本项目为(附源码)基于javawebb的Angular医疗信息查询平台研究与实现基于javawebb的Angular医疗信息查询平台实现基于javawebb的Angular医疗信息查询平台实现课程设计web大作业_基于javawebb的Angular医疗信息查询平台研究与实现基于javawebb实现Angular医疗信息查询平台基于javawebb的Angular医疗信息查询平台开发课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,Angular医疗信息查询平台的开发与实现成为当前Web技术领域的焦点。本论文旨在探讨如何运用JavaWeb技术构建高效、安全的Angular医疗信息查询平台系统。首先,我们将介绍Angular医疗信息查询平台的基本概念及其在行业中的重要性,阐述选题的现实意义。其次,详细阐述项目的技术框架,包括Java后端开发、Servlet处理逻辑及JSP前端展示,以及如何利用数据库管理Angular医疗信息查询平台数据。再者,分析可能遇到的挑战,如性能优化和安全性问题,并提出解决方案。最后,通过实际操作演示Angular医疗信息查询平台的功能,验证设计的有效性。此研究期望为JavaWeb应用提供新的实践参考,推动Angular医疗信息查询平台领域的创新与发展。
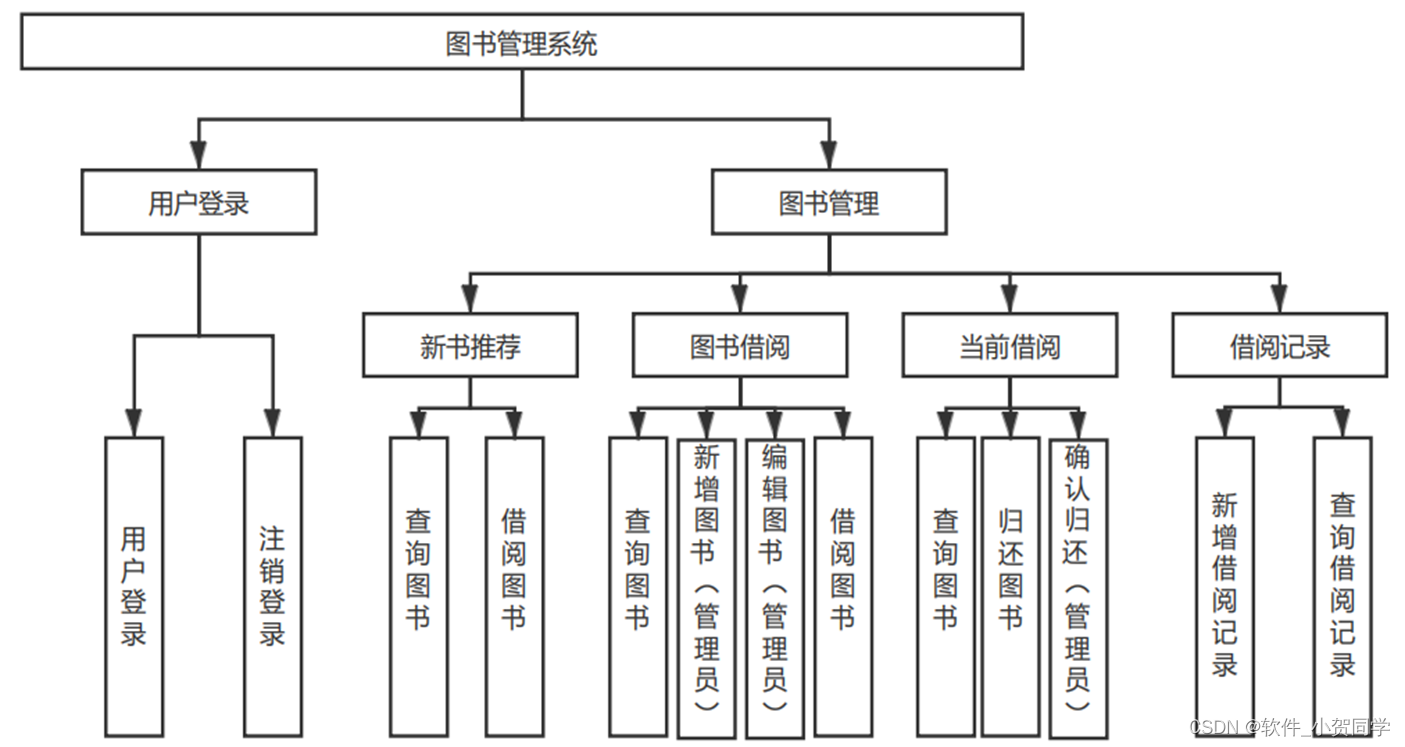
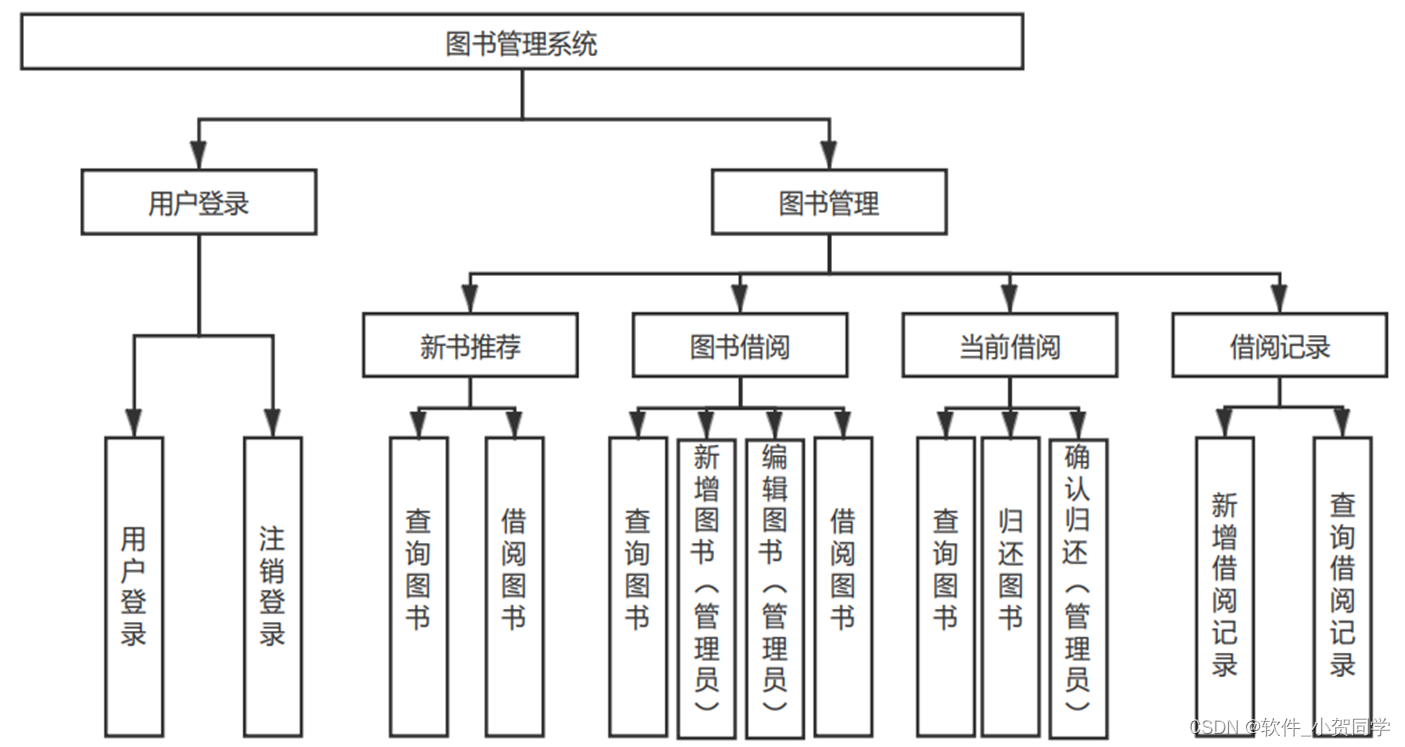
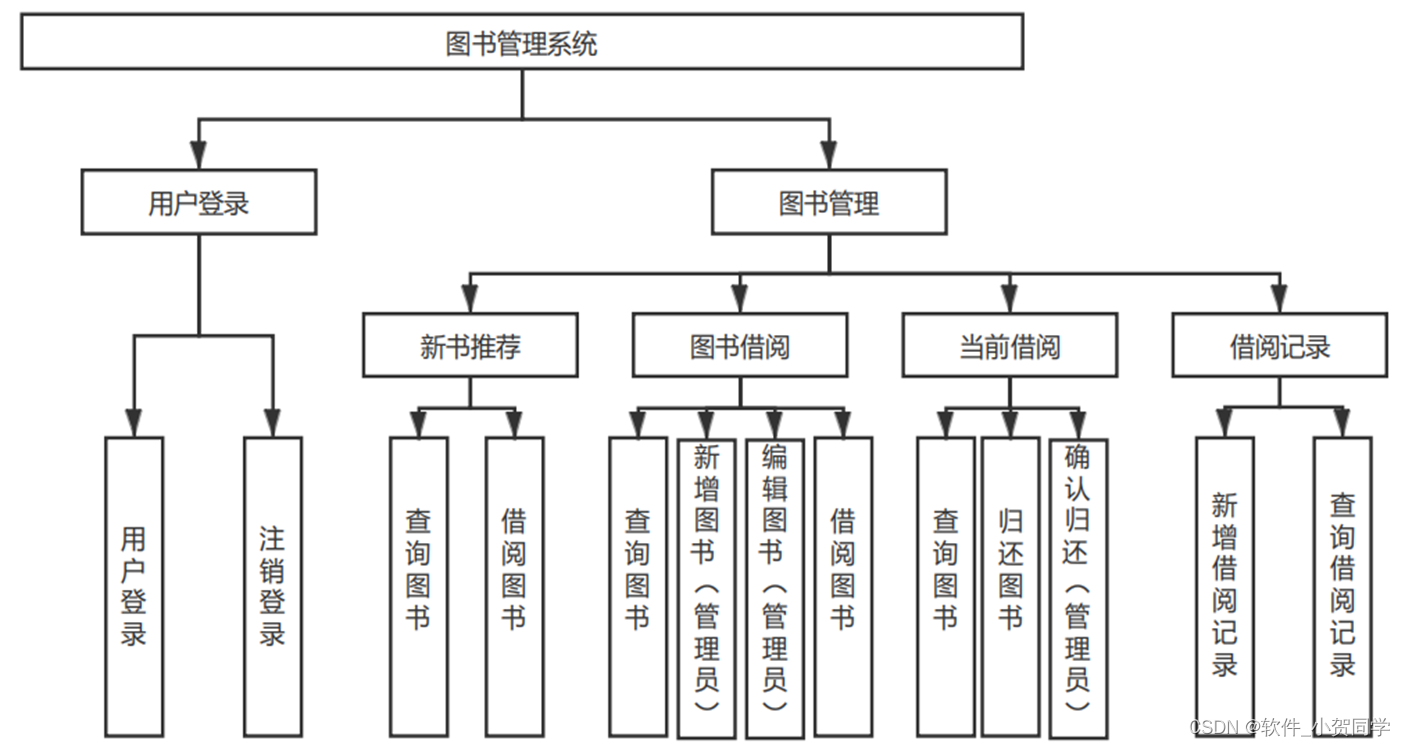
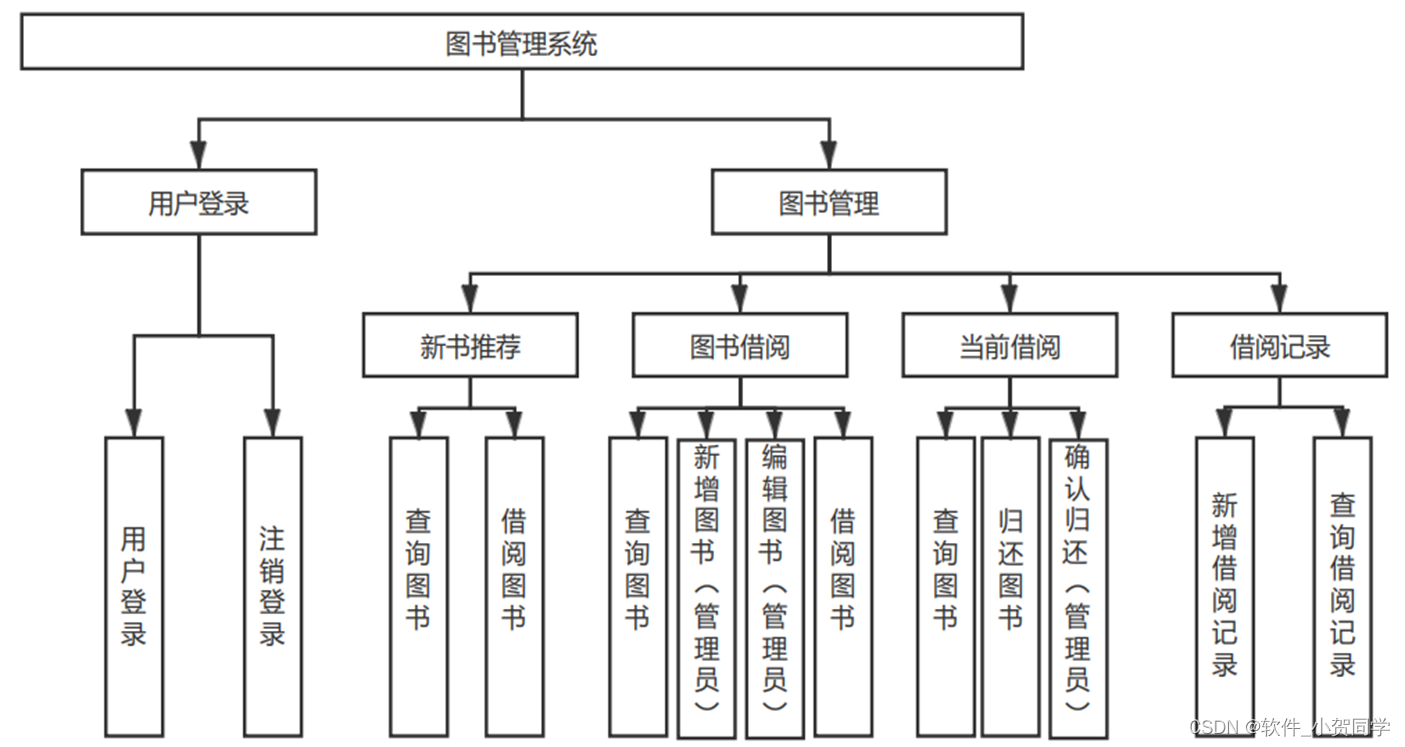
