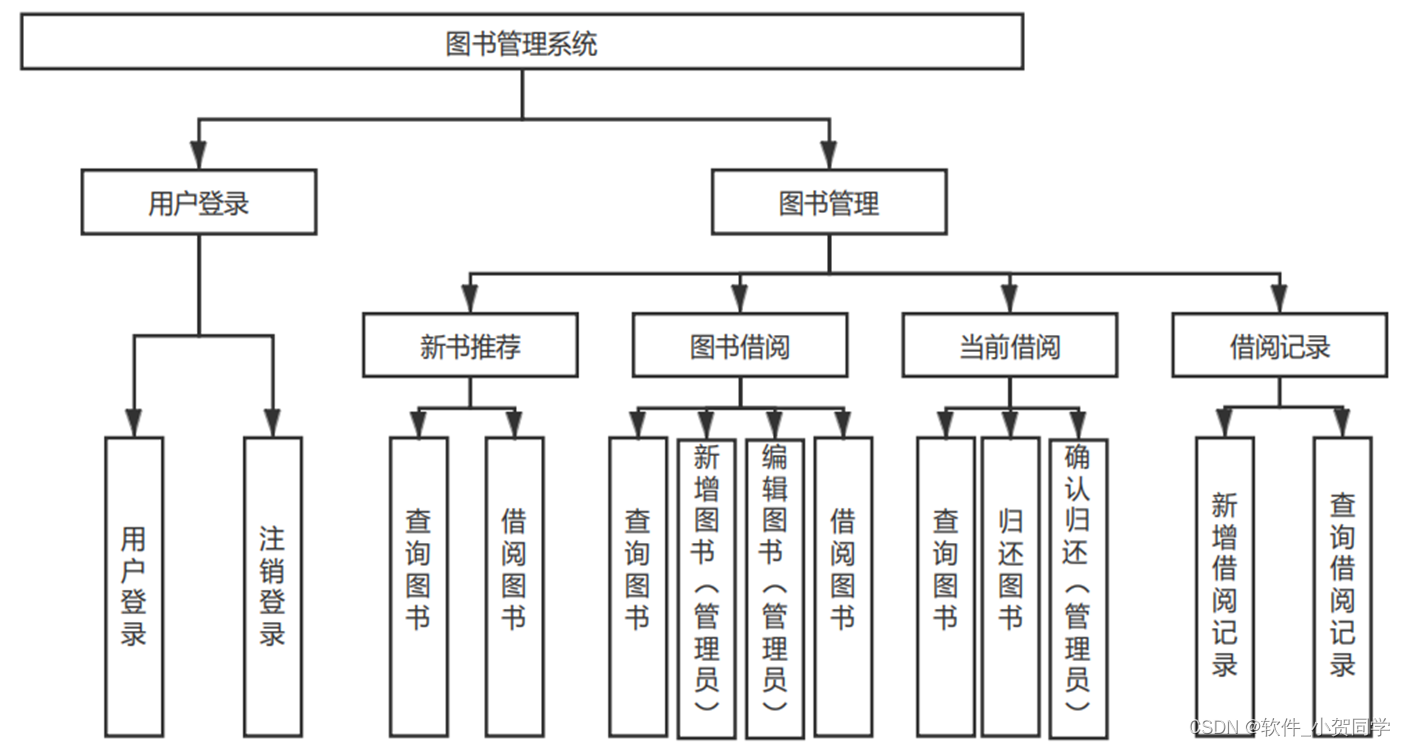
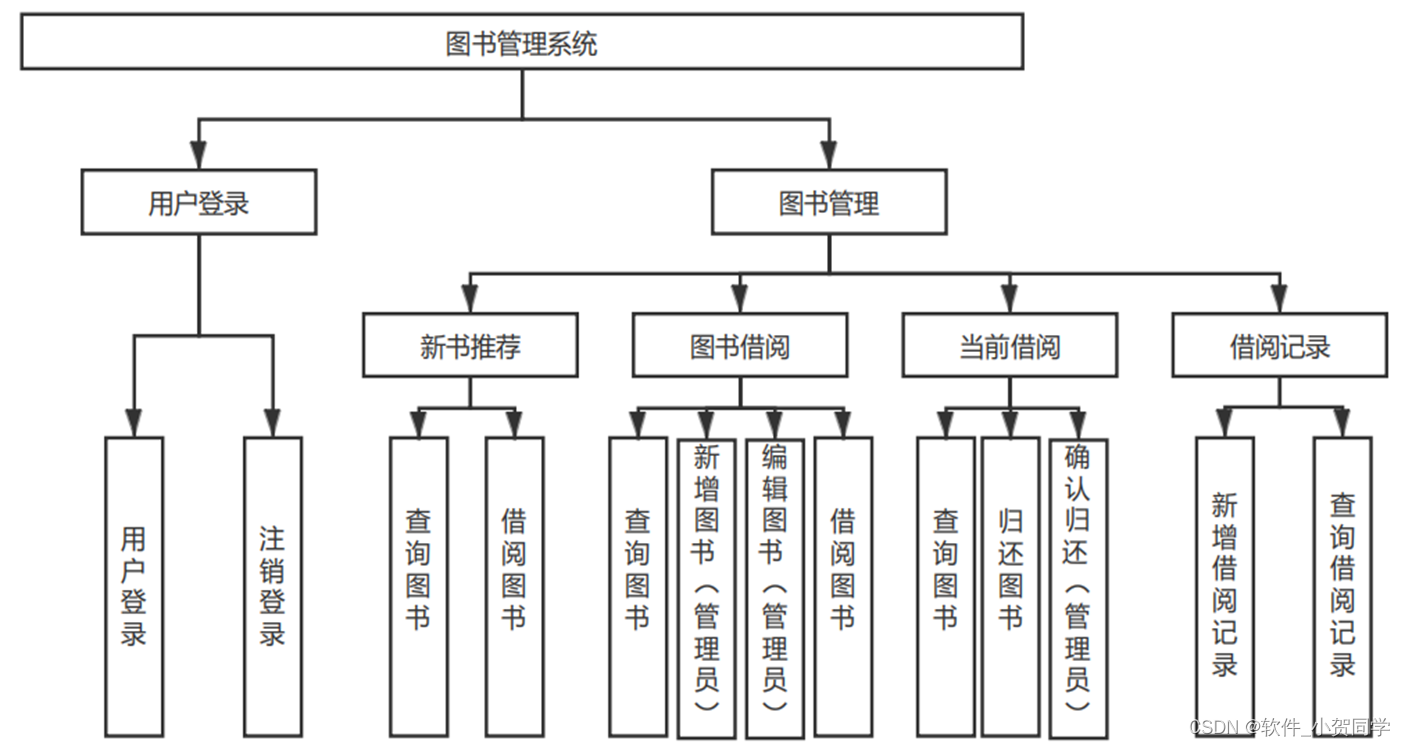
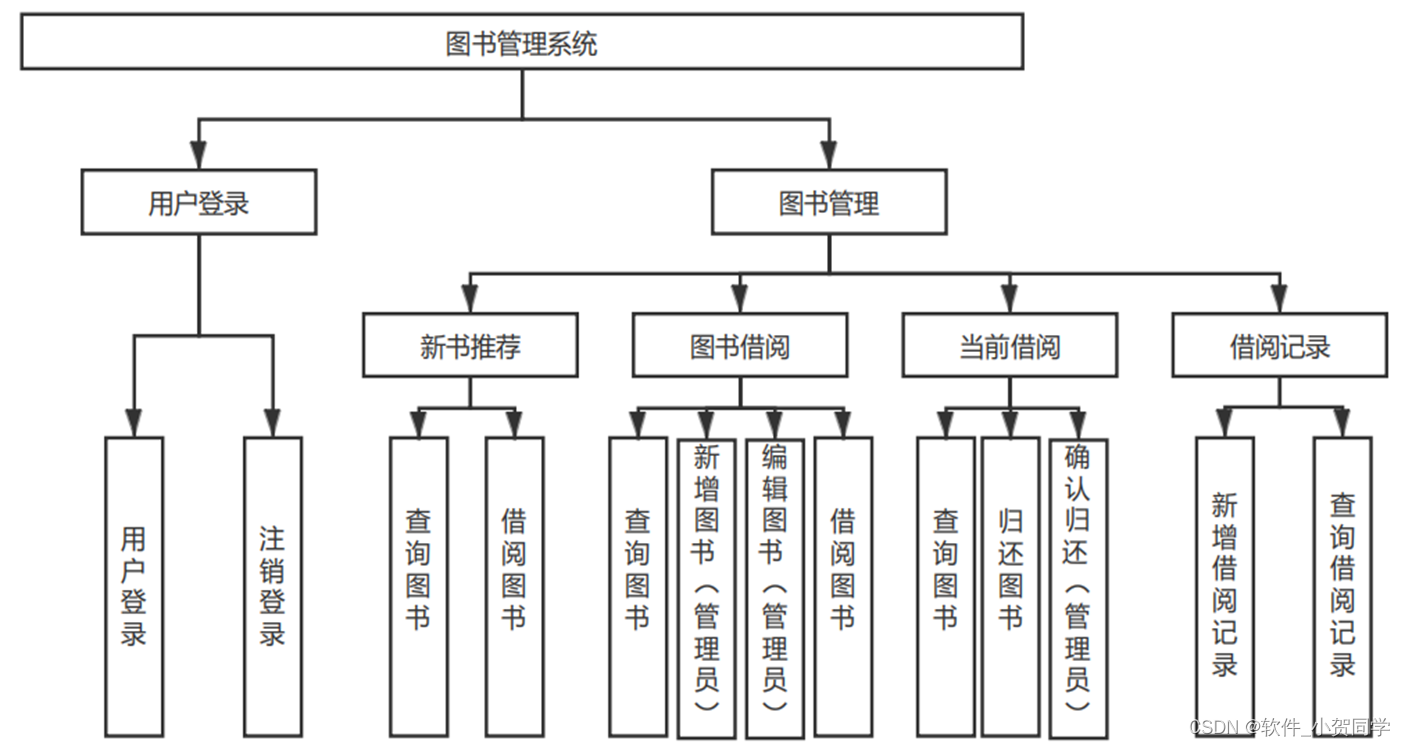
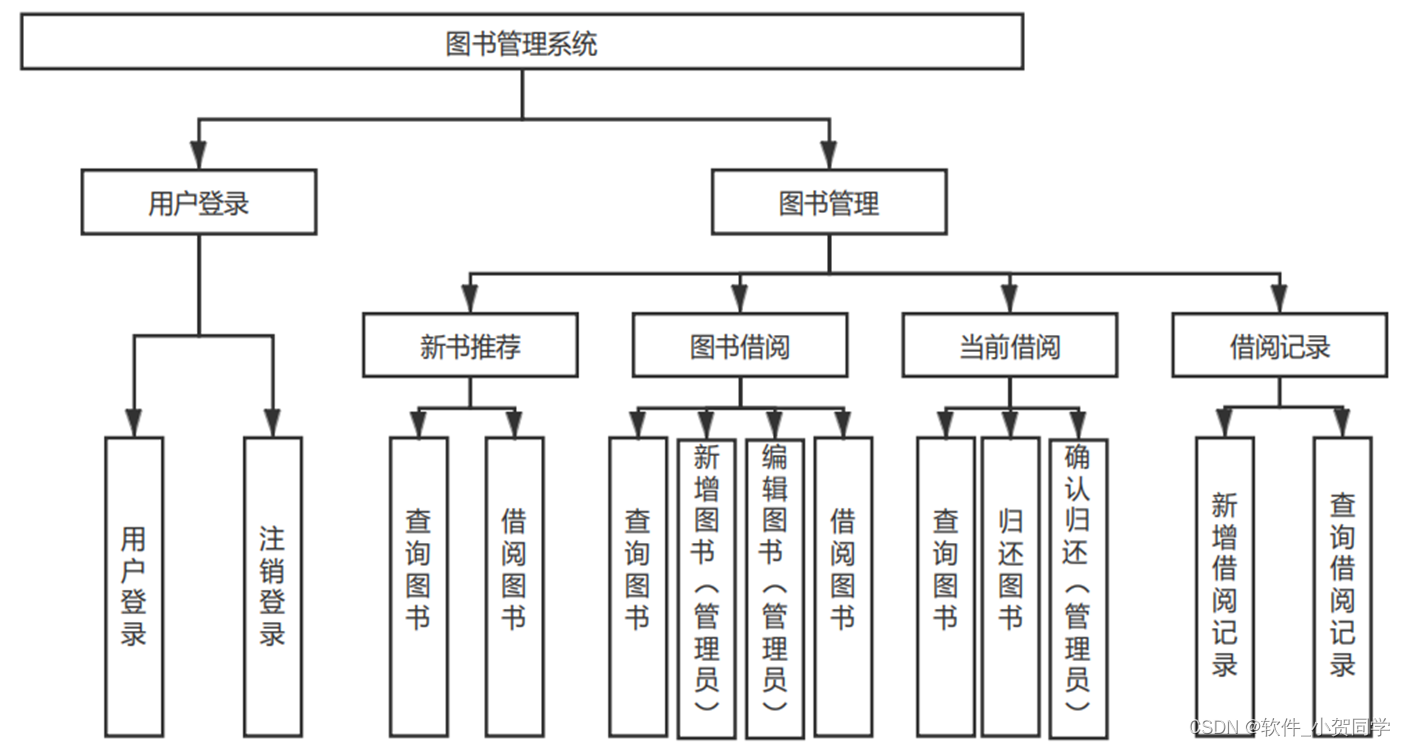
税务门户网站设计系统架构图/系统设计图




税务门户网站设计技术框架
SpringBoot框架
Spring Boot是一款针对初学者和经验丰富的Spring框架开发者设计的简化开发的框架。其易学性是其显著特点,丰富的学习资源,无论英文或中文,遍布全球,为学习者提供了便利。该框架全面兼容Spring项目,允许平滑过渡,无需对代码进行额外的WAR打包步骤,即可直接运行。Spring Boot内置了Servlet容器,提升了开发效率。此外,它还集成了应用程序监控功能,使得在运行时能够实时监控项目状态,精准定位并解决问题,从而促进开发者高效地进行故障排查和修复。
Java语言
Java是一种广泛应用的编程语言,以其跨平台和多领域的适应性而闻名。它不仅支持桌面应用的开发,同时也擅长构建Web应用程序。Java的核心特性在于它的后端处理能力,通过操纵变量来管理内存,这构成了其安全性的基础。由于变量与内存的关联,Java能够抵御针对由其编写的程序的直接攻击,从而增强了软件的健壮性和生存能力。 Java还具备强大的动态执行特性,允许开发者对预定义的类进行扩展和重写,极大地丰富了其功能集。这种灵活性使得程序员能够创建可复用的代码模块,这些模块可以在不同的项目中轻松导入并直接调用,促进了代码的高效利用和软件开发的模块化。因此,Java成为了一个高度灵活且易于维护的开发工具,深受程序员喜爱。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构模式的核心特点是用户通过Web浏览器即可与服务器进行交互,实现业务功能。在当前信息化时代,B/S架构仍广泛应用,主要原因是其独特的优点。首先,从开发角度来看,B/S架构提供了便捷的开发环境,降低了客户端的硬件要求,只需一个能上网的浏览器即可满足用户需求,这对于大规模用户群体来说,显著节省了硬件成本。