本项目为基于jsp的在线表格与报告创建开发 (项目源码+数据库+源代码讲解)jsp实现的在线表格与报告创建源码java项目:在线表格与报告创建基于jsp的在线表格与报告创建开发 【源码+数据库+开题报告】基于jsp实现在线表格与报告创建jsp实现的在线表格与报告创建开发与实现(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化飞速发展的时代,在线表格与报告创建的智能化与网络化已成为必然趋势。本论文以“基于JavaWeb的在线表格与报告创建系统开发”为题,旨在利用JavaWeb技术构建高效、安全的在线表格与报告创建管理平台。在线表格与报告创建的Web化不仅可以提升业务处理效率,还能实现跨平台访问,增强用户体验。首先,我们将探讨在线表格与报告创建的需求分析与系统设计;其次,详述采用JavaWeb框架(如Spring Boot、Struts等)进行开发的过程;再者,深入研究数据库设计与优化,确保数据安全;最后,通过测试验证系统的功能与性能,提出改进策略。此研究不仅对在线表格与报告创建行业有实际应用价值,也为JavaWeb开发提供了新的实践案例。
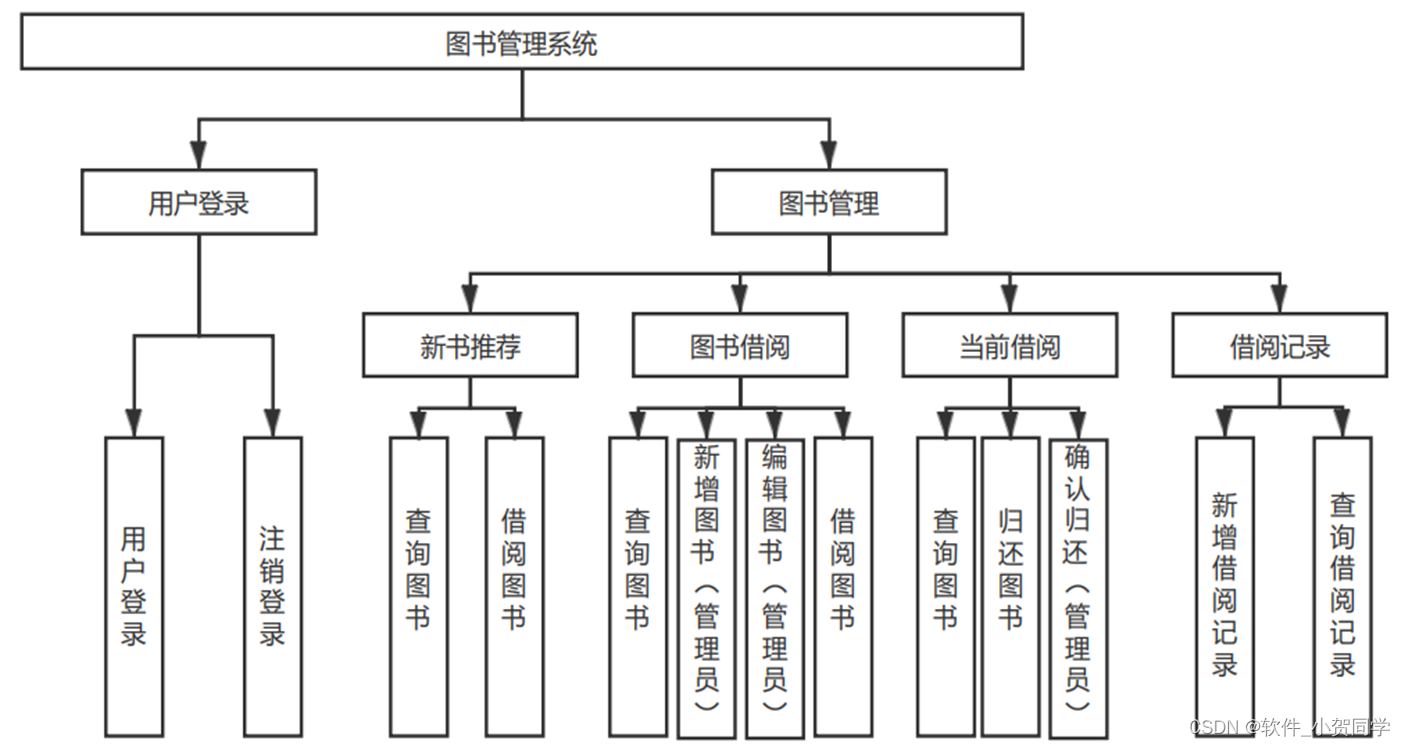
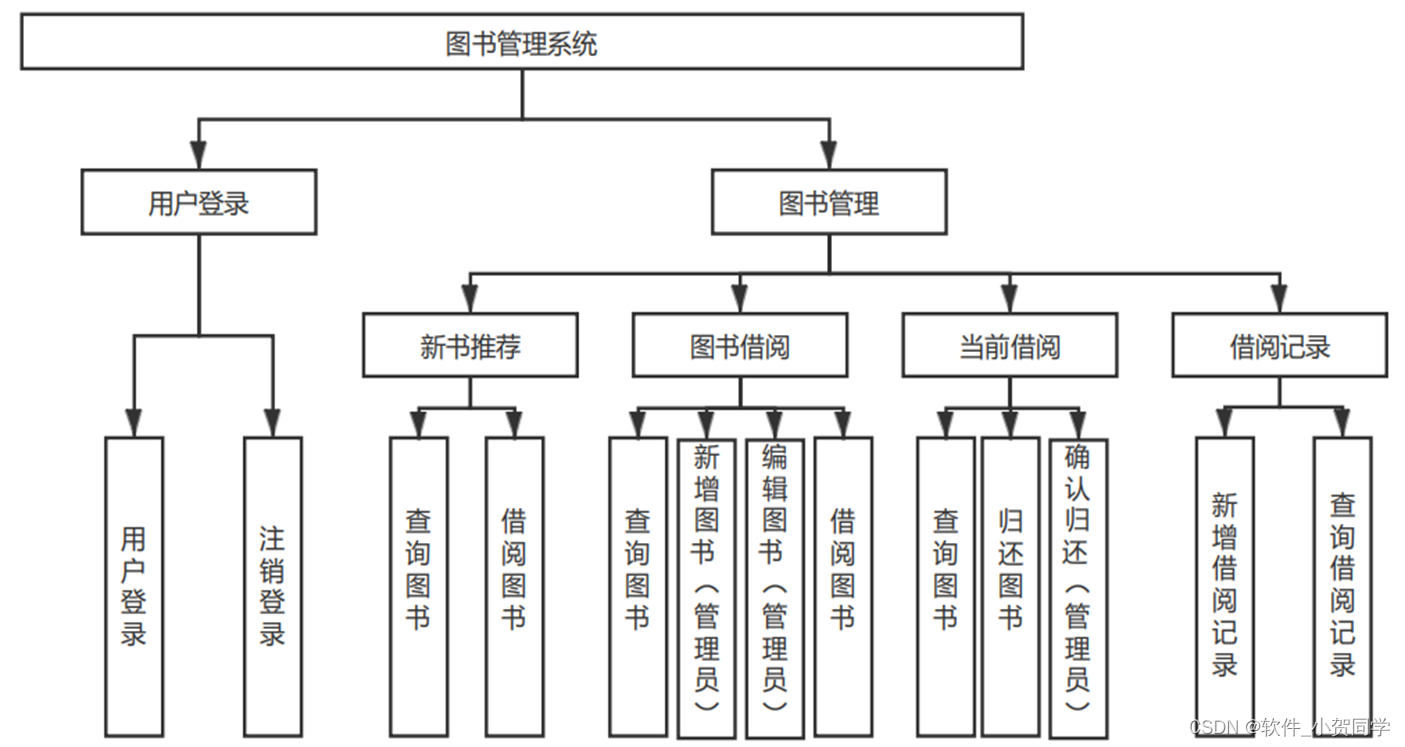
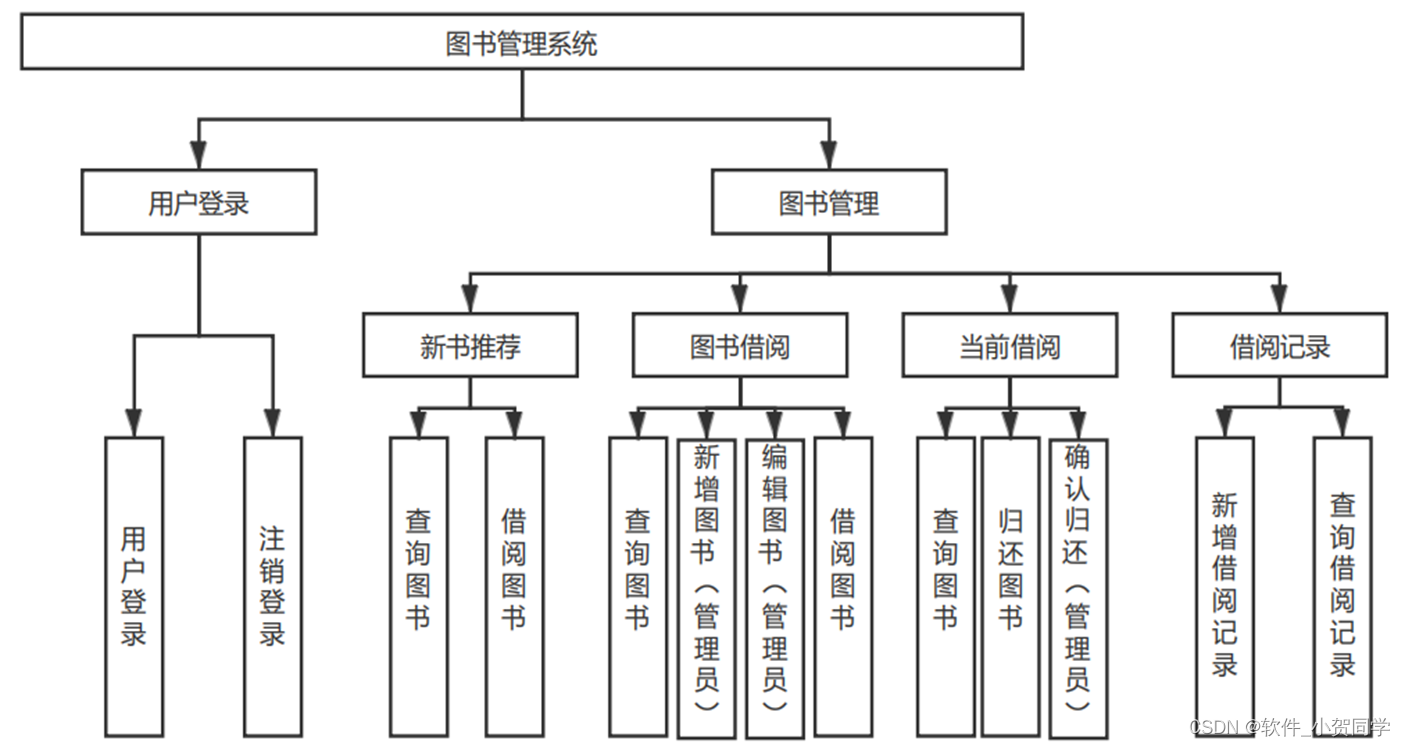
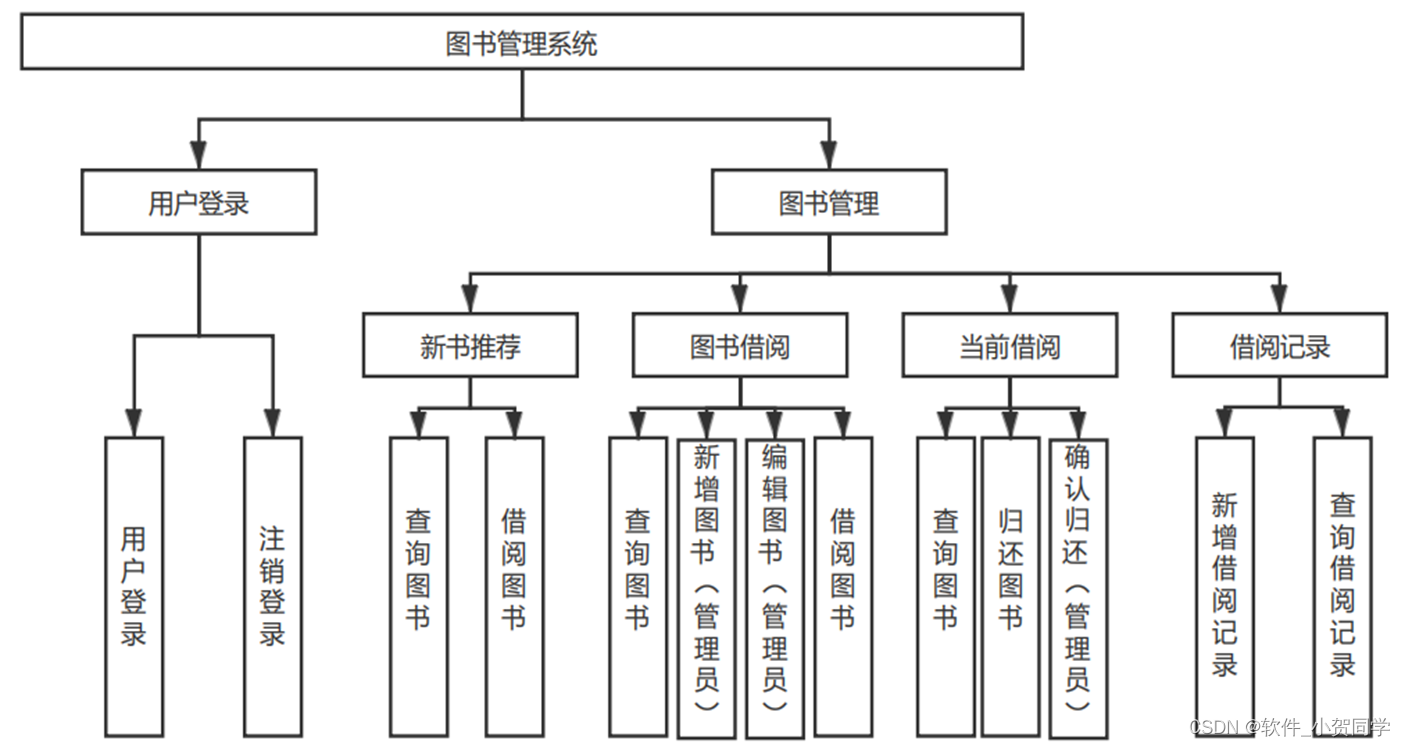
