本项目为基于Springboot+Mysql的Vue旅游预订应用实现【源码+数据库+开题报告】Springboot+Mysql实现的Vue旅游预订应用开发与实现【源码+数据库+开题报告】基于Springboot+Mysql的Vue旅游预订应用设计与实现课程设计基于Springboot+Mysql的Vue旅游预订应用设计 基于Springboot+Mysql的Vue旅游预订应用实现基于Springboot+Mysql的Vue旅游预订应用研究与实现课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,Vue旅游预订应用作为企业运营的核心工具,其高效、安全的实现至关重要。本论文以“基于JavaWeb的Vue旅游预订应用系统开发”为题,旨在探讨如何利用JavaWeb技术构建一个功能完备、用户友好的Vue旅游预订应用平台。首先,我们将概述Vue旅游预订应用的重要性及其在行业中的应用现状;其次,详细阐述系统设计与实现的架构,包括前端界面、后端服务以及数据库设计;再者,深入分析关键技术如Servlet、JSP和Ajax在Vue旅游预订应用中的应用;最后,通过测试与性能评估,验证系统的稳定性和效率。此研究不仅提升Vue旅游预订应用的开发效率,也为JavaWeb技术在类似项目中的实践提供了参考。
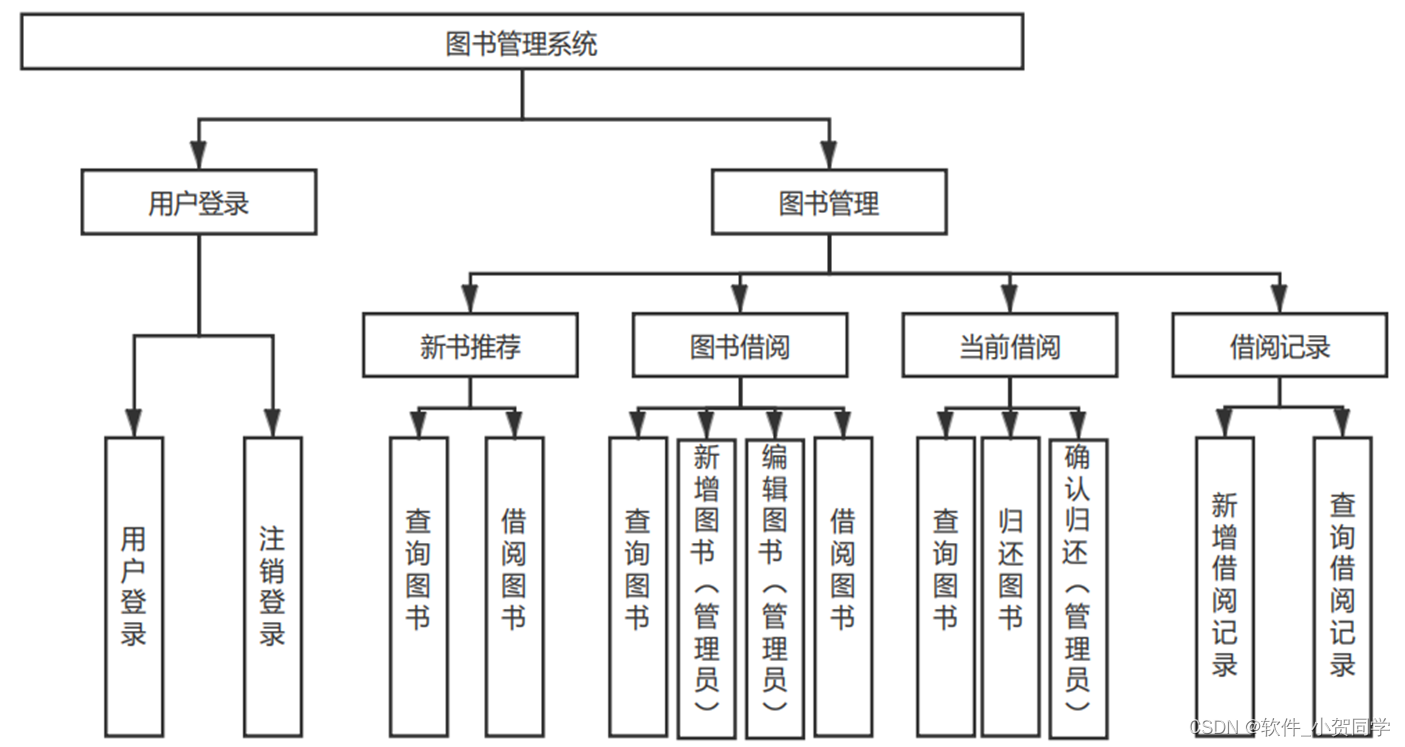
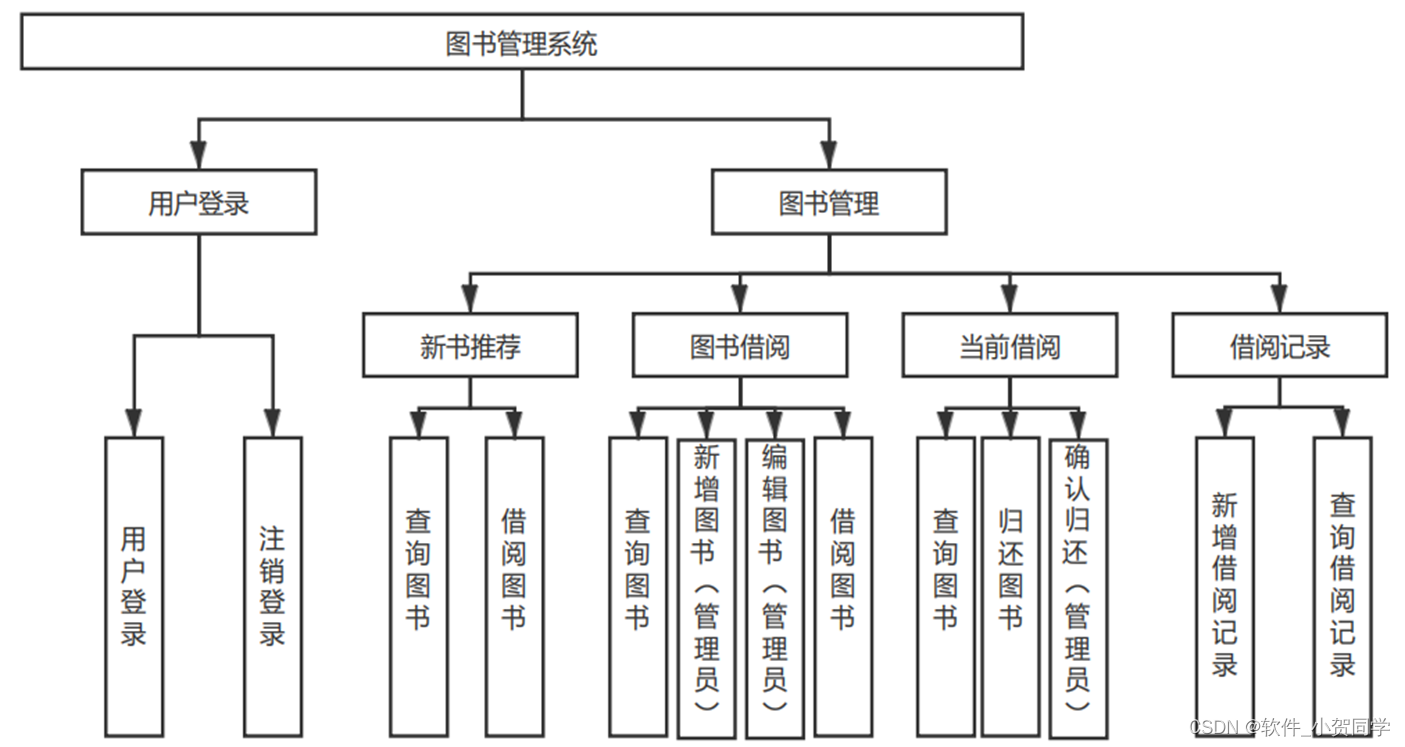
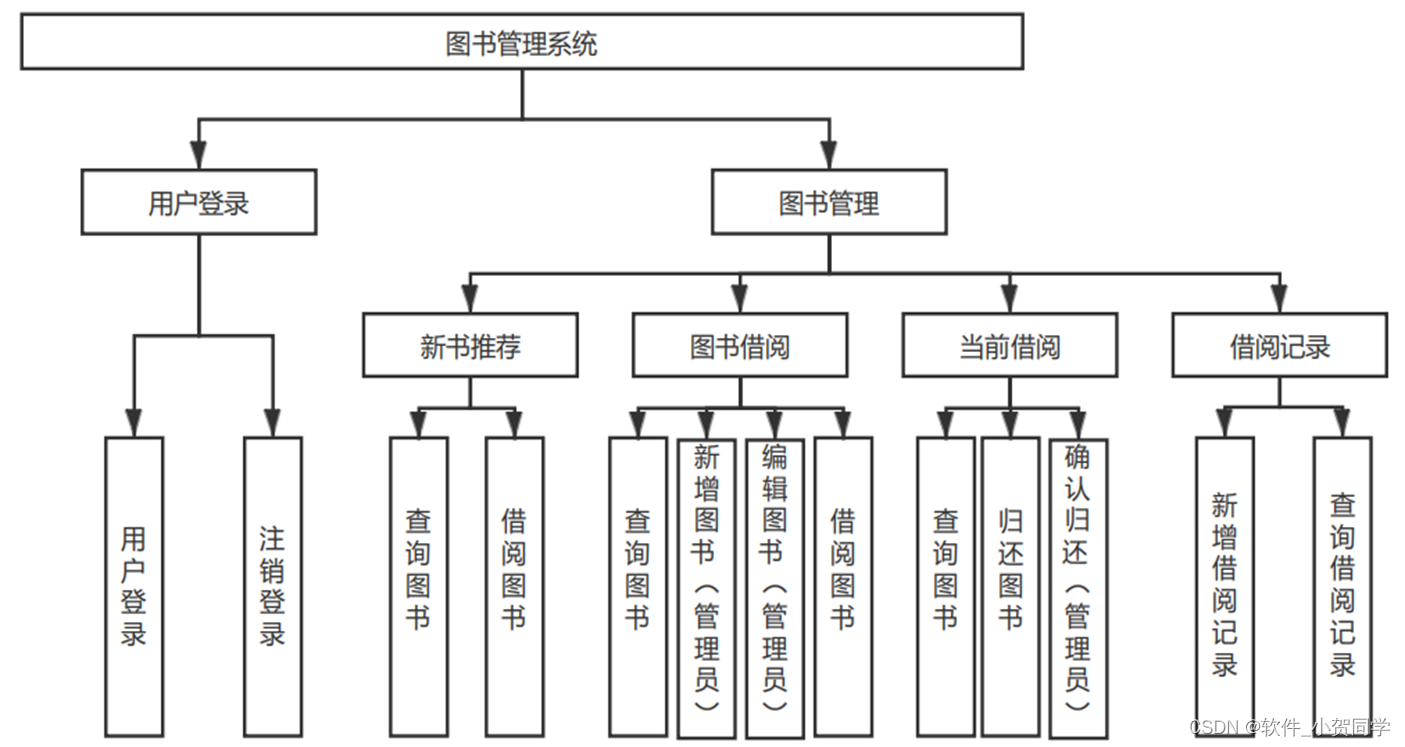
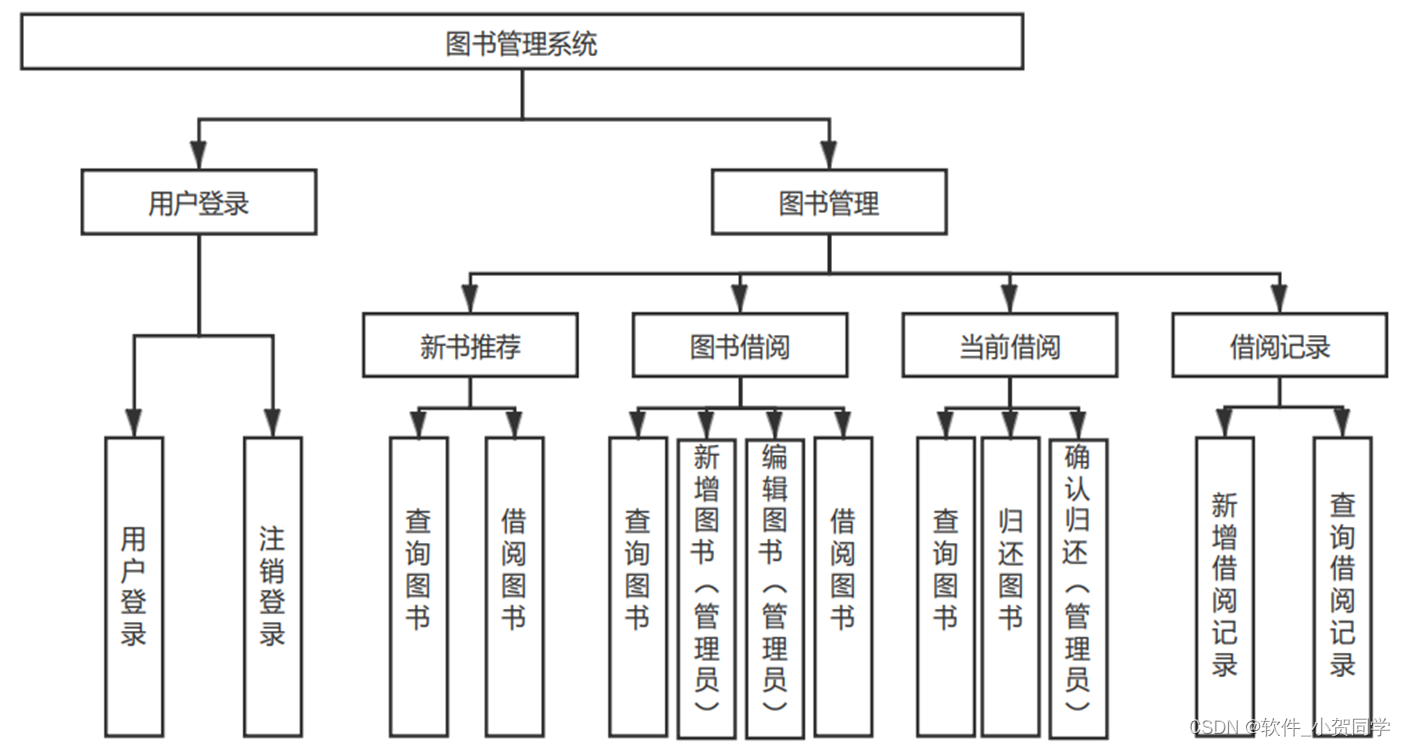
