本项目为基于java的在线软考模拟平台开发设计与实现基于java实现在线软考模拟平台开发(项目源码+数据库+源代码讲解)web大作业_基于java的在线软考模拟平台开发设计与实现java实现的在线软考模拟平台开发代码【源码+数据库+开题报告】基于java的在线软考模拟平台开发开发课程设计web大作业_基于java的在线软考模拟平台开发开发 。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,在线软考模拟平台开发作为一款基于Javaweb技术的创新应用,其开发与实现旨在提升业务效率,优化用户体验。本论文以在线软考模拟平台开发为研究核心,首先探讨了Javaweb技术的现状与发展趋势,为在线软考模拟平台开发的设计奠定了理论基础。其次,详细阐述了在线软考模拟平台开发的需求分析、系统架构设计以及关键功能模块的实现,彰显Javaweb技术的强大潜力。最后,通过实际测试与性能评估,证明在线软考模拟平台开发的有效性与可行性,为同类项目的开发提供参考。本文旨在通过在线软考模拟平台开发的实践,深化对Javaweb开发的理解,推动技术的创新应用。
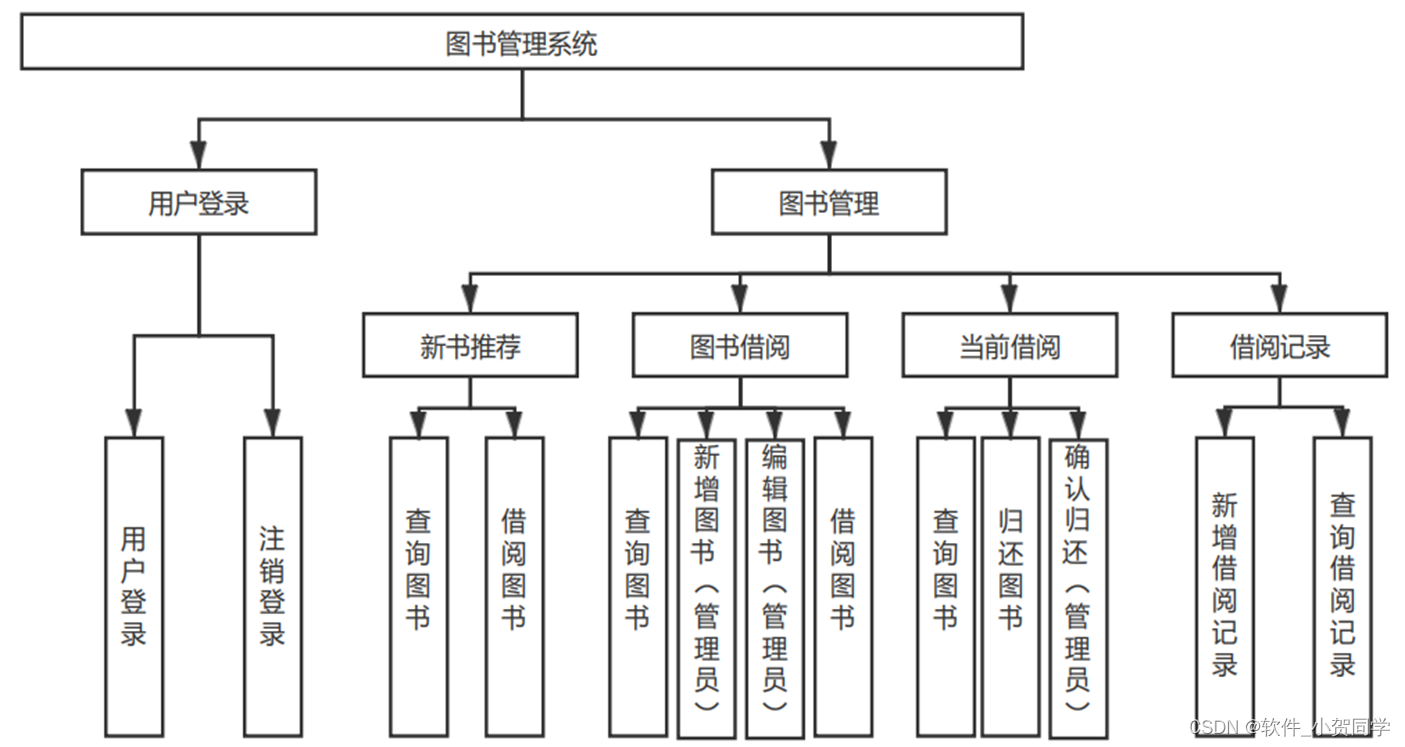
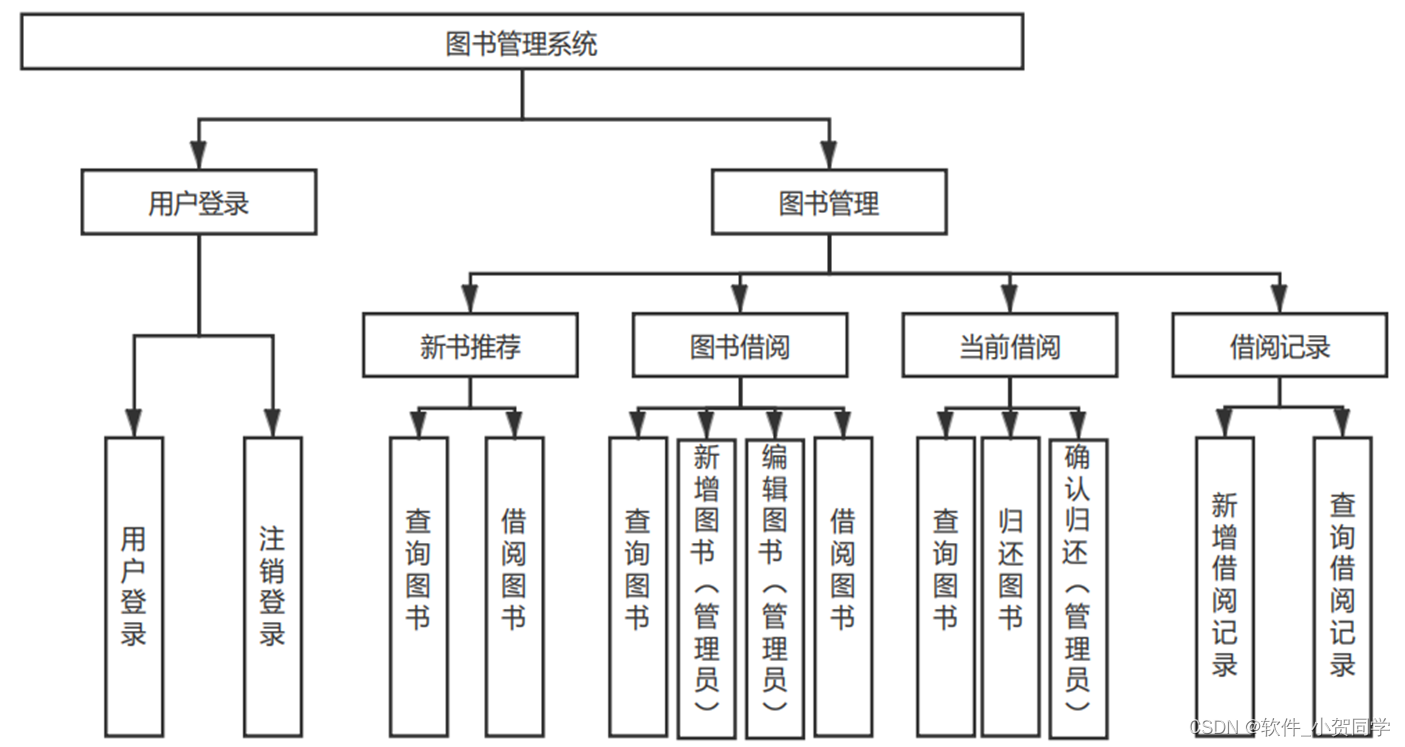
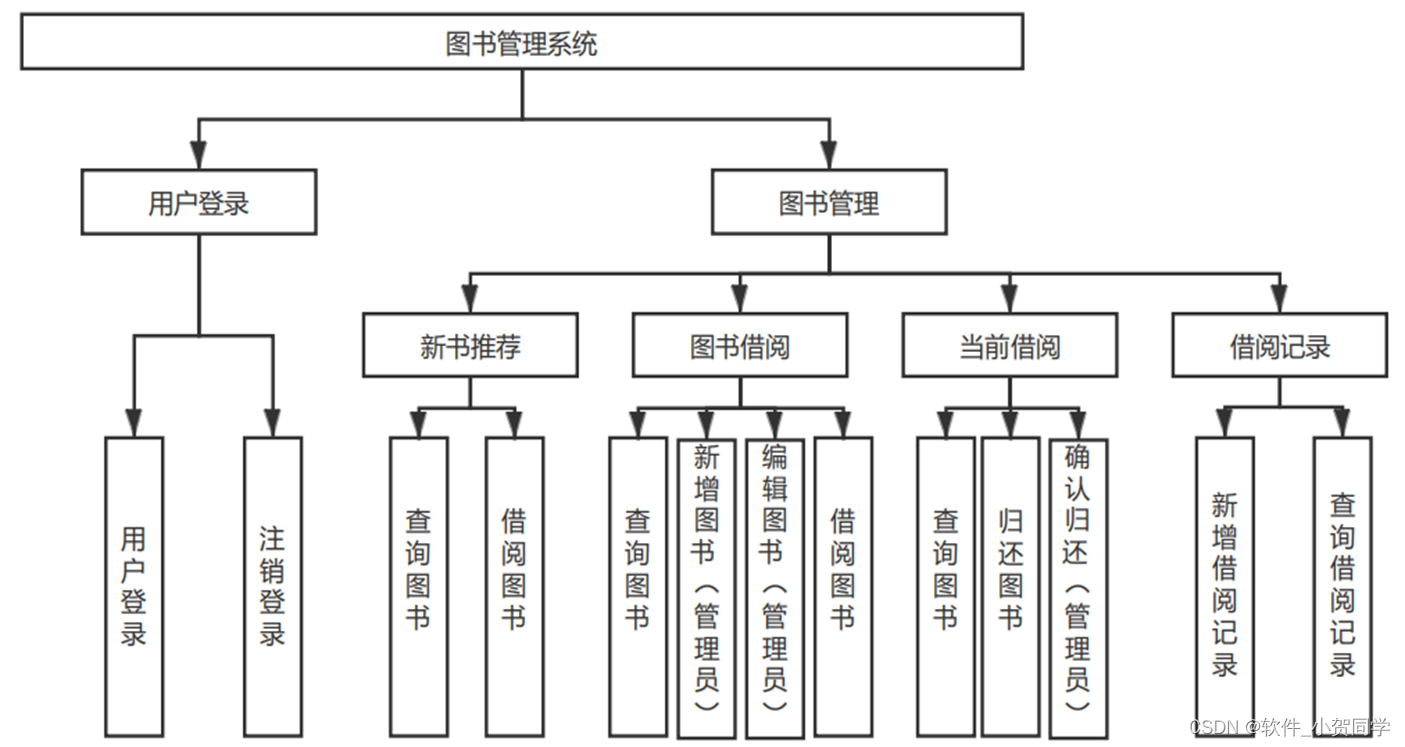
在线软考模拟平台开发系统架构图/系统设计图




在线软考模拟平台开发技术框架
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将程序划分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型封装了应用的核心数据结构和业务规则,独立于用户界面,专注于数据的管理与处理。视图作为用户与应用交互的界面,展示由模型提供的信息,并支持用户操作。控制器充当中介,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现了关注点的分离,提升了代码的可维护性。
Java语言
Java语言作为一种广泛应用的编程语种,其独特之处在于既能支持桌面应用的开发,也能胜任Web环境下的程序构建,尤其在后端服务领域占据重要地位。Java的核心机制围绕变量展开,变量是存储数据的关键,它们管理着内存,这一特性间接增强了Java程序的安全性,使其能够抵御针对Java代码的直接病毒攻击,从而提升软件的稳定性和持久性。此外,Java具备动态执行的特性,开发者不仅可以利用内置的类库,还能自定义和重写类,实现功能扩展。这种灵活性使得Java成为模块化开发的理想选择,开发者可以封装常用功能模块,供其他项目复用,只需在需要的地方调用相应方法,极大地提高了开发效率和代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类产品中占据显著地位。作为轻量级且高效的解决方案,MySQL与Oracle、DB2等大型数据库相比,具有小巧、快速的显著优势。在实际的租赁环境背景下,MySQL因其开源、低成本的特性而备受青睐,这正是将其纳入本次毕业设计的主要考虑因素。
