本项目为(附源码)基于javaweb+mysql实现数字化博物馆互动平台毕设项目: 数字化博物馆互动平台web大作业_基于javaweb+mysql的数字化博物馆互动平台开发 web大作业_基于javaweb+mysql的数字化博物馆互动平台研究与实现基于javaweb+mysql的数字化博物馆互动平台(项目源码+数据库+源代码讲解)javaweb+mysql实现的数字化博物馆互动平台研究与开发。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会飞速发展的今天,数字化博物馆互动平台 的设计与实现成为关注焦点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的数字化博物馆互动平台系统。数字化博物馆互动平台作为现代互联网应用的重要组成部分,其开发涉及前端界面设计、后端服务处理及数据库管理等多个层面。首先,我们将详述数字化博物馆互动平台的需求分析,接着阐述选择JavaWeb的原因及技术栈的优势。然后,通过详细的设计方案与实施步骤,展示数字化博物馆互动平台的架构和功能实现。最后,对系统进行测试与优化,确保其稳定性和性能。此研究旨在为同类项目的开发提供参考,推动JavaWeb技术在实际应用中的创新与进步。
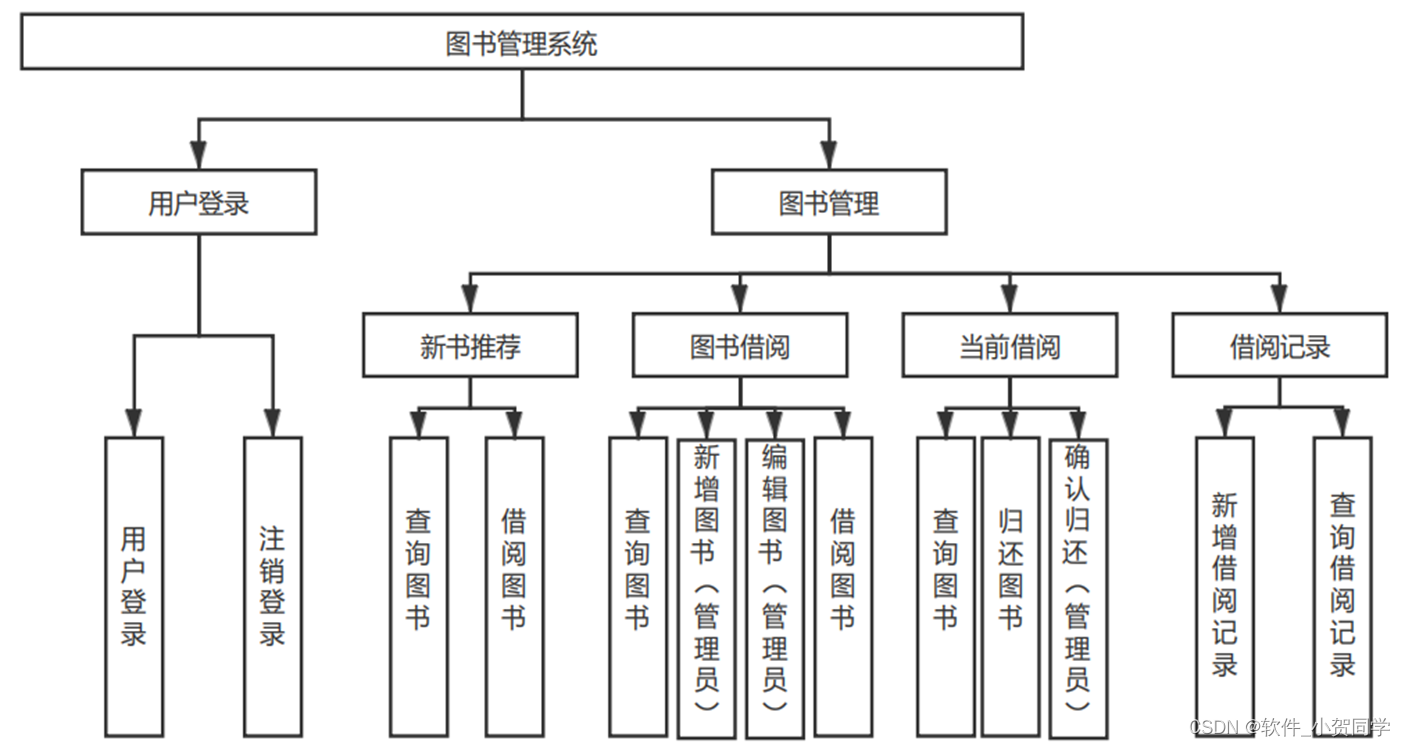
数字化博物馆互动平台系统架构图/系统设计图




数字化博物馆互动平台技术框架
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将程序划分为三个关键部分:模型(Model)专注于数据处理和业务逻辑,独立于用户界面;视图(View)作为用户交互的界面,展示由模型提供的数据,并允许用户与应用进行互动,其形态可多样化;控制器(Controller)作为中介,接收用户输入,调度模型执行任务,并指示视图更新以响应用户请求,从而实现关注点的分离,提高代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它是相对于C/S(Client/Server)架构的一种提法。该架构的核心特点是通过Web浏览器来接入服务器,实现用户的请求与服务器之间的交互。在现代社会,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度来看,B/S架构提供了便捷的程序开发环境,降低了客户端的维护成本。用户只需具备基本的网络浏览器,无需高性能计算机,即可访问系统,这对于大规模用户群来说,显著节省了硬件投入。此外,由于数据存储在服务器端,B/S架构在数据安全方面具有一定的保障,用户无论身处何地,只要有网络连接,都能轻松获取所需信息和资源。在用户体验上,浏览器已经成为人们获取信息的主要工具,避免安装额外软件可以减少用户抵触感,增强信任度。综上所述,B/S架构适应了当前信息化需求,是本毕业设计的理想选择。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它允许开发人员在HTML文档中集成Java脚本。在服务器端,JSP将这些含有Java代码的页面解析并执行,随后将生成的HTML内容发送到客户端浏览器。这一机制使得开发者能够便捷地构建具备交互性的Web应用。在JSP的背后,Servlet扮演了基础架构的角色。实质上,每一个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet是一种标准化的方法,用于接收和处理HTTP请求,同时生成相应的服务器响应。
Java语言
