本项目为(附源码)基于mvc模式的移动端政务办理App研发研究与实现web大作业_基于mvc模式的移动端政务办理App研发设计与开发基于mvc模式的移动端政务办理App研发开发课程设计毕业设计项目: 移动端政务办理App研发基于mvc模式的移动端政务办理App研发研究与实现(项目源码+数据库+源代码讲解)基于mvc模式的移动端政务办理App研发设计与实现【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当前数字化时代,移动端政务办理App研发作为一款基于JavaWeb技术的创新应用,其开发与优化成为了本研究的核心议题。移动端政务办理App研发旨在解决现有网络平台的某些痛点,利用JavaWeb的强大功能,提供更高效、安全的服务。本论文首先将概述JavaWeb技术的基本原理和应用背景,接着深入探讨移动端政务办理App研发的设计理念与架构,分析其在实际开发中的关键技术点。通过详尽的案例分析,展示移动端政务办理App研发如何利用Servlet、JSP和DAO等组件实现业务逻辑。此外,还将讨论测试策略,确保移动端政务办理App研发的稳定性和性能。最终,我们将反思并提出未来改进移动端政务办理App研发的潜在方向,以期对JavaWeb领域的实践与发展做出贡献。
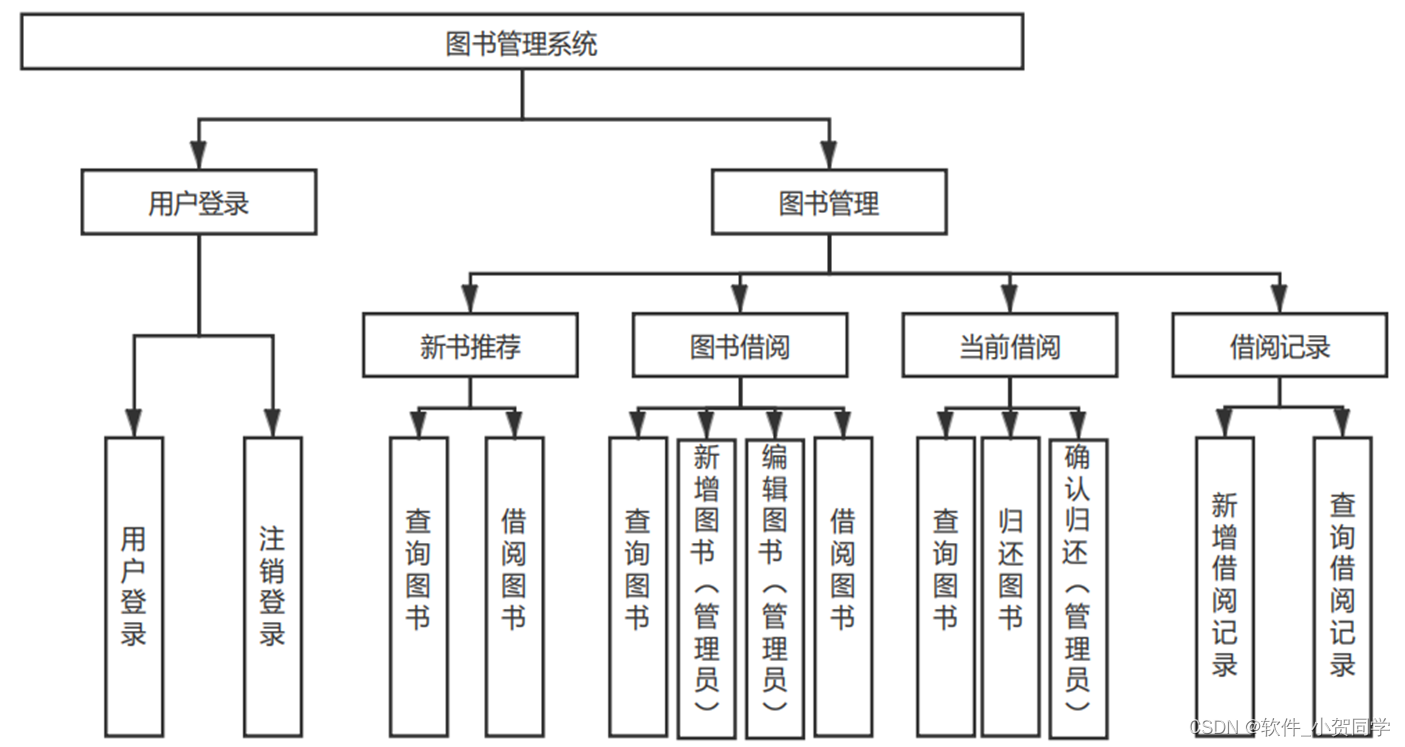
移动端政务办理App研发系统架构图/系统设计图




移动端政务办理App研发技术框架
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构形成对比,主要特点是通过Web浏览器来访问和交互服务器。在当前信息化时代,B/S架构仍广泛应用,主要原因是某些业务场景对其有强烈需求。首先,从开发角度来看,B/S架构提供了便捷性,开发者可以更高效地构建应用程序。对于终端用户而言,他们无需拥有高性能计算机,仅需具备网络连接和标准浏览器,即可访问系统,这显著降低了用户的硬件成本,尤其在大规模用户群体中,这种节省尤为明显。此外,由于数据存储在服务器端,B/S架构提供了较好的数据安全保证,用户无论身处何处,只要有网络,都能轻松获取所需信息和资源。在用户体验层面,人们已习惯于通过浏览器浏览各类信息,若需安装专用软件来访问特定内容,可能会引起用户的不便感和不信任。因此,综合考量之下,B/S架构的选用在本设计中显得尤为适宜。
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于既能支持桌面应用程序的开发,也能胜任Web应用程序的构建。它以其为基础的后台处理技术在当今信息技术领域中占据重要地位。Java的核心在于对变量的操纵,这些变量是数据在内存中的抽象表示,内存管理机制在一定程度上确保了Java程序的健壮性,增强了抵抗病毒的能力,从而提升了由Java编写的软件的稳定性。 此外,Java具备强大的动态运行特性,允许开发者不仅使用预设的基础类库,还能对类进行重定义和扩展,这极大地丰富了Java的功能性。通过封装可复用的功能模块,开发者能够高效地在不同项目中进行代码共享,只需在需要的地方简单调用相关方法,大大提高了开发效率和软件的可维护性。
