本项目为(附源码)JavaWEB实现的Vue.js驱动的个人作品展示平台研究与开发(附源码)基于JavaWEB的Vue.js驱动的个人作品展示平台设计与实现基于JavaWEB的Vue.js驱动的个人作品展示平台设计与实现【源码+数据库+开题报告】基于JavaWEB的Vue.js驱动的个人作品展示平台研究与实现(附源码)JavaWEB的Vue.js驱动的个人作品展示平台项目代码(附源码)基于JavaWEB实现Vue.js驱动的个人作品展示平台。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,Vue.js驱动的个人作品展示平台作为一款基于Javaweb技术构建的创新应用,其开发与优化显得至关重要。本论文旨在探讨Vue.js驱动的个人作品展示平台的设计原理,阐述如何利用JavaWeb技术实现其核心功能。首先,我们将分析Vue.js驱动的个人作品展示平台的市场定位与用户需求,为系统架构设计奠定基础。接着,详述开发环境搭建、数据库设计以及关键模块的实现过程。最后,通过测试与性能优化,确保Vue.js驱动的个人作品展示平台能够稳定、高效地运行。此研究不仅对提升Javaweb应用的开发效率具有实践意义,也为同类项目的开发提供参考。
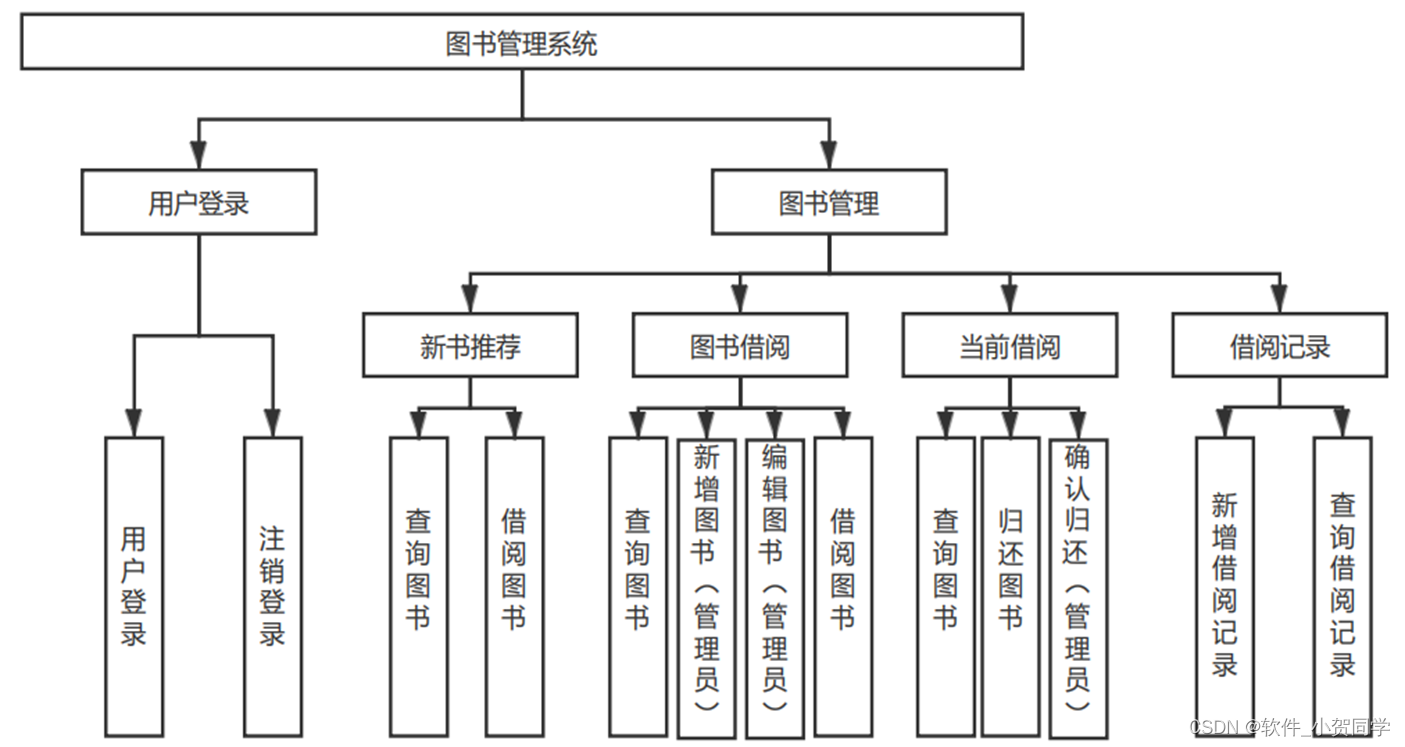
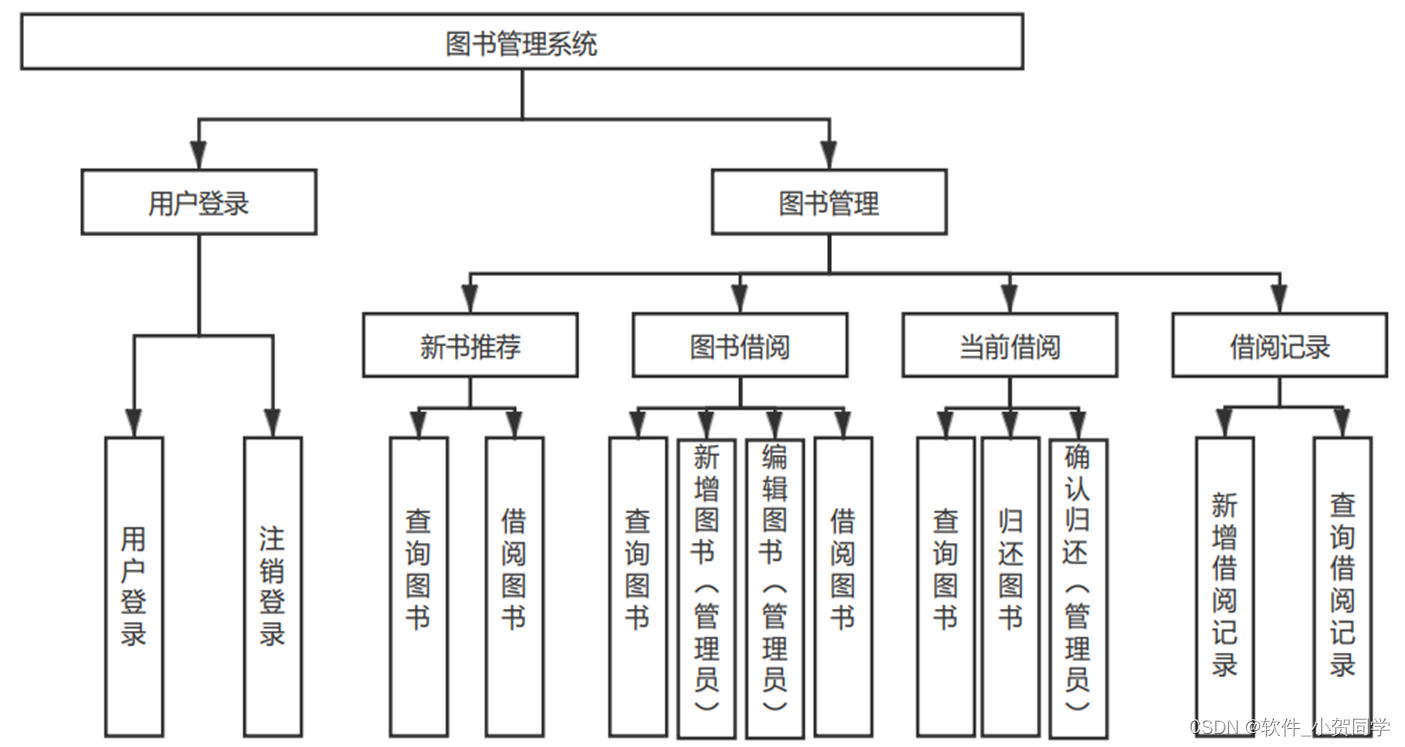
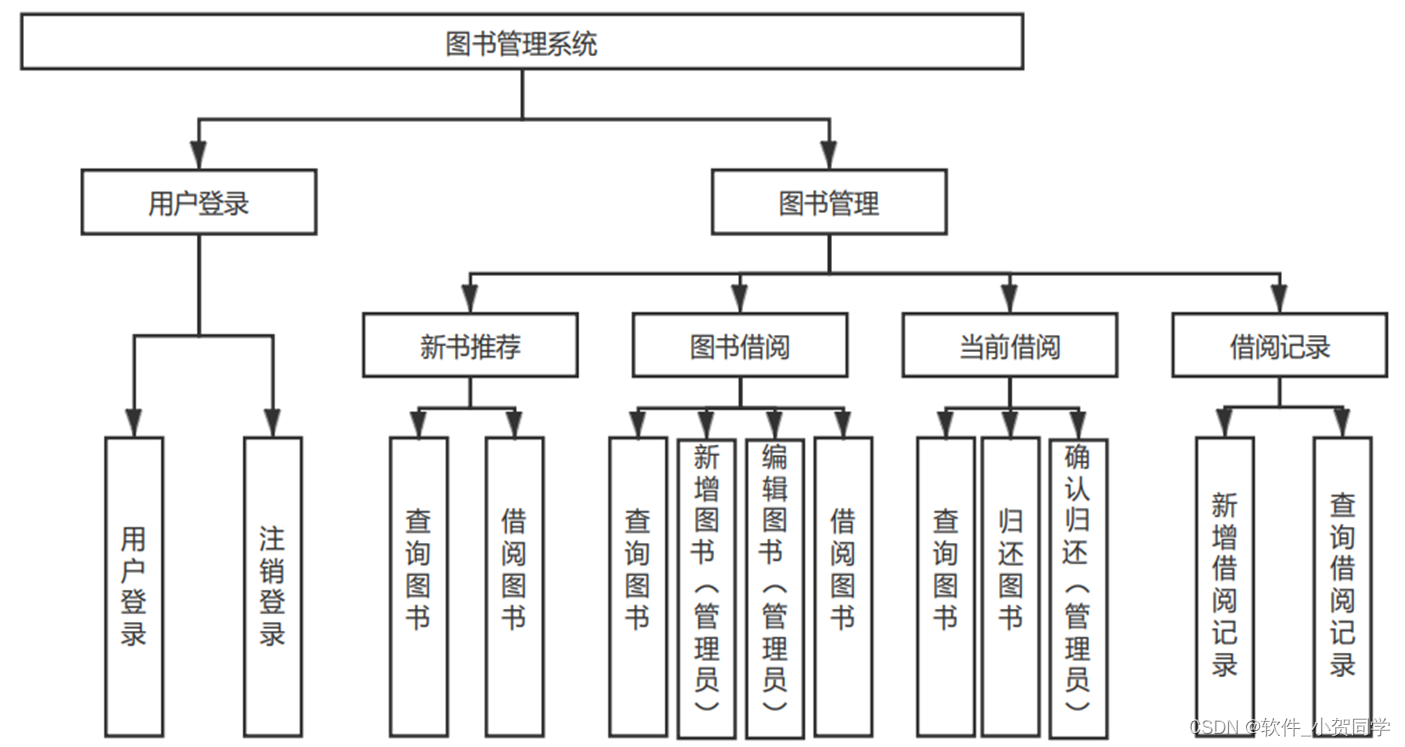