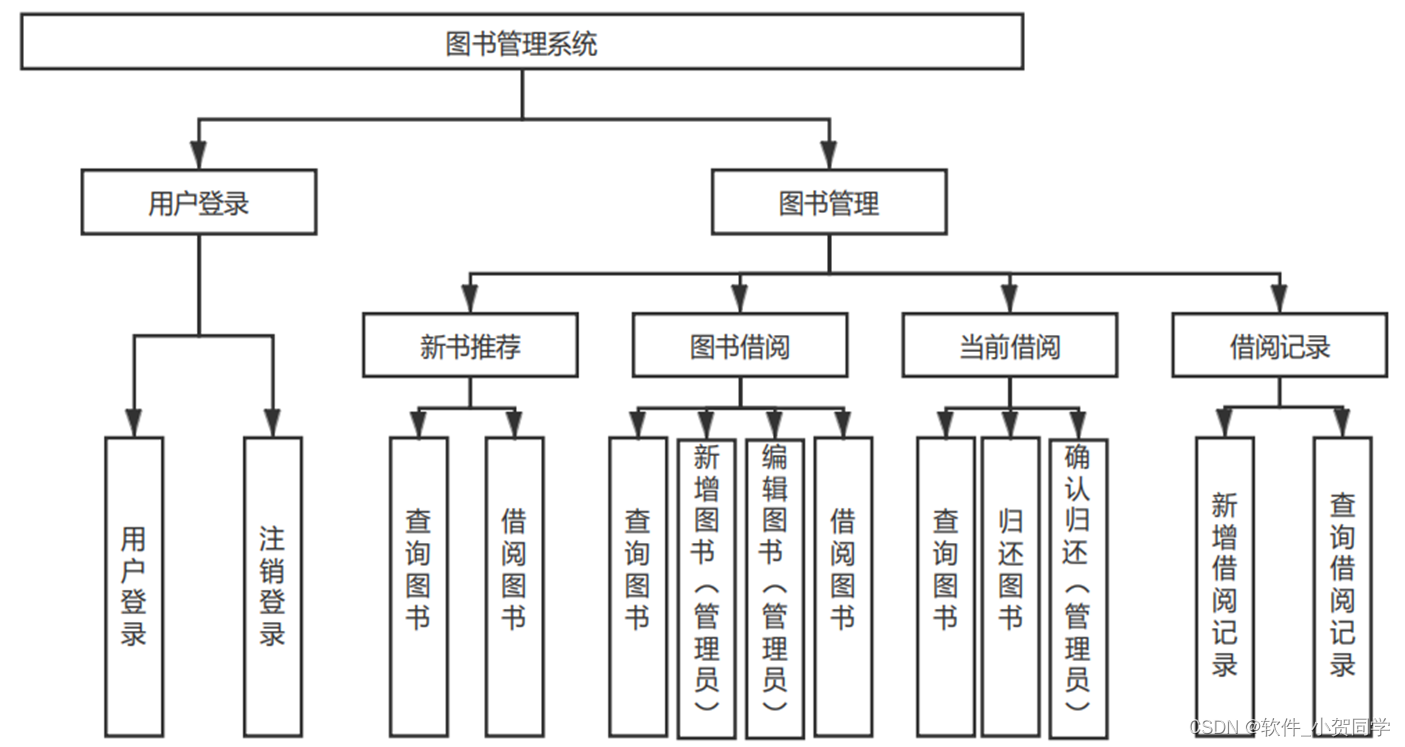
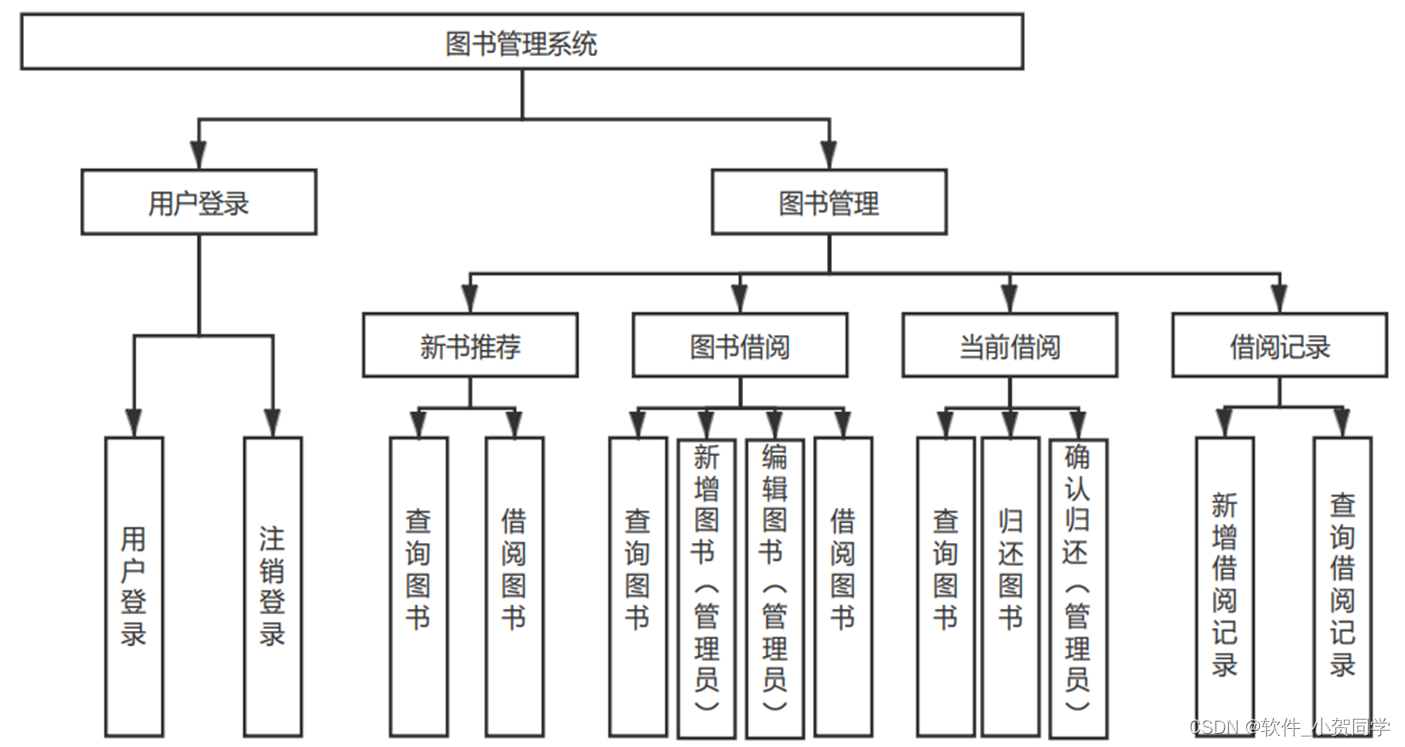
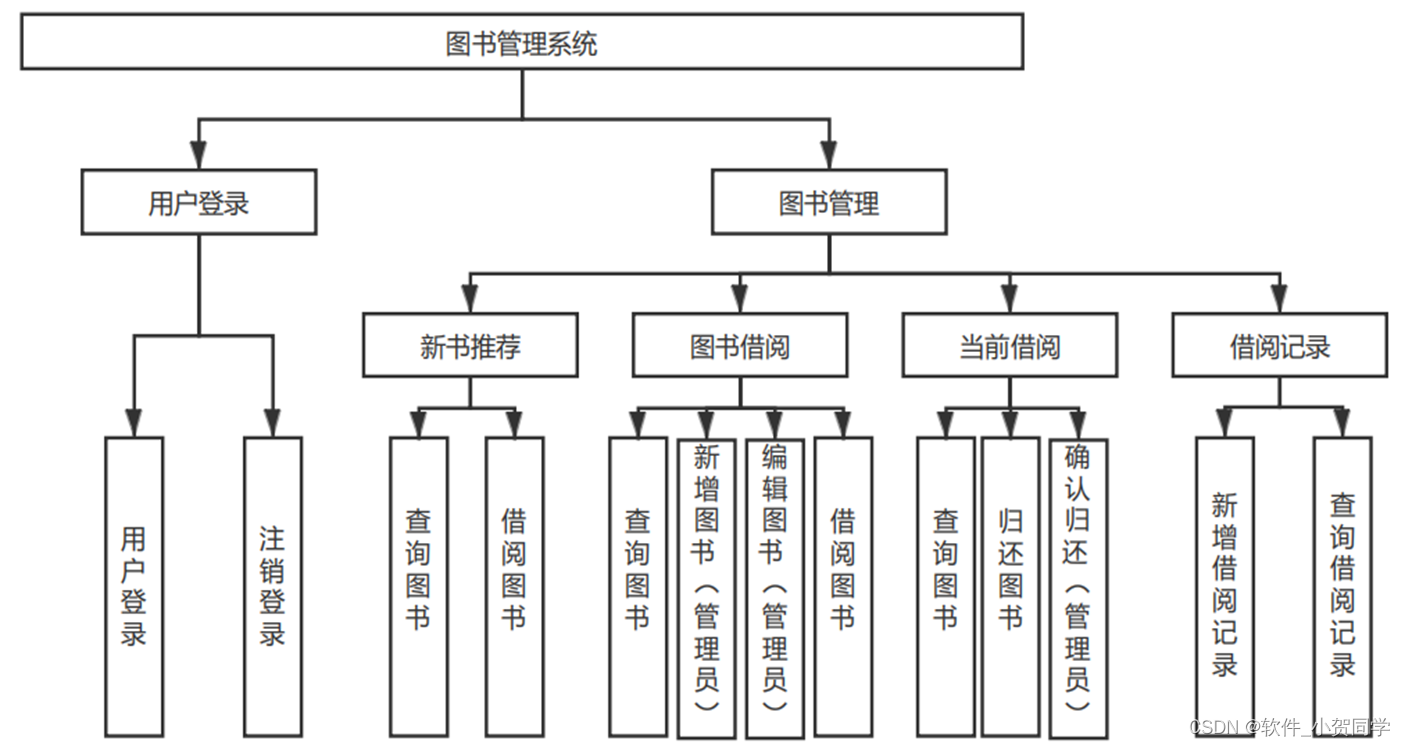
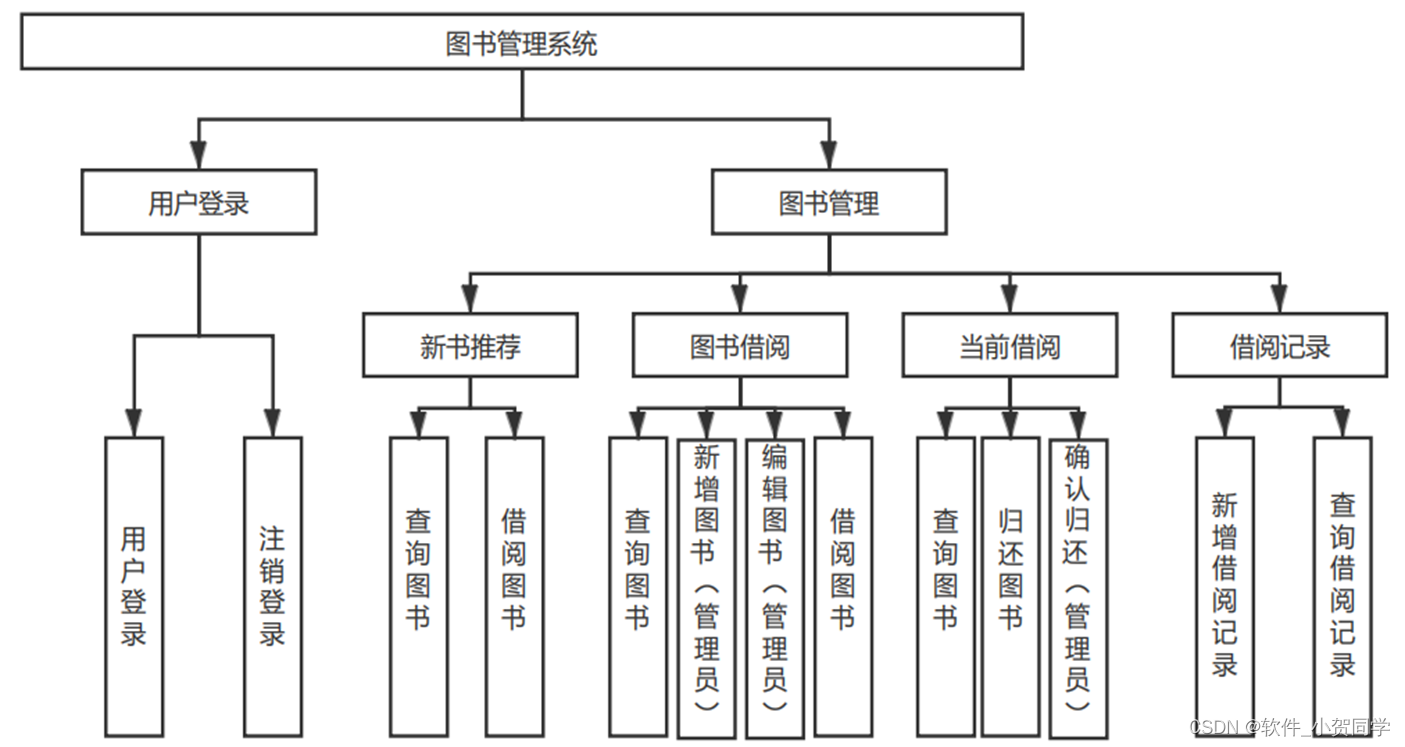
在线表格与报告创建系统架构图/系统设计图




在线表格与报告创建技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。其小巧精悍的体态、高效快速的运行性能,以及相较于Oracle和DB2等其他数据库系统所具有的低成本和开源优势,使得MySQL在实际的租赁环境应用中尤为适宜。这些关键因素,尤其是其经济性和源代码开放性,构成了选用MySQL作为毕业设计数据库方案的主要考量。
MVC(模型-视图-控制器)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,强化各组件的职责划分。该模式确保了代码的可维护性、可扩展性和组织性。模型(Model)部分专注于应用程序的数据模型和业务逻辑,独立于用户界面,负责数据的处理和管理。视图(View)则担当用户交互的界面,展示由模型提供的信息,并允许用户与应用进行互动,其形态可多样化,如GUI、网页等。控制器(Controller)作为中枢,接收用户的指令,协调模型和视图的协作,它从模型获取数据以响应用户请求,并驱动视图更新以展示结果。这种架构通过分离关注点,提升了代码的清晰度和长期维护性。
