本项目为javaee实现的金融支付系统的用户体验优化研究与开发【源码+数据库+开题报告】web大作业_基于javaee的金融支付系统的用户体验优化开发 基于javaee的金融支付系统的用户体验优化研究与实现基于javaee的金融支付系统的用户体验优化设计与实现(项目源码+数据库+源代码讲解)web大作业_基于javaee的金融支付系统的用户体验优化实现(附源码)基于javaee的金融支付系统的用户体验优化开发 。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,金融支付系统的用户体验优化 的开发与应用成为了JavaWeb技术的重要实践领域。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的金融支付系统的用户体验优化系统。首先,我们将介绍金融支付系统的用户体验优化的基本概念和其在行业中的重要地位,阐述研究背景及意义。接着,详细分析金融支付系统的用户体验优化的系统需求,设计并实现基于JavaWeb的架构。通过使用Servlet、JSP和DAO等核心技术,提升系统的功能性和可维护性。最后,对实施过程进行总结,评估金融支付系统的用户体验优化系统的性能,并提出未来改进的策略。此研究不仅加深了对JavaWeb的理解,也为同类项目的开发提供了参考。
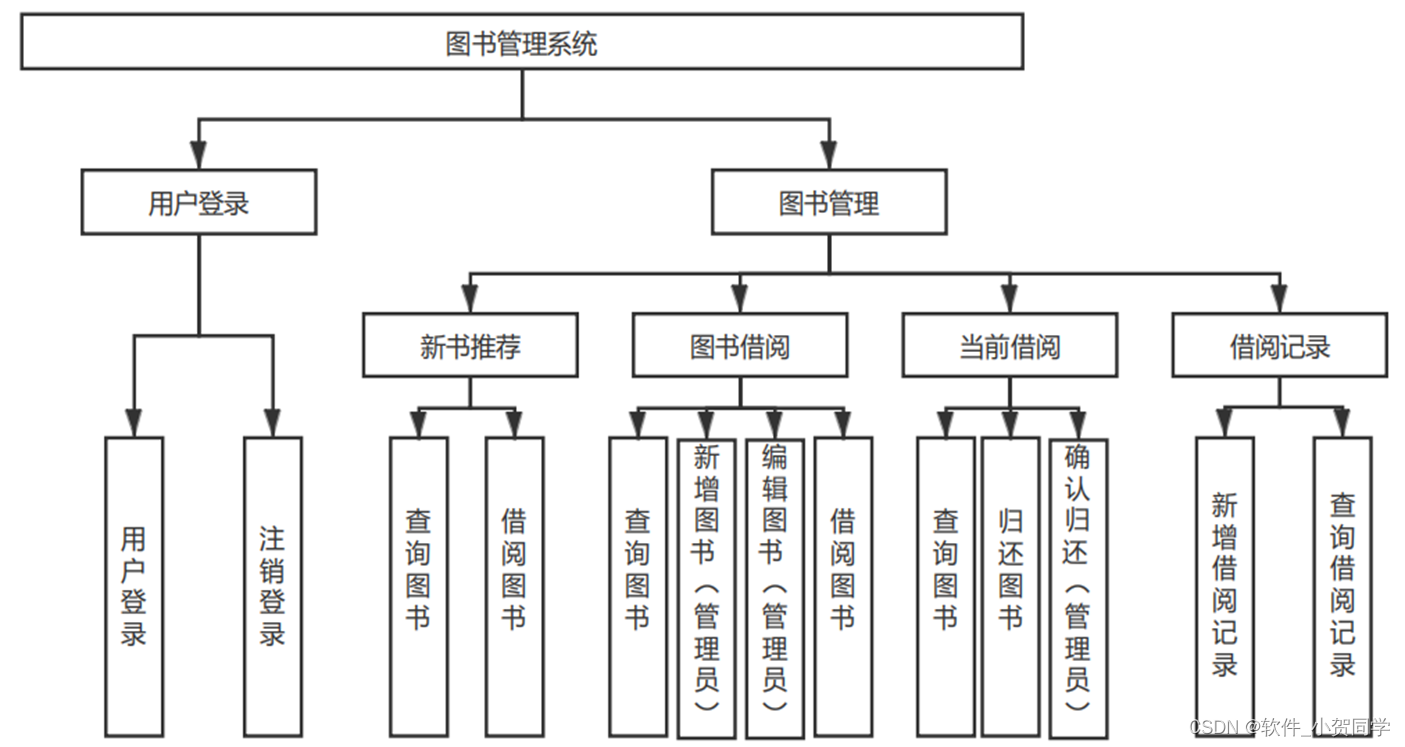
金融支付系统的用户体验优化系统架构图/系统设计图




金融支付系统的用户体验优化技术框架
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在提升应用程序的结构清晰度、可维护性和扩展性。该模式将程序划分为三个关键部分,以实现不同职责的明确分工。Model(模型)专注于数据的管理及业务逻辑,包含了数据的存储、获取和处理,但不涉及任何用户界面的实现。View(视图)充当用户与应用交互的界面,它展示由模型提供的数据,并且支持用户操作。它可以表现为图形用户界面、网页或其他形式。Controller(控制器)作为协调者,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而有效地解耦了关注点,提升了代码的可维护性。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它融合了HTML与Java编程,使得开发者能够在网页设计中无缝集成业务逻辑。JSP的工作原理是在服务器端运行,将内含的Java代码执行后转化为标准的HTML,随后将生成的静态页面传递给用户浏览器。这种技术极大地简化了构建具备交互功能的Web应用的过程。值得注意的是,JSP本质上依赖于Servlet,即Java定义的一种服务器端组件。每个JSP页面在运行时都会被翻译成对应的Servlet实例,通过Servlet来规范化处理网络请求并生成响应内容。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化数据。由于其独特的特性,MySQL在众多RDBMS中脱颖而出,被誉为最受欢迎的系统之一。相较于Oracle和DB2等其他大型数据库,MySQL以其轻量级、高效能的特质著称。在实际的项目应用,尤其是毕业设计中的真实租赁环境场景,MySQL显得尤为适用,主要归功于其低成本、开源的属性。这些因素综合起来,构成了选用MySQL作为数据库解决方案的关键理由。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它是相对于C/S(Client/Server)架构的一种网络应用模式。该架构的核心特点是用户通过Web浏览器即可与服务器进行交互,无需在本地计算机上安装专门的客户端软件。在当前信息化时代,B/S架构之所以广泛应用,主要是由于其独特的优势。首先,从开发角度来看,B/S架构提供了便捷的开发环境,降低了客户端的维护成本。用户只需具备基本的网络浏览器,即可访问系统,这极大地减轻了用户对高性能计算机硬件的依赖,从而节省了大量硬件投入。 其次,数据存储在服务器端,确保了数据的安全性,用户无论身处何地,只要有网络连接,都能轻松获取所需信息和资源,增强了系统的可访问性和灵活性。在用户体验层面,人们已习惯于使用浏览器浏览各种内容,若需安装额外软件才能访问特定服务,可能会引起用户的不便甚至抵触感,降低用户满意度。因此,综合考虑易用性、经济性和安全性,B/S架构成为满足设计需求的理想选择。
