本项目为(附源码)基于Spring Boot的线上实习证明生成器开发 基于Spring Boot的线上实习证明生成器实现课程设计Spring Boot的线上实习证明生成器源码下载(附源码)Spring Boot的线上实习证明生成器项目代码基于Spring Boot的线上实习证明生成器设计 基于Spring Boot的线上实习证明生成器实现(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当前数字化时代,线上实习证明生成器的开发与实现成为了JavaWeb技术的重要应用领域。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的线上实习证明生成器系统。首先,我们将介绍线上实习证明生成器的基本概念和其在行业中的重要性,阐述研究背景及意义。接着,详述项目的技术选型,包括Java语言、Servlet和JSP等关键组件在线上实习证明生成器开发中的作用。然后,通过需求分析和系统设计,展示线上实习证明生成器的功能模块和架构。最后,我们将评估系统的性能并提出优化建议,为未来类似项目的开发提供参考。此研究旨在深化对JavaWeb技术的理解,推动线上实习证明生成器技术的创新与实践。
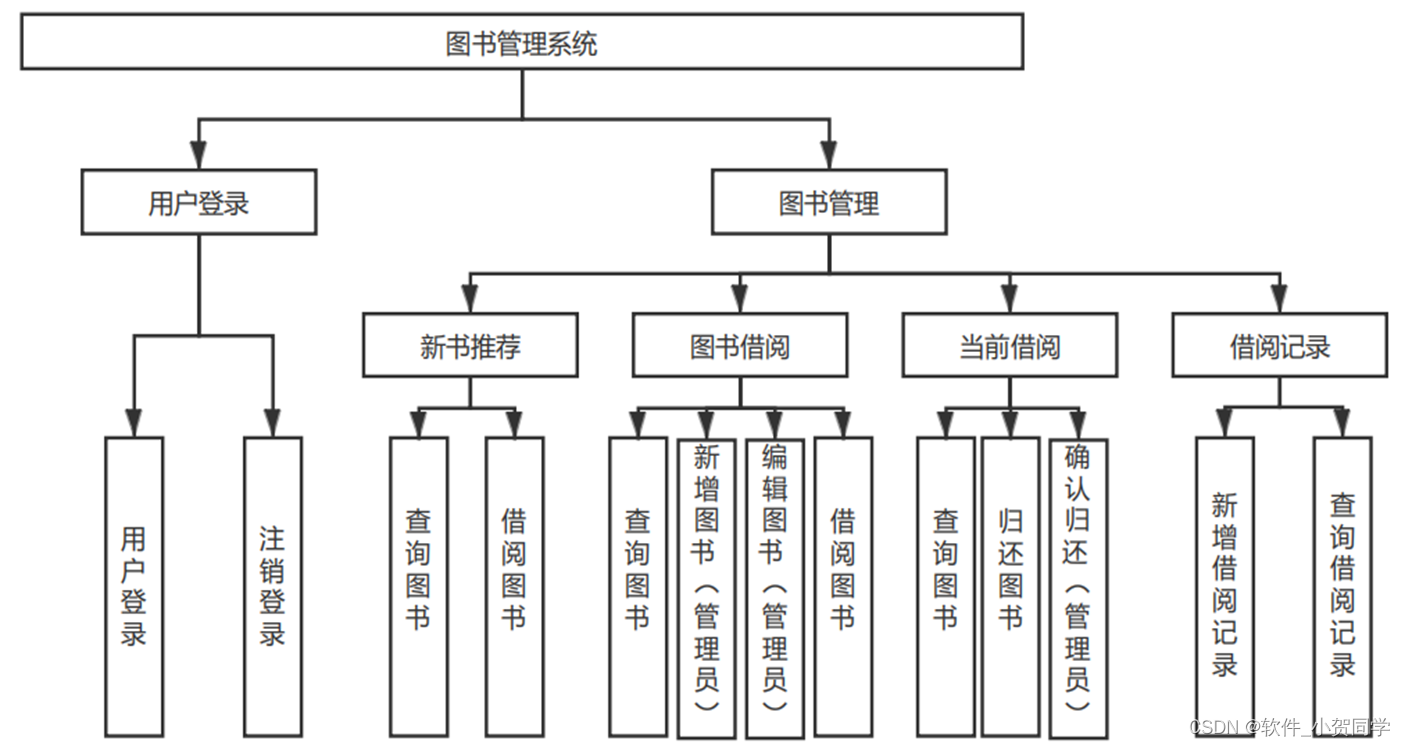
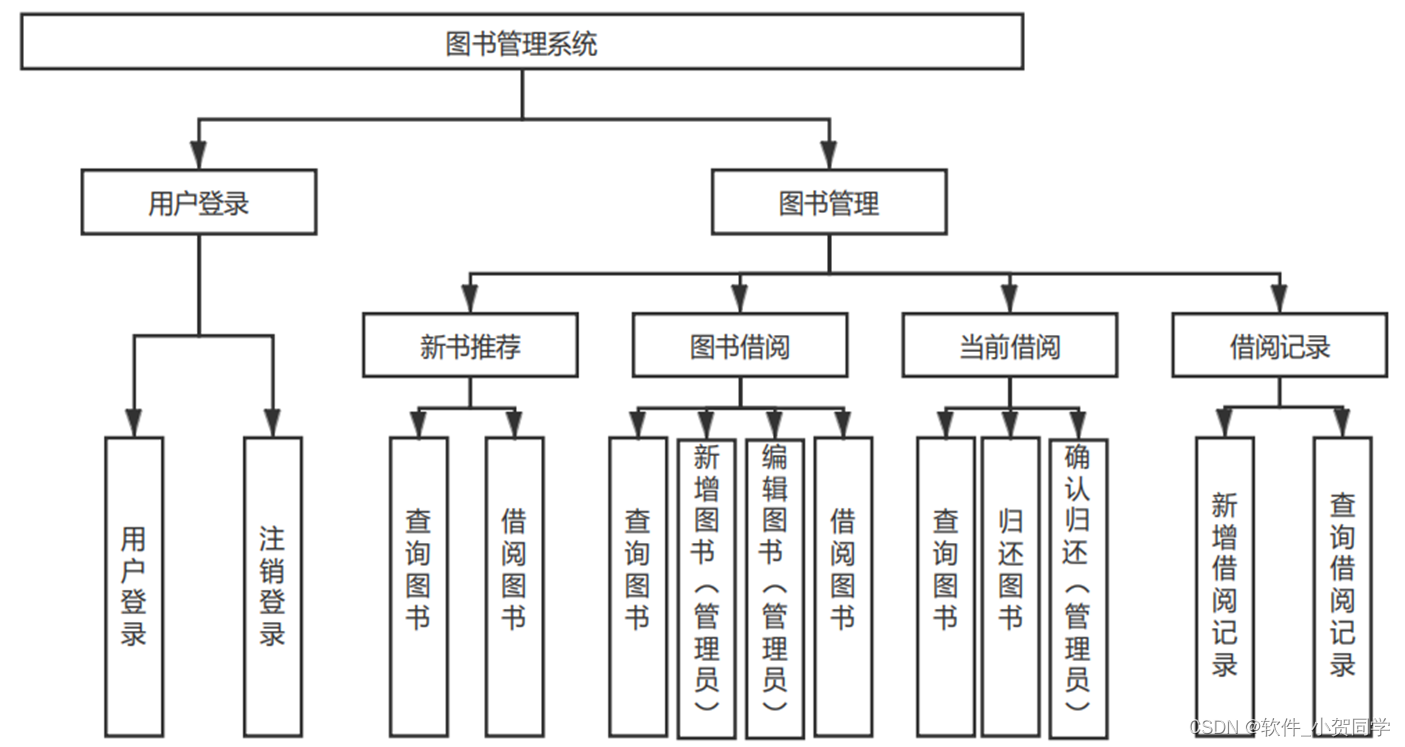
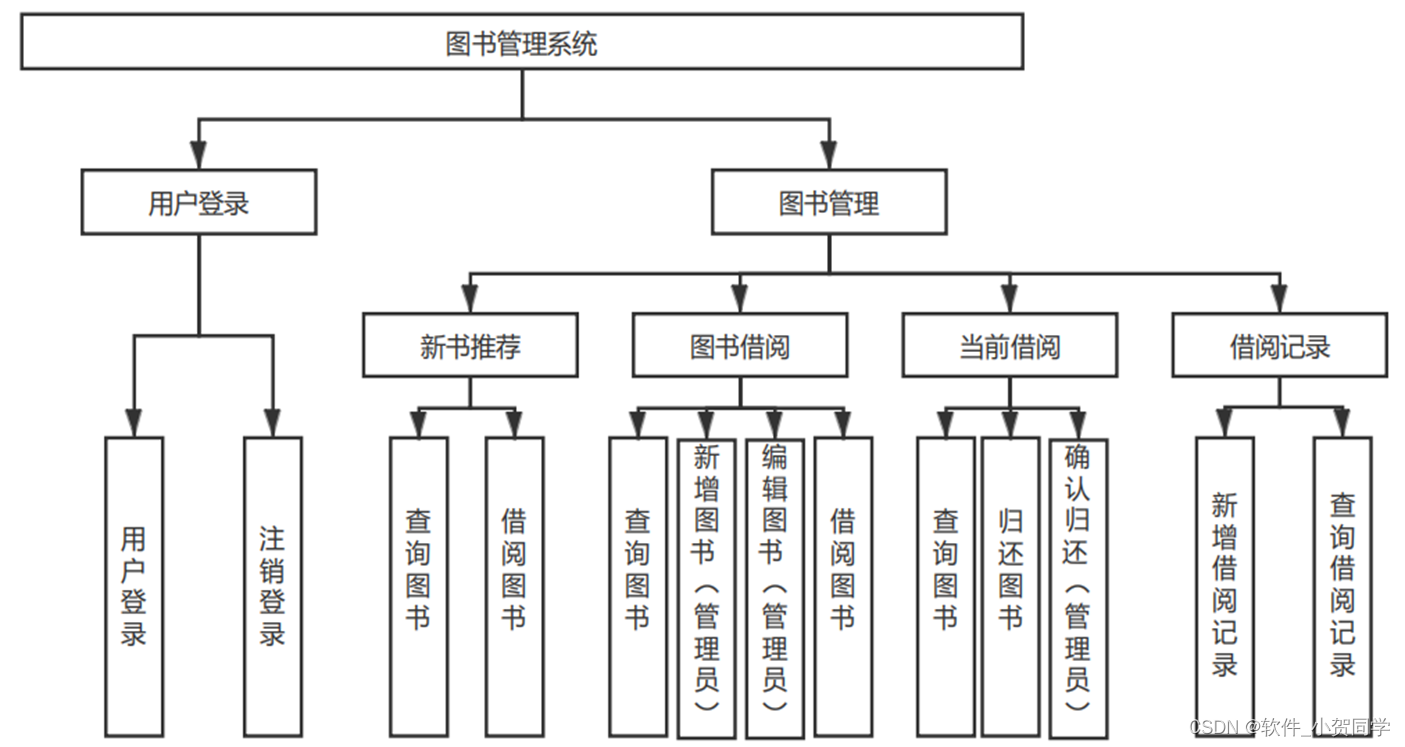
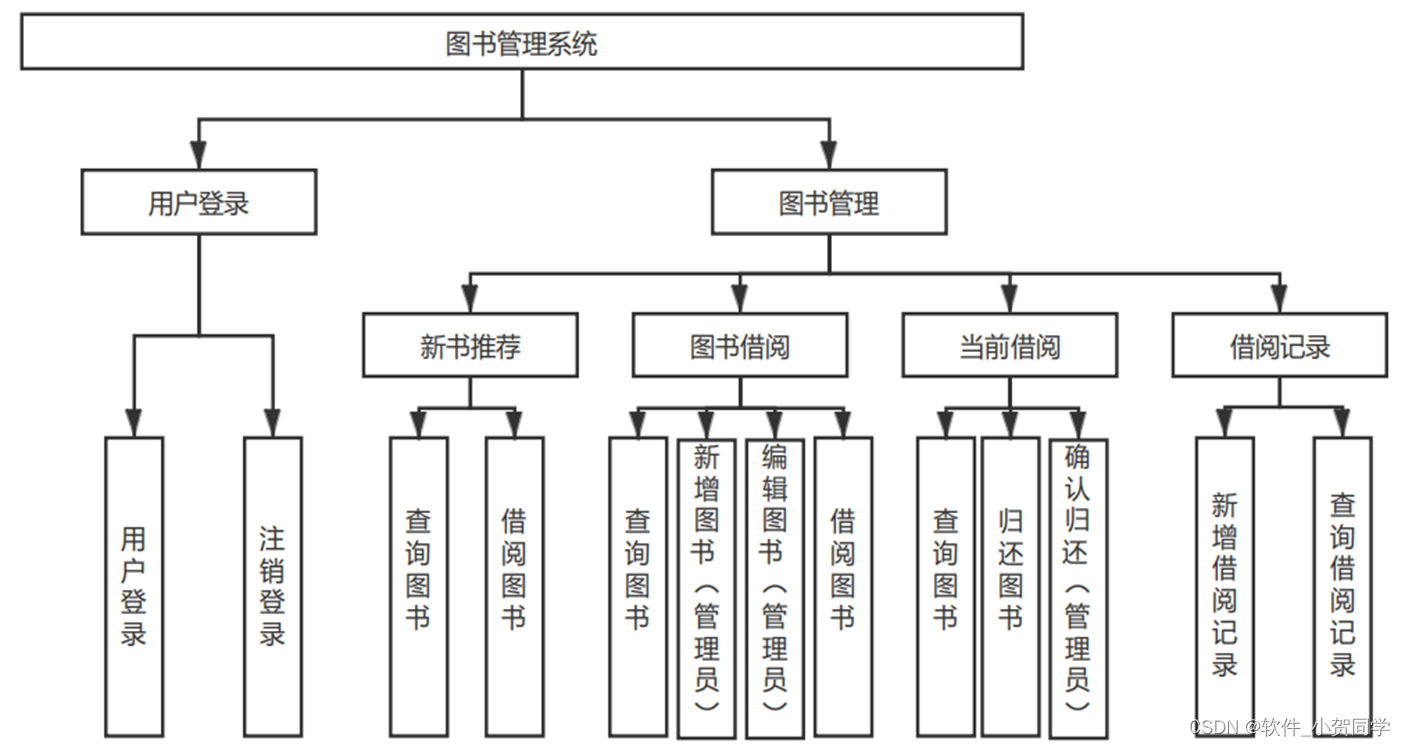
