本项目为(附源码)基于bs架构的线上旅游体验系统研究与实现基于bs架构的线上旅游体验系统【源码+数据库+开题报告】bs架构实现的线上旅游体验系统代码【源码+数据库+开题报告】基于bs架构的线上旅游体验系统研究与实现(项目源码+数据库+源代码讲解)基于bs架构的线上旅游体验系统设计与实现【源码+数据库+开题报告】(附源码)基于bs架构的线上旅游体验系统开发 。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当前信息化社会中,线上旅游体验系统作为一款基于JavaWeb技术的创新应用,其开发与实现对于提升业务效率和优化用户体验具有重大意义。本论文旨在探讨线上旅游体验系统的设计与实现过程,通过深入研究JavaWeb技术,包括Servlet、JSP以及数据库连接等核心模块,阐述如何构建一个高效、安全的线上旅游体验系统系统。首先,我们将分析线上旅游体验系统的需求背景及现有问题,继而设计系统的架构与功能模块。接着,详细描述开发流程,包括前端界面设计和后端逻辑实现。最后,对系统进行测试与优化,确保其稳定运行。此研究不仅锻炼了我们的实践能力,也为同类项目的开发提供了参考。
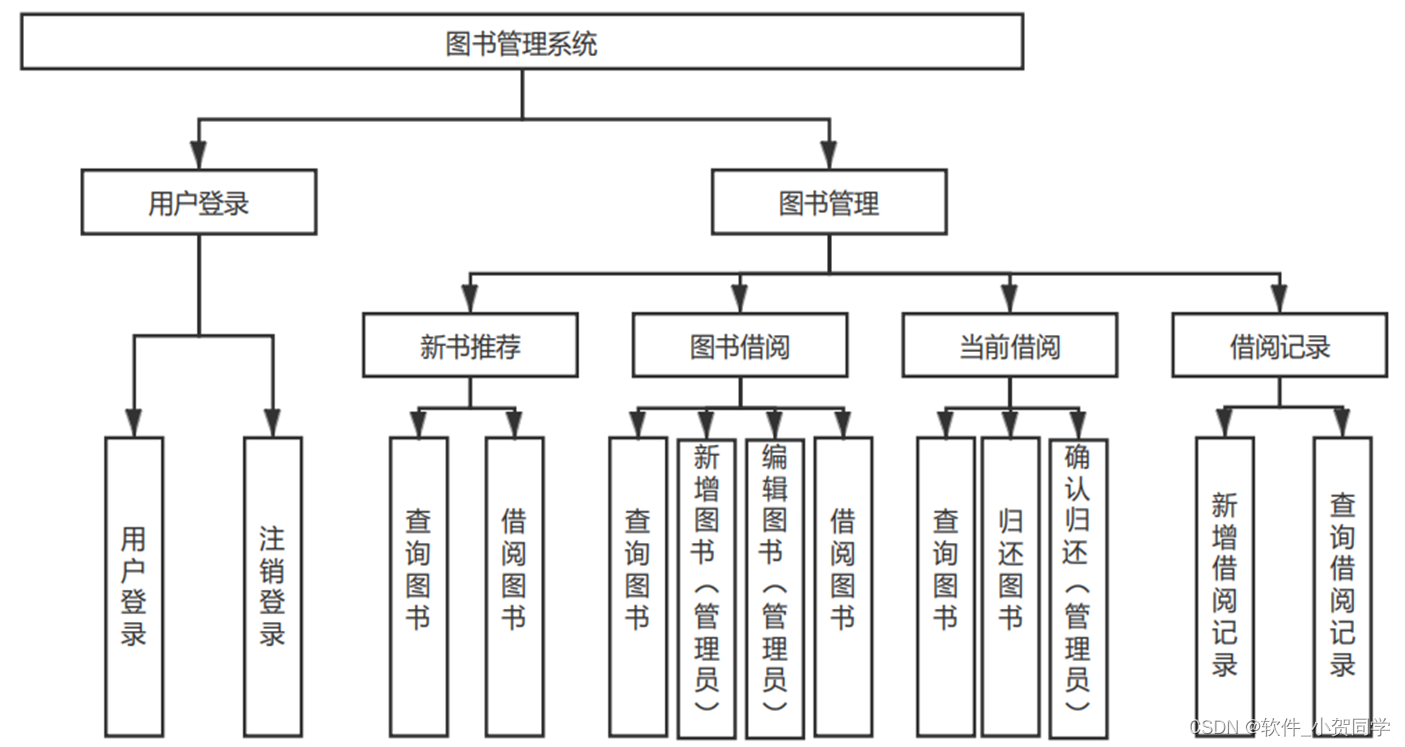
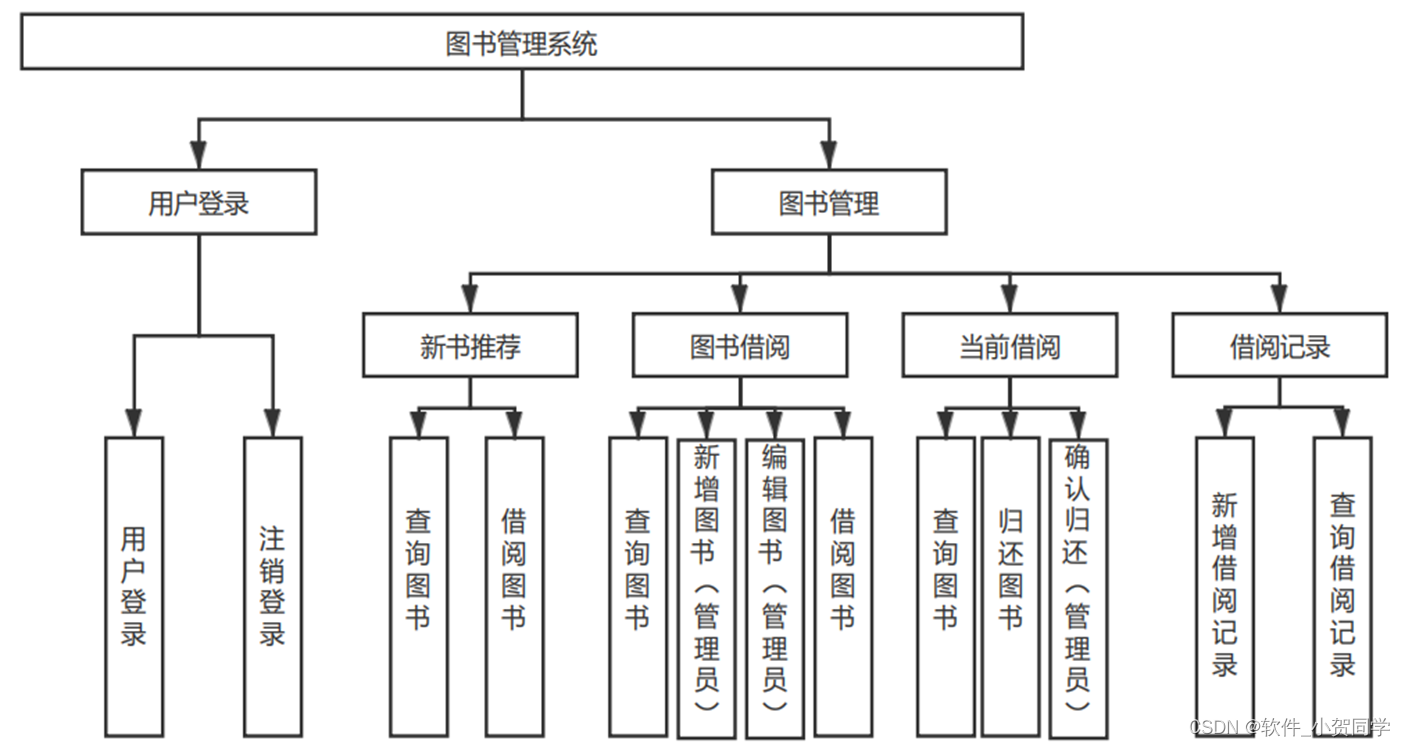
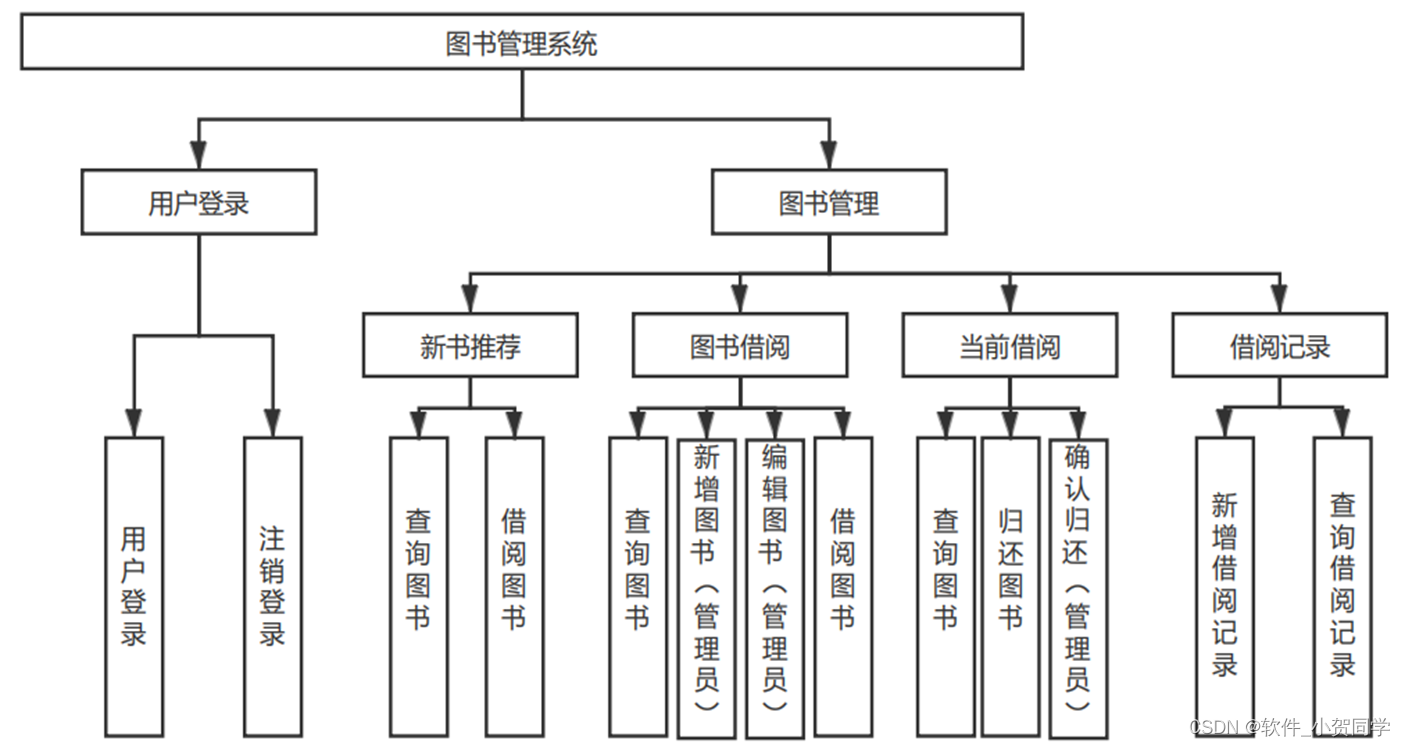
线上旅游体验系统系统架构图/系统设计图




线上旅游体验系统技术框架
MySQL数据库
在毕业设计的背景下,MySQL被选为关系型数据库管理系统(Relational Database Management System,RDBMS)的核心组件,其特性显著。MySQL以其轻量级、高效能的特质,在众多如Oracle、DB2等知名的数据库系统中脱颖而出。它不仅适应真实的租赁环境需求,还具备了开源和低成本的优势。这些关键因素使得MySQL成为了理想的选用方案,特别是在考虑经济性和可扩展性时。
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用的开发,还特别适应于构建网络应用程序,尤其是作为后端处理的核心。Java以其独特的变量操作机制著称,其中变量用于管理内存,这种机制间接增强了对由Java编写的程序的保护,使其具备抵御病毒的能力,从而提升了程序的稳定性和持久性。