本项目为javaweb+Mysql的数字艺术作品展示系统源码毕业设计项目: 数字艺术作品展示系统(附源码)基于javaweb+Mysql实现数字艺术作品展示系统javaweb项目:数字艺术作品展示系统基于javaweb+Mysql的数字艺术作品展示系统研究与实现web大作业_基于javaweb+Mysql的数字艺术作品展示系统。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代,数字艺术作品展示系统 的开发与应用已成为现代企业提升效率的关键。本论文以数字艺术作品展示系统——一个基于JavaWeb技术的创新型系统为例,探讨了如何利用JavaWeb平台构建高效、安全的业务解决方案。首先,我们将介绍数字艺术作品展示系统的背景和意义,阐述其在当前行业中的重要地位。接着,详述系统的设计理念和开发流程,重点讨论JavaWeb技术在其中的角色。此外,还将分析数字艺术作品展示系统的架构设计,包括数据库模型和功能模块实现。最后,通过实际运行与测试,评估数字艺术作品展示系统的性能并提出优化建议。本文旨在为JavaWeb应用开发提供实践参考,促进技术与业务的深度融合。
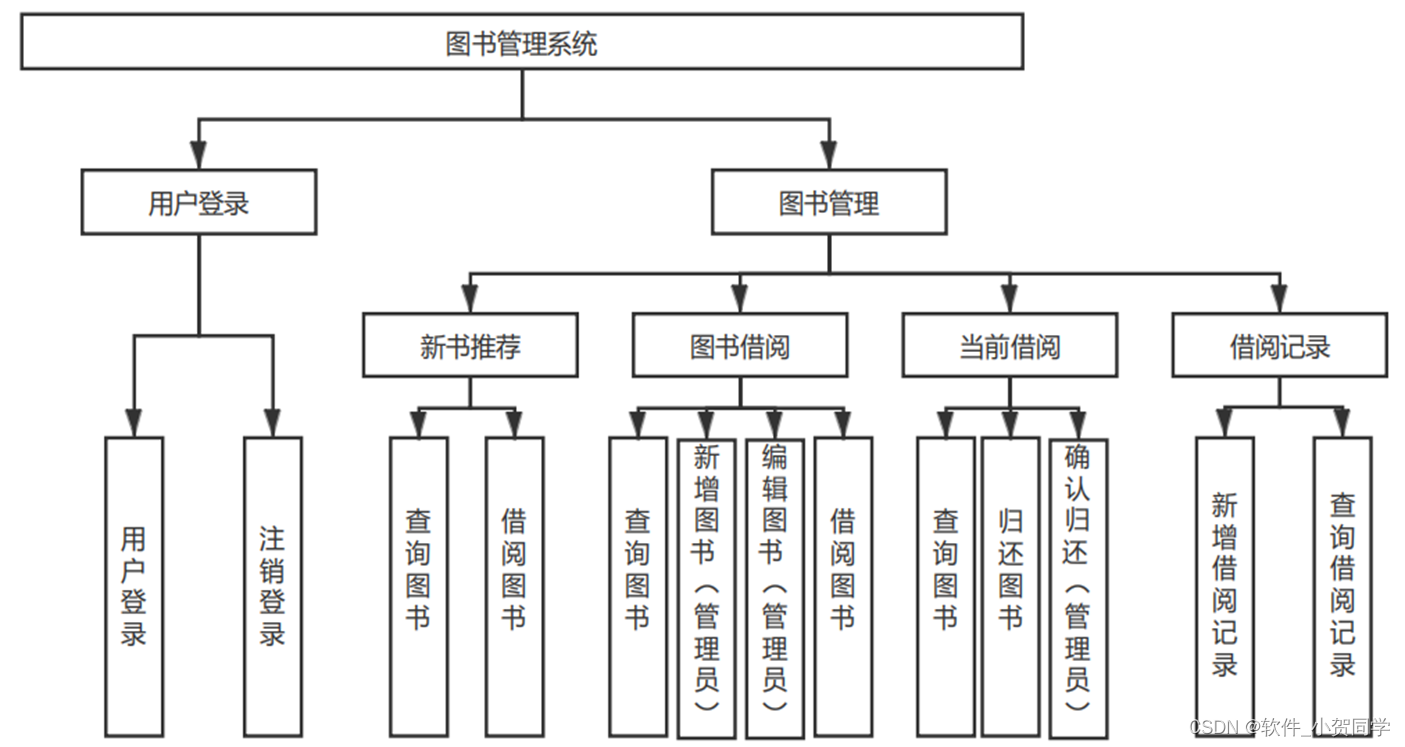
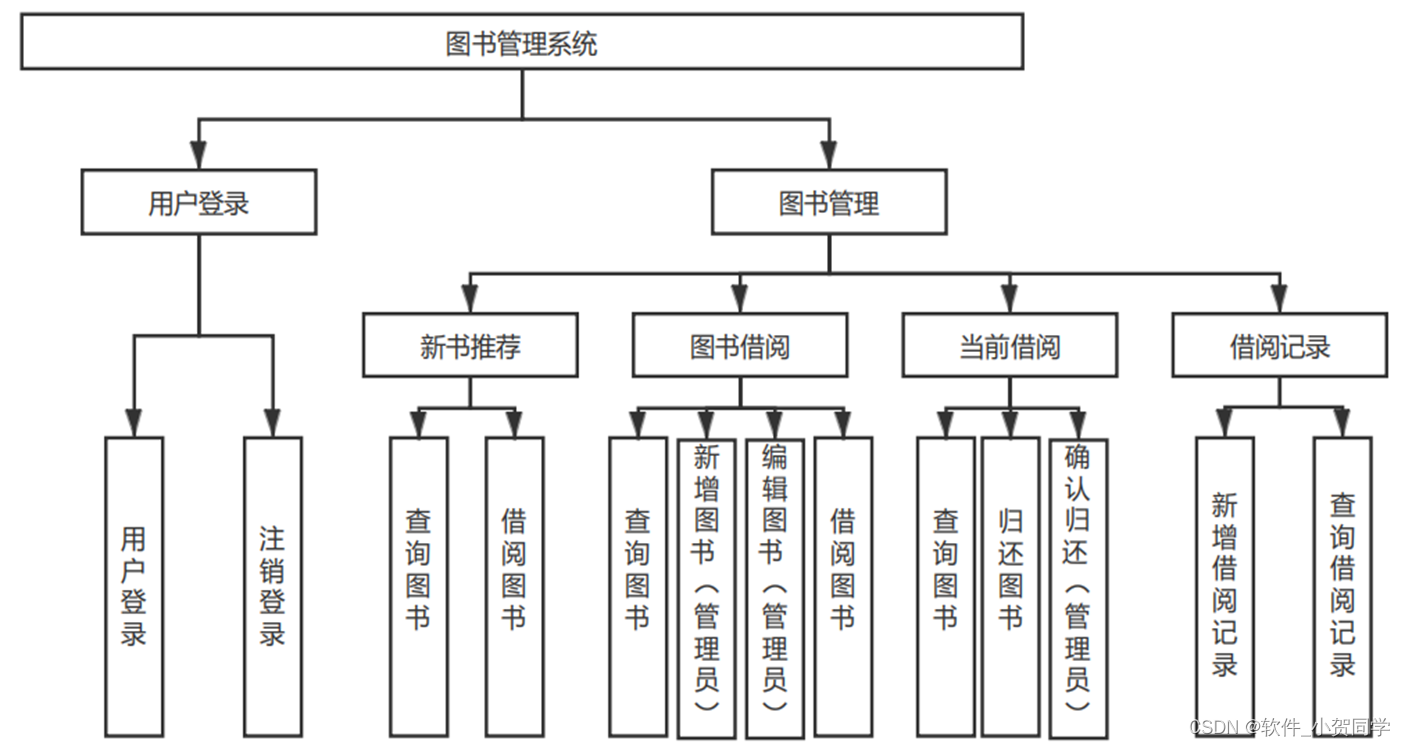
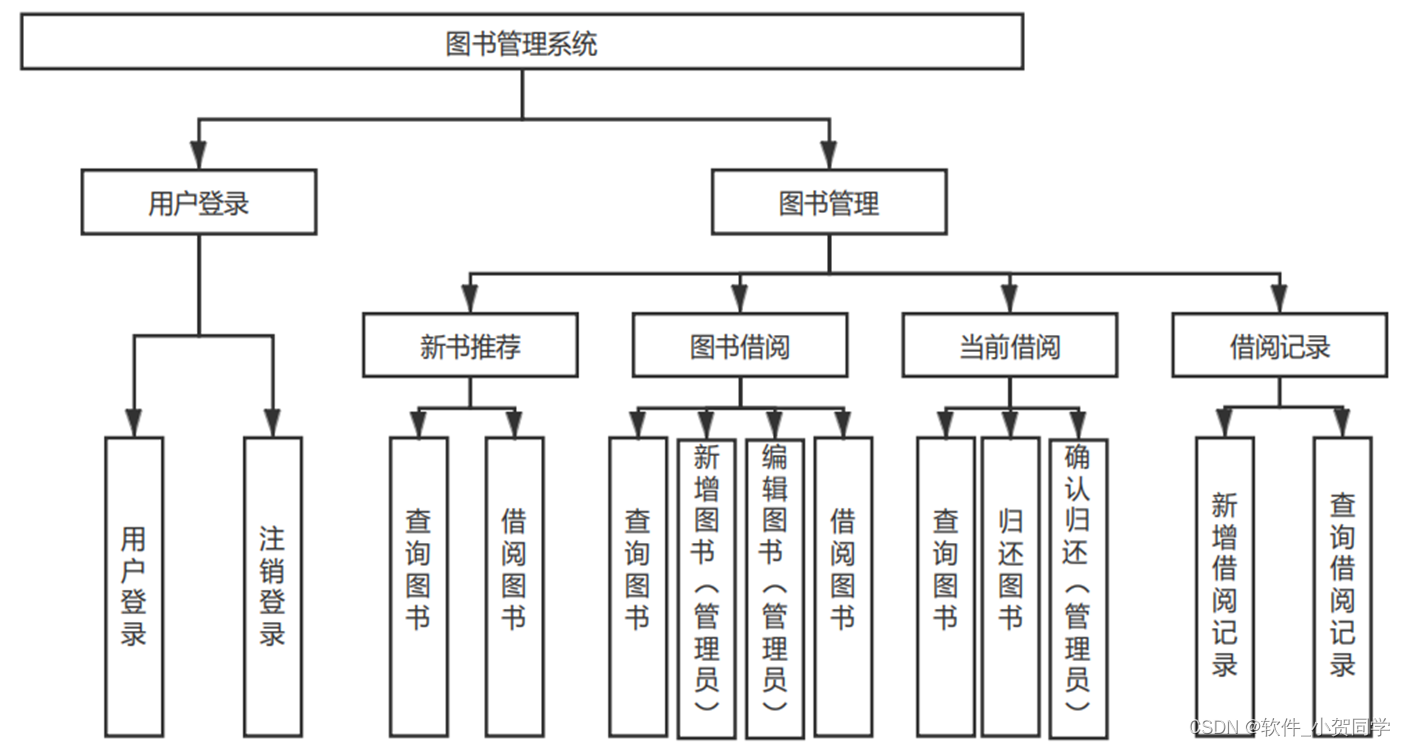
数字艺术作品展示系统系统架构图/系统设计图




数字艺术作品展示系统技术框架
B/S架构
在信息技术领域,B/S架构(Browser/Server,浏览器/服务器模式)是一种与传统的C/S架构相对应的体系结构。它的核心特点在于,用户通过互联网浏览器即可访问和交互服务器上的应用。这种架构在当前广泛应用的原因在于,它提供了一种高效且经济的解决方案。首先,B/S架构极大地简化了软件开发流程,因为大部分处理和数据存储都在服务器端完成。其次,对于终端用户来说,只需具备基本的网络浏览器环境,无需高性能的计算机硬件,降低了设备成本,尤其在大规模用户群体中,这一优势尤为明显。此外,由于数据集中存储,安全性得到增强,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验层面,浏览器已经成为人们获取网络信息的主要工具,避免安装额外软件可以减少用户的抵触感,增强信任度。