本项目为web大作业_基于javaweb和mysql的使用React Native构建移动购物应用设计与开发基于javaweb和mysql实现使用React Native构建移动购物应用(项目源码+数据库+源代码讲解)基于javaweb和mysql的使用React Native构建移动购物应用基于javaweb和mysql的使用React Native构建移动购物应用设计与开发课程设计javaweb项目:使用React Native构建移动购物应用javaweb和mysql实现的使用React Native构建移动购物应用开发与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,使用React Native构建移动购物应用的开发与应用已成为企业提升效率、优化服务的关键。本论文以使用React Native构建移动购物应用——一个基于JavaWeb技术的创新项目为研究对象,旨在探讨如何利用JavaWeb的强大功能构建高效、安全的网络平台。首先,我们将概述使用React Native构建移动购物应用的背景及意义,阐述其在现代业务中的重要地位。接着,详细分析使用React Native构建移动购物应用的技术架构,包括Java语言、Servlet、JSP以及数据库集成等核心组件。再者,将深入研究使用React Native构建移动购物应用的实现过程,展示从需求分析到系统设计,再到编码与测试的完整流程。最后,通过实际运行与性能评估,论证使用React Native构建移动购物应用的有效性和可行性。本研究期望能为JavaWeb领域的实践与探索提供有价值的参考。
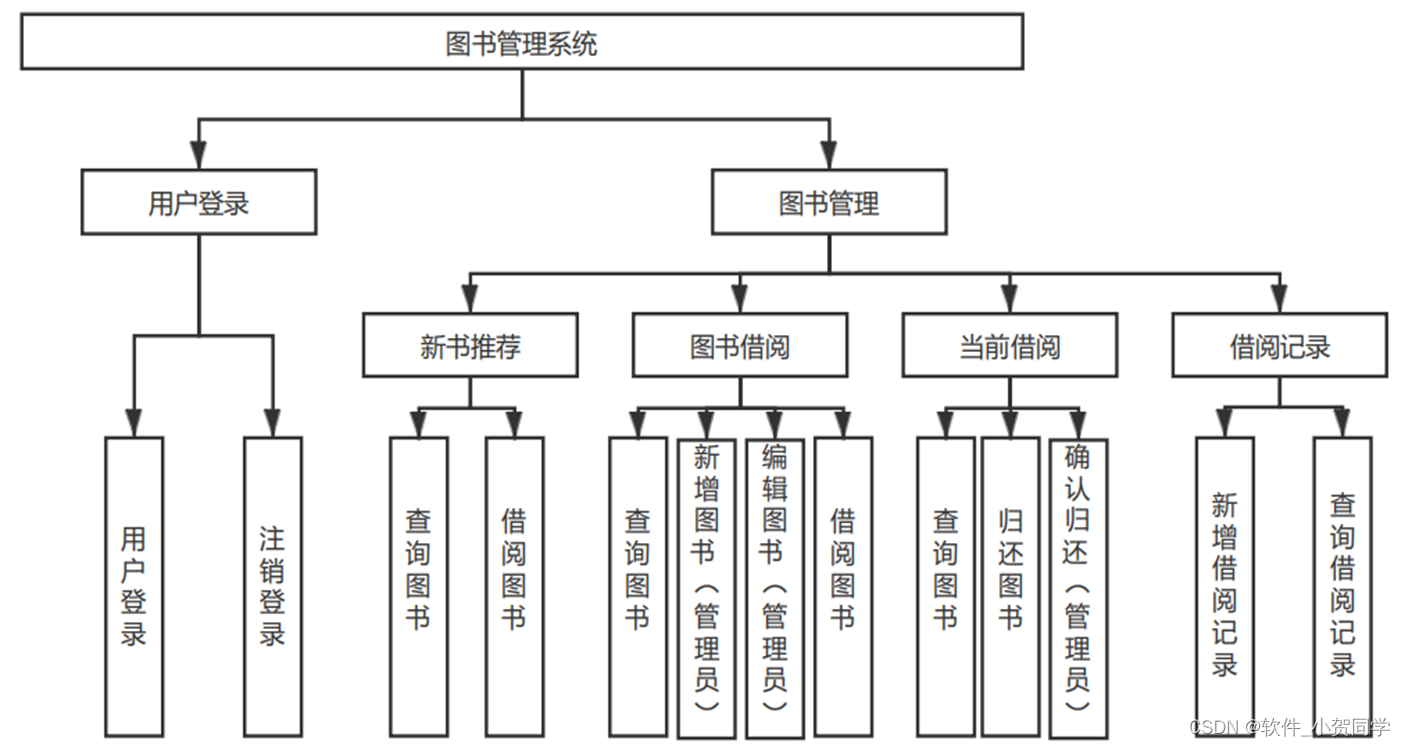
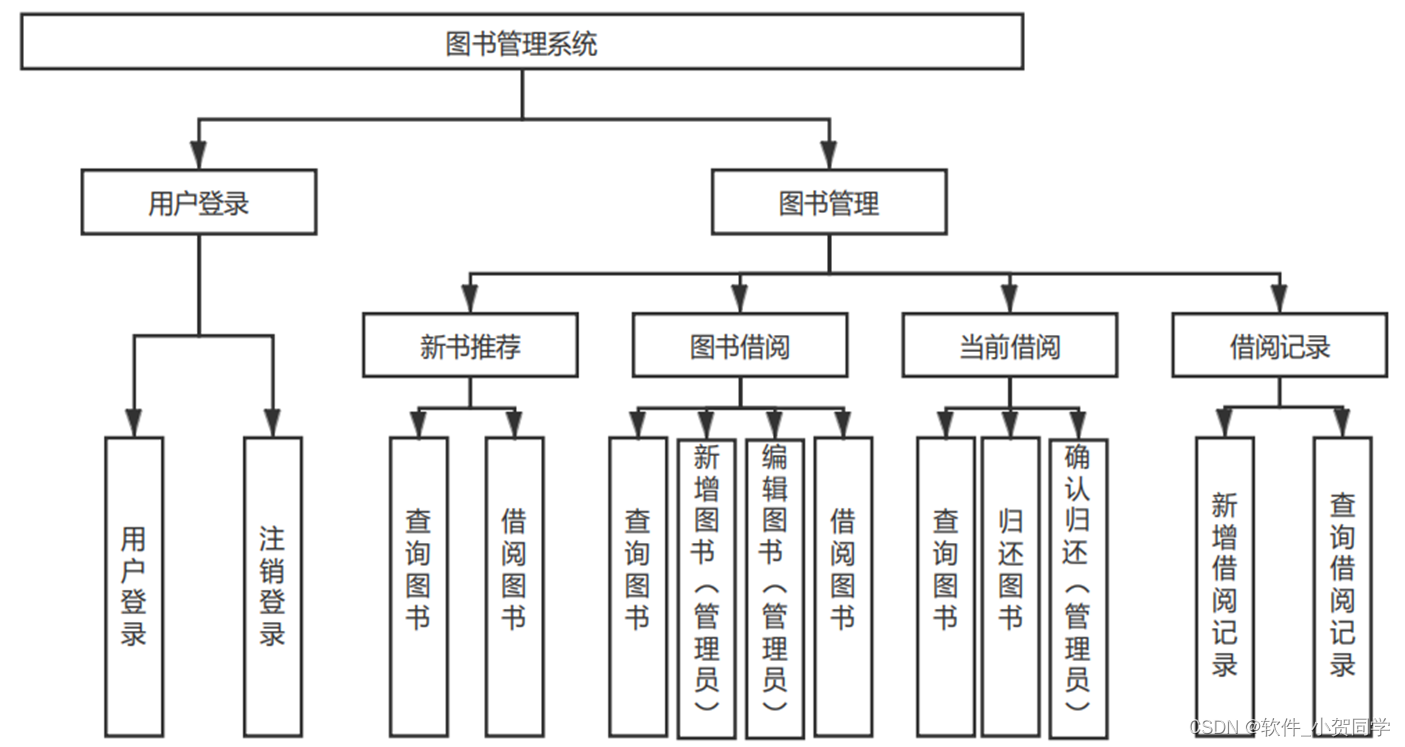
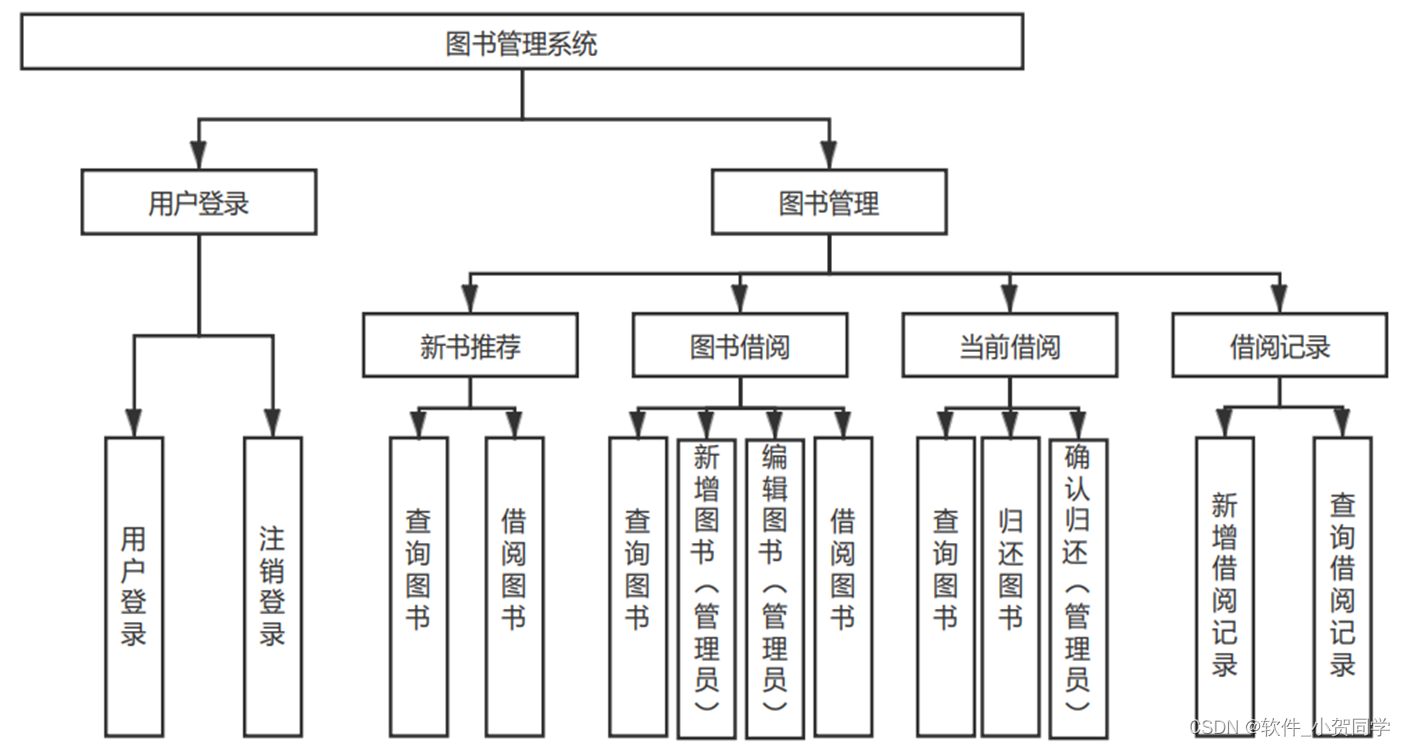
使用React Native构建移动购物应用系统架构图/系统设计图




使用React Native构建移动购物应用技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。它以其轻量级、高效能的特质而著称,相较于Oracle和DB2等其他大型数据库系统,MySQL显得更为小巧且快速。尤其值得一提的是,MySQL适应于真实的业务应用场景,并以低成本和开源代码的优势脱颖而出,这也是在毕业设计中优先选择它的核心理由。
JSP技术
