本项目为(附源码)基于JavaWEB的响应式网页设计:美食博客系统基于JavaWEB的响应式网页设计:美食博客系统【源码+数据库+开题报告】(附源码)基于JavaWEB的响应式网页设计:美食博客系统开发 JavaWEB的响应式网页设计:美食博客系统项目代码(项目源码+数据库+源代码讲解)基于JavaWEB的响应式网页设计:美食博客系统开发 【源码+数据库+开题报告】基于JavaWEB的响应式网页设计:美食博客系统设计课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会飞速发展的今天,响应式网页设计:美食博客系统作为JavaWeb技术的重要应用,已经深入到日常生活的各个领域。本论文旨在探讨并实现一款基于JavaWeb的响应式网页设计:美食博客系统系统,以提升业务处理效率和用户体验。首先,我们将介绍响应式网页设计:美食博客系统的背景及意义,阐述其在现代互联网环境中的重要地位。接着,详细分析系统需求,设计包括前端用户界面和后端服务器架构。随后,利用Java语言和相关Web框架(如Spring Boot、Hibernate)进行开发,并结合数据库技术实现数据存储与检索。最后,对系统进行测试与优化,确保响应式网页设计:美食博客系统功能的稳定性和性能。此研究不仅锻炼了JavaWeb开发技能,也为同类项目的实践提供了参考。
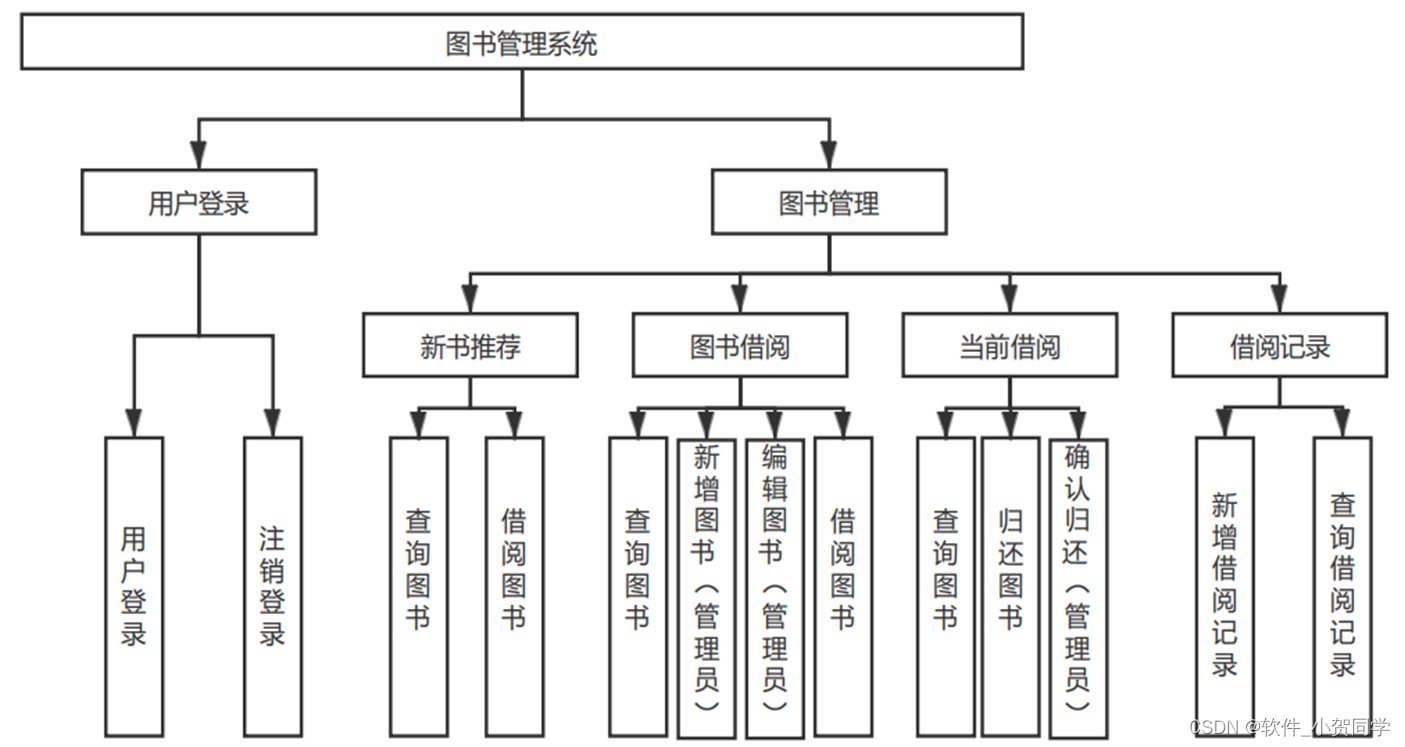
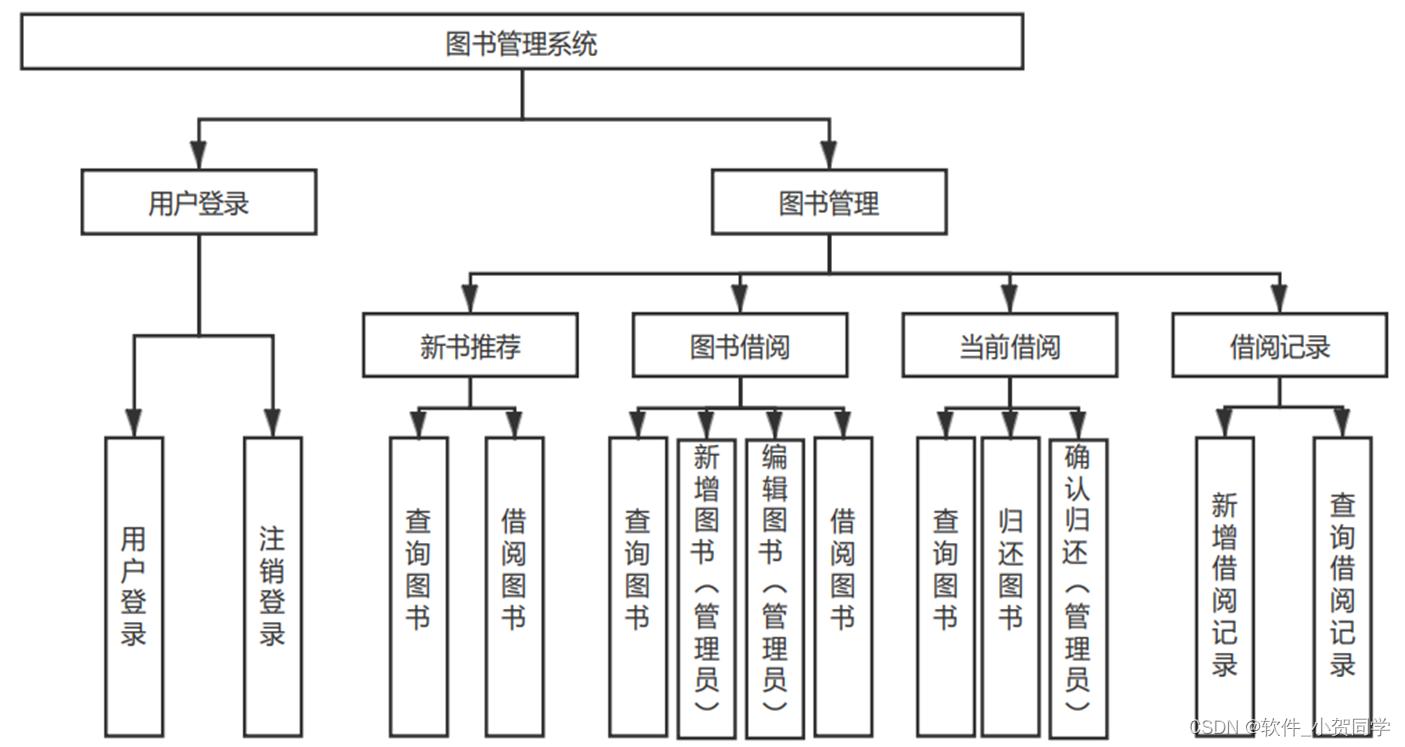
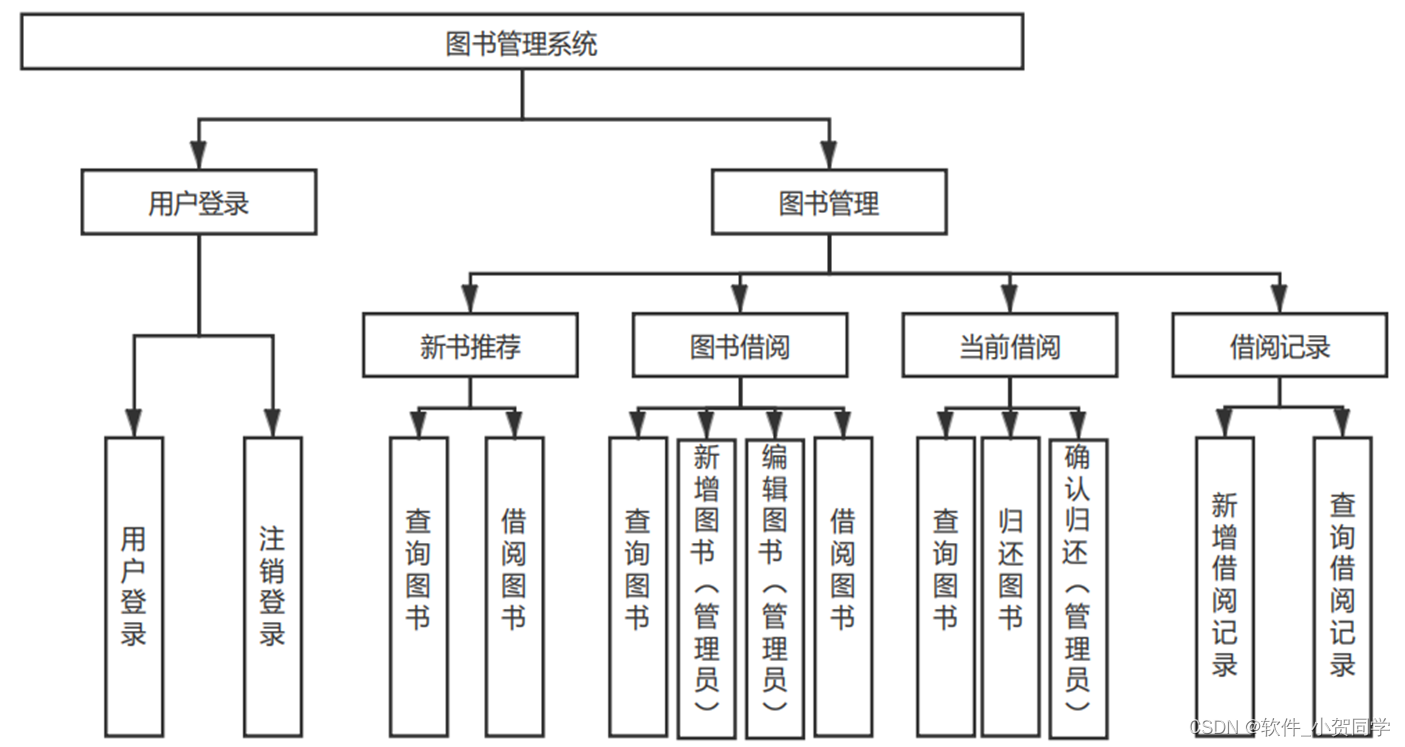