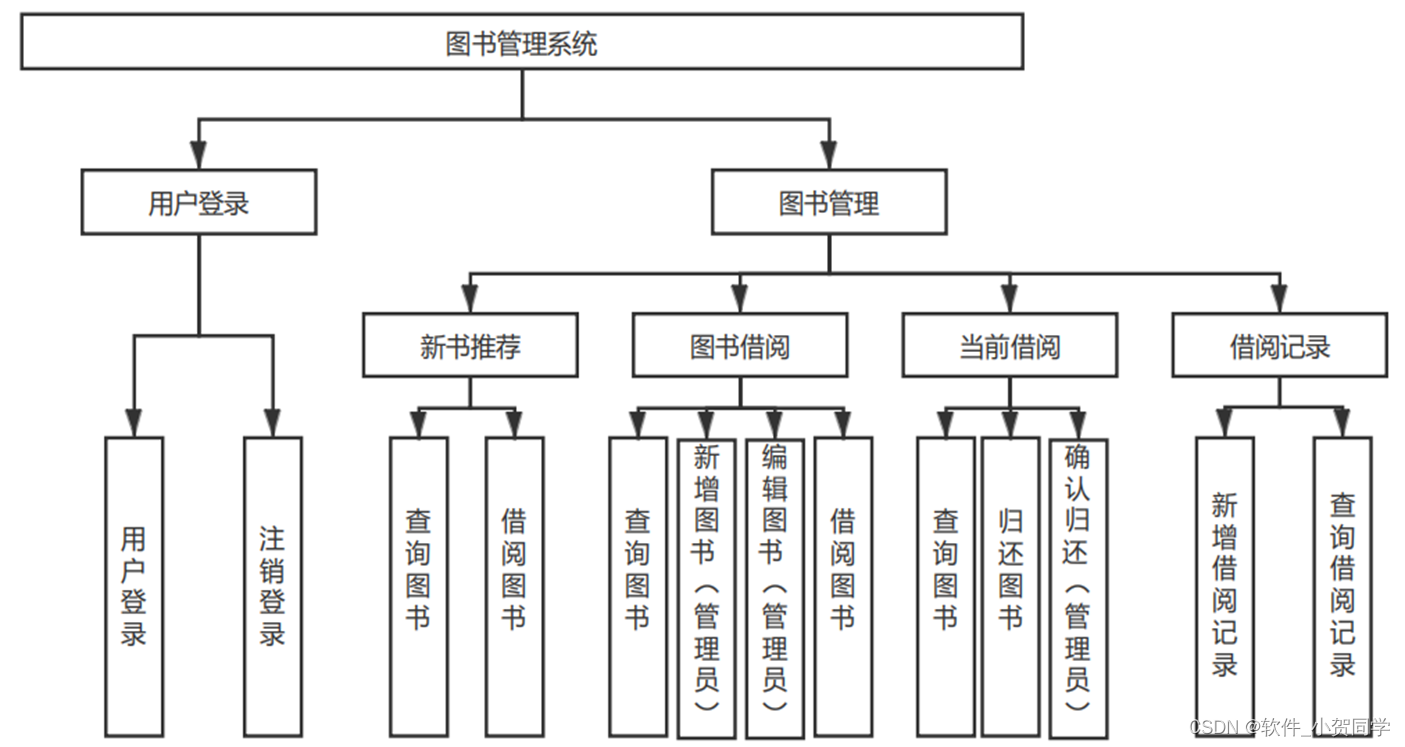
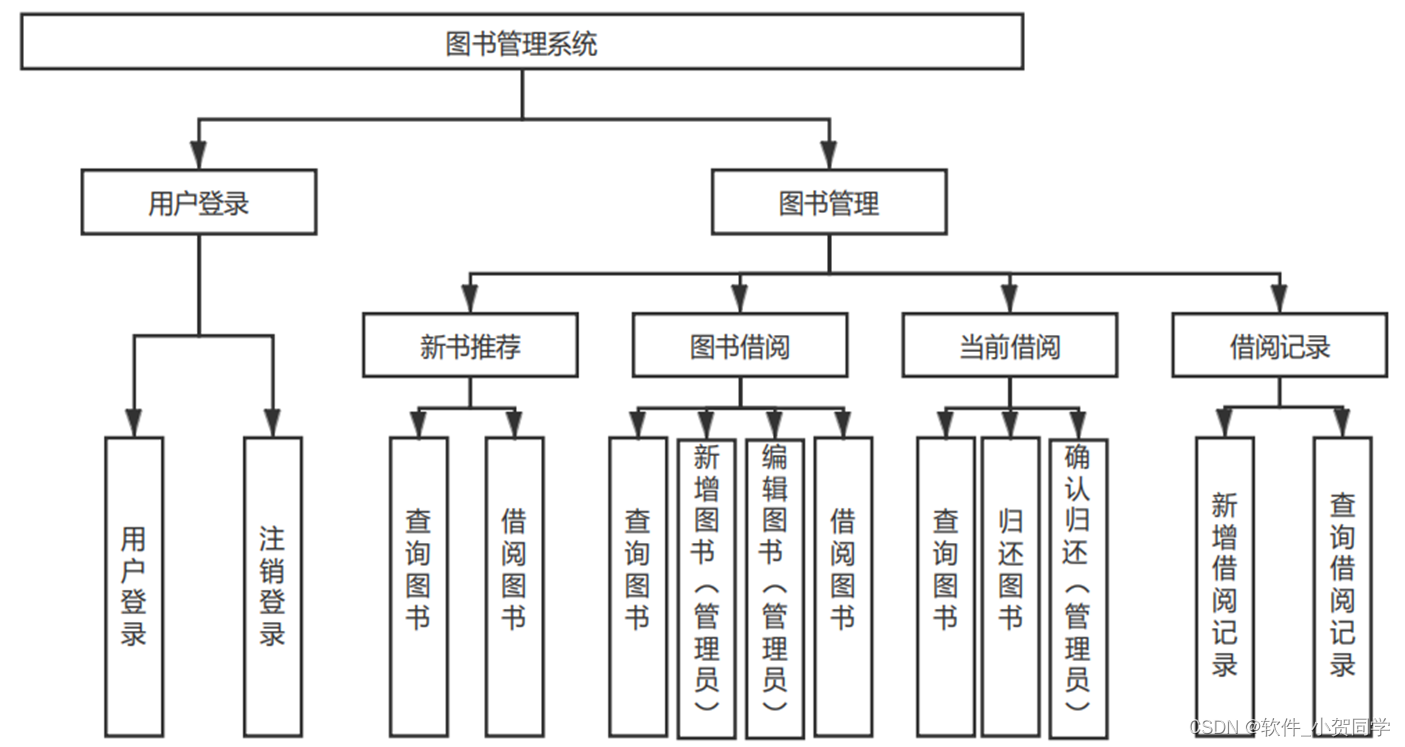
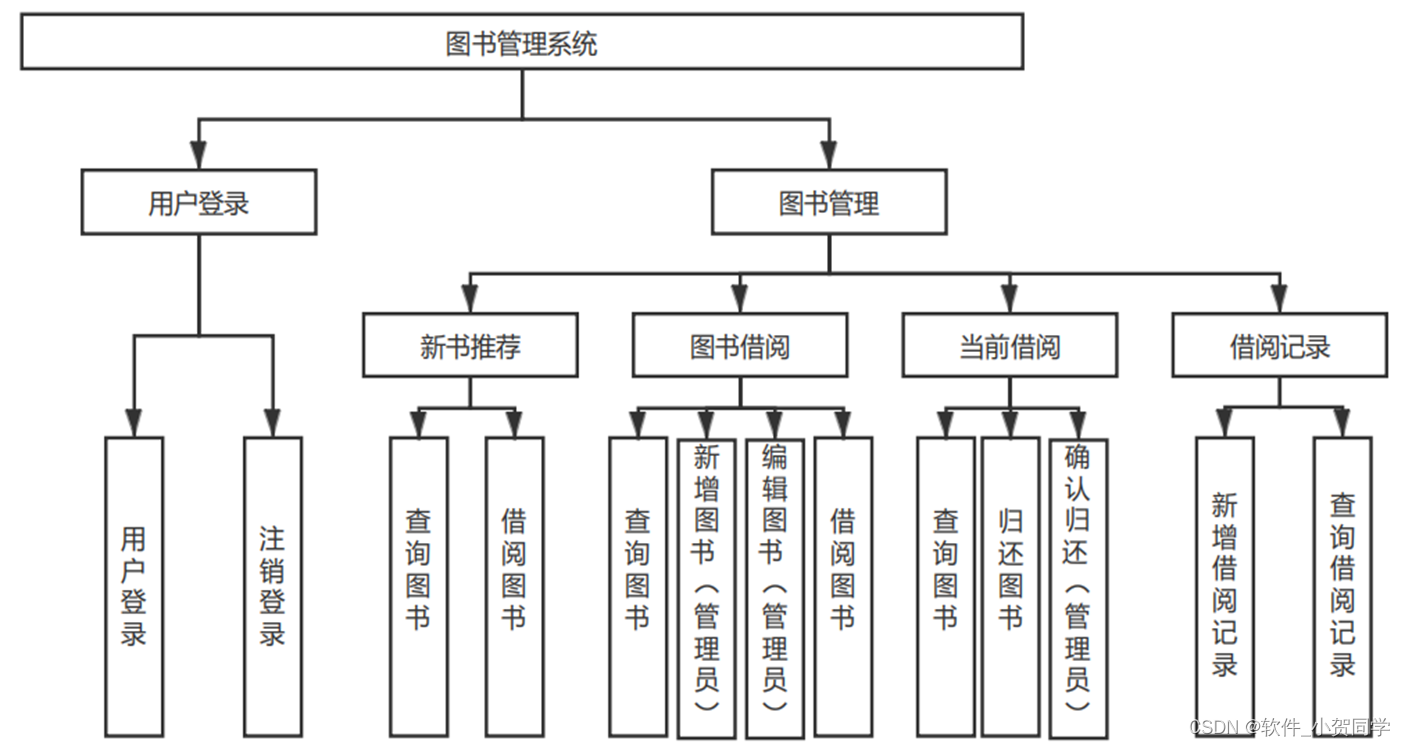
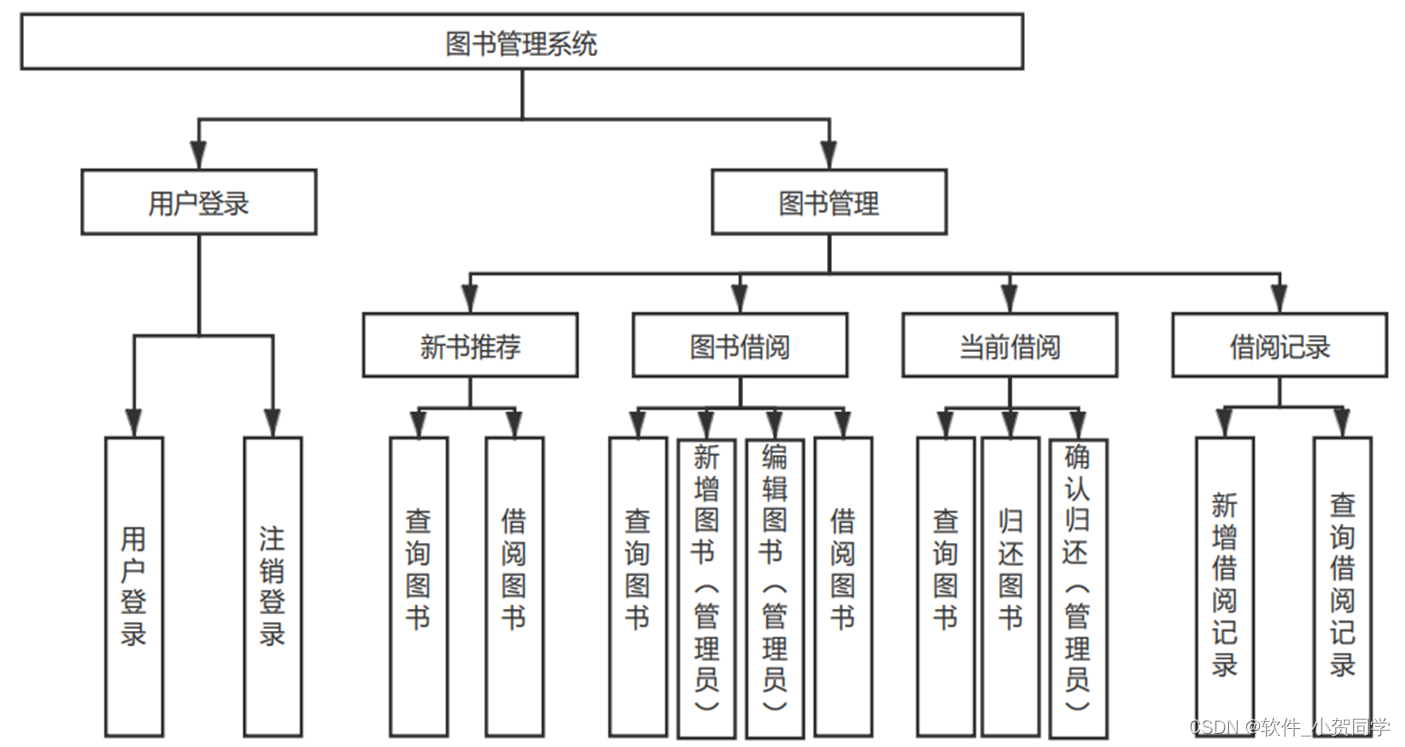
Vue旅游预订应用系统架构图/系统设计图




Vue旅游预订应用技术框架
Java语言
Java语言,作为一种广泛应用的编程语种,其独特之处在于能胜任桌面应用程序和Web应用的开发。它以其为基础构建的后台系统在当前信息技术领域中占据了重要地位。在Java中,变量扮演着核心角色,它们是数据存储的抽象概念,与内存管理紧密相关,这也间接增强了Java程序的安全性,使得由Java编写的软件能够抵抗某些特定的病毒攻击,从而提升程序的稳定性和持久性。 Java还具备动态执行的特性,其类库不仅包含基础组件,更允许开发者进行重写和扩展,这极大地丰富了语言的功能性。此外,通过模块化编程,开发者可以封装常用功能,形成可复用的代码库。当其他项目需要这些功能时,只需简单引入并调用相应方法,大大提高了开发效率和代码的可维护性。
MySQL数据库
在数据库管理领域,MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。简单来说,MySQL以其轻量级、高效能的特质而著称,相较于Oracle和DB2等其他大型数据库系统,它显得更为小巧且快速。尤为关键的是,MySQL在满足实际租赁场景需求的同时,还具备低成本和开源的优势,这也是在毕业设计中优先选择它的根本原因。
SpringBoot框架
