本项目为javaee项目:海港货物数据分析(附源码)java+springboot+vue+mysql实现的海港货物数据分析研究与开发java+springboot+vue+mysql的海港货物数据分析项目代码(项目源码+数据库+源代码讲解)java+springboot+vue+mysql的海港货物数据分析源码开源java+springboot+vue+mysql的海港货物数据分析源码下载javaweb项目:海港货物数据分析。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,海港货物数据分析成为了现代企业不可或缺的一部分。本文旨在探讨和实现基于JavaWeb技术的海港货物数据分析系统开发,旨在提升业务效率,优化用户体验。首先,我们将阐述海港货物数据分析的重要性,然后详细描述系统的需求分析,接着进入技术选型,重点介绍JavaWeb框架如何支撑海港货物数据分析的功能实现。此外,还将讨论数据库设计与实现、系统的测试与优化。通过本研究,期望能为同类海港货物数据分析开发提供参考,推动互联网服务的创新与发展。
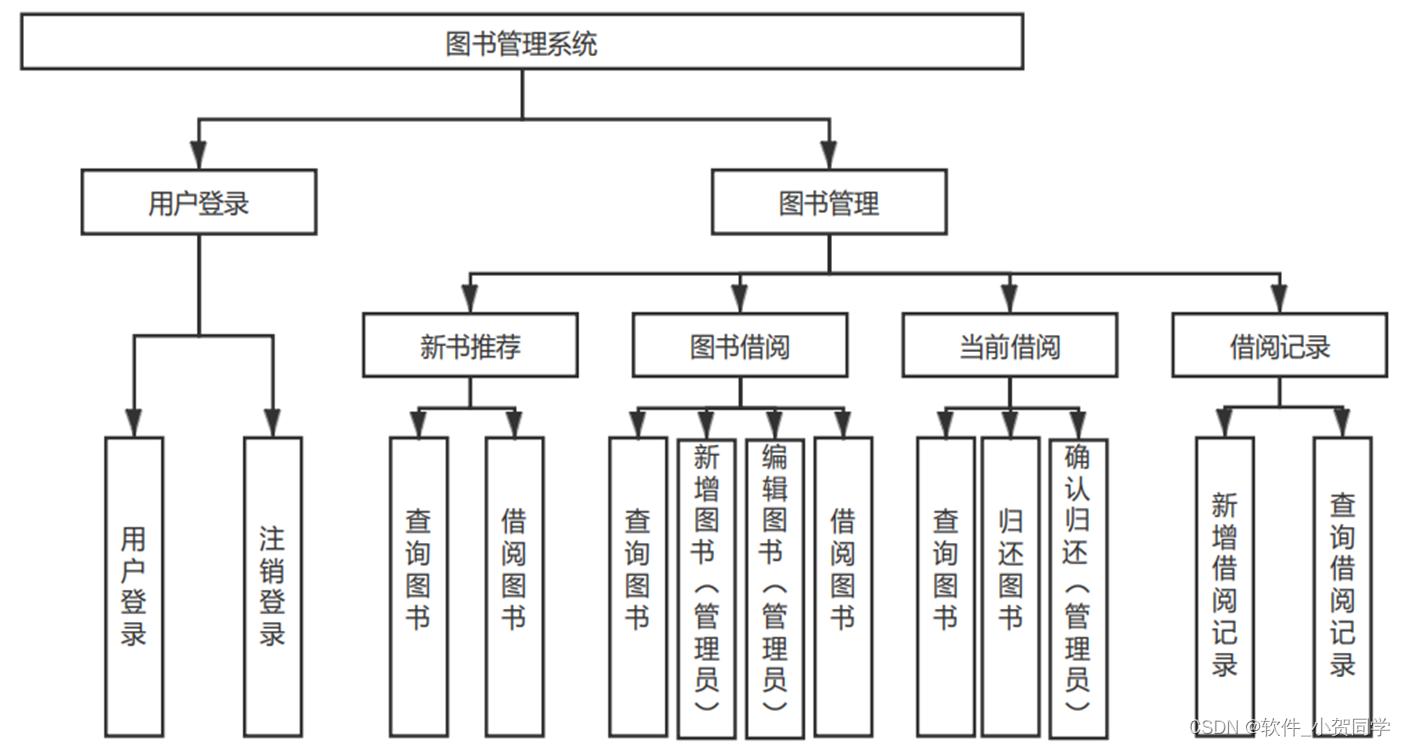
海港货物数据分析系统架构图/系统设计图




海港货物数据分析技术框架
SpringBoot框架
Spring Boot是一款面向初学者及经验丰富的Spring框架开发者设计的框架,其学习曲线平缓,丰富的学习资源,无论英文还是中文教程,都易于获取和理解。该框架全面支持Spring生态系统,允许开发者在不同项目间轻松切换,且无任何障碍。值得注意的是,Spring Boot内置了Servlet容器,使得应用程序无需打包成WAR格式即可直接运行。此外,它还集成了应用程序监控功能,允许在运行时实时监控项目状态,精确识别和定位问题,从而提高问题解决的效率和及时性,有利于程序员迅速修复潜在问题。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比。该架构的核心特点是利用Web浏览器作为客户端来接入服务器。在当前信息化时代,B/S架构仍然广泛应用,主要原因是其独特的优势。首先,从开发角度,B/S架构提供了便利性,使得程序开发更为高效。其次,对于终端用户,系统对硬件配置要求较低,只需具备基本的网络浏览器即可,这极大地降低了用户的设备成本,尤其在大规模用户群体中,这种节省尤为显著。 此外,由于数据存储在服务器端,B/S架构在安全性方面表现出色,用户无论身处何地,只要有网络连接,都能安全地访问所需信息和资源。在用户体验上,用户已习惯于通过浏览器浏览各类信息,若需安装专门软件才能访问特定内容,可能会引起用户的不便感和抵触情绪,影响信任度。因此,综合考虑功能需求、易用性和经济性,选择B/S架构作为设计基础是合理的决策。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的组织性、可维护性和扩展性。该模式将程序分解为三个关键部分:Model(模型)负责封装应用程序的核心数据结构和业务逻辑,独立于用户界面进行数据的处理和管理;View(视图)充当用户交互的界面,它展示由模型提供的数据,并允许用户与应用进行各种交互,其形态可以多样化,如GUI、网页或命令行界面;Controller(控制器)作为中介,接收用户的输入指令,协调模型和视图的协作,它向模型请求数据处理,并根据结果驱动视图更新。这种分离职责的方式有助于降低代码复杂度,提高代码的可读性和可维护性。
Vue框架
Vue.js,一种渐进式的JavaScript框架,专为构建用户界面和单页应用(SPA)而设计。它提倡逐步采用,允许开发者灵活地在现有项目中添加功能,或是构建全方位的前端解决方案。核心库专注于视图层,特性包括简易的学习曲线、强大的数据绑定、组件系统以及客户端路由,促进高效开发。Vue.js推崇组件化开发,将界面拆分为独立、可重用的组件,每个组件承载特定的功能,从而提升代码的模块化和维护性。其丰富的文档和活跃的社区支持,使得新进开发者能迅速适应并投入开发。