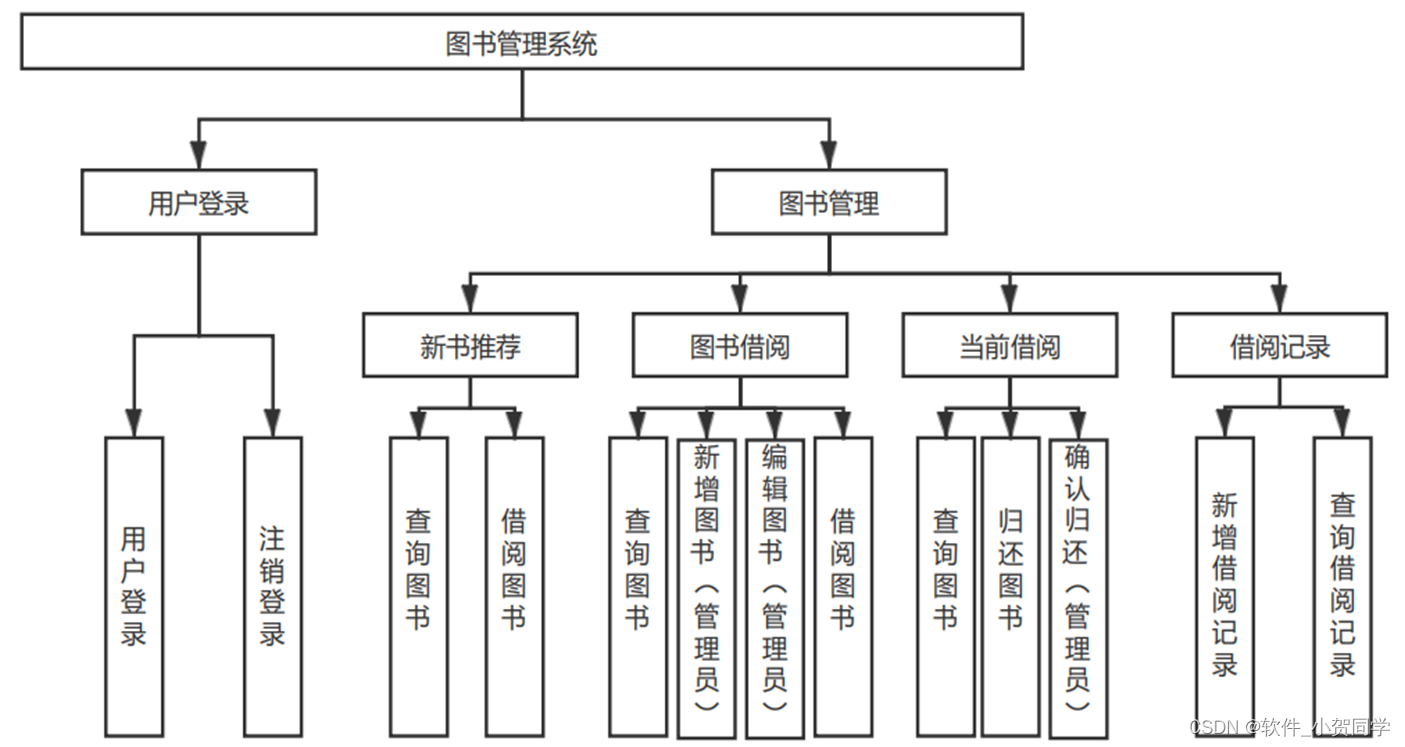
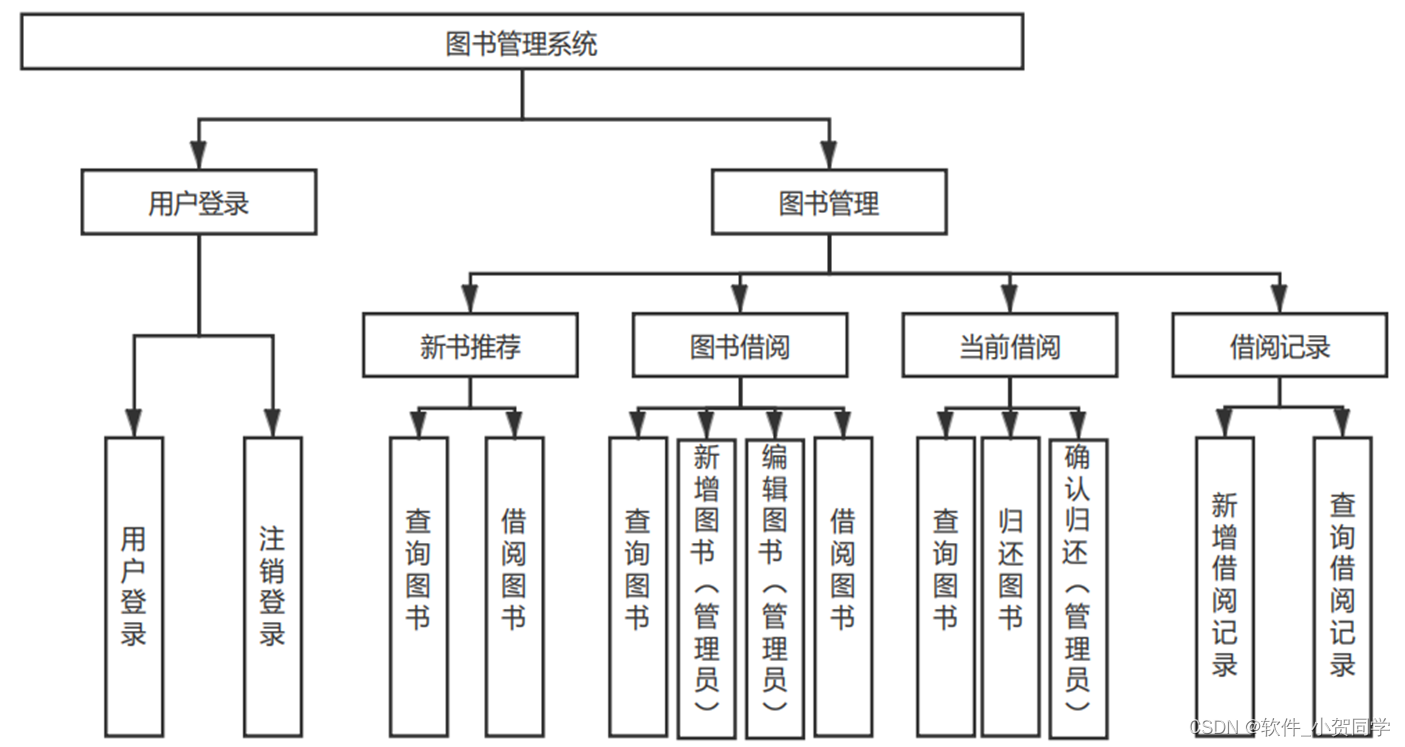
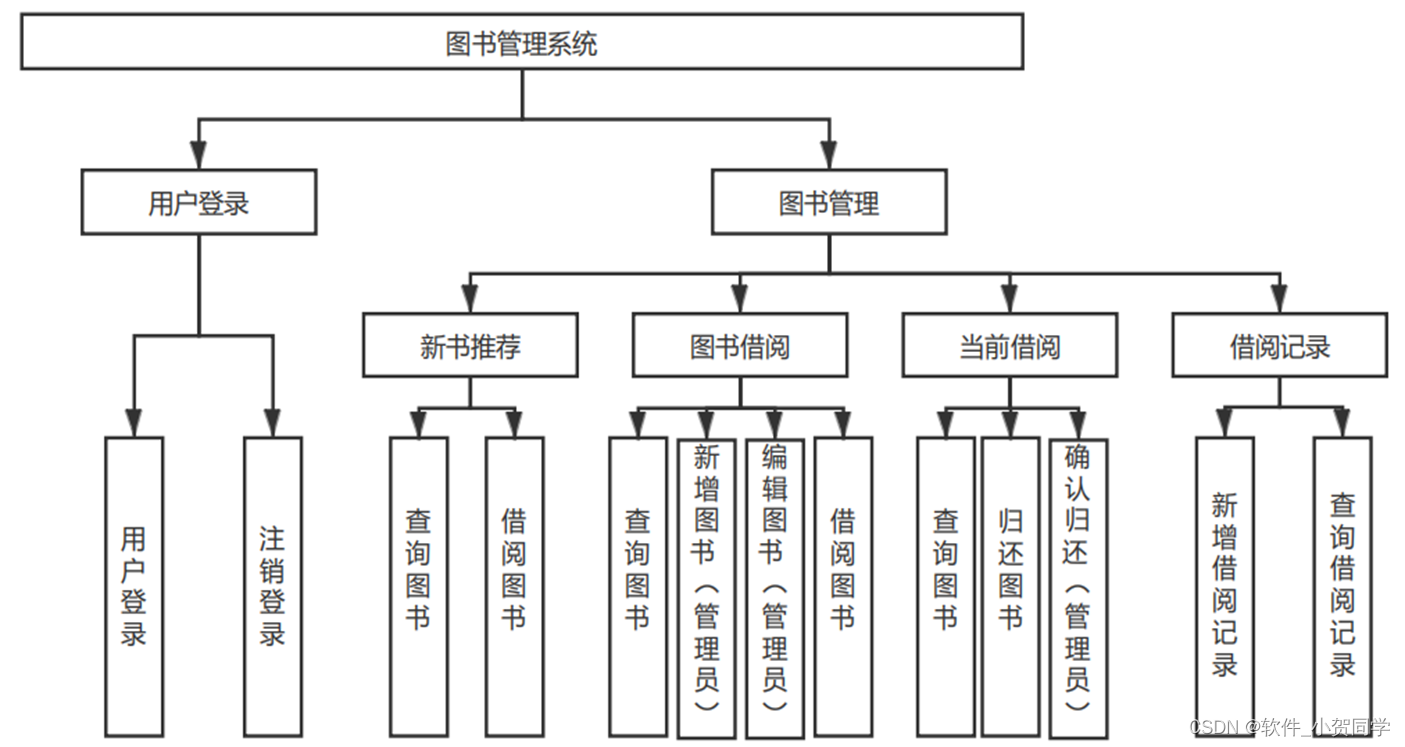
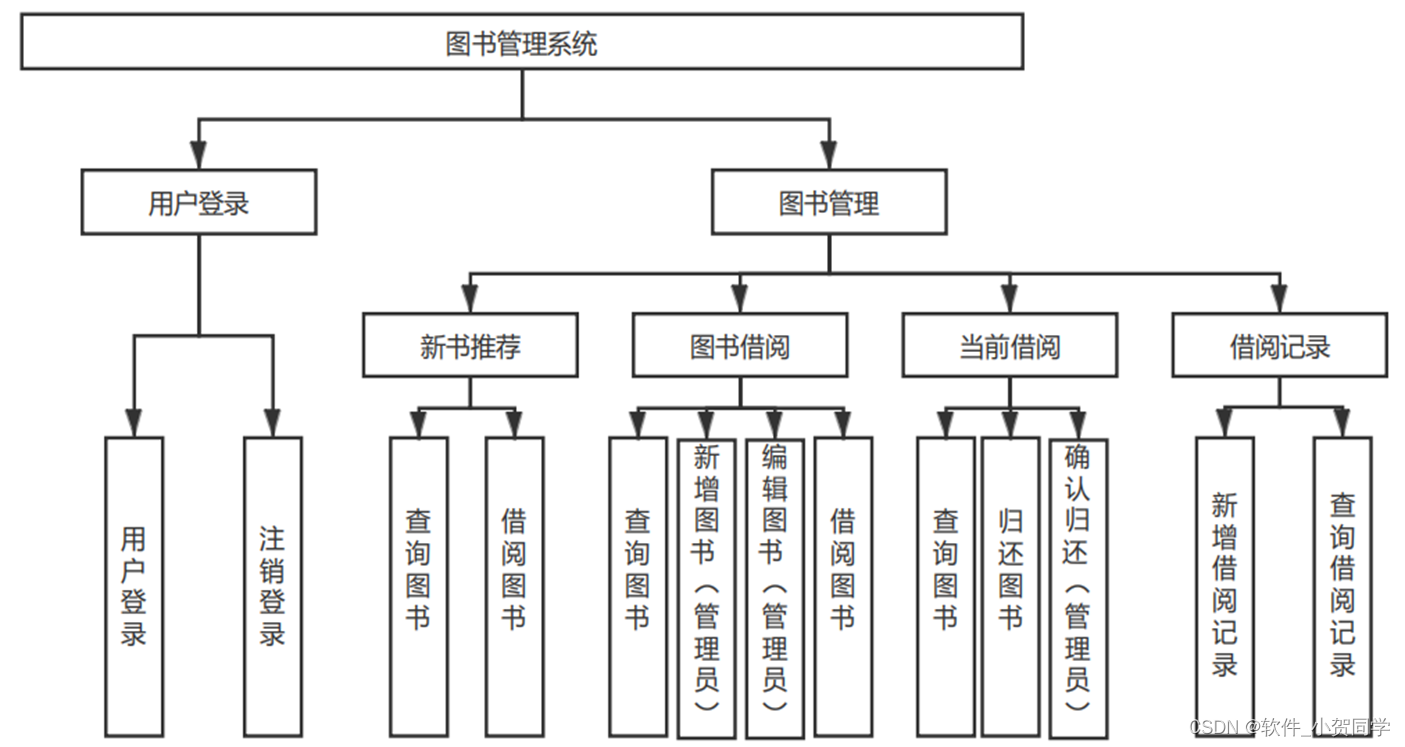
Angular医疗信息查询平台系统架构图/系统设计图




Angular医疗信息查询平台技术框架
Java语言
Java是一种广泛应用的编程语言,其独特之处在于能支持多种平台,包括桌面应用和Web应用。它以其强大的后端处理能力而备受青睐。在Java中,变量是核心概念,代表着数据的存储单元,它们在内存中操作,与之相关的安全性机制使得Java程序对某些病毒具备一定的抵御能力,从而增强了程序的稳定性和生存性。此外,Java的动态运行特性赋予了它高度的灵活性,程序员不仅可以利用预定义的类库,还能自定义并重写类,实现功能扩展。这种模块化编程的方式允许开发者将可复用的代码封装起来,供其他项目便捷地导入和调用,极大地提升了开发效率和代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server架构,其核心特征在于用户通过浏览器与服务器进行交互。这种架构模式在当前时代仍然广泛应用,主要原因在于其独特的优势。首先,B/S架构为开发者提供了便利,因为它简化了客户端的复杂性,用户只需具备基本的网络浏览器即可访问系统,无需高性能的个人计算机。对于大规模用户群体,这意味着显著的成本节约,因为用户不必投入大量资金升级硬件。 其次,由于关键数据存储在服务器端,B/S架构在安全性上表现出色。