本项目为基于springboot+vue的教室预约系统(React Native)开发 (项目源码+数据库+源代码讲解)web大作业_基于springboot+vue的教室预约系统(React Native)设计与开发基于springboot+vue的教室预约系统(React Native)实现课程设计基于springboot+vue的教室预约系统(React Native)设计与实现基于springboot+vue的教室预约系统(React Native)课程设计基于springboot+vue的教室预约系统(React Native)开发 【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今数字化时代,教室预约系统(React Native)的开发与实现成为了一个重要的研究焦点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的教室预约系统(React Native)系统。教室预约系统(React Native)作为互联网服务的重要组成部分,其性能和用户体验直接影响着业务的成功与否。首先,我们将介绍教室预约系统(React Native)的基本概念和市场背景,阐述其研究价值。接着,深入剖析JavaWeb平台的优势,详细设计系统的架构与功能模块。然后,通过实际开发过程,展示如何整合Servlet、JSP与数据库技术,优化教室预约系统(React Native)的性能。最后,对项目进行测试与评估,总结经验教训,为同类项目提供参考。本文期望能为教室预约系统(React Native)的开发实践贡献理论支持,推动JavaWeb技术在该领域的应用创新。
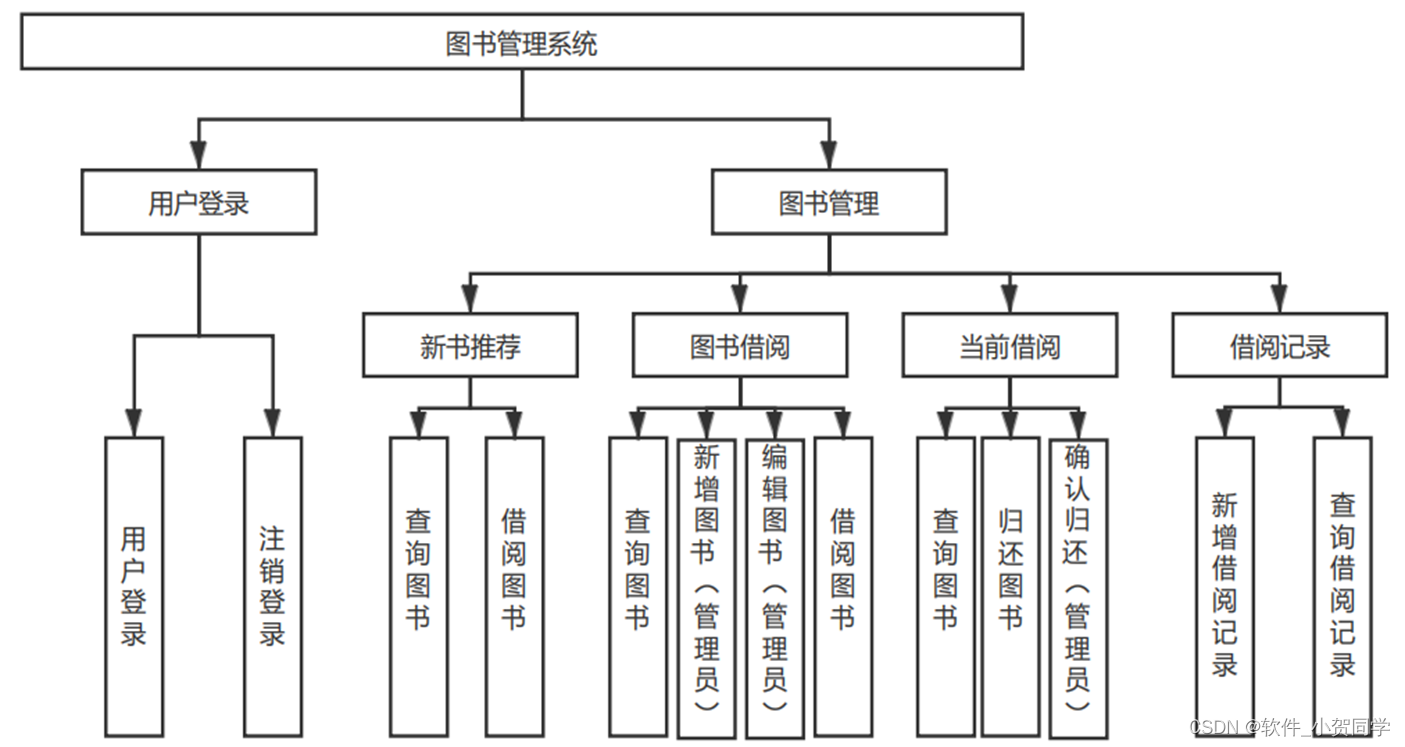
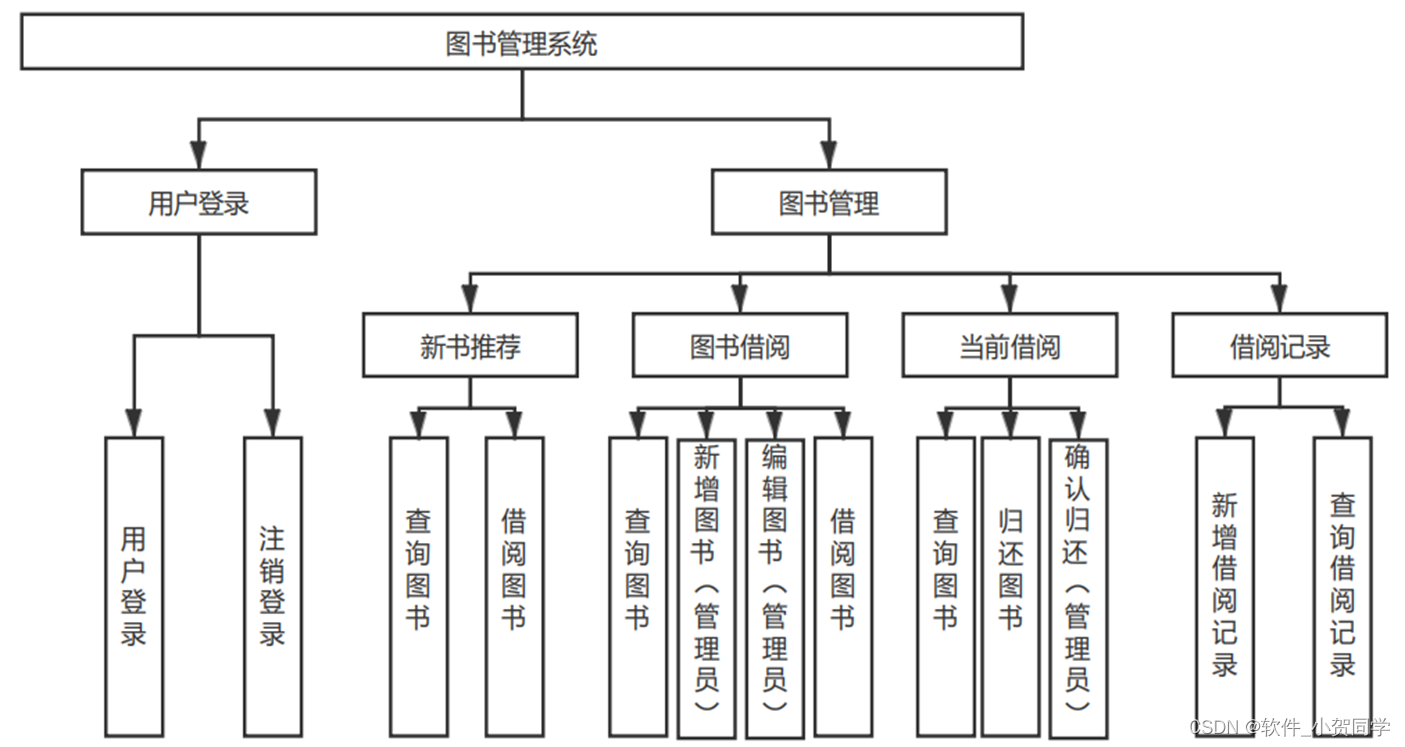
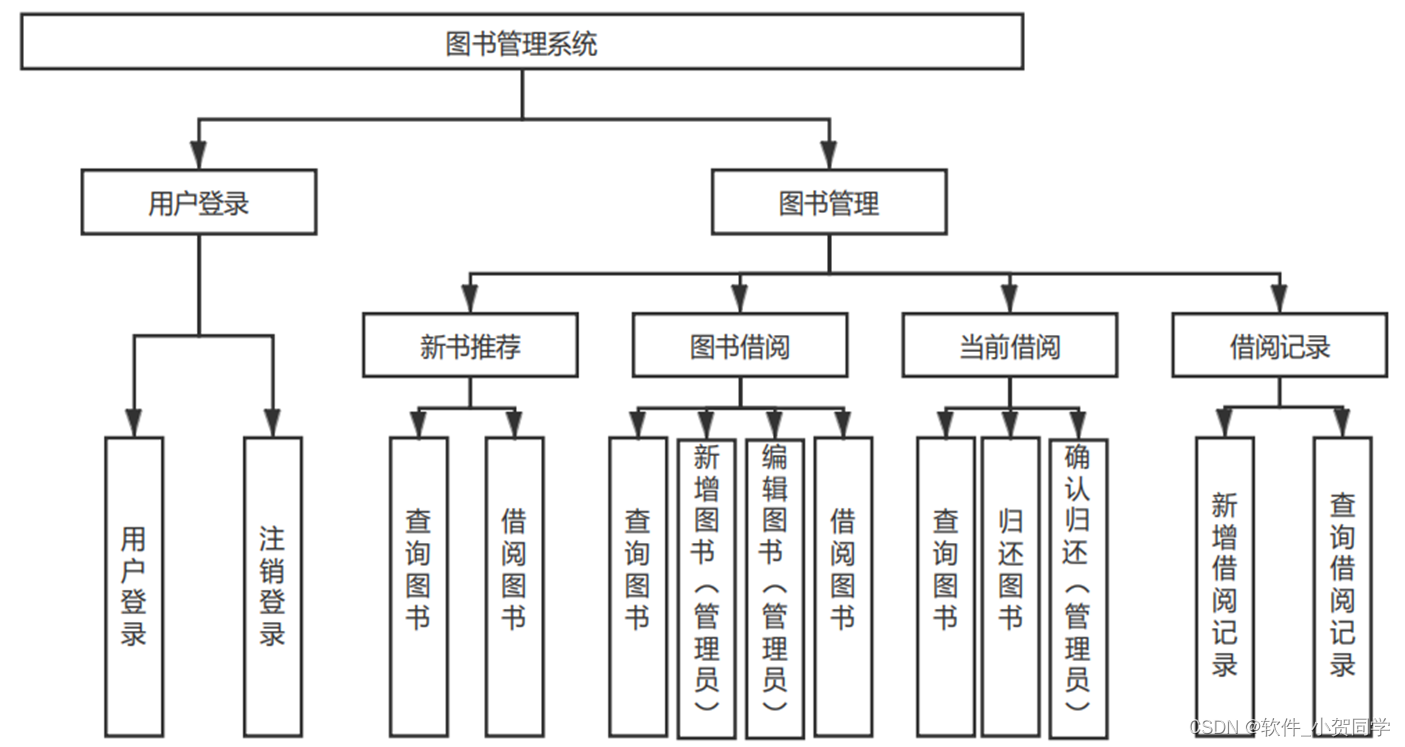
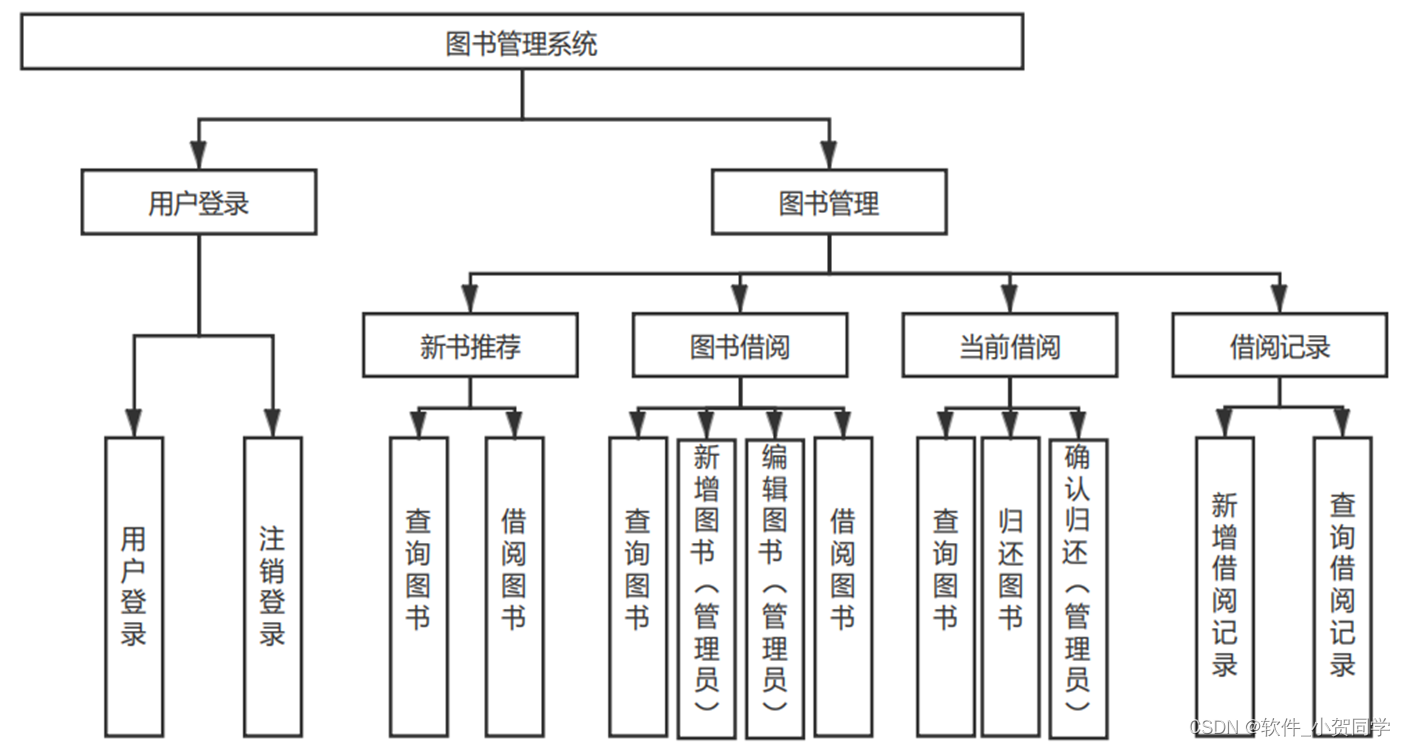
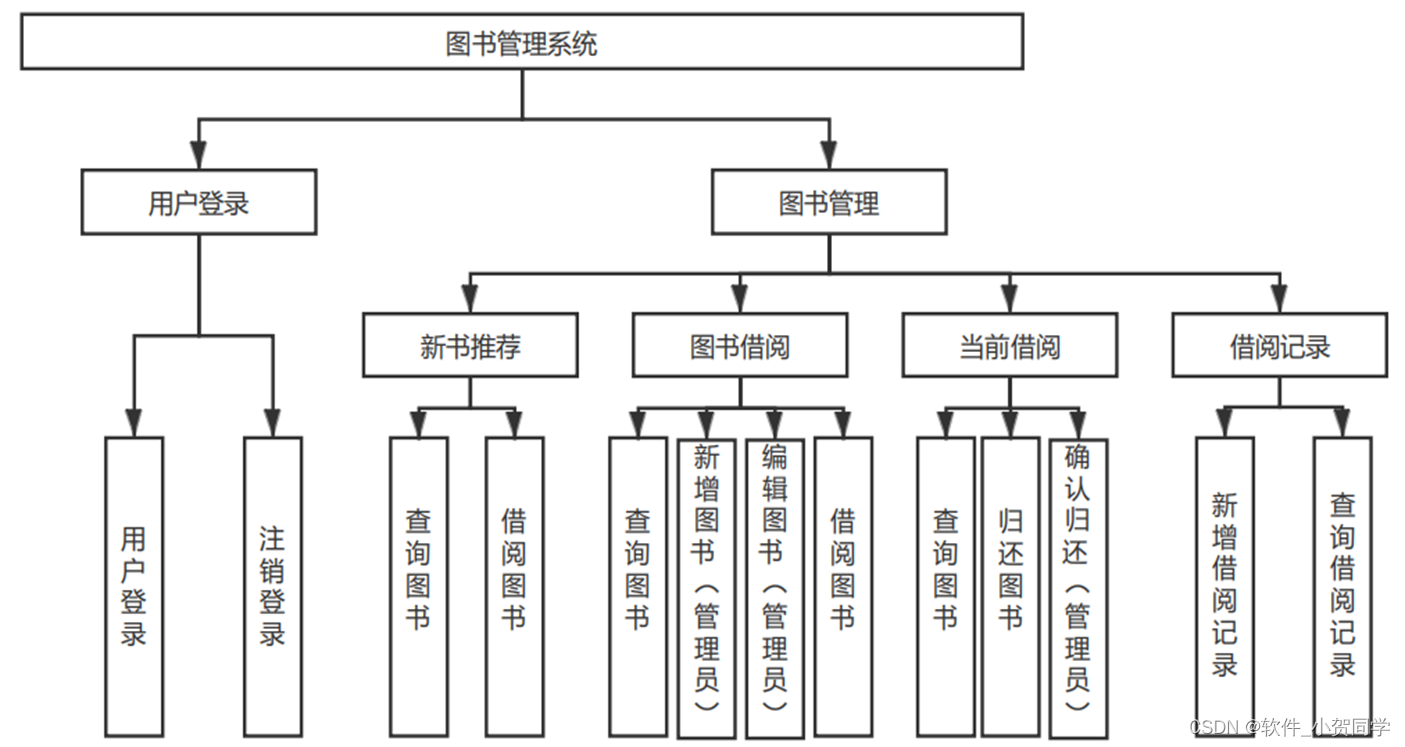
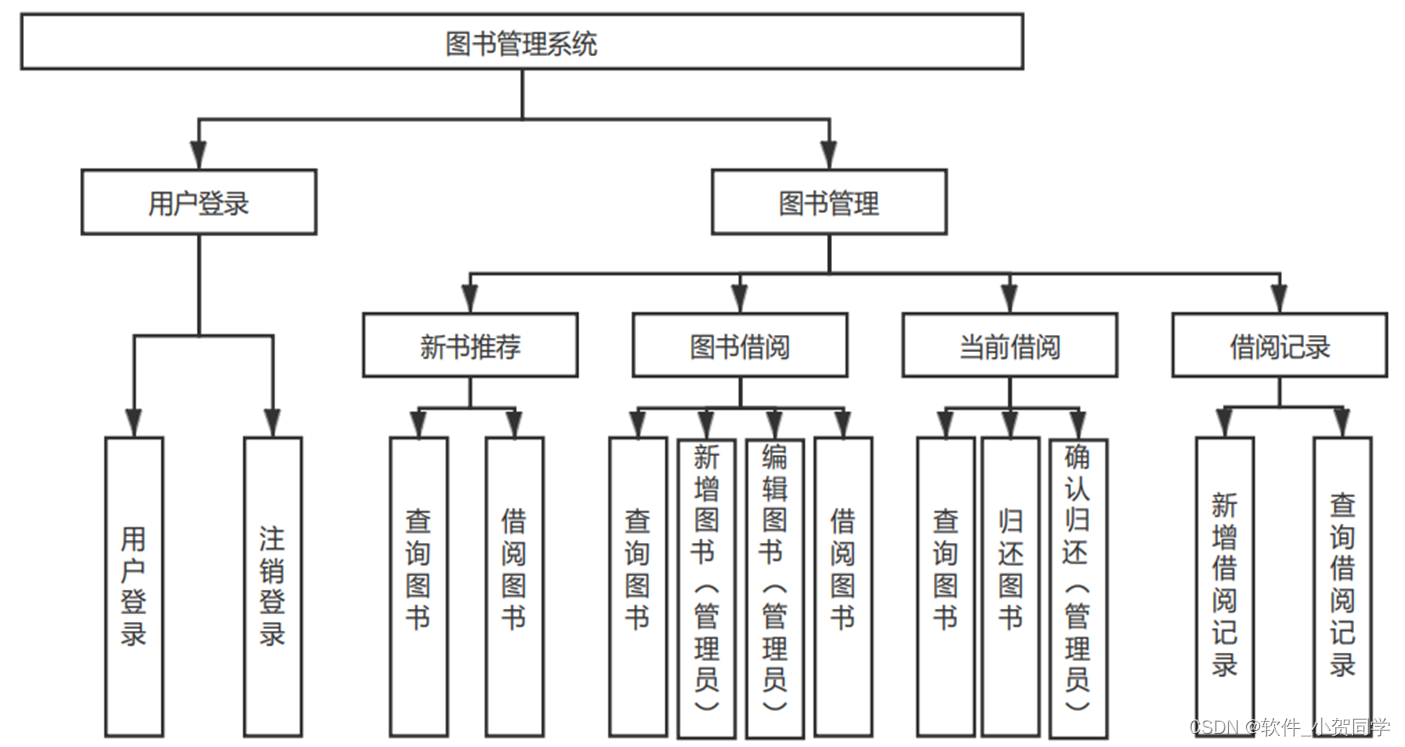
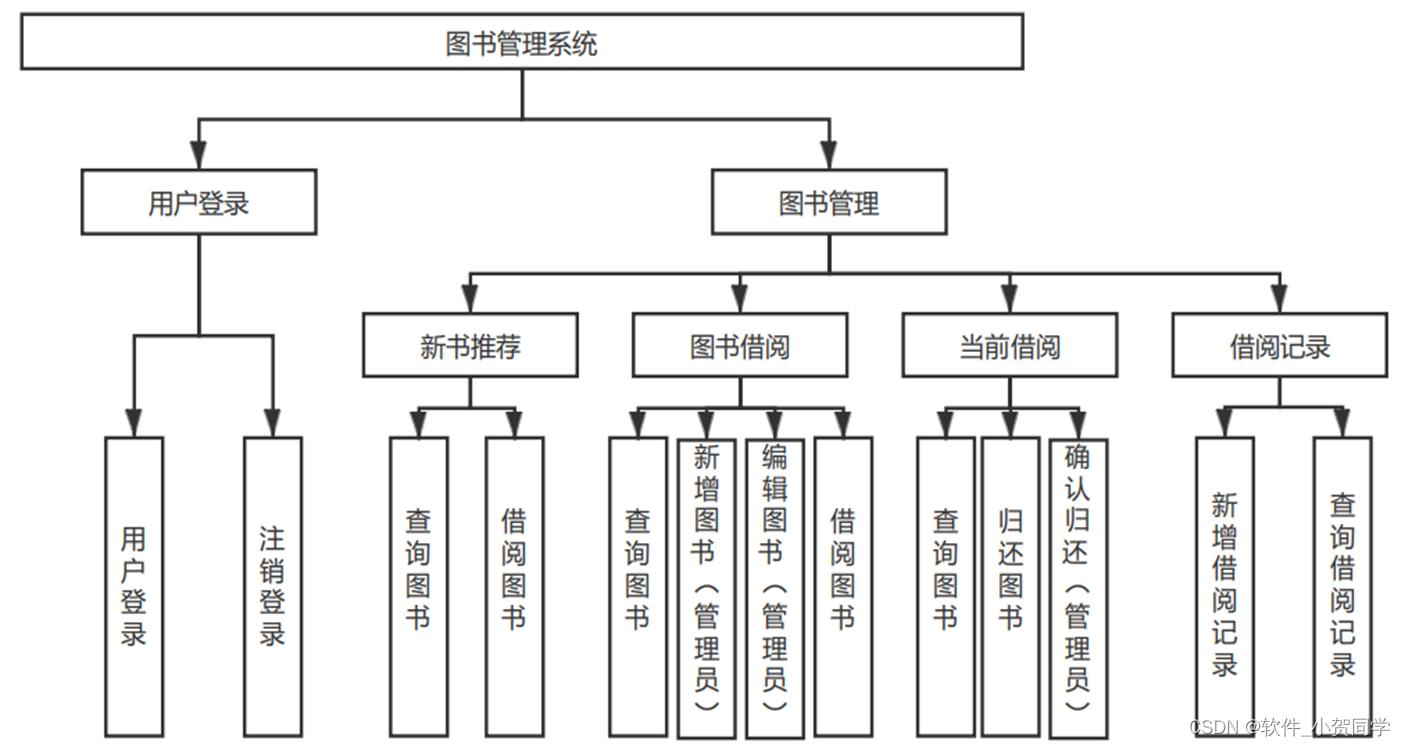
