本项目为(附源码)基于JavaWEB的在线实习招聘平台设计开发 JavaWEB的在线实习招聘平台设计项目代码(项目源码+数据库+源代码讲解)JavaWEB实现的在线实习招聘平台设计研究与开发【源码+数据库+开题报告】基于JavaWEB的在线实习招聘平台设计实现【源码+数据库+开题报告】基于JavaWEB的在线实习招聘平台设计开发 web大作业_基于JavaWEB的在线实习招聘平台设计设计与开发。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,在线实习招聘平台设计的开发与实现成为了现代Web技术的重要研究领域。本论文旨在探讨如何运用JavaWeb技术构建高效、安全的在线实习招聘平台设计系统。首先,我们将介绍在线实习招聘平台设计的基本概念及其在行业中的应用需求;其次,详细阐述选用JavaWeb作为开发平台的原因,分析其优势与适用性。接着,将设计并实现在线实习招聘平台设计系统的架构,包括前端界面与后端逻辑,强调MVC模式的应用。最后,通过实际测试与性能评估,展示在线实习招聘平台设计系统的功能完整性和稳定性,为同类项目的开发提供参考。此研究不仅提升JavaWeb技术的实际应用,也为在线实习招聘平台设计的发展创新贡献力量。
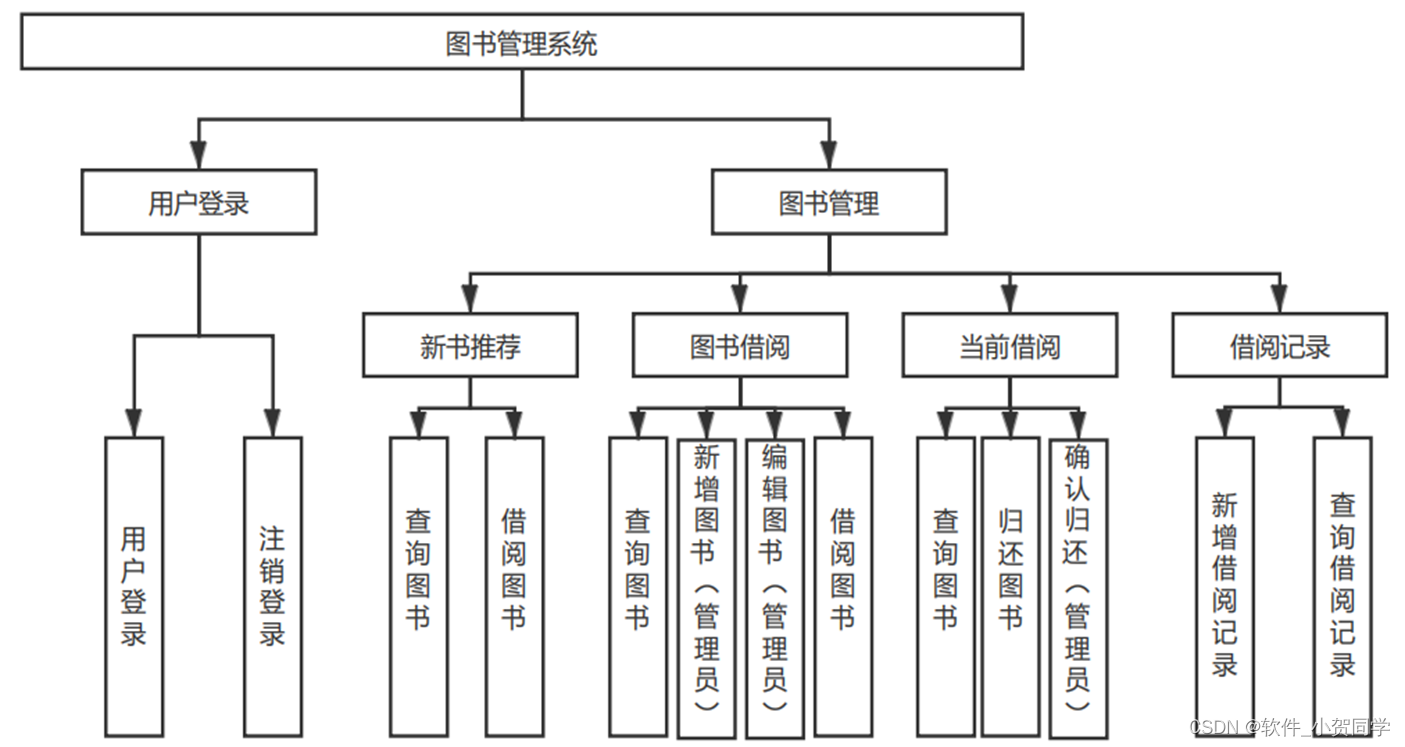
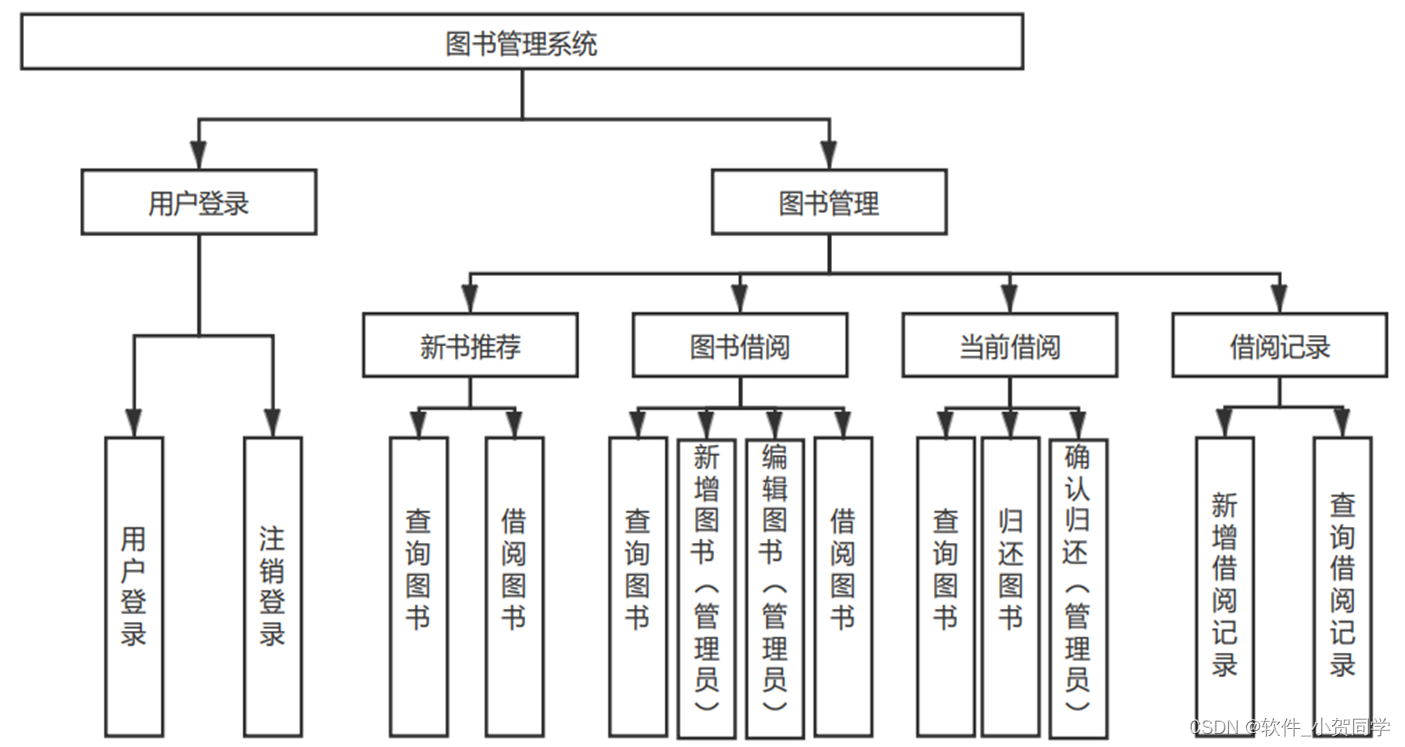
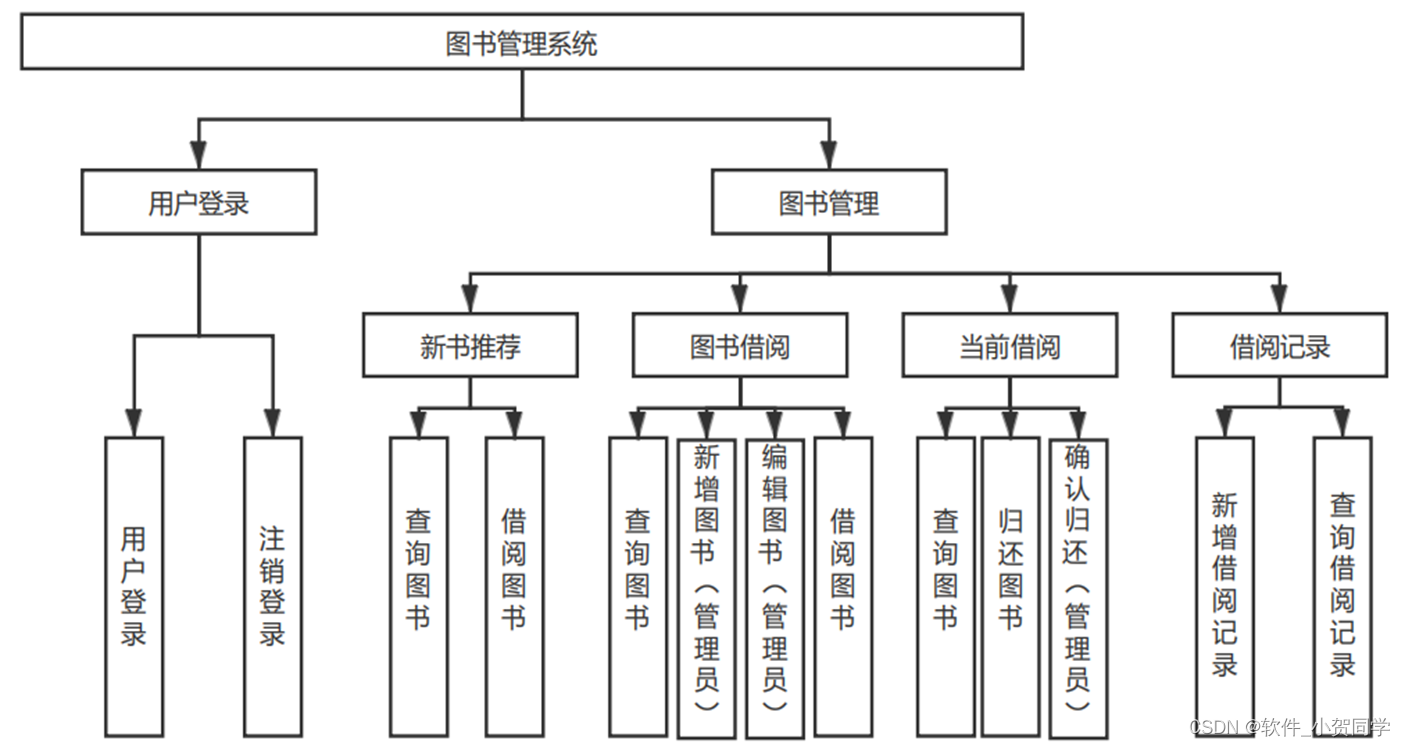
在线实习招聘平台设计系统架构图/系统设计图




在线实习招聘平台设计技术框架
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种技术,它将Java编程语言集成到HTML文档中,以实现服务器端的逻辑处理。当用户请求JSP页面时,服务器会执行其中的Java代码,并将输出转化为HTML格式,随后将其发送至客户端浏览器展示。这种技术极大地简化了构建具有交互性功能的Web应用的过程。在JSP的背后,Servlet扮演着关键角色,因为每个JSP页面实质上都会被翻译并编译为一个Servlet实例。Servlet遵循标准的接口,有效处理HTTP请求,并生成相应的服务器响应。
