本项目为Java WEB实现的前端React+后端Node.js的电商网站代码【源码+数据库+开题报告】基于Java WEB实现前端React+后端Node.js的电商网站基于Java WEB的前端React+后端Node.js的电商网站设计课程设计基于Java WEB的前端React+后端Node.js的电商网站实现基于Java WEB的前端React+后端Node.js的电商网站设计与开发(附源码)基于Java WEB的前端React+后端Node.js的电商网站实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会中,前端React+后端Node.js的电商网站作为现代企业的重要工具,其开发与优化显得尤为关键。本论文以“基于JavaWeb的前端React+后端Node.js的电商网站系统设计与实现”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的前端React+后端Node.js的电商网站平台。首先,我们将分析前端React+后端Node.js的电商网站的需求和现有解决方案,接着详细阐述选用JavaWeb的原因及技术栈。然后,将设计并实现系统的架构,包括前端展示和后端服务。最后,通过测试与优化确保前端React+后端Node.js的电商网站系统的稳定运行,为实际业务提供有力支撑。此研究不仅提升前端React+后端Node.js的电商网站的管理效率,也为JavaWeb应用开发提供新的实践参考。
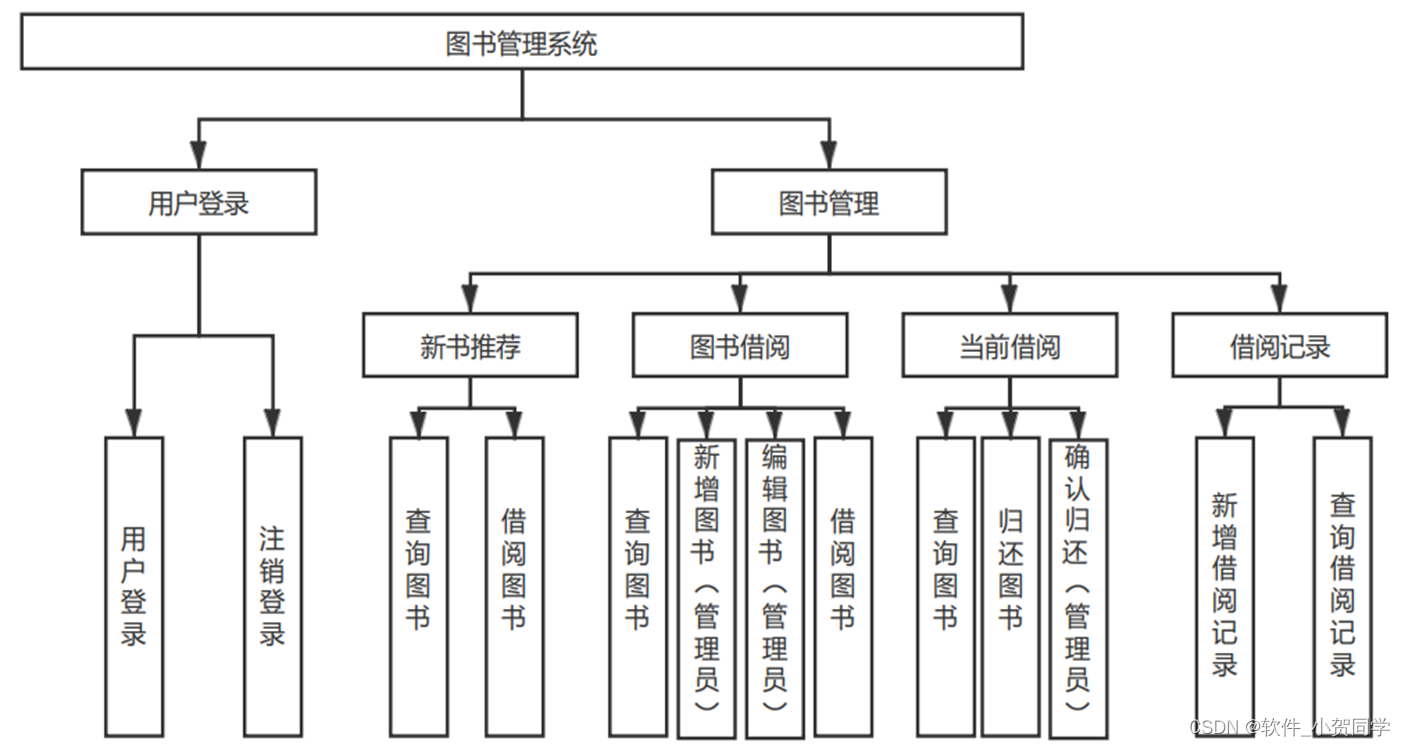
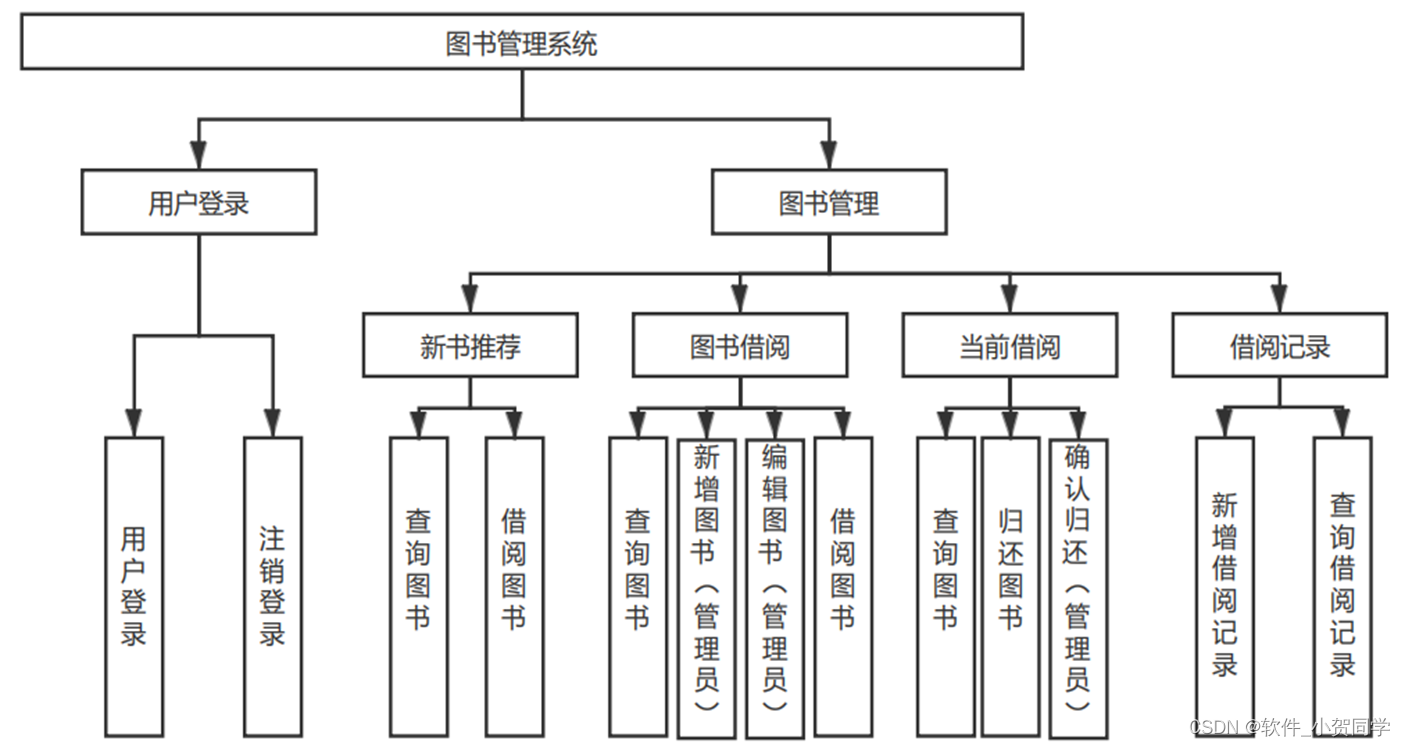
前端React+后端Node.js的电商网站系统架构图/系统设计图




前端React+后端Node.js的电商网站技术框架
MySQL数据库
在数据库领域,MySQL是一种广泛采用的关系型数据库管理系统(Relational Database Management System, RDBMS)。其独特之处在于,它以其轻量级、高效能的特性脱颖而出,被誉为最盛行的RDBMS之一。与Oracle、DB2等大型数据库相比,MySQL显得更为小巧且快速,尤其适合于实际的租赁环境。关键优势还体现在其低廉的成本和开放源码的特性,这使得MySQL成为毕业设计的理想选择。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织、提升可维护性和扩展性。该模式将程序结构划分为三大关键部分。Model(模型)专注于数据处理和业务逻辑,包含了应用程序的核心数据结构,负责数据的存储、获取和操作,且独立于用户界面。View(视图)作为用户与应用交互的界面,展示由模型提供的数据,并允许用户进行操作。它可以表现为各种形式,如图形用户界面、网页等。Controller(控制器)担当协调者的角色,接收用户的输入,根据指令与模型交互以处理数据,并调用视图更新展示,确保用户界面的响应。这种分离关注点的设计提升了代码的可读性和可维护性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态web内容的Java技术,它允许开发人员在HTML文档中集成Java代码段。在服务器端,JSP将这些含有Java代码的页面转换为普通的HTML,并随后将其发送至用户的浏览器。这项技术旨在加速开发具备实时交互性的Web应用。其核心技术基础是Servlet,JSP页面实质上是通过编译转化为Servlet类来运行的。Servlet遵循标准的接口,用以处理HTTP请求并生成相应的服务器响应,为JSP提供了强大的后端支持。