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织,提升可维护性和扩展性。该模式将程序结构划分为三大关键部分。模型(Model)承载了应用的数据模型和业务逻辑,独立于用户界面,专注于数据的管理与处理。视图(View)作为用户交互的界面,展示由模型提供的数据,并允许用户与应用进行沟通,其形态可以是图形界面、网页或其他形式。控制器(Controller)担当协调者的角色,接收用户的指令,驱动模型执行任务,并根据需要更新视图以反映变化。这种分离职责的方式有助于降低复杂性,提高代码的可维护性。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种技术,它使开发人员能够在HTML文档中集成Java程序段。在服务器端运行时,JSP将这些Java代码转化为HTML,并将结果传递给用户浏览器。这种技术极大地简化了构建具有实时交互性的Web应用的过程。在JSP的背后,Servlet扮演着核心支撑的角色。本质上,每个JSP页面在执行时都会被翻译并编译为一个Servlet实例。Servlet遵循标准规范,负责处理接收到的HTTP请求,并生成相应的响应内容。
MySQL数据库
在毕业设计的背景下,MySQL被选为关系型数据库管理系统(RDBMS)的核心组件,其独特优势使其在同类系统中占据显著地位。MySQL以其轻量级、高效运行的特性著称,与Oracle和DB2等其他大型数据库相比,它提供了更为简洁和快速的解决方案。尤为关键的是,MySQL适应于实际的租赁环境,同时具备低成本和开源的优势,这些都是我们选择它作为主要数据管理工具的根本原因。
移动端政务办理App研发项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
移动端政务办理App研发数据库表设计
数据库表格模板
1.
App_USER
表 - 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符, AUTO_INCREMENT, PRIMARY KEY |
| USERNAME | VARCHAR(50) | 用户名, 移动端政务办理App研发系统中的登录名 |
| PASSWORD | VARCHAR(100) | 加密后的密码, 用于移动端政务办理App研发系统的安全登录 |
| VARCHAR(100) | 用户邮箱, 用于移动端政务办理App研发的账户验证和通知 | |
| CREATE_DATE | DATETIME | 用户创建时间, 记录用户在移动端政务办理App研发系统中的注册日期 |
| LAST_LOGIN_DATE | DATETIME | 最后一次登录时间, 显示用户最近活动的时间点在移动端政务办理App研发上 |
2.
App_LOG
表 - 日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符, AUTO_INCREMENT, PRIMARY KEY |
| USER_ID | INT |
关联的用户ID, 外键引用
App_USER.ID
|
| ACTION | VARCHAR(50) | 用户在移动端政务办理App研发系统中的操作类型 |
| DESCRIPTION | TEXT | 操作描述, 详细记录用户在移动端政务办理App研发系统中的行为 |
| ACTION_DATE | DATETIME | 操作发生时间, 记录用户在移动端政务办理App研发系统执行动作的时间 |
3.
