本项目为基于SSM的使用JavaScript实现动态科普动画网站SSM实现的使用JavaScript实现动态科普动画网站代码(项目源码+数据库+源代码讲解)(附源码)基于SSM实现使用JavaScript实现动态科普动画网站基于SSM的使用JavaScript实现动态科普动画网站开发 【源码+数据库+开题报告】基于SSM的使用JavaScript实现动态科普动画网站(项目源码+数据库+源代码讲解)java项目:使用JavaScript实现动态科普动画网站。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会飞速发展的今天,使用JavaScript实现动态科普动画网站作为JavaWeb技术的重要应用,已日益凸显其价值。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的使用JavaScript实现动态科普动画网站系统。首先,我们将概述使用JavaScript实现动态科普动画网站的现状及需求,阐述其在互联网环境中的重要地位。接着,深入剖析JavaWeb开发框架,如Spring Boot和Hibernate,以支撑使用JavaScript实现动态科普动画网站的实现。再者,详述设计与实现过程,包括数据库设计、前端交互以及后端逻辑处理,确保使用JavaScript实现动态科普动画网站功能完备。最后,通过性能测试和问题分析,对使用JavaScript实现动态科普动画网站进行优化,以提升用户体验。此研究旨在为JavaWeb领域的使用JavaScript实现动态科普动画网站开发提供实践指导,推动相关技术的进步。
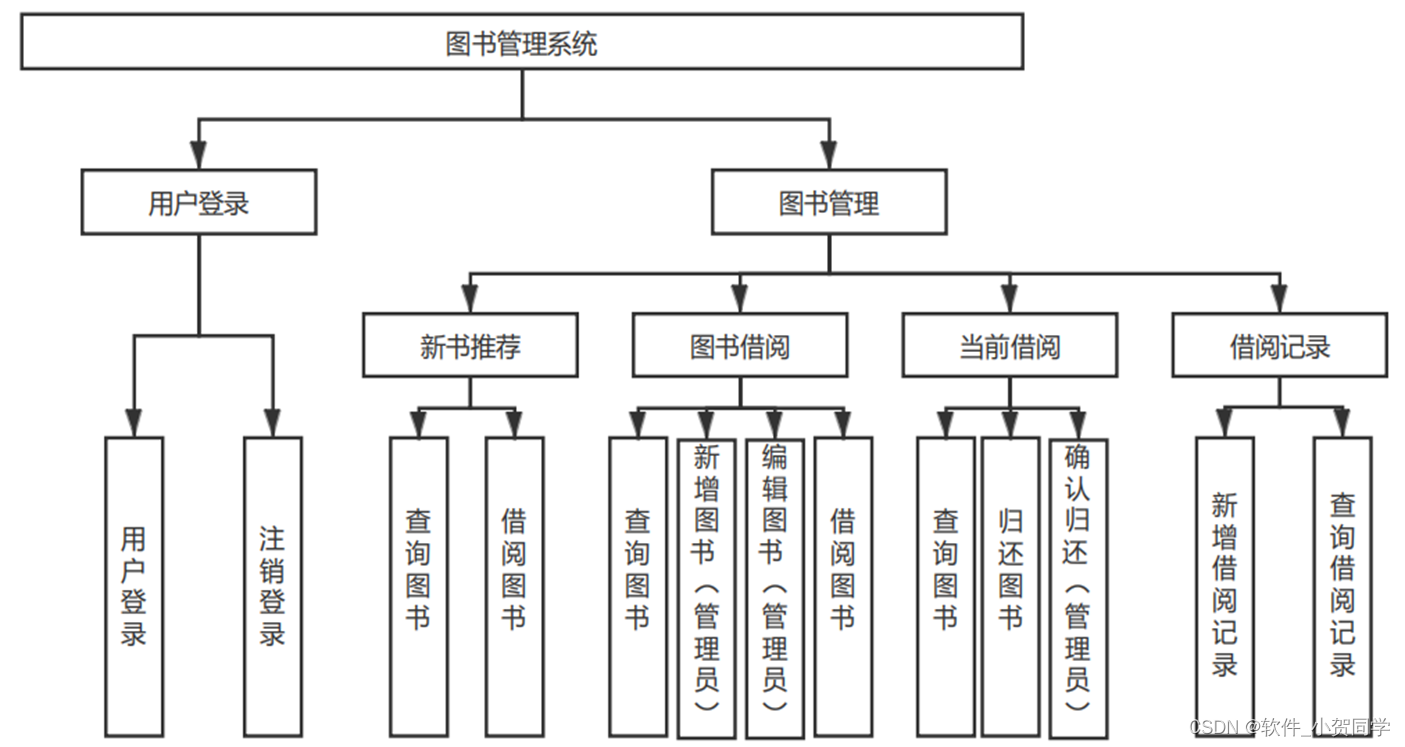
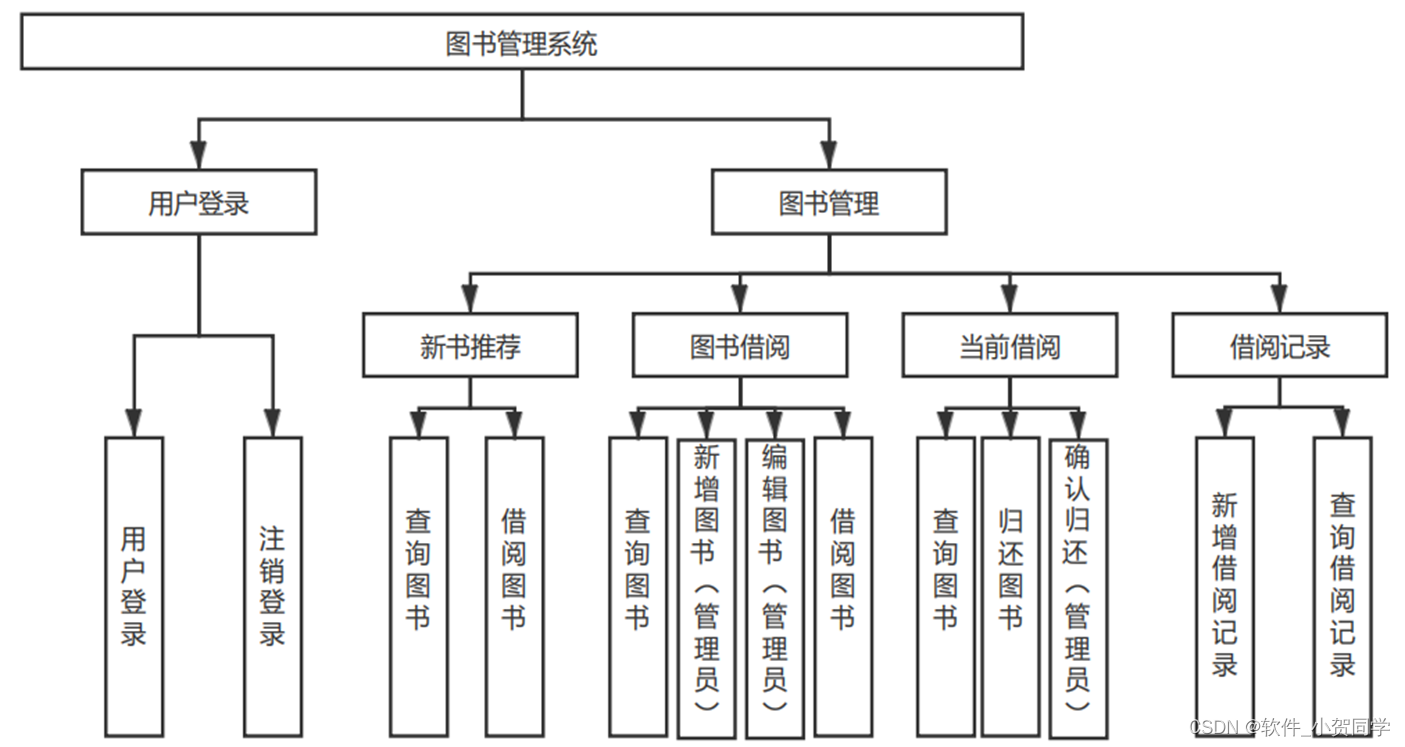
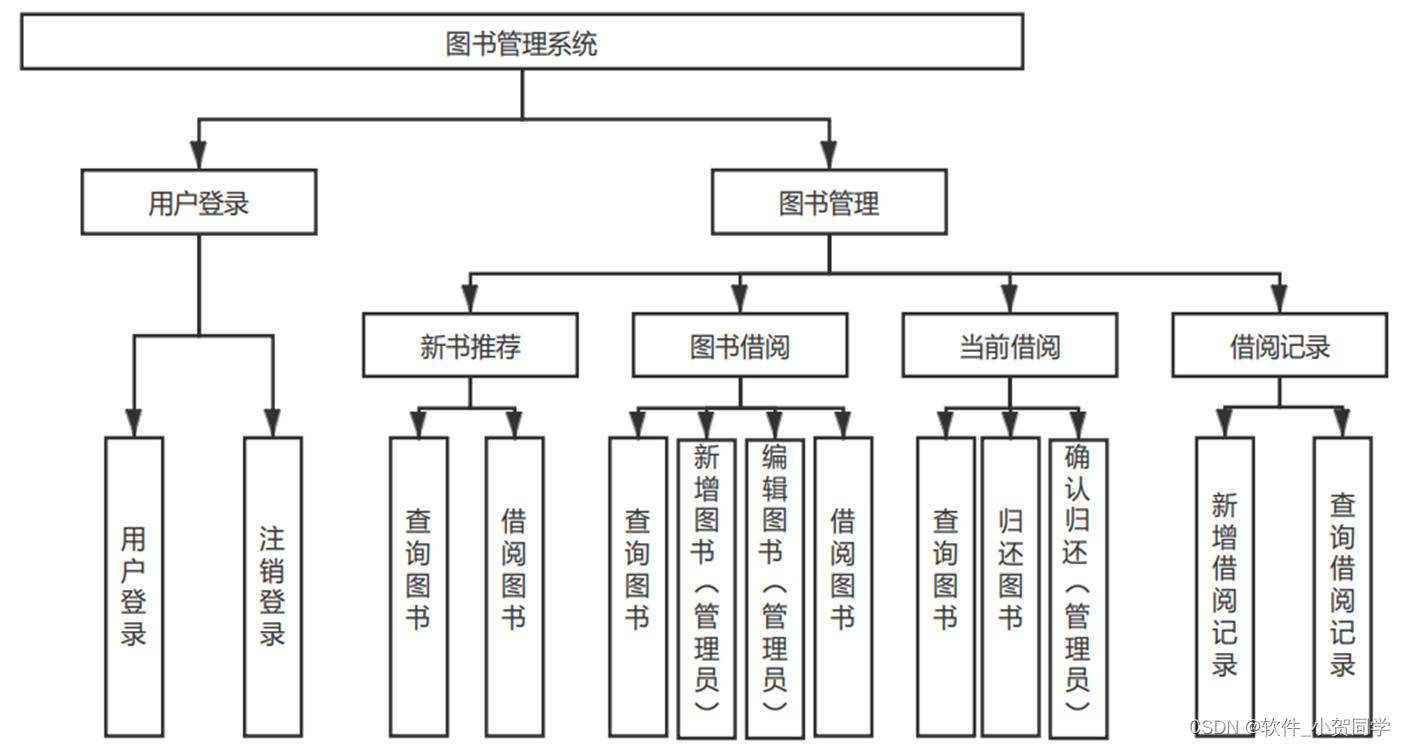
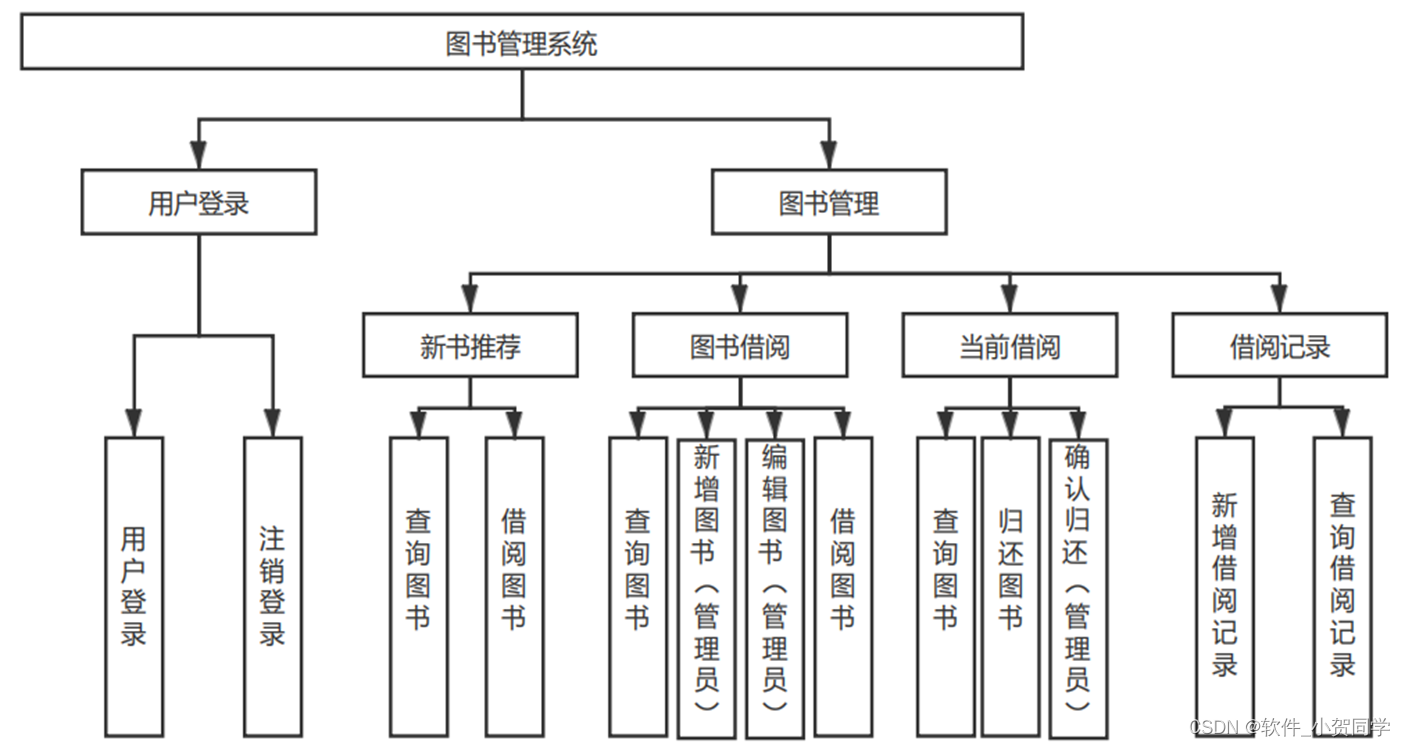
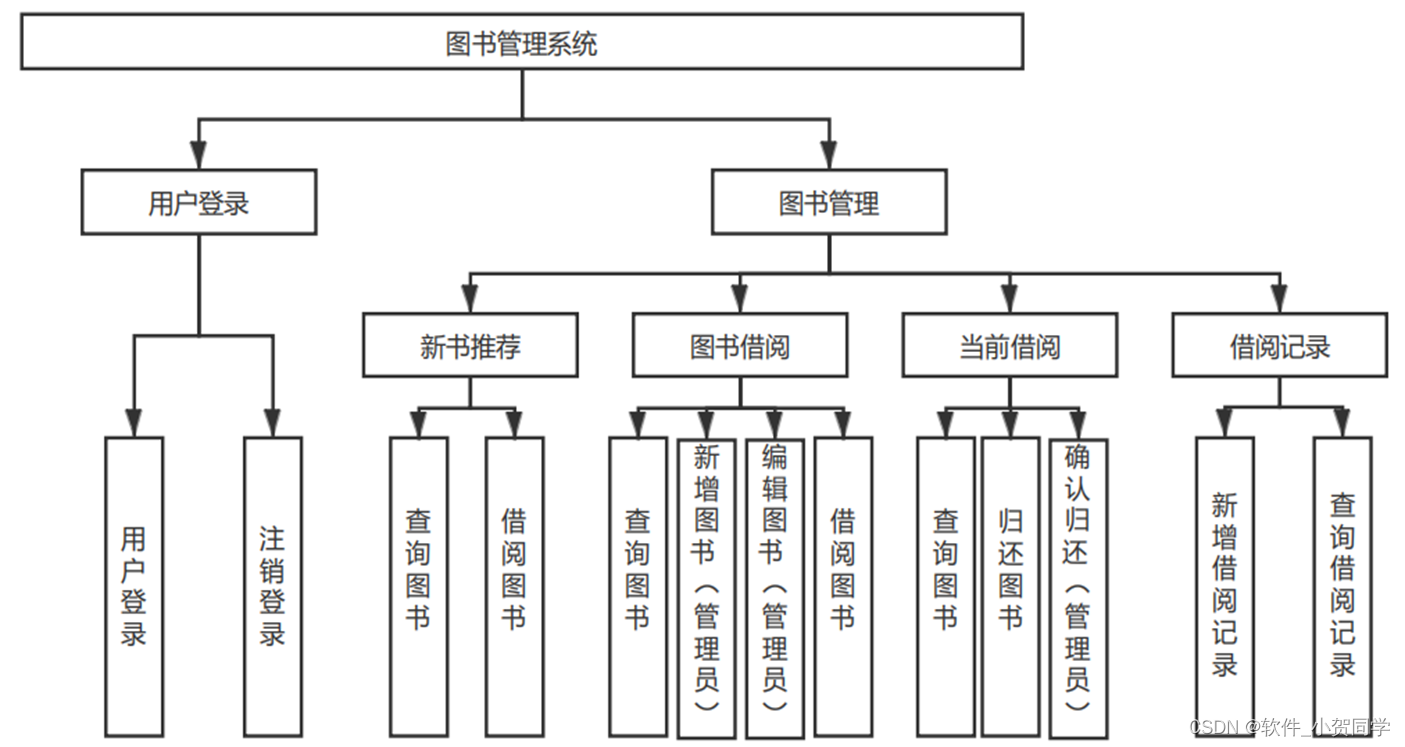
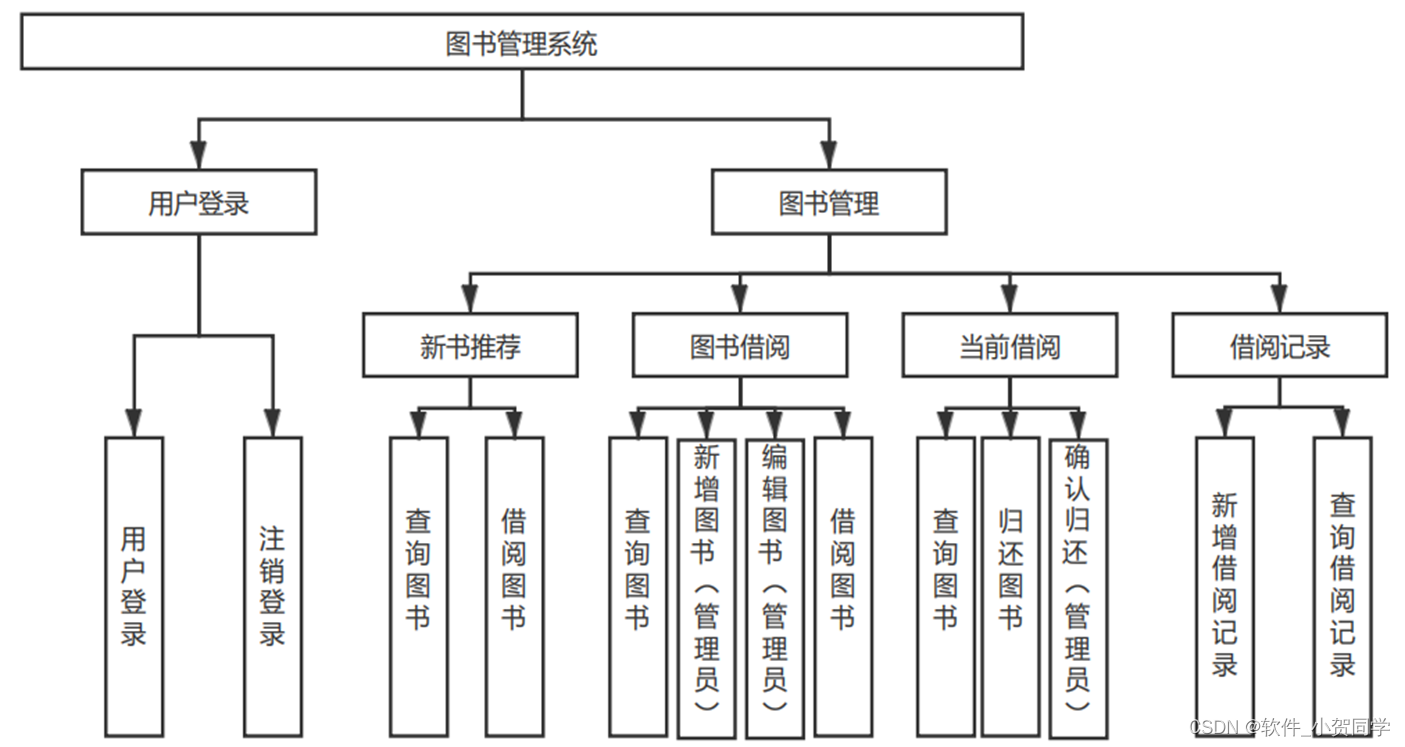
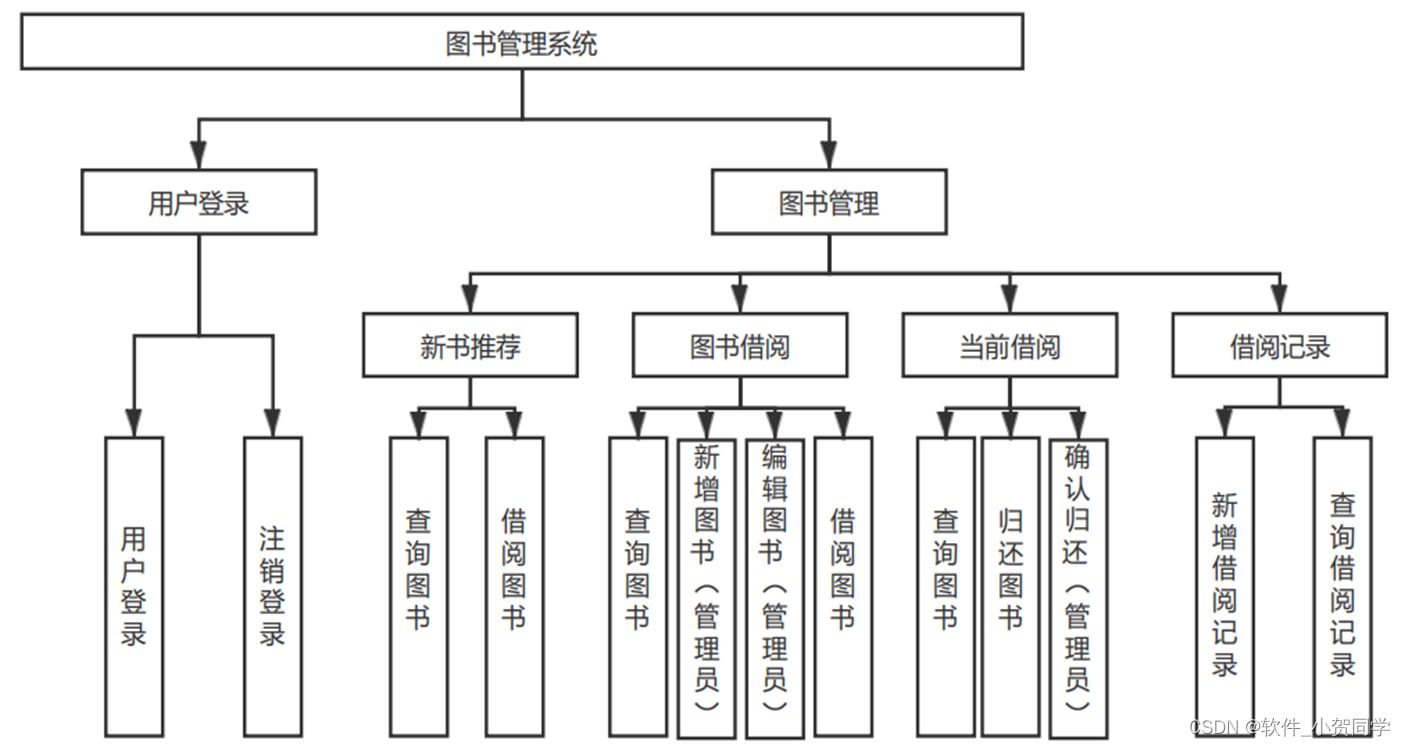
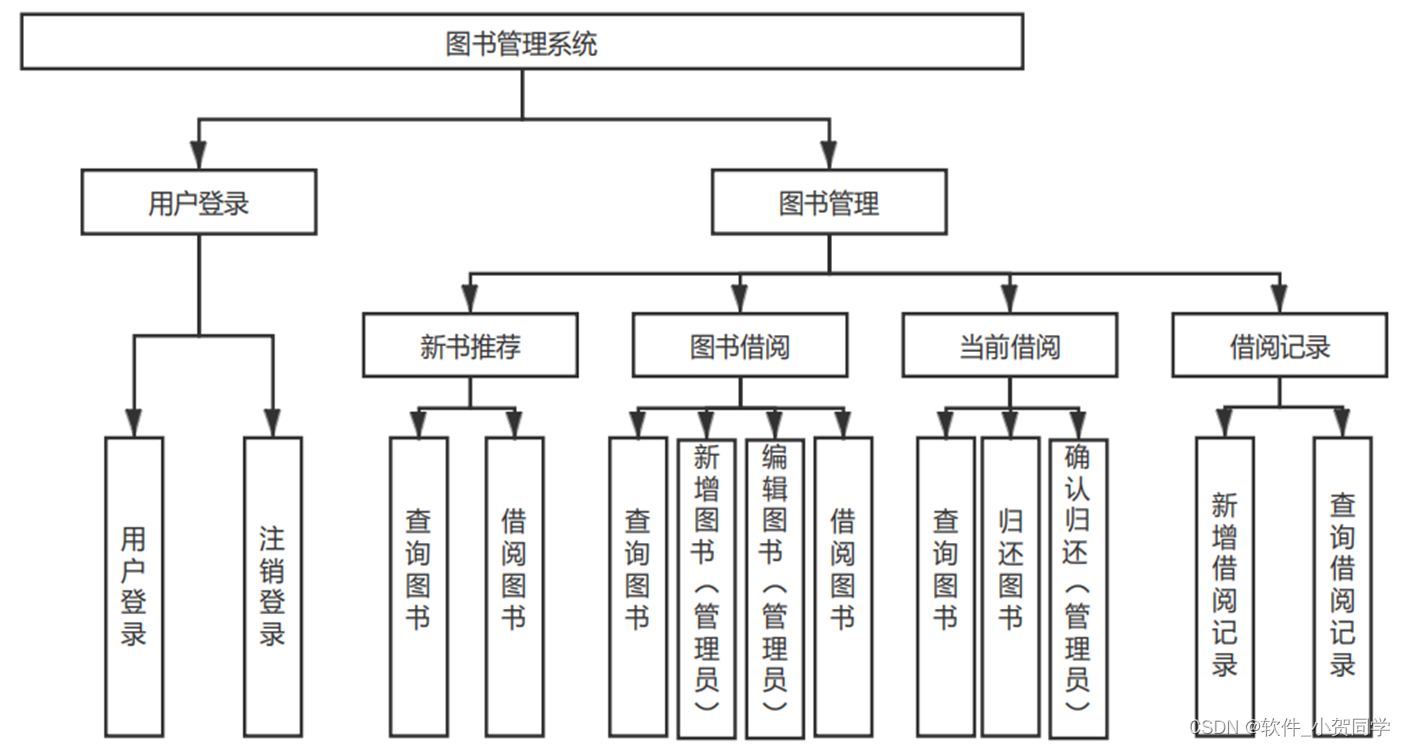