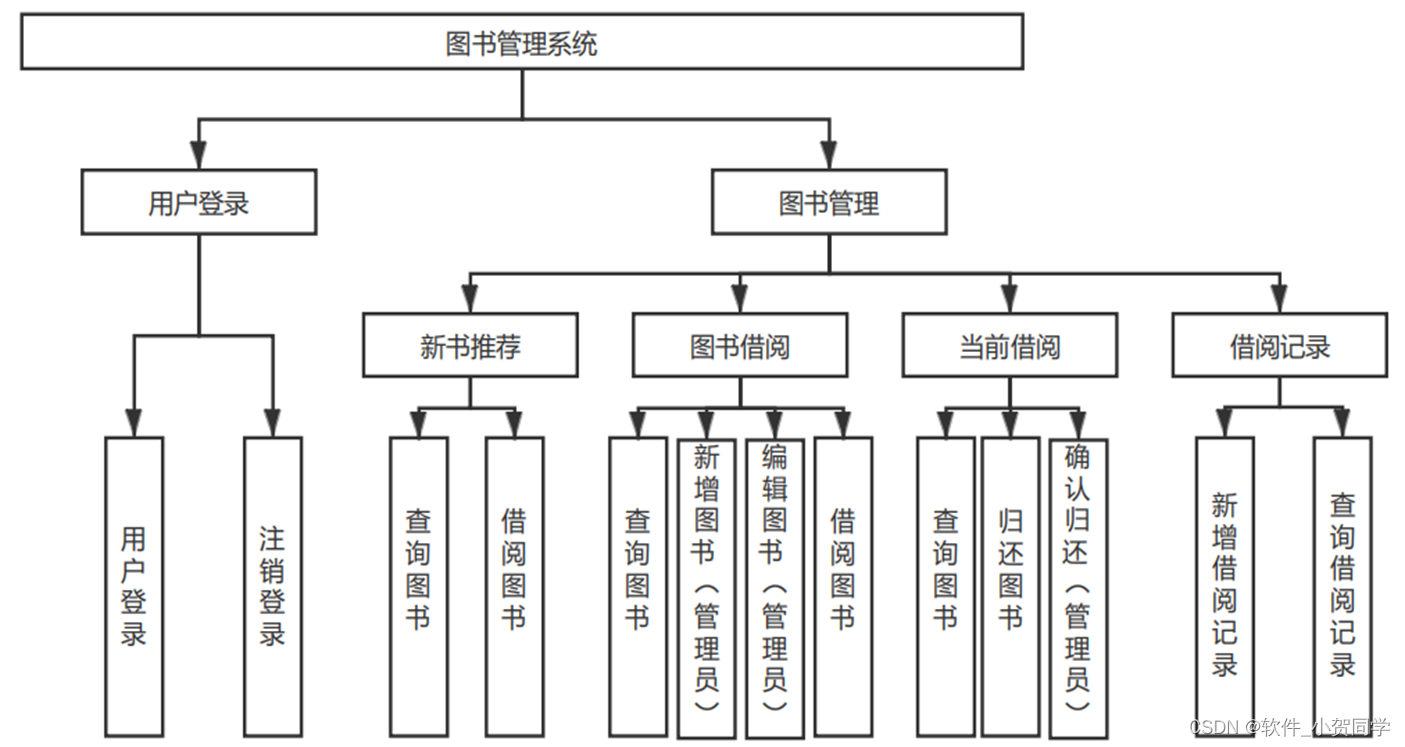
教室预约系统(React Native)系统架构图/系统设计图




教室预约系统(React Native)技术框架
Vue框架
Vue.js,一种渐进式的JavaScript框架,专用于构建用户界面及单页面应用(SPA)。其设计理念在于无缝融入既有项目,既能用于局部增强,也可支持构建全方位的前端解决方案。该框架的核心聚焦于视图层,具备易学易用的特点,并集成了强大的数据绑定、组件体系以及客户端路由功能。Vue.js推崇组件化开发,允许开发者将界面分解为独立且可复用的组件,每个组件承载特定的功能,从而实现代码的高模块化和维护性。得益于其平缓的学习曲线和详尽的文档,以及活跃的开发者社区,Vue.js为新手提供了一个友好的入门环境。
SpringBoot框架
Spring Boot是一款针对初学者及有经验的Spring框架开发者设计的简化开发工具,其易学性极佳,无论英文或中文教程资源丰富,全球范围内广为传播。它全面支持Spring生态系统,允许在不构建WAR文件的情况下直接运行项目,内置的Servlet容器简化了部署流程。此外,Spring Boot集成了应用程序监控功能,使得开发者能在运行时实时监控项目状态,有效定位并及时解决出现的问题,从而提高问题修复的效率和精度。