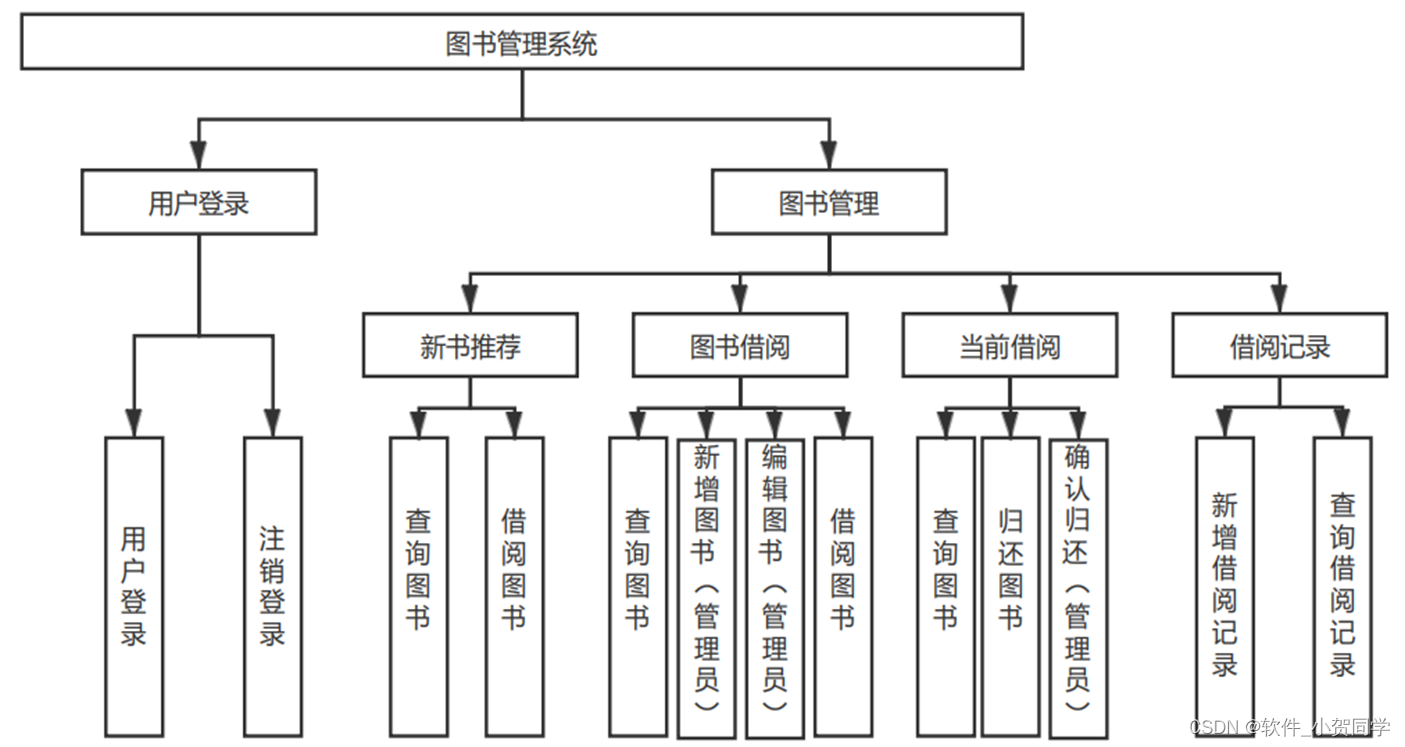
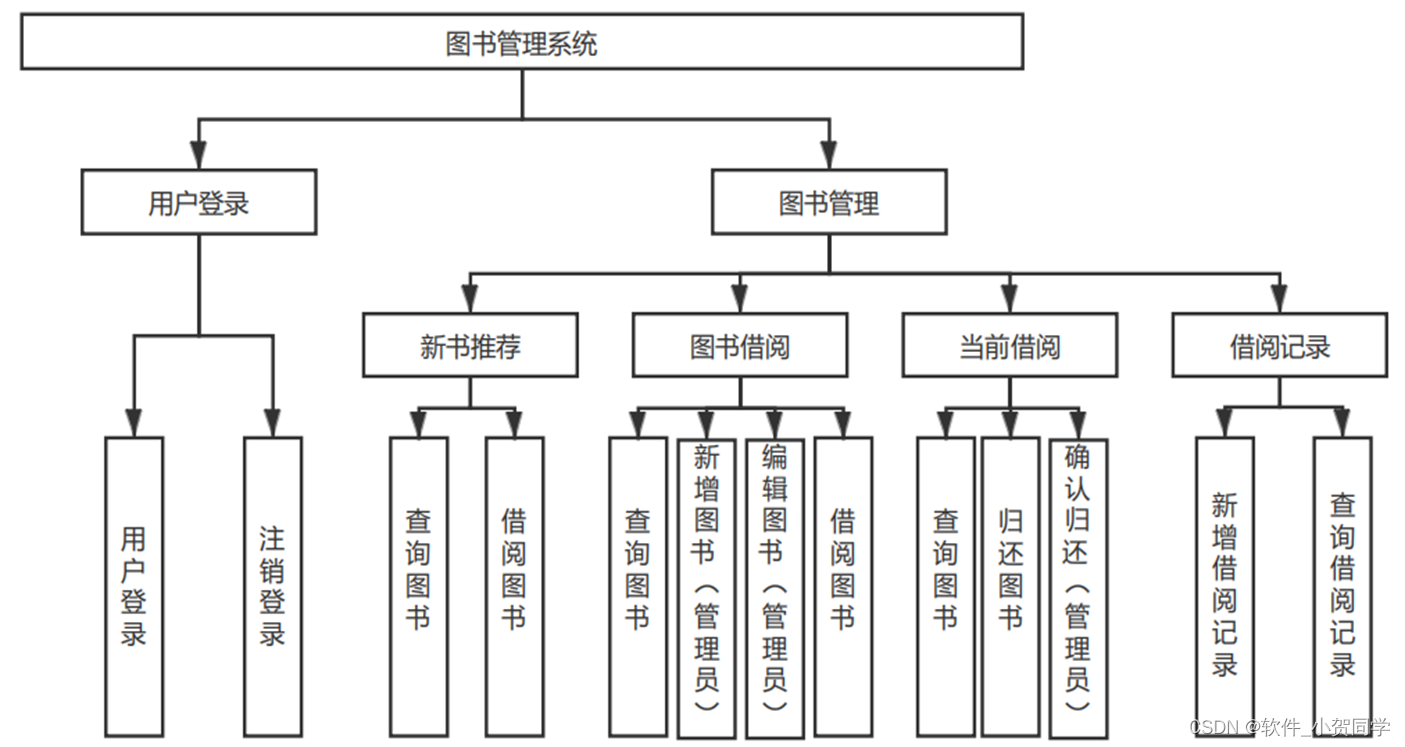
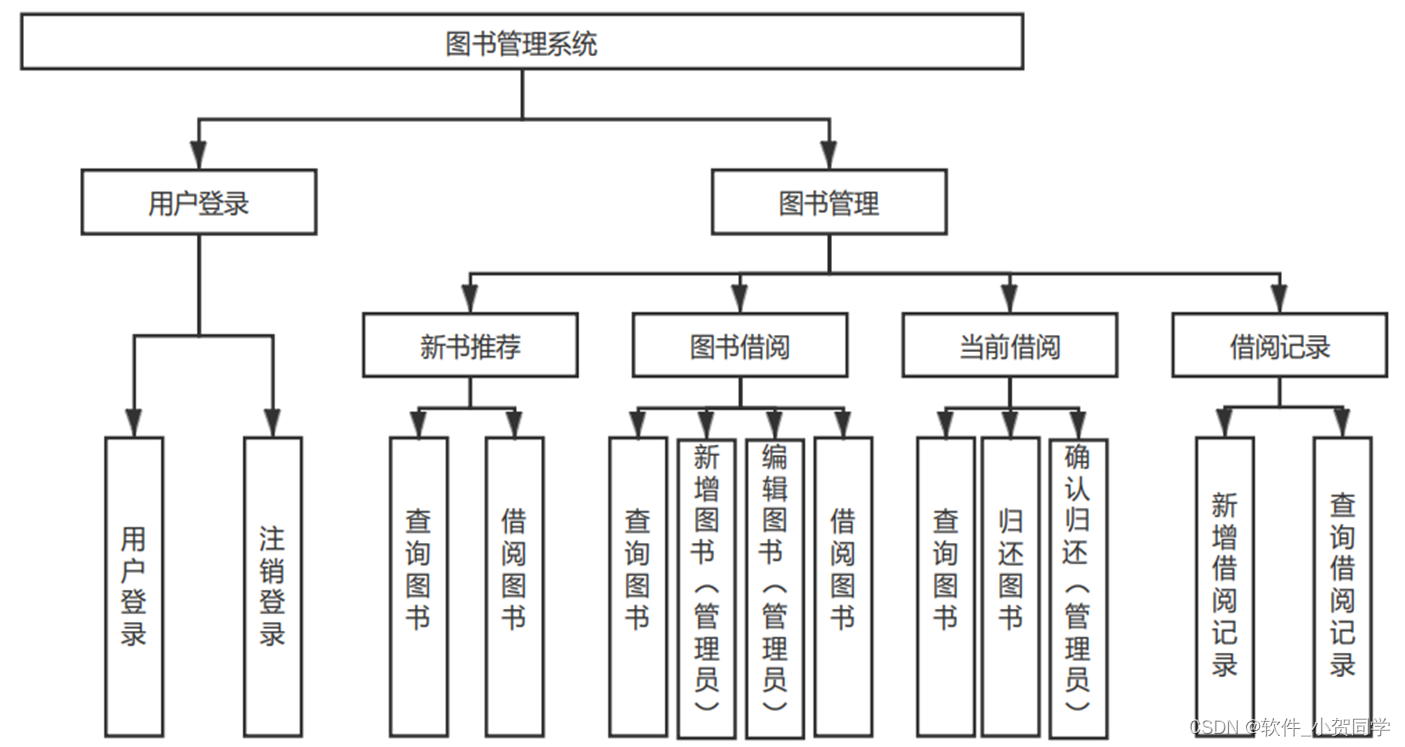
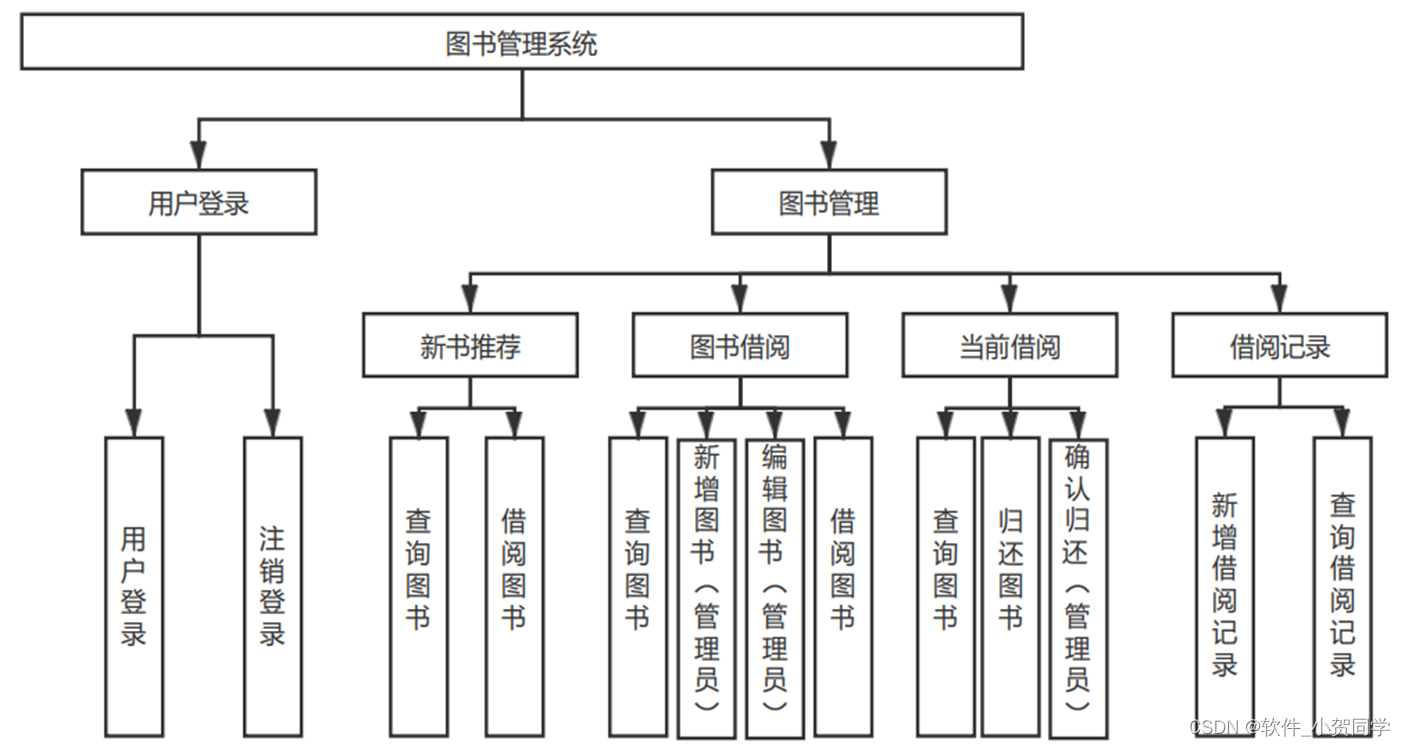
线上实习证明生成器系统架构图/系统设计图




线上实习证明生成器技术框架
Vue框架
Vue.js,一种渐进式的JavaScript框架,专注于构建用户界面与单页应用(SPA)。该框架旨在无缝融入现有项目,同时也支持构建全方位的前端解决方案。其核心专注于视图层,学习曲线平缓,便于理解和集成。Vue.js提供了高效的数据绑定、组件系统和客户端路由,促进开发效率。通过组件化的开发模式,开发者能够将应用分解为独立、可重用的模块,每个组件承载特定的功能,从而提升代码的可维护性。丰富的文档和活跃的社区进一步降低了新用户的入门难度。
SpringBoot框架
Spring Boot作为一种友好的框架,不仅适宜于初学者入门,也受到有经验的Spring开发者青睐,其易学性得益于丰富的英文和中文教学资源。该框架允许无缝整合各类Spring项目,提供了一种直接运行无需构建WAR文件的机制,内置了Servlet容器。此外,Spring Boot还集成应用程序监控功能,使得在运行时能够实时洞察项目状态,精确地识别和定位问题,从而助力开发者高效地进行问题修复。
Java语言