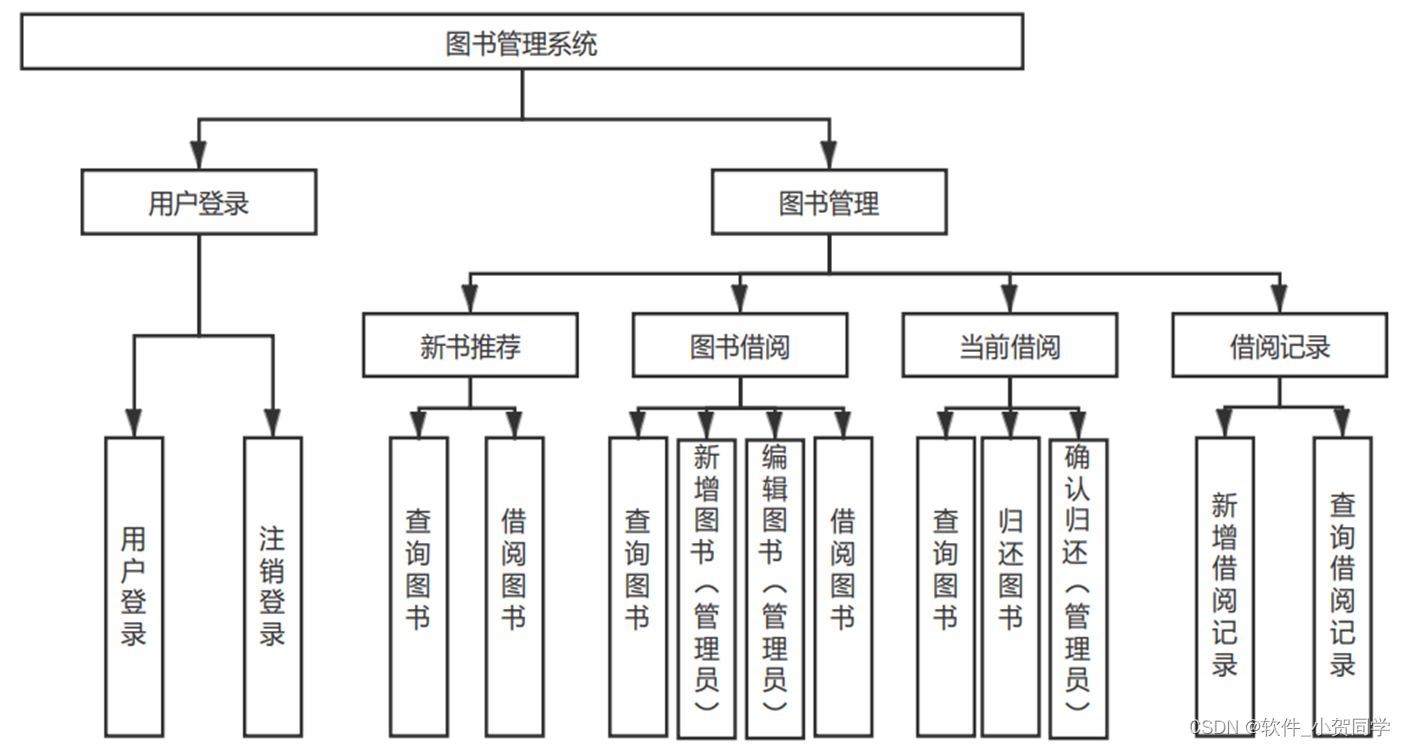
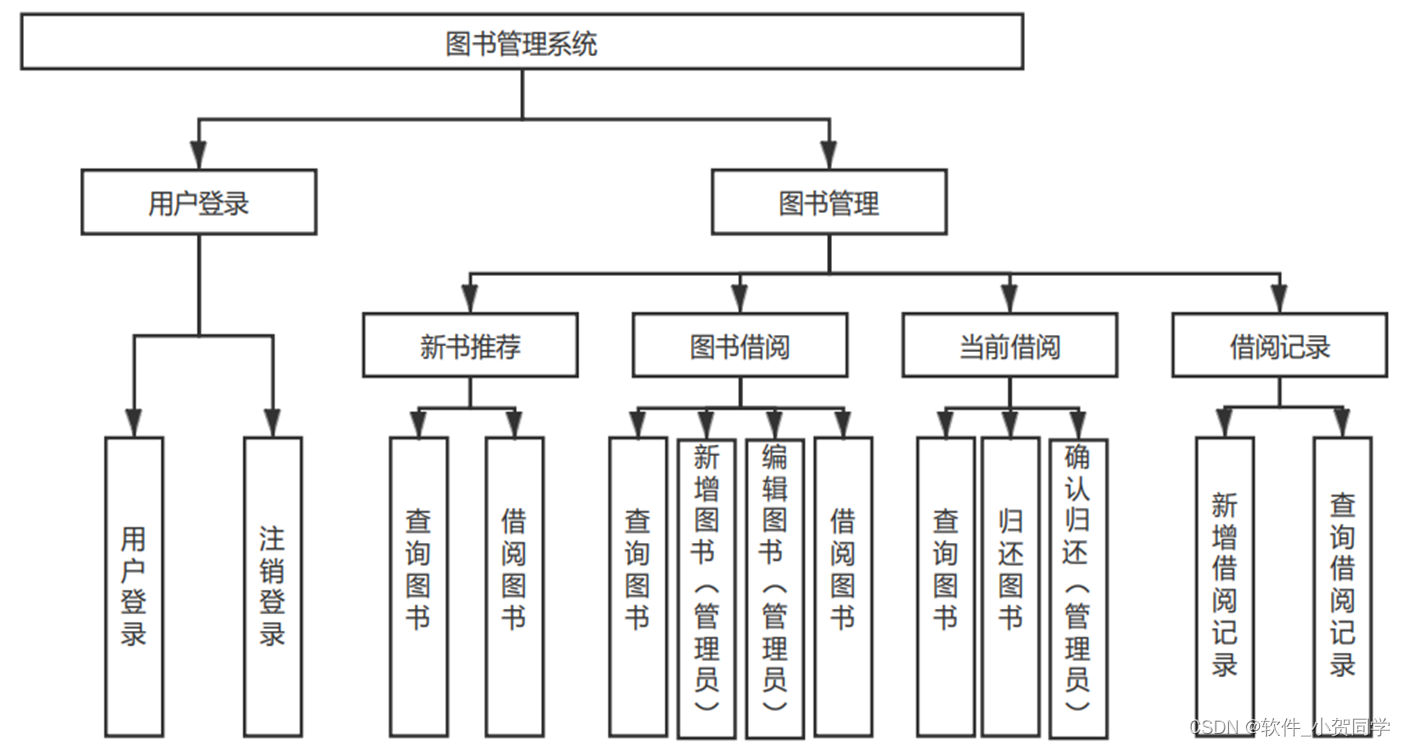
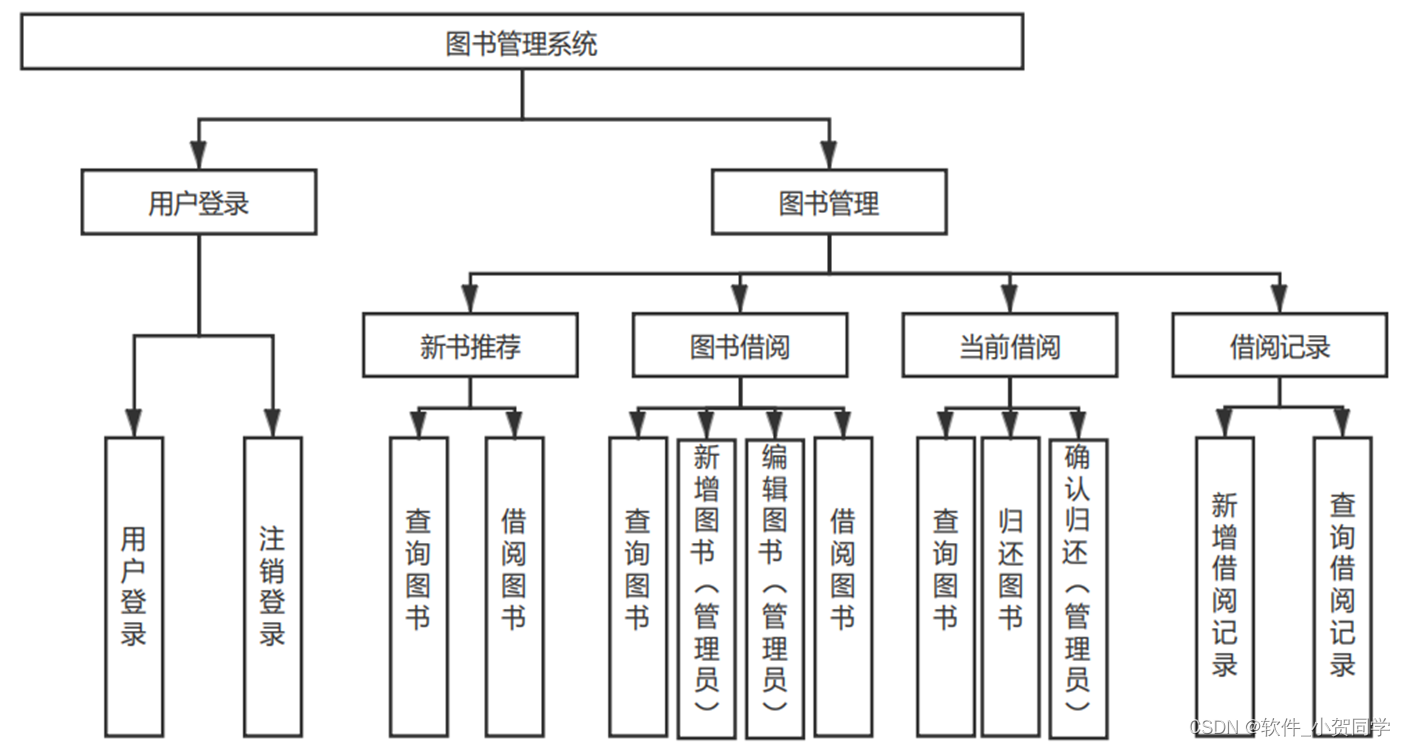
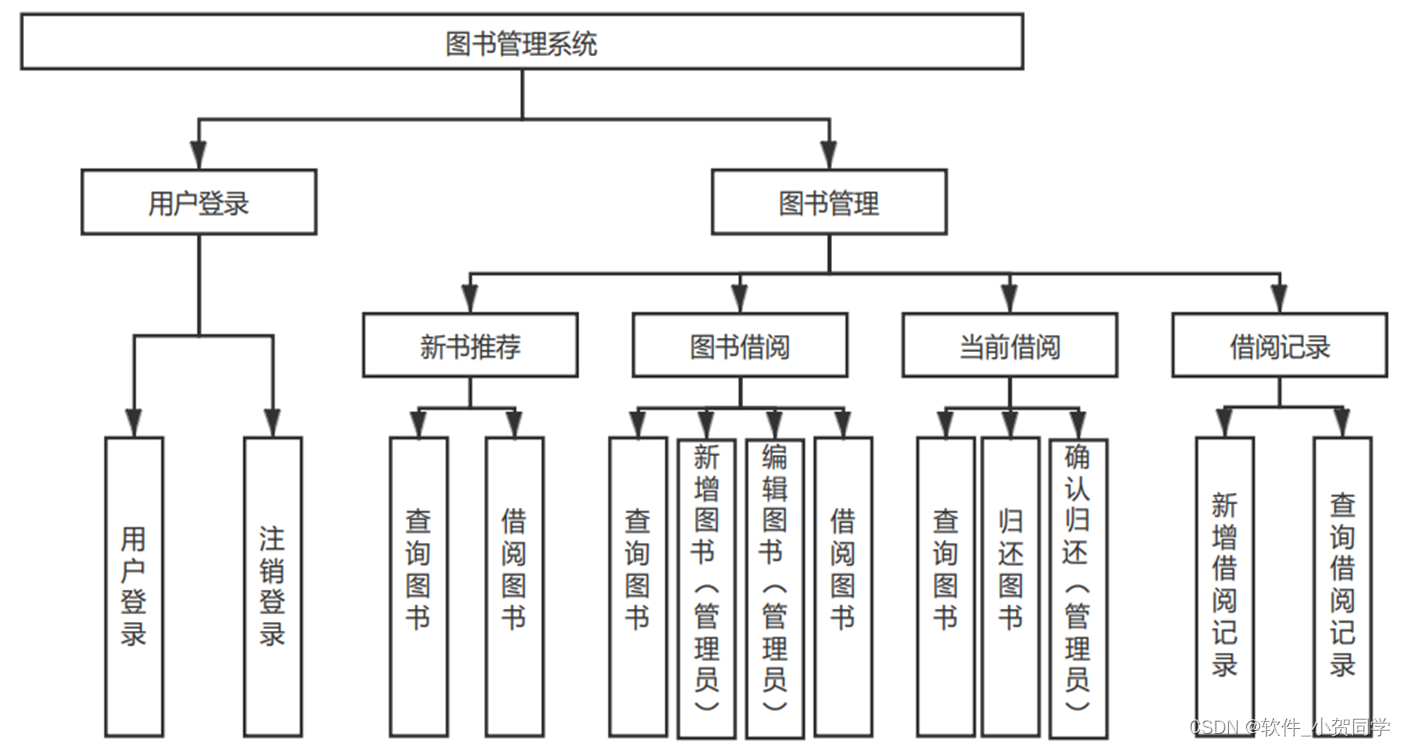
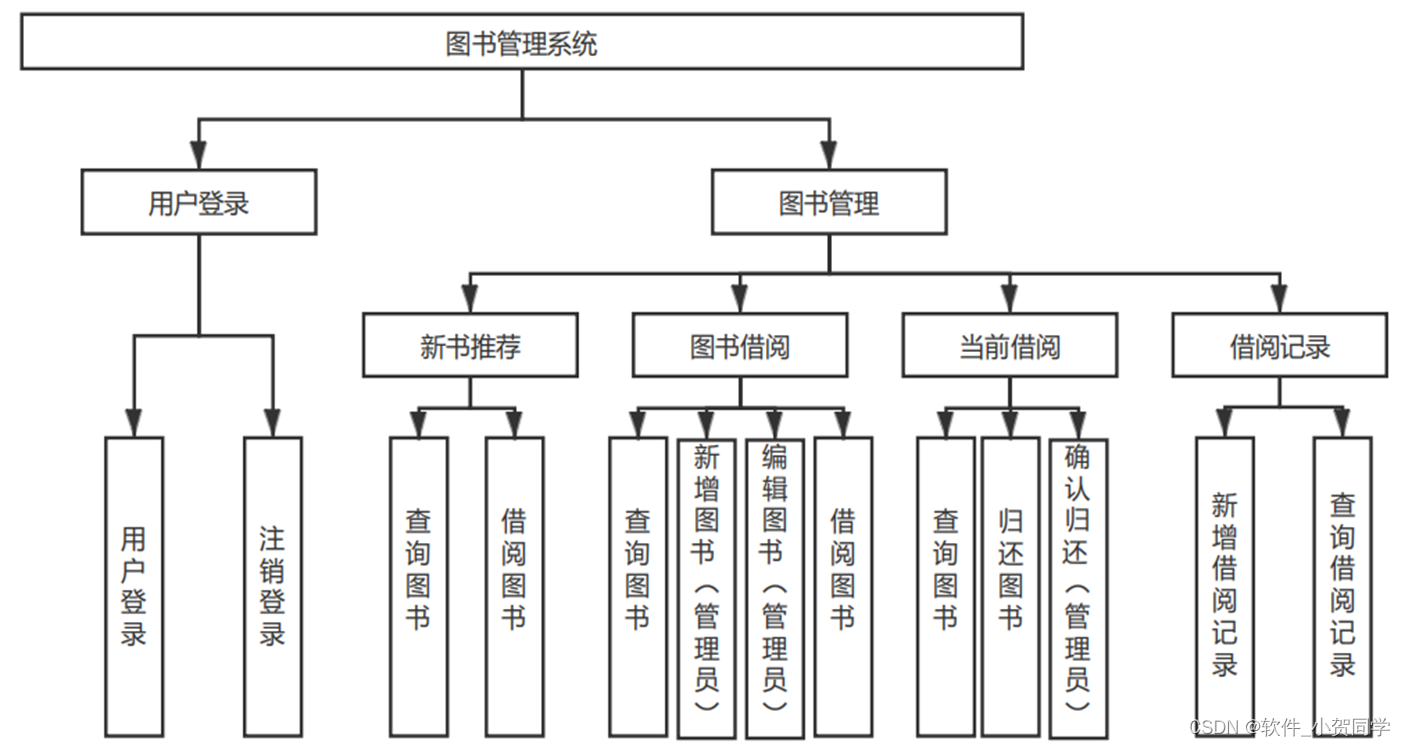
响应式网页设计:美食博客系统系统架构图/系统设计图




响应式网页设计:美食博客系统技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。它以其轻量级架构、高效性能以及相对于Oracle和DB2等其他大型数据库系统的精简特质而著称。在实际的租赁场景下,MySQL因其开源、低成本以及易于开发的属性,成为了理想的选择,这也是在毕业设计中优先考虑使用它的主要原因。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构模式的核心在于利用浏览器作为客户端工具来接入服务器。尽管现代技术日新月异,B/S架构仍然广泛应用,主要归因于其独特优势。首先,从开发角度,B/S架构提供了便利性,使得程序的构建和维护更为高效。其次,对于终端用户而言,硬件要求较低,只需具备基本的网络浏览器即可,极大地降低了设备成本,尤其在大规模用户群体中,这一优点尤为显著。此外,由于数据存储在服务器端,安全性能得以提升,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验层面,浏览器的普遍使用使得用户更倾向于无需额外安装软件的访问方式,避免了可能引发的不适应或不信任感。