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于能同时支持桌面应用和Web应用的开发。它以其坚实的基础,为各种后台服务的实现提供了强大的支持。在Java中,变量扮演着核心角色,它们是数据在程序中的抽象,通过操纵内存来执行任务,这一特性间接增强了Java程序的安全性,使得由Java编写的软件对病毒具有一定的免疫力,从而提升了程序的稳定性和持久性。 Java还具备动态执行的能力,其类库不仅包含基础类,允许开发者进行重写和扩展,这极大地丰富了Java的功能。开发者可以创建可复用的模块,一旦封装完成,其他项目就可以直接引入并按需调用相关方法。这种高效且灵活的特性,进一步巩固了Java在软件开发领域的地位。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,简称RDBMS)。它以其特有的优势在众多同类系统中脱颖而出,被誉为最受欢迎的RDBMS之一。MySQL以其小巧精悍的体积、高效的运行速度著称,尤其适合真实的租赁环境应用。相较于Oracle和DB2等其他数据库系统,MySQL具备显著的成本效益,其开放源码的特性更是一大亮点,这也是我们选择它作为毕业设计基础的主要考量因素。
B/S架构
在计算机系统设计中,B/S架构(Browser/Server,浏览器/服务器模式)与传统的C/S架构形成对比,其核心特征在于利用Web浏览器作为客户端进行数据交互。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度来看,B/S架构提供了便利性,开发者可以更高效地构建和维护应用程序。其次,对于终端用户,它降低了硬件要求,只需具备网络连接和基本的浏览器功能,即可访问系统,极大地节省了用户的设备成本。此外,由于数据集中存储在服务器端,安全性得以增强,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验层面,人们已习惯通过浏览器浏览各类内容,避免安装额外软件可以提升用户舒适度和信任感。因此,考虑到这些因素,选择B/S架构作为设计方案是合理的。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和职责划分。该模式将程序拆分为三个关键部分,以增强其可管理和扩展性。