本项目为javaweb和maven的利用Angular构建B2C商城项目代码(项目源码+数据库+源代码讲解)javaweb和maven的利用Angular构建B2C商城源码下载(附源码)基于javaweb和maven的利用Angular构建B2C商城研究与实现基于javaweb和maven的利用Angular构建B2C商城研究与实现web大作业_基于javaweb和maven的利用Angular构建B2C商城javaweb项目:利用Angular构建B2C商城。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,利用Angular构建B2C商城作为一款基于JavaWeb技术构建的创新应用,其开发与研究显得尤为重要。本论文旨在探讨如何利用JavaWeb技术,设计并实现一个高效、安全的利用Angular构建B2C商城系统。首先,我们将阐述利用Angular构建B2C商城在当前领域的意义,分析现有问题及需求。接着,详细介绍系统架构设计,包括前端界面和后端服务的搭建。然后,深入讨论关键技术,如Servlet、JSP与数据库交互等。最后,通过实际运行与测试,评估利用Angular构建B2C商城的性能,提出优化策略。此研究不仅提升JavaWeb开发能力,也为同类项目的开发提供参考。
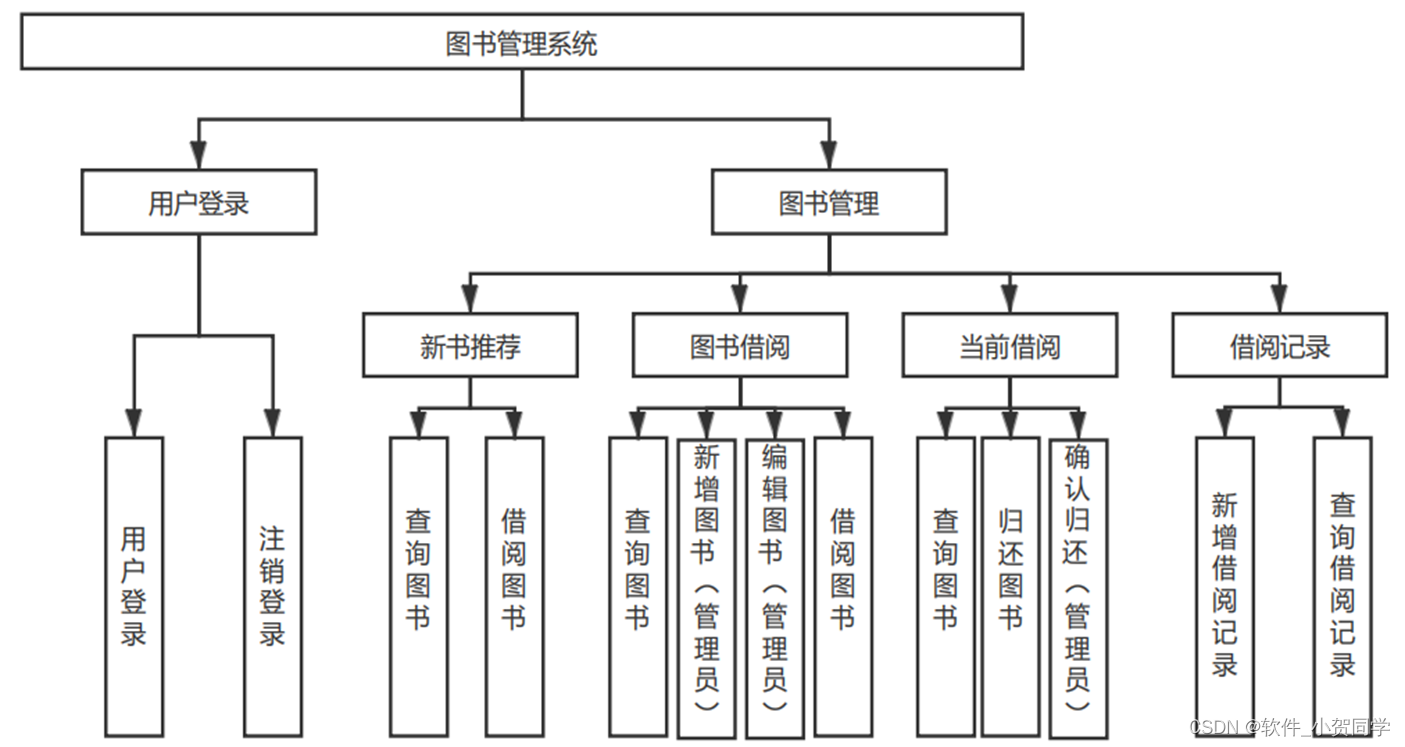
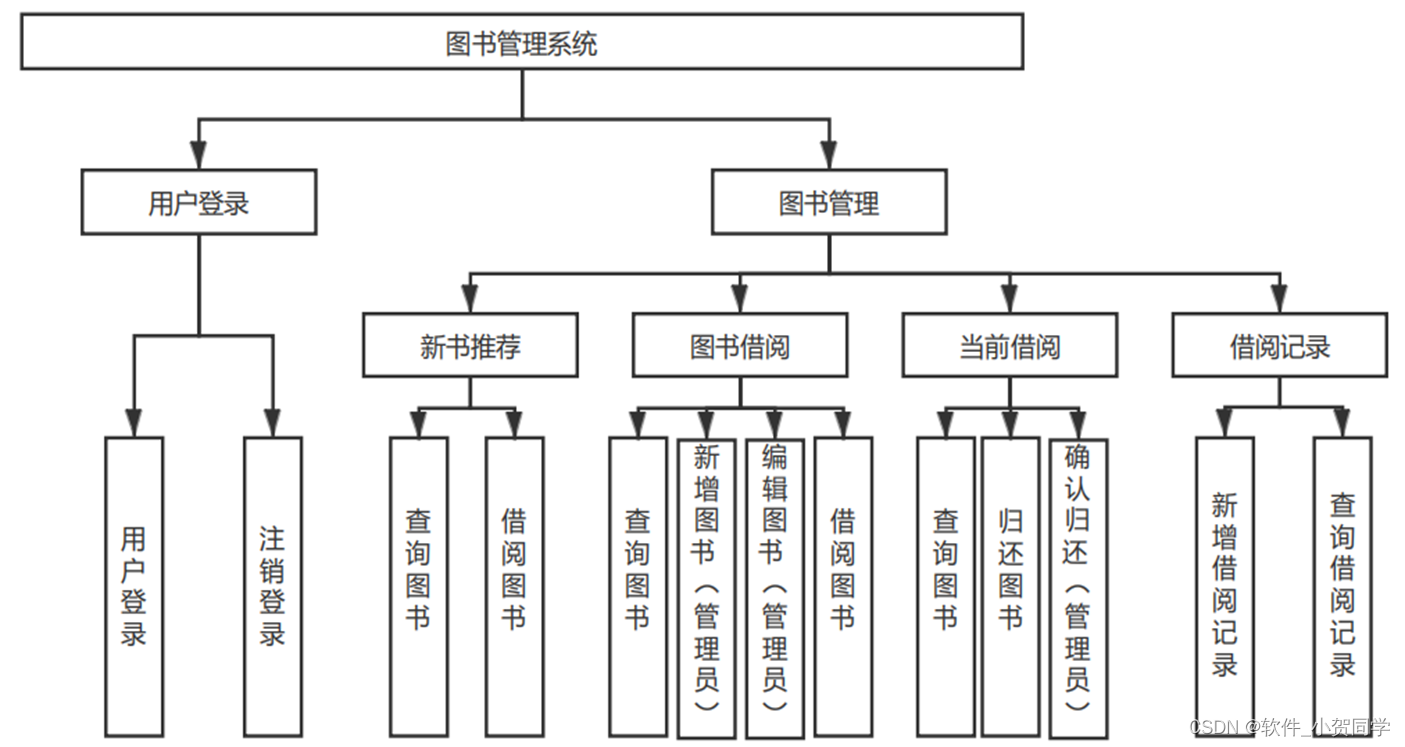
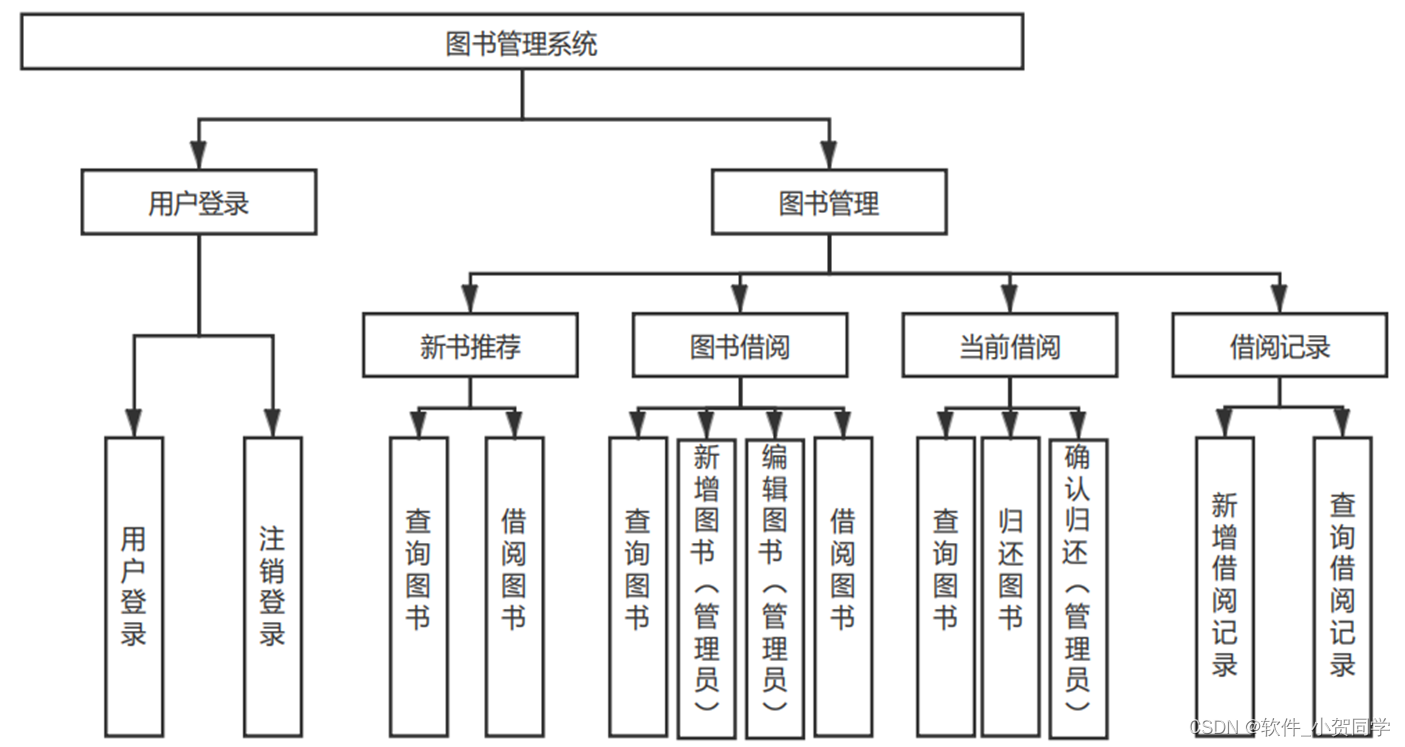
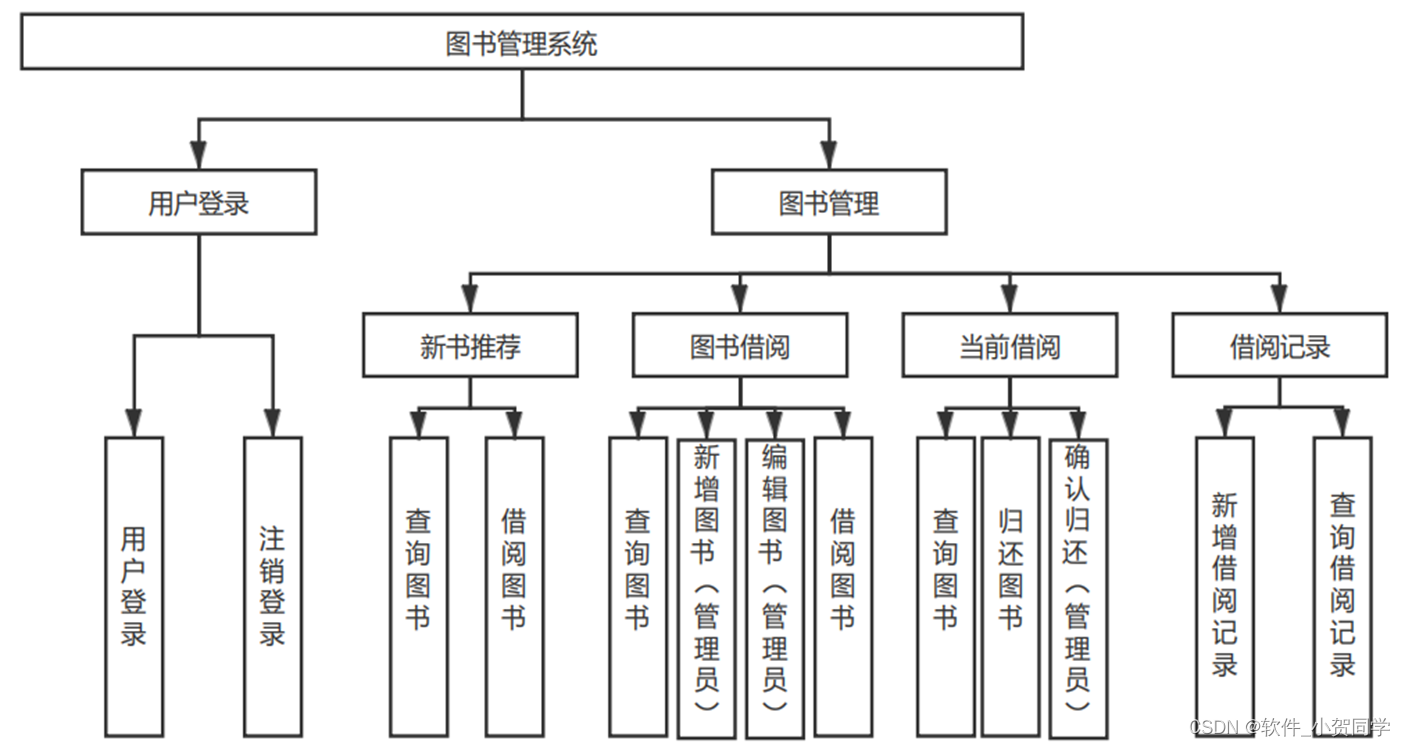