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构相对,主要特点是用户通过浏览器来与服务器进行交互。在当前信息化社会,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,该架构在开发层面具有高效性,便于程序的维护和更新。其次,从用户角度,B/S架构对客户端硬件配置要求较低,只需具备网络浏览器即可,极大地降低了用户的硬件投入,尤其在用户基数庞大的情况下,这种节省尤为显著。再者,由于数据存储在服务器端,B/S架构提供了较好的数据安全保护,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。此外,考虑到用户体验,用户已习惯于浏览器的便捷操作,避免安装多个专用软件可以减少用户的抵触感,增强信任。因此,从多方面权衡,选择B/S架构作为设计基础能够满足实际需求。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它允许开发人员在HTML源文件中集成Java脚本。在服务器端运行时,JSP将这些Java片段转化为HTML,并将生成的静态页面发送至用户浏览器。这一机制使得开发者能便捷地构建具备高度交互性的Web应用。在JSP的背后,Servlet扮演了基础架构的角色。本质上,每个JSP页面在执行过程中都会被编译为一个Servlet实例。Servlet通过遵循标准接口来处理HTTP请求并构造相应的响应,为JSP提供了强大的功能支撑。
在线软考模拟平台开发项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
在线软考模拟平台开发数据库表设计
zaixian_USER 表
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 默认值 | 字段注释 |
|---|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符, 在线软考模拟平台开发系统的用户ID |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名, 在在线软考模拟平台开发系统中的登录名称 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 用户密码, 加密存储, 用于在线软考模拟平台开发系统登录 | |