Java编程语言现已成为业界广泛采用的语言之一,其应用领域涵盖桌面应用程序和基于浏览器的解决方案。Java的独特之处在于它以变量为核心,这些变量本质上是对内存中数据的抽象,从而涉及到了计算机安全的核心。由于Java对内存管理的方式,它能够抵御针对由Java编写的程序的直接攻击,增强了软件的安全性和健壮性。 此外,Java具备强大的动态执行特性,允许开发者不仅使用预定义的基础类,还能对这些类进行重写和扩展,极大地丰富了其功能集。这种灵活性使得Java成为模块化编程的理想选择,程序员可以创建可复用的代码库,当其他项目需要类似功能时,只需简单地引入这些模块并调用相应方法,显著提高了开发效率和代码质量。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,RDBMS)。其独特优势使得它在同类系统中占据显著地位。MySQL以其轻量级、高效能的特性区别于如ORACLE和DB2等其他大型数据库系统。尤为关键的是,它适应于真实的租赁环境,同时具备低成本和开源的优势,这些都是我们选择MySQL的主要考量因素。
B/S架构
B/S架构,全称为Browser/Server架构,其核心理念在于利用浏览器作为客户端工具与服务器进行交互。在当前信息化时代,B/S架构仍然广泛应用,主要源于其独特的优点。首先,这种架构极大地简化了软件开发过程,因为大部分业务逻辑集中在服务器端,开发者可以更高效地进行维护和更新。其次,对于终端用户而言,无需拥有高性能设备,只需具备基本的网络浏览器即可访问应用,这显著降低了硬件成本,尤其在大规模用户群体中,节省了大量的设备投入。此外,由于数据存储在服务器上,安全性和数据一致性得到保障,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息。从用户体验角度看,人们已习惯通过浏览器浏览各类信息,避免安装额外软件可以减少用户的抵触感,增强使用信任度。因此,基于上述考虑,采用B/S架构对于满足项目需求是合理的策略。