因此,综合考量,B/S架构依然是满足当前设计需求的理想选择。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的组织结构、可维护性和扩展性。该模式将应用划分为三个关键部分:Model(模型)、View(视图)和Controller(控制器)。模型专注于数据的结构和业务逻辑,独立于用户界面,处理数据的存储、获取和处理。视图则担当用户交互的界面,展示由模型提供的信息,并允许用户与应用进行沟通,形式多样,如GUI、网页或文本界面。控制器作为中心协调者,接收用户输入,调度模型以响应请求,并指示视图更新以反映结果,有效地解耦了不同组件,增强了代码的可维护性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML文档中直接集成Java代码。JSP在服务器端运行,通过将这些内嵌的Java代码执行结果转化为HTML格式,随后传输至客户端浏览器。这种技术极大地简化了构建具有交互功能的Web应用的过程。在JSP的背后,Servlet扮演了基础架构的角色。实质上,每一个JSP页面在执行时都会被转化并编译为一个Servlet实例。Servlet遵循标准的协议来处理HTTP请求,并生成相应的响应,为JSP提供了强大的后端支持。
Java语言
Java作为一种广泛使用的编程语言,其应用范围涵盖了桌面应用程序和基于浏览器的应用程序。它以其独特的后端处理能力而备受青睐。在Java中,变量扮演着核心角色,它们是数据存储的抽象概念,负责管理内存,这一特性间接增强了Java程序的安全性,使其对某些病毒具备一定的抵御能力,从而提升了由Java构建的程序的稳定性和持久性。 