本项目为javaweb和mysql实现的作品集展示研究与开发(项目源码+数据库+源代码讲解)web大作业_基于javaweb和mysql的作品集展示实现基于javaweb和mysql的作品集展示设计与实现(项目源码+数据库+源代码讲解)基于javaweb和mysql实现作品集展示(项目源码+数据库+源代码讲解)基于javaweb和mysql实现作品集展示课程设计javaweb和mysql的作品集展示项目代码(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会的快速发展背景下,作品集展示作为JavaWeb技术的重要应用,日益凸显其在企业级解决方案中的核心地位。本文旨在探讨和实现一个基于JavaWeb的作品集展示系统,以提升业务处理效率和用户体验。首先,我们将阐述作品集展示的背景及意义,分析现有问题;接着,深入研究相关技术,如Servlet、JSP和Hibernate等;然后,设计并实现作品集展示系统的架构,包括前端界面和后端逻辑;最后,通过测试验证系统的功能性和稳定性。此研究旨在为作品集展示的开发提供实践参考,推动JavaWeb技术在实际项目中的创新应用。
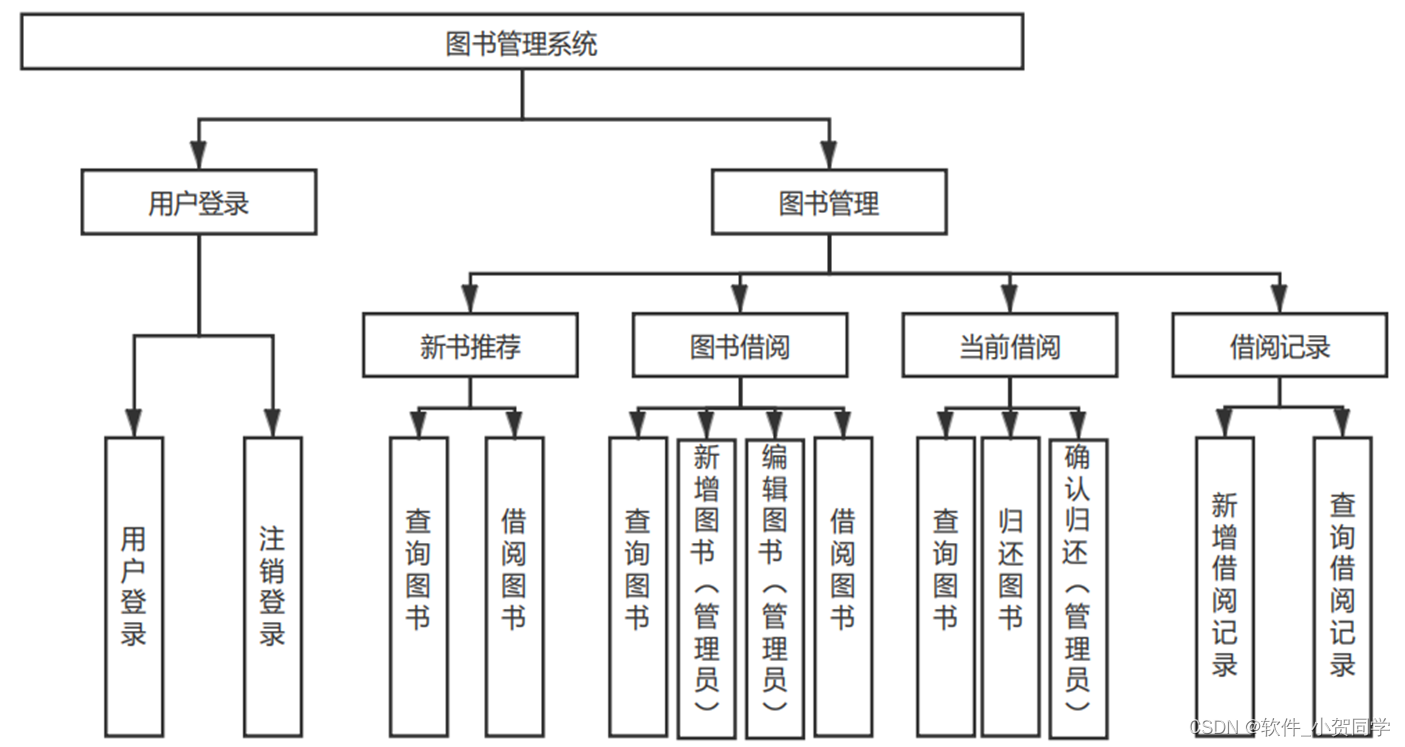
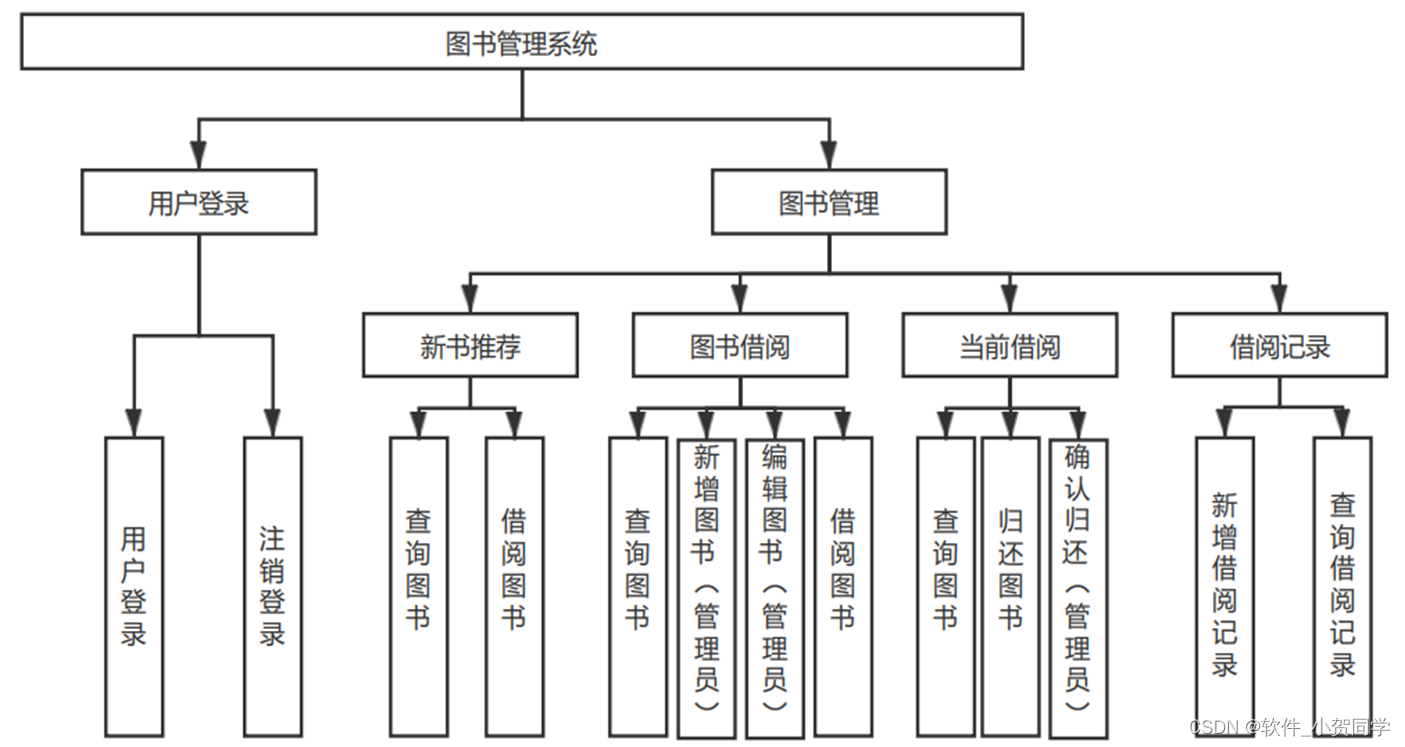
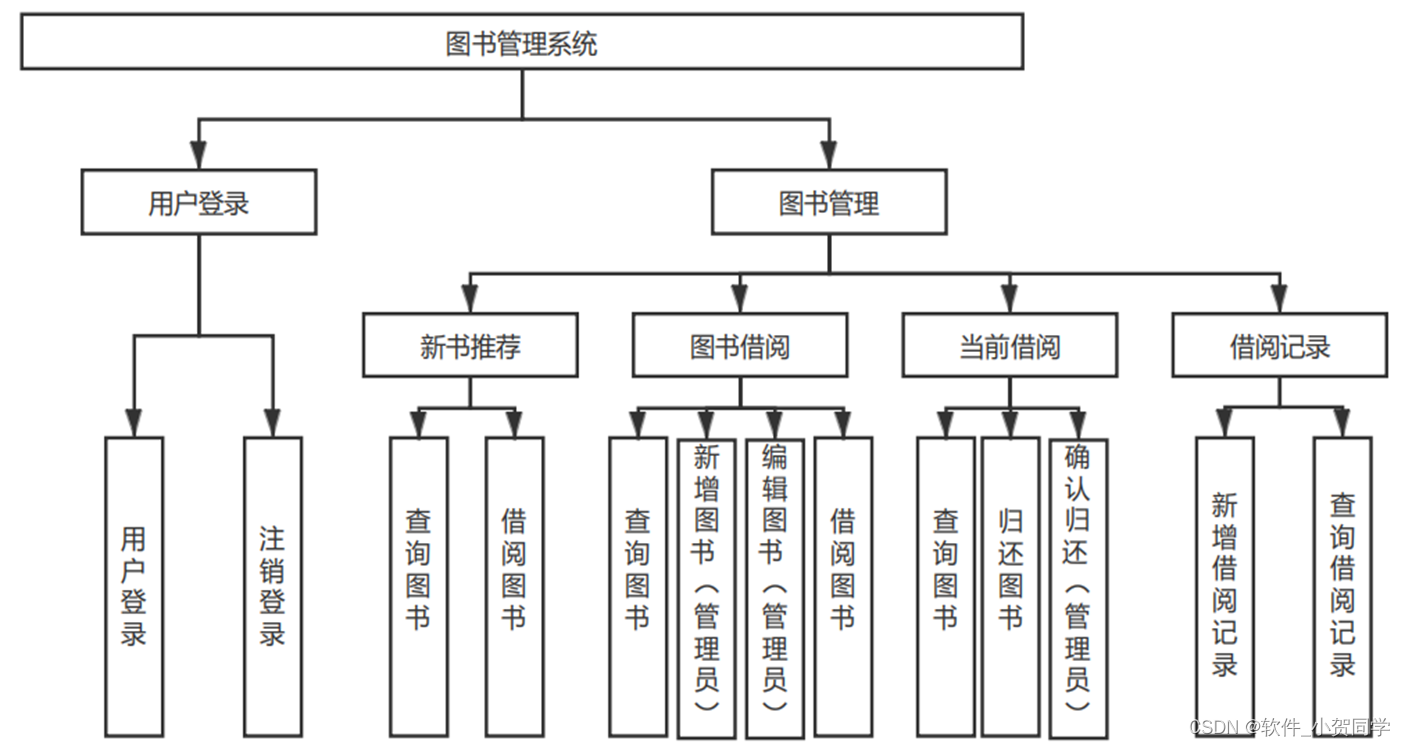
作品集展示系统架构图/系统设计图




作品集展示技术框架
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于能支持多种平台,既能构建桌面应用程序,也能开发适用于浏览器的软件。如今,Java以其为核心构建的后端系统尤为常见。在Java中,变量是数据存储的关键概念,它们管理和操作内存,这一特性间接增强了Java程序的安全性,使得由Java编写的程序能够抵御某些特定的病毒攻击,从而提升程序的稳定性和持久性。此外,Java的动态运行机制和类的可扩展性是其另一大亮点——开发者不仅可以利用内置的基础类,还能自定义和重写类,实现功能的拓展与优化。这种模块化编程的方式使得代码复用变得简单,只需在需要的地方引入并调用相应的方法,极大地提高了开发效率和代码的可维护性。