Java作为一种广泛应用的编程语言,不仅涵盖了传统的桌面应用程序开发,也深入到Web应用领域。它以其独特的特性,如基于变量的操作和对内存管理的机制,确保了程序的安全性。Java中的变量是数据存储的抽象,它们在内存中操控数据,这种设计间接增强了抵御针对Java程序的病毒攻击的能力,从而提升了软件的稳定性和持久性。此外,Java的动态运行时环境赋予其高度的灵活性,允许开发者在使用预定义类的同时进行重写和扩展,实现功能的丰富与定制。更进一步,开发者可以构建可复用的模块,这些模块能够在不同的项目中轻松引用并直接调用,极大地提高了开发效率和代码的复用性。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,RDBMS),其核心优势在于它的特性与实际需求的契合。MySQL以其精巧的体积、高效的运行速度以及开源、低成本的特性,在众多如ORACLE、DB2等知名的数据库系统中脱颖而出。尤其是对于现实世界的租赁环境,MySQL不仅能满足功能需求,而且经济实惠,源代码开放,这成为我们项目首选的主要理由。
数字化博物馆互动平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
数字化博物馆互动平台数据库表设计
shuzihua_USER TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique user identifier |
| username | VARCHAR(50) | User's login name |
| password | VARCHAR(255) | Encrypted password, do not store plain text |
| VARCHAR(100) | User's email address | |
| 数字化博物馆互动平台 | VARCHAR(100) | The specific 数字化博物馆互动平台 associated with this user account |
| created_at | TIMESTAMP | Timestamp when the user account was created |
| updated_at | TIMESTAMP | Timestamp of the last update to the user's information |
shuzihua_LOG TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique log identifier |
| user_id | INT | Foreign key referencing shuzihua_USER.id |
| action | VARCHAR(50) | Description of the action performed |
| details | TEXT | Detailed information about the logged event |
| 数字化博物馆互动平台 | VARCHAR(100) | Contextual 数字化博物馆互动平台 information for the log entry |
| timestamp | TIMESTAMP | Time when the event occurred |
shuzihua_ADMIN TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique administrator identifier |
| user_id | INT | Foreign key referencing shuzihua_USER.id, links admin to user |
| role | VARCHAR(20) | Administrator role (e.g., 'SuperAdmin', 'Moderator') |
| 数字化博物馆互动平台 | VARCHAR(100) | The specific 数字化博物馆互动平台 area this admin has access to |
shuzihua_CORE_INFO TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique core info identifier |
| setting_key | VARCHAR(50) | Unique identifier for the setting |