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用的开发,也能够创建网络应用程序,特别是在构建后端系统方面表现出色。Java的核心特性在于其对变量的管理,变量是存储数据的关键,它们操作内存,同时也构成了Java应对安全威胁的防线,从而增强了由Java编写的程序抵抗病毒的能力。Java具备动态执行的特性,允许程序员不仅使用内置的基础类,还能进行类的重写,扩展其功能。这种灵活性使得Java开发者能够创建可复用的代码模块,一旦封装完成,其他项目便能轻易引入并直接调用相关功能,极大地提升了开发效率和代码的可维护性。
金融支付系统的用户体验优化项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
金融支付系统的用户体验优化数据库表设计
数据库表格模板
1. tiyan_USER 表(用户表)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符,与金融支付系统的用户体验优化中的用户对应 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,用于金融支付系统的用户体验优化登录 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码,保护金融支付系统的用户体验优化用户账户安全 |
| VARCHAR | 100 | 用户邮箱,用于金融支付系统的用户体验优化相关通知 | ||
| REG_DATE | DATETIME | NOT NULL | 用户注册日期,在金融支付系统的用户体验优化系统中的时间戳 | |
| LAST_LOGIN | DATETIME | 最后一次登录金融支付系统的用户体验优化的时间 | ||
| STATUS | TINYINT | 1 | NOT NULL | 用户状态(0-禁用,1-正常),控制金融支付系统的用户体验优化中的用户活动状态 |
2. tiyan_LOG 表(日志表)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志唯一标识符,记录金融支付系统的用户体验优化操作历史 |
| USER_ID | INT | 11 | NOT NULL | 关联tiyan_USER表的ID,记录操作用户 |
| ACTION | VARCHAR | 100 | NOT NULL | 操作描述,描述在金融支付系统的用户体验优化中执行的动作 |
| ACTION_DATE | DATETIME | NOT NULL | 操作时间,金融支付系统的用户体验优化系统中的时间戳 | |
| IP_ADDRESS | VARCHAR | 15 | 用户执行操作时的IP地址,用于金融支付系统的用户体验优化日志分析 |
3. tiyan_ADMIN 表(管理员表)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员唯一标识符,金融支付系统的用户体验优化后台管理权限持有者 |
| USERNAME | VARCHAR | 50 | NOT NULL | 管理员用户名,用于金融支付系统的用户体验优化后台登录 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码,保护金融支付系统的用户体验优化后台管理安全 |
| VARCHAR | 100 | 管理员邮箱,用于金融支付系统的用户体验优化后台通讯 | ||
| PRIVILEGES | TEXT | 管理员权限列表,描述在金融支付系统的用户体验优化中的管理权限 |
4. tiyan_CORE_INFO 表(核心信息表)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息标识,如金融支付系统的用户体验优化版本、公司信息等 |