因此,B/S架构在许多情况下仍然是设计应用程序的理想选择,尤其是考虑到成本效益和用户便利性时。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。它的特性使其在同类产品中占据显著地位,常被视为轻量级但高效的解决方案。相较于Oracle和DB2等其他大型数据库系统,MySQL以其小巧的体积、快速的运行效率脱颖而出。尤为关键的是,MySQL适应于实际的租赁环境,不仅成本效益高,还支持开放源码,这恰恰满足了毕业设计的选型需求,也是我们选择它的首要理由。
Java语言
Java是一种广泛应用的编程语言,以其跨平台的特性在桌面应用和Web服务领域占据重要地位。它以其独特的变量系统处理数据,将数据存储于内存中,这一机制在一定程度上增强了程序的安全性,使得基于Java开发的应用对病毒具有一定的抵御能力,从而提升了软件的稳定性和持久性。此外,Java具备强大的动态执行能力,其类库不仅包含基础组件,还允许开发者进行扩展和重写,极大地丰富了语言的功能。通过封装可重用的功能模块,开发者可以便捷地在不同项目中引入并直接调用,提高了代码的复用性和开发效率。
MVC架构(Model-View-Controller)是一种经典的软件开发模式,旨在提升应用程序的结构清晰度、维护性和扩展性。该模式将程序拆分为三个关键部分:Model(模型)负责封装应用的核心数据结构和业务规则,独立于用户界面进行数据的处理和管理;View(视图)充当用户交互的界面,展示由模型提供的信息,并允许用户与应用进行各种操作,其形态可以多样化,涵盖图形界面、网页或命令行等;Controller(控制器)作为协调者,接收用户的输入,调度模型进行相应处理,并指示视图更新以响应用户的请求,从而有效地解耦了数据处理、用户交互和控制流程,提升了代码的可维护性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的编程框架,它将Java代码嵌入到HTML文档中,以实现网页的交互性。在服务器端运行时,JSP会将这些含有Java代码的页面转换为Servlet,一个由Java编写的服务器端程序。Servlet是JSP的核心支撑,它遵循标准的协议处理HTTP请求,并生成相应的响应。这种机制使得开发人员能够高效地构建具备复杂交互功能的Web应用。简而言之,每个JSP页面本质上都是Servlet的一个实例,经过编译后在后台运行,为用户提供动态内容服务。