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的组织性、可维护性和扩展性。该模式将程序划分为三个关键部分:Model(模型)专注于数据的管理与业务逻辑,包含数据的存储、获取和处理,但不涉及任何用户界面细节;View(视图)作为用户与应用交互的界面,展示由模型提供的数据,并允许用户进行操作,其形态可以是图形界面、网页或其他形式的输出;Controller(控制器)充当通信桥梁,接收用户的指令,协调模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,有效提高了代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它是相对于C/S(客户端/服务器)架构的一种提法。该架构的核心特点是用户通过Web浏览器即可访问服务器提供的服务。在现代社会,众多系统仍采用B/S架构,主要原因是其独特的优势。首先,B/S模式极大地简化了软件开发过程,对开发者友好。其次,从用户角度出发,它降低了硬件要求,用户只需具备基本的网络浏览器即可,无需高配置的个人电脑,尤其在大规模用户群体中,这显著节省了设备成本。此外,由于数据存储在服务器端,安全性能得以提升,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。考虑到操作习惯,用户通常更倾向于使用浏览器浏览信息,过多的独立软件安装可能引起用户的反感和不安全感。因此,基于这些因素,B/S架构在当前设计需求中仍然具有很高的适用性。
MySQL数据库
MySQL是一款备受推崇的关系型数据库管理系统(RDBMS),其核心优势在于其简洁的设计和高效的性能。它的特性使其在众多RDBMS中脱颖而出,成为广泛应用的首选。相较于Oracle和DB2等其他大型数据库系统,MySQL以其轻量级的体积、快速的运行速度以及对实际租赁环境的良好适应性而独具魅力。尤为值得一提的是,MySQL采用开源模式,成本低廉,这为毕业设计项目提供了极具吸引力的解决方案,这也是我们选择它的主要原因。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的编程框架,它将Java代码集成到HTML文档中,以实现服务器端的逻辑处理。