此外,Java具备动态执行的特点,其类库不仅包含基础类,还可以被扩展和重写,极大地增强了语言的功能性。开发者能够创建可复用的代码模块,当其他项目需要相似功能时,可以直接引入并调用相关方法,实现了代码的高效利用和模块化设计。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它允许开发人员将Java代码无缝集成到HTML文档中。在服务器端运行时,JSP会将这些含有Java代码的页面转化为普通的HTML,并将结果传递给用户浏览器。这一机制使得开发者能够高效地构建具备实时交互特性的Web应用。值得注意的是,JSP的运作基础是Servlet技术。实质上,每个JSP页面在执行过程中都会被翻译成一个Servlet实例。Servlet作为一种标准化的方法,负责处理接收到的HTTP请求并生成相应的响应。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,其核心特征在于利用Web浏览器作为客户端与服务器进行交互。这种架构模式在现代社会中广泛应用,主要原因在于它提供了一种高效且经济的解决方案。首先,B/S架构极大地简化了软件开发流程,因为它允许开发者集中精力于服务器端的编程,而客户端仅需标准的浏览器即可运行应用,无需安装特定软件。其次,从用户角度出发,这种架构降低了硬件要求,用户只需具备基本的网络连接和任意一款浏览器,即可访问系统,这对于大规模用户群体而言,显著降低了设备成本。此外,由于数据存储在服务器端,B/S架构在数据安全方面表现出优势,用户无论身处何处,只要有互联网连接,都能便捷、安全地获取所需信息。考虑到用户的使用习惯和对简便性的需求,浏览器界面的统一性使得用户更倾向于无须额外安装软件的访问方式,从而提升了用户体验。因此,选择B/S架构作为设计基础,能够满足项目对易用性、成本效益和安全性的综合要求。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的模块化、可维护性和可扩展性。该模式将程序结构划分为三个关键部分。Model,即模型,包含了应用的核心数据结构和业务逻辑,专注于数据的管理,包括存储、获取和处理,但不涉及任何用户界面的细节。View,视图,构成了用户与应用交互的界面,它展示由模型提供的数据,并允许用户发起交互。它可以表现为图形界面、网页或是文本终端。Controller,控制器,作为应用的中枢,接收用户的输入,协调模型和视图以响应用户请求。它从用户那里接收指令,向模型请求处理数据,随后更新视图以展示结果。这种分离的关注点设计使得代码更易于维护和理解。