| VARCHAR | 100 | 用户邮箱, 在线软考模拟平台开发系统的联系信息 | |||
| REG_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 注册日期, 用户加入在线软考模拟平台开发系统的时间 |
zaixian_LOG 表
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 默认值 | 字段注释 |
|---|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志ID, 记录在线软考模拟平台开发系统的操作日志 |
| USER_ID | INT | 11 | NOT NULL | 操作用户ID, 关联zaixian_USER表 | |
| ACTION | VARCHAR | 255 | NOT NULL | 操作描述, 描述在在线软考模拟平台开发系统中的行为 | |
| ACTION_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 操作时间, 在线软考模拟平台开发系统内的事件时间戳 |
zaixian_ADMIN 表
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 默认值 | 字段注释 |
|---|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员ID, 在线软考模拟平台开发系统的管理员标识 |
| USERNAME | VARCHAR | 50 | NOT NULL | 管理员用户名, 在线软考模拟平台开发系统的权限角色 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 管理员密码, 用于在线软考模拟平台开发系统后台登录 | |
| VARCHAR | 100 | 管理员邮箱, 联系信息 |
zaixian_INFO 表
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 默认值 | 字段注释 |
|---|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 核心信息键, 在线软考模拟平台开发系统的配置项 | |
| INFO_VALUE | TEXT | 核心信息值, 存储在线软考模拟平台开发系统配置详情 |
在线软考模拟平台开发系统类图




在线软考模拟平台开发前后台
在线软考模拟平台开发前台登陆地址 https://localhost:8080/login.jsp
在线软考模拟平台开发后台地址 https://localhost:8080/admin/login.jsp
