本项目为(附源码)基于mvc模式的移动端旅游行程规划应用实现基于mvc模式的移动端旅游行程规划应用设计与开发基于mvc模式实现移动端旅游行程规划应用课程设计(附源码)mvc模式实现的移动端旅游行程规划应用研究与开发j2ee项目:移动端旅游行程规划应用基于mvc模式的移动端旅游行程规划应用设计 。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今数字化时代,移动端旅游行程规划应用的开发成为关注焦点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的移动端旅游行程规划应用系统。移动端旅游行程规划应用不仅是技术的体现,更是业务流程与用户体验的融合。首先,我们将介绍移动端旅游行程规划应用的背景及重要性,阐述其在当前市场中的定位。接着,详细阐述JavaWeb平台的选择,分析其优势对移动端旅游行程规划应用开发的支撑。再者,深入研究设计与实现过程,包括数据库模型、前端界面和后端逻辑。最后,通过测试与优化确保移动端旅游行程规划应用的稳定运行,讨论可能的改进策略。此研究期望为JavaWeb领域的创新实践提供有益参考。
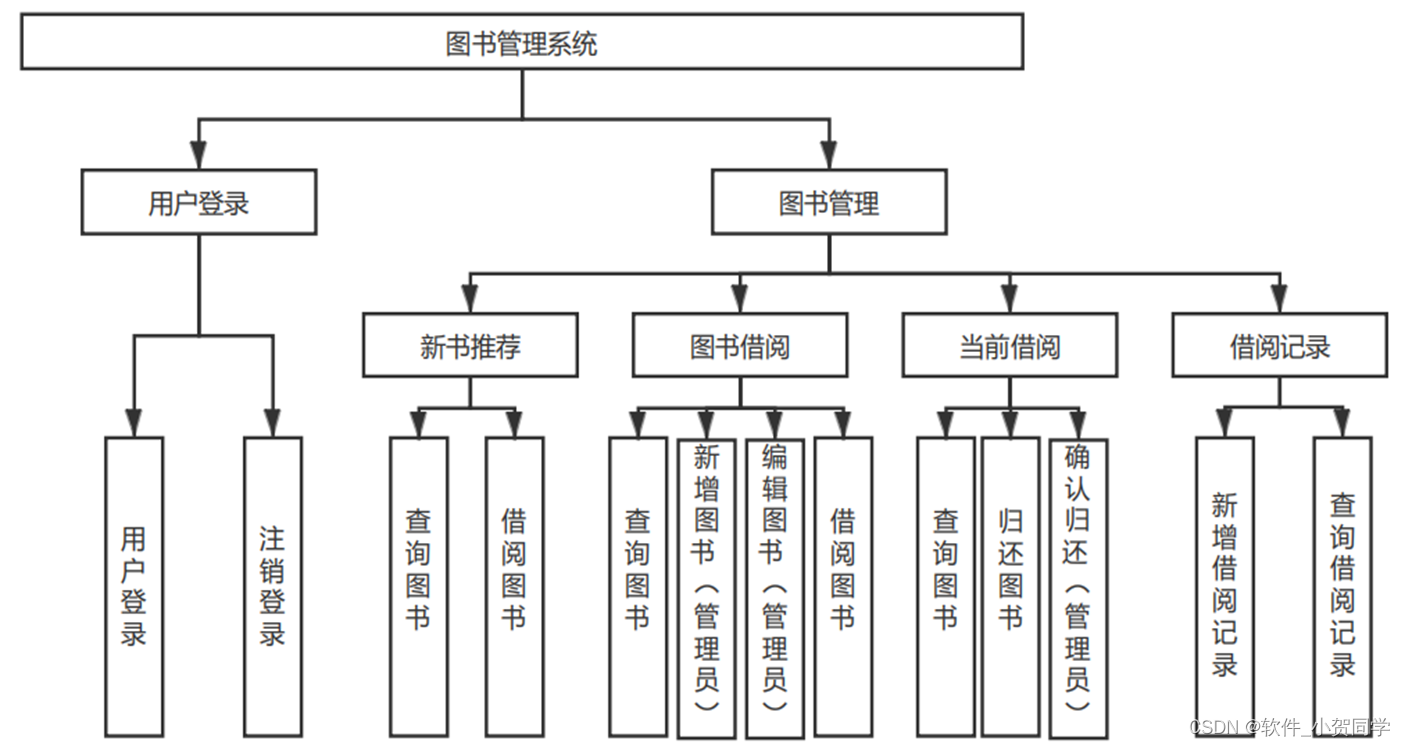
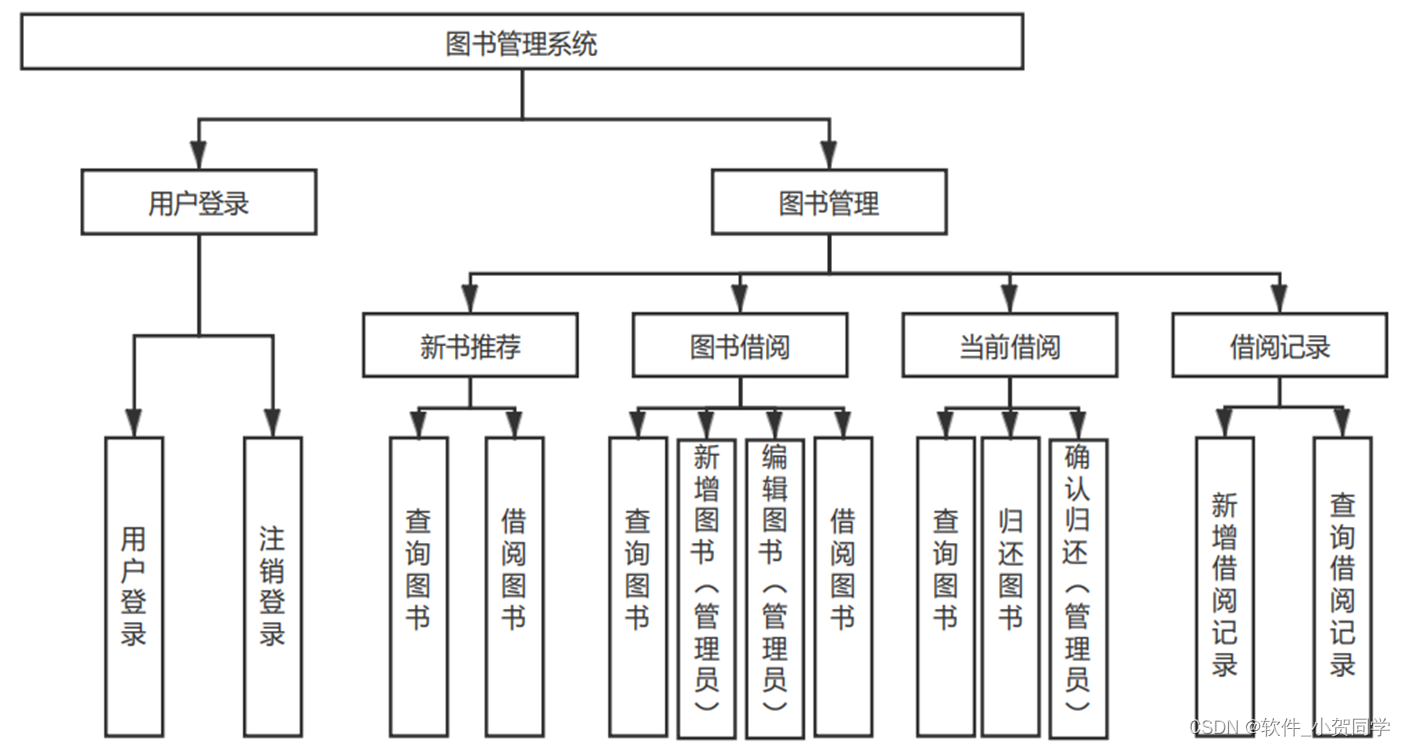
移动端旅游行程规划应用系统架构图/系统设计图




移动端旅游行程规划应用技术框架
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于既能支持传统的桌面应用开发,也能胜任基于浏览器的网络应用。如今,Java在构建各种后台系统中占据主导地位。该语言的核心机制围绕变量操作,其中变量是数据在Java中的表现形式,它们负责管理内存,这一特性间接增强了Java程序的安全性,使其能有效抵御针对Java应用程序的直接病毒攻击,从而提升软件的稳定性和持久性。 Java还具备动态运行的特性,允许开发者不仅使用内置的基础类,还能对这些类进行重写和扩展,极大地丰富了语言的功能。此外,开发者可以编写可复用的模块并进行封装,当其他项目需要类似功能时,只需直接引入并调用相应方法,显著提高了开发效率和代码的可维护性。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的组织性、可维护性和可扩展性。该模式将程序结构划分为三个关键部分。Model,即模型,专注于数据的管理与业务逻辑,包含数据的存储、获取和处理,同时与用户界面保持独立。View,视图,构成了应用的用户界面,它展示由模型提供的数据,并且使用户能够与应用进行互动,形式多样,包括图形界面、网页等。Controller,控制器,作为应用的中心协调器,接收用户输入,根据输入调用模型执行相应操作,并更新视图以反映结果,有效实现了关注点的分离,从而提高代码的可维护性。
MySQL数据库
在毕业设计的背景下,我选择了MySQL作为核心的数据存储系统。MySQL是一种关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。其主要优势在于轻量级架构、高效运行速度以及对小型到中型企业环境的高度适应性。相较于Oracle和DB2等其他大型数据库,MySQL以其小巧的体积、快速的响应时间和较低的运营成本脱颖而出。尤为关键的是,MySQL是开源软件,这不仅降低了使用成本,还允许我们深入定制以满足实际租赁系统的特定需求。