本项目为基于java+springboot+vue+mysql的使用React开发的在线教育平台设计与实现【源码+数据库+开题报告】java+springboot+vue+mysql的使用React开发的在线教育平台项目代码【源码+数据库+开题报告】(附源码)java+springboot+vue+mysql实现的使用React开发的在线教育平台研究与开发j2ee项目:使用React开发的在线教育平台(附源码)基于java+springboot+vue+mysql的使用React开发的在线教育平台基于java+springboot+vue+mysql的使用React开发的在线教育平台开发课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代,使用React开发的在线教育平台 的开发与应用成为企业提升效率的关键。本论文以使用React开发的在线教育平台——一个基于Javaweb技术的创新项目为研究对象,探讨其在Web环境下的设计与实现。使用React开发的在线教育平台旨在解决现有系统的不足,利用Java语言的强大功能及Spring Boot、Hibernate等框架,构建高效、安全的Web平台。首先,我们将详细阐述项目背景和意义,接着分析系统需求,然后深入讨论使用React开发的在线教育平台的技术选型与架构设计。最后,通过实际操作展示系统的功能实现及优化策略,以此体现Javaweb技术在现代信息系统中的实用性与前瞻性。
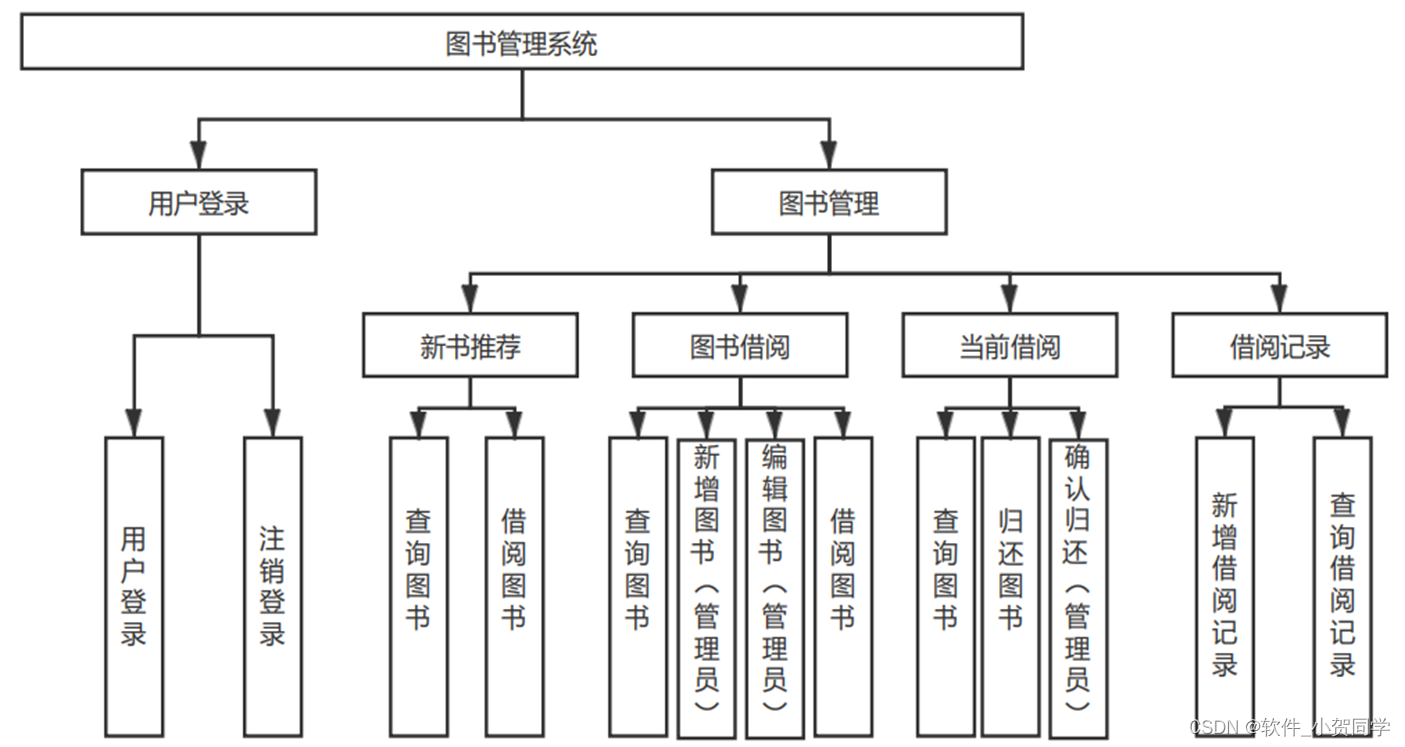
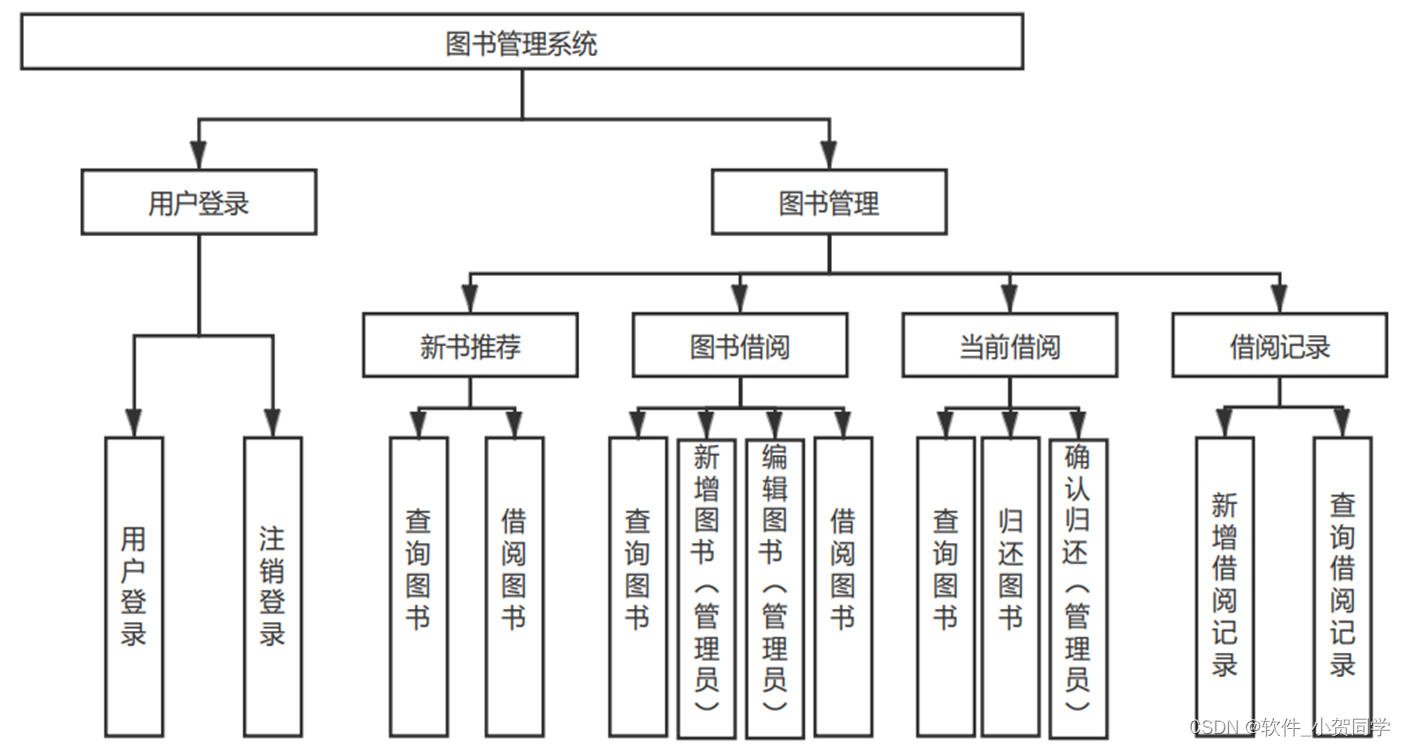
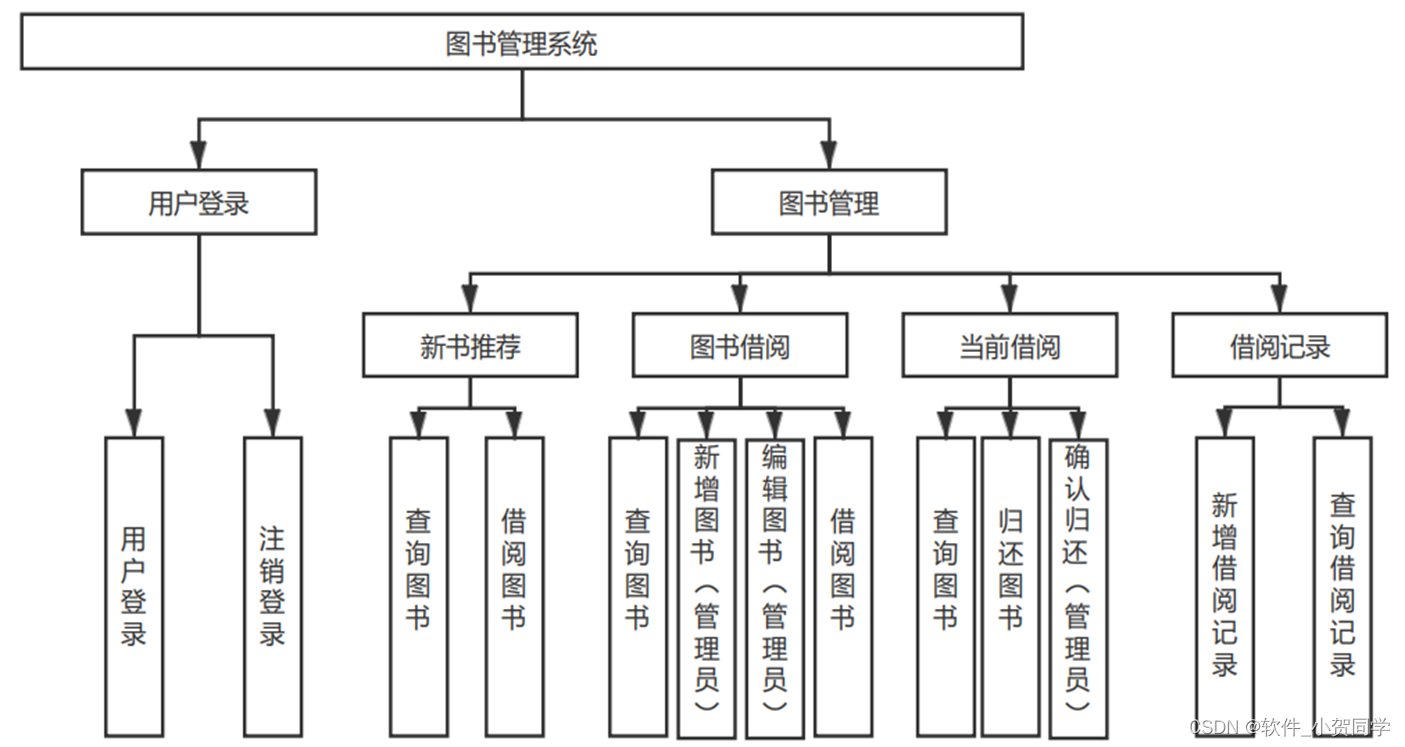
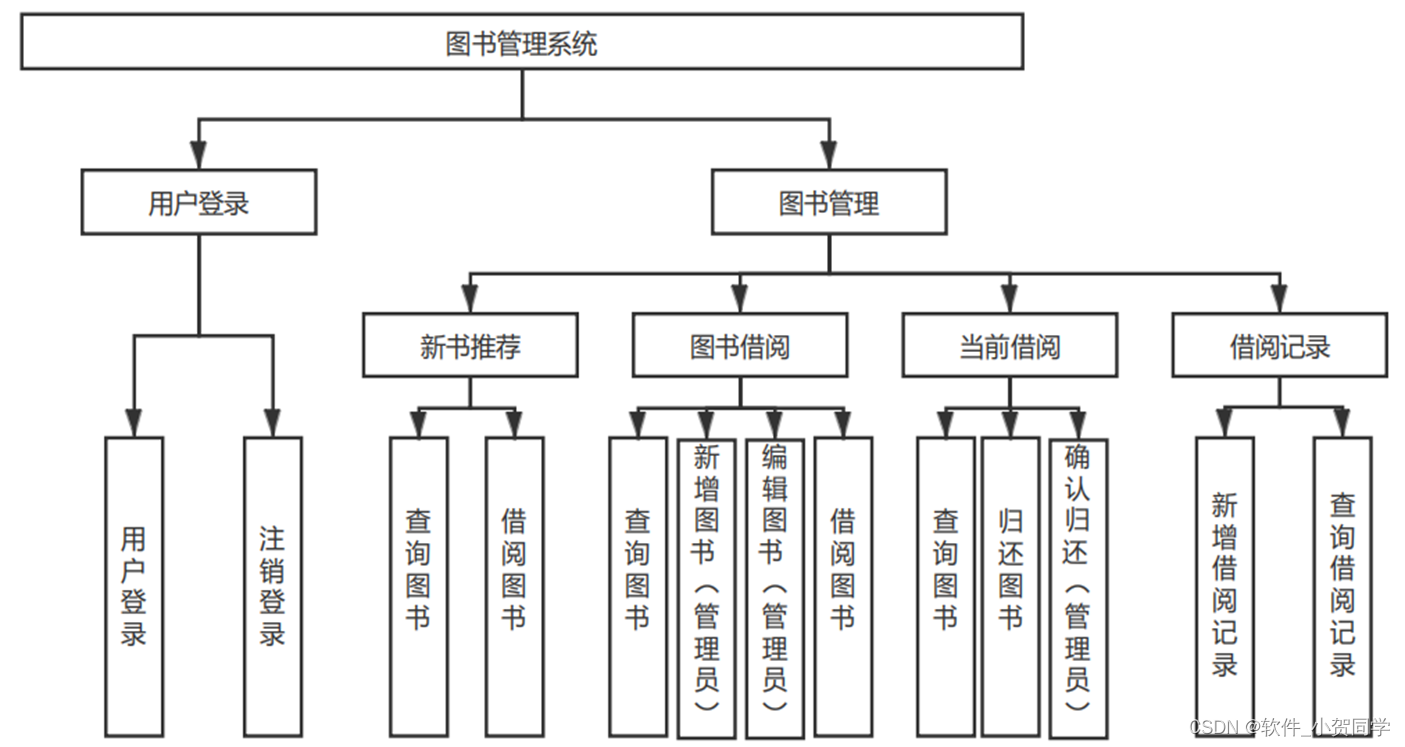