Java语言
Java是一种广泛应用的编程语言,以其跨平台能力和多领域的适应性而闻名。它不仅支持桌面应用的开发,也广泛应用于创建网络应用程序,特别是在构建后端系统方面扮演着重要角色。在Java中,变量是核心概念,代表着程序中数据的存储单元,它们在内存中动态操作,从而关联到计算机系统的安全性。由于Java的这种特性,它能有效抵御针对Java程序的直接攻击,增强了由Java编写的软件的安全性和健壮性。 此外,Java具备强大的运行时灵活性,其类库不仅包含基础组件,还允许开发者对已有类进行扩展和重写,这极大地丰富了语言的功能。开发者可以封装特定功能为独立模块,供其他项目便捷地引用和调用,促进了代码的复用性和效率,这也是Java成为高效开发工具的关键因素之一。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构模式的核心在于利用浏览器作为客户端工具来接入服务器。尽管现代技术日新月异,B/S架构仍然广泛应用,主要归因于其独特优势。首先,从开发角度,B/S架构提供了便利性,使得程序的构建和维护更为高效。其次,对于终端用户而言,硬件要求较低,只需具备基本的网络浏览器即可,极大地降低了设备成本,尤其在大规模用户群体中,这一优点尤为显著。此外,由于数据存储在服务器端,安全性能得以提升,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验层面,浏览器的普遍使用使得用户更倾向于无需额外安装软件的访问方式,避免了可能引发的不适应或不信任感。因此,综合考量,B/S架构依然是满足当前设计需求的理想选择。
前端React+后端Node.js的电商网站项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
前端React+后端Node.js的电商网站数据库表设计
用户表 (React_user)
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户唯一标识符,主键 |
| username | VARCHAR | 50 | NOT NULL | 用户名,前端React+后端Node.js的电商网站系统中的登录名 |
| password | VARCHAR | 255 | NOT NULL | 用户密码,加密存储,用于前端React+后端Node.js的电商网站系统登录验证 |
| VARCHAR | 100 | NOT NULL | 用户邮箱,前端React+后端Node.js的电商网站系统中的联系方式 | |
| created_at | TIMESTAMP | NOT NULL | 用户创建时间,记录用户在前端React+后端Node.js的电商网站系统中的注册时间 | |
| updated_at | TIMESTAMP | NOT NULL | 最后修改时间,记录前端React+后端Node.js的电商网站系统中用户信息的最近更新时间 |
日志表 (React_log)
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | 日志ID,主键 |
| user_id | INT | 11 | NOT NULL | 关联用户ID,记录前端React+后端Node.js的电商网站系统中执行操作的用户 |
| action | VARCHAR | 100 | NOT NULL | 操作类型,描述在前端React+后端Node.js的电商网站系统中执行的动作 |
