本项目为web大作业_基于javawebb的使用React构建高校图书馆系统设计与开发基于javawebb的使用React构建高校图书馆系统研究与实现【源码+数据库+开题报告】web大作业_基于javawebb的使用React构建高校图书馆系统设计与实现javawebb的使用React构建高校图书馆系统源码下载(附源码)javawebb实现的使用React构建高校图书馆系统开发与实现javawebb实现的使用React构建高校图书馆系统代码(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,使用React构建高校图书馆系统的设计与实现成为当前Web技术领域的焦点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的使用React构建高校图书馆系统系统。首先,我们将介绍使用React构建高校图书馆系统的基本概念及其在行业中的重要性,阐述研究背景及意义。接着,详细分析项目需求,选定合适的技术栈,如Servlet、JSP与MySQL数据库。随后,我们将详述使用React构建高校图书馆系统的系统架构设计,包括前端交互和后端逻辑处理。最后,通过实际开发与测试,展示使用React构建高校图书馆系统的功能实现,并对项目进行性能评估与优化。此研究旨在为JavaWeb应用开发提供新的实践参考,推动使用React构建高校图书馆系统技术的进一步发展。
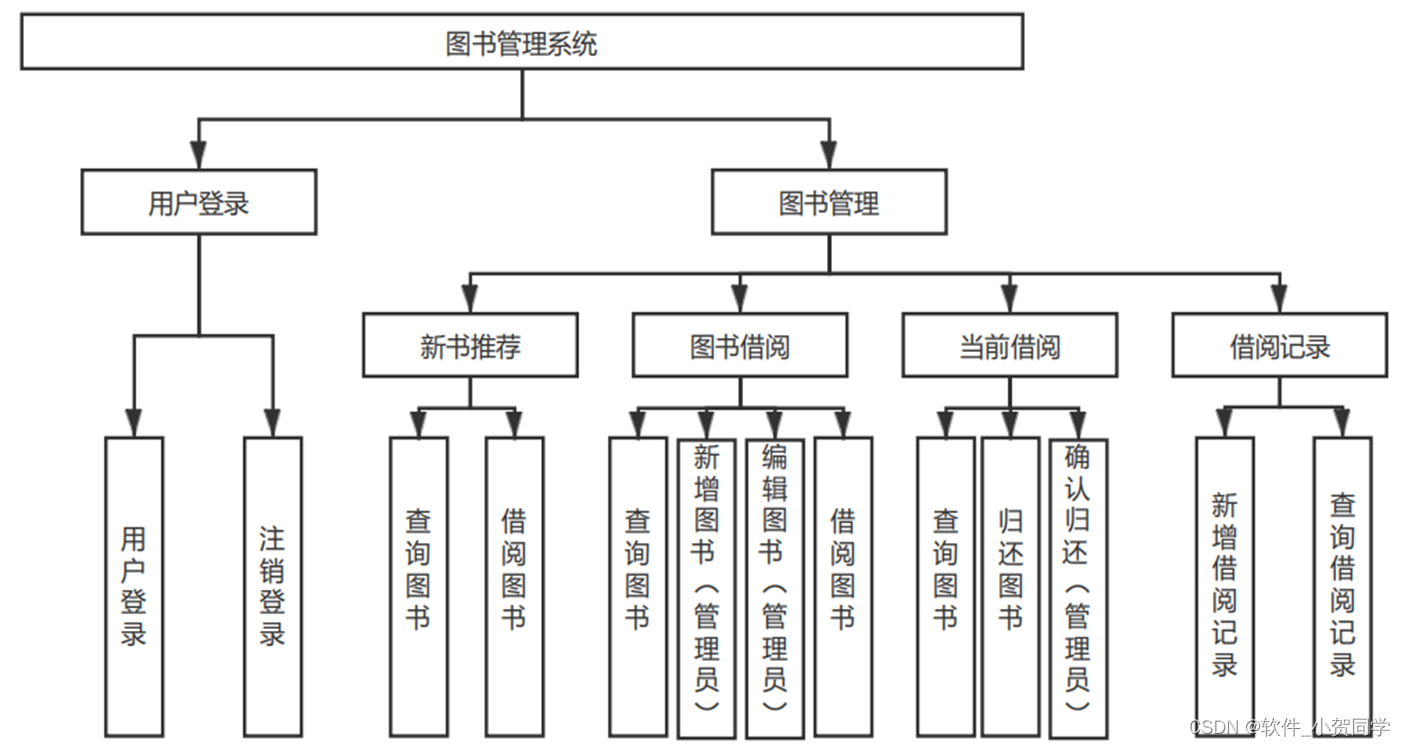
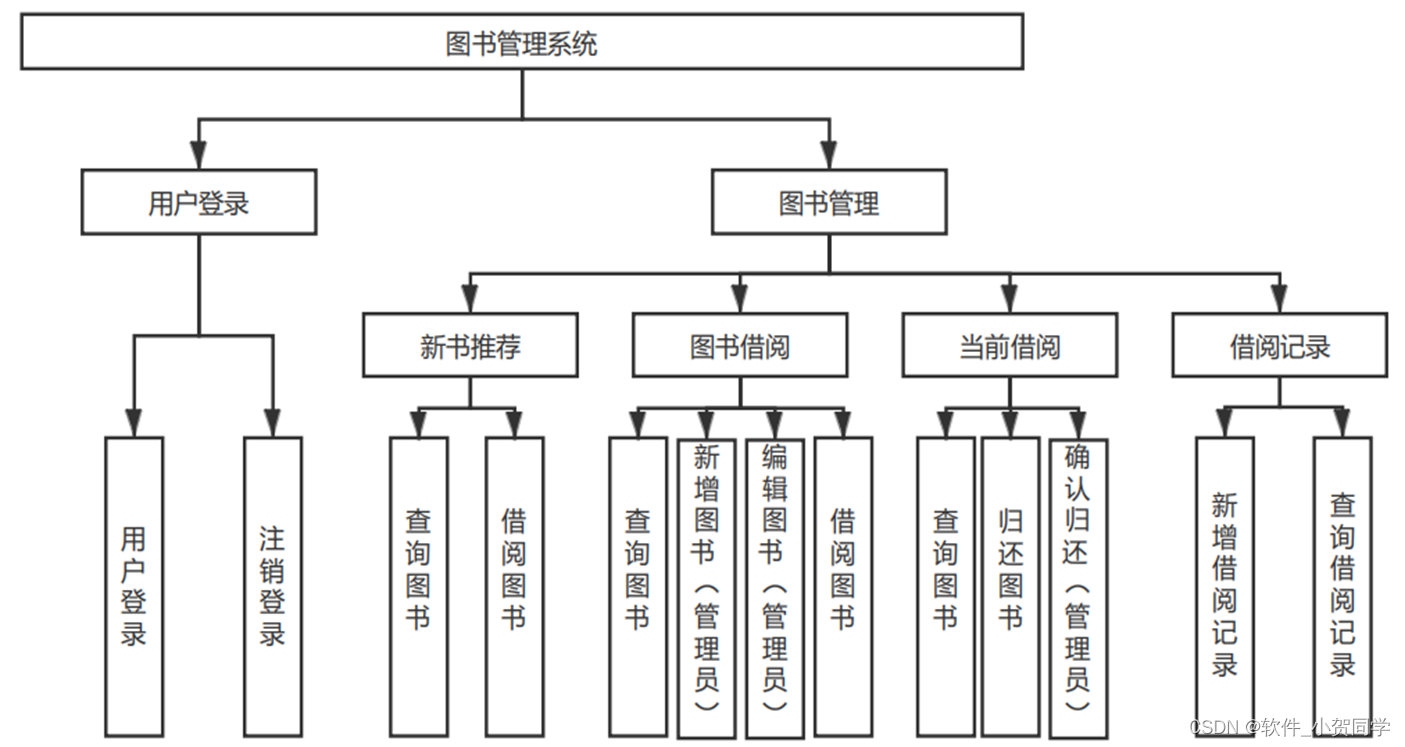
使用React构建高校图书馆系统系统架构图/系统设计图




使用React构建高校图书馆系统技术框架
MySQL数据库
在数据库管理领域,MySQL是一个广泛采用的关系型数据库管理系统(RDBMS),其核心优势在于它的关系模型和数据组织。作为对传统大型数据库如Oracle和DB2的轻量级替代,MySQL以其小巧、高效的速度以及在实际租赁场景中的适用性脱颖而出。尤为值得一提的是,它的开源性质和较低的运营成本,使得MySQL在众多项目中成为首选,这对于预算有限且寻求灵活解决方案的毕业设计而言,无疑是极具吸引力的选择。