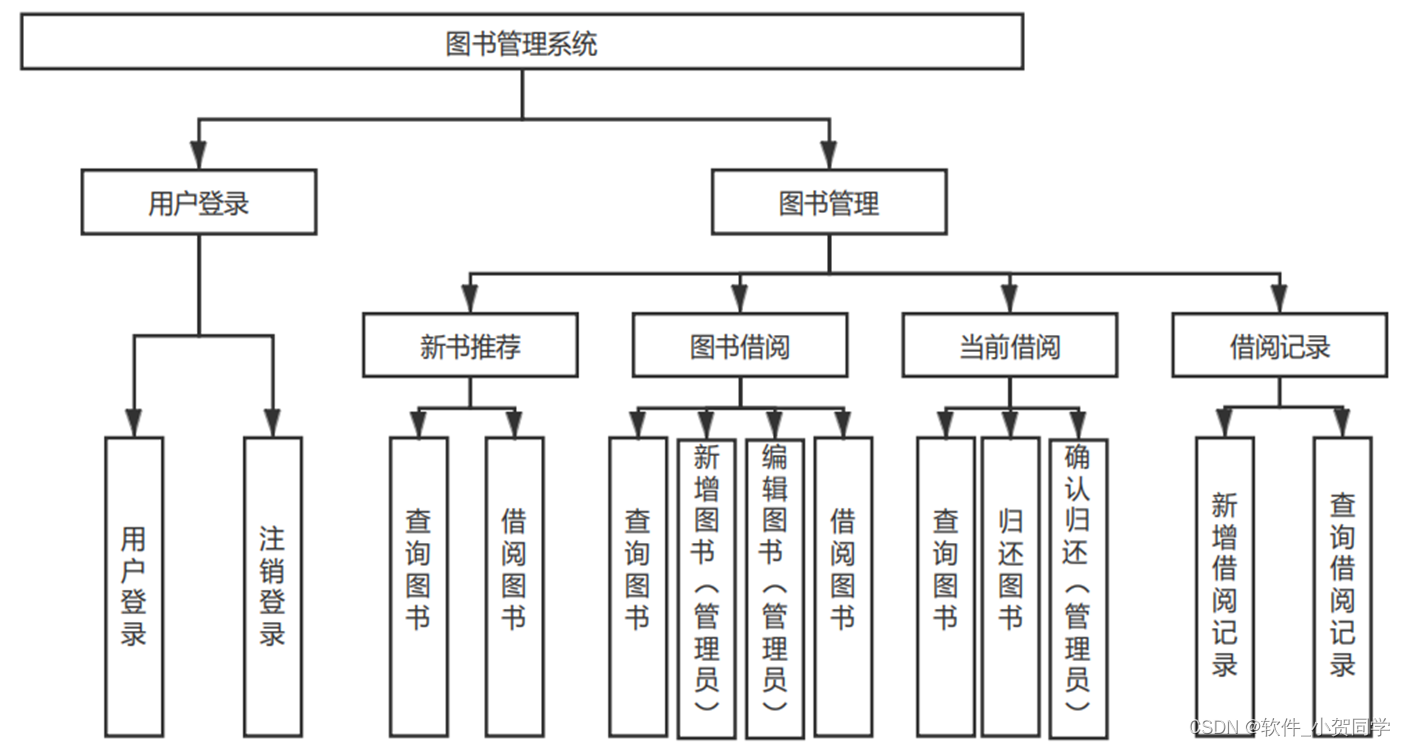
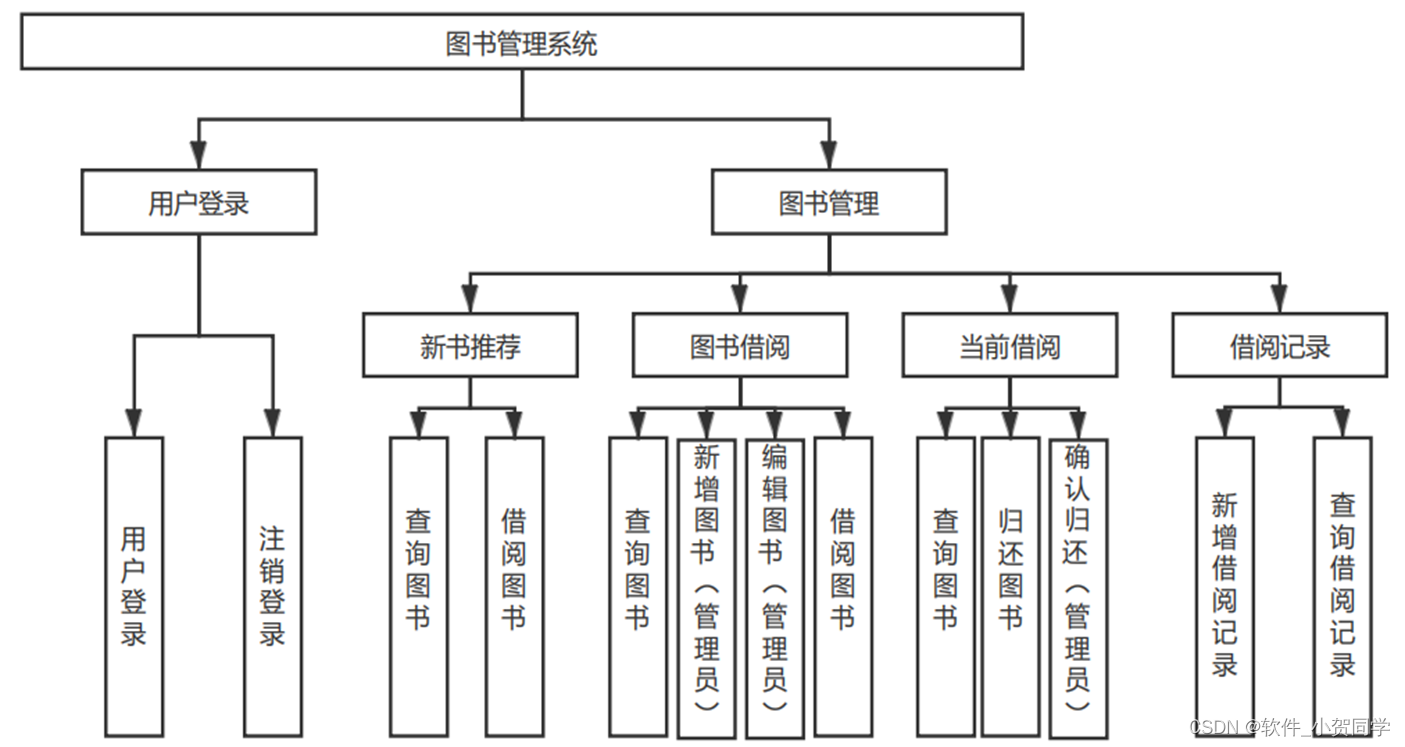
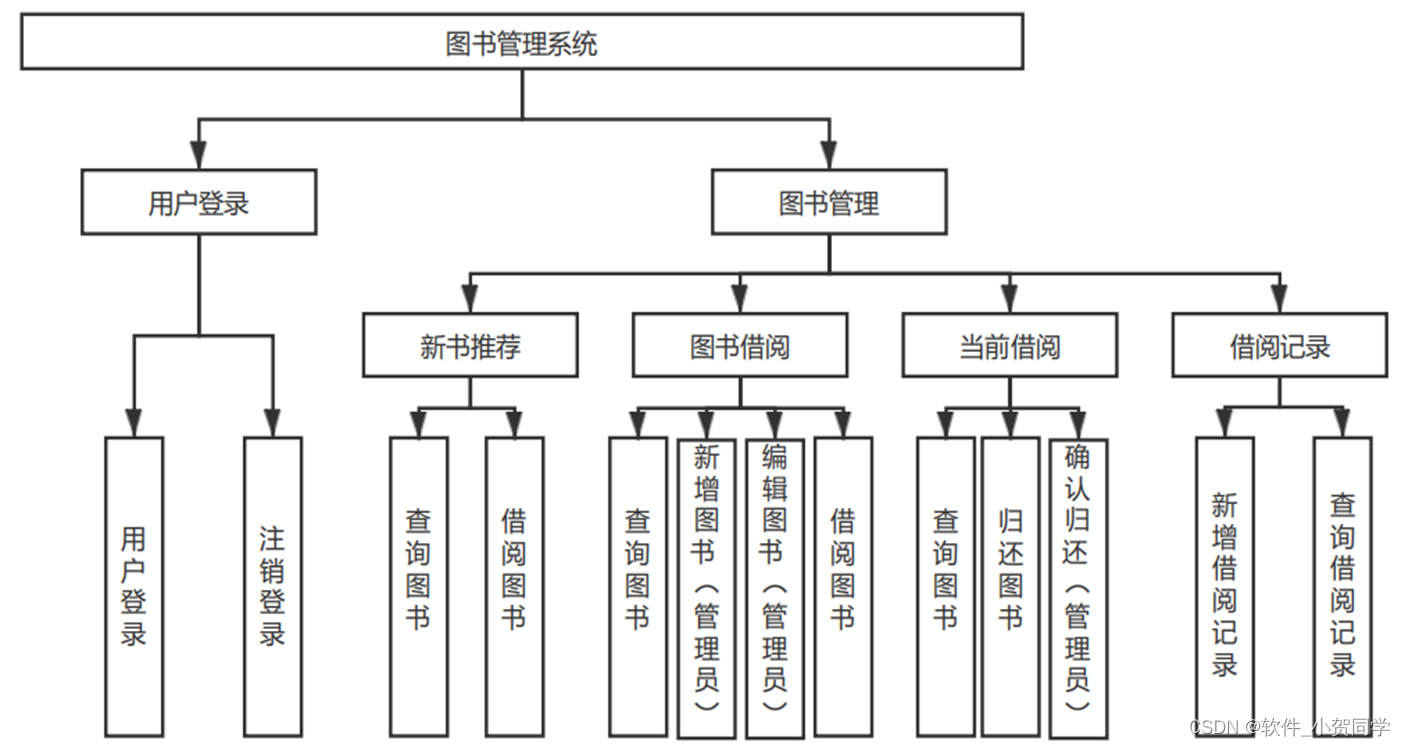
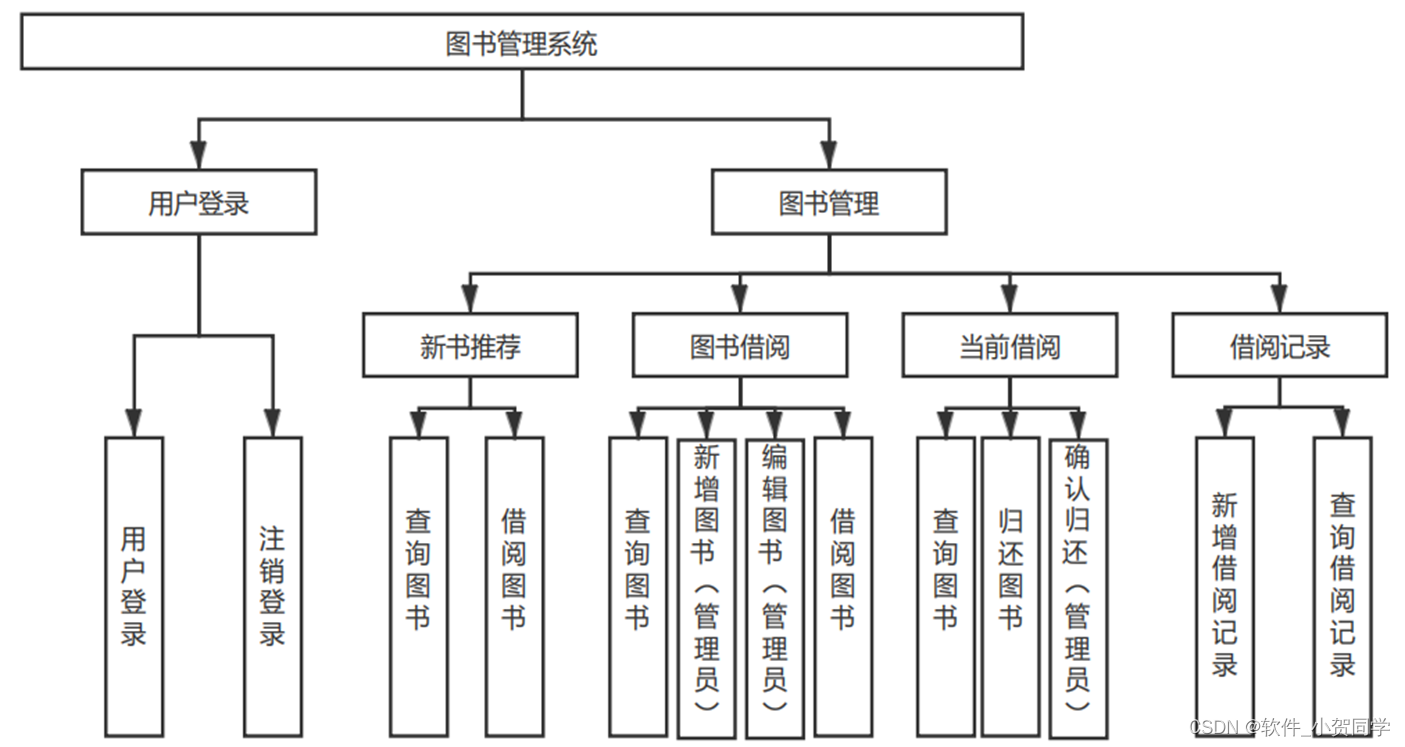
使用React开发的在线教育平台系统架构图/系统设计图




使用React开发的在线教育平台技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构模式的核心特点是利用Web浏览器作为客户端来访问和交互服务器上的应用程序。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度来看,B/S架构极大地简化了程序的开发和维护,因为所有的业务逻辑和数据存储集中在服务器端。