用户无论身处何地,只要有网络连接,都能便捷地获取所需信息,这极大地增强了系统的可访问性和灵活性。 再者,从用户体验的角度看,B/S架构与用户的日常上网行为相契合,用户习惯于使用浏览器浏览各种内容,相比之下,需要安装专门软件才能访问信息可能会引发用户的抵触感和不信任。因此,综合考量功能需求、成本效益和用户接受度,B/S架构成为了一种符合多数设计要求的理想选择。
MVC(模型-视图-控制器)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,实现不同职责的清晰划分。此模式提升了代码的可管理性、可维护性和可扩展性。模型(Model)专注于应用程序的数据模型和商业逻辑,独立于用户界面,负责数据的处理、存储和检索。视图(View)则担当用户交互的界面角色,它展示由模型提供的数据,并允许用户与应用进行互动,形式多样,包括GUI、网页等。控制器(Controller)作为中枢,接收用户输入,协调模型和视图的活动,它根据用户请求调用模型进行数据处理,并指示视图更新展示。这种分离使得每个组件都能专注于自身的任务,从而增强代码的可维护性。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),以其特有的优势在同类产品中占据显著地位。其小巧的体积、高效的运行速度以及开源、低成本的特性,使得MySQL在众多如ORACLE和DB2等大型数据库中脱颖而出。尤其是在实际的租赁环境应用中,MySQL因其经济高效和源代码开放的特点,成为了理想的选择,这也是在毕业设计中优先考虑使用它的主要原因。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种技术,它使开发人员能够在HTML源文件中集成Java编程元素。