JSP在服务器上运行,将处理后的结果转化为HTML格式,随后发送至客户端浏览器展示。这项技术极大地简化了开发具有丰富交互性的Web应用的过程。在JSP的背后,Servlet扮演着核心角色,为JSP提供了基础运行机制。实际上,每一个JSP页面在执行时都会被转化并编译为一个Servlet实例,Servlet遵循标准接口处理HTTP请求,并生成相应的服务器响应。
作品集展示项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
作品集展示数据库表设计
zhanshi_USER 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 主键,用户ID |
| USERNAME | VARCHAR(50) | 用户名,唯一标识作品集展示中的用户 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于作品集展示登录验证 |
| VARCHAR(100) | 用户邮箱,用于作品集展示通信和找回密码 | |
| NICKNAME | VARCHAR(50) | 用户昵称,显示在作品集展示中的名称 |
| REG_DATE | TIMESTAMP | 用户注册时间,记录用户在作品集展示的注册日期 |
zhanshi_LOG 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 主键,日志ID |
| USER_ID | INT | 外键,关联zhanshi_USER表,记录操作用户ID |
| ACTION | VARCHAR(100) | 操作描述,记录在作品集展示中的具体活动或事件 |
| IP_ADDRESS | VARCHAR(45) | 用户执行操作时的IP地址,用于作品集展示日志分析 |
| OPERATION_DATE | TIMESTAMP | 操作时间,记录在作品集展示上执行动作的时间点 |
zhanshi_ADMIN 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 主键,管理员ID |
| USERNAME | VARCHAR(50) | 管理员用户名,用于作品集展示后台管理 |