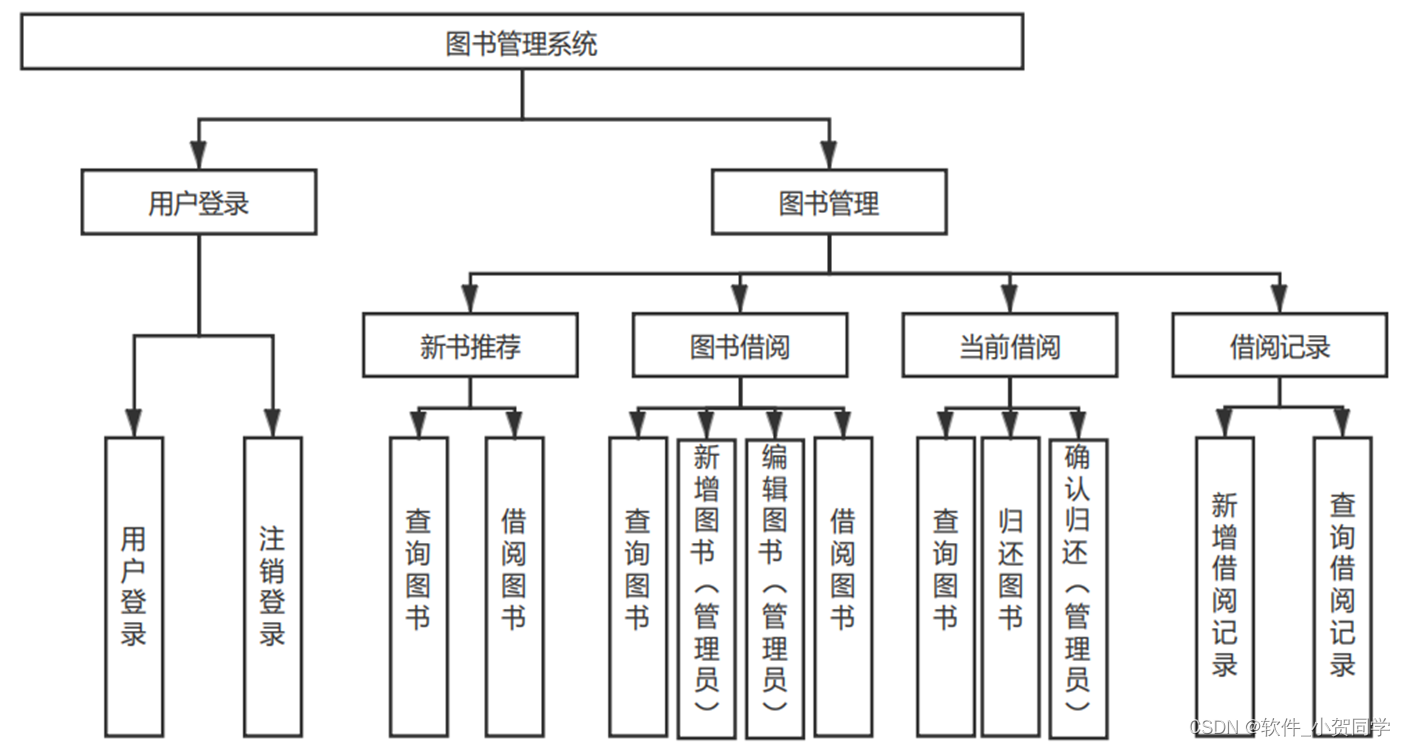
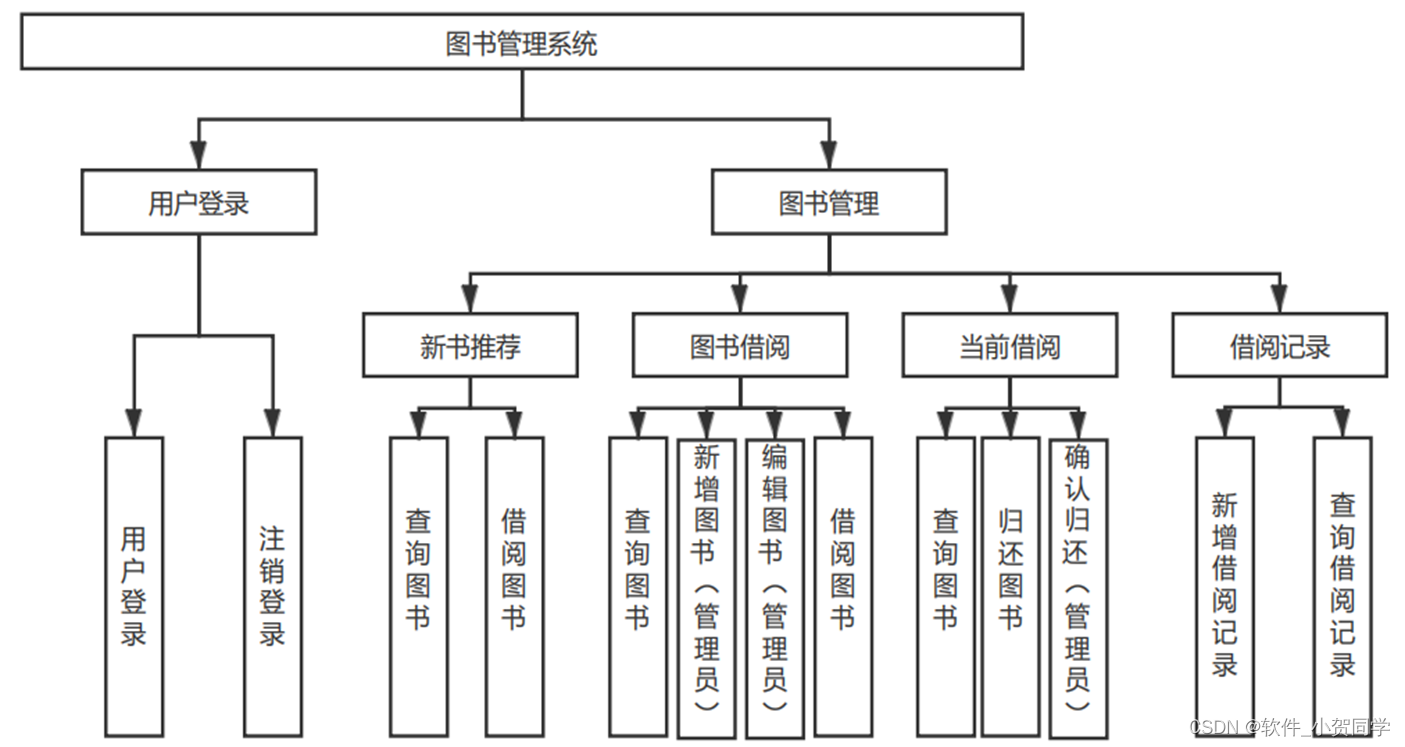
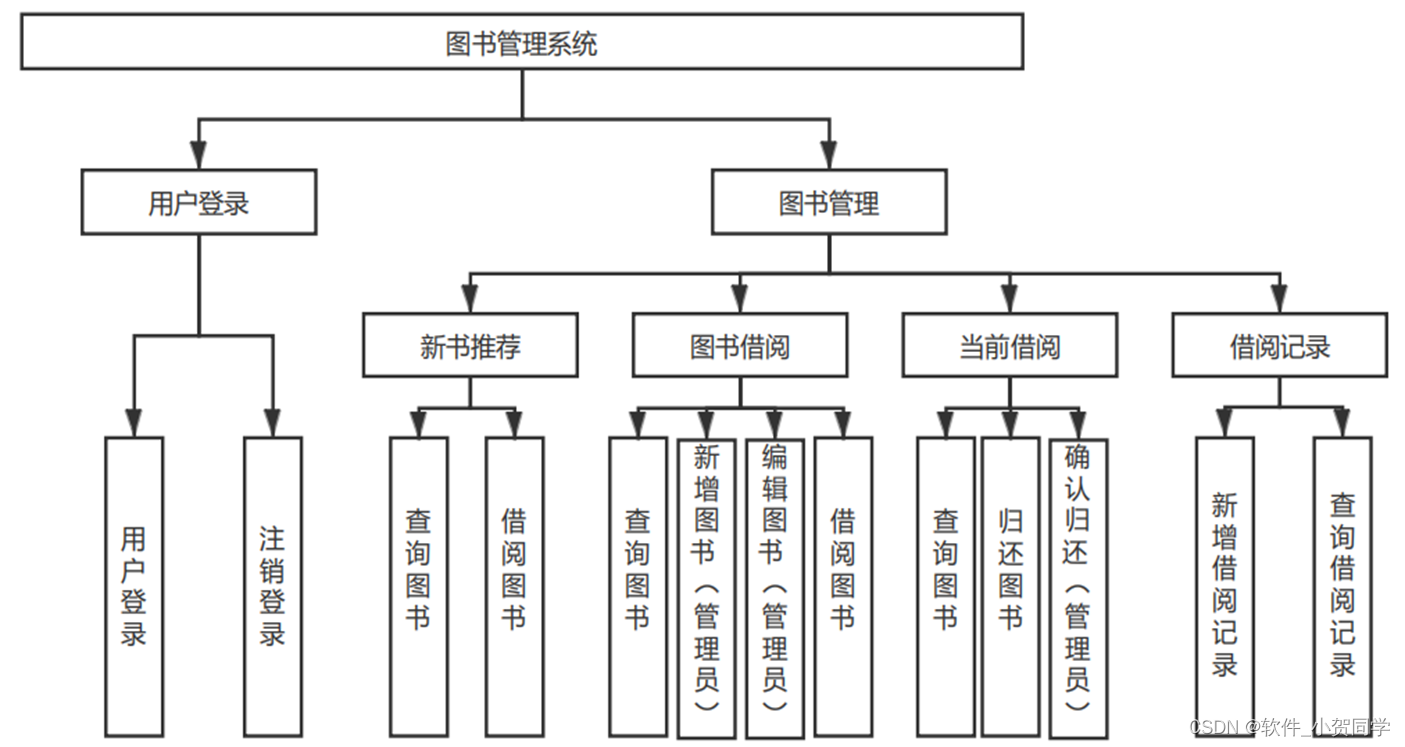
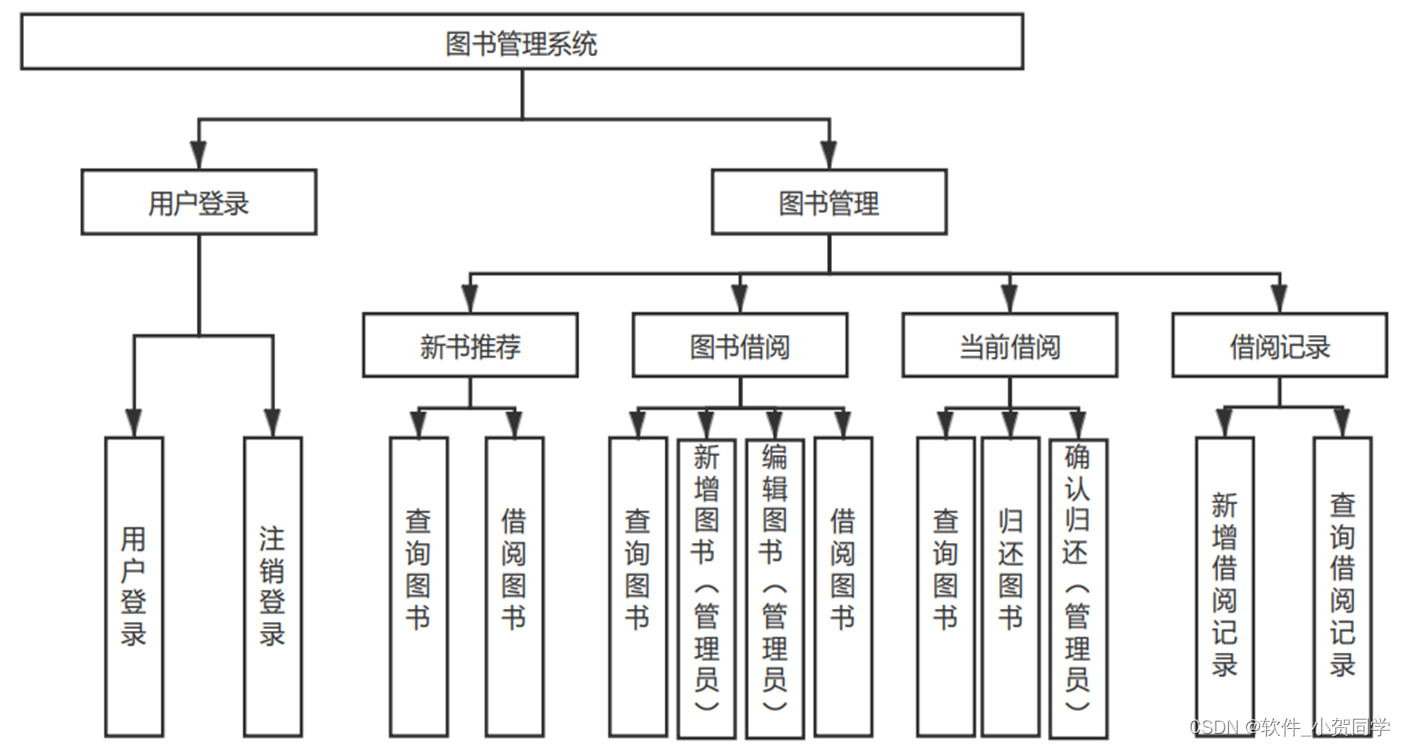
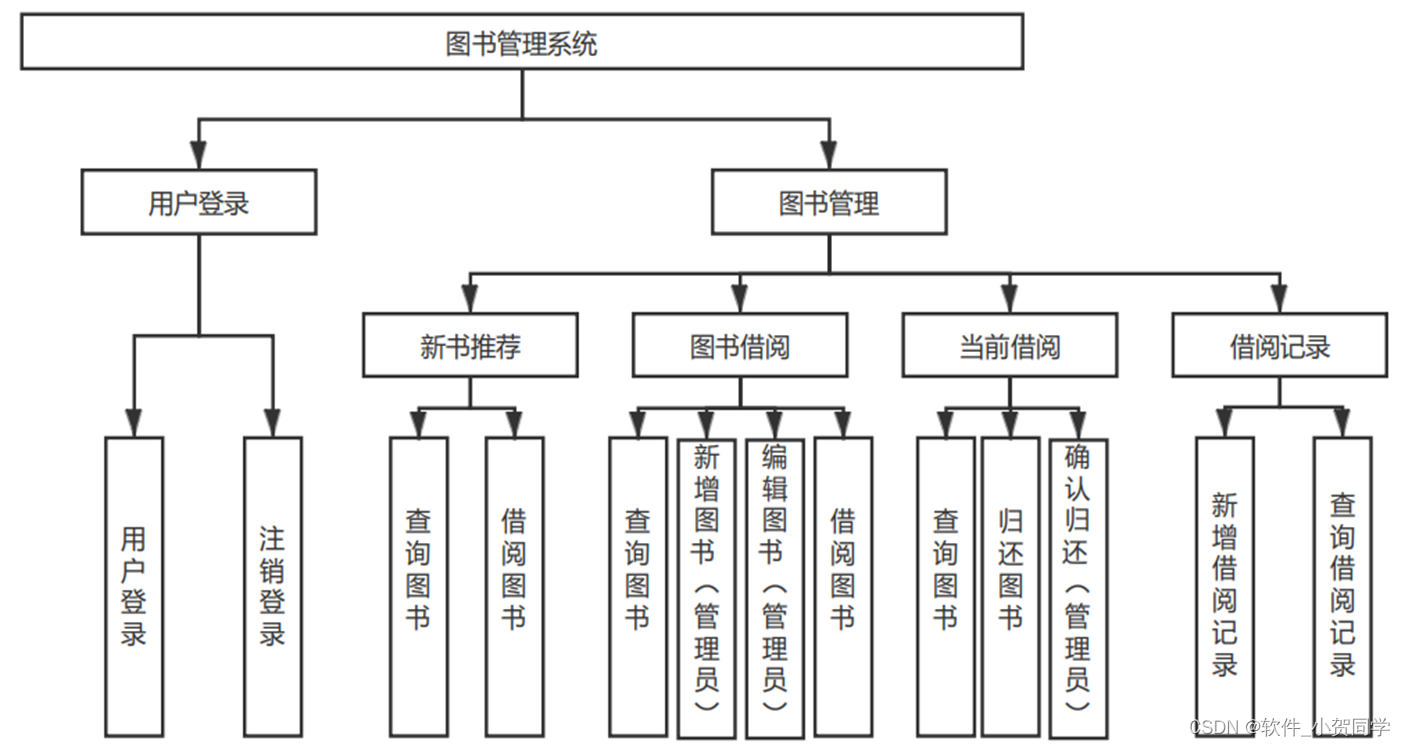
Vue.js驱动的个人作品展示平台系统架构图/系统设计图




Vue.js驱动的个人作品展示平台技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比。在当前数字化时代,B/S架构之所以广泛应用,主要在于其独特的优势。首先,从开发角度,B/S模式提供了便利性,使得应用程序的构建更为高效。其次,对于终端用户,无需拥有高性能计算机,仅需具备基本的网络浏览器即可访问服务,这对于大规模用户群体而言,显著降低了硬件成本,是一种经济高效的解决方案。此外,由于数据存储在服务器端,数据安全得以保障,用户无论身处何地,只要有网络连接,都能轻松获取所需信息和资源。在用户体验层面,人们已习惯通过浏览器浏览各类内容,而避免安装多个专用软件,可以减少用户的抵触感和不安全感。因此,基于这些考量,选择B/S架构作为设计基础是合理的。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为一款轻量级但高效的解决方案,MySQL以其小巧的体积、快速的运行速度著称。