JavaServer Pages(JSP)是用于创建动态Web内容的一种核心技术,它允许开发人员在HTML文档中无缝集成Java代码。JSP的工作原理是:在服务器端运行,它将Java代码解析并转化为标准的HTML,随后将生成的HTML发送至客户端浏览器展示。这种技术极大地简化了构建具有实时交互功能的Web应用的过程。在JSP的背后,Servlet扮演着基础架构的角色。本质上,每个JSP页面在执行时都会被翻译成一个Servlet实例,Servlet遵循预定义的规范来处理HTTP请求,并生成相应的服务器响应。
B/S架构
在计算机系统设计中,B/S架构(Browser/Server,浏览器/服务器模式)与传统的C/S架构相对,其主要特点是通过Web浏览器来交互数据。尽管现代技术不断发展,B/S架构仍然广泛应用,主要原因是其独特的优势。首先,这种架构极大地简化了软件开发,因为大部分业务逻辑和数据处理集中在服务器端,降低了客户端的维护成本。用户只需拥有能够上网的浏览器,即可轻松访问应用,这尤其适合大规模用户群体,显著减少了用户的硬件投入。 其次,B/S架构的数据存储在服务器上,提供了更好的安全性,用户无论身处何地,只要有网络连接,都能安全地获取信息,增强了资源的可访问性。从用户体验角度出发,用户通常习惯于使用浏览器浏览各种内容,因此避免安装额外软件可以提高用户满意度,减少用户的抵触感和不信任。 综上所述,考虑到便捷性、经济性和用户接受度,选择B/S架构作为设计基础符合实际需求。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和职责划分。该模式将程序分解为三个关键部分,以提升可维护性与扩展性。Model(模型)专注于数据处理和业务逻辑,包含了应用程序的核心数据结构,负责数据的管理及操作,而不涉及用户界面的细节。View(视图)担当用户交互界面的角色,展示由模型提供的信息,并允许用户与应用进行互动,其形态可多样化,如GUI、网页或文本界面。Controller(控制器)作为中心协调器,接收用户输入,调度模型执行相应操作,并指示视图更新以响应用户请求,有效解耦了不同组件,提升了代码的可维护性。
Java语言
Java编程语言以其广泛的应用性被誉为当今最流行的编程语言之一。它不仅支持桌面应用的开发,还特别适用于构建可浏览器访问的网络应用。Java的核心在于其变量操作,这些变量实质上是对内存中数据的抽象,而对内存的管理间接增强了程序的安全性,使得由Java编写的程序能抵抗某些特定的病毒攻击,从而提升软件的稳定性和持久性。 Java具备强大的动态运行特性,它的类库不仅包含基础的Java核心类,还允许开发者进行重载和扩展,极大地丰富了语言的功能。这种灵活性使得开发者能够创建可复用的功能模块,一旦封装完成,其他项目便能轻易地导入并只需简单调用相关方法即可实现预定功能,从而提高了开发效率和代码的可维护性。
