本项目为基于java+springboot+mysql的地方旅游信息门户【源码+数据库+开题报告】java+springboot+mysql实现的地方旅游信息门户研究与开发(项目源码+数据库+源代码讲解)web大作业_基于java+springboot+mysql的地方旅游信息门户(附源码)java+springboot+mysql实现的地方旅游信息门户研究与开发基于java+springboot+mysql的地方旅游信息门户设计与实现基于java+springboot+mysql的地方旅游信息门户实现(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会中,地方旅游信息门户作为一款基于JavaWeb技术的创新应用,日益凸显其重要性。本论文旨在探讨和实现地方旅游信息门户的设计与开发,以提升用户体验和系统效率。首先,我们将分析地方旅游信息门户的需求背景及现有解决方案,揭示研究的必要性。接着,详细阐述使用JavaWeb技术的原因,探讨其架构设计与实现策略。在核心技术部分,将深入研究如何利用Servlet、JSP以及框架(如Spring Boot或Struts)来构建地方旅游信息门户。最后,通过测试与性能评估,验证地方旅游信息门户的有效性和可行性,为同类项目的开发提供参考。
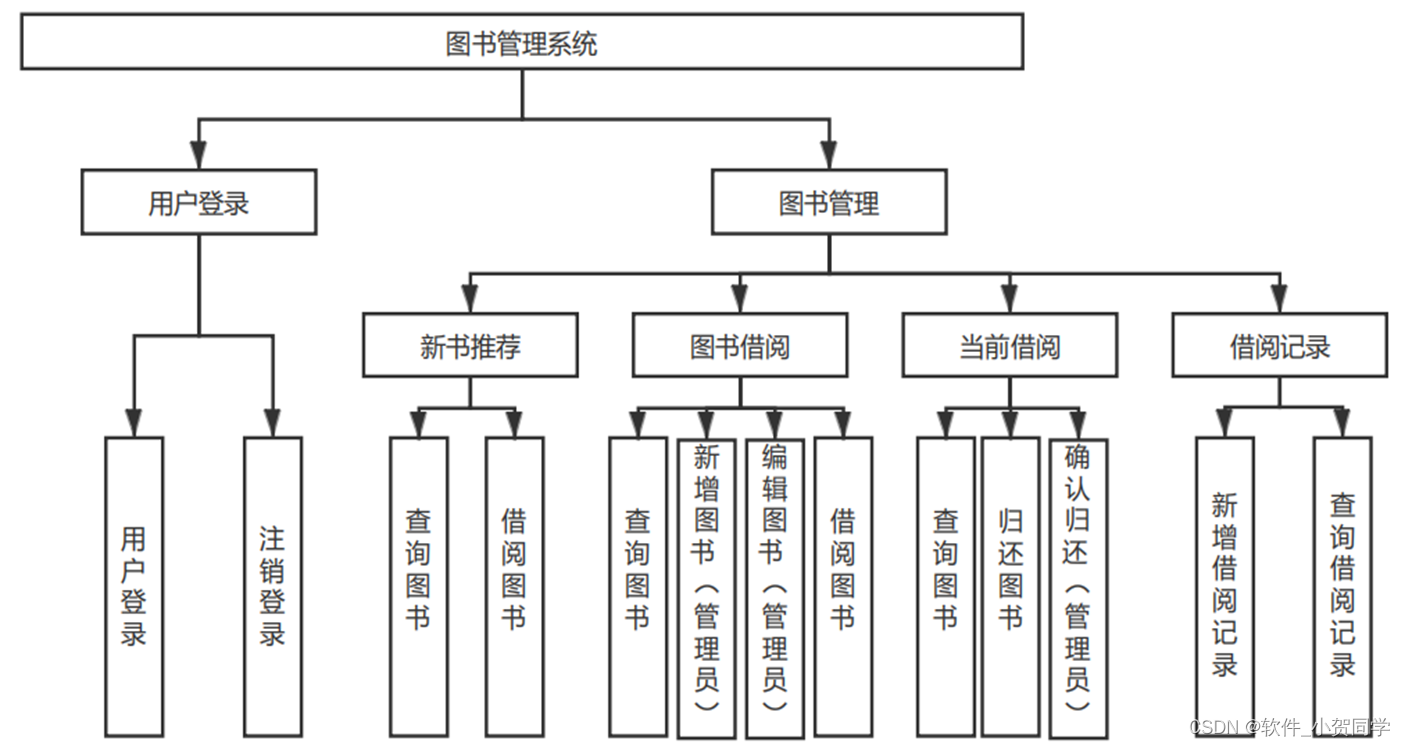
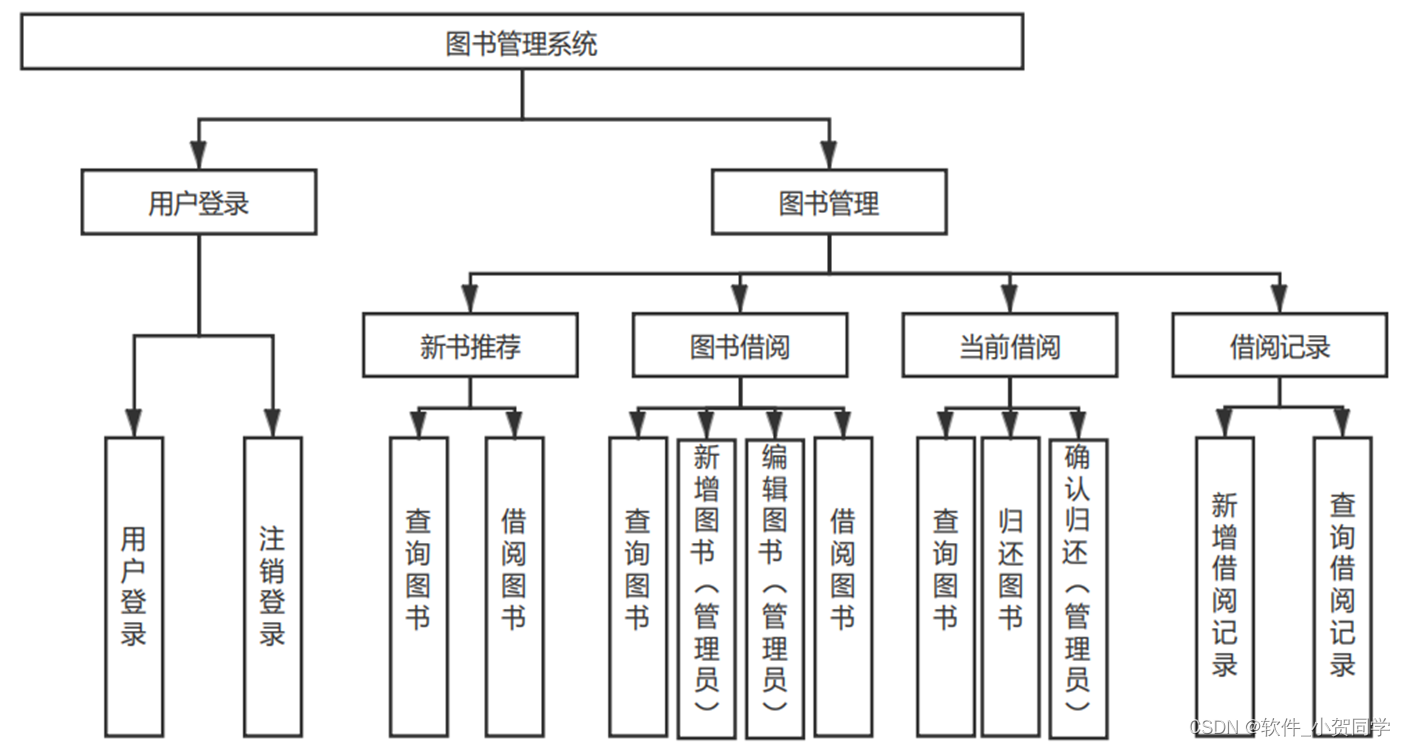
地方旅游信息门户系统架构图/系统设计图




地方旅游信息门户技术框架
Java语言
Java是一种广泛应用的编程语言,以其跨平台和多领域适应性而闻名。它不仅支持桌面应用的开发,同时在构建网络应用程序,尤其是后端服务方面占据主导地位。在Java中,变量扮演着核心角色,它们是程序对数据存储的抽象,用于管理内存空间,这一特性间接增强了Java程序的安全性,因为它们对病毒具有一定的防护能力,提升了程序的稳定性和生存力。此外,Java的动态特性和类的可扩展性赋予了其强大的功能。开发者能够重写标准库中的类,或者创建可复用的模块,这些模块可以在不同的项目中轻松导入并直接调用,从而提高了代码的效率和可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。它的名称直指其关系数据模型的本质,该系统以其轻量级、高效能的特质著称。相较于Oracle和DB2等其他大型数据库,MySQL显得更为小巧且快速,尤其适合实际的租赁环境应用。此外,其开源本质和低成本解决方案是其备受青睐的关键因素,这使得MySQL成为本毕业设计的理想选择。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在提升应用程序的结构清晰度、可维护性和扩展性。该模式将应用划分为三个关键部分:模型(Model)负责封装应用程序的核心数据结构和业务逻辑,独立于用户界面,专注于数据的管理与处理;视图(View)作为用户界面,展示由模型提供的数据,并允许用户与应用进行交互,其形态可多样化,如GUI、网页或文本界面;控制器(Controller)充当通信中枢,接收用户的指令,协调模型和视图,依据用户请求调用模型获取数据,并更新视图展示结果。这种解耦合的方式强化了代码的可维护性,降低了复杂性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,其核心理念是利用Web浏览器作为客户端来与服务器进行交互。