在实际的租赁环境背景下,它显得尤为适用,主要得益于其低成本和开源的特性。相较于Oracle、DB2等其他数据库系统,这些优势使得MySQL成为许多项目,尤其是毕业设计中的首选数据库系统。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它融合了Java编程语言的力量于HTML页面之中。JSP的工作原理是在服务器端运行,将内含的Java代码逻辑转化为普通的HTML,并将结果传递至用户浏览器。这一机制使得开发人员能够便捷地构建具备实时交互特性的Web应用。在JSP的背后,Servlet扮演着基础架构的角色。本质上,每个JSP页面在执行时都会被翻译成一个Servlet实例,而Servlet遵循标准的接口处理HTTP请求,并生成相应的响应。
MVC(模型-视图-控制器)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,实现不同职责的清晰划分。此模式提升了代码的可管理性、可维护性和可扩展性。模型(Model)专注于应用程序的数据模型和商业逻辑,独立于用户界面,负责数据的处理、存储和检索。视图(View)则担当用户交互的界面角色,它展示由模型提供的数据,并允许用户与应用进行互动,形式多样,包括GUI、网页等。控制器(Controller)作为中枢,接收用户输入,协调模型和视图的活动,它根据用户请求调用模型进行数据处理,并指示视图更新展示。这种分离使得每个组件都能专注于自身的任务,从而增强代码的可维护性。