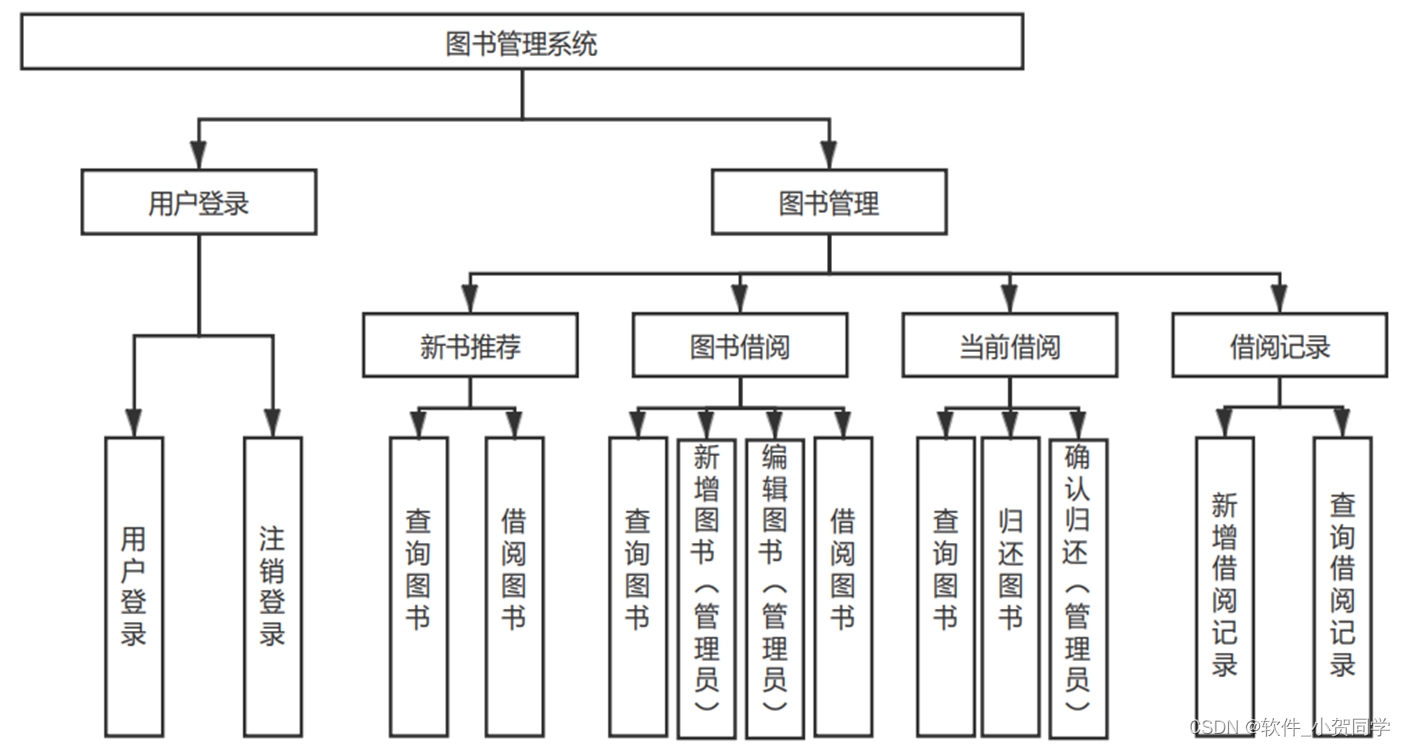
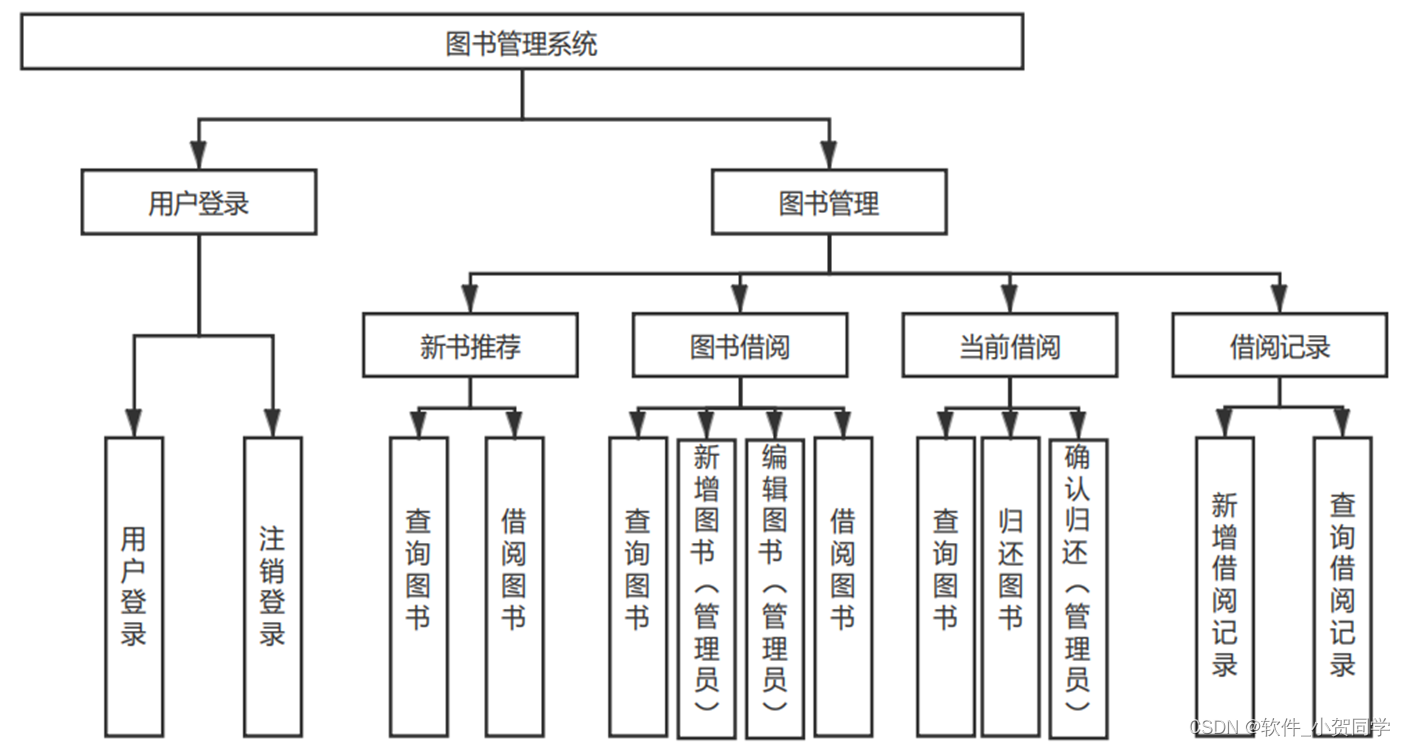
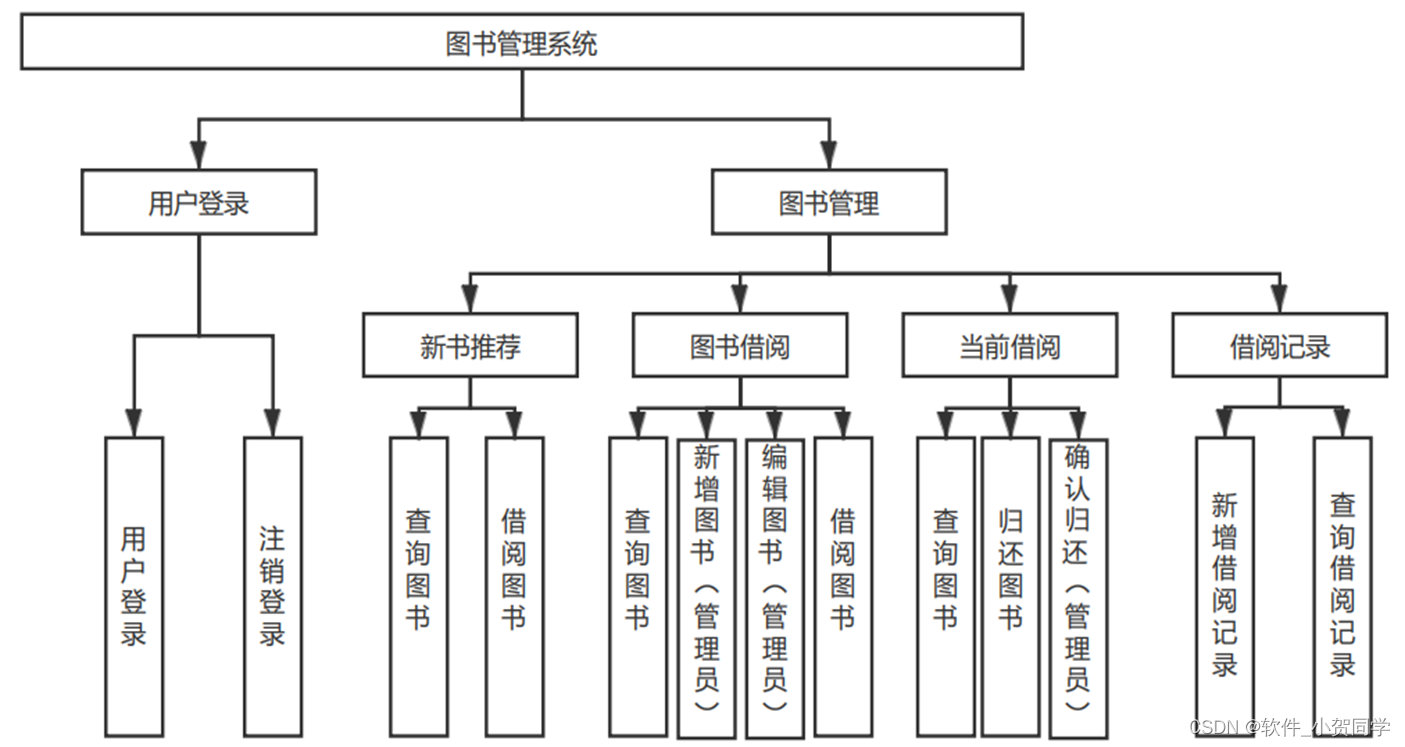
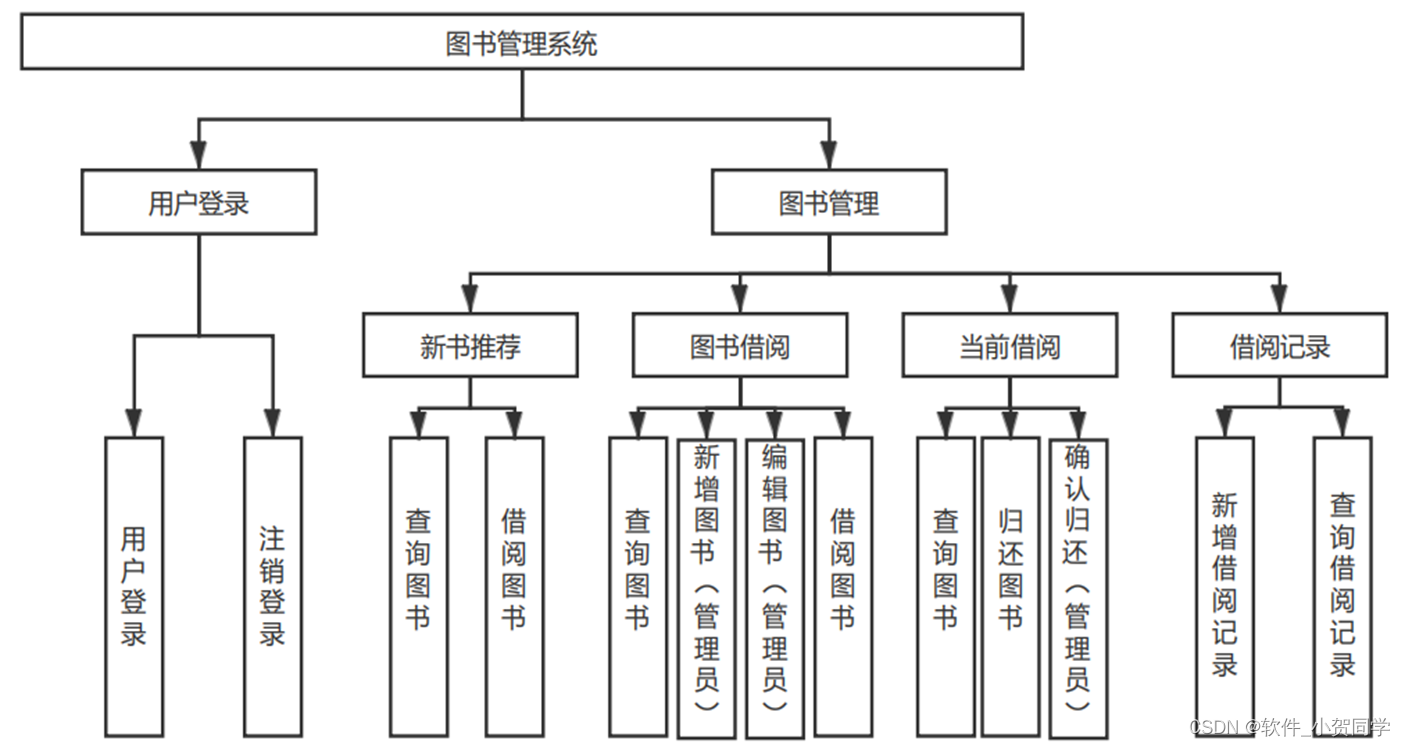
利用Angular构建B2C商城系统架构图/系统设计图




利用Angular构建B2C商城技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL以其小巧的体积、快速的运行速度脱颖而出。尤其值得一提的是,它在实际的租赁场景中表现出良好的适应性,同时具备低成本和开源的优势。这些因素综合起来,构成了选用MySQL作为毕业设计数据库首选的主要理由。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML源文件中集成Java脚本。在服务器端,JSP将这些含有Java代码的页面转换为Servlet——一种Java程序,负责处理HTTP请求并生成相应的HTML响应,继而发送到客户端浏览器。JSP的优势在于简化了构建具有丰富交互性的Web应用的过程。值得注意的是,JSP本质上是基于Servlet的,每个JSP页面在运行时都会被编译为对应的Servlet实例,Servlet按照标准协议处理请求并产生响应。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构模式的核心在于利用Web浏览器作为客户端工具来接入服务器。之所以在现代社会中B/S架构仍广泛应用,主要归因于其独特的优点。