使用JavaScript实现动态科普动画网站系统架构图/系统设计图




使用JavaScript实现动态科普动画网站技术框架
Java语言
Java作为一种广泛应用的编程语言,其独特之处在于能支持多种平台,既可构建桌面应用程序,也能开发适用于浏览器的软件。它以其基于变量的语法为核心,变量在Java中扮演着数据存储的角色,与内存管理紧密相关,这间接增强了Java程序的安全性,使它们对病毒具有一定的抵抗力,从而提升程序的稳定性和持久性。此外,Java的动态执行特性赋予了它强大的灵活性:开发者不仅能够利用预设的基础类库,还能自定义类并进行重写,进一步扩展其功能。这种特性使得Java非常适合模块化开发,程序员可以封装常用功能模块,当其他项目需要时,只需直接引入并调用相应方法,大大提高了代码的复用性和开发效率。
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构形成对比,主要特点是用户通过Web浏览器来与服务器交互。在当前数字化时代,B/S架构仍广泛应用,主要原因在于其独特的优势。首先,该架构显著简化了软件开发流程,为开发者提供了便利。其次,从用户角度出发,仅需具备基本的网络浏览器环境,无需高性能设备,即可访问应用,这对于大规模用户群来说,极大地降低了硬件投入成本,是一种经济高效的解决方案。