其次,由于数据存储在服务器端,安全性和数据管理更为可靠,用户无论身处何处,只要有网络连接,都能轻松获取所需信息和资源。再者,考虑到用户的使用习惯,人们更倾向于使用浏览器浏览各类信息,相比于安装专门软件,浏览器的通用性减少了用户的抵触感和不信任。因此,从综合考量来看,B/S架构能够满足本设计对于易用性、经济性和安全性的要求。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心特性使其在众多同类系统中脱颖而出。它的名称直接对应于其功能,即管理基于关系的数据。MySQL以其轻量级、高效能的特质而知名,相较于Oracle和DB2等其他大型数据库系统,它显得更为小巧且快速。在实际的毕业设计场景,尤其是模拟真实的租赁环境,MySQL凭借其低成本和开源代码的优势,成为了首选方案,这也是我们选择它的主要理由。
Vue框架
Vue.js,一种渐进式的JavaScript框架,专门用于构建用户界面和构建高性能的单页应用(SPA)。它设计理念在于无缝融入既有项目,既可作为小型功能的增补,也可支持构建复杂的全栈应用。该框架的核心专注于视图层,具备易学易用的特点,并提供高效的数据绑定、组件系统以及客户端路由功能。Vue.js倡导组件化开发,允许开发者将用户界面拆分为独立、可重用的模块,每个模块专注处理特定的应用部分,从而实现代码的高模块化和维护性。其平缓的学习曲线、详尽的文档以及活跃的社区支持,确保了新开发者能迅速熟悉并投入开发。
MVC(模型-视图-控制器)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,增强其可维护性与扩展性。该模式将程序拆分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型承载着应用的核心数据结构和业务逻辑,独立处理数据的存储和处理,而不涉及用户界面的细节。视图作为用户与应用交互的界面,展示由模型提供的信息,并支持用户操作。控制器充当协调者,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户的请求。通过这种方式,MVC模式有效地解耦了不同组件,提升了代码的可读性和可维护性。