首先,B/S架构极大地简化了软件开发过程,因为它允许开发者专注于服务器端的逻辑,而客户端只需具备基本的网络浏览功能即可。其次,它对用户硬件的要求较低,用户无需配置高性能计算机,只需一个标准的网络浏览器,即可轻松访问应用,这对于大规模用户群来说,显著降低了设备成本。此外,由于数据存储在服务器端,安全性能得到保证,用户无论身处何处,只要有网络连接,都能即时访问所需信息和资源。最后,从用户体验角度出发,人们已习惯于通过浏览器获取各种信息,避免安装额外软件可以提高用户的接受度和信任感。综上所述,选择B/S架构作为设计方案能够满足实际需求并带来诸多优势。
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的组织性、可维护性和可扩展性。该模式将程序结构划分为三大关键部分。模型(Model)专注于数据的管理与业务逻辑,包含了数据的存储、获取和处理,但不涉及用户界面的实现细节。视图(View)作为用户与应用交互的界面,展示由模型提供的信息,并允许用户进行操作,其形态可以是图形界面、网页或其他形式。控制器(Controller)担当协调者的角色,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,有效提高了代码的可维护性。
Java语言
Java语言,作为一种广泛应用的编程语种,其独特之处在于能胜任桌面应用程序及Web应用程序的开发。它常被选作后端技术来支撑各类软件系统的运行。在Java中,变量是数据的基本载体,它们负责管理内存空间,这一特性间接增强了程序的安全性,因为Java的内存管理机制能够防御某些针对Java程序的直接攻击,从而提升了程序的健壮性和持久性。 