| INFO_VALUE | TEXT | NOT NULL | 关键信息值,存储金融支付系统的用户体验优化的动态配置或静态信息 | |
| UPDATE_DATE | DATETIME | NOT NULL | 最后更新时间,记录金融支付系统的用户体验优化信息变更的时间戳 |
金融支付系统的用户体验优化系统类图




金融支付系统的用户体验优化前后台
金融支付系统的用户体验优化前台登陆地址 https://localhost:8080/login.jsp
金融支付系统的用户体验优化后台地址 https://localhost:8080/admin/login.jsp
金融支付系统的用户体验优化测试用户 cswork admin bishe 密码 123456
金融支付系统的用户体验优化测试用例
金融支付系统的用户体验优化 管理系统测试用例模板
确保金融支付系统的用户体验优化管理系统的核心功能正常运行,提供稳定、高效和安全的服务。
- 操作系统: Windows/Linux
- 浏览器: Chrome/Firefox/Safari
- Java版本: 1.8/11
- Web服务器: Tomcat/Jetty
- 数据库: MySQL/PostgreSQL
3.1 登录模块
| 序号 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 正确用户名密码 | 成功登录 | 金融支付系统的用户体验优化界面 | Pass |
| 2 | 错误用户名 | 登录失败提示 | 错误信息显示 | Pass |
| 3 | 无账号尝试登录 | 注册提示 | 引导用户注册 | Pass |
3.2 金融支付系统的用户体验优化数据管理
| 序号 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 4 | 添加金融支付系统的用户体验优化 | 数据成功保存 | 新金融支付系统的用户体验优化出现在列表中 | Pass |
| 5 | 编辑金融支付系统的用户体验优化 | 更新后信息显示 | 修改后的金融支付系统的用户体验优化信息正确 | Pass |
| 6 | 删除金融支付系统的用户体验优化 | 数据从列表消失 | 确认删除提示,无金融支付系统的用户体验优化记录 | Pass |
3.3 搜索与过滤
| 序号 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 7 | 关键词搜索金融支付系统的用户体验优化 | 相关金融支付系统的用户体验优化显示 | 搜索结果符合预期 | Pass |
| 8 | 过滤金融支付系统的用户体验优化条件 | 符合条件的金融支付系统的用户体验优化 | 按条件筛选后的金融支付系统的用户体验优化列表 | Pass |
- 在高并发情况下,金融支付系统的用户体验优化管理系统的响应时间和资源消耗应在可接受范围内。
- 验证系统对金融支付系统的用户体验优化数据的加密存储和传输,防止未授权访问。
以上为金融支付系统的用户体验优化管理系统的初步测试用例模板,具体用例需根据实际系统功能进行细化。
金融支付系统的用户体验优化部分代码实现
基于javaee的金融支付系统的用户体验优化设计与开发源码下载
- 基于javaee的金融支付系统的用户体验优化设计与开发源代码.zip
- 基于javaee的金融支付系统的用户体验优化设计与开发源代码.rar
- 基于javaee的金融支付系统的用户体验优化设计与开发源代码.7z
- 基于javaee的金融支付系统的用户体验优化设计与开发源代码百度网盘下载.zip
总结
在《金融支付系统的用户体验优化的JavaWeb开发与实践》论文中,我深入探讨了使用JavaWeb技术构建高效、安全的Web应用。通过研究金融支付系统的用户体验优化,理解了Servlet、JSP的核心机制以及MVC设计模式的应用。实践中,我熟练掌握了Spring Boot和Hibernate框架,优化了金融支付系统的用户体验优化的数据库交互与业务逻辑。此外,面对复杂需求,我学会了运用敏捷开发方法,确保金融支付系统的用户体验优化项目的质量和进度。此过程强化了我的问题解决能力和团队协作精神,为未来软件开发生涯奠定了坚实基础。







还没有评论,来说两句吧...