线上旅游体验系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
线上旅游体验系统数据库表设计
tiyan_USER TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Unique user identifier, primary key |
| username | VARCHAR(50) | Unique username for 线上旅游体验系统 login |
| password | VARCHAR(255) | Encrypted password for 线上旅游体验系统 authentication |
| VARCHAR(100) | User's email address for communication in 线上旅游体验系统 | |
| created_at | TIMESTAMP | Timestamp when the account was created in 线上旅游体验系统 system |
| updated_at | TIMESTAMP | Timestamp of the last update on user's information in 线上旅游体验系统 |
tiyan_LOG TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Unique log entry identifier, primary key |
| user_id | INT | Foreign key referencing tiyan_USER.id |
| action | VARCHAR(50) | Action performed by user in 线上旅游体验系统 |
| details | TEXT | Detailed description of the event in 线上旅游体验系统 |
| timestamp | TIMESTAMP | Timestamp when the log entry was recorded in 线上旅游体验系统 system |
tiyan_ADMIN TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Unique administrator identifier, primary key |
| user_id | INT | Foreign key referencing tiyan_USER.id, admin account link |
| role | VARCHAR(20) | Administrator role in 线上旅游体验系统 (e.g., superadmin, moderator) |
| permissions | TEXT | JSON encoded list of permissions for 线上旅游体验系统 management |
tiyan_CORE_INFO TABLE
| Field | Data Type | Description |
|---|---|---|
| setting_key | VARCHAR(50) | Unique key for core configuration in 线上旅游体验系统 |
| setting_value | TEXT | Value associated with the key, vital for 线上旅游体验系统 function |
| description | VARCHAR(200) | Brief description of the setting in 线上旅游体验系统 context |
| created_at | TIMESTAMP | Timestamp when the setting was added to 线上旅游体验系统 |
| updated_at | TIMESTAMP | Timestamp of the last update on the setting in 线上旅游体验系统 |
线上旅游体验系统系统类图




线上旅游体验系统前后台
线上旅游体验系统前台登陆地址 https://localhost:8080/login.jsp
线上旅游体验系统后台地址 https://localhost:8080/admin/login.jsp
线上旅游体验系统测试用户 cswork admin bishe 密码 123456
线上旅游体验系统测试用例
| 编号 | 测试用例名称 | 操作步骤 | 预期结果 | 实际结果 | 状态 |