Model组件专注于应用程序的数据模型和业务逻辑,独立于用户界面,处理数据的存储、获取和计算。View则担当用户界面的角色,直观地展示由Model提供的信息,并允许用户与应用进行交互,形式多样,如GUI、网页或命令行界面。Controller作为协调者,接收用户的指令,调度Model进行数据处理,并指示View更新以响应用户需求,从而实现关注点分离,提升代码的可维护性。
在线实习招聘平台设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
在线实习招聘平台设计数据库表设计
zhaopin_USER 表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符,在线实习招聘平台设计系统中的主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,用于在线实习招聘平台设计系统的登录 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 用户密码,加密存储,保护在线实习招聘平台设计用户账户安全 | |
| VARCHAR | 100 | 用户邮箱,在线实习招聘平台设计系统中的联系方式 | |||
| REG_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 用户注册时间,记录加入在线实习招聘平台设计系统的时间 |
zhaopin_LOG 表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 操作日志ID,在线实习招聘平台设计系统操作记录的主键 |
| USER_ID | INT | 11 | NOT NULL | 关联zhaopin_USER表的用户ID,记录操作用户 | |
| ACTION | VARCHAR | 200 | NOT NULL | 描述用户在在线实习招聘平台设计系统中的具体操作 | |
| ACTION_TIME | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 操作时间,记录在在线实习招聘平台设计系统中的时间戳 | |
| ACTION_DETAILS | TEXT | 操作详情,详细描述在线实习招聘平台设计系统中的用户行为 |