此外,由于数据集中存储在服务器端,数据安全得以保障,用户无论身处何地,只要有网络连接,都能即时访问所需信息。在用户体验层面,人们已习惯于浏览器的使用模式,避免安装额外软件可以减少用户的抵触感和不安全感。因此,根据上述分析,采用B/S架构的设计模式对于满足项目需求是恰当且合理的。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是Java企业级开发中广泛采用的体系结构。该框架在构建复杂的企业级应用系统时表现出色。Spring作为核心组件,扮演着系统粘合剂的角色,它管理对象的实例化和生命周期,实现了依赖注入(DI),从而提高代码的灵活性和可测试性。SpringMVC作为 MVC 设计模式的实现,介入HTTP请求,通过DispatcherServlet调度,将请求路由至对应的Controller以处理业务逻辑。MyBatis则简化了JDBC操作,提供了一种数据库查询与实体类映射的机制,使得开发者能够专注于编写SQL,而不必过多关注底层数据库交互细节。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。相较于Oracle和DB2等其他大型数据库,MySQL以其小巧的体积、高效的运行速度以及对现实世界租赁场景的良好适应性脱颖而出。尤为值得一提的是,它的开源本质和低成本解决方案,使得MySQL成为许多项目,尤其是毕业设计中的首选数据库系统。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在提升应用程序的结构清晰度、可维护性和扩展性。该模式将程序拆分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型承担着应用程序的核心职责,包含了数据结构和业务逻辑,专注于数据的管理与处理,而不涉及用户界面的细节。视图则构成了用户与应用交互的界面,它展示由模型提供的数据,并允许用户发起交互。多种形态的视图,如GUI、网页或命令行界面,都是其可能的形式。控制器作为中介,接收用户的输入,协调模型和视图的协作,根据用户请求从模型获取数据,再指示视图更新展示。这种分离使得各组件的关注点明确,从而提高了代码的可维护性。
使用JavaScript实现动态科普动画网站项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用JavaScript实现动态科普动画网站数据库表设计