因此,基于以上理由,MySQL成为了本次毕业设计的理想选择。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,其核心特征在于利用Web浏览器作为客户端与服务器进行交互。在当前信息化时代,众多系统选择B/S架构,主要原因在于其独特的优势。首先,从开发角度,B/S架构提供了便捷性,开发者只需关注服务器端的编程,降低了客户端的复杂性。其次,用户端的要求极低,仅需具备基本的网络浏览器即可,这显著降低了用户的硬件成本,尤其在大规模用户群体中,能节省大量开支。再者,由于数据存储在服务器端,安全性能得到保证,用户无论身处何地,只要有网络连接,都能随时随地访问所需的信息和资源。最后,考虑到用户的使用习惯,人们更倾向于通过浏览器浏览各类信息,独立的客户端软件可能会引发用户的抵触感和信任危机。因此,根据这些综合因素,B/S架构的选用对于满足本设计项目的需求是恰当且合理的。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML文档中直接插入Java脚本。在服务器端,JSP将这些含有Java代码的页面解析并转化为普通的HTML,随后将生成的静态页面发送至用户浏览器。这项技术极大地简化了构建具备交互性功能的Web应用的过程。在JSP的背后,Servlet扮演着基础架构的角色。本质上,每一个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet是一种标准的机制,负责管理和响应HTTP请求,同时生成相应的服务器响应。
移动端旅游行程规划应用项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
移动端旅游行程规划应用数据库表设计
xingcheng_USER TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique user identifier |
| username | VARCHAR(50) | User's login name |
| password | VARCHAR(255) | Encrypted password, do not store plain text |
| VARCHAR(100) | User's email address | |
| 移动端旅游行程规划应用 | VARCHAR(100) | The specific 移动端旅游行程规划应用 associated with this user account |
| created_at | TIMESTAMP | Timestamp when the user account was created |
| updated_at | TIMESTAMP | Timestamp of the last update to the user's information |
xingcheng_LOG TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique log identifier |
| user_id | INT | Foreign key referencing xingcheng_USER.id |
| action | VARCHAR(50) | Description of the action performed |