| details | TEXT | NOT NULL | 操作详情,记录前端React+后端Node.js的电商网站系统中的具体操作内容和结果 | |
| timestamp | TIMESTAMP | NOT NULL | 日志生成时间,记录前端React+后端Node.js的电商网站系统中操作的时间 |
管理员表 (React_admin)
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | 管理员ID,主键 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,前端React+后端Node.js的电商网站系统后台身份标识 |
| password | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储,用于前端React+后端Node.js的电商网站系统后台登录验证 |
| created_at | TIMESTAMP | NOT NULL | 创建时间,记录管理员在前端React+后端Node.js的电商网站系统中的添加时间 |
核心信息表 (React_core_info)
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 注释 |
|---|---|---|---|---|
| info_id | INT | 11 | NOT NULL | 核心信息ID,主键 |
| key | VARCHAR | 50 | NOT NULL | 信息键,如前端React+后端Node.js的电商网站的版本、配置项等 |
| value | VARCHAR | 255 | NOT NULL | 对应键的值,前端React+后端Node.js的电商网站系统的核心信息 |
| updated_at | TIMESTAMP | NOT NULL | 最后更新时间,记录前端React+后端Node.js的电商网站信息变更 |
前端React+后端Node.js的电商网站系统类图




前端React+后端Node.js的电商网站前后台
前端React+后端Node.js的电商网站前台登陆地址 https://localhost:8080/login.jsp
前端React+后端Node.js的电商网站后台地址 https://localhost:8080/admin/login.jsp
前端React+后端Node.js的电商网站测试用户 cswork admin bishe 密码 123456
前端React+后端Node.js的电商网站测试用例
一、测试目标
确保前端React+后端Node.js的电商网站信息管理系统能够稳定、高效地运行,满足用户对前端React+后端Node.js的电商网站数据的管理需求。
二、测试环境
- 硬件:标准PC配置
- 软件:Java 8及以上,Tomcat 9.x,MySQL 5.7
- 浏览器:Chrome最新版,Firefox最新版
三、功能测试用例
| 编号 | 功能描述 | 输入条件 | 预期输出 | 结果 |
|---|---|---|---|---|
| TC01 | 添加前端React+后端Node.js的电商网站 | 新前端React+后端Node.js的电商网站信息(名称、描述等) | 前端React+后端Node.js的电商网站成功添加,页面显示新条目 | PASS/FAIL |