JSP在服务器端运行,通过将Java代码执行的结果转化为标准的HTML,再传递给用户浏览器展示。这项技术极大地简化了构建具有交互性的Web应用过程。在JSP的背后,Servlet扮演着基础架构的角色。实质上,每个JSP页面在执行时都会被编译为一个Servlet实例,Servlet按照预定义的规范处理HTTP请求并生成相应的响应。
Angular医疗信息查询平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
Angular医疗信息查询平台数据库表设计
chaxun_USER 表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户ID,主键 |
| username | VARCHAR | 50 | NOT NULL | 用户名,唯一标识用户 |
| password | VARCHAR | 64 | NOT NULL | 用户密码,加密存储 |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于Angular医疗信息查询平台的相关通知 | |
| phone | VARCHAR | 15 | NULL | 用户电话,可选 |
| create_time | TIMESTAMP | NOT NULL | 用户创建时间 | |
| update_time | TIMESTAMP | NOT NULL | 最后修改时间 |
chaxun_LOG 表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 操作日志ID,主键 |
| user_id | INT | 11 | NOT NULL | 操作用户ID,外键关联chaxun_USER表的id |
| operation | VARCHAR | 200 | NOT NULL | 操作描述,例如“登录Angular医疗信息查询平台”、“更新个人信息”等 |
| ip_address | VARCHAR | 45 | NOT NULL | 操作时的IP地址 |
| create_time | TIMESTAMP | NOT NULL | 日志创建时间 |
chaxun_ADMIN 表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 管理员ID,主键 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,唯一标识 |
| password | VARCHAR | 64 | NOT NULL | 管理员密码,加密存储 |
| role | ENUM | NOT NULL | 角色(如:admin、moderator),定义在Angular医疗信息查询平台中的权限级别 | |
| create_time | TIMESTAMP | NOT NULL | 管理员创建时间 | |
| update_time | TIMESTAMP | NOT NULL | 最后修改时间 |
chaxun_CORE_INFO 表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| key | VARCHAR | 50 | NOT NULL | 核心信息键,如"system_name"、"version"等,唯一标识不同的核心信息 |