| details | TEXT | Detailed information about the logged event |
| 移动端旅游行程规划应用 | VARCHAR(100) | Contextual 移动端旅游行程规划应用 information for the log entry |
| timestamp | TIMESTAMP | Time when the event occurred |
xingcheng_ADMIN TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique administrator identifier |
| user_id | INT | Foreign key referencing xingcheng_USER.id, links admin to user |
| role | VARCHAR(20) | Administrator role (e.g., 'SuperAdmin', 'Moderator') |
| 移动端旅游行程规划应用 | VARCHAR(100) | The specific 移动端旅游行程规划应用 area this admin has access to |
xingcheng_CORE_INFO TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique core info identifier |
| setting_key | VARCHAR(50) | Unique identifier for the setting |
| setting_value | VARCHAR(255) | Value associated with the setting key for 移动端旅游行程规划应用 |
| description | VARCHAR(200) | Brief description of the setting and its impact on 移动端旅游行程规划应用 |
| modified_by_admin | INT | Foreign key referencing xingcheng_ADMIN.id, who last modified |
| modified_at | TIMESTAMP | Timestamp of the last change to the setting value |
移动端旅游行程规划应用系统类图




移动端旅游行程规划应用前后台
移动端旅游行程规划应用前台登陆地址 https://localhost:8080/login.jsp
移动端旅游行程规划应用后台地址 https://localhost:8080/admin/login.jsp
移动端旅游行程规划应用测试用户 cswork admin bishe 密码 123456
移动端旅游行程规划应用测试用例
1. 登录功能
| 测试编号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| TC1.1 | 用户名和密码验证 | 正确的移动端旅游行程规划应用用户名和密码 | 登录成功,显示用户个人信息页面 | 登录成功 | Pass |
| TC1.2 | 错误的用户名 | 错误的移动端旅游行程规划应用用户名,正确密码 | 登录失败,提示用户名错误 | 登录失败 | Pass |