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用程序的开发,也能够构建网络应用程序,特别是在后端服务开发中占据主导地位。Java的核心特性在于其变量操作,这些变量是数据在程序中的表现形式,通过管理内存来执行操作,也因此,Java具备了一定的抵御病毒的能力,增强了由Java编写的程序的健壮性。此外,Java的动态运行机制使其具备高度灵活性,开发者不仅能利用内置的类库,还能自定义和重写类,实现更丰富的功能。这种特性鼓励了代码的复用,开发者可以封装功能模块,当其他项目需要类似功能时,只需引入相应模块并调用相关方法,极大地提高了开发效率和代码的可维护性。
Vue.js驱动的个人作品展示平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
Vue.js驱动的个人作品展示平台数据库表设计
Vue.js驱动的个人作品展示平台 管理系统数据库表格模板
1. js_USER 表 - 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户ID,主键,自增长 |
| username | VARCHAR | 用户名,唯一标识符,Vue.js驱动的个人作品展示平台中的登录名 |
| password | VARCHAR | 用户密码,加密存储,用于Vue.js驱动的个人作品展示平台的安全登录 |
| VARCHAR | 用户邮箱,用于Vue.js驱动的个人作品展示平台的通讯和验证 | |
| created_at | TIMESTAMP | 创建时间,记录用户在Vue.js驱动的个人作品展示平台中的注册时间 |
2. js_LOG 表 - 日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 日志ID,主键,自增长 |
| user_id | INT | 关联的用户ID,外键,指向js_USER表 |
| action | VARCHAR | 在Vue.js驱动的个人作品展示平台中执行的操作描述 |
| timestamp | TIMESTAMP | 操作时间,记录在Vue.js驱动的个人作品展示平台上的活动时间点 |
| details | TEXT | 操作详情,保存Vue.js驱动的个人作品展示平台操作的具体信息 |
3. js_ADMIN 表 - 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 管理员ID,主键,自增长 |
| username | VARCHAR | 管理员用户名,Vue.js驱动的个人作品展示平台后台的身份标识 |
| password | VARCHAR | 管理员密码,加密存储,用于Vue.js驱动的个人作品展示平台后台的安全登录 |
| VARCHAR | 管理员邮箱,用于Vue.js驱动的个人作品展示平台后台通讯和验证 | |
| permissions | VARCHAR | 管理员权限,定义在Vue.js驱动的个人作品展示平台中的操作权限范围 |