Java语言
Java编程语言现已成为广泛应用的领域翘楚,不仅支持桌面应用的开发,也广泛应用于构建可于浏览器中运行的软件。其独特之处在于以Java为基础的系统常用于后台处理任务。在Java中,变量是数据存储的关键概念,它们操控内存,也因此与计算机安全息息相关。由于Java的内存管理机制,它具备抵御针对Java程序的病毒的天然防护能力,从而增强了由Java编写的软件的健壮性。 此外,Java是一种具备动态执行特性的语言,允许开发者对预设的基础类进行重写和扩展,极大地丰富了其功能集。开发者还能封装特定功能为独立模块,这些模块可在不同的项目中重复使用,只需简单地引入并调用相关方法,这极大地提高了代码的复用性和效率。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。在学术语境下,MySQL以其特有的优势脱颖而出,被誉为轻量级但高效的解决方案。相较于Oracle和DB2等其他知名数据库系统,MySQL以其小巧的体积、快速的运行效率以及对实际租赁场景的良好适应性而备受青睐。尤其值得一提的是,MySQL的成本效益高,且源代码开放,这些关键因素使其成为本毕业设计的理想选择。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构相区别。该架构的核心特点是用户通过Web浏览器来与服务器交互,实现业务功能。在当前信息化时代,B/S架构仍然广泛应用,主要原因是其独特的优势。首先,从开发角度来看,B/S模式极大地简化了程序的开发和维护,因为所有的逻辑处理和数据存储集中在服务器端。其次,对于终端用户,硬件要求极低,只需具备网络连接和基本的浏览器即可,这极大地降低了用户的设备成本,尤其当用户基数庞大时,这种经济效益更为显著。此外,由于数据集中管理,安全性得到保证,用户无论身处何处,只要有网络连接,都能便捷地获取和使用信息资源。在用户体验上,浏览器的普遍使用使得用户无需安装额外软件,避免了对新应用的抵触感和不安全感。因此,根据上述分析,B/S架构模式对于满足本设计需求而言,无疑是适宜的选择。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和职责划分。该模式将应用划分为三个关键部分,以提升可维护性与扩展性。