Spring Boot是一款面向初级和资深Spring开发者 alike的框架,其学习曲线平缓,丰富的学习资源无论在英文还是中文环境中都易于获取。它优化了Spring项目开发流程,使得无缝集成各种Spring生态系统成为可能。Spring Boot内嵌了Servlet容器,因此无需将应用程序打包为WAR文件即可直接运行。此外,它提供了一套内置的应用程序监控机制,允许开发者在运行时实时监控项目状态,高效地定位并解决问题,从而提升问题修复的时效性。
MVC架构,即模型-视图-控制器模式,是一种广泛采用的软件设计范式,旨在优化应用程序的结构,提升代码的可维护性和可扩展性。该模式将程序划分为三个关键部分:模型(Model)专注于管理应用程序的核心数据和业务规则,独立于用户界面,执行数据的存储、获取和处理;视图(View)作为用户与应用交互的界面,它展示由模型提供的信息,并允许用户发起操作,其形态可多样,如GUI、网页或命令行界面;控制器(Controller)充当通信桥梁,接收用户的输入,协调模型和视图的交互,依据用户请求调用适当的方法并更新视图展示。这种分离职责的方式有助于降低复杂度,提高代码的可读性和可维护性。
Vue框架
Vue.js,作为一个渐进式的JavaScript框架,专注于构建用户界面和单页应用(SPA)。它的设计理念在于无缝融入既有项目,既能用于小规模的功能增强,也可支持构建复杂的全栈应用。核心库聚焦于视图层,强调易学性和易整合性,同时具备高效的数据绑定、组件体系以及客户端路由功能。Vue.js推崇组件化开发,允许开发者将界面分解为独立、可重用的组件,每个组件承载特定的功能,从而实现代码的模块化和高可维护性。得益于其平滑的学习曲线、详尽的文档以及活跃的社区支持,Vue.js为新手提供了一个友好的入门环境。