4. js_CORE_INFO 表 - 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_key | VARCHAR | 核心信息键,唯一,如Vue.js驱动的个人作品展示平台版本、公司名称等 |
| info_value | VARCHAR | 对应键的信息值,如版本号1.0、公司名称XYZ公司等 |
| last_updated | TIMESTAMP | 最后更新时间,记录Vue.js驱动的个人作品展示平台核心信息的修改时间 |
以上表格模板适用于Vue.js驱动的个人作品展示平台管理系统,可根据实际需求进行调整和扩展。
Vue.js驱动的个人作品展示平台系统类图




Vue.js驱动的个人作品展示平台前后台
Vue.js驱动的个人作品展示平台前台登陆地址 https://localhost:8080/login.jsp
Vue.js驱动的个人作品展示平台后台地址 https://localhost:8080/admin/login.jsp
Vue.js驱动的个人作品展示平台测试用户 cswork admin bishe 密码 123456
Vue.js驱动的个人作品展示平台测试用例
一、功能测试用例
| 序号 | 功能模块 | 测试用例ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | 登录 | TC_G01 | 正确用户名和密码 | 成功登录到Vue.js驱动的个人作品展示平台界面 | ||
| 2 | 注册 | TC_R01 | 合法邮箱和密码 | 新用户成功注册Vue.js驱动的个人作品展示平台账号 | ||
| 3 | 数据查询 | TC_Q01 | 搜索关键字 | 显示与关键字相关的Vue.js驱动的个人作品展示平台信息 |
二、性能测试用例
| 序号 | 功能模块 | 测试用例ID | 并发用户数 | 响应时间 | 错误率 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | 数据加载 | TC_P01 | 100 | ≤2秒 | 0% | |
| 2 | 操作处理 | TC_O01 | 500 | ≤1秒 | 0.1% |
三、安全性测试用例
| 序号 | 功能模块 | 测试用例ID | 测试内容 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | 密码保护 | TC_S01 | 强制密码策略 | 用户必须设置复杂密码 | ||
| 2 | SQL注入 | TC_S02 | 输入恶意SQL语句 | 系统应能有效防御 |
四、兼容性测试用例
| 序号 | 设备/浏览器 | 测试用例ID | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | Chrome | TC_C01 | Vue.js驱动的个人作品展示平台正常运行 | ||
| 2 | Firefox | TC_C02 | Vue.js驱动的个人作品展示平台界面显示完整 | ||