MVC(模型-视图-控制器)架构是一种经典软件设计模式,旨在提升应用程序的结构清晰度、维护性和可扩展性。该模式将程序拆分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型承载着应用的核心数据结构和业务规则,独立于用户界面,专注于数据的管理与处理。视图则呈现给用户,作为与应用交互的界面,它展示由模型提供的信息,并响应用户的操作。控制器作为中枢,接收用户的指令,协调模型和视图,确保模型根据用户需求更新数据,并通过视图反馈结果。这种分离关注点的设计方式显著增强了代码的可维护性。
线上实习证明生成器项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
线上实习证明生成器数据库表设计
用户表 (shengchengqi_USER)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 用户唯一标识,主键 |
| USERNAME | VARCHAR(50) | 用户名,线上实习证明生成器系统的登录名称 |
| PASSWORD | VARCHAR(100) | 加密后的密码,用于线上实习证明生成器系统身份验证 |
| VARCHAR(100) | 用户邮箱,用于线上实习证明生成器系统通讯和找回密码 | |
| REG_DATE | DATETIME | 注册日期,记录用户加入线上实习证明生成器系统的时间 |
| LAST_LOGIN_DATE | DATETIME | 最后一次登录时间,记录用户最近访问线上实习证明生成器系统的时间 |
日志表 (shengchengqi_LOG)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识,主键 |
| USER_ID | INT | 关联用户ID,外键引用shengchengqi_USER表的ID |
| ACTION | VARCHAR(50) | 用户在线上实习证明生成器系统中的操作描述 |
| ACTION_DATE | DATETIME | 操作时间,记录用户在线上实习证明生成器系统执行动作的日期和时间 |
| IP_ADDRESS | VARCHAR(50) | 用户执行操作时的IP地址,用于线上实习证明生成器系统的审计追踪 |
管理员表 (shengchengqi_ADMIN)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识,主键 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,线上实习证明生成器系统的后台管理角色 |
| PASSWORD | VARCHAR(100) | 加密后的密码,用于线上实习证明生成器系统后台登录 |
| VARCHAR(100) | 管理员邮箱,用于线上实习证明生成器系统通讯 |
核心信息表 (shengchengqi_CORE_INFO)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_ID | INT | 核心信息唯一标识,主键 |