| TC1.3 | 错误的密码 | 正确的移动端旅游行程规划应用用户名,错误密码 | 登录失败,提示密码错误 | 登录失败 | Pass |
2. 数据添加功能
| 测试编号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| TC2.1 | 添加新信息 | 完整且有效的移动端旅游行程规划应用信息 | 新信息成功添加,显示成功消息 | 信息添加成功 | Pass |
| TC2.2 | 缺失必填字段 | 未填写关键字段的移动端旅游行程规划应用信息 | 提示缺失信息,添加失败 | 提示错误,未添加 | Pass |
3. 数据查询功能
| 测试编号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| TC3.1 | 搜索特定信息 | 存在的移动端旅游行程规划应用ID | 显示与ID匹配的移动端旅游行程规划应用详细信息 | 显示正确信息 | Pass |
| TC3.2 | 搜索不存在的信息 | 不存在的移动端旅游行程规划应用ID | 提示找不到相关信息 | 提示找不到 | Pass |
4. 数据修改功能
| 测试编号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| TC4.1 | 修改已有信息 | 存在的移动端旅游行程规划应用ID和更新信息 | 信息更新成功,显示成功消息 | 更新成功 | Pass |
| TC4.2 | 修改不存在的信息 | 不存在的移动端旅游行程规划应用ID和更新信息 | 提示无法找到移动端旅游行程规划应用,更新失败 | 提示找不到 | Pass |
5. 数据删除功能
| 测试编号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| TC5.1 | 删除信息 | 存在的移动端旅游行程规划应用ID | 信息删除成功,显示成功消息 | 信息删除成功 | Pass |
| TC5.2 | 删除不存在的信息 | 不存在的移动端旅游行程规划应用ID | 提示无法找到移动端旅游行程规划应用,删除失败 | 提示找不到 | Pass |
移动端旅游行程规划应用部分代码实现
mvc模式实现的移动端旅游行程规划应用研究与开发【源码+数据库+开题报告】源码下载
- mvc模式实现的移动端旅游行程规划应用研究与开发【源码+数据库+开题报告】源代码.zip
- mvc模式实现的移动端旅游行程规划应用研究与开发【源码+数据库+开题报告】源代码.rar
- mvc模式实现的移动端旅游行程规划应用研究与开发【源码+数据库+开题报告】源代码.7z
- mvc模式实现的移动端旅游行程规划应用研究与开发【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在以 "移动端旅游行程规划应用" 为主题的JavaWeb开发毕业设计中,我深入理解了Web应用的架构与实现。通过构建移动端旅游行程规划应用系统,熟练掌握了Servlet、JSP及Spring Boot等核心技术,增强了数据库设计与优化能力。实际操作中,我体会到了MVC模式在提高代码可维护性上的优势。此外,移动端旅游行程规划应用的开发让我认识到版本控制与团队协作的重要性,Git的使用确保了项目流程的顺畅。这次经历不仅提升了我的编程技能,更锻炼了解决问题与项目管理的实际能力。







还没有评论,来说两句吧...