此外,Java具备强大的动态执行能力。其类库不仅包含基础类,还允许开发者进行重写和扩展,这极大地丰富了Java的功能性。程序员可以构建可复用的功能模块,并在不同的项目中轻松引入,只需在需要的地方直接调用相关方法,体现了Java的高效和灵活性。这种特性使得Java在软件开发领域中备受青睐。
利用Angular构建B2C商城项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
利用Angular构建B2C商城数据库表设计
利用Angular构建B2C商城 管理系统数据库表格模板
1. Angular_USER 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 主键,用户唯一标识 |
| USERNAME | VARCHAR(50) | 用户名,利用Angular构建B2C商城系统的登录名称 |
| PASSWORD | VARCHAR(255) | 密码,加密存储,用于利用Angular构建B2C商城系统身份验证 |
| VARCHAR(100) | 用户邮箱,利用Angular构建B2C商城系统的联系方式 | |
| CREATE_TIME | TIMESTAMP | 用户创建时间,记录利用Angular构建B2C商城账户的创建日期和时间 |
| LAST_LOGIN | TIMESTAMP | 最后登录时间,记录用户最近一次登录利用Angular构建B2C商城的时间 |
2. Angular_LOG 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 主键,日志唯一标识 |
| USER_ID | INT | 外键,关联Angular_USER表,记录操作用户 |
| ACTION | VARCHAR(50) | 操作描述,记录在利用Angular构建B2C商城系统中的具体行为 |
| DESCRIPTION | TEXT | 操作详情,详细说明在利用Angular构建B2C商城系统执行的操作内容 |
| TIMESTAMP | TIMESTAMP | 操作时间,记录在利用Angular构建B2C商城系统执行该操作的时间 |
3. Angular_ADMIN 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 主键,管理员唯一标识 |
| USERNAME | VARCHAR(50) | 管理员用户名,利用Angular构建B2C商城系统后台管理身份 |
| PASSWORD | VARCHAR(255) | 密码,加密存储,用于利用Angular构建B2C商城系统后台管理身份验证 |
| PRIVILEGE | INT | 权限等级,定义在利用Angular构建B2C商城系统中的不同管理权限 |
| CREATE_TIME | TIMESTAMP | 管理员创建时间,记录加入利用Angular构建B2C商城系统的时间 |
4. Angular_INFO 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_ID | INT | 主键,核心信息唯一标识 |
| KEY | VARCHAR(50) | 关键字,标识利用Angular构建B2C商城系统的核心信息类别 |