使用JavaScript实现动态科普动画网站 系统数据库表模板
1.
donghua_users
- 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户ID,主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于登录和通信 | |
| 使用JavaScript实现动态科普动画网站Role | VARCHAR(50) | 用户在使用JavaScript实现动态科普动画网站中的角色,如“普通用户”,“VIP用户”等 |
| createdAt | DATETIME | 注册时间 |
| updatedAt | DATETIME | 最后修改时间 |
2.
donghua_logs
- 操作日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| logId | INT | 日志ID,主键,自增长 |
| userId | INT | 关联的用户ID |
| action | VARCHAR(100) | 用户执行的操作 |
| description | TEXT | 操作详情 |
| 使用JavaScript实现动态科普动画网站Time | TIMESTAMP | 操作时间 |
| ipAddress | VARCHAR(45) | 用户执行操作时的IP地址 |
3.
donghua_admins
- 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| adminId | INT | 管理员ID,主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,唯一 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于登录和通信 | |
| 使用JavaScript实现动态科普动画网站Role | VARCHAR(50) | 在使用JavaScript实现动态科普动画网站中的管理权限,如“超级管理员”,“内容管理员”等 |
| createdAt | DATETIME | 创建时间 |
| updatedAt | DATETIME | 最后修改时间 |
4.