| PRODUCT_NAME | VARCHAR(100) | 线上实习证明生成器系统的产品名称 |
| VERSION | VARCHAR(20) | 线上实习证明生成器系统的版本号 |
| DESCRIPTION | TEXT | 线上实习证明生成器系统简介和功能描述 |
| CREATION_DATE | DATETIME | 系统创建日期,记录线上实习证明生成器开始运行的时间 |
线上实习证明生成器系统类图




线上实习证明生成器前后台
线上实习证明生成器前台登陆地址 https://localhost:8080/login.jsp
线上实习证明生成器后台地址 https://localhost:8080/admin/login.jsp
线上实习证明生成器测试用户 cswork admin bishe 密码 123456
线上实习证明生成器测试用例
1. 登录功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC1.1 | 正确用户名和密码 | 线上实习证明生成器 用户名: admin, 密码: 123456 | 成功登录,显示主界面 | 线上实习证明生成器 | Pass |
| TC1.2 | 错误用户名 | 线上实习证明生成器 用户名: wronguser, 任意密码 | 登录失败,提示错误信息 | 线上实习证明生成器 | Fail |
| TC1.3 | 空白用户名或密码 | 线上实习证明生成器 空用户名或空密码 | 登录失败,提示错误信息 | 线上实习证明生成器 | Pass |