其次,对于用户来说,硬件要求较低,只需具备网络连接和标准浏览器即可,这显著降低了用户的设备成本,尤其在大规模用户群体中,能节省大量费用。此外,由于数据存放在服务器,安全性和可访问性得到保证,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息。在用户体验层面,浏览器的普遍使用使得用户更倾向于无需额外安装软件即可访问服务,避免了可能引发的不适应或不信任感。因此,B/S架构在许多情况下仍被视为满足设计需求的理想选择。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和职责划分。该模式将应用划分为三个关键部分,以提升可维护性与扩展性。Model组件专注于数据处理和业务规则,包含了应用程序的核心数据结构,它独立于用户界面,处理数据的存储和运算。View部分则担当用户交互界面的角色,展示由Model提供的信息,并允许用户与应用进行互动,形式多样,如GUI、网页或命令行界面。Controller作为中心协调者,接收用户输入,调度Model进行数据处理,并指示View更新以响应用户请求。通过MVC模式,各组件的职责明确,降低了复杂度,提升了代码的可维护性。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(RDBMS),其核心优势在于它的轻量级架构、高效性能以及广泛的应用。作为当今备受欢迎的RDBMS之一,MySQL与Oracle、DB2等相比,显得更为小巧且快速。尤为关键的是,MySQL适应真实的租赁环境,同时具备低成本和开源的特性,这些都是我们选择它的决定性因素。
SpringBoot框架
Spring Boot是一款面向初级和资深Spring框架开发者同样友好的框架,其学习曲线平缓,丰富的学习资源包括英文与中文教程,遍布全球。它全面支持Spring生态系统,使得在不同项目间切换变得轻而易举。