MVC(Model-View-Controller)架构是一种经典软件设计模式,旨在优化应用程序结构,通过解耦关键组件以提升可维护性、可扩展性和模块化。在该模式中,应用被划分为三个主要部分:Model(模型)专注于数据处理和业务规则,独立于用户界面;View(视图)作为用户与应用交互的界面,展示由Model提供的信息,其形态可以多样化;Controller(控制器)充当中介,接收用户指令,协调Model和View的交互,确保输入、处理和输出的有效流转。这种设计有效地分离了数据管理、用户界面和交互控制,从而提高了代码的可维护性。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它将Java代码集成到HTML文档中,实现了网页内容与业务逻辑的结合。在服务器端运行时,JSP会将含有Java代码的页面转化为普通的HTML,并将这一静态化的输出传递给用户的浏览器。这种技术极大地简化了开发高效、交互性强的Web应用的过程。值得注意的是,JSP的实现依赖于Servlet,它本质上是将JSP页面编译为Servlet类来运行。Servlet作为一种标准的接口,规定了如何处理HTTP请求以及生成相应的服务器响应。
Java语言
Java语言,作为一种广泛应用的编程语言,兼顾了桌面应用和Web应用的开发需求。其独特之处在于,它以变量为基本操作单元,这些变量在内存中存储数据,同时也关联着计算机安全的关键环节。因此,Java具有一种天然的防护机制,能够抵御针对由Java编写的程序的直接攻击,从而增强了程序的健壮性和生存能力。 Java还具备强大的动态执行特性,允许开发者对预定义的类进行重写和扩展,极大地丰富了其功能。这使得Java成为构建可复用代码模块的理想选择。当其他项目需要类似功能时,可以直接引入这些模块,并在需要的地方调用相应的方法,显著提高了开发效率和代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,其核心特征在于通过Web浏览器来与服务器进行交互。在当前数字化时代,B/S架构仍然广泛应用,主要原因是某些业务场景对其有特定需求。首先,从开发角度来看,B/S架构提供了便利性,因为它允许开发者集中处理服务器端的逻辑,而客户端仅需标准的网络浏览器即可运行,无需安装额外软件。其次,从经济角度考量,用户无需购买高性能设备,只需具备上网条件的普通浏览器就能满足需求,从而显著降低了大规模用户的硬件成本。再者,数据存储在服务器上,增强了安全性,使得用户无论身处何处,只要有网络连接,都能便捷地获取所需信息和资源。此外,考虑到用户习惯,人们更倾向于使用熟悉的浏览器浏览各类信息,相比于安装专用软件,浏览器访问方式更显自然,不易引起用户的抵触或疑虑。因此,综合各方面因素,选择B/S架构作为设计方案能够更好地适应实际需求。