2. 数据添加功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC2.1 | 添加有效数据 | 线上实习证明生成器 新增用户信息:姓名,年龄,邮箱 | 数据成功添加,显示成功消息 | 线上实习证明生成器 | Pass |
| TC2.2 | 添加重复数据 | 线上实习证明生成器 已存在用户信息:重复姓名,年龄,邮箱 | 数据添加失败,提示重复信息 | 线上实习证明生成器 | Fail |
| TC2.3 | 添加无效数据 | 线上实习证明生成器 空或格式错误的数据 | 数据添加失败,提示错误信息 | 线上实习证明生成器 | Pass |
3. 数据查询功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC3.1 | 查询存在数据 | 线上实习证明生成器 存在的用户姓名 | 显示对应用户信息 | 线上实习证明生成器 | Pass |
| TC3.2 | 查询不存在数据 | 线上实习证明生成器 不存在的用户姓名 | 显示无匹配信息 | 线上实习证明生成器 | Pass |
| TC3.3 | 空查询条件 | 线上实习证明生成器 空的查询字段 | 提示输入有效查询条件 | 线上实习证明生成器 | Pass |
4. 数据删除功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC4.1 | 删除存在数据 | 线上实习证明生成器 存在的用户ID | 数据删除成功,显示确认信息 | 线上实习证明生成器 | Pass |