B/S架构
在计算机系统设计中,B/S架构(Browser/Server,浏览器/服务器模式)是与C/S架构相对应的一种架构模式。B/S架构的核心特点是用户通过Web浏览器来与远程服务器进行交互。这种架构模式在现代社会中广泛应用,主要原因在于其独特的优势。首先,B/S架构极大地简化了程序开发过程,因为大部分业务逻辑和数据存储集中在服务器端。其次,对于终端用户来说,硬件要求较低,只需具备基本的网络浏览器功能,无需安装特定软件,这在大规模用户群体中能显著降低设备成本。此外,由于数据集中在服务端,安全性得到保障,用户无论身处何地,只要有网络连接,都能便捷地访问所需信息和资源。从用户体验角度出发,浏览器的普遍使用使得用户更倾向于无须额外安装应用即可访问服务,避免了可能引发的不信任感。因此,根据上述分析,B/S架构对于满足本设计项目的需求显得尤为合适。
Vue旅游预订应用项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
Vue旅游预订应用数据库表设计
yuding_USER TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique user identifier |
| username | VARCHAR(50) | User's login name |
| password | VARCHAR(255) | Encrypted password, do not store plain text |
| VARCHAR(100) | User's email address | |
| Vue旅游预订应用 | VARCHAR(100) | The specific Vue旅游预订应用 associated with this user account |
| created_at | TIMESTAMP | Timestamp when the user account was created |
| updated_at | TIMESTAMP | Timestamp of the last update to the user's information |
yuding_LOG TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique log identifier |
| user_id | INT | Foreign key referencing yuding_USER.id |
| action | VARCHAR(50) | Description of the action performed |
| details | TEXT | Detailed information about the logged event |
| Vue旅游预订应用 | VARCHAR(100) | Contextual Vue旅游预订应用 information for the log entry |
| timestamp | TIMESTAMP | Time when the event occurred |
yuding_ADMIN TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique administrator identifier |