在当前数字化时代,B/S架构依然广泛应用,主要原因在于其独特的优势。首先,它极大地简化了软件开发流程,因为开发者只需关注服务器端的编程,而用户端仅需一个标准的浏览器,这降低了对客户端计算机性能的要求,同时也为大规模用户群节省了硬件升级的成本。其次,由于数据存储在服务器端,B/S架构提供了较好的数据安全性和一致性,用户无论身处何地,只要有网络连接,就能即时访问所需的信息和服务。此外,考虑到用户的使用习惯,人们更倾向于通过浏览器浏览各种内容,而非安装多个专用软件,因此,B/S架构能够提供更为友好的用户体验,避免了强制安装应用可能带来的抵触感。综上所述,选择B/S架构作为设计基础,能够满足项目需求并提供诸多便利。
SpringBoot框架
Spring Boot是一款面向初级和资深Spring框架开发者 alike的框架,其学习曲线平缓,丰富的学习资源,无论英文还是中文,都使得学习过程更为便捷。它全面支持Spring生态系统,允许开发者无缝地迁移和运行各类Spring项目。值得注意的是,Spring Boot内建了Servlet容器,因此无需将应用程序打包为WAR文件即可直接执行。此外,它还集成了应用监控功能,使得在运行时能够实时监控并诊断项目状态,帮助开发者迅速定位和解决问题,从而提高故障排查和修复的效率。
Vue框架
Vue.js 是一款渐进式的JavaScript框架,专门用于构建用户界面及单页面应用(SPA)。它的设计理念在于能够无缝融入既有项目,也可支持构建全方位的前端解决方案。该框架的核心聚焦于视图层,学习曲线平缓,且与现有项目集成简易。Vue.js 提供了强大的数据绑定、组件体系以及客户端路由功能,鼓励采用组件化开发模式,将用户界面拆分为独立、可复用的部分,每个组件承载特定的功能,从而提升代码的模块化和可维护性。得益于详尽的文档和活跃的社区,Vue.js 对新手开发者非常友好,便于快速掌握。
地方旅游信息门户项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
地方旅游信息门户数据库表设计
用户表 (lvyou_USER)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符,主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,地方旅游信息门户系统的登录账号 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码,用于地方旅游信息门户系统安全登录 |
| VARCHAR | 100 | 用户邮箱,用于地方旅游信息门户系统通知和找回密码 | ||
| REG_DATE | DATETIME | NOT NULL | 注册日期 | |
| LAST_LOGIN_DATE | DATETIME | 最后一次登录地方旅游信息门户系统的时间 |
日志表 (lvyou_LOG)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志唯一标识符,主键 |
| USER_ID | INT | 11 | NOT NULL | 与lvyou_USER表关联的用户ID |
| ACTION | VARCHAR | 100 | NOT NULL | 用户在地方旅游信息门户系统中的操作描述 |
| ACTION_TIME | DATETIME | NOT NULL | 操作时间 | |