| value | VARCHAR | 200 | NOT NULL | 关联的值,如"Awesome Angular医疗信息查询平台"、"v1.0"等,描述Angular医疗信息查询平台的核心属性或配置 |
| description | TEXT | NULL | 关键信息的详细描述 | |
| create_time | TIMESTAMP | NOT NULL | 信息创建时间 | |
| update_time | TIMESTAMP | NOT NULL | 最后修改时间 |
Angular医疗信息查询平台系统类图




Angular医疗信息查询平台前后台
Angular医疗信息查询平台前台登陆地址 https://localhost:8080/login.jsp
Angular医疗信息查询平台后台地址 https://localhost:8080/admin/login.jsp
Angular医疗信息查询平台测试用户 cswork admin bishe 密码 123456
Angular医疗信息查询平台测试用例
Angular医疗信息查询平台 系统测试用例模板
验证Angular医疗信息查询平台系统的核心功能和性能,确保其稳定、可靠且用户友好。
- 操作系统: Windows 10 / macOS / Linux
- 浏览器: Chrome 80+ / Firefox 75+ / Safari 13+
- Java版本: JDK 1.8+
- Web服务器: Tomcat 9.x
| 序号 | 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | TC_F001 | 用户登录 | 正确账号密码 | 登录成功 | Angular医疗信息查询平台显示用户个人信息 | Pass/Fail |
| 2 | TC_F002 | 数据添加 | 新增Angular医疗信息查询平台记录 | 记录成功添加到数据库 | 查看数据库,新记录存在 | Pass/Fail |
| ... | ... | ... | ... | ... | ... | ... |
| 序号 | 测试编号 | 测试场景 | 并发用户数 | 响应时间 | 吞吐量 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | TP001 | 高峰期负载 | 100 | ≤2s | ≥100 RPS | Pass/Fail |
| 2 | TP002 | 数据检索 | 大量数据请求 | ≤500ms | - | Pass/Fail |
| ... | ... | ... | ... | ... | ... | ... |
| 序号 | 测试编号 | 安全场景 | 预期行为 | 实际行为 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TS001 | SQL注入攻击 | 拒绝非法输入 | 系统无异常,数据安全 | Pass/Fail |
| 2 | TS002 | XSS攻击防护 | 过滤恶意脚本 | 页面正常渲染,无脚本执行 | Pass/Fail |
| ... | ... | ... | ... | ... | ... |
| 序号 | 测试编号 | 测试设备/浏览器 | 界面展示 | 功能操作 | 结果判定 |
|---|---|---|---|---|---|
