本项目为基于mvc模式的数字博物馆教学系统开发 基于mvc模式的数字博物馆教学系统(项目源码+数据库+源代码讲解)基于mvc模式的数字博物馆教学系统设计 基于mvc模式的数字博物馆教学系统实现基于mvc模式实现数字博物馆教学系统【源码+数据库+开题报告】基于mvc模式的数字博物馆教学系统【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会中,数字博物馆教学系统 的开发与应用已经成为Web技术的重要研究方向。本文旨在探讨如何利用JavaWeb技术构建高效、安全的数字博物馆教学系统系统。数字博物馆教学系统作为现代互联网服务的核心,它的设计与实现直接影响用户体验和业务效率。首先,我们将介绍数字博物馆教学系统的需求背景及意义,阐述其在当前环境下的重要性。接着,详细阐述基于JavaWeb的架构设计,包括核心技术选型与功能模块划分。然后,通过实际开发过程,展示数字博物馆教学系统的实现细节。最后,对系统进行测试与优化,分析其性能并提出改进策略。本研究期望能为数字博物馆教学系统的开发提供有价值的参考,推动JavaWeb技术在该领域的实践创新。
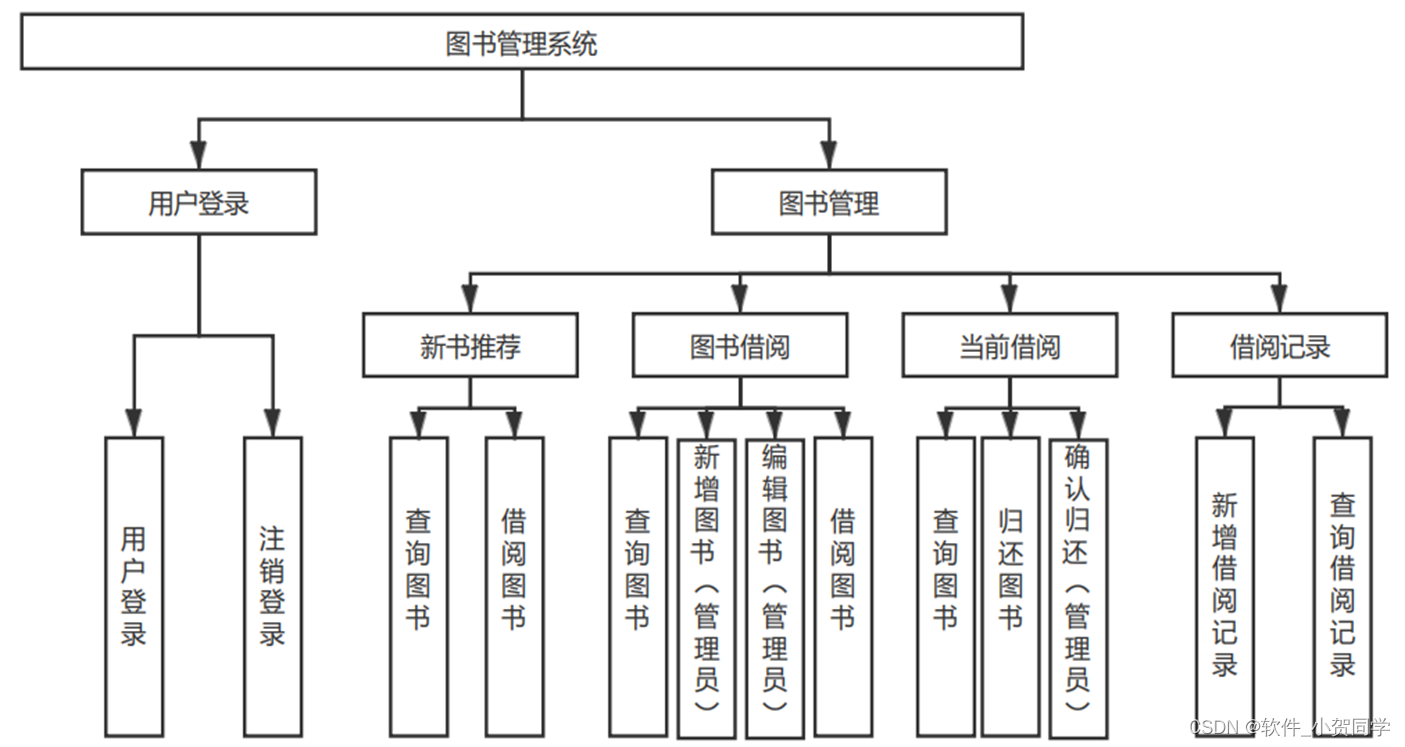
数字博物馆教学系统系统架构图/系统设计图




数字博物馆教学系统技术框架
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员将Java代码无缝集成到HTML页面中。JSP的工作原理是:在服务器端执行这些含有Java代码的页面,将执行结果转化为标准的HTML,随后发送给用户浏览器。这种技术极大地简化了构建具备交互功能的Web应用的过程。在JSP的背后,Servlet起到了关键支撑作用。实质上,每一个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet遵循标准的协议,负责处理HTTP请求,并生成相应的响应内容。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构模式的核心特点是用户通过网络浏览器即可访问并交互服务器上的应用。在当前信息化时代,B/S架构仍广泛应用,主要原因在于其多方面的优势。首先,开发B/S架构的应用程序具有高效便捷性,减少了客户端的维护成本。其次,用户只需具备基本的网络浏览器,无需高性能计算机,这极大地降低了硬件投入,尤其在大规模用户群体中,能显著节省成本。此外,由于数据存储在服务器端,安全性和数据一致性得到保障,用户无论身处何地,只要有互联网连接,都能即时访问所需信息和资源。从用户体验来看,浏览器已成为人们获取信息的主要工具,避免安装额外软件可以提升用户的接受度和信任感。因此,根据这些考量,B/S架构仍然是满足项目需求的理想选择。
MVC(Model-View-Controller)架构是一种广泛应用的软件设计模式,旨在优化应用程序的结构,清晰地划分不同组件的职责,从而提升其可维护性、可扩展性和组织性。在这个模式中: - Model(模型):构成了应用程序的核心数据结构和业务逻辑。它独立于用户界面,专注于数据的管理,包括存储、获取和处理数据。 - View(视图):作为用户与应用程序交互的界面,展示由模型提供的数据。视图的形式多样,可以是图形用户界面、网页或是文本输出,主要任务是呈现信息并接收用户输入。 - Controller(控制器):充当应用程序的指挥中心,处理用户的输入。当接收到用户请求时,控制器会调用相应的模型来处理数据,随后更新视图以显示结果,确保了数据流的顺畅和各个组件间的协同工作。 通过MVC架构,关注点得以有效分离,使得代码更易于理解和维护。
Java语言
Java编程语言以其广泛的应用性而闻名,它既能支持传统的桌面应用程序开发,也能胜任基于浏览器的软件创作。现今,Java常被选作构建复杂后台系统的基石,其核心在于对变量的操纵,变量是Java中数据存储的概念,与内存管理紧密相关,这一特性间接增强了Java程序的安全性,使其能够抵御针对特定Java程序的病毒攻击,从而提升了程序的稳定性和持久性。此外,Java具备动态执行的特性,允许开发者不仅使用预设的基础类,还能对类进行重定义和扩展,这极大地丰富了Java的功能性。开发者可以封装一系列功能模块,当其他项目需要时,只需简单引入并调用相应方法,实现了代码的高效复用。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。该系统以其实用性和高效性著称,尤其是相较于Oracle和DB2等大型数据库,MySQL显得更为轻量级且快速。在考虑实际的租赁环境应用中,MySQL的优势在于其低成本和开源本质,这使得它成为毕业设计项目的理想选择。