使用React Native构建移动购物应用项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React Native构建移动购物应用数据库表设计
使用React Native构建移动购物应用 用户表 (React_user)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户唯一标识符,主键 |
| username | VARCHAR | 50 | NOT NULL | 用户名,用于登录 使用React Native构建移动购物应用 系统 |
| password | VARCHAR | 255 | NOT NULL | 用户密码,加密存储 |
| VARCHAR | 100 | 用户邮箱,用于接收 使用React Native构建移动购物应用 的通知和消息 | ||
| phone | VARCHAR | 20 | 用户联系电话,紧急情况时使用 | |
| create_time | TIMESTAMP | NOT NULL | 用户创建时间 | |
| update_time | TIMESTAMP | 用户信息最后更新时间 |
使用React Native构建移动购物应用 日志表 (React_log)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | 日志唯一标识符,主键 |
| user_id | INT | 11 | NOT NULL | 与React_user表关联的用户ID |
| action | VARCHAR | 50 | NOT NULL | 用户操作类型(如登录、修改信息等) |
| description | TEXT | NOT NULL | 操作描述,记录使用React Native构建移动购物应用中的具体动作和结果 | |
| create_time | TIMESTAMP | NOT NULL | 日志创建时间 |
使用React Native构建移动购物应用 管理员表 (React_admin)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | 管理员唯一标识符,主键 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,用于登录 使用React Native构建移动购物应用 管理后台 |
| password | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储 |