一个显著特点是其内置的Servlet容器,这允许开发者无需将代码打包成WAR格式即可直接运行。此外,Spring Boot还集成了应用程序监控功能,使得在运行过程中能实时监控并诊断问题,精准定位故障点,从而高效地进行问题修复。
Vue框架
Vue.js,一种渐进式的JavaScript框架,专注于构建用户界面与单页应用(SPA)。该框架旨在无缝融入既有项目,也可支持构建复杂的全栈应用。其核心聚焦于视图层,学习曲线平缓,且具备易学易用的特点。Vue.js 提供了高效的数据绑定、组件系统和客户端路由功能,促进开发过程中界面的模块化。通过组件化方法,开发者能够将应用程序分解为独立、可重用的组件,每个组件承载特定的功能,从而提升代码的可维护性和组织性。此外,Vue.js 的丰富文档和活跃社区为初学者提供了坚实的后盾,加速了他们的入门进程。
Java语言
Java语言作为一种广泛应用的编程语句,其独特性在于既能支持传统的桌面应用程序开发,也能满足Web应用的需求。它以其为基础构建的后端系统在当前信息技术领域中占据了重要地位。在Java中,变量扮演着至关重要的角色,它们是数据存储的抽象表示,通过操纵变量来管理内存,这在一定程度上增强了程序的安全性,使得由Java编写的程序能够抵抗某些特定的病毒攻击,从而提升软件的稳定性和持久性。 Java的动态特性赋予了它强大的运行时灵活性。开发者不仅可以利用Java核心库提供的基础类,还能对这些类进行扩展和重定义,以实现更复杂的功能。这种面向对象的特性鼓励代码复用,开发者可以封装功能模块,当其他项目需要相似功能时,只需引入这些模块并调用相应的方法,极大地提高了开发效率和代码的可维护性。
使用React开发的在线教育平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React开发的在线教育平台数据库表设计
使用React开发的在线教育平台 管理系统数据库表格模板
1.