| VALUE | TEXT | 值,对应关键字的具体信息,用于存储利用Angular构建B2C商城系统的配置或状态 |
| UPDATE_TIME | TIMESTAMP | 更新时间,记录利用Angular构建B2C商城系统信息最近修改的时间 |
利用Angular构建B2C商城系统类图




利用Angular构建B2C商城前后台
利用Angular构建B2C商城前台登陆地址 https://localhost:8080/login.jsp
利用Angular构建B2C商城后台地址 https://localhost:8080/admin/login.jsp
利用Angular构建B2C商城测试用户 cswork admin bishe 密码 123456
利用Angular构建B2C商城测试用例
1. 系统功能测试
| 序号 | 测试项 | 预期输入(利用Angular构建B2C商城:各种信息管理系统) | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| 1 | 登录功能 | 正确的用户名和密码 | 成功登录,显示利用Angular构建B2C商城主界面 | - | 通过/失败 |
| 2 | 注册新用户 | 唯一的用户名和有效信息 | 新用户成功创建,跳转至登录页 | - | 通过/失败 |
| 3 | 利用Angular构建B2C商城数据查询 | 用户指定的查询条件 | 相关利用Angular构建B2C商城信息列表 | 无结果或错误信息 | 通过/失败 |
2. 界面与用户体验
| 序号 | 测试项 | 预期结果(与利用Angular构建B2C商城相关) | 实际结果 | 结果 |