税务门户网站设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
税务门户网站设计数据库表设计
用户表 (shuiwu_USER)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 主键,唯一标识符,税务门户网站设计系统的用户ID |
| USERNAME | VARCHAR(50) | 用户名,用于登录税务门户网站设计系统 |
| PASSWORD | VARCHAR(255) | 加密后的密码,保护税务门户网站设计用户的账户安全 |
| VARCHAR(100) | 用户邮箱,用于税务门户网站设计系统中的通知和验证 | |
| NICKNAME | VARCHAR(50) | 用户昵称,显示在税务门户网站设计系统中 |
| CREATE_TIME | TIMESTAMP | 创建时间,记录用户在税务门户网站设计系统中的注册时间 |
日志表 (shuiwu_LOG)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 主键,日志ID,记录税务门户网站设计系统的操作日志 |
| USER_ID | INT | 外键,关联shuiwu_USER表,记录操作用户ID |
| ACTION | VARCHAR(50) | 操作描述,说明在税务门户网站设计系统中的具体行为 |
| TIMESTAMP | TIMESTAMP | 操作时间,记录在税务门户网站设计系统执行的时间 |
| IP_ADDRESS | VARCHAR(15) | 操作者的IP地址,用于税务门户网站设计系统审计 |
管理员表 (shuiwu_ADMIN)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 主键,管理员ID,税务门户网站设计系统的后台管理角色标识 |
| USERNAME | VARCHAR(50) | 管理员用户名,用于登录税务门户网站设计系统的后台管理系统 |