Model组件专注于数据处理和业务规则,包含了应用程序的核心数据结构,它独立于用户界面,处理数据的存储和运算。View部分则担当用户交互界面的角色,展示由Model提供的信息,并允许用户与应用进行互动,形式多样,如GUI、网页或命令行界面。Controller作为中心协调者,接收用户输入,调度Model进行数据处理,并指示View更新以响应用户请求。通过MVC模式,各组件的职责明确,降低了复杂度,提升了代码的可维护性。
教室预约系统(React Native)项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
教室预约系统(React Native)数据库表设计
教室预约系统(React Native) 管理系统数据库表格模板
1.
React_user
表 - 用户表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 用户ID,主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(100) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于登录和通信 | |
| 教室预约系统(React Native) | VARCHAR(100) | 用户与教室预约系统(React Native)的关系描述,例如用户角色或权限等级 |
| create_time | DATETIME | 用户创建时间 |
| update_time | DATETIME | 最后一次信息更新时间 |
2.
React_log
表 - 日志表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| log_id | INT | 日志ID,主键,自增长 |
| user_id | INT | 关联的用户ID |
| operation | VARCHAR(200) | 操作描述,例如"登录"、"修改密码" |
| detail | TEXT | 操作详细信息 |
| 教室预约系统(React Native) | VARCHAR(100) | 操作与教室预约系统(React Native)的关联,如模块名称或功能点 |
| create_time | DATETIME | 日志记录时间 |
3.