| VARCHAR | 100 | 管理员邮箱,用于官方通知和沟通 | ||
| create_time | TIMESTAMP | NOT NULL | 管理员账户创建时间 |
使用React Native构建移动购物应用 核心信息表 (React_core_info)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| info_id | INT | 11 | NOT NULL | 核心信息唯一标识符,主键 |
| key | VARCHAR | 50 | NOT NULL | 关键信息键,如系统版本、公司名称等 |
| value | VARCHAR | 255 | NOT NULL | 关键信息值,对应key的内容 |
| create_time | TIMESTAMP | NOT NULL | 信息记录创建时间 |
使用React Native构建移动购物应用系统类图




使用React Native构建移动购物应用前后台
使用React Native构建移动购物应用前台登陆地址 https://localhost:8080/login.jsp
使用React Native构建移动购物应用后台地址 https://localhost:8080/admin/login.jsp
使用React Native构建移动购物应用测试用户 cswork admin bishe 密码 123456
使用React Native构建移动购物应用测试用例
| 序号 | 测试编号 | 测试目标 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC001 | 使用React Native构建移动购物应用登录功能 | 正确用户名、密码 | 登录成功页面 | - | 未执行 |
| 2 | TC002 | 错误用户名登录 | 错误用户名、正确密码 | 错误提示信息 | - | 未执行 |
| 3 | TC003 | 使用React Native构建移动购物应用数据添加 | 新增使用React Native构建移动购物应用信息 | 数据成功添加提示 | - | 未执行 |
| 4 | TC004 | 使用React Native构建移动购物应用数据修改 | 存在的使用React Native构建移动购物应用ID及更新信息 | 修改成功提示 | - | 未执行 |
| 5 | TC005 | 使用React Native构建移动购物应用搜索功能 | 关键字(部分使用React Native构建移动购物应用名称) | 匹配的使用React Native构建移动购物应用列表 | - | 未执行 |