| PASSWORD | VARCHAR(255) | 加密后的密码,管理员在作品集展示后台的登录凭证 |
| VARCHAR(100) | 管理员邮箱,用于作品集展示内部通讯和通知 | |
| CREATE_DATE | TIMESTAMP | 创建时间,记录管理员账号在作品集展示的创建日期 |
zhanshi_INFO 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_ID | INT | 主键,核心信息ID |
| KEY | VARCHAR(50) | 关键字,标识作品集展示中的特定信息类别 |
| VALUE | TEXT | 值,存储与关键字相关的核心信息,如作品集展示版本、公司信息等 |
| UPDATE_DATE | TIMESTAMP | 更新时间,记录作品集展示信息最近修改的时间 |
作品集展示系统类图




作品集展示前后台
作品集展示前台登陆地址 https://localhost:8080/login.jsp
作品集展示后台地址 https://localhost:8080/admin/login.jsp
作品集展示测试用户 cswork admin bishe 密码 123456
作品集展示测试用例
作品集展示 系统测试用例模板
验证作品集展示系统的核心功能和性能,确保其稳定、可靠且用户友好。
- 操作系统: Windows 10 / macOS / Linux
- 浏览器: Chrome 80+ / Firefox 75+ / Safari 13+
- Java版本: JDK 1.8+
- Web服务器: Tomcat 9.x
| 序号 | 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | TC_F001 | 用户登录 | 正确账号密码 | 登录成功 | 作品集展示显示用户个人信息 | Pass/Fail |
| 2 | TC_F002 | 数据添加 | 新增作品集展示记录 | 记录成功添加到数据库 | 查看数据库,新记录存在 | Pass/Fail |
| ... | ... | ... | ... | ... | ... | ... |