Java还具备强大的动态运行特性,允许程序员不仅使用内置的基础类,还能对这些类进行重定义和扩展,极大地丰富了语言的功能性。此外,开发者可以创建可复用的功能模块进行封装,当其他项目需要这些功能时,只需简单引用并调用相关方法,这显著提高了代码的复用性和开发效率。
响应式网页设计:美食博客系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
响应式网页设计:美食博客系统数据库表设计
wangye_USER TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Unique user identifier, primary key |
| username | VARCHAR(50) | Unique username for 响应式网页设计:美食博客系统 login |
| password | VARCHAR(255) | Encrypted password for 响应式网页设计:美食博客系统 authentication |
| VARCHAR(100) | User's email address for communication in 响应式网页设计:美食博客系统 | |
| created_at | TIMESTAMP | Timestamp when the account was created in 响应式网页设计:美食博客系统 system |
| updated_at | TIMESTAMP | Timestamp of the last update on user's information in 响应式网页设计:美食博客系统 |
wangye_LOG TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Unique log entry identifier, primary key |
| user_id | INT | Foreign key referencing wangye_USER.id |
| action | VARCHAR(50) | Action performed by user in 响应式网页设计:美食博客系统 |
| details | TEXT | Detailed description of the event in 响应式网页设计:美食博客系统 |
| timestamp | TIMESTAMP | Timestamp when the log entry was recorded in 响应式网页设计:美食博客系统 system |
wangye_ADMIN TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Unique administrator identifier, primary key |
| user_id | INT | Foreign key referencing wangye_USER.id, admin account link |
| role | VARCHAR(20) | Administrator role in 响应式网页设计:美食博客系统 (e.g., superadmin, moderator) |