| 6 | TC006 | 使用React Native构建移动购物应用删除操作 | 存在的使用React Native构建移动购物应用ID | 使用React Native构建移动购物应用删除成功提示 | - | 未执行 |
| 7 | TC007 | 多条件使用React Native构建移动购物应用筛选 | 分类、价格范围等条件 | 符合条件的使用React Native构建移动购物应用列表 | - | 未执行 |
| 8 | TC008 | 使用React Native构建移动购物应用排序功能 | 按名称或评分排序 | 排序后的使用React Native构建移动购物应用列表 | - | 未执行 |
| 9 | TC009 | 系统性能测试 | 高并发访问 | 系统响应时间在可接受范围内 | - | 未执行 |
| 10 | TC010 | 安全性测试 | SQL注入攻击尝试 | 防御机制触发,无数据泄露 | - | 未执行 |
使用React Native构建移动购物应用部分代码实现
基于javaweb和mysql的使用React Native构建移动购物应用开发 (项目源码+数据库+源代码讲解)源码下载
- 基于javaweb和mysql的使用React Native构建移动购物应用开发 (项目源码+数据库+源代码讲解)源代码.zip
- 基于javaweb和mysql的使用React Native构建移动购物应用开发 (项目源码+数据库+源代码讲解)源代码.rar
- 基于javaweb和mysql的使用React Native构建移动购物应用开发 (项目源码+数据库+源代码讲解)源代码.7z
- 基于javaweb和mysql的使用React Native构建移动购物应用开发 (项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用React Native构建移动购物应用:基于Javaweb的开发与实践》中,我深入探讨了如何利用JavaWeb技术构建高效、安全的使用React Native构建移动购物应用系统。通过这个项目,我不仅巩固了Servlet、JSP、MVC模式等核心知识,还实践了数据库设计与优化。在使用React Native构建移动购物应用的开发过程中,我学会了如何进行需求分析,理解了软件生命周期,并锻炼了团队协作和问题解决能力。此外,调试与测试环节让我认识到持续集成和自动化测试的重要性。使用React Native构建移动购物应用的开发是一次宝贵的学习经历,为我未来的职业生涯打下了坚实基础。







还没有评论,来说两句吧...