| 序号 | 测试编号 | 测试场景 | 并发用户数 | 响应时间 | 吞吐量 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | TP001 | 高峰期负载 | 100 | ≤2s | ≥100 RPS | Pass/Fail |
| 2 | TP002 | 数据检索 | 大量数据请求 | ≤500ms | - | Pass/Fail |
| ... | ... | ... | ... | ... | ... | ... |
| 序号 | 测试编号 | 安全场景 | 预期行为 | 实际行为 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TS001 | SQL注入攻击 | 拒绝非法输入 | 系统无异常,数据安全 | Pass/Fail |
| 2 | TS002 | XSS攻击防护 | 过滤恶意脚本 | 页面正常渲染,无脚本执行 | Pass/Fail |
| ... | ... | ... | ... | ... | ... |
| 序号 | 测试编号 | 测试设备/浏览器 | 界面展示 | 功能操作 | 结果判定 |
|---|---|---|---|---|---|
| 1 | CT001 | Desktop (Chrome) | 正常显示 | 所有功能可用 | Pass/Fail |
| 2 | CT002 | Mobile (iOS Safari) | 自适应布局 | 基本功能可用 | Pass/Fail |
| ... | ... | ... | ... | ... | ... |
请注意,实际测试用例应根据作品集展示的具体功能进行详细设计和调整。
作品集展示部分代码实现
j2ee项目:作品集展示源码下载
总结
在《作品集展示:JavaWeb应用开发实践与探索》的毕业设计中,我深入学习了JavaWeb技术栈,包括Servlet、JSP、Spring Boot及MyBatis等。通过作品集展示的开发,我理解了Web应用的生命周期与MVC设计模式,实践了数据库交互与RESTful API设计。此外,项目经验让我认识到版本控制(Git)和团队协作的重要性。面对问题,我学会了独立调试与查阅资料,提升了自我解决问题的能力。此过程不仅锻炼了我的编程技能,更增强了我对软件工程整体流程的理解。







还没有评论,来说两句吧...