| PASSWORD | VARCHAR(255) | 加密后的密码,保护税务门户网站设计后台管理的账户安全 |
| VARCHAR(100) | 管理员邮箱,税务门户网站设计系统后台联系方式 | |
| CREATE_TIME | TIMESTAMP | 创建时间,记录管理员在税务门户网站设计系统中的添加时间 |
核心信息表 (shuiwu_CORE_INFO)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_ID | INT | 主键,核心信息ID,存储税务门户网站设计系统的关键配置或状态信息 |
| KEY | VARCHAR(50) | 键,标识信息的类型,如'system.name',对应税务门户网站设计名称 |
| VALUE | TEXT | 值,保存与键相关的核心信息,如税务门户网站设计的版本号或描述 |
| UPDATE_TIME | TIMESTAMP | 更新时间,记录税务门户网站设计系统核心信息的最近修改时间 |
税务门户网站设计系统类图




税务门户网站设计前后台
税务门户网站设计前台登陆地址 https://localhost:8080/login.jsp
税务门户网站设计后台地址 https://localhost:8080/admin/login.jsp
税务门户网站设计测试用户 cswork admin bishe 密码 123456
税务门户网站设计测试用例
税务门户网站设计 管理系统测试用例模板
确保税务门户网站设计管理系统的功能符合需求,提供稳定、安全、高效的用户体验。
- 操作系统: Windows/Linux/Mac OS
- 浏览器: Chrome/Firefox/Safari
- Java版本: JDK 1.8+
- Web服务器: Tomcat/Jetty
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | 用户登录 | 正确用户名和密码 | 登录成功,跳转到主页面 | 税务门户网站设计主页 | PASS |
| 2 | 数据添加 | 新税务门户网站设计信息 | 税务门户网站设计成功添加到数据库 | 添加提示 | PASS/FAIL |