| setting_value | VARCHAR(255) | Value associated with the setting key for 数字化博物馆互动平台 |
| description | VARCHAR(200) | Brief description of the setting and its impact on 数字化博物馆互动平台 |
| modified_by_admin | INT | Foreign key referencing shuzihua_ADMIN.id, who last modified |
| modified_at | TIMESTAMP | Timestamp of the last change to the setting value |
数字化博物馆互动平台系统类图




数字化博物馆互动平台前后台
数字化博物馆互动平台前台登陆地址 https://localhost:8080/login.jsp
数字化博物馆互动平台后台地址 https://localhost:8080/admin/login.jsp
数字化博物馆互动平台测试用户 cswork admin bishe 密码 123456
数字化博物馆互动平台测试用例
1. 功能测试
| 序号 | 测试项 | 预期输入 | 预期输出 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| 1 | 登录 | 正确用户名,数字化博物馆互动平台密码 | 登录成功界面 | ||
| 2 | 注册 | 新用户信息,数字化博物馆互动平台验证 | 注册成功通知 | ||
| 3 | 添加数字化博物馆互动平台 | 完整数字化博物馆互动平台信息 | 添加成功提示 |
2. 性能测试
| 序号 | 测试项 | 预期负载 | 预期响应时间 | 实际响应时间 | 结果判断 |
|---|---|---|---|---|---|
| 1 | 并发登录 | 多用户请求 | ≤2秒 | ||
| 2 | 大量数字化博物馆互动平台检索 | 大量查询 | ≤5秒 |
3. 安全性测试
| 序号 | 测试项 | 输入示例 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| 1 | SQL注入攻击 | 特殊字符输入 | 拒绝或无影响 | ||
| 2 | 数字化博物馆互动平台信息泄露 | 无效用户访问 | 无法访问 |
4. 兼容性测试
| 序号 | 测试项 | 测试环境 | 预期行为 | 实际行为 | 结果判断 |
|---|---|---|---|---|---|
| 1 | 不同浏览器 | Chrome, Firefox | 正常显示 | ||
| 2 | 移动设备 | iOS, Android | 可用性 |
5. 异常处理测试
| 序号 | 测试项 | 输入情况 | 预期响应 | 实际响应 | 结果判断 |
|---|---|---|---|---|---|
| 1 | 无效数字化博物馆互动平台 | 错误ID或不存在 | 显示错误信息 |
数字化博物馆互动平台部分代码实现
(附源码)javaweb+mysql实现的数字化博物馆互动平台代码源码下载
- (附源码)javaweb+mysql实现的数字化博物馆互动平台代码源代码.zip
- (附源码)javaweb+mysql实现的数字化博物馆互动平台代码源代码.rar
- (附源码)javaweb+mysql实现的数字化博物馆互动平台代码源代码.7z
- (附源码)javaweb+mysql实现的数字化博物馆互动平台代码源代码百度网盘下载.zip
总结
在以"数字化博物馆互动平台"为核心的JavaWeb开发毕业设计中,我深入理解了Servlet、JSP与MVC架构的应用,掌握了数据库设计与Spring Boot整合的关键技术。通过实际项目开发,我体验了从需求分析到系统部署的全过程,强化了问题解决和团队协作能力。数字化博物馆互动平台的实现让我认识到前端界面与后端逻辑的协调至关重要,同时,利用Ajax实现异步交互,提升了用户体验。此次经历不仅巩固了我的JavaWeb技能,也对未来从事软件开发工作充满了信心。







还没有评论,来说两句吧...