| IP_ADDRESS | VARCHAR | 15 | 用户执行操作时的IP地址 | |
| DESCRIPTION | TEXT | 对地方旅游信息门户系统操作的详细描述 |
管理员表 (lvyou_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员唯一标识符,主键 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名,地方旅游信息门户系统的后台管理员身份 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码,用于地方旅游信息门户系统后台登录 |
| VARCHAR | 100 | 管理员邮箱,用于地方旅游信息门户系统通知和通讯 | ||
| CREATE_DATE | DATETIME | NOT NULL | 创建管理员账户的日期 |
核心信息表 (lvyou_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| INFO_ID | INT | 11 | NOT NULL | 核心信息唯一标识符,主键 |
| KEY | VARCHAR | 100 | NOT NULL | 关键字,关联地方旅游信息门户系统的重要配置或参数名称 |
| VALUE | TEXT | 关键字对应的值,存储地方旅游信息门户系统的配置或参数内容 | ||
| DESCRIPTION | VARCHAR | 255 | 对地方旅游信息门户系统核心信息的描述 |
地方旅游信息门户系统类图




地方旅游信息门户前后台
地方旅游信息门户前台登陆地址 https://localhost:8080/login.jsp
地方旅游信息门户后台地址 https://localhost:8080/admin/login.jsp
地方旅游信息门户测试用户 cswork admin bishe 密码 123456
地方旅游信息门户测试用例
1. 登录功能
| 序号 | 测试用例ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_Login_01 | 正确用户名,正确密码 | 成功登录,跳转至主页面 | 地方旅游信息门户系统应显示用户信息和操作选项 | Pass/Fail |
| 2 | TC_Login_02 | 错误用户名,正确密码 | 登录失败,提示错误信息 | 地方旅游信息门户系统应显示用户名不存在 | Pass/Fail |
| 3 | TC_Login_03 | 正确用户名,错误密码 | 登录失败,提示错误信息 | 地方旅游信息门户系统应显示密码错误 | Pass/Fail |
2. 数据添加功能
| 序号 | 测试用例ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 4 | TC_Add_01 | 合法地方旅游信息门户数据 | 数据成功添加,页面显示新数据 | 地方旅游信息门户列表应包含新增项 | Pass/Fail |
| 5 | TC_Add_02 | 空地方旅游信息门户数据 | 添加失败,提示错误信息 | 地方旅游信息门户系统应显示数据不能为空 | Pass/Fail |
| 6 | TC_Add_03 | 重复地方旅游信息门户数据 | 添加失败,提示错误信息 | 地方旅游信息门户系统应显示数据已存在 | Pass/Fail |
3. 数据查询功能