|---|---|---|---|---|
| 4 | 界面布局 | 清晰,利用Angular构建B2C商城相关信息展示完整 | - | 通过/失败 |
| 5 | 错误提示 | 输入无效时,显示相应错误提示 | 显示错误信息,不影响利用Angular构建B2C商城其他功能 | 通过/失败 |
| 6 | 响应时间 | 快速加载利用Angular构建B2C商城页面及数据 | 页面加载时间小于2秒 | 通过/失败 |
3. 数据处理与安全性
| 序号 | 测试项 | 预期输入/操作 | 预期结果(涉及利用Angular构建B2C商城数据安全) | 实际结果 | 结果 |
|---|---|---|---|---|---|
| 7 | 数据添加 | 新利用Angular构建B2C商城信息 | 数据成功入库,界面更新 | - | 通过/失败 |
| 8 | 数据修改 | 修改利用Angular构建B2C商城信息 | 数据更新成功,界面实时同步 | - | 通过/失败 |
| 9 | 数据删除 | 选择利用Angular构建B2C商城记录进行删除 | 记录从数据库中移除,界面反馈成功 | - | 通过/失败 |
4. 异常情况处理
| 序号 | 测试项 | 异常情况描述 | 预期响应(利用Angular构建B2C商城系统) | 实际响应 | 结果 |
|---|---|---|---|---|---|
| 10 | 网络中断 | 在使用利用Angular构建B2C商城时断网 | 显示网络错误,保存本地未提交数据 | - | 通过/失败 |
| 11 | 多用户并发 | 多用户同时操作同一利用Angular构建B2C商城记录 | 数据一致性保持,无冲突 | - | 通过/失败 |