B/S架构
B/S架构,全称为Browser/Server架构,是相对于传统的C/S架构提出的一种模式,其主要特点是通过Web浏览器来访问和交互服务器。在当前时代,B/S架构依然广泛应用,主要原因在于其独特的优势。首先,从开发角度,B/S架构提供了便捷性,开发者可以更高效地构建和维护系统。其次,对于终端用户,他们无需拥有高性能的计算机,仅需一个能上网的浏览器即可,这极大地降低了硬件成本,尤其在用户基数庞大的情况下,这种架构能节省大量资金。此外,数据存储在服务器端,确保了数据安全,用户无论身处何处,只要有网络连接,都能访问所需的信息和资源。在用户体验上,人们已习惯于使用浏览器获取信息,避免安装多个特定软件可以减少用户的抵触感,增强信任度。因此,根据上述分析,选择B/S架构作为设计基础,能够满足实际需求并提供良好的用户体验。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML源文件中集成Java代码。JSP的工作原理是:在服务器端运行,将这些内联的Java代码执行后转化为标准的HTML,再将其发送至用户浏览器进行显示。这一机制使得开发者能够便捷地构建具备高度交互性的Web应用。在JSP的背后,Servlet技术扮演了核心支撑的角色。实质上,每个JSP页面在执行时都会被翻译成一个Servlet实例,而Servlet按照预定义的规范处理HTTP请求并生成相应的响应。
Java语言