App_ADMIN
表 - 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符, AUTO_INCREMENT, PRIMARY KEY |
| USERNAME | VARCHAR(50) | 管理员用户名, 在移动端政务办理App研发系统中具有高级权限的身份 |
| PASSWORD | VARCHAR(100) | 加密后的密码, 管理员在移动端政务办理App研发系统的安全登录凭证 |
| VARCHAR(100) | 管理员邮箱, 用于移动端政务办理App研发的账户管理和通知 | |
| CREATE_DATE | DATETIME | 管理员创建时间, 记录管理员在移动端政务办理App研发系统中的添加日期 |
| ACCESS_LEVEL | INT | 权限等级, 决定管理员在移动端政务办理App研发系统的操作范围 |
4.
App_CORE_INFO
表 - 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 信息键, 唯一标识移动端政务办理App研发系统中的核心配置项 |
| INFO_VALUE | TEXT | 信息值, 存储与移动端政务办理App研发系统相关的配置信息, 如系统名称、版本等 |
| DESCRIPTION | VARCHAR(200) | 信息描述, 说明该配置项在移动端政务办理App研发系统中的作用和用途 |
| UPDATE_DATE | DATETIME | 最后更新时间, 记录移动端政务办理App研发系统核心信息的修改时间 |
以上表格为移动端政务办理App研发系统的基础数据库设计模板,可根据实际需求进行调整和扩展。
移动端政务办理App研发系统类图




移动端政务办理App研发前后台
移动端政务办理App研发前台登陆地址 https://localhost:8080/login.jsp
移动端政务办理App研发后台地址 https://localhost:8080/admin/login.jsp
移动端政务办理App研发测试用户 cswork admin bishe 密码 123456
移动端政务办理App研发测试用例
移动端政务办理App研发 管理系统测试用例模板
确保移动端政务办理App研发管理系统能够稳定、高效地处理各类操作,满足用户需求。
- 操作系统:Windows 10 / macOS / Linux
- 浏览器:Chrome 80+ / Firefox 75+ / Safari 13+
- Java版本:Java 11
- Web服务器:Tomcat 9.x
| 编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC01 | 登录功能 | 正确用户名和密码 | 成功登录,跳转至主页面 | 移动端政务办理App研发页面展示 | Pass |
| TC02 | 注册新用户 | 合法用户信息 | 新用户创建成功,发送验证邮件 | 移动端政务办理App研发注册确认提示 | Pass/Fail |
| TC03 | 数据检索 | 关键词 | 返回与关键词相关的移动端政务办理App研发信息 | 相关信息列表展示 | Pass/Fail |
| TC04 | 移动端政务办理App研发添加 | 完整移动端政务办理App研发数据 | 移动端政务办理App研发成功添加,显示成功提示 | 新移动端政务办理App研发出现在列表中 | Pass/Fail |
| 编号 | 测试场景 | 预期性能指标 | 实际性能指标 | 结果判断 |
|---|---|---|---|---|
| PT01 | 大量并发请求 | 承载100并发用户 | 95%请求在2秒内响应 | Pass/Fail |
| PT02 | 数据库压力测试 | 移动端政务办理App研发查询速度小于100ms | 查询耗时统计 | Pass/Fail |
| 编号 | 安全场景 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|
| ST01 | SQL注入攻击 | 阻止非法SQL执行,返回错误信息 | 安全拦截并提示 | Pass |
| ST02 | 移动端政务办理App研发权限验证 | 未授权用户无法访问 | 未授权页面或错误提示 | Pass |
请根据实际移动端政务办理App研发(如“图书”、“员工”或“订单”)替换移动端政务办理App研发,并根据具体系统功能调整测试用例细节。
移动端政务办理App研发部分代码实现
(附源码)mvc模式实现的移动端政务办理App研发研究与开发源码下载
- (附源码)mvc模式实现的移动端政务办理App研发研究与开发源代码.zip
- (附源码)mvc模式实现的移动端政务办理App研发研究与开发源代码.rar
- (附源码)mvc模式实现的移动端政务办理App研发研究与开发源代码.7z
- (附源码)mvc模式实现的移动端政务办理App研发研究与开发源代码百度网盘下载.zip
总结
在我的本科毕业论文《移动端政务办理App研发: 一个高效Javaweb应用的实现与优化》中,我深入探索了移动端政务办理App研发的设计与开发,它是一个基于JavaWeb技术的创新项目。通过本次研究,我不仅巩固了Servlet、JSP和Spring Boot等核心技术,还理解了数据库优化和前端交互的实战意义。移动端政务办理App研发的开发过程让我体会到团队协作的重要性,以及持续集成和测试在软件工程中的关键角色。此外,面对需求变化,我学会了灵活调整架构,以保证系统的可扩展性和维护性。这次经历为我未来的职业生涯打下了坚实的基础。







还没有评论,来说两句吧...