数字艺术作品展示系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
数字艺术作品展示系统数据库表设计
1. yishuzuopin_USER - 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 主键,唯一标识用户 |
| USERNAME | VARCHAR(50) | 用户名,数字艺术作品展示系统系统的登录名 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于数字艺术作品展示系统系统的身份验证 |
| VARCHAR(100) | 用户邮箱,用于数字艺术作品展示系统的通信和找回密码功能 | |
| CREATE_DATE | TIMESTAMP | 用户创建时间,记录加入数字艺术作品展示系统系统的时间 |
| LAST_LOGIN | TIMESTAMP | 最后一次登录时间,记录用户最近登录数字艺术作品展示系统的时间 |
2. yishuzuopin_LOG - 操作日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键 |
| USER_ID | INT | 关联用户ID,记录操作用户 |
| ACTION | VARCHAR(100) | 操作描述,记录在数字艺术作品展示系统中的具体行为 |
| ACTION_TIME | TIMESTAMP | 操作时间,记录执行操作的精确时间点 |
| IP_ADDRESS | VARCHAR(45) | 用户执行操作时的IP地址,用于数字艺术作品展示系统系统审计追踪 |
3. yishuzuopin_ADMIN - 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 主键,管理员唯一标识 |
| USERNAME | VARCHAR(50) | 管理员用户名,数字艺术作品展示系统后台系统的登录名 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于数字艺术作品展示系统后台系统的身份验证 |
| VARCHAR(100) | 管理员邮箱,用于数字艺术作品展示系统后台系统的通信和通知 | |
| CREATE_DATE | TIMESTAMP | 创建时间,记录加入数字艺术作品展示系统后台系统的时间 |