zaixianjiaoyu_user
- 用户表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 用户ID, 主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于登录验证和通知 | |
| phone | VARCHAR(20) | 用户电话,备用联系方式 |
| 使用React开发的在线教育平台 | VARCHAR(100) | 用户在使用React开发的在线教育平台中的角色或权限描述 |
| created_at | TIMESTAMP | 用户创建时间 |
| updated_at | TIMESTAMP | 用户信息最后更新时间 |
2.
zaixianjiaoyu_log
- 日志表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 日志ID, 主键,自增长 |
| user_id | INT | 关联用户ID,外键 |
| action | VARCHAR(100) | 操作类型(登录、修改信息等) |
| description | TEXT | 操作描述,详细说明用户在使用React开发的在线教育平台中的活动 |
| timestamp | TIMESTAMP | 操作时间 |
3.
zaixianjiaoyu_admin
- 管理员表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 管理员ID, 主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于登录验证和通知 | |
| role | VARCHAR(50) | 管理员角色(超级管理员、普通管理员等) |
| 使用React开发的在线教育平台 | VARCHAR(100) | 在使用React开发的在线教育平台中的特殊权限或职责描述 |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 最后更新时间 |
4.
zaixianjiaoyu_core_info
- 核心信息表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 主键,自增长 |
| key | VARCHAR(50) | 核心信息键,如“system_name”、“company_address”等 |
| value | TEXT | 对应键的值,如“使用React开发的在线教育平台管理系统”、“123 Main St”等 |
| description | VARCHAR(255) | 关键信息的简短描述,解释该信息在使用React开发的在线教育平台中的作用 |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 更新时间 |
使用React开发的在线教育平台系统类图




使用React开发的在线教育平台前后台
使用React开发的在线教育平台前台登陆地址 https://localhost:8080/login.jsp
使用React开发的在线教育平台后台地址 https://localhost:8080/admin/login.jsp
使用React开发的在线教育平台测试用户 cswork admin bishe 密码 123456
使用React开发的在线教育平台测试用例
使用React开发的在线教育平台 管理系统测试用例模板
确保使用React开发的在线教育平台管理系统的功能符合需求,提供稳定、安全、高效的用户体验。
- 操作系统: Windows/Linux/Mac OS
- 浏览器: Chrome/Firefox/Safari
- Java版本: JDK 1.8+
- Web服务器: Tomcat/Jetty
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | 用户登录 | 正确用户名和密码 | 登录成功,跳转到主页面 | 使用React开发的在线教育平台主页 | PASS |
| 2 | 数据添加 | 新使用React开发的在线教育平台信息 | 使用React开发的在线教育平台成功添加到数据库 | 添加提示 | PASS/FAIL |
| 3 | 使用React开发的在线教育平台查询 | 使用React开发的在线教育平台ID | 显示对应使用React开发的在线教育平台详细信息 | 显示正确 | PASS/FAIL |
| 4 | 使用React开发的在线教育平台删除 | 使用React开发的在线教育平台ID | 使用React开发的在线教育平台从数据库中移除,页面更新 | 使用React开发的在线教育平台消失 | PASS/FAIL |
| 5 | 权限管理 | 管理员账号 | 可以修改使用React开发的在线教育平台权限设置 | 权限变更生效 | PASS/FAIL |
- 并发用户数: 100
- 响应时间: 小于2秒
- 错误率: 0%
- SQL注入
- CSRF攻击
- XSS攻击
- 在不同浏览器和操作系统上的表现
每次更新或修复后,执行全部功能测试用例以确保未引入新问题。
请根据实际使用React开发的在线教育平台特性和需求调整上述测试用例。
使用React开发的在线教育平台部分代码实现
java+springboot+vue+mysql实现的使用React开发的在线教育平台源码源码下载
- java+springboot+vue+mysql实现的使用React开发的在线教育平台源码源代码.zip
- java+springboot+vue+mysql实现的使用React开发的在线教育平台源码源代码.rar
- java+springboot+vue+mysql实现的使用React开发的在线教育平台源码源代码.7z
- java+springboot+vue+mysql实现的使用React开发的在线教育平台源码源代码百度网盘下载.zip
总结
在以 "使用React开发的在线教育平台" 为主题的JavaWeb开发毕业设计中,我深入理解了Web应用的全生命周期,从需求分析到使用React开发的在线教育平台的实现,经历了技术选型、系统架构设计、编码与调试的全过程。我熟练掌握了Servlet、JSP、Spring Boot等核心技术,以及MySQL数据库的使用。此项目让我体验到团队协作的重要性,锻炼了解决复杂问题的能力。通过使用React开发的在线教育平台的开发,我认识到持续学习和适应新技术是软件工程师的必备素质。未来,我将把在使用React开发的在线教育平台项目中学到的知识和经验应用于更广泛的IT领域。







还没有评论,来说两句吧...