Java作为一种广泛应用的编程语言,其独特之处在于能支持多种平台,包括桌面应用和Web应用。它以其为核心构建的后台系统广泛存在于各种程序之中。在Java中,变量扮演着至关重要的角色,它们是数据存储的抽象,直接作用于内存管理,这也间接增强了Java程序的安全性,因为病毒难以直接攻击由Java编写的程序,从而提升了程序的稳定性和持久性。 Java还具备强大的动态执行特性,允许开发者不仅使用内置的基础类,还能对类进行重写和扩展,极大地丰富了语言的功能性。这一特性使得Java程序员能够创建可复用的功能模块,当其他项目需要类似功能时,只需引入这些模块并调用相应方法,大大提高了代码的复用性和开发效率。
在线表格与报告创建项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
在线表格与报告创建数据库表设计
用户表 (biaoge_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 主键,唯一标识符 |
| username | VARCHAR(50) | 用户名,在线表格与报告创建系统的登录账号 |
| password | VARCHAR(100) | 密码,加密存储,用于在线表格与报告创建系统身份验证 |
| VARCHAR(100) | 用户邮箱,用于在线表格与报告创建的通信和找回密码 | |
| created_at | TIMESTAMP | 用户创建时间,记录在线表格与报告创建系统中的注册时间 |
| updated_at | TIMESTAMP | 最后修改时间,跟踪在线表格与报告创建用户信息的更新 |