在线软考模拟平台开发测试用户 cswork admin bishe 密码 123456
在线软考模拟平台开发测试用例
一、测试目标
验证在线软考模拟平台开发管理系统的功能、性能和稳定性,确保其满足用户需求和预期。
二、测试环境
- 硬件 : 标准PC配置
- 软件 : Java 1.8+, Tomcat 9.x, MySQL 5.7+
- 浏览器 : Chrome 80+, Firefox 75+
三、测试类别
| 编号 | 测试类型 | 测试项 | 预期结果 | 实际结果 | 状态 |
|---|---|---|---|---|---|
| TC001 | 功能测试 | 用户登录 | 成功登录并跳转至主页面 | ||
| TC002 | 注册新用户 | 新用户信息存储并反馈成功信息 | |||
| TC003 | 在线软考模拟平台开发添加 | 在线软考模拟平台开发信息保存并显示在列表中 | |||
| TC004 | 在线软考模拟平台开发编辑 | 更新的在线软考模拟平台开发信息保存并显示 | |||
| TC005 | 性能测试 | 处理并发请求 | 系统响应时间小于2秒,无错误 | ||
| TC006 | 安全性测试 | 未授权访问 | 未登录用户无法访问在线软考模拟平台开发详情 | ||
| TC007 | 兼容性测试 | 浏览器兼容 | 在不同浏览器上正常运行 |
四、测试步骤与预期结果
对于每个测试用例,详细描述测试步骤和预期的结果。例如,对于
TC001
:
- 打开浏览器,输入系统URL。
- 输入用户名和密码,点击“登录”按钮。
- 预期:若输入正确,应跳转至主页面;否则,显示错误提示。
五、测试总结与建议
记录测试过程中发现的问题,提出改进意见,确保在线软考模拟平台开发管理系统的质量和用户体验。
在线软考模拟平台开发部分代码实现
基于java实现在线软考模拟平台开发课程设计源码下载
- 基于java实现在线软考模拟平台开发课程设计源代码.zip
- 基于java实现在线软考模拟平台开发课程设计源代码.rar
- 基于java实现在线软考模拟平台开发课程设计源代码.7z
- 基于java实现在线软考模拟平台开发课程设计源代码百度网盘下载.zip
总结
在以"在线软考模拟平台开发"为主题的JavaWeb开发毕业设计中,我深入理解了Web应用程序的生命周期与MVC架构。通过实践,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,增强了问题解决和项目管理能力。在线软考模拟平台开发的开发让我认识到数据库设计与优化的重要性,同时,使用Ajax实现异步交互,提升了用户体验。此外,安全方面,学习了如何运用Shiro进行权限控制。此次经历不仅巩固了理论知识,更锻炼了团队协作和文档编写能力,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...