| user_id | INT | Foreign key referencing yuding_USER.id, links admin to user |
| role | VARCHAR(20) | Administrator role (e.g., 'SuperAdmin', 'Moderator') |
| Vue旅游预订应用 | VARCHAR(100) | The specific Vue旅游预订应用 area this admin has access to |
yuding_CORE_INFO TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique core info identifier |
| setting_key | VARCHAR(50) | Unique identifier for the setting |
| setting_value | VARCHAR(255) | Value associated with the setting key for Vue旅游预订应用 |
| description | VARCHAR(200) | Brief description of the setting and its impact on Vue旅游预订应用 |
| modified_by_admin | INT | Foreign key referencing yuding_ADMIN.id, who last modified |
| modified_at | TIMESTAMP | Timestamp of the last change to the setting value |
Vue旅游预订应用系统类图




Vue旅游预订应用前后台
Vue旅游预订应用前台登陆地址 https://localhost:8080/login.jsp
Vue旅游预订应用后台地址 https://localhost:8080/admin/login.jsp
Vue旅游预订应用测试用户 cswork admin bishe 密码 123456
Vue旅游预订应用测试用例
表格模板:
| 序号 | 测试用例ID | 功能模块 | 输入数据 | 预期输出 | 实际输出 | 测试结果 |
|---|---|---|---|---|---|---|
| 1 | TC_Vue旅游预订应用_01 | 用户登录 | 正确用户名,正确密码 | 登录成功,跳转至主页面 | Vue旅游预订应用主页面 | Pass |
| 2 | TC_Vue旅游预订应用_02 | 数据添加 | 新Vue旅游预订应用信息 | 添加成功提示,数据列表更新 | 新Vue旅游预订应用出现在列表中 | Pass/Fail |
| 3 | TC_Vue旅游预订应用_03 | 数据搜索 | 搜索关键字 | 相关Vue旅游预订应用结果展示 | 返回与关键字匹配的Vue旅游预订应用 | Pass/Fail |
| 4 | TC_Vue旅游预订应用_04 | 权限控制 | 无权限用户尝试修改Vue旅游预订应用 | 操作受限提示 | 无法修改Vue旅游预订应用信息 | Pass |
| 5 | TC_Vue旅游预订应用_05 | 异常处理 | 错误的Vue旅游预订应用ID | 错误提示信息 | 显示“Vue旅游预订应用不存在” | Pass |