| TC4.2 | 删除不存在数据 | 线上实习证明生成器 不存在的用户ID | 数据删除失败,提示未找到信息 | 线上实习证明生成器 | Fail |
| TC4.3 | 尝试删除已被删除的数据 | 线上实习证明生成器 已删除的用户ID | 提示该数据已不存在 | 线上实习证明生成器 | Pass |
线上实习证明生成器部分代码实现
Spring Boot实现的线上实习证明生成器开发与实现(项目源码+数据库+源代码讲解)源码下载
- Spring Boot实现的线上实习证明生成器开发与实现(项目源码+数据库+源代码讲解)源代码.zip
- Spring Boot实现的线上实习证明生成器开发与实现(项目源码+数据库+源代码讲解)源代码.rar
- Spring Boot实现的线上实习证明生成器开发与实现(项目源码+数据库+源代码讲解)源代码.7z
- Spring Boot实现的线上实习证明生成器开发与实现(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在我的本科毕业论文《线上实习证明生成器:一个基于Javaweb的创新实践》中,我深入探讨了如何利用JavaWeb技术构建高效、安全的线上实习证明生成器系统。通过本次研究,我不仅掌握了Servlet、JSP和Spring Boot等核心框架,还深化理解了MVC设计模式和数据库交互。实际开发过程中,线上实习证明生成器的性能优化和安全性设置成为挑战,但也让我学会了问题诊断与解决策略。此外,团队协作与项目管理也是宝贵的经验,为我未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...