| permissions | TEXT | JSON encoded list of permissions for 响应式网页设计:美食博客系统 management |
wangye_CORE_INFO TABLE
| Field | Data Type | Description |
|---|---|---|
| setting_key | VARCHAR(50) | Unique key for core configuration in 响应式网页设计:美食博客系统 |
| setting_value | TEXT | Value associated with the key, vital for 响应式网页设计:美食博客系统 function |
| description | VARCHAR(200) | Brief description of the setting in 响应式网页设计:美食博客系统 context |
| created_at | TIMESTAMP | Timestamp when the setting was added to 响应式网页设计:美食博客系统 |
| updated_at | TIMESTAMP | Timestamp of the last update on the setting in 响应式网页设计:美食博客系统 |
响应式网页设计:美食博客系统系统类图




响应式网页设计:美食博客系统前后台
响应式网页设计:美食博客系统前台登陆地址 https://localhost:8080/login.jsp
响应式网页设计:美食博客系统后台地址 https://localhost:8080/admin/login.jsp
响应式网页设计:美食博客系统测试用户 cswork admin bishe 密码 123456
响应式网页设计:美食博客系统测试用例
响应式网页设计:美食博客系统 测试用例模板
本测试用例文档旨在确保响应式网页设计:美食博客系统,即一个基于JavaWeb的信息管理系统,具备高质量和稳定性。以下测试用例覆盖了系统的主要功能和关键流程。
- 确保响应式网页设计:美食博客系统的基础架构稳定
- 验证用户界面的易用性
- 检验数据的准确性和一致性
- 确保安全性无漏洞
- 硬件:标准办公设备
- 软件:Java 8, Tomcat 9, MySQL 5.7
- 浏览器:Chrome 最新稳定版, Firefox 最新稳定版
4.1 登录功能
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC01 | 用户登录 | 正确用户名/密码 | 成功登录,跳转至主页面 | 响应式网页设计:美食博客系统应显示用户个人信息 | Pass/Fail |
4.2 数据添加
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC02 | 添加新记录 | 合法信息数据 | 新记录成功添加,页面刷新显示新数据 | 响应式网页设计:美食博客系统应更新并显示新添加的信息 | Pass/Fail |
4.3 数据查询
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC03 | 搜索信息 | 关键字 | 显示包含关键字的记录 | 响应式网页设计:美食博客系统应正确返回搜索结果 | Pass/Fail |
4.4 数据修改