4. yishuzuopin_INFO - 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 关键信息标识,如系统名称、版本等 |
| INFO_VALUE | TEXT | 与INFO_KEY关联的具体信息,用于存储数字艺术作品展示系统的核心配置 |
| UPDATE_DATE | TIMESTAMP | 最后修改时间,记录数字艺术作品展示系统信息更新的时间点 |
数字艺术作品展示系统系统类图




数字艺术作品展示系统前后台
数字艺术作品展示系统前台登陆地址 https://localhost:8080/login.jsp
数字艺术作品展示系统后台地址 https://localhost:8080/admin/login.jsp
数字艺术作品展示系统测试用户 cswork admin bishe 密码 123456
数字艺术作品展示系统测试用例
I. 测试环境
- 操作系统 : Windows/Linux/Mac OS
- 浏览器 : Chrome/Firefox/Safari
- Java版本 : JDK 1.8+
- Web服务器 : Tomcat/Jetty
- 数据库 : MySQL/PostgreSQL
II. 功能测试
1. 登录功能
| 序号 | 输入条件 | 预期结果 | 实际结果 | 测试结论 |
|---|---|---|---|---|
| 1 | 正确用户名和密码 | 成功登录,跳转至主界面 | 数字艺术作品展示系统 | Pass/Fail |
| 2 | 错误用户名 | 显示错误提示,无法登录 | 数字艺术作品展示系统 | Pass/Fail |
| 3 | 空白用户名或密码 | 显示错误提示,无法登录 | 数字艺术作品展示系统 | Pass/Fail |
2. 数据添加功能
| 序号 | 输入数据 | 预期结果 | 实际结果 | 测试结论 |
|---|---|---|---|---|
| 1 | 合法信息 | 数据成功添加,页面显示新记录 | 数字艺术作品展示系统 | Pass/Fail |
| 2 | 缺失必填项 | 显示错误提示,数据未添加 | 数字艺术作品展示系统 | Pass/Fail |
| 3 | 重复数据 | 显示警告提示,数据未添加 | 数字艺术作品展示系统 | Pass/Fail |
III. 性能测试
| 序号 | 测试场景 | 预期性能指标 | 实际性能 | 测试结论 |
|---|---|---|---|---|