zhaopin_ADMIN 表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员ID,在线实习招聘平台设计系统的管理员主键 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员用户名,在线实习招聘平台设计系统的身份标识 | |
| ADMIN_PASSWORD | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储,保障在线实习招聘平台设计后台安全 | |
| CREATE_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 创建日期,记录管理员在在线实习招聘平台设计系统中的添加时间 |
zhaopin_INFO 表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| INFO_KEY | VARCHAR | 100 | NOT NULL | 核心信息键,标识在线实习招聘平台设计系统中的特定配置项 | |
| INFO_VALUE | TEXT | NOT NULL | 核心信息值,存储在线实习招聘平台设计系统的核心配置或元数据 | ||
| UPDATE_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 最后修改日期,记录在线实习招聘平台设计系统信息的更新时间 |
在线实习招聘平台设计系统类图




在线实习招聘平台设计前后台
在线实习招聘平台设计前台登陆地址 https://localhost:8080/login.jsp
在线实习招聘平台设计后台地址 https://localhost:8080/admin/login.jsp
在线实习招聘平台设计测试用户 cswork admin bishe 密码 123456
在线实习招聘平台设计测试用例
| 测试编号 | 功能模块 | 测试类型 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| TC1 | 用户注册 | 功能性 | 在线实习招聘平台设计用户名,有效邮箱,密码 | 注册成功提示 | 在线实习招聘平台设计用户名已存在/注册成功 | Pass/Fail |