| TC02 | 查询前端React+后端Node.js的电商网站 | 前端React+后端Node.js的电商网站关键词 | 匹配的前端React+后端Node.js的电商网站列表 | PASS/FAIL |
| TC03 | 修改前端React+后端Node.js的电商网站 | 待修改前端React+后端Node.js的电商网站ID及更新信息 | 前端React+后端Node.js的电商网站信息更新,页面显示更新后内容 | PASS/FAIL |
| TC04 | 删除前端React+后端Node.js的电商网站 | 前端React+后端Node.js的电商网站 ID | 前端React+后端Node.js的电商网站从列表中移除,无相关显示 | PASS/FAIL |
四、性能测试用例
| 编号 | 测试点 | 预期性能指标 | 实际结果 | 结果 |
|---|---|---|---|---|
| PT01 | 大量前端React+后端Node.js的电商网站加载 | 页面加载时间≤3秒 | 实际加载时间 | PASS/FAIL |
| PT02 | 并发操作 | 同时100用户操作,系统无崩溃 | 系统稳定性 | PASS/FAIL |
五、兼容性测试用例
| 编号 | 浏览器类型 | 前端React+后端Node.js的电商网站展示与功能 | 结果 |
|---|---|---|---|
| CT01 | Chrome | 正常显示,所有功能可用 | PASS/FAIL |
| CT02 | Firefox | 正常显示,所有功能可用 | PASS/FAIL |
六、安全测试用例
| 编号 | 测试内容 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|
| ST01 | 用户权限 | 未授权用户无法访问前端React+后端Node.js的电商网站数据 | 访问控制 | PASS/FAIL |
| ST02 | 数据加密 | 前端React+后端Node.js的电商网站信息传输过程中加密 | 数据安全 | PASS/FAIL |
前端React+后端Node.js的电商网站部分代码实现
基于Java WEB的前端React+后端Node.js的电商网站设计与实现【源码+数据库+开题报告】源码下载
- 基于Java WEB的前端React+后端Node.js的电商网站设计与实现【源码+数据库+开题报告】源代码.zip
- 基于Java WEB的前端React+后端Node.js的电商网站设计与实现【源码+数据库+开题报告】源代码.rar
- 基于Java WEB的前端React+后端Node.js的电商网站设计与实现【源码+数据库+开题报告】源代码.7z
- 基于Java WEB的前端React+后端Node.js的电商网站设计与实现【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在我的本科毕业论文《前端React+后端Node.js的电商网站的JavaWeb实现与优化》中,我深入探索了JavaWeb技术在前端React+后端Node.js的电商网站开发中的应用。通过本次研究,我掌握了Spring Boot、Hibernate和Servlet等核心框架,并实践了MVC设计模式。我不仅了解到前端React+后端Node.js的电商网站业务逻辑的实现流程,还体验了前后端交互的全过程。此外,面对问题时,我学会了利用单元测试进行调试,优化了数据库查询效率,提升了前端React+后端Node.js的电商网站系统的性能。这次经历强化了我的编程能力和问题解决技巧,为未来从事JavaWeb开发奠定了坚实基础。







还没有评论,来说两句吧...