日志表 (biaoge_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 日志ID,主键 |
| user_id | INT | 关联用户表的id,记录在线表格与报告创建操作用户 |
| action | VARCHAR(50) | 操作描述,如“登录”,“修改信息”等,反映在在线表格与报告创建中的行为 |
| timestamp | TIMESTAMP | 日志时间,记录在线表格与报告创建系统中的操作时间点 |
| details | TEXT | 操作详情,记录在线表格与报告创建系统中的具体变动信息 |
管理员表 (biaoge_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 管理员ID,主键 |
| username | VARCHAR(50) | 管理员用户名,在线表格与报告创建后台系统的登录账号 |
| password | VARCHAR(100) | 密码,加密存储,用于在线表格与报告创建后台系统的身份验证 |
| VARCHAR(100) | 管理员邮箱,用于在线表格与报告创建后台通信和管理事务 | |
| created_at | TIMESTAMP | 创建时间,记录加入在线表格与报告创建管理团队的时间 |
| permissions | TEXT | 权限列表,定义在在线表格与报告创建中可以执行的操作 |
核心信息表 (biaoge_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_id | INT | 核心信息ID,主键 |
| product_name | VARCHAR(100) | 在线表格与报告创建产品名称,显示在系统界面中 |
| description | TEXT | 产品描述,简述在线表格与报告创建的功能和用途 |
| version | VARCHAR(20) | 产品版本,记录在线表格与报告创建的迭代状态 |
| updated_at | TIMESTAMP | 最后更新时间,跟踪在线表格与报告创建的核心信息更新历史 |
在线表格与报告创建系统类图




在线表格与报告创建前后台
在线表格与报告创建前台登陆地址 https://localhost:8080/login.jsp
在线表格与报告创建后台地址 https://localhost:8080/admin/login.jsp
在线表格与报告创建测试用户 cswork admin bishe 密码 123456
在线表格与报告创建测试用例
1. 登录功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC1.1 | 正确用户名和密码 | 在线表格与报告创建 用户名:admin 密码:123456 | 成功登录,显示用户界面 | 在线表格与报告创建 用户名不存在或密码错误 | PASS/FAIL |
| TC1.2 | 错误用户名 | 在线表格与报告创建 用户名:invalid 密码:123456 | 无法登录,提示用户名错误 | 显示登录失败信息 | PASS/FAIL |