使用React构建高校图书馆系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React构建高校图书馆系统数据库表设计
数据库表格模板
1.
React_USER
表 - 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符, 自增主键 |
| USERNAME | VARCHAR(50) | 用户名, 不可为空,唯一标识使用React构建高校图书馆系统中的用户 |
| PASSWORD | VARCHAR(255) | 加密后的密码, 保护使用React构建高校图书馆系统用户的安全 |
| VARCHAR(100) | 用户邮箱, 用于使用React构建高校图书馆系统的账户验证和通知 | |
| REG_DATE | TIMESTAMP | 注册日期, 记录用户在使用React构建高校图书馆系统的注册时间 |
| LAST_LOGIN | TIMESTAMP | 最后登录时间, 显示用户在使用React构建高校图书馆系统的最近活动 |
2.
React_LOG
表 - 日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志ID, 自增主键 |
| USER_ID | INT |
关联用户ID, 外键引用
React_USER.ID
,记录操作者
|
| ACTION | VARCHAR(50) | 操作类型, 描述用户在使用React构建高校图书馆系统执行的动作 |
| DESCRIPTION | TEXT | 操作描述, 详细说明在使用React构建高校图书馆系统中的具体行为 |
| TIMESTAMP | TIMESTAMP | 日志生成时间, 记录使用React构建高校图书馆系统系统内的事件时间 |
3.
React_ADMIN
表 - 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID, 自增主键 |
| USERNAME | VARCHAR(50) | 管理员用户名, 唯一标识在使用React构建高校图书馆系统的管理员身份 |
| PASSWORD | VARCHAR(255) | 加密后的密码, 保障使用React构建高校图书馆系统后台管理安全 |
| VARCHAR(100) | 管理员邮箱, 用于使用React构建高校图书馆系统的通讯和通知 | |
| PRIVILEGES | TEXT | 权限列表, JSON格式存储使用React构建高校图书馆系统的管理权限分配信息 |
4.