| 1 | CT001 | Desktop (Chrome) | 正常显示 | 所有功能可用 | Pass/Fail |
| 2 | CT002 | Mobile (iOS Safari) | 自适应布局 | 基本功能可用 | Pass/Fail |
| ... | ... | ... | ... | ... | ... |
请注意,实际测试用例应根据Angular医疗信息查询平台的具体功能进行详细设计和调整。
Angular医疗信息查询平台部分代码实现
基于javawebb的Angular医疗信息查询平台课程设计源码下载
- 基于javawebb的Angular医疗信息查询平台课程设计源代码.zip
- 基于javawebb的Angular医疗信息查询平台课程设计源代码.rar
- 基于javawebb的Angular医疗信息查询平台课程设计源代码.7z
- 基于javawebb的Angular医疗信息查询平台课程设计源代码百度网盘下载.zip
总结
在我的本科毕业论文《Angular医疗信息查询平台: JavaWeb技术的应用与实践》中,我深入探讨了Angular医疗信息查询平台如何利用JavaWeb技术实现高效、安全的Web应用。通过本次研究,我掌握了Servlet、JSP、Spring Boot等核心框架,并理解了MVC设计模式在Angular医疗信息查询平台中的实际运用。此外,我还学会了数据库设计与优化,尤其是在MySQL上的实践,以及前后端交互的Ajax技术。这次经历不仅提升了我的编程技能,更让我懂得了团队协作与项目管理的重要性,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...