donghua_core_info
- 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| infoId | INT | 信息ID,主键,自增长 |
| key | VARCHAR(50) | 关键字,如“系统名称”,“版权信息”等 |
| value | TEXT | 对应的关键字值,存储使用JavaScript实现动态科普动画网站的核心配置或信息 |
| description | VARCHAR(200) | 关键字的描述,解释该信息的意义和用途(可选) |
| createdAt | DATETIME | 添加时间 |
| updatedAt | DATETIME | 最后修改时间 |
使用JavaScript实现动态科普动画网站系统类图




使用JavaScript实现动态科普动画网站前后台
使用JavaScript实现动态科普动画网站前台登陆地址 https://localhost:8080/login.jsp
使用JavaScript实现动态科普动画网站后台地址 https://localhost:8080/admin/login.jsp
使用JavaScript实现动态科普动画网站测试用户 cswork admin bishe 密码 123456
使用JavaScript实现动态科普动画网站测试用例
使用JavaScript实现动态科普动画网站 管理系统测试用例模板
验证使用JavaScript实现动态科普动画网站管理系统的功能、性能和稳定性,确保其符合用户需求和设计规格。
- 操作系统:Windows 10 / macOS Big Sur
- 浏览器:Chrome 90 / Firefox 87
- Java版本:Java 11
- Web服务器:Tomcat 9
- 数据库:MySQL 8.0
| 序号 | 功能模块 | 输入数据 | 预期输出 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| FC01 | 用户登录 | 正确用户名/密码 | 登录成功页面 | ||
| FC02 | 使用JavaScript实现动态科普动画网站添加 | 合法使用JavaScript实现动态科普动画网站信息 | 使用JavaScript实现动态科普动画网站添加成功 | ||
| FC03 | 使用JavaScript实现动态科普动画网站查询 | 指定ID | 相应使用JavaScript实现动态科普动画网站详情 | ||
| FC04 | 使用JavaScript实现动态科普动画网站编辑 | 修改后的使用JavaScript实现动态科普动画网站信息 | 使用JavaScript实现动态科普动画网站更新成功 | ||
| FC05 | 使用JavaScript实现动态科普动画网站删除 | 指定ID | 使用JavaScript实现动态科普动画网站删除成功 |
| 序号 | 测试场景 | 测试点 | 预期指标 | 结果 | 结果判定 |
|---|---|---|---|---|---|
| P01 | 大量使用JavaScript实现动态科普动画网站加载 | 同时加载1000条记录 | 响应时间<2s | ||
| P02 | 并发操作 | 50用户并发操作 | 错误率<0.1% |
| 应用平台 | 操作系统 | 浏览器 | 是否兼容 |
|---|---|---|---|
| PC | Windows | Chrome | |
| PC | macOS | Safari | |
| 移动端 | iOS | Safari | |
| 移动端 | Android | Chrome |
| 序号 | 操作描述 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| E01 | 无效用户名/密码登录 | 错误提示 | ||
| E02 | 添加空的使用JavaScript实现动态科普动画网站信息 | 添加失败 | ||
| E03 | 试图删除不存在的使用JavaScript实现动态科普动画网站 | 提示错误 |
请注意,以上测试用例需根据实际使用JavaScript实现动态科普动画网站特性和系统需求进行详细填充和调整。
使用JavaScript实现动态科普动画网站部分代码实现
SSM的使用JavaScript实现动态科普动画网站项目代码(项目源码+数据库+源代码讲解)源码下载
- SSM的使用JavaScript实现动态科普动画网站项目代码(项目源码+数据库+源代码讲解)源代码.zip
- SSM的使用JavaScript实现动态科普动画网站项目代码(项目源码+数据库+源代码讲解)源代码.rar
- SSM的使用JavaScript实现动态科普动画网站项目代码(项目源码+数据库+源代码讲解)源代码.7z
- SSM的使用JavaScript实现动态科普动画网站项目代码(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在《使用JavaScript实现动态科普动画网站的JavaWeb开发与实践》论文中,我深入探讨了使用JavaWeb技术构建高效、安全的Web应用。通过使用JavaScript实现动态科普动画网站的开发,我熟练掌握了Servlet、JSP以及Spring Boot等核心框架,理解了MVC设计模式的精髓。实际操作中,我体验了从需求分析到系统测试的完整开发流程,强化了团队协作和项目管理能力。此外,面对使用JavaScript实现动态科普动画网站的性能优化挑战,我学习了数据库优化和负载均衡策略,深化了对系统架构设计的理解。这次经历不仅提升了我的编程技能,更让我认识到持续学习和适应新技术的重要性。







还没有评论,来说两句吧...