React_INFO
表 - 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 信息键, 唯一标识使用React构建高校图书馆系统的核心配置项 |
| INFO_VALUE | TEXT | 信息值, 存储使用React构建高校图书馆系统的配置信息,如系统名称、版本等 |
| DESCRIPTION | VARCHAR(200) | 信息描述, 说明该配置项在使用React构建高校图书馆系统中的作用和用途 |
使用React构建高校图书馆系统系统类图




使用React构建高校图书馆系统前后台
使用React构建高校图书馆系统前台登陆地址 https://localhost:8080/login.jsp
使用React构建高校图书馆系统后台地址 https://localhost:8080/admin/login.jsp
使用React构建高校图书馆系统测试用户 cswork admin bishe 密码 123456
使用React构建高校图书馆系统测试用例
使用React构建高校图书馆系统 系统测试用例模板
验证使用React构建高校图书馆系统系统的核心功能和性能,确保其稳定、可靠且用户友好。
- 操作系统: Windows 10 / macOS / Linux
- 浏览器: Chrome 80+ / Firefox 75+ / Safari 13+
- Java版本: JDK 1.8+
- Web服务器: Tomcat 9.x
| 序号 | 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | TC_F001 | 用户登录 | 正确账号密码 | 登录成功 | 使用React构建高校图书馆系统显示用户个人信息 | Pass/Fail |
| 2 | TC_F002 | 数据添加 | 新增使用React构建高校图书馆系统记录 | 记录成功添加到数据库 | 查看数据库,新记录存在 | Pass/Fail |
| ... | ... | ... | ... | ... | ... | ... |
| 序号 | 测试编号 | 测试场景 | 并发用户数 | 响应时间 | 吞吐量 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | TP001 | 高峰期负载 | 100 | ≤2s | ≥100 RPS | Pass/Fail |
| 2 | TP002 | 数据检索 | 大量数据请求 | ≤500ms | - | Pass/Fail |
| ... | ... | ... | ... | ... | ... | ... |
| 序号 | 测试编号 | 安全场景 | 预期行为 | 实际行为 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TS001 | SQL注入攻击 | 拒绝非法输入 | 系统无异常,数据安全 | Pass/Fail |
| 2 | TS002 | XSS攻击防护 | 过滤恶意脚本 | 页面正常渲染,无脚本执行 | Pass/Fail |
| ... | ... | ... | ... | ... | ... |
| 序号 | 测试编号 | 测试设备/浏览器 | 界面展示 | 功能操作 | 结果判定 |
|---|---|---|---|---|---|
| 1 | CT001 | Desktop (Chrome) | 正常显示 | 所有功能可用 | Pass/Fail |
| 2 | CT002 | Mobile (iOS Safari) | 自适应布局 | 基本功能可用 | Pass/Fail |
| ... | ... | ... | ... | ... | ... |
请注意,实际测试用例应根据使用React构建高校图书馆系统的具体功能进行详细设计和调整。
使用React构建高校图书馆系统部分代码实现
基于javawebb的使用React构建高校图书馆系统实现【源码+数据库+开题报告】源码下载
- 基于javawebb的使用React构建高校图书馆系统实现【源码+数据库+开题报告】源代码.zip
- 基于javawebb的使用React构建高校图书馆系统实现【源码+数据库+开题报告】源代码.rar
- 基于javawebb的使用React构建高校图书馆系统实现【源码+数据库+开题报告】源代码.7z
- 基于javawebb的使用React构建高校图书馆系统实现【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用React构建高校图书馆系统:一款基于Javaweb的创新应用开发》中,我深入研究了Javaweb技术,并实际构建了使用React构建高校图书馆系统系统。这个过程强化了我的编程技能,尤其是Servlet、JSP和MVC模式的应用。通过使用React构建高校图书馆系统的设计与实现,我理解了软件开发生命周期,从需求分析到测试,每个阶段的重要性。此外,团队协作和问题解决能力也在项目中得到锻炼。使用React构建高校图书馆系统的开发让我认识到,优秀的Javaweb应用不仅要技术扎实,还需关注用户体验,这为我未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...