| 序号 | 测试用例ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 7 | TC_Search_01 | 存在的地方旅游信息门户ID | 显示查询到的地方旅游信息门户详细信息 | 地方旅游信息门户系统应返回匹配的结果 | Pass/Fail |
| 8 | TC_Search_02 | 不存在的地方旅游信息门户ID | 显示未找到信息,提示错误 | 地方旅游信息门户系统应显示未找到对应数据 | Pass/Fail |
| 9 | TC_Search_03 | 空查询条件 | 显示所有地方旅游信息门户数据 | 地方旅游信息门户系统应列出所有记录 | Pass/Fail |
4. 数据修改功能
| 序号 | 测试用例ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 10 | TC_Edit_01 | 存在地方旅游信息门户ID及合法修改数据 | 数据成功修改,页面显示更新后的信息 | 地方旅游信息门户系统应显示已更新的数据 | Pass/Fail |
| 11 | TC_Edit_02 | 不存在地方旅游信息门户ID及修改数据 | 修改失败,提示错误信息 | 地方旅游信息门户系统应显示找不到要修改的数据 | Pass/Fail |
| 12 | TC_Edit_03 | 试图修改已被删除的地方旅游信息门户 | 修改失败,提示错误信息 | 地方旅游信息门户系统应显示该数据已被删除 | Pass/Fail |
5. 数据删除功能
| 序号 | 测试用例ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 13 | TC_Delete_01 | 存在的地方旅游信息门户ID | 数据成功删除,页面不再显示该数据 | 地方旅游信息门户系统应从列表中移除 | Pass/Fail |
| 14 | TC_Delete_02 | 不存在的地方旅游信息门户ID | 删除失败,提示错误信息 | 地方旅游信息门户系统应显示找不到要删除的数据 | Pass/Fail |
地方旅游信息门户部分代码实现
java+springboot+mysql实现的地方旅游信息门户代码【源码+数据库+开题报告】源码下载
- java+springboot+mysql实现的地方旅游信息门户代码【源码+数据库+开题报告】源代码.zip
- java+springboot+mysql实现的地方旅游信息门户代码【源码+数据库+开题报告】源代码.rar
- java+springboot+mysql实现的地方旅游信息门户代码【源码+数据库+开题报告】源代码.7z
- java+springboot+mysql实现的地方旅游信息门户代码【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在我的本科毕业论文《地方旅游信息门户的Javaweb应用与开发》中,我深入探讨了如何利用JavaWeb技术构建高效、安全的地方旅游信息门户系统。通过这次实践,我熟练掌握了Servlet、JSP以及Spring Boot等关键框架,理解了MVC设计模式在实际项目中的应用。此外,我还学会了数据库优化和安全性策略,如SQL注入防护,为地方旅游信息门户的稳定性与数据安全奠定了基础。此过程不仅提升了我的编程技能,也锻炼了解决问题和团队协作的能力,为未来职场生涯积累了宝贵经验。







还没有评论,来说两句吧...