| 3 | 税务门户网站设计查询 | 税务门户网站设计ID | 显示对应税务门户网站设计详细信息 | 显示正确 | PASS/FAIL |
| 4 | 税务门户网站设计删除 | 税务门户网站设计ID | 税务门户网站设计从数据库中移除,页面更新 | 税务门户网站设计消失 | PASS/FAIL |
| 5 | 权限管理 | 管理员账号 | 可以修改税务门户网站设计权限设置 | 权限变更生效 | PASS/FAIL |
- 并发用户数: 100
- 响应时间: 小于2秒
- 错误率: 0%
- SQL注入
- CSRF攻击
- XSS攻击
- 在不同浏览器和操作系统上的表现
每次更新或修复后,执行全部功能测试用例以确保未引入新问题。
请根据实际税务门户网站设计特性和需求调整上述测试用例。
税务门户网站设计部分代码实现
基于java+springboot+vue+mysql的税务门户网站设计【源码+数据库+开题报告】源码下载
- 基于java+springboot+vue+mysql的税务门户网站设计【源码+数据库+开题报告】源代码.zip
- 基于java+springboot+vue+mysql的税务门户网站设计【源码+数据库+开题报告】源代码.rar
- 基于java+springboot+vue+mysql的税务门户网站设计【源码+数据库+开题报告】源代码.7z
- 基于java+springboot+vue+mysql的税务门户网站设计【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在本次以 "税务门户网站设计" 为主题的JavaWeb毕业设计中,我深入理解了Servlet、JSP以及MVC架构的核心原理。通过实践,我掌握了如何利用Spring Boot和MyBatis框架构建高效、可扩展的Web应用。此外,税务门户网站设计的开发让我体验到数据库优化和前端交互的重要性,增强了问题解决和团队协作能力。未来,我计划进一步研究分布式系统和微服务,以适应更复杂的税务门户网站设计开发需求,这次经历无疑为我的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...