| TC2 | 登录系统 | 功能性 | 在线实习招聘平台设计用户名,正确密码 | 登录成功界面 | 错误用户名或密码提示/登录成功 | Pass/Fail |
| TC3 | 数据添加 | 功能性 | 新增在线实习招聘平台设计信息(如:名称,描述,状态) | 在线实习招聘平台设计添加成功通知 | 添加失败错误信息/添加成功 | Pass/Fail |
| TC4 | 数据搜索 | 性能 | 关键词(在线实习招聘平台设计名称) | 相关在线实习招聘平台设计列表 | 无结果返回/搜索结果展示 | Pass/Fail |
| TC5 | 权限管理 | 安全性 | 管理员角色,在线实习招聘平台设计编辑权限 | 权限分配成功 | 分配失败提示/权限更新 | Pass/Fail |
| TC6 | 异常处理 | 异常 | 空白在线实习招聘平台设计名,无效数据 | 错误提示信息 | 系统崩溃/正确处理异常 | Pass/Fail |
| TC7 | 系统兼容性 | 兼容性 | 不同浏览器(Chrome, Firefox, Safari) | 正常显示在线实习招聘平台设计管理页面 | 页面显示异常 | Pass/Fail |
在线实习招聘平台设计部分代码实现
基于JavaWEB的在线实习招聘平台设计课程设计源码下载
- 基于JavaWEB的在线实习招聘平台设计课程设计源代码.zip
- 基于JavaWEB的在线实习招聘平台设计课程设计源代码.rar
- 基于JavaWEB的在线实习招聘平台设计课程设计源代码.7z
- 基于JavaWEB的在线实习招聘平台设计课程设计源代码百度网盘下载.zip
总结
在以"在线实习招聘平台设计"为中心的JavaWeb开发毕业设计中,我深入探索了现代Web应用程序的构建与优化。通过本次实践,我掌握了Servlet、JSP、Spring Boot等核心技术,理解了MVC架构模式在在线实习招聘平台设计开发中的应用。此外,我还学习了数据库设计与优化,特别是在MySQL中的事务处理和索引策略。面对实际问题,我学会了如何调试代码,解决性能瓶颈,以及运用版本控制工具如Git进行团队协作。这次经历不仅提升了我的编程技能,更锻炼了我的问题解决和项目管理能力,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...