| 1 | 大量并发请求 | 响应时间 < 2s, 无崩溃 | 数字艺术作品展示系统 | Pass/Fail |
| 2 | 数据库高负载 | 查询速度稳定,无延迟 | 数字艺术作品展示系统 | Pass/Fail |
IV. 安全性测试
| 序号 | 测试内容 | 预期结果 | 实际结果 | 测试结论 |
|---|---|---|---|---|
| 1 | SQL注入攻击 | 阻止非法输入,无数据泄露 | 数字艺术作品展示系统 | Pass/Fail |
| 2 | XSS攻击 | 过滤用户输入,防止代码执行 | 数字艺术作品展示系统 | Pass/Fail |
V. 兼容性测试
| 序号 | 测试设备/浏览器 | 预期结果 | 实际结果 | 测试结论 |
|---|---|---|---|---|
| 1 | PC - Chrome | 正常显示和操作 | 数字艺术作品展示系统 | Pass/Fail |
| 2 | Mobile - Safari | 响应式布局,功能可用 | 数字艺术作品展示系统 | Pass/Fail |
| 3 | Tablet - Firefox | 适配屏幕,功能正常 | 数字艺术作品展示系统 | Pass/Fail |
数字艺术作品展示系统部分代码实现
(附源码)javaweb+Mysql实现的数字艺术作品展示系统研究与开发源码下载
- (附源码)javaweb+Mysql实现的数字艺术作品展示系统研究与开发源代码.zip
- (附源码)javaweb+Mysql实现的数字艺术作品展示系统研究与开发源代码.rar
- (附源码)javaweb+Mysql实现的数字艺术作品展示系统研究与开发源代码.7z
- (附源码)javaweb+Mysql实现的数字艺术作品展示系统研究与开发源代码百度网盘下载.zip
总结
在以 "数字艺术作品展示系统" 为主题的Javaweb开发毕业设计中,我深入理解了Web应用的全生命周期,从需求分析到架构设计,再到数字艺术作品展示系统的实现与优化。我熟练掌握了Servlet、JSP、Spring Boot等核心技术,实现了动态网页与数据库的高效交互。通过本次实践,我体验了敏捷开发流程,提升了问题解决和团队协作能力。数字艺术作品展示系统的开发不仅巩固了我的Java基础,也让我认识到持续学习和适应新技术的重要性。未来,我将带着这些宝贵经验,致力于更复杂的Web系统开发。







还没有评论,来说两句吧...