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC04 | 修改记录 | 修改后的信息 | 记录更新,页面显示更改后信息 | 响应式网页设计:美食博客系统应反映更新后的信息状态 | Pass/Fail |
通过执行上述测试用例,可以全面评估响应式网页设计:美食博客系统的功能性和用户体验,确保其符合设计要求和预期性能。
响应式网页设计:美食博客系统部分代码实现
(附源码)JavaWEB实现的响应式网页设计:美食博客系统研究与开发源码下载
- (附源码)JavaWEB实现的响应式网页设计:美食博客系统研究与开发源代码.zip
- (附源码)JavaWEB实现的响应式网页设计:美食博客系统研究与开发源代码.rar
- (附源码)JavaWEB实现的响应式网页设计:美食博客系统研究与开发源代码.7z
- (附源码)JavaWEB实现的响应式网页设计:美食博客系统研究与开发源代码百度网盘下载.zip
总结
在我的本科毕业论文《响应式网页设计:美食博客系统的JavaWeb应用开发与实践》中,我深入探讨了如何利用JavaWeb技术构建高效、安全的响应式网页设计:美食博客系统系统。通过这次研究,我熟练掌握了Servlet、JSP和Spring Boot等核心框架,并理解了MVC设计模式在响应式网页设计:美食博客系统开发中的重要性。实际操作中,我体验了从需求分析到系统部署的完整开发流程,锻炼了解决问题和团队协作的能力。此外,我还了解到持续集成与测试对于保证响应式网页设计:美食博客系统质量的关键作用。这次经历为我未来从事JavaWeb开发工作打下了坚实基础。







还没有评论,来说两句吧...