注意事项:
- "Vue旅游预订应用"代表具体的管理系统名称(如:学生、图书、订单等),请根据实际论文主题替换。
- "输入数据"和"预期输出"应根据Vue旅游预订应用系统的具体功能进行详细描述。
- "实际输出"栏在执行测试时填写,"测试结果"根据实际输出与预期输出对比确定。
Vue旅游预订应用部分代码实现
Springboot+Mysql实现的Vue旅游预订应用研究与开发【源码+数据库+开题报告】源码下载
- Springboot+Mysql实现的Vue旅游预订应用研究与开发【源码+数据库+开题报告】源代码.zip
- Springboot+Mysql实现的Vue旅游预订应用研究与开发【源码+数据库+开题报告】源代码.rar
- Springboot+Mysql实现的Vue旅游预订应用研究与开发【源码+数据库+开题报告】源代码.7z
- Springboot+Mysql实现的Vue旅游预订应用研究与开发【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在我的本科毕业论文《Vue旅游预订应用: JavaWeb技术在企业级应用中的实践与探索》中,我深入研究了Vue旅游预订应用的开发与实现。通过这个项目,我掌握了JavaWeb的核心技术,包括Servlet、JSP以及MVC架构。Vue旅游预订应用的开发过程让我理解了实际软件开发的生命周期,从需求分析到设计,再到编码和测试,每个阶段都锻炼了我的问题解决能力。此外,我还熟悉了数据库管理和前端交互,增强了团队协作和项目管理经验。此经历充分证明,Vue旅游预订应用不仅是技术的展现,更是理论知识与实践结合的典范。







还没有评论,来说两句吧...