数字博物馆教学系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
数字博物馆教学系统数据库表设计
bowuguan_USER TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique user identifier |
| username | VARCHAR(50) | User's login name |
| password | VARCHAR(255) | Encrypted password, do not store plain text |
| VARCHAR(100) | User's email address | |
| 数字博物馆教学系统 | VARCHAR(100) | The specific 数字博物馆教学系统 associated with this user account |
| created_at | TIMESTAMP | Timestamp when the user account was created |
| updated_at | TIMESTAMP | Timestamp of the last update to the user's information |
bowuguan_LOG TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique log identifier |
| user_id | INT | Foreign key referencing bowuguan_USER.id |
| action | VARCHAR(50) | Description of the action performed |
| details | TEXT | Detailed information about the logged event |
| 数字博物馆教学系统 | VARCHAR(100) | Contextual 数字博物馆教学系统 information for the log entry |
| timestamp | TIMESTAMP | Time when the event occurred |
bowuguan_ADMIN TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique administrator identifier |
| user_id | INT | Foreign key referencing bowuguan_USER.id, links admin to user |
| role | VARCHAR(20) | Administrator role (e.g., 'SuperAdmin', 'Moderator') |
| 数字博物馆教学系统 | VARCHAR(100) | The specific 数字博物馆教学系统 area this admin has access to |
bowuguan_CORE_INFO TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique core info identifier |
| setting_key | VARCHAR(50) | Unique identifier for the setting |
| setting_value | VARCHAR(255) | Value associated with the setting key for 数字博物馆教学系统 |
| description | VARCHAR(200) | Brief description of the setting and its impact on 数字博物馆教学系统 |