| 12 | 权限控制 | 无权限用户尝试访问敏感利用Angular构建B2C商城信息 | 访问被拒绝,提示相应权限不足 | - | 通过/失败 |
利用Angular构建B2C商城部分代码实现
基于javaweb和maven的利用Angular构建B2C商城研究与实现(项目源码+数据库+源代码讲解)源码下载
- 基于javaweb和maven的利用Angular构建B2C商城研究与实现(项目源码+数据库+源代码讲解)源代码.zip
- 基于javaweb和maven的利用Angular构建B2C商城研究与实现(项目源码+数据库+源代码讲解)源代码.rar
- 基于javaweb和maven的利用Angular构建B2C商城研究与实现(项目源码+数据库+源代码讲解)源代码.7z
- 基于javaweb和maven的利用Angular构建B2C商城研究与实现(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在以"利用Angular构建B2C商城"为核心的JavaWeb开发毕业设计中,我深入理解了Servlet、JSP和MVC架构的应用,强化了数据库设计与SQL操作技能。通过实现利用Angular构建B2C商城的前端交互与后台业务逻辑,我掌握了Ajax异步通信和SpringBoot框架。此外,项目让我体会到版本控制(如Git)与团队协作的重要性。遇到问题时,调试与问题定位能力得到显著提升。此次经历不仅巩固了理论知识,更锻炼了解决实际问题的能力,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...