| TC1.3 | 错误密码 | 在线表格与报告创建 用户名:admin 密码:wrongpassword | 无法登录,提示密码错误 | 显示登录失败信息 | PASS/FAIL |
2. 数据添加功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC2.1 | 添加新在线表格与报告创建记录 | 在线表格与报告创建信息:名称、描述、状态等 | 新在线表格与报告创建记录成功添加,显示在列表中 | 在线表格与报告创建添加失败,错误提示 | PASS/FAIL |
| TC2.2 | 空在线表格与报告创建信息 | 所有字段为空 | 提示在线表格与报告创建信息不能为空 | 在线表格与报告创建成功添加,未检查空值 | PASS/FAIL |
3. 数据查询功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC3.1 | 搜索在线表格与报告创建名称 | 在线表格与报告创建名称:example | 查找到匹配的在线表格与报告创建记录 | 无搜索结果或错误提示 | PASS/FAIL |
| TC3.2 | 搜索在线表格与报告创建状态 | 在线表格与报告创建状态:active | 显示所有活动的在线表格与报告创建 | 搜索结果与预期不符 | PASS/FAIL |
4. 数据修改功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC4.1 | 修改在线表格与报告创建信息 | 在线表格与报告创建ID:1,更新后的名称、描述 | 在线表格与报告创建信息成功更新,列表中显示新信息 | 在线表格与报告创建未更新或错误提示 | PASS/FAIL |
5. 数据删除功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC5.1 | 删除在线表格与报告创建 | 在线表格与报告创建ID:1 | 在线表格与报告创建从列表中移除,确认删除提示 | 在线表格与报告创建未删除或错误提示 | PASS/FAIL |
在线表格与报告创建部分代码实现
(附源码)jsp实现的在线表格与报告创建代码源码下载
- (附源码)jsp实现的在线表格与报告创建代码源代码.zip
- (附源码)jsp实现的在线表格与报告创建代码源代码.rar
- (附源码)jsp实现的在线表格与报告创建代码源代码.7z
- (附源码)jsp实现的在线表格与报告创建代码源代码百度网盘下载.zip
总结
在本次以"在线表格与报告创建"为主题的JavaWeb毕业设计中,我深入理解了Servlet、JSP及MVC架构的核心原理。通过实际开发在线表格与报告创建项目,我掌握了数据库设计与SQL优化,以及Spring Boot和Hibernate的整合应用。此外,体验了前后端交互流程,熟练运用Ajax实现异步更新。这次经历不仅提升了我的编程技能,更锻炼了团队协作与项目管理能力,为未来职场中的软件开发工作奠定了坚实基础。







还没有评论,来说两句吧...