| modified_by_admin | INT | Foreign key referencing bowuguan_ADMIN.id, who last modified |
| modified_at | TIMESTAMP | Timestamp of the last change to the setting value |
数字博物馆教学系统系统类图




数字博物馆教学系统前后台
数字博物馆教学系统前台登陆地址 https://localhost:8080/login.jsp
数字博物馆教学系统后台地址 https://localhost:8080/admin/login.jsp
数字博物馆教学系统测试用户 cswork admin bishe 密码 123456
数字博物馆教学系统测试用例
数字博物馆教学系统 管理系统测试用例模板
确保数字博物馆教学系统管理系统能够稳定、高效地实现核心功能,满足用户需求。
- 操作系统: Windows/Linux/MacOS
- 浏览器: Chrome/Firefox/Safari
- Java版本: JDK 1.8+
- Web服务器: Tomcat 9.x
- 数据库: MySQL 8.0+
| 序号 | 功能模块 | 测试编号 | 输入数据 | 预期输出 | 结果 |
|---|---|---|---|---|---|
| 1 | 用户登录 | TC-001 | 正确用户名/密码 | 登录成功页面 | Pass |
| 2 | 用户注册 | TC-002 | 新用户信息 | 注册成功提示 | Pass |
| ... | ... | ... | ... | ... | ... |
| 序号 | 功能模块 | 测试场景 | 并发数 | 响应时间 | 吞吐量 | 结果 |
|---|---|---|---|---|---|---|
| 1 | 数据查询 | 高峰时段 | 100 | ≤2s | ≥50 QPS | Pass |
| 2 | 数字博物馆教学系统创建 | 高并发 | 500 | ≤5s | ≥100 QPS | Pass |
| ... | ... | ... | ... | ... | ... | ... |
| 序号 | 测试内容 | 输入数据 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|---|
| 1 | SQL注入 | 特殊字符输入 | 防御有效,无异常 | 无错误提示,正常显示 | Pass |
| 2 | CSRF攻击 | 非授权请求 | 拒绝非法操作 | 提示未授权,操作失败 | Pass |
| ... | ... | ... | ... | ... | ... |
| 操作系统 | 浏览器 | 结果 |
|---|---|---|
| Windows | Chrome | Pass |
| Linux | Firefox | Pass |
| MacOS | Safari | Pass |
| ... | ... | ... |
请注意替换
数字博物馆教学系统
为你实际的项目名称,例如“图书”、“订单”或“员工”,以适应具体的数字博物馆教学系统管理系统。
数字博物馆教学系统部分代码实现
(附源码)mvc模式实现的数字博物馆教学系统代码源码下载
- (附源码)mvc模式实现的数字博物馆教学系统代码源代码.zip
- (附源码)mvc模式实现的数字博物馆教学系统代码源代码.rar
- (附源码)mvc模式实现的数字博物馆教学系统代码源代码.7z
- (附源码)mvc模式实现的数字博物馆教学系统代码源代码百度网盘下载.zip
总结
在《数字博物馆教学系统的JavaWeb应用与开发》论文中,我深入探讨了如何利用JavaWeb技术构建高效、安全的数字博物馆教学系统平台。研究涵盖了Servlet、JSP、Spring Boot等核心技术,强化了我的后端开发能力。通过实际数字博物馆教学系统系统的开发,我理解了MVC架构模式,并熟练掌握了数据库设计与优化。此外,项目实施过程让我深刻体验到团队协作与项目管理的重要性,为未来职场奠定了坚实基础。数字博物馆教学系统的开发经历,不仅提升了我的编程技能,也让我认识到持续学习和适应新技术的必要性。







还没有评论,来说两句吧...