|---|---|---|---|---|---|
| TC01 | 线上旅游体验系统 登录功能 |
1. 打开线上旅游体验系统网页
2. 输入有效用户名和密码 3. 点击“登录”按钮 |
用户成功进入系统界面 | 线上旅游体验系统登录成功 | |
| TC02 | 线上旅游体验系统 注册新用户 |
1. 访问注册页面
2. 填写必填信息 3. 确认并提交 |
新用户账户创建成功通知 | 线上旅游体验系统注册完成 | |
| TC03 | 线上旅游体验系统 数据查询 |
1. 登录线上旅游体验系统系统
2. 输入查询条件 3. 点击“查询” |
显示符合查询条件的数据列表 | 线上旅游体验系统显示正确数据 | |
| TC04 | 线上旅游体验系统 数据添加 |
1. 进入添加页面
2. 填写必要信息 3. 提交新数据 |
新数据出现在线上旅游体验系统的列表中 | 线上旅游体验系统成功添加数据 | |
| TC05 | 线上旅游体验系统 数据编辑与删除 |
1. 选择一条记录进行编辑
2. 修改信息后保存 3. 删除另一条记录 |
编辑后的数据更新成功,删除记录消失 | 线上旅游体验系统数据操作成功 |
线上旅游体验系统部分代码实现
基于bs架构的线上旅游体验系统研究与实现(项目源码+数据库+源代码讲解)源码下载
- 基于bs架构的线上旅游体验系统研究与实现(项目源码+数据库+源代码讲解)源代码.zip
- 基于bs架构的线上旅游体验系统研究与实现(项目源码+数据库+源代码讲解)源代码.rar
- 基于bs架构的线上旅游体验系统研究与实现(项目源码+数据库+源代码讲解)源代码.7z
- 基于bs架构的线上旅游体验系统研究与实现(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在我的本科毕业论文《线上旅游体验系统: JavaWeb开发的应用与实践》中,我深入研究了如何利用JavaWeb技术构建高效、安全的Web应用。通过线上旅游体验系统的开发,我掌握了Servlet、JSP、Spring Boot等核心框架,并实践了MVC设计模式。这个过程强化了我的问题解决能力和团队协作技巧。线上旅游体验系统的实现让我理解到数据库优化和前端交互的重要性,同时也体验到持续集成与测试在软件开发中的关键角色。未来,我将带着这些宝贵经验,继续探索JavaWeb的广阔领域。







还没有评论,来说两句吧...