Java语言
Java编程语言现已成为业界广泛采用的语言,其应用领域涵盖了从桌面应用程序到网页服务的多种场景。它的独特之处在于,它以变量为中心,将数据以特定的形态存储在内存中,这间接增强了针对由Java构建的应用的安全防护,使得这些程序对病毒具有一定的免疫力,从而提升了程序的稳定性和持久性。此外,Java具备动态执行的特性,开发者不仅可利用其丰富的核心类库,还能够对类进行重定义和扩展,实现功能的定制与增强。这种灵活性使得Java成为模块化开发的理想选择,开发者可以封装常用功能模块,供其他项目轻松引用和调用,极大地提高了代码的复用性和开发效率。
MySQL数据库
在毕业设计的背景下,MySQL被选用为一种关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中备受青睐。MySQL以其轻量级、高效运行的特性区别于如Oracle和DB2等其他大型数据库系统,尤其适合于实际的租赁场景。关键因素在于其开源本质和低成本优势,这不仅降低了使用门槛,也便于进行定制化开发,因此在本项目中显得尤为适宜。
海港货物数据分析项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
海港货物数据分析数据库表设计
shujufenxi_USER 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 用户ID,主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一标识符,海港货物数据分析系统中的登录名 |
| password | VARCHAR(100) | 加密后的密码,用于海港货物数据分析系统登录验证 |
| VARCHAR(100) | 用户邮箱,用于海港货物数据分析系统中的通知和验证 | |
| phone | VARCHAR(20) | 用户电话,紧急联系信息 |
| create_time | DATETIME | 用户创建时间,记录海港货物数据分析系统中的注册时间 |
shujufenxi_LOG 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| log_id | INT | 日志ID,主键,自增长 |
| user_id | INT | 关联shujufenxi_USER表的用户ID,记录操作用户 |
| operation | VARCHAR(100) | 操作描述,记录在海港货物数据分析系统中的具体行为 |
| detail | TEXT | 操作详情,详细说明海港货物数据分析系统中执行的操作内容 |
| create_time | DATETIME | 日志创建时间,记录操作发生的时间点 |
shujufenxi_ADMIN 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| admin_id | INT | 管理员ID,主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,海港货物数据分析系统后台的唯一标识符 |
| password | VARCHAR(100) | 加密后的密码,用于海港货物数据分析系统后台登录验证 |
| VARCHAR(100) | 管理员邮箱,用于海港货物数据分析系统中的通知和验证 | |
| permissions | TEXT | 权限列表,JSON格式,存储海港货物数据分析系统中管理员的权限信息 |
shujufenxi_INFO 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| info_id | INT | 核心信息ID,主键,自增长 |
| key | VARCHAR(50) | 关键字,标识海港货物数据分析系统中的特定信息类别 |