| 3 | iOS Safari | TC_C03 | Vue.js驱动的个人作品展示平台功能不受影响 |
五、异常处理测试用例
| 序号 | 测试场景 | 测试用例ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | 无效数据输入 | TC_E01 | 空白或非法字符 | 提示用户输入错误 |
Vue.js驱动的个人作品展示平台部分代码实现
JavaWEB的Vue.js驱动的个人作品展示平台源码下载源码下载
- JavaWEB的Vue.js驱动的个人作品展示平台源码下载源代码.zip
- JavaWEB的Vue.js驱动的个人作品展示平台源码下载源代码.rar
- JavaWEB的Vue.js驱动的个人作品展示平台源码下载源代码.7z
- JavaWEB的Vue.js驱动的个人作品展示平台源码下载源代码百度网盘下载.zip
总结
在我的毕业设计中,我探索了《Vue.js驱动的个人作品展示平台:基于JavaWeb的高效能应用开发》这一主题。通过实践,我深入理解了JavaWeb的核心技术,包括Servlet、JSP以及MVC架构。Vue.js驱动的个人作品展示平台的实现让我掌握了数据库交互与JSON数据处理,强化了问题解决和代码调试能力。此外,项目管理工具如Maven和版本控制Git的应用,使我更懂得团队协作的重要性。这次经历不仅巩固了我的编程技能,也教会我如何将理论知识转化为实际解决方案,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...