React_admin
表 - 管理员表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| admin_id | INT | 管理员ID,主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,唯一 |
| password | VARCHAR(100) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于工作沟通 | |
| 教室预约系统(React Native) | VARCHAR(100) | 管理员负责的教室预约系统(React Native)相关领域或职责 |
| create_time | DATETIME | 管理员账号创建时间 |
| update_time | DATETIME | 最后一次信息更新时间 |
4.
React_core_info
表 - 核心信息表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| info_id | INT | 核心信息ID,主键,自增长 |
| key | VARCHAR(100) | 信息键,如"system_name"、"version" |
| value | VARCHAR(200) | 对应键的值,如"教室预约系统(React Native)"的名称或版本 |
| description | TEXT | 关键信息的详细描述,包括其在教室预约系统(React Native)中的作用和意义 |
| create_time | DATETIME | 信息添加时间 |
| update_time | DATETIME | 信息最后修改时间 |
教室预约系统(React Native)系统类图




教室预约系统(React Native)前后台
教室预约系统(React Native)前台登陆地址 https://localhost:8080/login.jsp
教室预约系统(React Native)后台地址 https://localhost:8080/admin/login.jsp
教室预约系统(React Native)测试用户 cswork admin bishe 密码 123456
教室预约系统(React Native)测试用例
1. 登录功能测试
| 序号 | 测试用例ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1.1 | TC_Login_01 | 正确用户名和密码 | 成功登录,跳转至主页面 | 教室预约系统(React Native)系统显示登录成功 | Pass |
| 1.2 | TC_Login_02 | 错误用户名 | 登录失败,提示用户名错误 | 教室预约系统(React Native)系统提示“用户名不存在” | Pass |
| 1.3 | TC_Login_03 | 错误密码 | 登录失败,提示密码错误 | 教室预约系统(React Native)系统提示“密码错误” | Pass |
2. 数据添加功能测试
| 序号 | 测试用例ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 2.1 | TC_Add_01 | 合法数据 | 数据成功添加,页面显示新记录 | 教室预约系统(React Native)系统显示添加成功 | Pass |
| 2.2 | TC_Add_02 | 空数据 | 添加失败,提示数据不能为空 | 教室预约系统(React Native)系统提示“所有字段都必须填写” | Fail |
| 2.3 | TC_Add_03 | 重复数据 | 添加失败,提示数据已存在 | 教室预约系统(React Native)系统提示“该数据已存在” | Pass |
3. 数据查询功能测试
| 序号 | 测试用例ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 3.1 | TC_Search_01 | 存在的ID | 查询结果匹配输入ID的数据 | 教室预约系统(React Native)系统显示查询到的详细信息 | Pass |
| 3.2 | TC_Search_02 | 不存在的ID | 查询结果为空或提示未找到 | 教室预约系统(React Native)系统显示“未找到相关数据” | Pass |
| 3.3 | TC_Search_03 | 特殊字符输入 | 提示输入不合法 | 教室预约系统(React Native)系统提示“请输入有效的ID” | Pass |
4. 数据修改功能测试
| 序号 | 测试用例ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 4.1 | TC_Edit_01 | 正确ID和更新数据 | 数据成功修改,页面显示更新后的记录 | 教室预约系统(React Native)系统显示修改成功 | Pass |
| 4.2 | TC_Edit_02 | 不存在的ID | 修改失败,提示数据不存在 | 教室预约系统(React Native)系统提示“找不到要修改的数据” | Fail |
| 4.3 | TC_Edit_03 | 不完整数据 | 提示数据不完整,无法修改 | 教室预约系统(React Native)系统提示“请检查并填写所有必填项” | Fail |
教室预约系统(React Native)部分代码实现
(附源码)基于springboot+vue的教室预约系统(React Native)设计与实现源码下载
- (附源码)基于springboot+vue的教室预约系统(React Native)设计与实现源代码.zip
- (附源码)基于springboot+vue的教室预约系统(React Native)设计与实现源代码.rar
- (附源码)基于springboot+vue的教室预约系统(React Native)设计与实现源代码.7z
- (附源码)基于springboot+vue的教室预约系统(React Native)设计与实现源代码百度网盘下载.zip
总结
在我的本科毕业论文《教室预约系统(React Native): JavaWeb平台上的创新实践》中,我深入探索了教室预约系统(React Native)的开发与应用。通过本次研究,我掌握了JavaWeb的核心技术,包括Servlet、JSP和MVC架构。在教室预约系统(React Native)的实现过程中,我体验到问题解决与团队协作的重要性,尤其在数据库设计和前端交互环节,深化理解了数据驱动和响应式网页设计。此外,我还学习了如何运用版本控制工具如Git进行项目管理。此项目不仅锻炼了我的编程技能,更提升了我在实际开发环境中的问题解决能力,为未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...