| value | TEXT | 关联值,储存海港货物数据分析系统核心配置或动态信息 |
| description | VARCHAR(200) | 信息描述,简述该条目在海港货物数据分析系统中的作用和意义 |
海港货物数据分析系统类图




海港货物数据分析前后台
海港货物数据分析前台登陆地址 https://localhost:8080/login.jsp
海港货物数据分析后台地址 https://localhost:8080/admin/login.jsp
海港货物数据分析测试用户 cswork admin bishe 密码 123456
海港货物数据分析测试用例
海港货物数据分析 管理系统测试用例模板
确保海港货物数据分析管理系统能够稳定、高效地处理各类操作,满足用户需求。
- 操作系统:Windows 10 / macOS Big Sur / Linux Ubuntu
- 浏览器:Chrome 90 / Firefox 87 / Safari 14
- Java版本:Java 11
- Web服务器:Tomcat 9.0
- 数据库:MySQL 8.0
1. 用户登录
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC01 | 正确用户名和密码 | 海港货物数据分析管理员账号 | 登录成功,跳转至管理界面 |
2. 数据添加
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC02 | 添加海港货物数据分析信息 | 新海港货物数据分析名称、详细描述 | 海港货物数据分析信息保存成功,显示在列表中 |
3. 数据查询
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC03 | 搜索海港货物数据分析 | 关键词(部分海港货物数据分析名称) | 显示匹配的海港货物数据分析列表 |
4. 数据修改
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC04 | 修改海港货物数据分析状态 | 海港货物数据分析ID,新状态(如启用/禁用) | 海港货物数据分析状态更新,列表显示变更 |
5. 数据删除
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC05 | 删除海港货物数据分析 | 海港货物数据分析ID | 海港货物数据分析从数据库中移除,列表不再显示 |
(根据实际项目需求添加,如并发用户数、响应时间等)
(测试边界条件和错误输入,如空值、非法字符等)
通过对以上测试用例的执行,评估海港货物数据分析管理系统的功能完整性和稳定性,为系统的正式上线提供依据。
海港货物数据分析部分代码实现
(附源码)基于java+springboot+vue+mysql的海港货物数据分析设计与实现源码下载
- (附源码)基于java+springboot+vue+mysql的海港货物数据分析设计与实现源代码.zip
- (附源码)基于java+springboot+vue+mysql的海港货物数据分析设计与实现源代码.rar
- (附源码)基于java+springboot+vue+mysql的海港货物数据分析设计与实现源代码.7z
- (附源码)基于java+springboot+vue+mysql的海港货物数据分析设计与实现源代码百度网盘下载.zip
总结
在本科毕业论文《海港货物数据分析:一款基于JavaWeb的创新应用》的实践中,我深入学习了JavaWeb开发技术,包括Servlet、JSP、MVC模式及Spring Boot框架。通过海港货物数据分析的设计与实现,我掌握了数据库交互与前端页面的联动,理解了如何构建高效、安全的Web系统。此外,项目管理工具如Git的运用,增强了团队协作与版本控制能力。这次经历让我认识到持续集成与测试的重要性,为未来职场中的实际项目开发积累了宝贵经验。







还没有评论,来说两句吧...